As seções de heróis em tela cheia parecem fantásticas em qualquer site, mas parecem mais atraentes em artigos de blog. Apesar de ter uma imagem em tela cheia, existem inúmeras possibilidades de design para onde o título e as meta-informações podem parecer extraordinários. Todos os pensamentos são muito simples de realizar com o Divi Theme Builder. Neste artigo, veremos como incorporar uma imagem de recurso de tela cheia em seu modelo de postagem de blog Divi.

Visualização do projeto
Então, vamos fazer três módulos de design consecutivos diferentes. Vamos ver como eles se parecem.
Primeiro, como o módulo de título do post em tela cheia se parece tanto no desktop quanto no celular.

Então, como o módulo alternativo de título de postagem em tela cheia com o título sobre o plano de fundo se parece tanto no desktop quanto no celular.

Por fim, como o herói em tela cheia com metadados se parece tanto no desktop quanto no celular.

Modelos de postagem de blog gratuitos
Existem vários modelos de postagem de blog gratuitos disponíveis na loja de modelos Divi. Você pode escolher qualquer um deles e dar-lhes uma forma excelente para realçar a beleza de seus blogs. Para o post de hoje, estarei usando um template gratuito da loja Divi chamado Blog Post Template for Divi's Fashion Designer Layout . Junto com isso, também estarei usando Header And Footer para o Layout de Designer de Moda da Divi . Ambos os modelos são totalmente gratuitos.
Como fazer upload de um modelo Divi?
Você pode carregar um modelo de postagem de blog existente ou criar um do zero. Vamos fazer o upload de um, no entanto, a técnica para fazer o herói em tela cheia continua a mesma.
- Ir para Divi
- Clique no ícone de portabilidade
- Vá para a guia Importar
- Selecione seu arquivo JSON
- Clique para importar
- Salvar configurações

Procedimento de projeto
Veremos alguns métodos de design para decorar a seção de heróis em tela cheia.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraMétodo 1: Título da postagem em tela cheia
Faremos uso do Módulo Post Title. Se você deseja exibir todas as informações de uma só vez, esta é uma boa opção. Depois de encontrar seu layout, clique no ícone de edição para abri-lo.

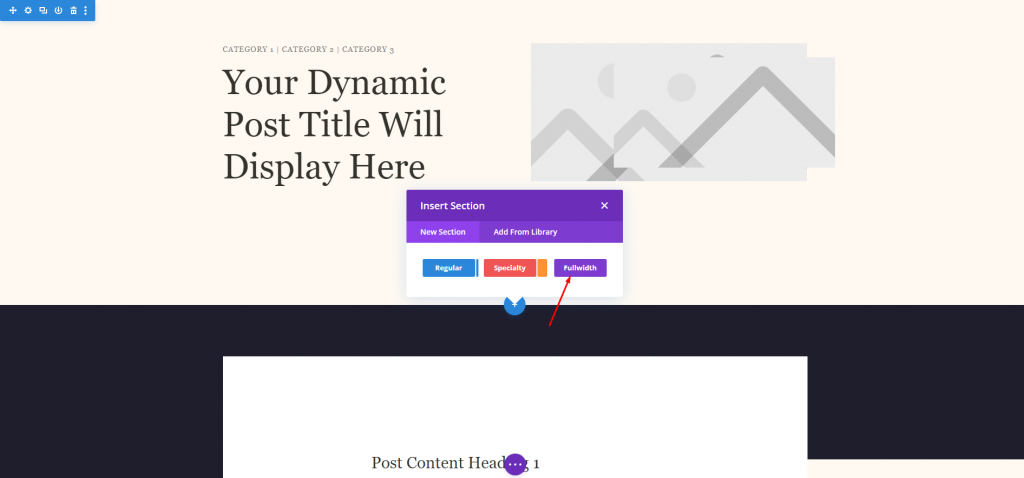
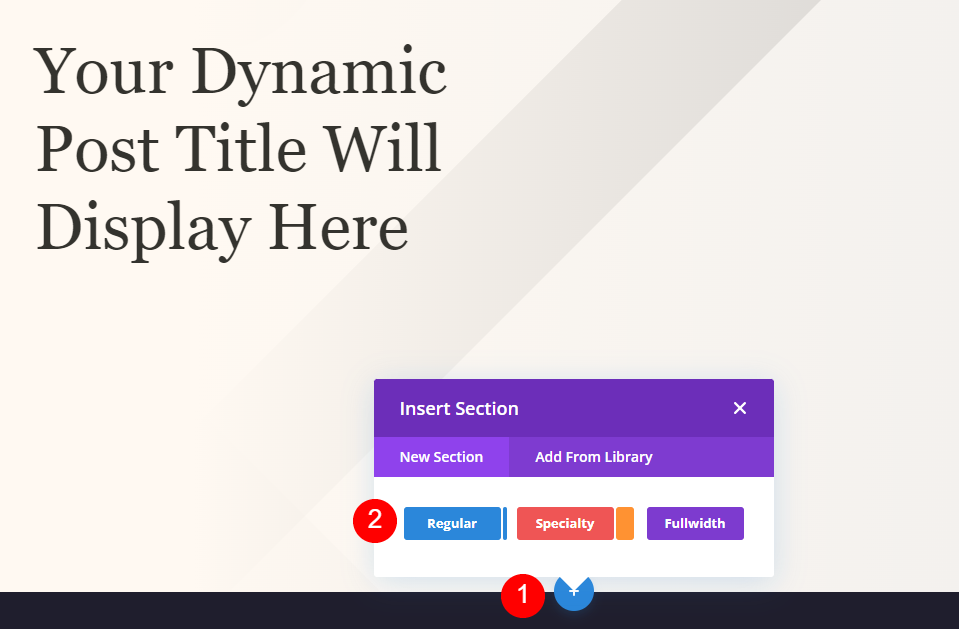
O modelo tem uma seção de imagem de recurso pré-criada. Vamos excluir isso e adicionar uma nova seção de largura total.

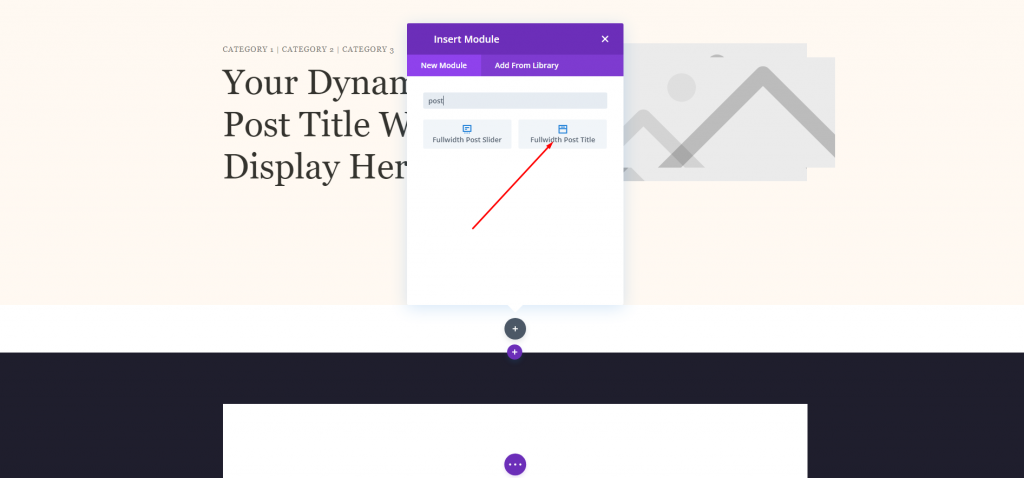
Adicionaremos um título de postagem de largura total a esta nova seção.

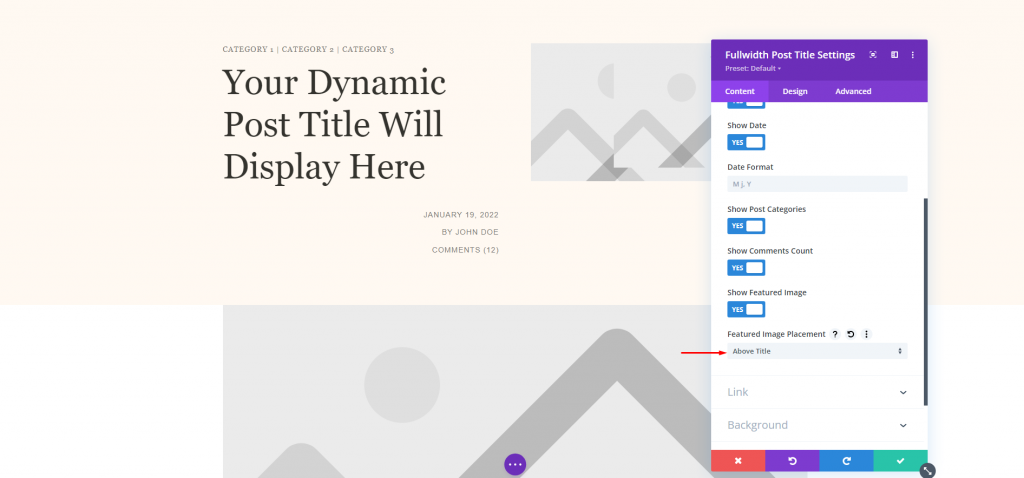
Altere a seção de imagem em destaque e mantenha tudo igual.
- Posicionamento da imagem em destaque: acima do título

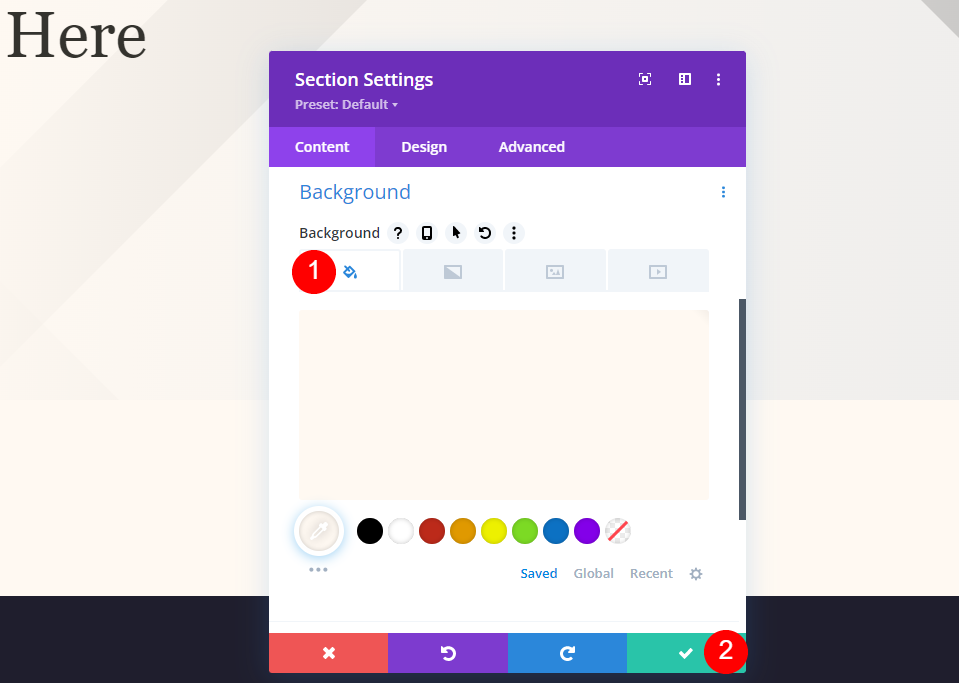
Defina a nova cor de fundo para o módulo.
- Cor: #fff9f2

Texto do título
Agora na aba design. faça as seguintes alterações para o texto do título.
- Fonte: Exibição Playfair
- Alinhamento: Justificado à Esquerda
- Cor: #34332e
- Tamanho do texto: 65px para desktop, 42px para telefone
- Altura da linha: 1,2 em

Metatexto
Agora desça para a configuração de metatexto na guia design e faça as seguintes alterações.
- Fonte: Montserrat
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento da área de trabalho: Direita
- Alinhamento do Telefone: Esquerda
- Cor: #7b7975
- Tamanho do texto: 14px para desktop, 10px para telefone
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em

Imagem de fundo do título
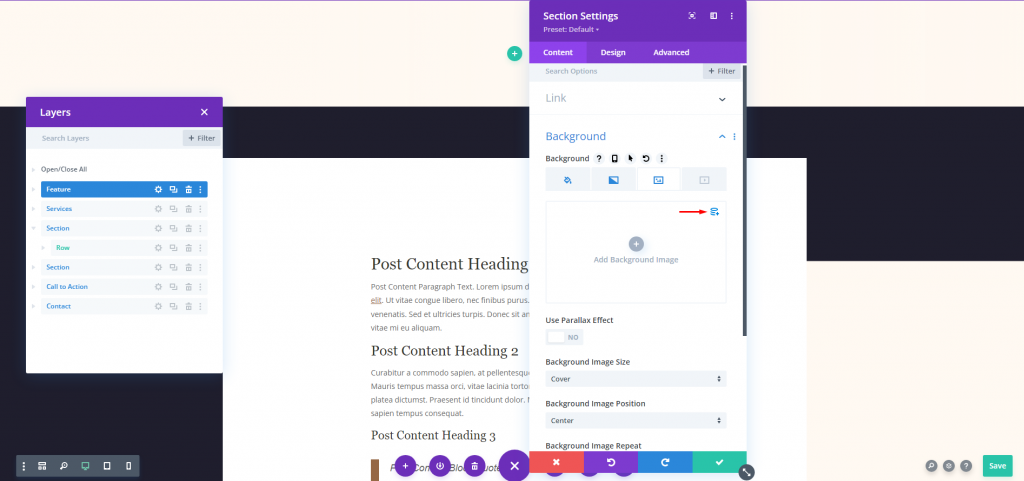
Agora, como nosso objetivo é trazer o título sobre a imagem em destaque, vamos voltar para a guia de conteúdo e alterar as seguintes configurações de elementos e planos de fundo.
- Posicionamento da imagem em destaque: Título/Meta imagem de fundo
- Cor do gradiente esquerdo: #fff9f2
- Cor do gradiente direito: rgba(255,255,255,0)
- Direção do gradiente: 90 graus
- Posição inicial: 30%
- Colocar gradiente acima da imagem de fundo: SIM

Método 2: herói em tela cheia com metadados
Para a informação, esta técnica utilizará Módulos de Texto com Conteúdo Dinâmico. Se você deseja exibir todos os elementos em lugares diferentes, esta é uma solução fantástica. Para prosseguir, carregue o modelo e remova a primeira parte. Replicaremos os módulos e as configurações na coluna da esquerda, mas o guiaremos por eles para que você possa configurá-los.

Configurações de seção
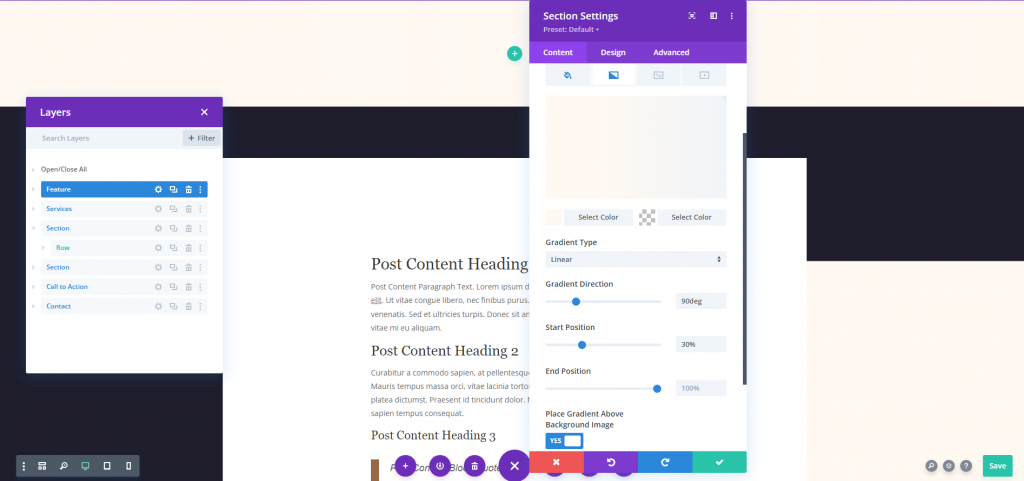
Abra a configuração da seção marcada e faça as seguintes configurações.
- Cor do gradiente esquerdo: #fff9f2
- Cor do gradiente direito: rgba(255,255,255,0)
- Direção do gradiente: 90 graus
- Posição inicial: 30%
- Colocar gradiente acima da imagem de fundo: SIM

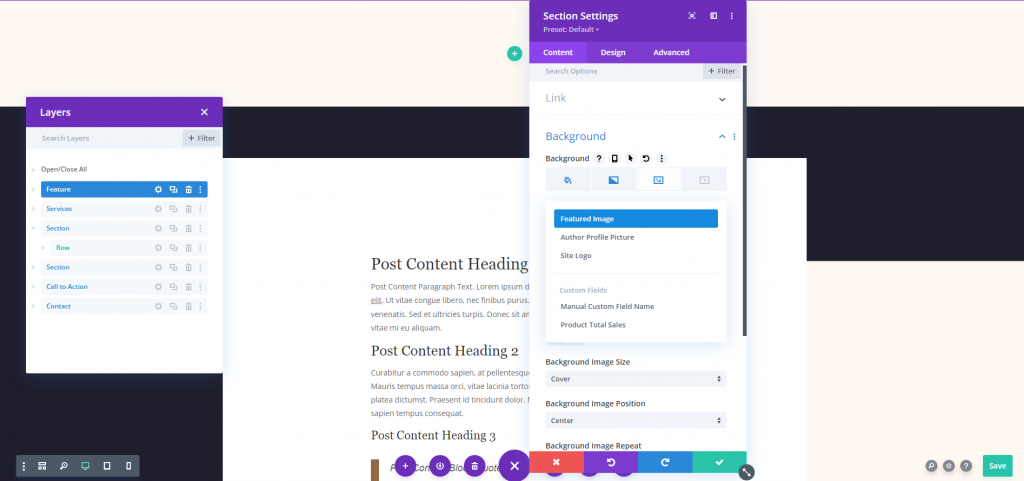
Agora vá para a parte da imagem e escolha a opção Conteúdo Dinâmico.

Escolha Imagem em Destaque nas opções.

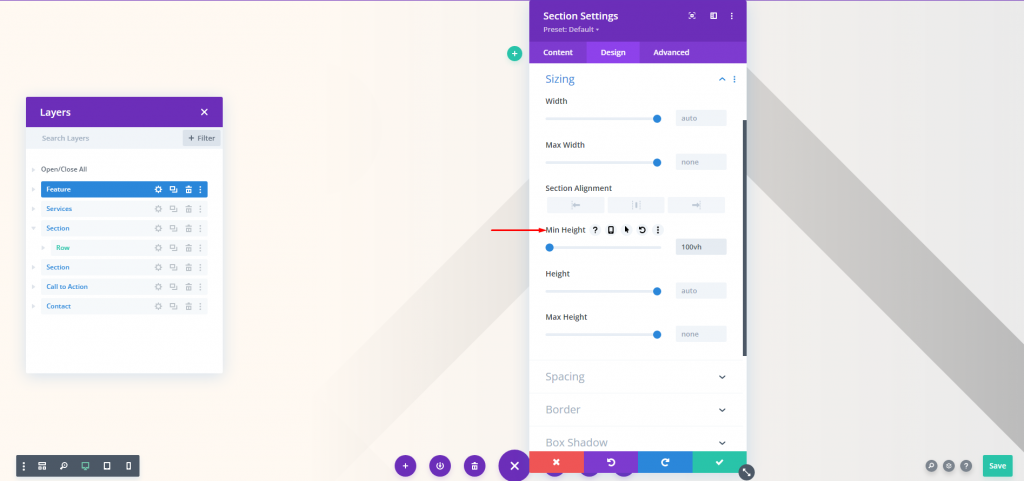
Vá para a guia de design e ajuste a altura mínima.
- Altura mínima: 100vh

Texto do título
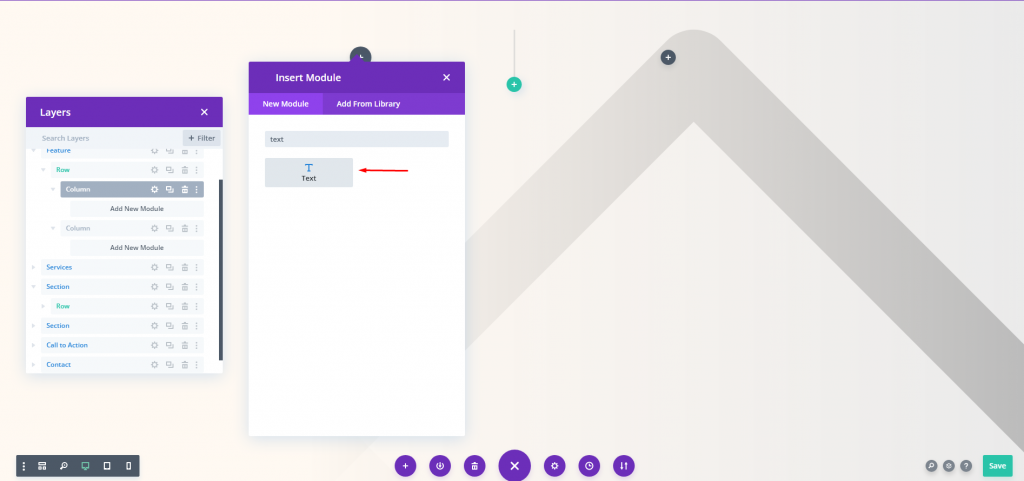
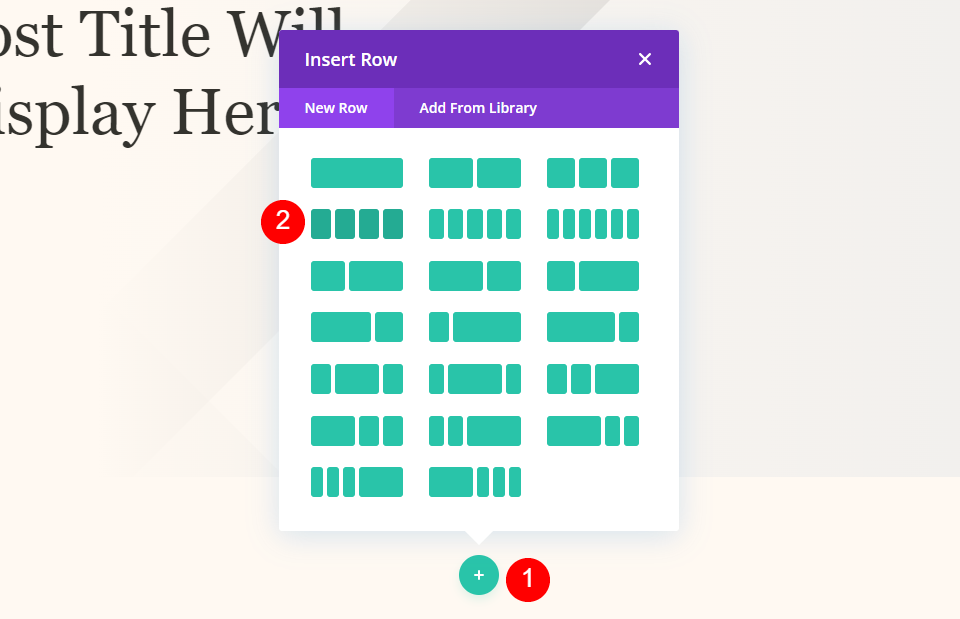
Agora adicione uma linha de coluna dupla. Em seguida, adicione um módulo de texto à primeira coluna.

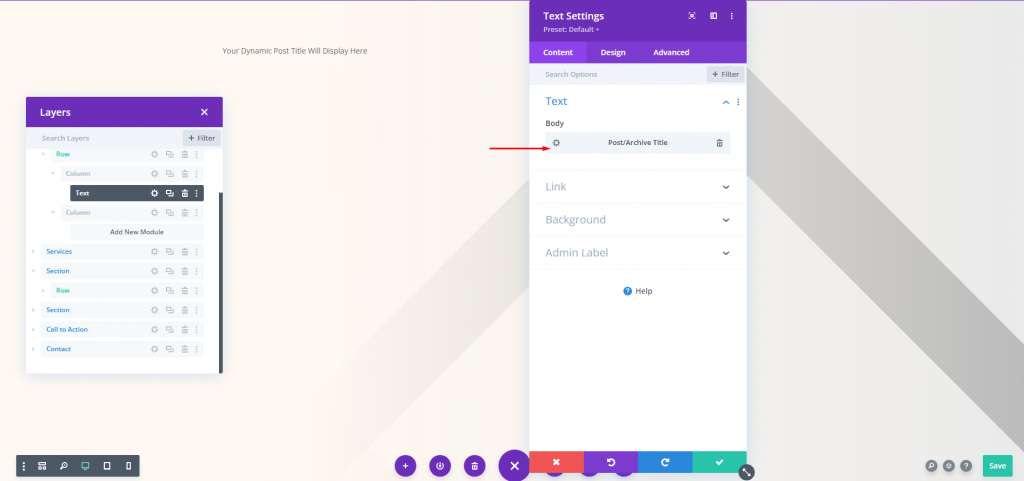
Agora use conteúdo dinâmico para este módulo.
- Conteúdo dinâmico: título da postagem/arquivo

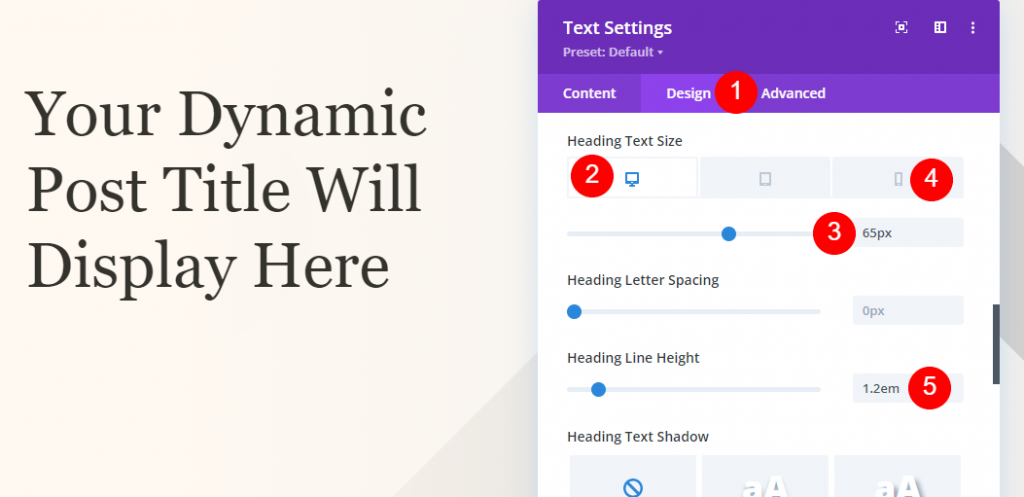
Na guia design, altere as configurações a seguir.
- Fonte: Exibição Playfair
- Alinhamento: Justificado à Esquerda
- Cor: #34332e
- Tamanho do texto: desktop 65px e telefone 42px
- Altura da linha: 1,2 em

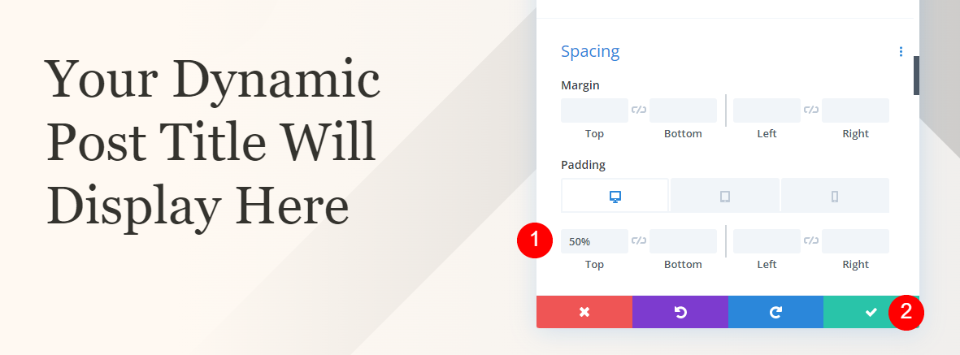
Vá para as configurações de espaçamento e altere o valor a seguir.
- Acolchoamento superior: 50%

Seção de categoria de metadados
Agora adicione uma seção regular sob a seção hero.

Agora adicione uma cor de fundo a esta seção.
- Cor de fundo: #fff9f2

Adicione 4 linhas de coluna à nova seção.

Texto da categoria de metadados
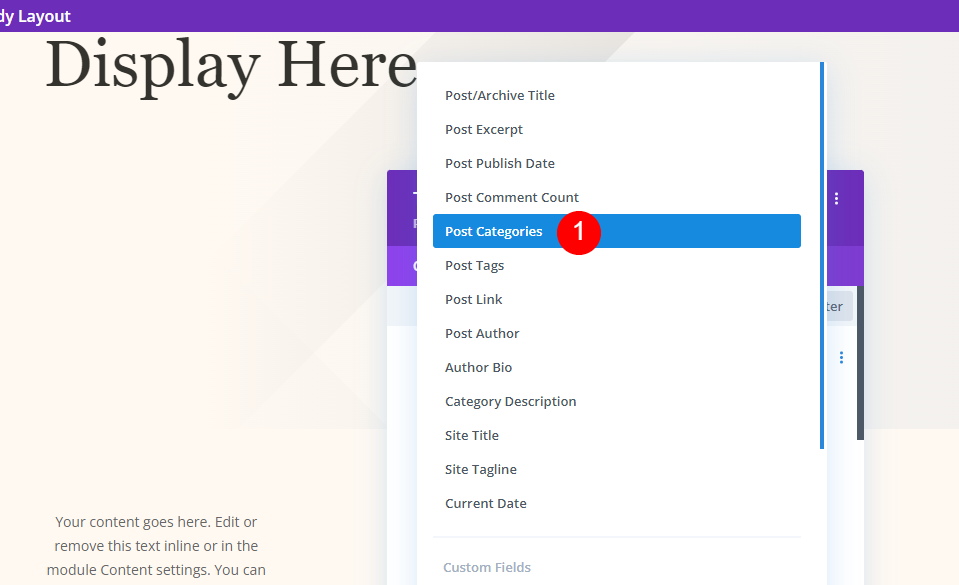
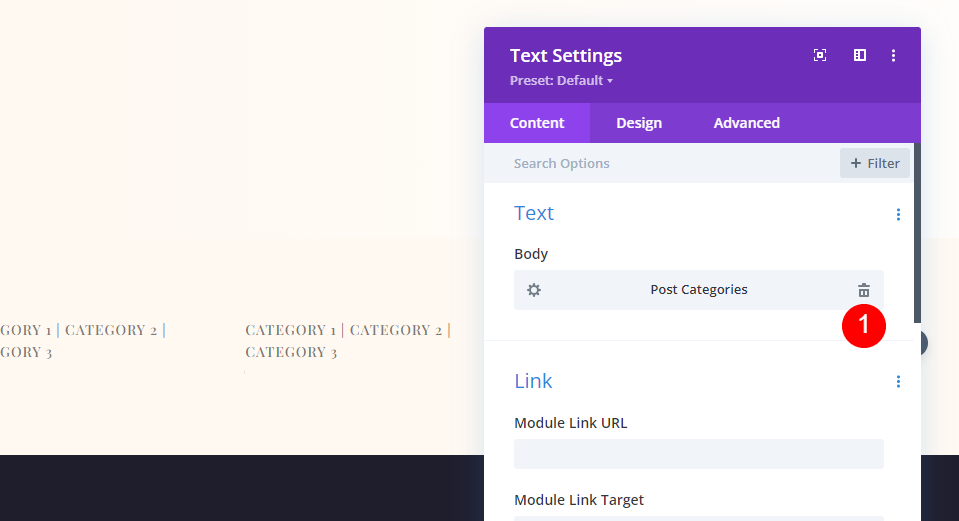
Agora adicione o módulo de texto à primeira coluna e adicione conteúdo dinâmico a ela.
- Conteúdo dinâmico: categorias de postagem

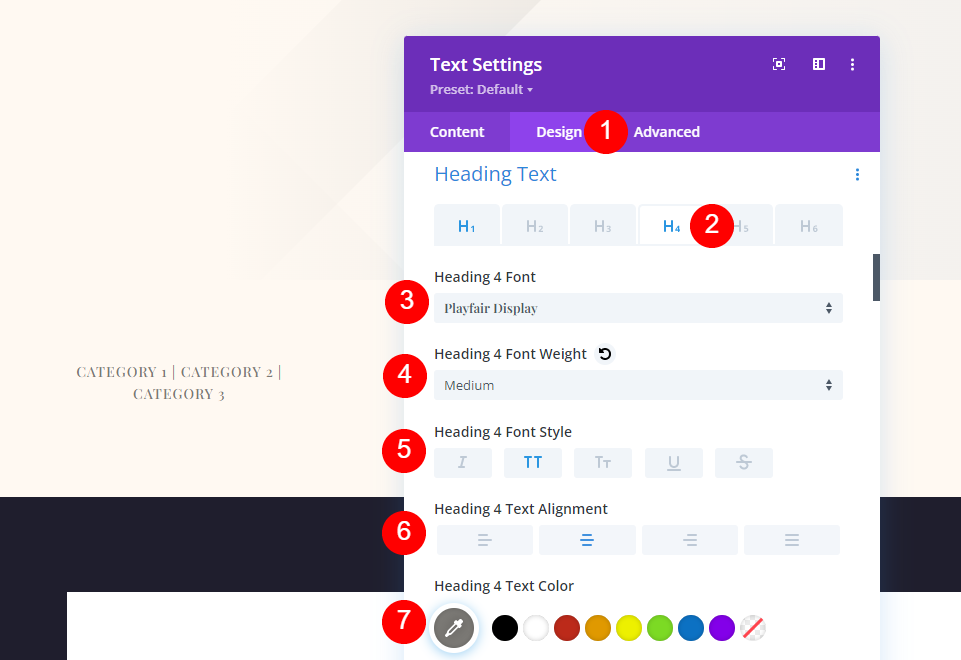
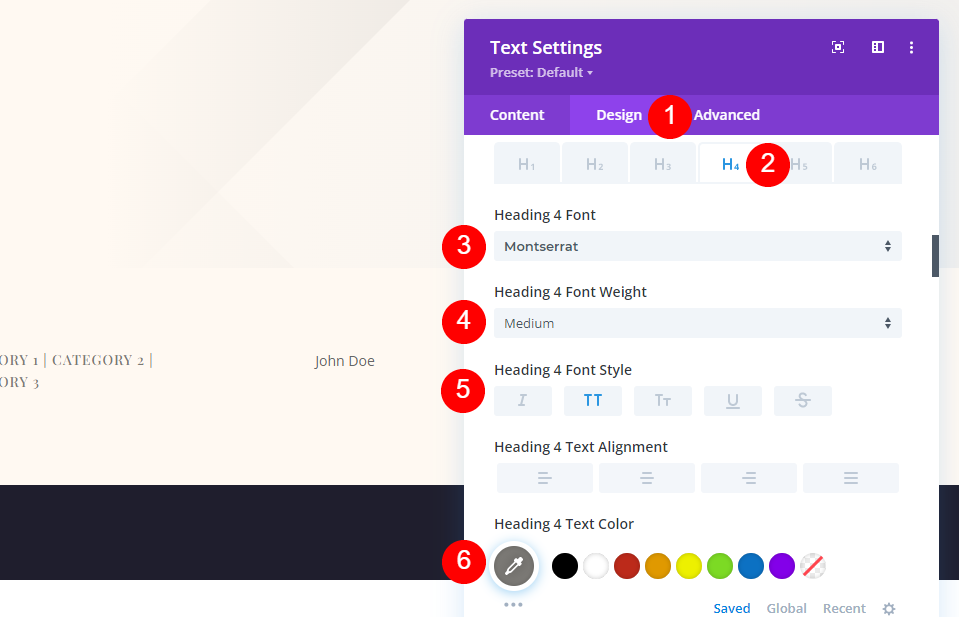
Agora vá para a guia de design e adicione as seguintes alterações.
- Texto do título: H4
- Fonte: Exibição Playfair
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento: Centro
- Cor: #7b7975
- Tamanho do texto: desktop 14px e telefone 10px
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em

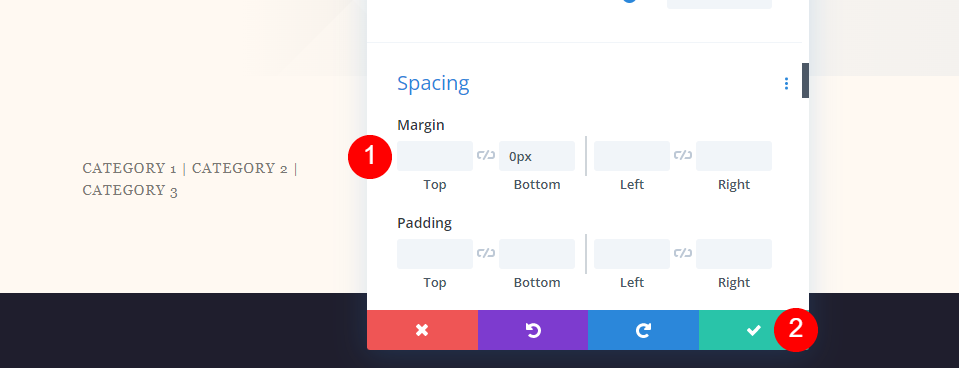
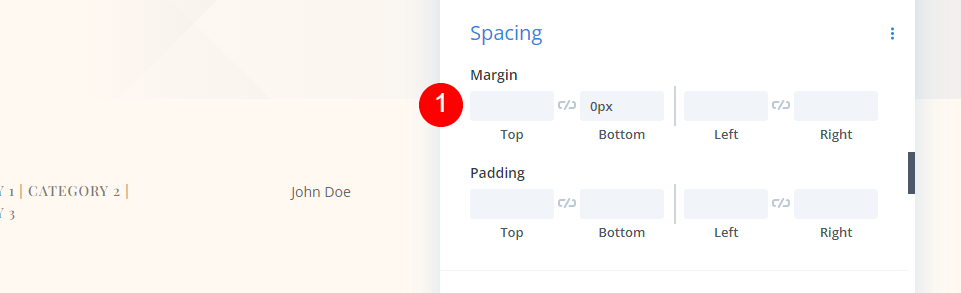
Vá para as configurações de espaçamento e altere o valor a seguir.
- Margem inferior: 0px

Metatexto de metadados
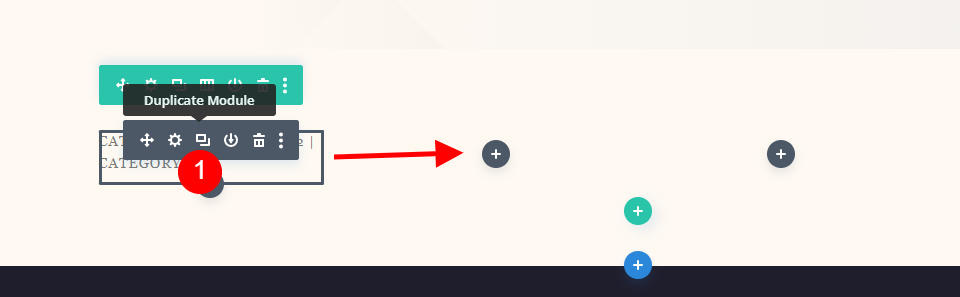
Em seguida, duplique o módulo de categoria e mova-o para a próxima coluna. Todos os módulos Meta têm as mesmas configurações. Mostraremos como fazer o primeiro módulo e depois duplicá-lo duas vezes para fazer os módulos restantes.

Autor
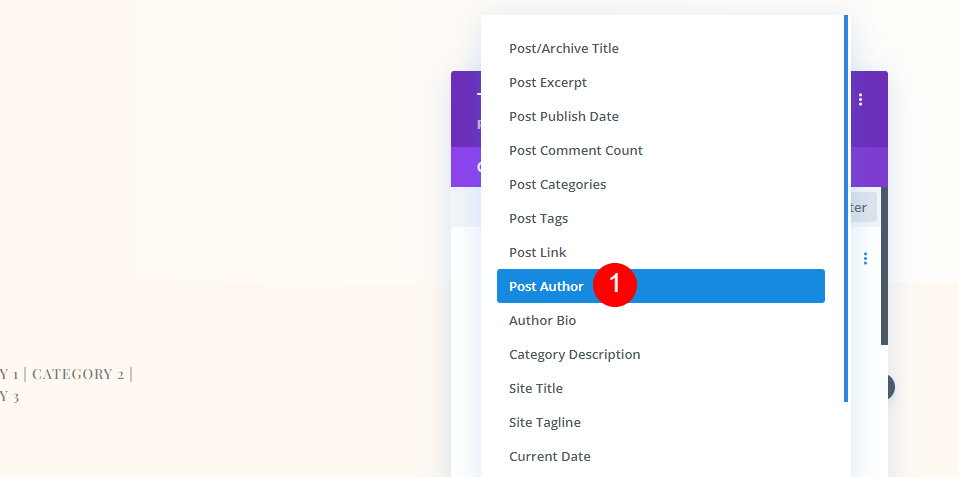
Abra as configurações e remova o conteúdo dinâmico das categorias de postagem.

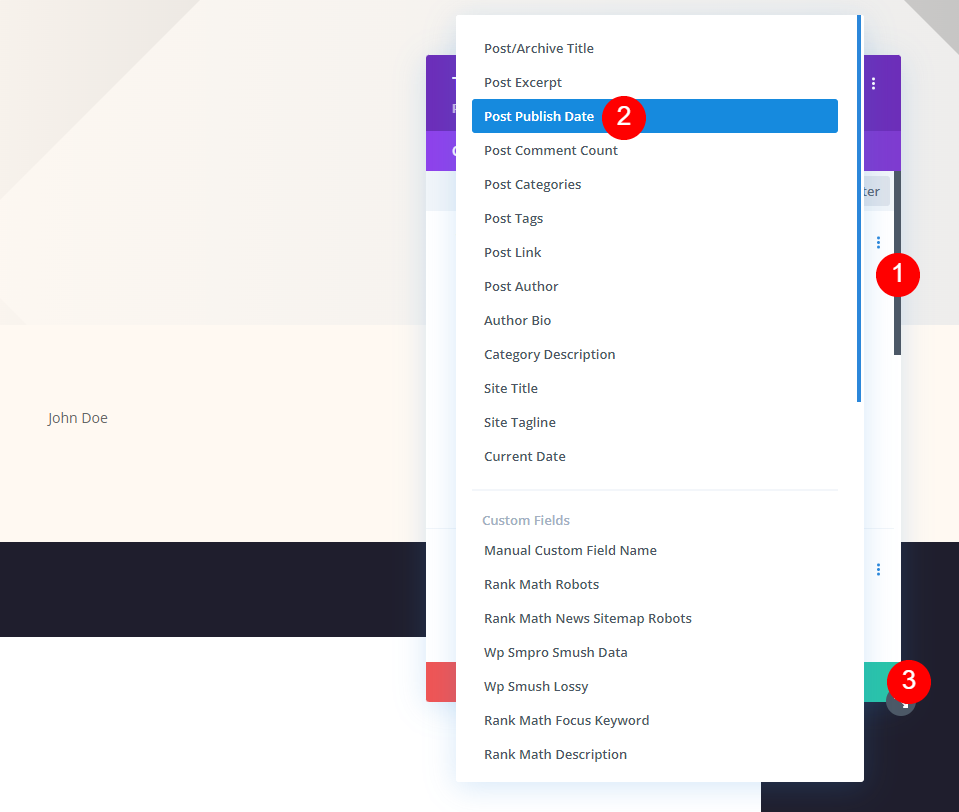
Escolha Post Author como conteúdo dinâmico.
- Conteúdo dinâmico: autor da postagem

Na guia Design, altere as configurações a seguir.
- Fonte: Montserrat
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento da área de trabalho: Centro
- Alinhamento do Telefone: Esquerda
- Cor: #7b7975
- Tamanho da fonte: desktop 14px, telefone 10px
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em

As configurações de Margem Inferior devem ser 0px.
- Margem inferior: 0px

Encontro
Arraste o módulo Autor para a próxima coluna após copiá-lo. Remova o Conteúdo Dinâmico e selecione Usar Conteúdo Dinâmico e Postar Data de Publicação.
- Conteúdo dinâmico: data de publicação

Comentários
Por fim, arraste o módulo Data de publicação para a última coluna. Exclua a data e selecione a data para usar como conteúdo dinâmico, da mesma forma que você fez com os outros módulos.
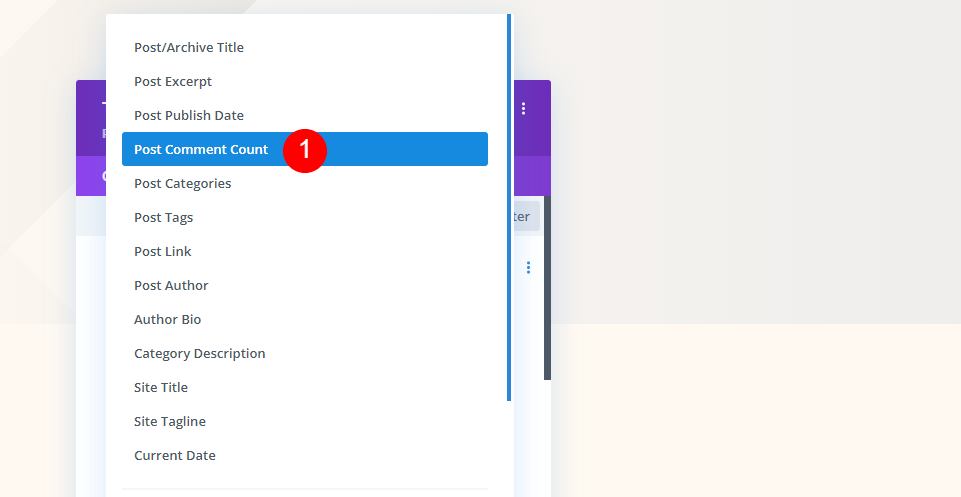
- Conteúdo dinâmico: contagem de comentários de postagem

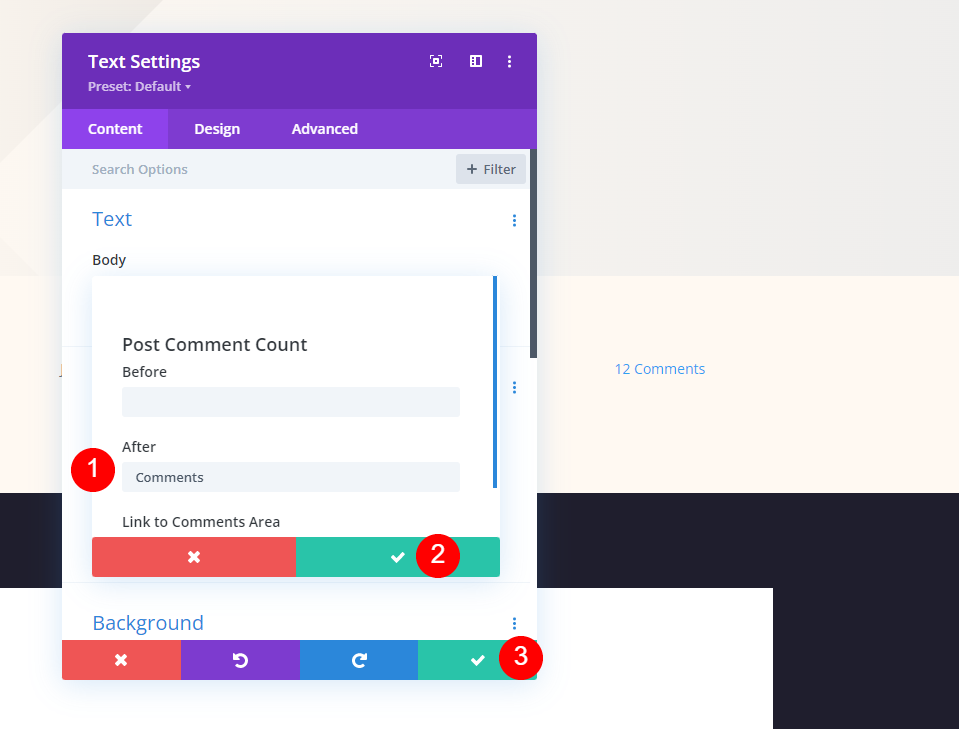
No campo Depois, adicione um espaço e a palavra Comentários desta vez. Feche o pequeno modal primeiro, depois as configurações.
- Depois: comentários

Saída final
Então, como fizemos três módulos de design consecutivos diferentes. Vamos ver como eles se parecem.
Primeiro, como o módulo de título do post em tela cheia se parece tanto no desktop quanto no celular.

Então, como o módulo alternativo de título de postagem em tela cheia com o título sobre o plano de fundo se parece tanto no desktop quanto no celular.

Por fim, como o herói em tela cheia com metadados se parece tanto no desktop quanto no celular.

Pensamentos finais
Isso conclui nossa discussão sobre como adicionar um herói em tela cheia ao design da postagem do blog Divi. Os módulos Divi e o Theme Builder oferecem uma variedade de alternativas para criar seções de heróis em tela cheia. Qualquer uma dessas maneiras funciona bem e tem um enorme potencial para atrair mais visitantes. Você pode adicionar um herói de tela cheia a qualquer design de postagem de blog Divi usando essas abordagens.





