A capacidade de alinhar conteúdo verticalmente ao construir um site com Divi pode ser uma adição conveniente ao cinto de ferramentas de um designer. Às vezes, um determinado layout exige que o conteúdo seja alinhado verticalmente de diferentes maneiras (centralizado, inferior, superior). A necessidade mais comum é ter o conteúdo centralizado verticalmente. Ele fornece um toque encantador de espaçamento simétrico que é realmente útil ao usar layouts de múltiplas colunas para conteúdo.

Além disso, o conteúdo centralizado verticalmente permanece centralizado em diferentes larguras de navegador, o que elimina a necessidade de aplicar preenchimento ou margens personalizadas para obter capacidade de resposta semelhante. Neste tutorial, o autor mostrará como adicionar pequenos trechos de CSS a qualquer coluna para alinhar verticalmente o conteúdo. O autor usará alguns layouts pré-fabricados do Divi como exemplos de como fazer isso. Mesmo que o leitor não saiba muito sobre CSS, isso será fácil de aplicar a layouts em segundos.
Como alinhar conteúdo verticalmente
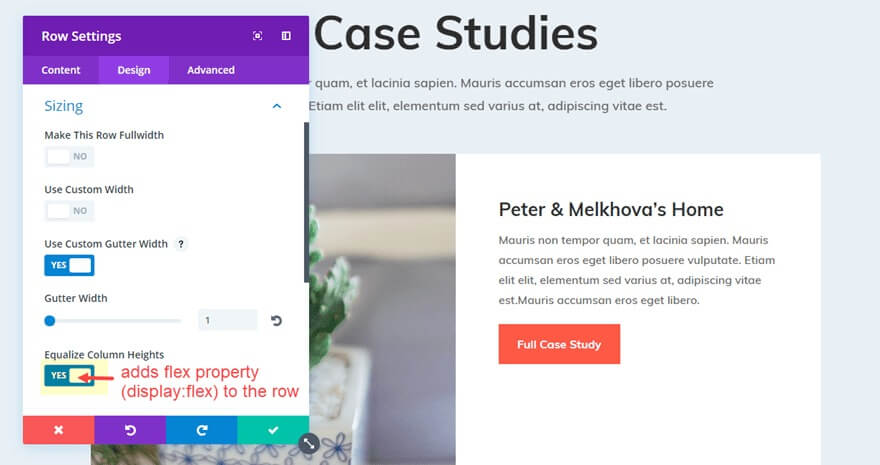
A segunda linha da página (aquela imediatamente abaixo da linha com o título da página) deve ter suas configurações de linha abertas. Abra o grupo de opções Dimensionamento na alternância de configurações de design e você verá que "Equalizar alturas das colunas" já está selecionado. Isso indica que a linha recebeu a propriedade flex ("display: flex;").

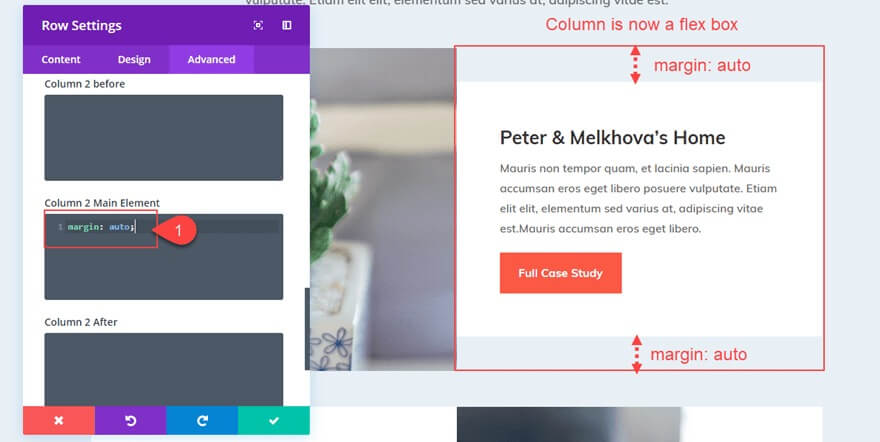
Em seguida, adicione o seguinte snippet CSS na caixa de entrada do elemento principal da coluna 2 nas configurações da guia Avançado da mesma linha.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoramargin: auto;
O conteúdo da segunda coluna foi alterado e agora está centralizado verticalmente.
Alinhando o conteúdo na parte inferior
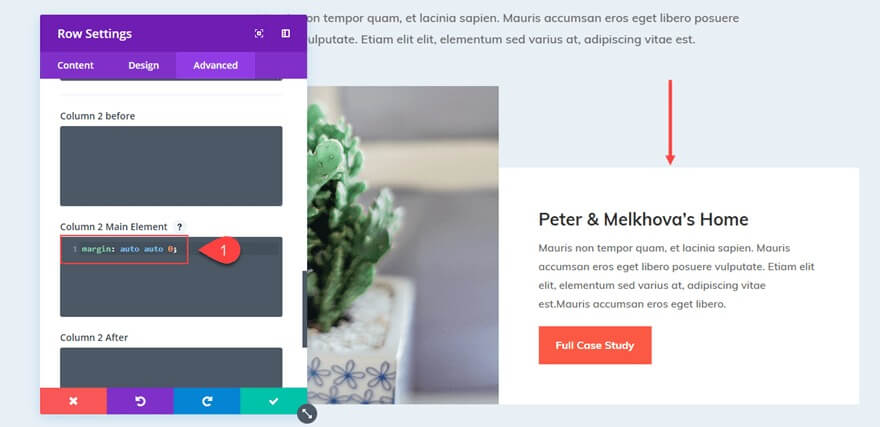
Você pode alterar o valor da margem da seguinte maneira para alinhar o conteúdo na parte inferior, de modo que todos os módulos sejam empilhados na parte inferior da coluna:
margin: auto auto 0;
Alinhando o conteúdo verticalmente para todas as colunas
Você pode centralizar verticalmente o conteúdo de todas as colunas da sua linha adicionando o código a seguir ao elemento principal das configurações da linha, em vez de adicionar "margin:auto" a cada coluna individualmente.
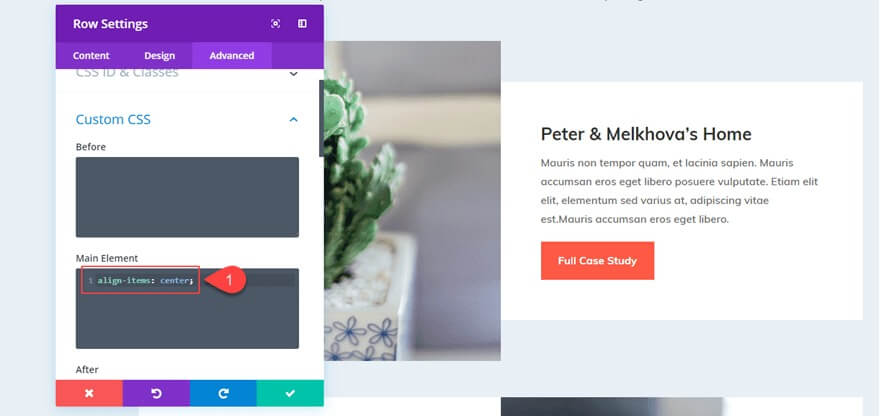
align-items: center;
Como alternativa, você pode incluir o seguinte snippet se quiser que todo o conteúdo das suas colunas seja alinhado na parte inferior:
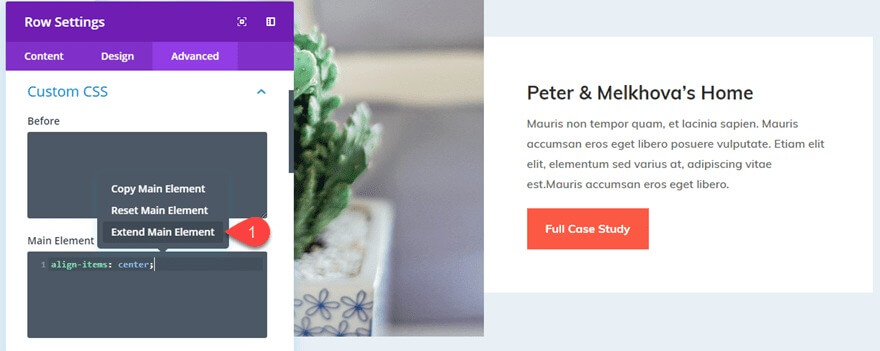
align-items: flex-end;Além disso, lembre-se de que você pode utilizar a funcionalidade Extend Styles do Divi selecionando "Estender elemento principal" no menu de contexto ao clicar com o botão direito no elemento principal que contém seu snippet CSS.

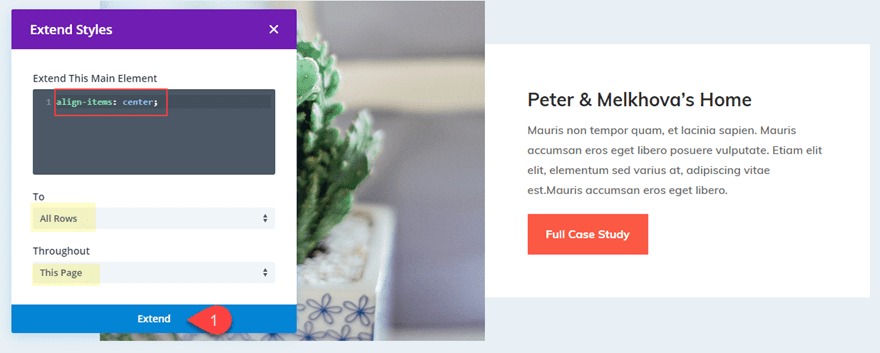
Para centralizar verticalmente todas as informações em cada coluna da página, estenda o CSS do elemento principal para todas as linhas da página (ou seção).

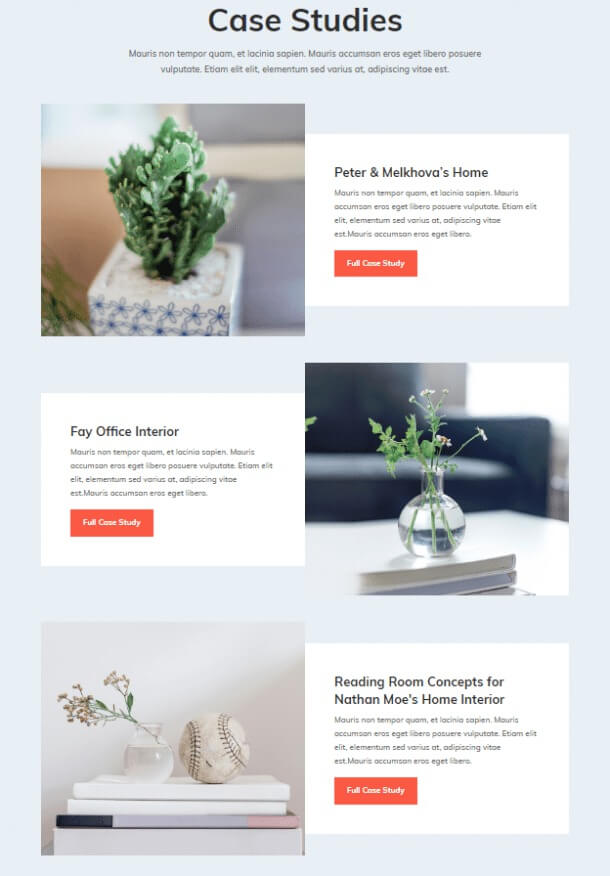
A cena inteira agora está equilibrada verticalmente.

No entanto, você deve ter observado que o fundo branco da coluna não ocupa mais a altura total da linha. Isso é resultado da adição de "margem: auto" na coluna. Você pode remediar isso removendo o preenchimento da linha e alterando a cor de fundo da linha para branco. Em vez disso, demonstrarei como centralizar o texto da coluna mantendo a margem intacta.
Empacotando
Embora essa abordagem no Divi dependa de alguns pequenos pedaços de CSS personalizado, acho que o aplicativo pode ser muito útil para indivíduos que buscam uma resolução rápida para um processo que às vezes consome muito tempo. Se você puder pensar em mais casos em que isso possa ser útil, por favor me avise. Fique à vontade para comentar abaixo com sua opinião.





