Divi é um tema popular do WordPress que oferece uma ampla gama de recursos para ajudar os usuários a criar sites bonitos e funcionais. Um dos recursos que o Divi oferece é a capacidade de adicionar mapas ao seu site usando o módulo Divi Map. Com este módulo, você pode adicionar um único alfinete ao seu mapa para mostrar a localização da sua empresa ou um ponto de interesse específico. No entanto, e se você quiser adicionar vários pinos ao seu mapa Divi para destacar vários locais?

Começando
Antes de mergulharmos na adição de vários pinos ao seu Divi Map, é importante garantir que tudo esteja configurado corretamente. Para começar, você precisará instalar o tema Divi em seu site WordPress, caso ainda não o tenha feito. Isso pode ser feito facilmente navegando até a seção Temas do painel do WordPress e selecionando "Adicionar novo". A partir daí, você pode procurar por Divi e instalá-lo com apenas alguns cliques.
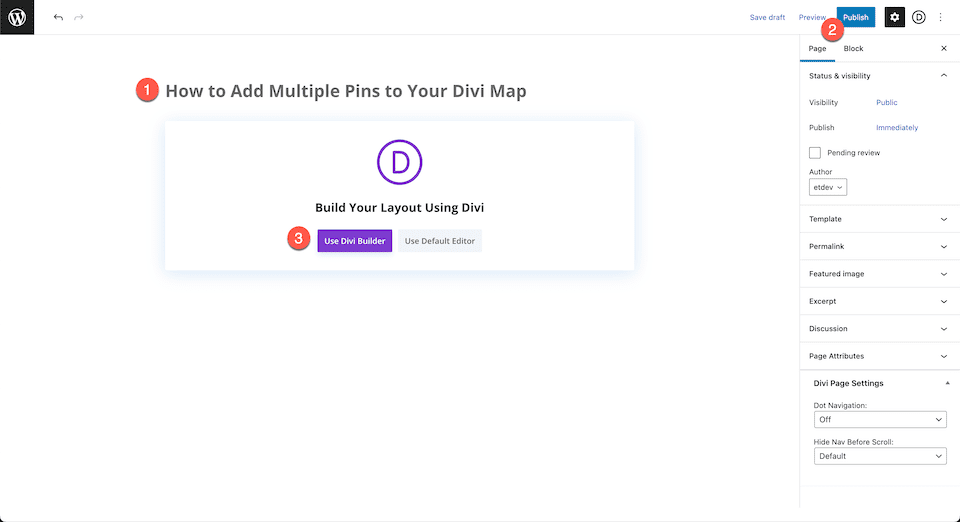
Em seguida, você precisará criar uma página onde deseja adicionar o mapa. Basta dar um título à página e publicá-la. Depois que sua página for criada, você precisará habilitar o Visual Builder, que é uma interface de arrastar e soltar que facilita a personalização do design e do layout de sua página.
Finalmente, você precisará criar uma chave de API do Google , que é necessária para que o mapa funcione corretamente. Isso pode ser feito visitando o Google Cloud Console e seguindo as instruções para criar um novo projeto e habilitar a API Maps JavaScript. Depois de fazer isso, você pode gerar sua chave de API e inseri-la nas configurações do módulo Divi Map. Com essas etapas concluídas, você estará pronto para começar a adicionar vários pinos ao seu Divi Map.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Construir do zero
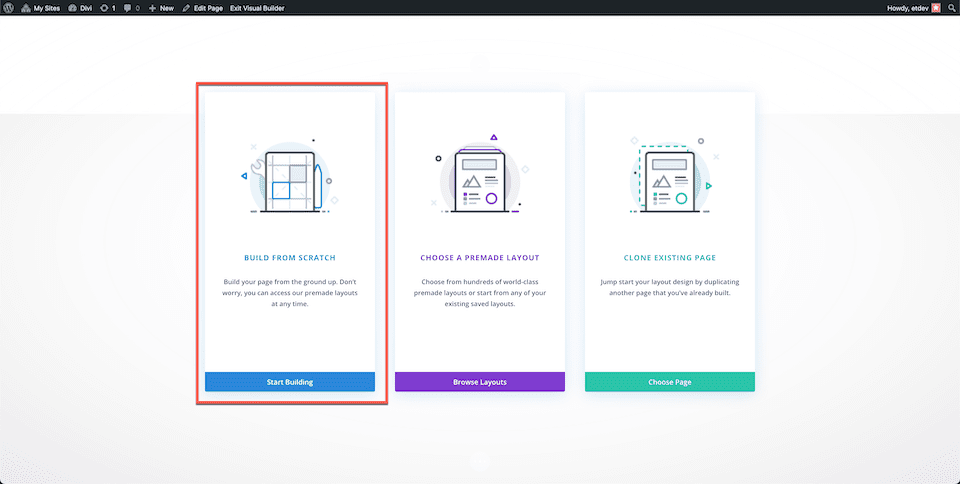
Depois de clicar no botão "Usar Divi Builder", a página será recarregada, apresentando a interface de criação de arrastar e soltar amigável do Divi. Uma janela aparecerá com três opções para escolher: "Criar do zero", "Escolher um layout predefinido" e "Clonar página existente". Para o propósito deste tutorial, selecione a opção "Build From Scratch" para criar uma tela em branco onde você pode deixar sua criatividade fluir e construir seus designs sem quaisquer restrições. Esta opção permite que você comece do zero e crie um layout exclusivo que atenda às necessidades e estética do seu site, adaptado especificamente às suas preferências.

Adicionando vários pinos ao mapa Divi
Adicionar chave de API do Google
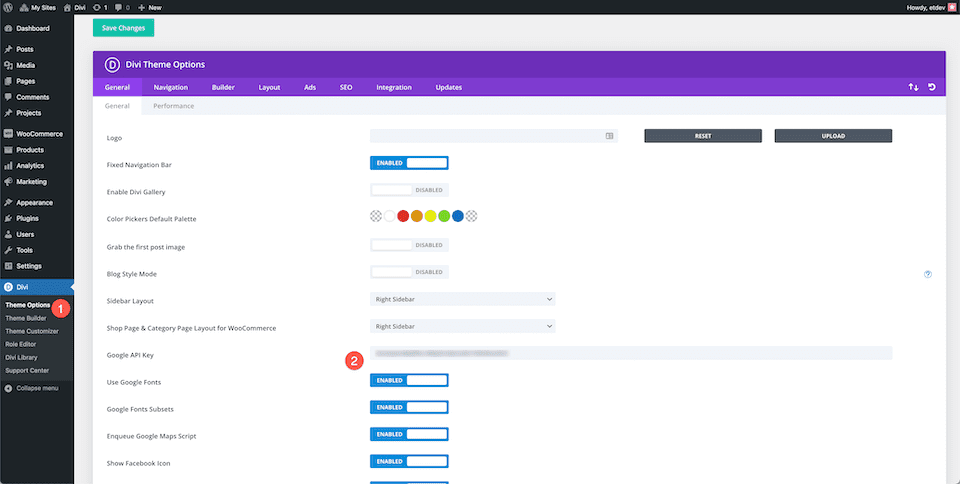
Para utilizar totalmente o módulo de mapa e seus recursos, é necessário primeiro adicionar sua chave de API do Google às opções de tema no Divi. Isso permitirá que o módulo se conecte ao Google Maps e exiba mapas em seu site.
Para adicionar sua chave de API do Google, comece navegando até a seção Divi do painel do WordPress e selecionando a guia Opções de tema. A partir daí, localize o campo denominado "Chave de API do Google Maps" e cole sua Chave de API no espaço fornecido.
Depois que sua chave de API for adicionada, certifique-se de clicar no botão "Salvar alterações" para garantir que suas configurações sejam atualizadas e sua chave de API esteja devidamente integrada ao tema do seu site. Com sua chave de API agora vinculada ao seu tema Divi, você pode começar a usar o módulo de mapa para adicionar pinos e personalizar os mapas exibidos em seu site.

Adicionar uma seção, linha e o módulo de mapa
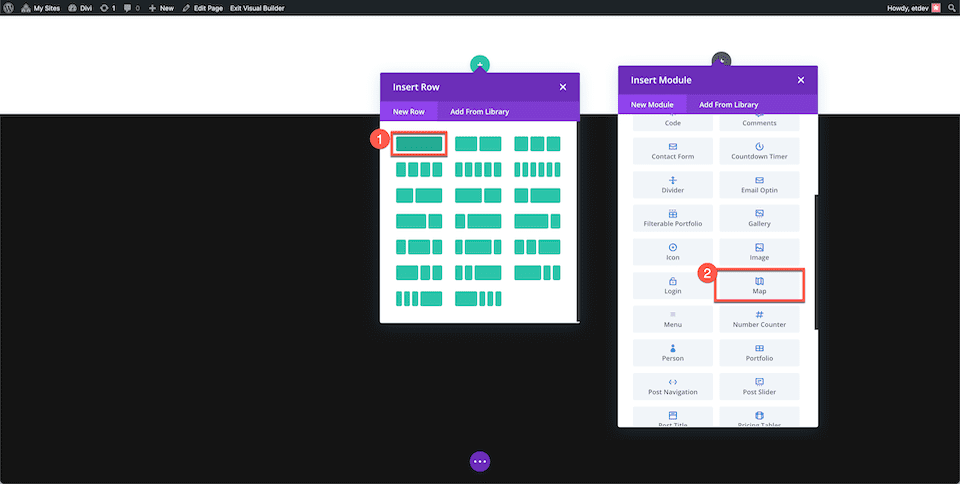
Retorne à página que você criou anteriormente e prossiga para adicionar uma nova seção. Dentro da seção, adicione uma única linha de coluna que acomodará o módulo Divi Map. Para adicionar o módulo, acesse a biblioteca de módulos e localize o módulo Mapa. Após a seleção, a janela do módulo aparecerá, apresentando uma ampla gama de configurações e funcionalidades personalizáveis para o seu módulo Divi Map. Esta janela permite que você personalize totalmente o seu mapa para atender às necessidades específicas do seu site e à estética do design.

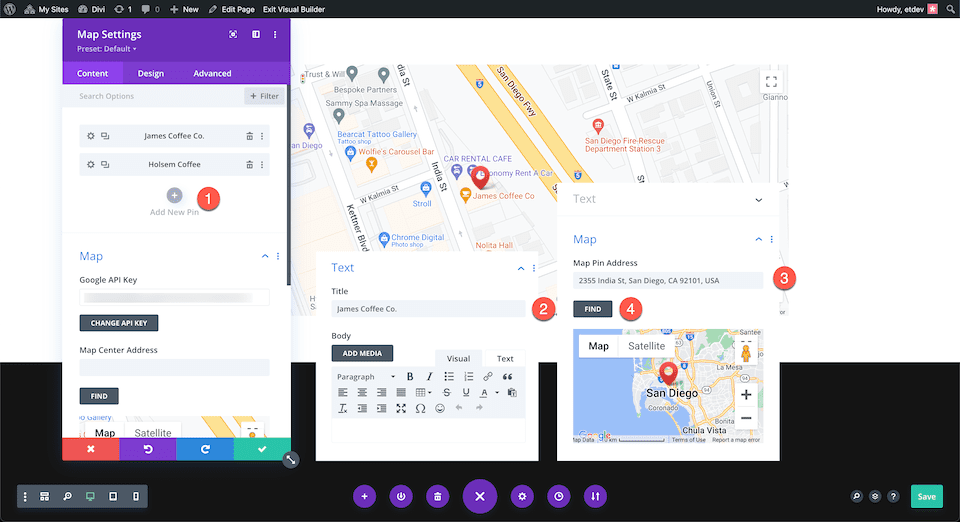
Adicionando um novo pino
Para começar a adicionar um novo pino de localização ao seu mapa Divi, localize e clique no botão “Ad A New Pin”. Ao clicar, uma nova caixa de diálogo aparecerá, apresentando as configurações do novo pin. Na guia Texto, insira o título e a descrição desejados para o novo alfinete de localização que deseja exibir em seu mapa.
Na guia Mapa, você precisará fornecer o endereço do local que deseja adicionar ao mapa. Simplesmente cole o endereço no campo de entrada “Map Pin Address” e clique no botão “Find”. Isso atualizará o mapa e posicionará o novo pino de localização de acordo.

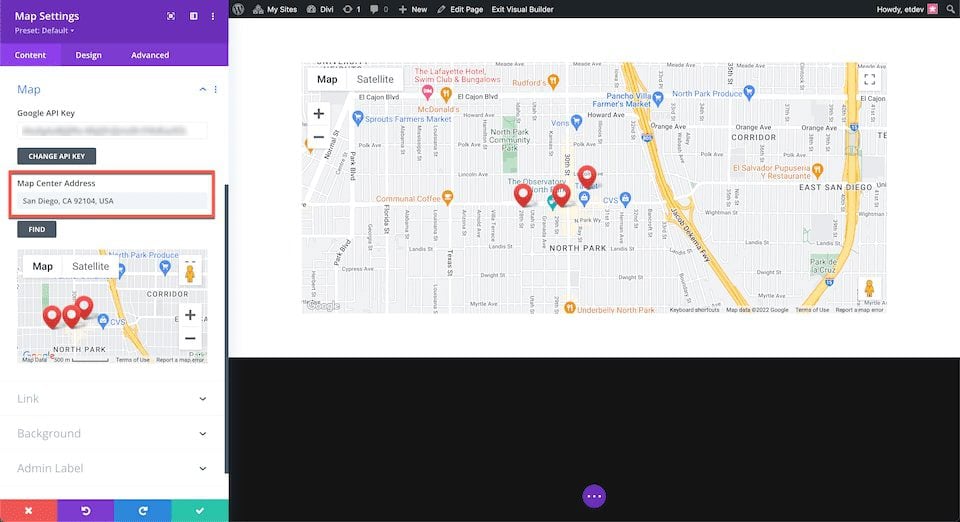
Selecionando um Endereço do Centro de Mapa
Vale a pena notar que o endereço do centro do mapa que você escolher pode afetar muito a forma como seu mapa é orientado e exibido, especialmente quando você está mostrando vários pinos ao mesmo tempo. Para garantir que todos os seus pinos sejam exibidos em uma determinada área, você pode definir o endereço do centro do mapa. Por exemplo, se você deseja mostrar pinos em San Diego, CA 92104, EUA, pode definir isso como o endereço do centro do mapa.

Pensamentos Finais
Com essas etapas, você pode adicionar quantos pinos desejar ao seu mapa Divi . O processo é direto e intuitivo, resultando em um Google Map interativo que é fácil de usar para os visitantes do seu site.





