Nem todos os temas permitem que você adicione widgets do WordPress à sua área de cabeçalho. No entanto, você pode querer incluir blocos de conteúdo em seu cabeçalho do WordPress usando widgets para obter uma aparência muito melhor.

Existem dois métodos que você usa para usar os widgets do WordPress na área do cabeçalho. Neste tutorial, vamos entender como usar widgets do WordPress na área do cabeçalho.
Por que você deve adicionar um widget do WordPress ao cabeçalho do seu site
Quando alguém visita seu site WordPress, eles notam que o cabeçalho é uma das primeiras coisas. Você pode melhorar esta seção para ajudar a chamar a atenção do leitor adicionando um widget WordPress ao seu cabeçalho.
Um logotipo exclusivo e um menu de navegação geralmente são incluídos nos cabeçalhos do site para ajudar os visitantes a navegar em seu site. Você também pode usar um widget de cabeçalho para exibir conteúdo útil, anúncios em banner, promoções por tempo limitado, formulários de linha única e muito mais acima ou abaixo desta seção.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo adicionar widgets do WordPress ao cabeçalho com opções de tema do WordPress
Uma seção de widget de cabeçalho está incluída em muitos dos principais temas do WordPress, que você pode editar de acordo com sua preferência. Primeiro, verifique se o seu tema WordPress existente consiste em uma seção de widget no cabeçalho.
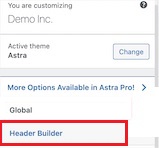
Para marcar esta opção, vá até Aparência e, em seguida, Personalizar e veja se permite editar o cabeçalho.

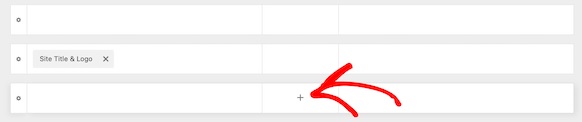
Ele o levará ao campo onde você pode editar o cabeçalho e adicionar widgets do WordPress. Você pode alterar o cabeçalho, bem como os espaços acima e abaixo dele, na parte inferior da tela. Basta clicar no símbolo Mais enquanto passa o mouse sobre uma das áreas vagas.

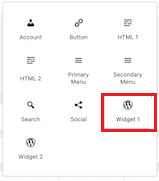
Você pode escolher Widget 1 em um menu pop-up que aparece. Há mais possibilidades disponíveis, mas você precisará selecionar uma das opções de Widget para deixar o cabeçalho pronto para o widget.

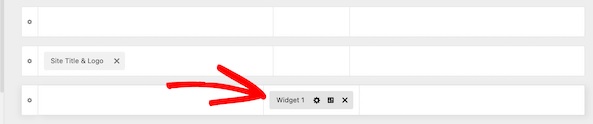
Clique na caixa Widget 1 na seção do personalizador de cabeçalho para adicionar uma área de widget ao seu cabeçalho para poder adicionar o widget na próxima etapa.

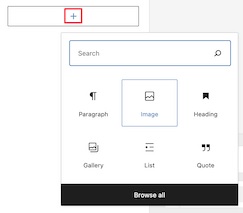
Em seguida, você precisará adicionar o bloco ao campo e selecionar o widget que deseja escolher.

Usando o mesmo método, você pode optar por adicionar quantos widgets desejar. Depois de concluir todas as configurações, certifique-se de publicar e salvar todas as alterações.
Como adicionar widgets do WordPress ao cabeçalho do seu site com codificação
Não é um problema se o seu tema do WordPress não suportar a adição de widgets do WordPress ao cabeçalho do seu site, porque você pode realizar a mesma tarefa com um pouco de codificação.
Para usar o snippet de código, há três opções. Ele pode ser colocado em seu arquivo functions.php, um plug-in específico do site ou você também pode usar um plug-in de trecho de código .

Agora cole o código a seguir usando uma das três opções fornecidas acima.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
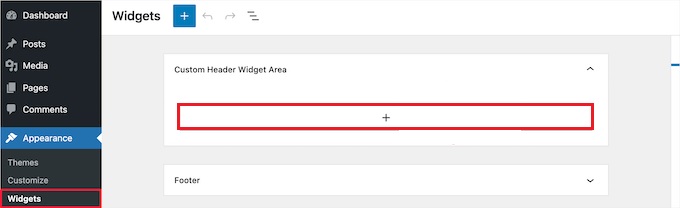
Este código cria uma nova barra lateral ou espaço pronto para widget para o seu tema. Você pode ir para a opção Widgets em Appearance, e lá, você verá a Custom Header Widget Area .

Agora você pode adicionar os widgets nesta área e seguir em frente para exibir as alterações ao vivo em seu site.
Você precisará atualizar o arquivo header.php em seu tema para fazer isso. Em seguida, cole o código a seguir onde quiser que o widget apareça.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Este código colocará a área do widget que você criou na região do cabeçalho do seu site.
Você também pode precisar adicionar CSS ao WordPress para personalizar a área do widget de cabeçalho, e cada widget dentro dele será exibido, dependendo do seu tema. Você pode usar um plugin como CSS Hero se não souber CSS.

Vá até Personalizar da Aparência, onde a opção CSS Adicional será encontrada.

Isso permite que você adicione imediatamente um novo CSS ao seu tema e visualize os resultados em tempo real. Você pode usar os códigos a seguir como exemplo para começar.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Para salvar suas alterações, clique no botão Publicar depois de concluir a adição do CSS.
Você pode seguir estes dois métodos para adicionar widgets do WordPress ao cabeçalho do seu site. Isso é tudo de nós para este tutorial. Certifique-se de se juntar a nós em nosso Facebook e Twitter para ficar atualizado sobre nossas postagens.




