Elementor é mais do que apenas um construtor de páginas WordPress; é uma ferramenta dinâmica que permite aos usuários criar sites visualmente impressionantes sem a necessidade de codificação complexa. Dentro do vasto repertório de recursos do Elementor, a capacidade de incorporar múltiplas colunas surge como uma virada de jogo, permitindo estruturar e projetar suas páginas web com flexibilidade incomparável.

Se você está em busca do processo passo a passo para integrar colunas perfeitamente ao seu design Elementor, você está no lugar certo. Neste guia, orientaremos você em todo o processo para garantir que você possa adicionar colunas sem esforço ao seu site com tecnologia Elementor. Fique conosco até o fim para desvendar os segredos do design eficaz de colunas.
O que são colunas Elementor?
As colunas Elementor referem-se à estrutura de layout dentro do construtor de páginas Elementor, um poderoso plugin para WordPress. Essas colunas permitem aos usuários organizar e estruturar o conteúdo de uma página da web em formato de grade, criando layouts visualmente atraentes e bem organizados. Com Elementor, você pode facilmente adicionar, ajustar e personalizar colunas para atender às suas preferências de design.
As colunas no Elementor fornecem uma estrutura flexível para organizar o conteúdo lado a lado, tornando-o particularmente útil para a criação de diversos layouts de página. Os usuários podem acessar várias opções e configurações no Painel Elementor para manipular as colunas, ajustando sua largura, espaçamento e outros parâmetros.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAo utilizar colunas Elementor, designers e criadores de sites podem obter um design responsivo e esteticamente agradável sem se aprofundar em codificação complexa. Este recurso aprimora a experiência do usuário e permite uma apresentação dinâmica de conteúdo, tornando o Elementor uma escolha popular entre os usuários do WordPress por seus recursos intuitivos de gerenciamento de colunas.
Adicionando múltiplas colunas Elementor
Antes que você comece
Você deve ter notado que o editor não exibe mais colunas e seções.
Você deve estar se perguntando: “Por que não consigo mais encontrar as colunas?”
Para responder a essa pergunta, é importante saber que devido a uma atualização recente no plugin Elementor, colunas e seções foram substituídas por contêineres Elementor Flexbox.
Agora, você pode estar se perguntando: “O que acontecerá com minhas colunas?”
A solução é simples: Elementor forneceu uma maneira rápida de converter colunas existentes em contêineres.
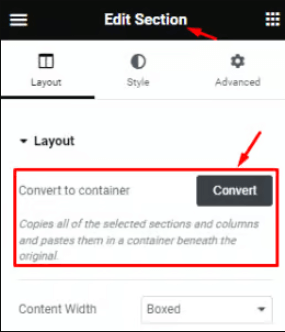
Por exemplo, você pode converter facilmente uma seção em um contêiner usando os recursos do Elementor, permitindo manter seus designs.
Porém, se você preferir continuar trabalhando com colunas e seções, existe uma maneira de restaurá-las.
Deixe-me orientá-lo sobre como fazer isso.

Agora você pode mudar para contêineres flexbox sem problemas, sem perder seus designs.
Mas se você preferir usar colunas e seções e quiser voltar a elas, existe uma solução.
Deixe-me demonstrar como

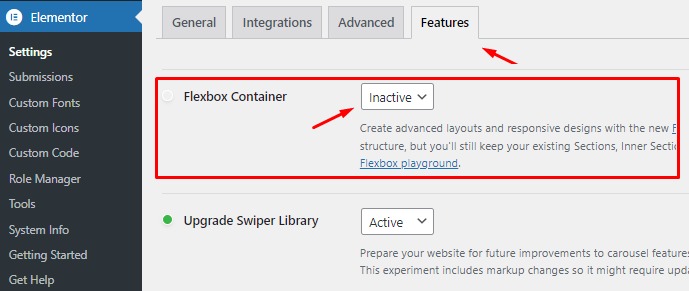
Navegue até o painel do WordPress, vá para Elementor, seguido de Configurações e recursos. Localize a opção Flexbox Container na seção Recursos.
Basta mudar para "Inativo" e salvar suas configurações.
Ao fazer isso, você desativará os contêineres e trará de volta as seções e colunas no editor.
Adicionar colunas no Elementor
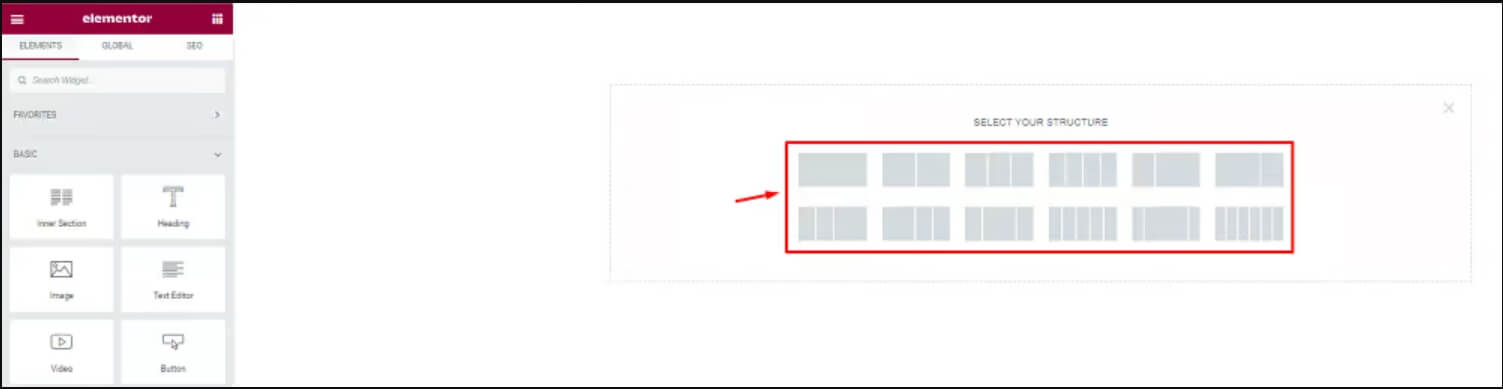
Para começar a construir seu layout, o primeiro passo é criar uma linha. Basta clicar no sinal de mais (+), conforme indicado na imagem abaixo.

Em seguida, escolha o layout que se adapta às suas preferências de design e conteúdo. Por exemplo, vamos selecionar uma linha com duas colunas.

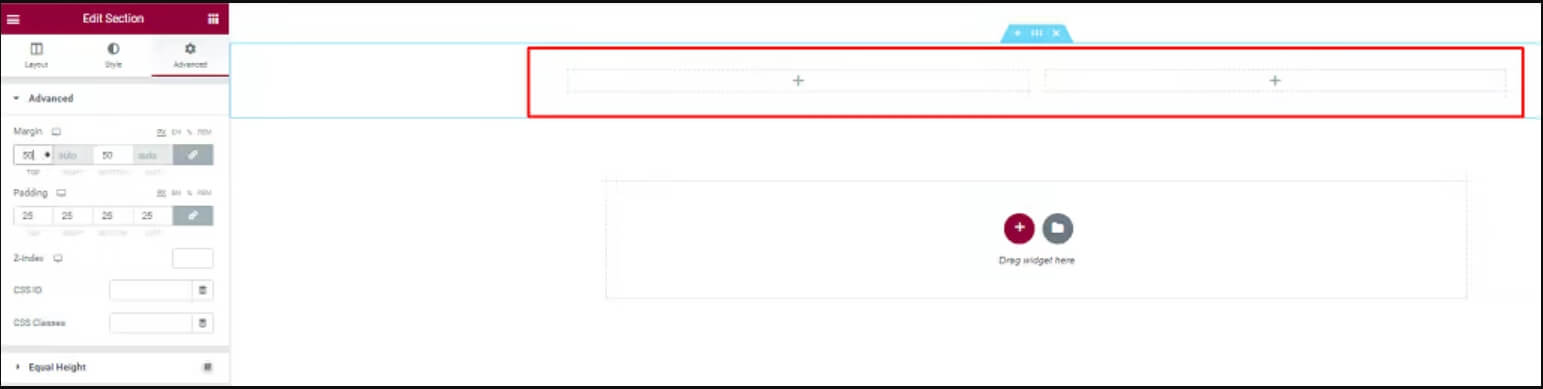
Depois de fazer sua escolha, as colunas aparecerão na área de texto. Agora você pode preencher essas colunas com seu conteúdo ou widgets. Sinta-se à vontade para ajustar as linhas e colunas de acordo com suas necessidades.
Lembre-se de que passar o mouse sobre a linha a destacará em azul. Para editar a linha, clique com o botão direito nela e selecione “Editar seção”.
Porém, por enquanto, nosso foco será adicionar colunas à estrutura. Vamos seguir em frente.

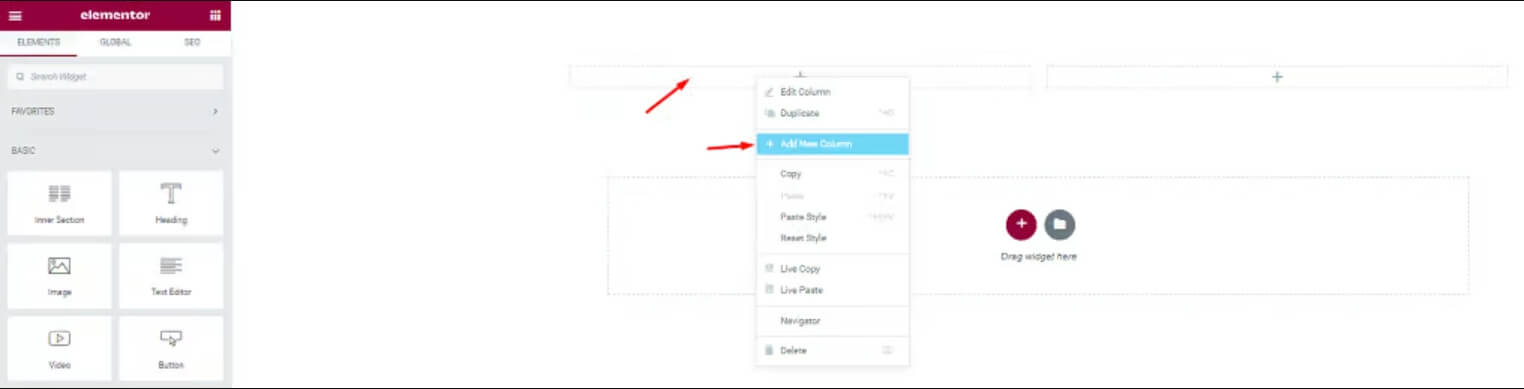
Mova o cursor sobre a coluna e clique com o botão direito no campo ou na opção "Editar coluna".

Em seguida, selecione “Adicionar nova coluna” para criar uma nova coluna nesse campo.

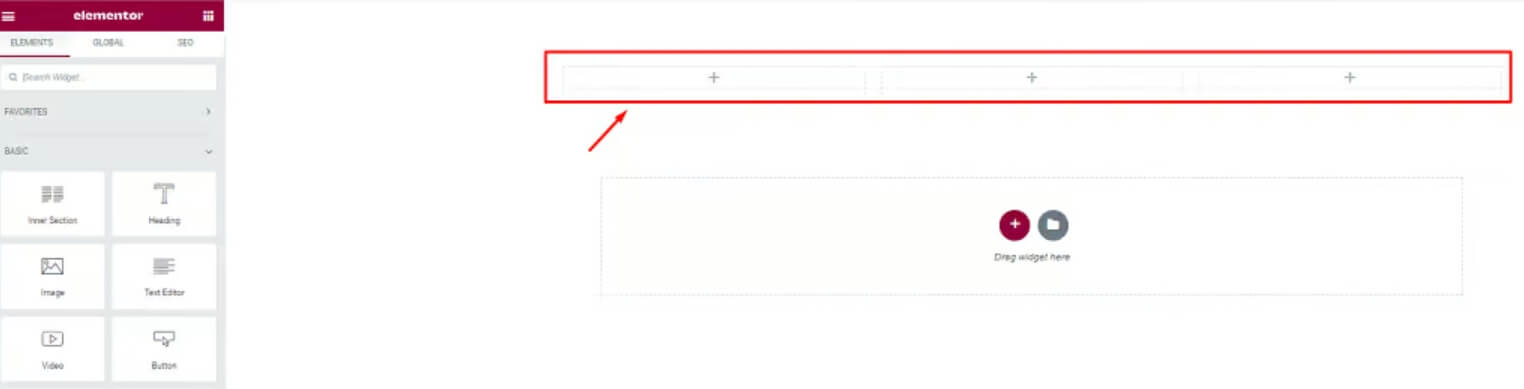
Depois de concluir essas etapas, você verá que o número de colunas aumentou. Repita essas ações para adicionar mais colunas conforme necessário.
Criar coluna aninhada
O widget Seção Interna é usado para criar colunas aninhadas dentro de uma seção. Isso permite que você crie layouts complexos.
Para usá-lo, arraste o widget da seção interna para sua coluna. Por padrão, fornece uma seção com duas colunas. Você pode adicionar ou remover colunas clicando com o botão direito no ícone de alça de colunas.

Sinta-se à vontade para arrastar e soltar o widget da Seção Interna em qualquer coluna da sua página. Apenas observe que ele não pode ser usado dentro de outra Seção Interna.
Coluna múltipla usando alças
Um método alternativo para realizar ações relacionadas a colunas é ativar a opção “Editing Handles” no Elementor. As etapas a seguir demonstram como habilitar essas opções de edição no Elementor.
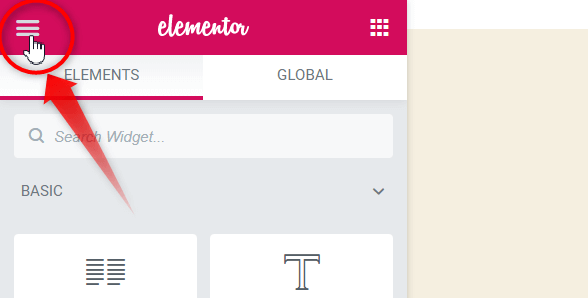
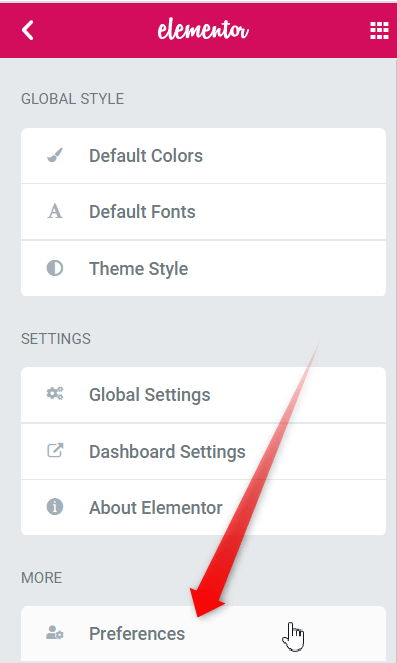
Para começar a personalizar sua página, encontre o botão com três linhas horizontais no canto superior esquerdo e clique nele. Isso abrirá o menu Elementor.

Na caixa de ferramentas Elementor, selecione o menu de preferências.

Ative as alças de edição.

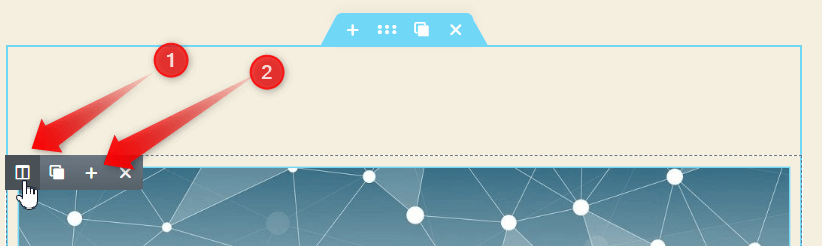
Ao passar o mouse sobre o ícone de edição da coluna em uma seção, você verá alças aparecerem. Essas alças permitem adicionar, duplicar ou excluir colunas.

Clique no ícone “+” para adicionar mais colunas conforme necessário. Repita esta etapa para adicionar várias colunas.
Empacotando
Fornecemos métodos fáceis de usar para adicionar colunas e multiplicá-las perfeitamente no Elementor. Seguir qualquer uma dessas abordagens simples permitirá que você incorpore facilmente as colunas desejadas em seu campo Elementor, atendendo às necessidades específicas do seu negócio. Quer você opte por qualquer método, as etapas são projetadas para tornar o processo fácil e eficaz para aprimorar sua experiência no Elementor.





