Quando se trata de otimizar sua loja WooCommerce, fornecer informações valiosas aos potenciais compradores é fundamental. Uma abordagem eficaz é a integração de tabelas de tamanhos diretamente nas páginas de seus produtos. Esses gráficos não apenas fornecem aos clientes insights cruciais para escolhas de compra informadas, mas também desempenham um papel fundamental no aumento da interação com o cliente e na redução das taxas de abandono de carrinho em sua loja online.

No guia a seguir, orientarei você em um tutorial passo a passo sobre como incorporar perfeitamente uma tabela de tamanhos em suas páginas de produtos WooCommerce, aproveitando as funcionalidades de nosso tema Botiga especializado. Ao final deste tutorial, você terá o conhecimento necessário para aprimorar as experiências de compra de seus clientes e gerar melhores taxas de conversão.
Adicione uma tabela de tamanhos ao WooCommerce
Passo 1: Instalar e ativar o tema Botiga
Botiga é um tema WooCommerce gratuito à sua disposição para WordPress.
Após a aquisição deste tema, torna-se necessário transferi-lo para o seu site WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
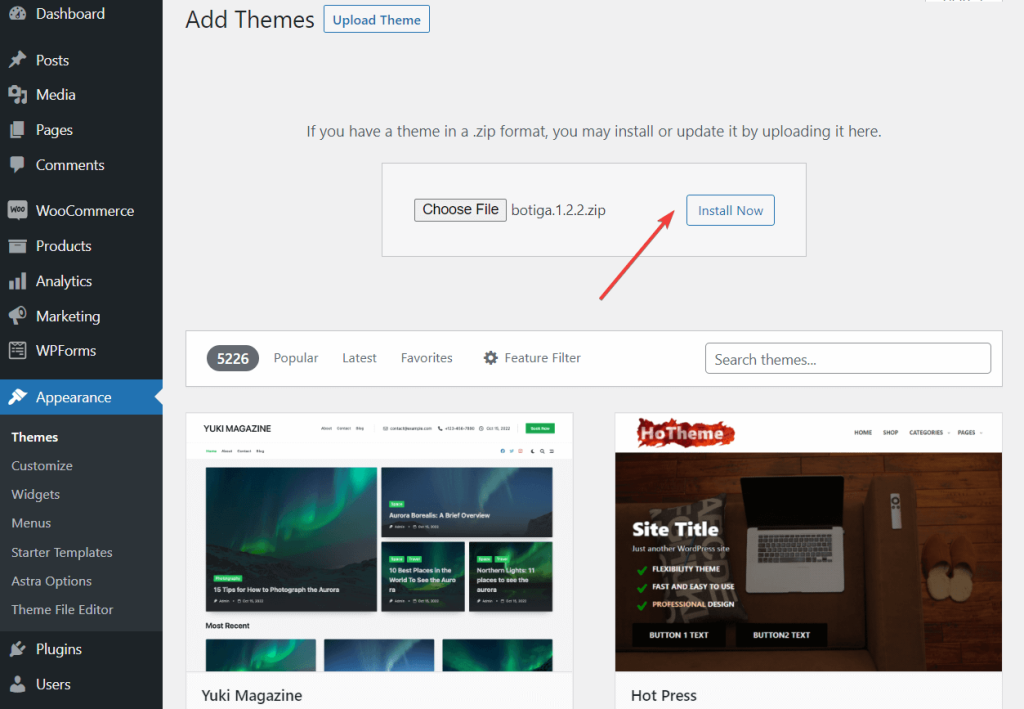
Comece agoraNavegue até o painel do WordPress, vá para Aparência > Temas > Adicionar novo e toque na guia Carregar tema.

Posteriormente, use o recurso Escolher arquivo para fazer upload do tema. Continue pressionando o botão Instalar agora. Assim que o tema encontrar seu lugar em seu site, clique em Ativar.
Em questão de segundos, o Botiga estará instalado e funcionando, enfeitando seu site com sua presença.
Etapa 2: instalar e ativar o plug-in do Botiga Pro
Botiga Pro se destaca como um plugin WordPress de primeira linha, elevando as capacidades do tema gratuito. Ele traz uma infinidade de recursos avançados, incluindo tabelas de tamanhos, botões fixos para adicionar ao carrinho, galerias de áudio e vídeo, mega menus e muito mais.
Após a compra, você pode obter o plugin baixando-o da sua conta aThemes diretamente para o seu computador local.
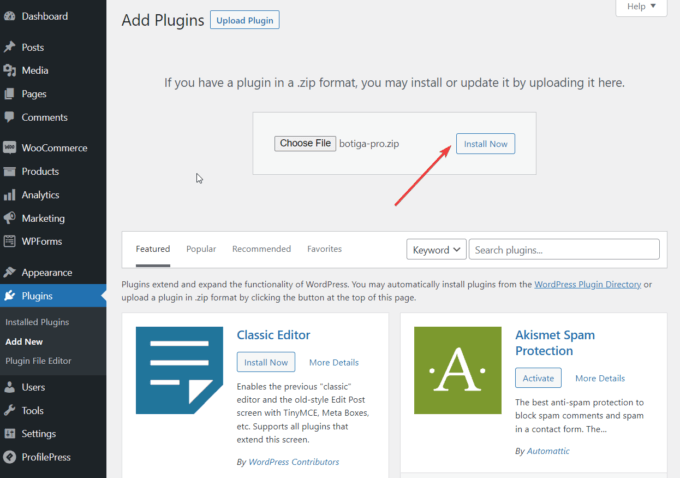
Para integrar perfeitamente o plugin ao seu site WordPress, navegue até a seção “Plugins”, selecione “Adicionar Novo” e clique no botão “Carregar Plugin”. A partir daí, faça o upload do plugin optando pelo recurso “Escolher arquivo” e clicando em “Instalar agora”. Depois de concluído, ative o plugin simplesmente clicando no botão “Ativar”.

Após a ativação bem-sucedida do Botiga Pro, é imperativo validar a licença do plugin. Comece acessando sua conta aThemes e copiando a chave de licença. Posteriormente, vá para a seção “Plugins”, localize “Botiga Pro License” e insira sua chave de licença para ativação.
Etapa 3: importar site de demonstração
Um site inicial é uma demonstração pronta que fornece um design de site completo assim que você o traz para seu site WordPress.
O Botiga Pro apresenta nove sites iniciais, cada um voltado para uma área específica diferente. Não é obrigatório contratar um site inicial se você preferir; no entanto, pode servir como um ponto inicial útil.
Alternativamente, você tem a opção de criar o design do seu próprio site desde o início, utilizando as opções de tema no WordPress Customizer (acessível no menu Aparência> Personalizar) ou o plug-in construtor de páginas Elementor .
Independentemente de decidir importar um site inicial ou não, você terá acesso à mesma gama de opções de personalização.
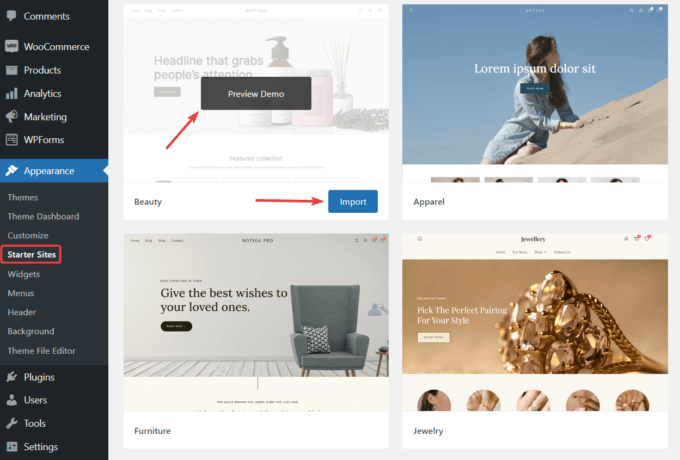
Para importar um site inicial, navegue até Aparência > Sites iniciais na seção administrativa do WordPress. Lá, você pode visualizar cada site escolhendo a seleção Visualizar demonstração.

Depois de descobrir um site inicial que lhe agrada, inicie o processo de importação clicando no botão Importar:
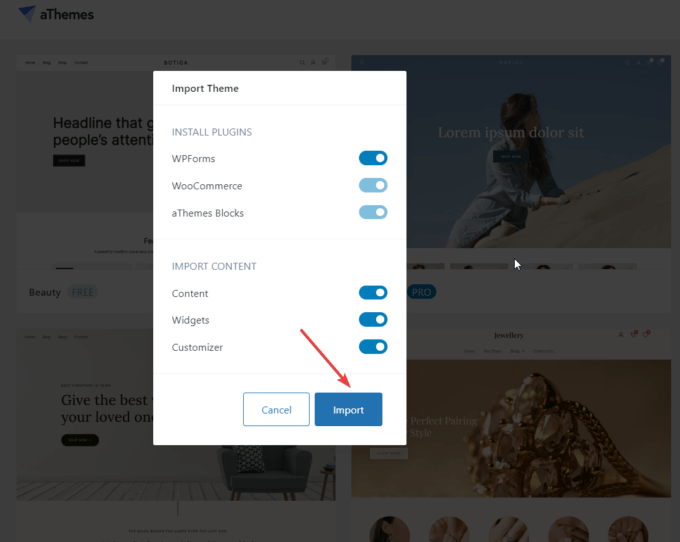
O importador de demonstração apresentará uma lista de plug-ins e elementos de conteúdo adicionais que serão incorporados ao seu site como parte do procedimento de importação.
Embora você tenha a opção de pular alguns plug-ins e conteúdo durante a importação, sugiro fortemente incluir tudo.
Ative o botão Importar e o processo de importação será iniciado. Esteja ciente de que levará alguns minutos para que as importações sejam finalizadas.

Etapa 4: ativar o módulo de tabela de tamanhos
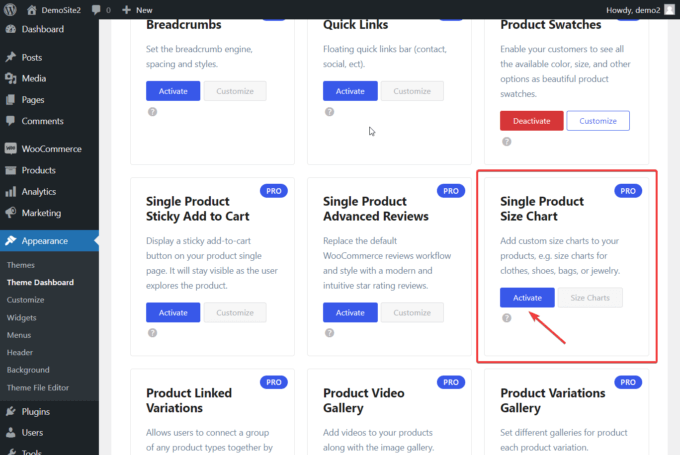
A configuração padrão tem o recurso de tabela de tamanhos desativado. Para ativá-lo, siga estas etapas: Navegue até Aparência, depois vá para Painel do tema e, por fim, vá para Recursos do tema. Role para baixo até encontrar o módulo denominado "Tabela de tamanhos de produto único" e simplesmente clique no botão "Ativar".

Etapa 5: crie uma tabela de tamanhos
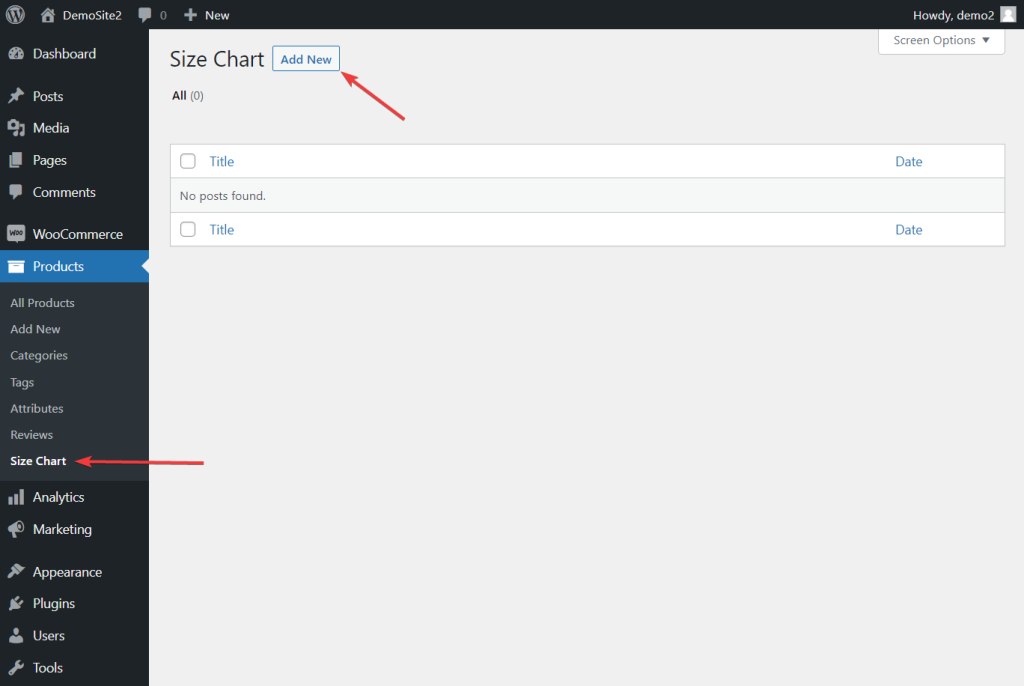
Assim que o módulo Tabela de Tamanhos for ativado, navegue até Produtos na área de administração do WordPress.
Você verá um novo submenu Tabela de tamanhos no menu Produtos.
Após selecioná-lo, selecione Adicionar novo:

O plugin Botiga Pro apresenta gráficos de tamanho como um tipo especializado de conteúdo. Esses gráficos podem ser gerados e modificados usando a interface de edição na seção de postagem do WordPress.
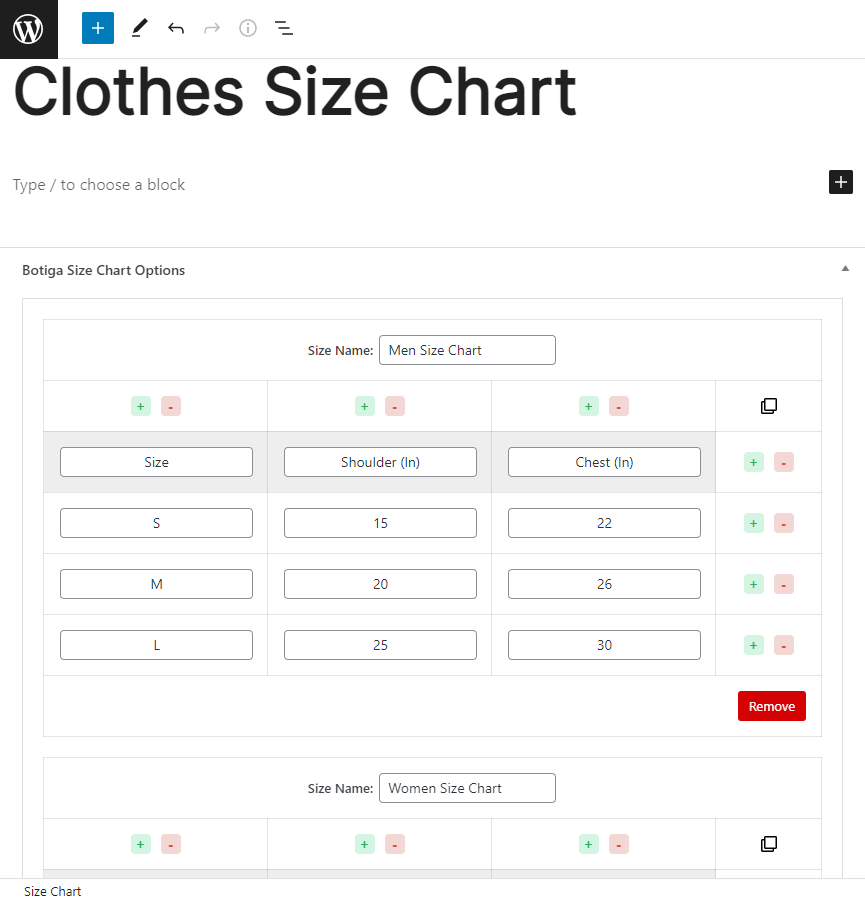
Para começar, forneça um título para a postagem exclusiva dedicada a conter sua(s) tabela(s) de tamanhos. É possível que uma postagem inclua gráficos de vários tamanhos. Por exemplo, você pode criar uma postagem intitulada “Tabela de tamanhos de roupas” apresentando um par de tabelas de tamanhos: uma feita sob medida para homens e outra para mulheres.
Depois de atribuir o título, navegue até a seção Opções da tabela de tamanhos do Botiga, mais abaixo na página. A partir daí, basta clicar no botão "Adicionar tabela de tamanhos".
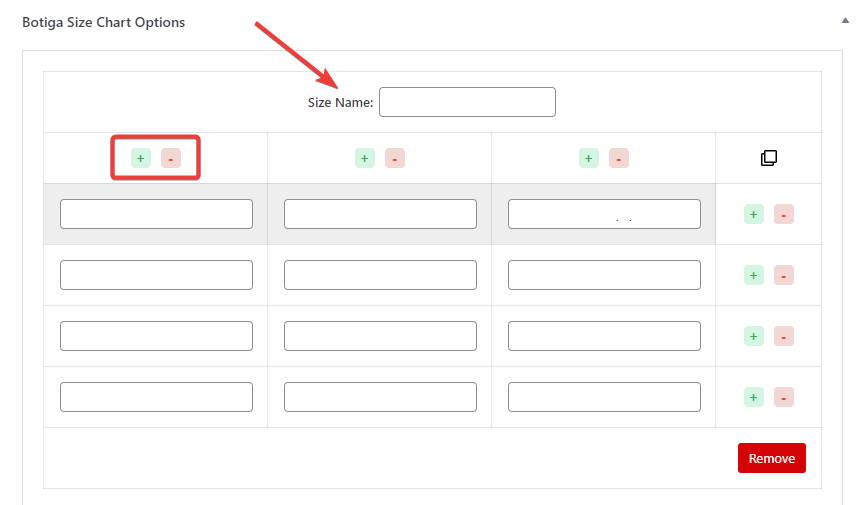
Instantaneamente, uma tabela de tamanhos aparecerá na sua tela, repleta de linhas e colunas. Além disso, você terá a opção de atribuir um nome a esta tabela de tamanhos.
Ajustar o gráfico também é fácil. A capacidade de inserir ou excluir linhas e colunas está ao seu alcance, facilmente acessada utilizando os botões "+" ou "-".

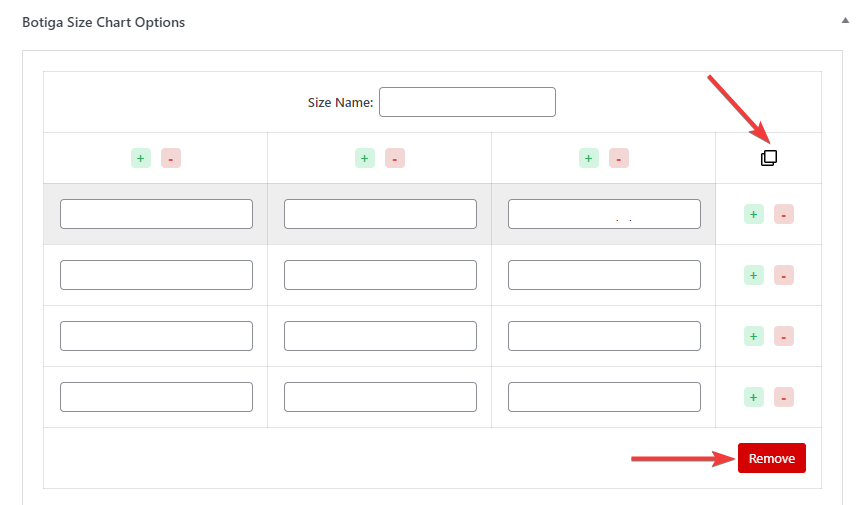
O gráfico pode ser duplicado selecionando o ícone de cópia ou pode ser removido selecionando o botão Remover:

Aqui está uma ilustração da minha tabela de tamanhos de amostra:

Etapa 6: Exibir tabela de tamanhos na página de todos/produtos
Agora vá para Aparência > Personalizar para adicionar uma tabela de tamanhos a cada página de produto.
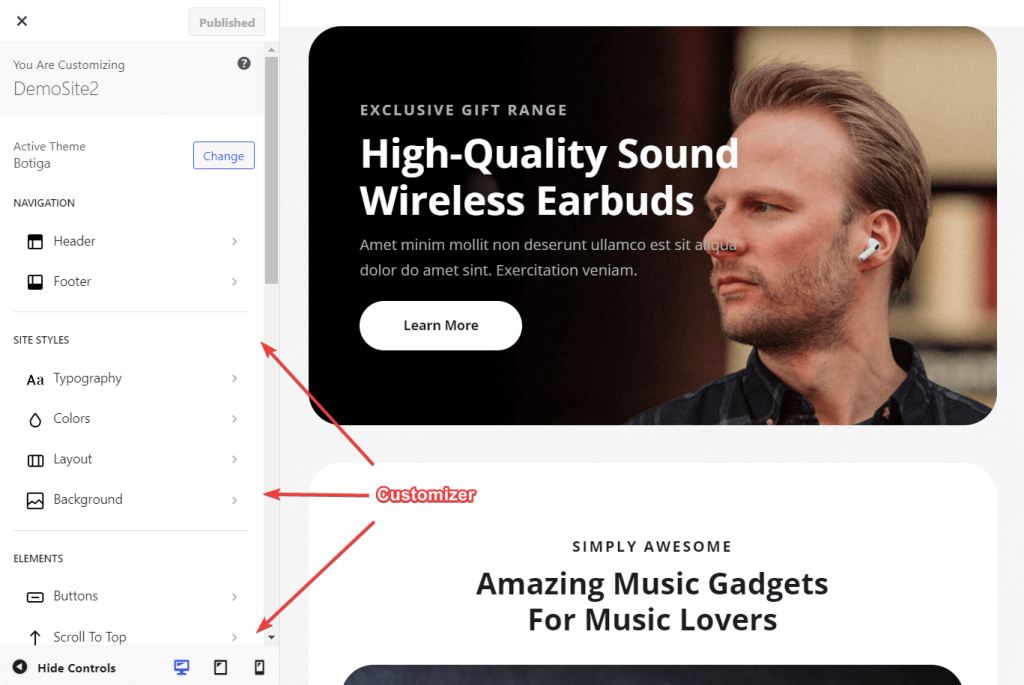
A janela do Personalizador será aberta, com as configurações disponíveis no lado esquerdo da tela:

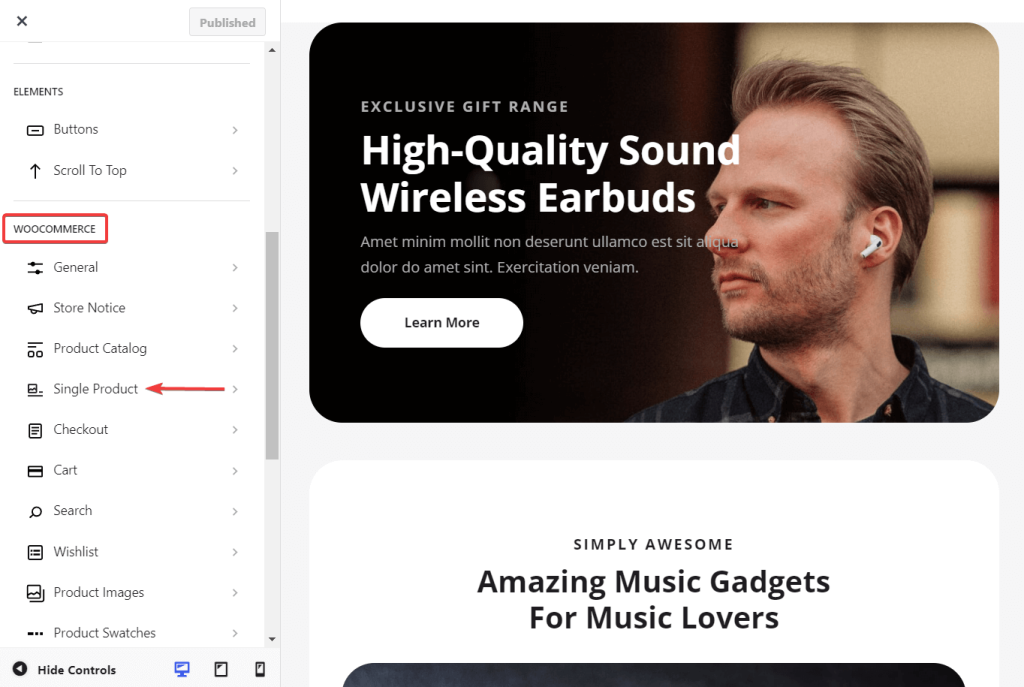
Selecione a opção Produto Único na seção WooCommerce do Personalizador rolando para baixo:

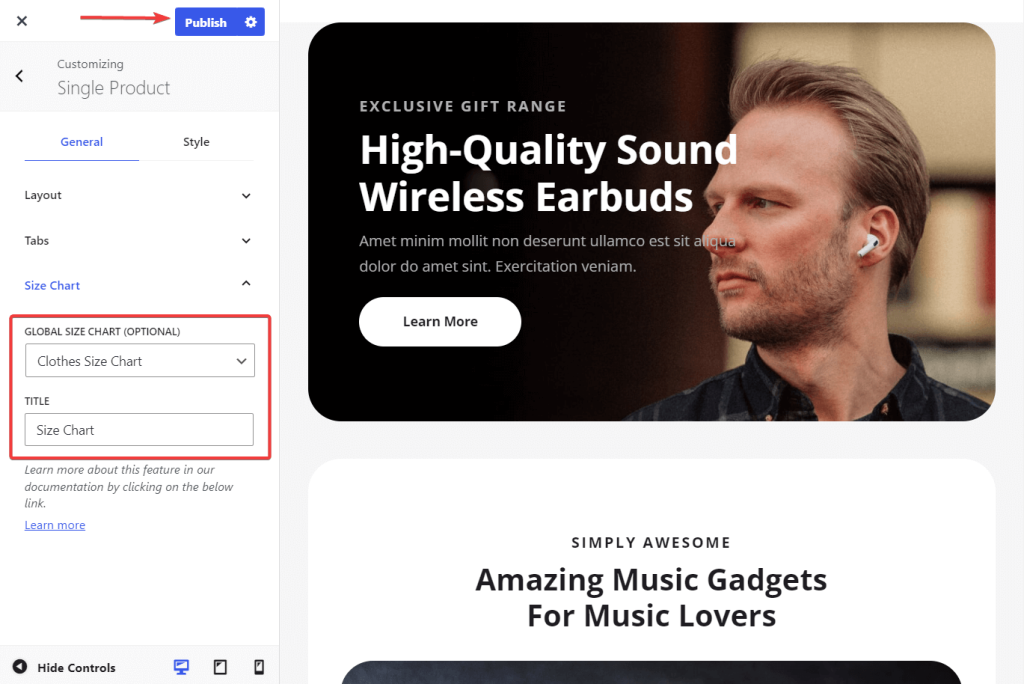
Selecione Tabela de tamanhos na tela a seguir. Ele exibirá as opções Global Size Chart e Title.
Todas as suas tabelas de tamanhos estão disponíveis como opções suspensas na configuração da tabela de tamanhos global. Escolha aquele que deseja incluir nas páginas de seus produtos e dê um título a ele.
Para salvar suas configurações, use o botão Publicar na parte superior da tela.

Para exibir na página de um produto específico , abra a página do produto onde deseja adicionar a tabela de tamanhos selecionando Produtos > Todos os produtos e clicando no produto desejado.
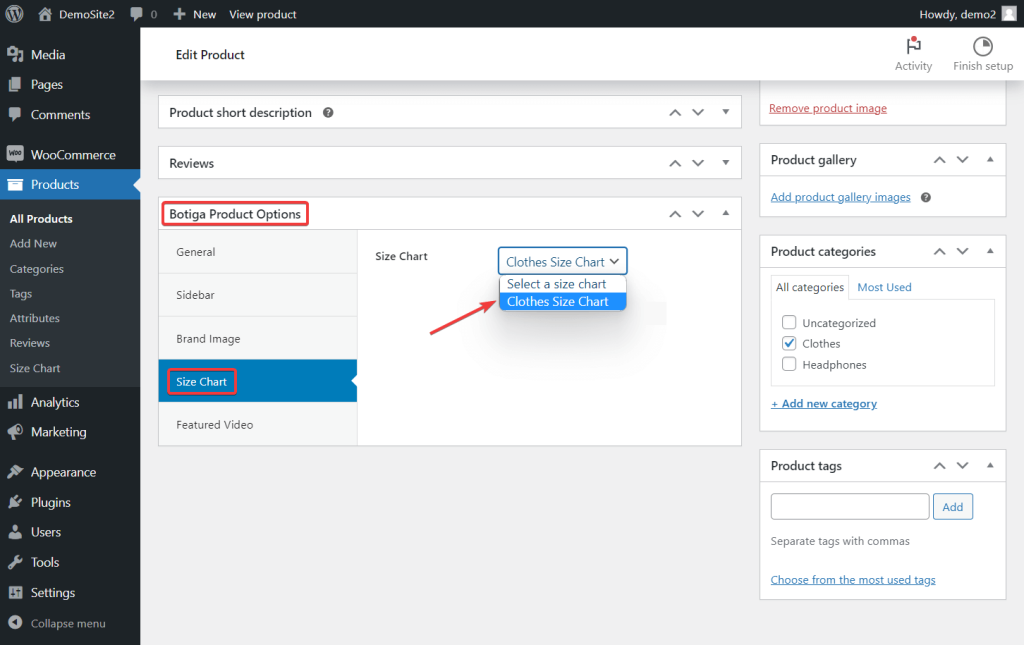
Role para baixo até o painel Opções de produto Botiga na página do produto e clique na guia Tabela de tamanhos.
Você pode escolher em um menu suspenso que inclui suas tabelas de tamanhos aqui. Escolha aquele que deseja incluir em seu produto e, para salvar as alterações, clique em Atualizar no topo da página:

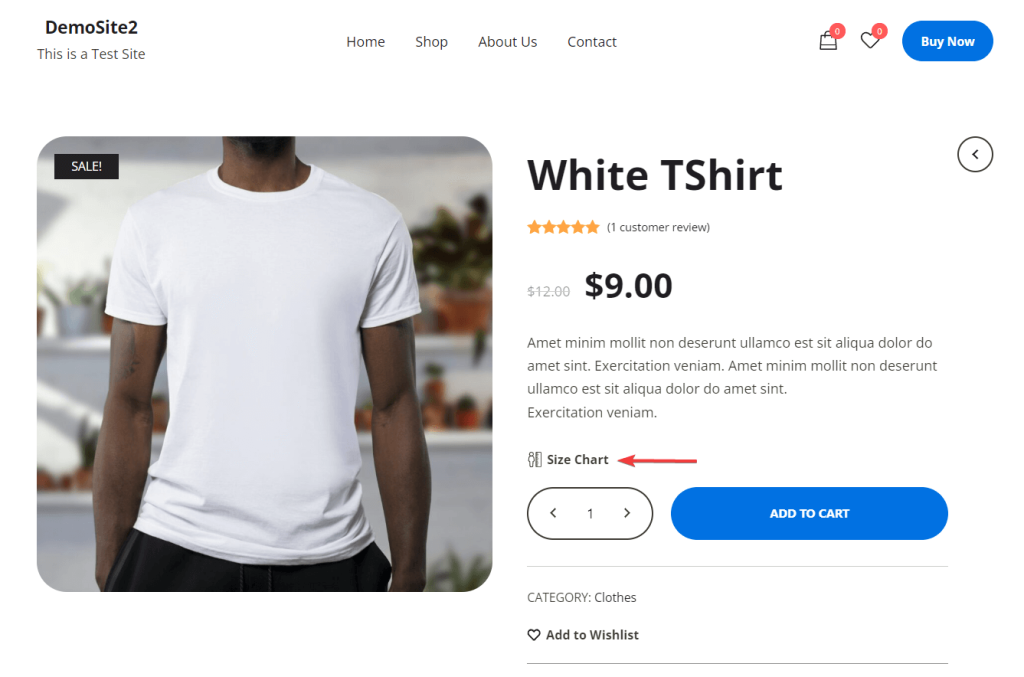
Abra a página do produto agora para ver como sua tabela de tamanhos aparece na loja.
Abaixo da descrição do produto, há uma opção de tabela de tamanhos.

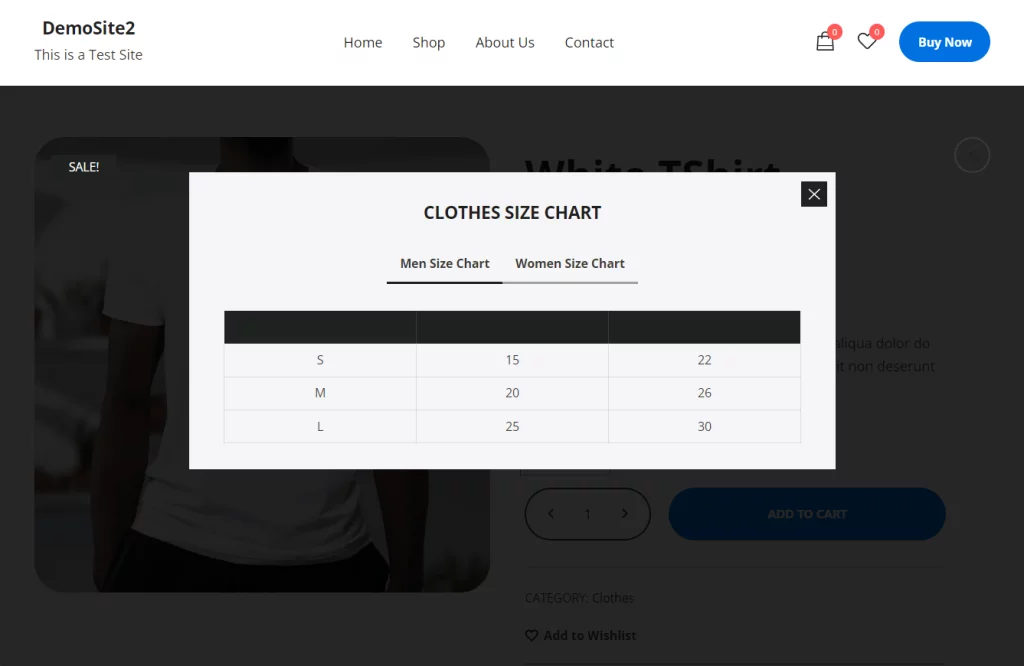
Ao selecionar essa opção, uma caixa modal exibindo sua tabela de tamanhos aparecerá:

E está feito!
Empacotando
Incorporar uma tabela de tamanhos em seu site WooCommerce não apenas melhora a experiência do usuário, mas também aumenta a taxa de conversão da sua loja. No entanto, com o Botiga e o Botiga Pro , você pode ir além de apenas adicionar uma tabela de tamanhos. Por exemplo, você pode introduzir vídeos e áudio em suas galerias de produtos, implementar efeitos de foco cativantes em imagens de produtos, integrar caixas de visualização rápida em sua loja e páginas de arquivo e muito mais.
Isso fornece um kit de ferramentas abrangente para elevar a funcionalidade e o apelo de sua loja online.




