Astra é um tema WordPress popular conhecido por seu design leve e desempenho rápido. É um tema multiuso que pode ser usado para vários tipos de sites, incluindo blogs, sites de negócios e lojas de comércio eletrônico. Uma das razões de sua popularidade é que é fácil de usar e personalizar. Ele vem com uma variedade de modelos pré-projetados e um construtor de páginas de arrastar e soltar, o que facilita a criação rápida de sites com aparência profissional. O blog de hoje é sobre como mudar a cor de fundo do cabeçalho deste tema com CSS e sem CSS.

Alterar a cor de fundo do cabeçalho no tema Astra
A versão gratuita do tema Astra não permite alterar a cor do plano de fundo do cabeçalho. Existem duas maneiras simples de alterar a cor de fundo do cabeçalho no tema WordPress Astra.
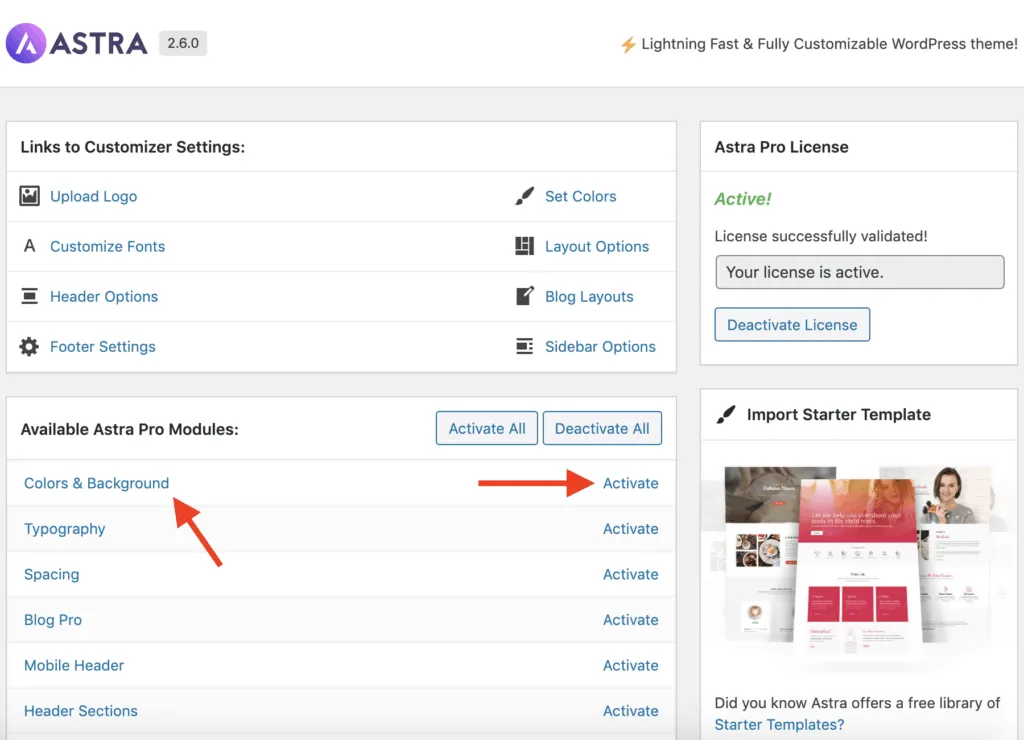
Você pode começar imediatamente comprando o " complemento Astra Pro ". As opções do personalizador de cabeçalho de tema [Aparência > Personalizar > Cabeçalho] no Astra Pro permitem que você altere a cor de fundo do cabeçalho.

Agora, navegue até o front-end do seu site e clique no link Personalizar na barra de administração superior do WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
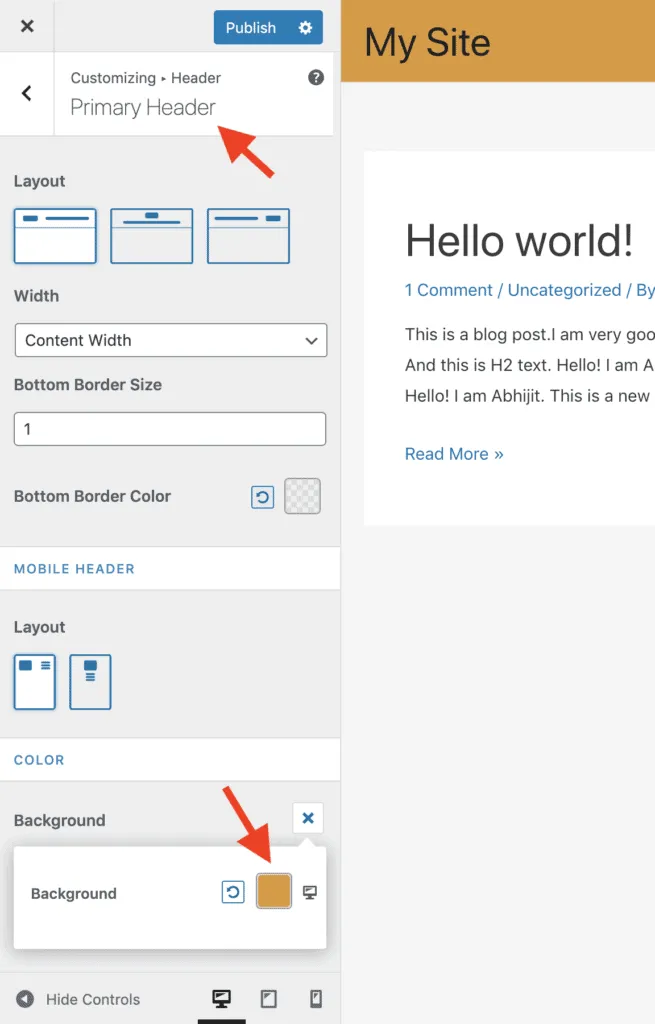
Vá para Cabeçalho > Cabeçalho principal no painel Personalizador do WordPress e insira a cor de fundo do cabeçalho desejada no campo Plano de fundo na seção Cor.

Para publicar suas alterações, clique no botão Publicar.
E aí está!
No entanto, se você deseja alterar a cor do plano de fundo do cabeçalho sem comprar um complemento do Astra Pro, o guia a seguir é para você.
O código CSS a seguir alterará a cor de fundo da seção de cabeçalho do tema.
Copie o código CSS abaixo e cole-o na opção CSS Adicional [Aparência > Personalizar > CSS Adicional] do tema.
.ast-primary-header-bar{
background-color: #336699;
}Para alterar o plano de fundo do cabeçalho Astra e a cor do nome do título do site, use o código a seguir.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Além disso, para alterar o plano de fundo do cabeçalho Astra e a cor do texto dos links do menu do cabeçalho, este código o ajudará.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}E é isso!
Empacotando
O Astra também possui uma grande comunidade de usuários e desenvolvedores, o que significa que há uma grande quantidade de suporte e recursos disponíveis para quem está usando o tema. Ele é atualizado regularmente com novos recursos e melhorias e possui uma ampla variedade de integrações e plug-ins de terceiros que podem ser usados para aprimorar sua funcionalidade.
No geral, o Astra é uma escolha popular para usuários do WordPress porque é rápido, leve, fácil de usar e altamente personalizável. Então, é altamente recomendado!




