A área de comentários de qualquer blog tem potencial para hospedar discussões envolventes. Porém, pode chegar um ponto em que você deseja desenvolver sua comunidade online. Podemos impedir que os visitantes do seu site deixem comentários em suas postagens usando a função Divi Condition Options. Isso pode funcionar para uma comunidade aberta exclusivamente a membros ou como um benefício de um site de membros.

Este tutorial vai te ensinar como restringir o acesso ao Módulo de Comentários do Divi apenas para usuários logados, permitindo que você se comunique com sua comunidade em tempo real. Esta lição Divi será construída usando o modelo de postagem do blog do Film Lab como base.
Crie uma seção de comentários exclusiva para membros
Podemos selecionar uma coleção de parâmetros com os quais módulos, linhas, colunas e seções podem interagir usando a função Condição do Divi. Na nossa situação, precisaremos basear as restrições de exibição no status de login do usuário. Os procedimentos que seguiremos neste tutorial para criar nossa área de comentários exclusiva para membros são resumidos a seguir:
- Use o Divi Theme Builder para enviar o modelo de postagem do seu blog (ou crie um você mesmo!)
- Crie um módulo de login para sua seção de comentários somente para membros.
- Defina as condições de exibição da linha Módulo de Login como ativas.
- Defina a linha que contém as condições de exibição do Módulo de Comentário como ativas.
- Salve o modelo e teste-o em uma janela privada.
Antes
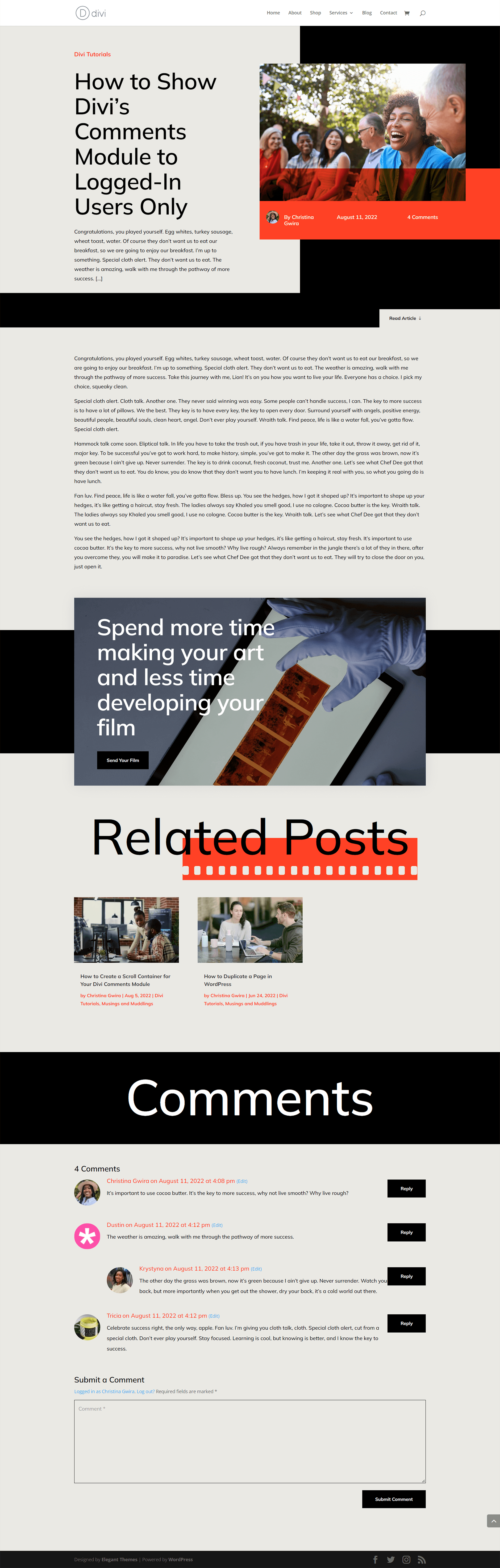
Sem a seção de comentários exclusiva para membros, o modelo de postagem do blog do Film Lab fica assim. Lembre-se de que todos podem visitar uma postagem do blog, lê-la e participar da área de comentários.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
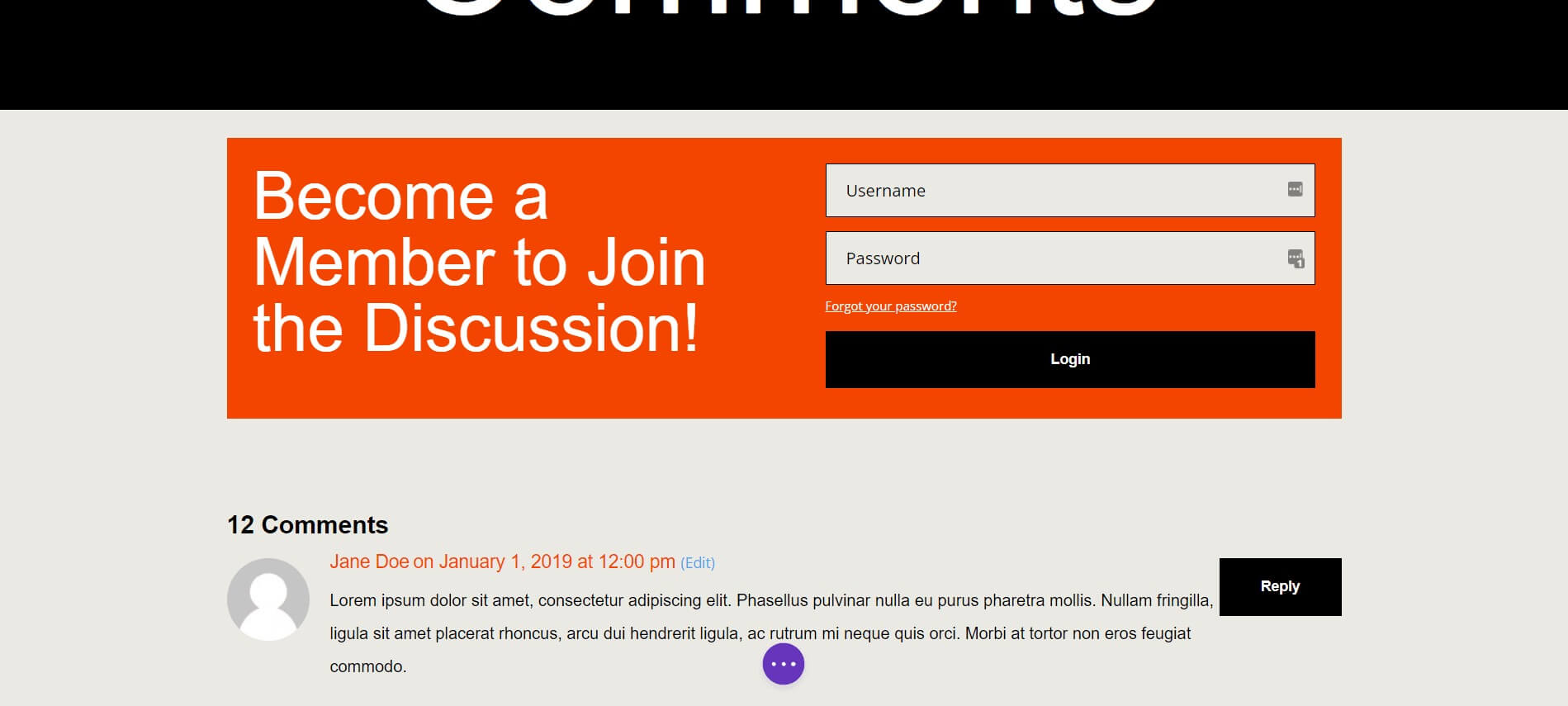
Depois
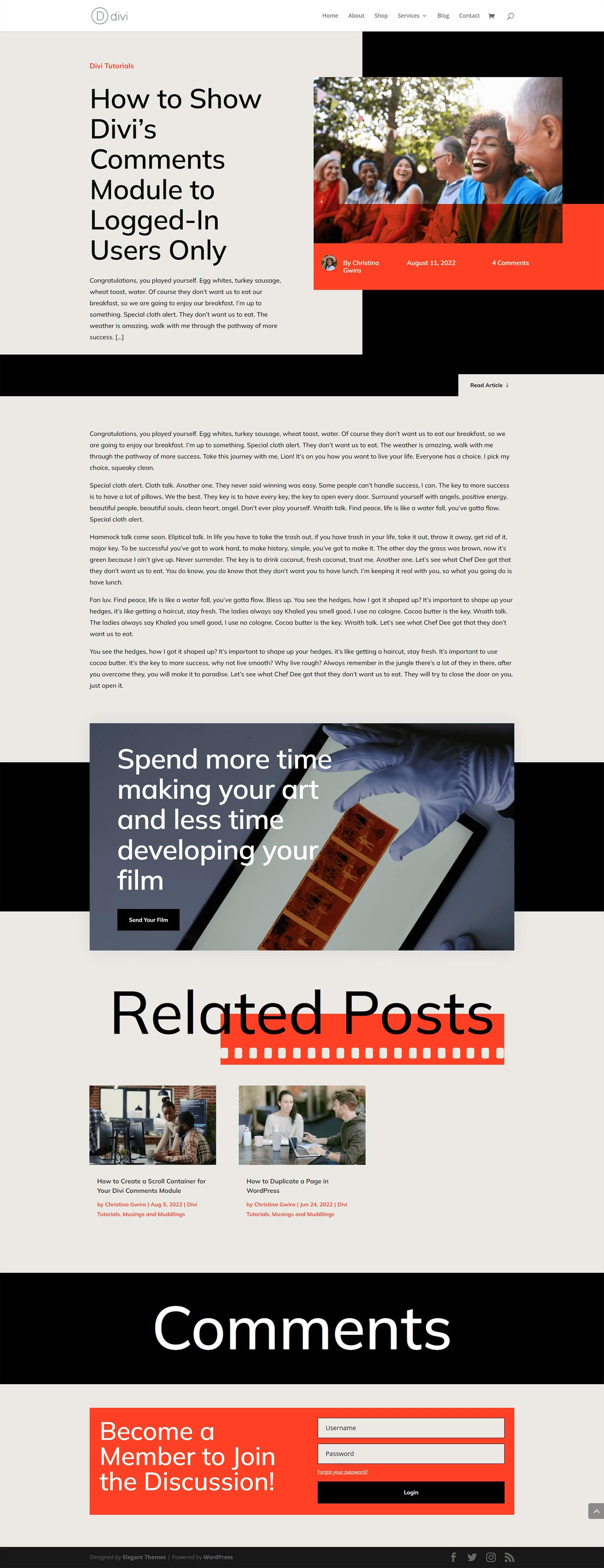
Sem a seção de comentários exclusiva para membros, o modelo de postagem do blog do Film Lab fica assim. Lembre-se de que todos podem visitar uma postagem do blog, lê-la e participar da área de comentários.

Instalação de modelo de postagem de blog
Antes de construir nossa seção exclusiva para membros, devemos instalar o modelo que pretendemos personalizar. O modelo de postagem do blog do Film Lab pode ser baixado para essa finalidade.
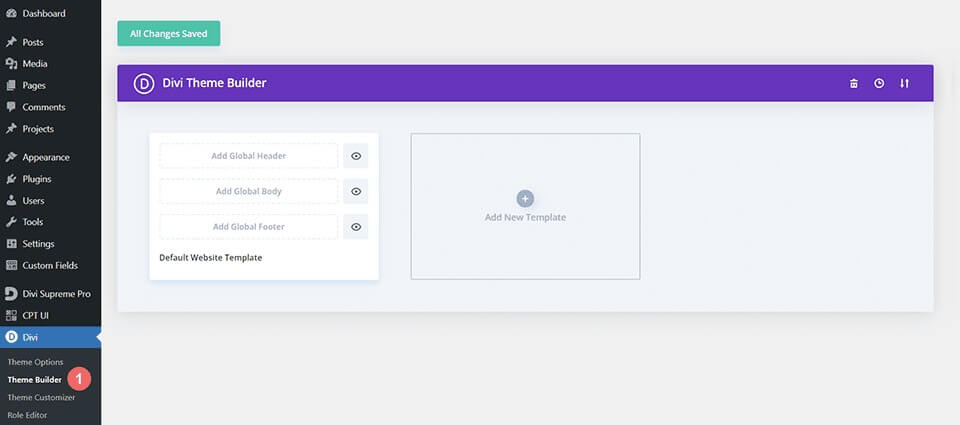
Construtor de temas Divi
Para fazer upload do modelo, acesse o Divi Theme Builder na área de administração do WordPress do seu site.

Carregar modelo de site
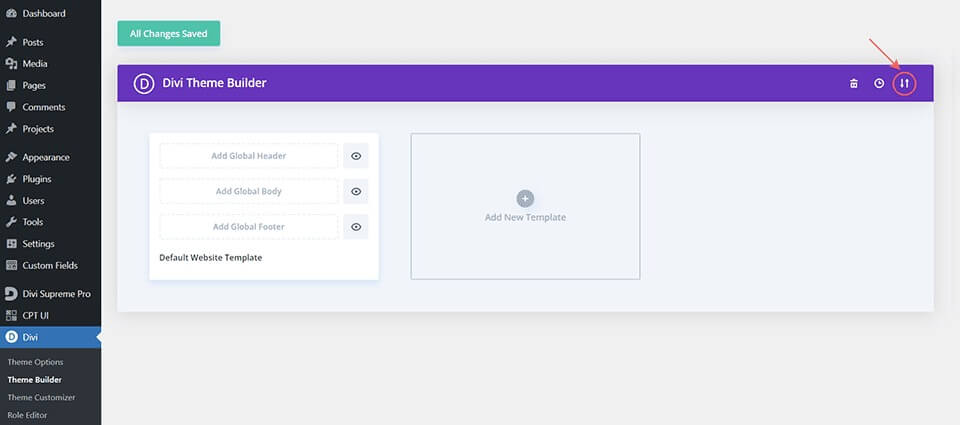
No canto superior direito do Theme Builder, localize o ícone com duas setas. Clique neste ícone.

Navegue até a guia de importação, escolha o arquivo JSON baixado anteriormente e clique em ‘Importar modelos do Divi Theme Builder’ para carregá-lo.

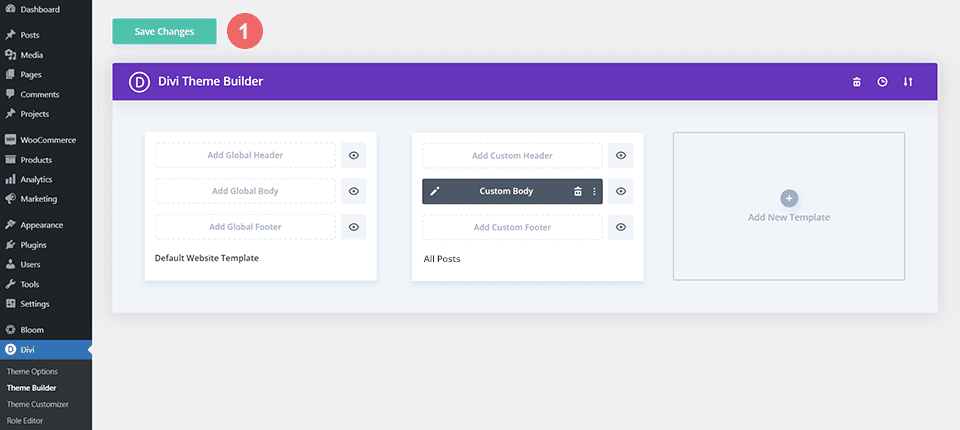
Salvar alterações no Divi Theme Builder
Assim que o upload do arquivo for concluído, você verá o novo modelo com a área do corpo definida como Todas as postagens. Salve as alterações do Divi Theme Builder imediatamente para ativar o modelo.

Modificando o modelo
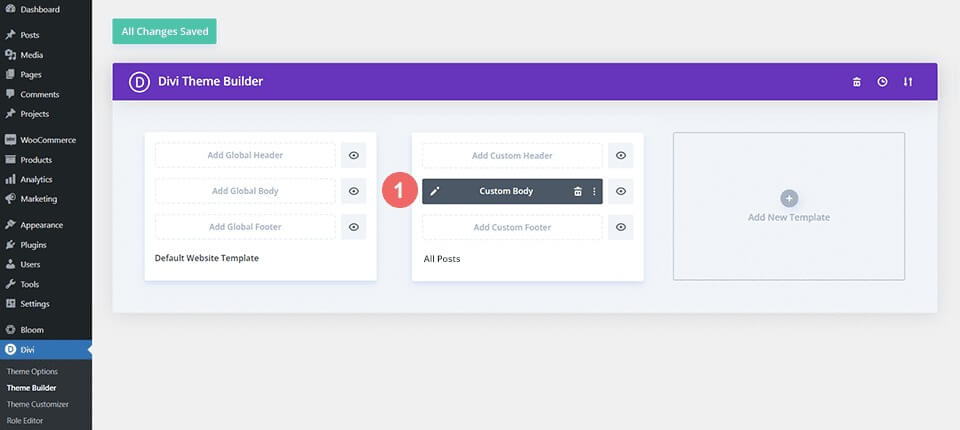
Abrir modelo de postagem
Agora que o modelo foi instalado e atribuído a todas as postagens do blog em nosso site, podemos começar a construir a seção de comentários somente para membros. Começamos abrindo o modelo.

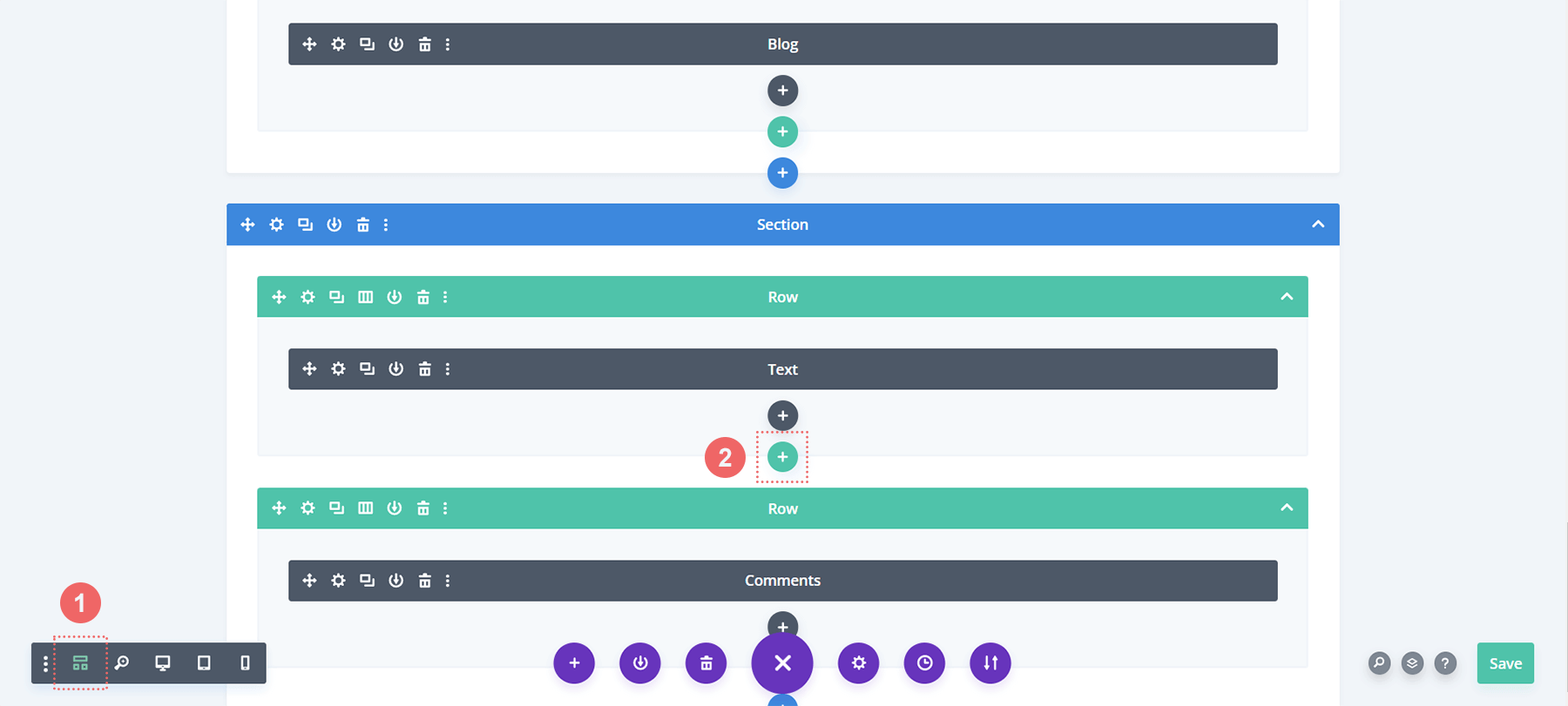
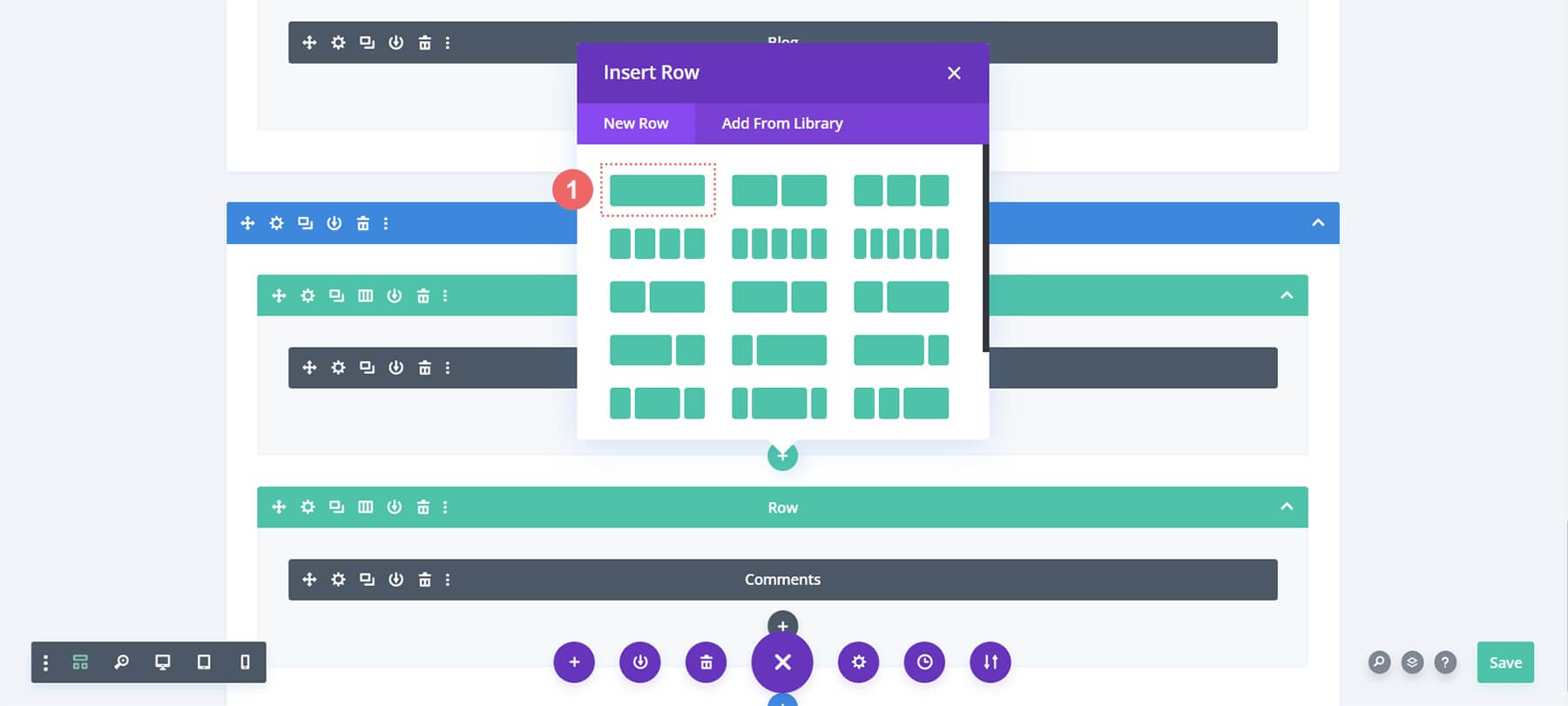
Adicione uma nova linha para o módulo de login
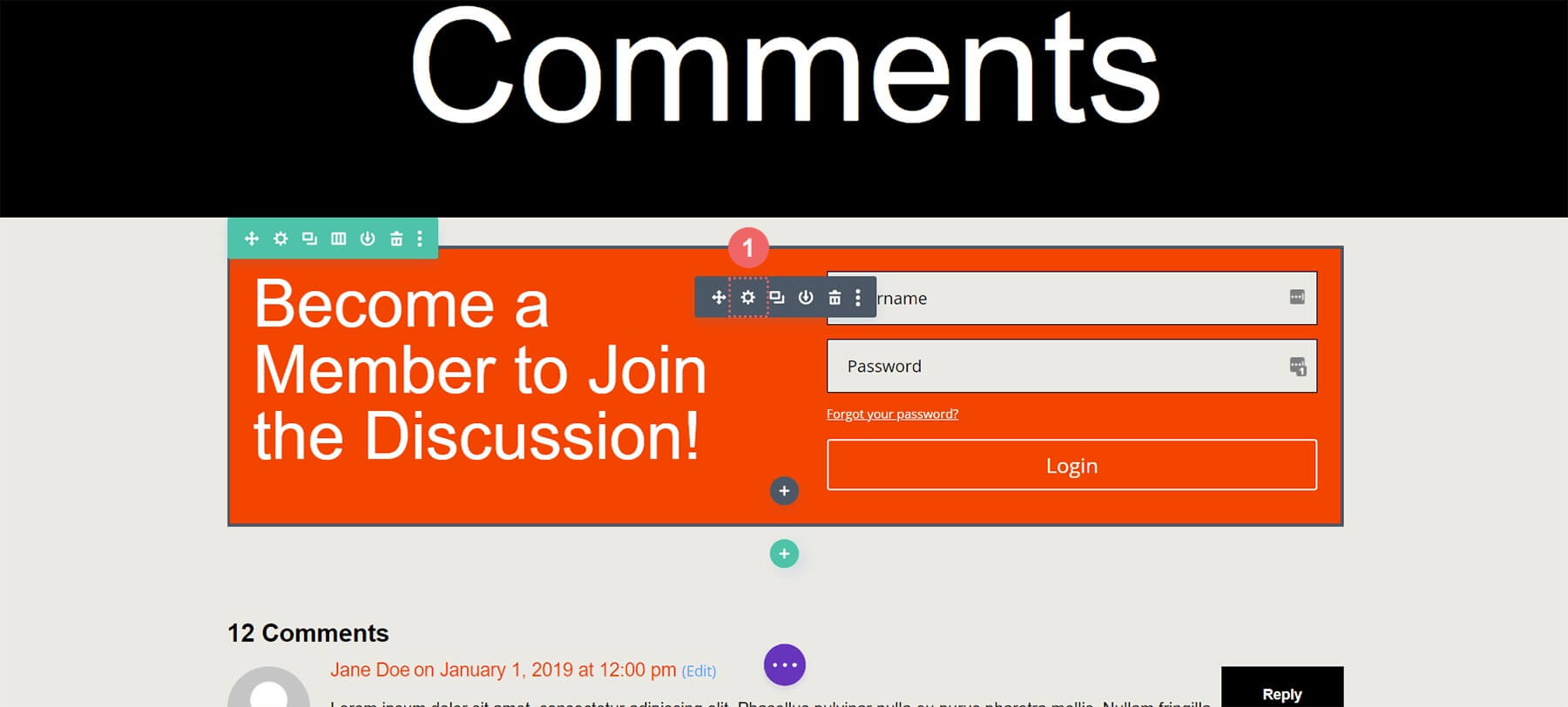
Na mesma seção do Módulo de Comentário, insira uma nova linha no modelo. Mudar para a visualização wireframe pode tornar isso mais fácil. Clique no ícone de adição verde para adicionar uma nova linha acima daquela que contém o Módulo de Comentário.

A seguir, adicionaremos uma coluna a esta nova linha.

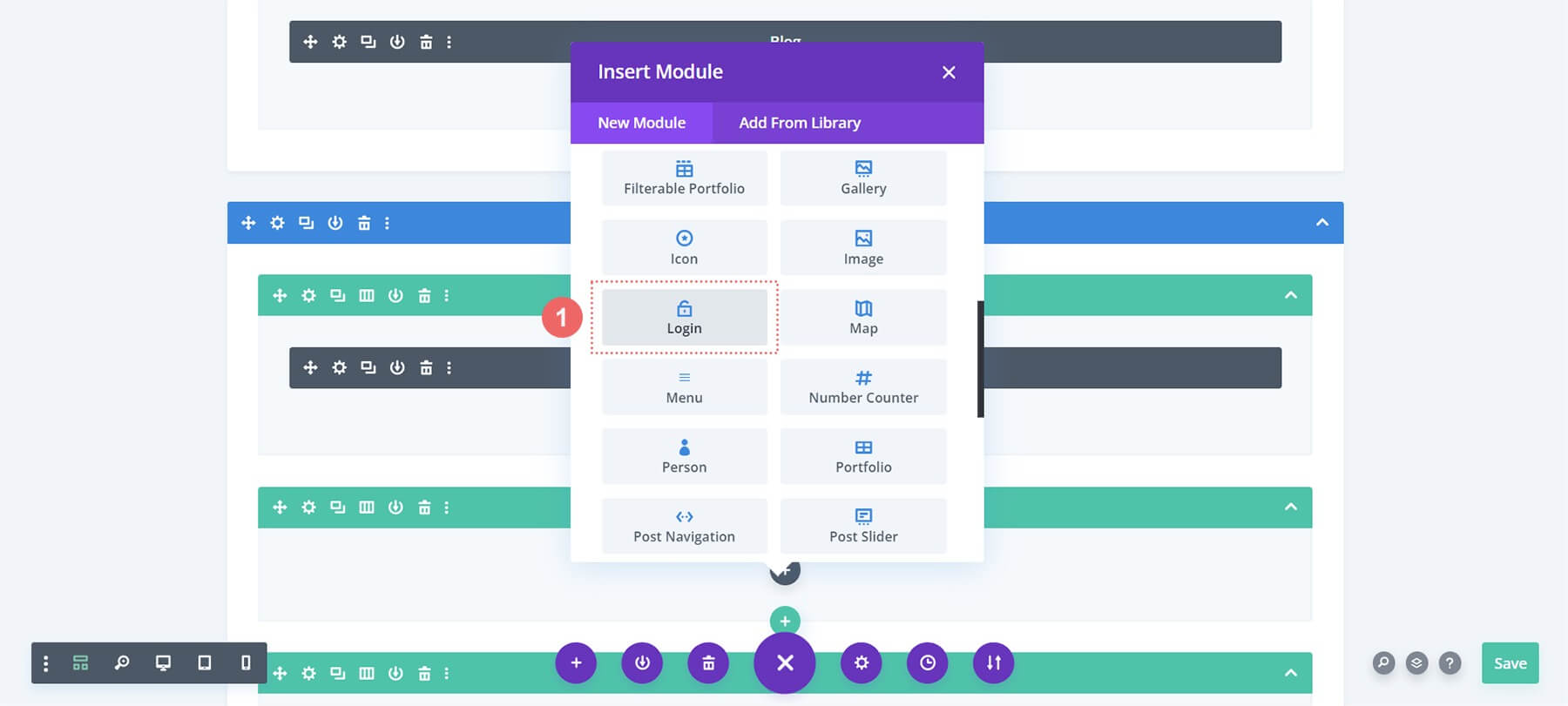
Adicionar módulo de login
Na nova linha, incluiremos um Módulo de Login. Isso permitirá que os usuários façam login em nosso site e acessem a seção de comentários exclusiva para membros. Percorra a caixa modal de módulos até localizar a opção de login.

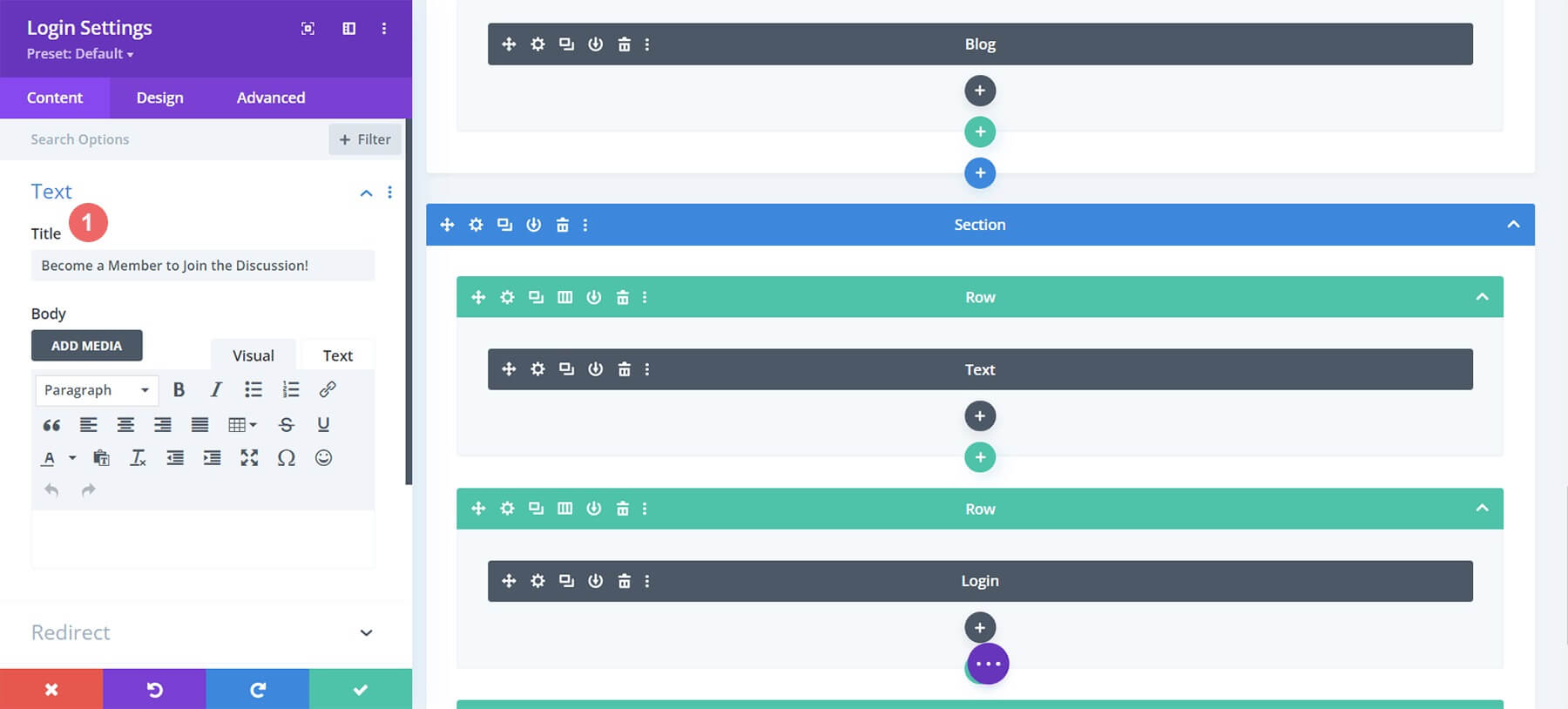
Adicionar texto ao módulo de login
Vamos adicionar um título ao Módulo de Login. Podemos usar este título para solicitar que os usuários façam login antes de visualizar a seção de comentários.

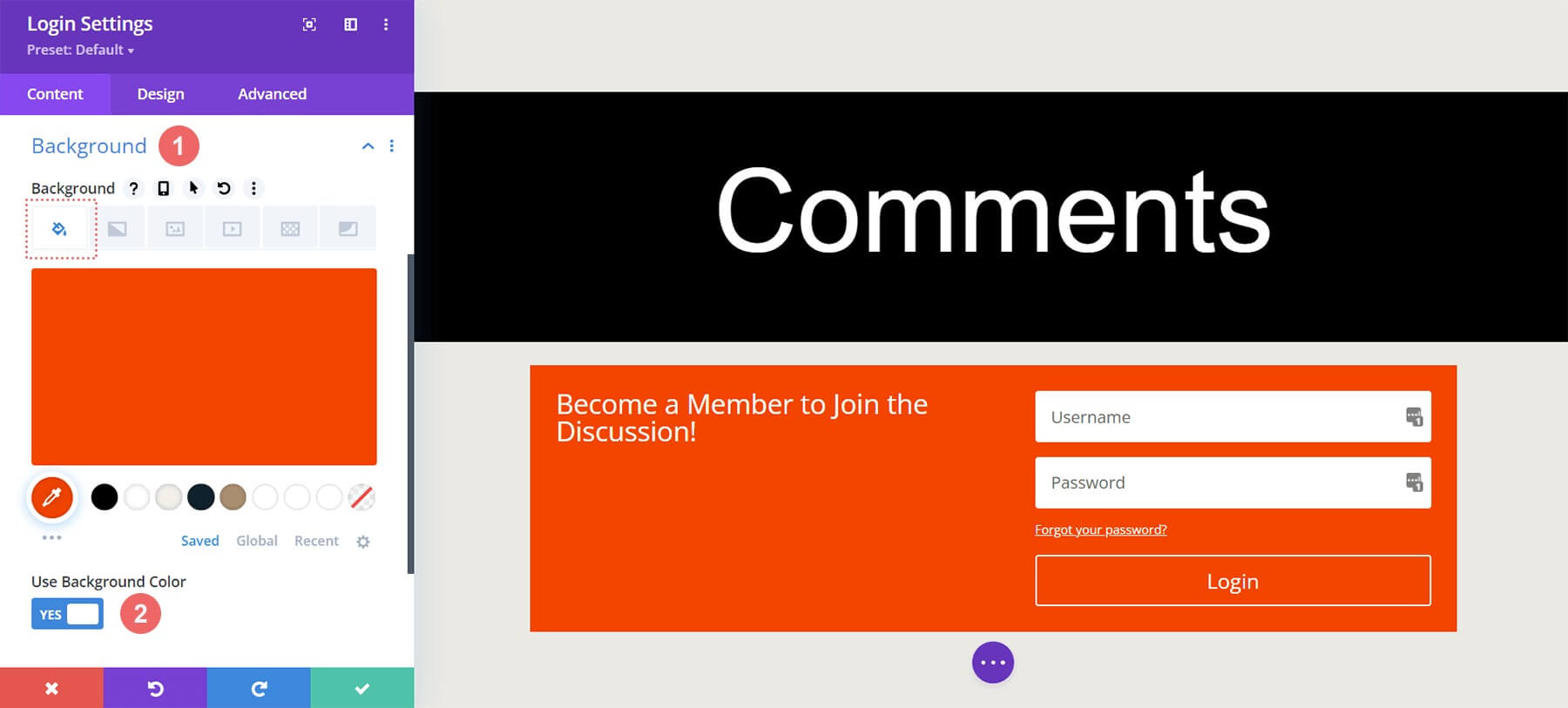
Módulo de login de estilo
Agora, estilizaremos o módulo de login recém-adicionado para corresponder à marca do modelo de blog do Film Lab. Clique no ícone do balde de tinta para dar ao fundo do módulo uma cor de preenchimento sólida #ff4125. Em seguida, ative a opção Usar cor de fundo.

Fundo
- Cor de fundo: #ff4125
- Usar cor de fundo: Sim
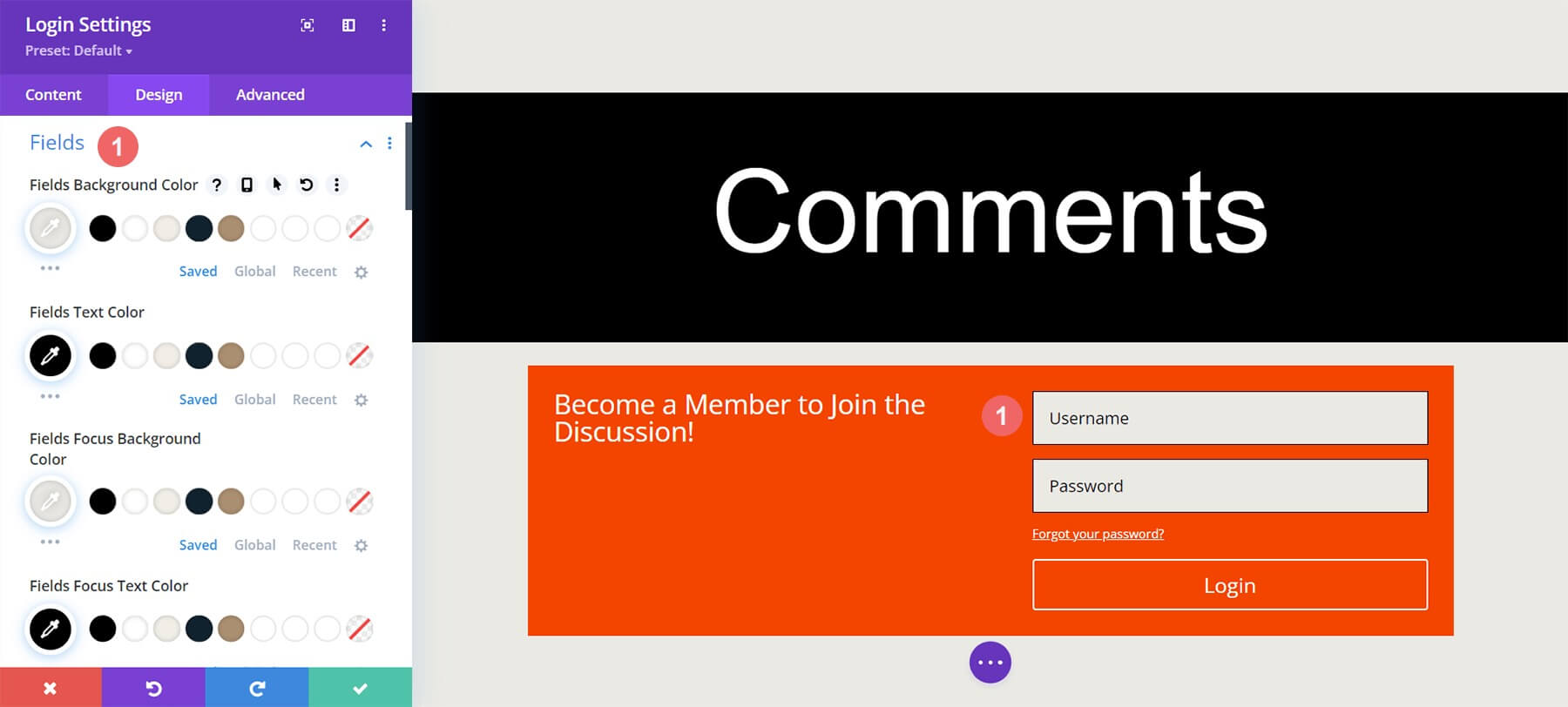
Estilizando os Campos
Para os campos, usaremos a mesma cor de fundo da seção com texto preto:

Campos: plano de fundo e estilo de texto
- Cor de fundo dos campos: #eae9e4
- Cor do texto dos campos: #000000
- Cor de fundo do foco dos campos: #eae9e4
- Cor do texto do foco dos campos: #000000
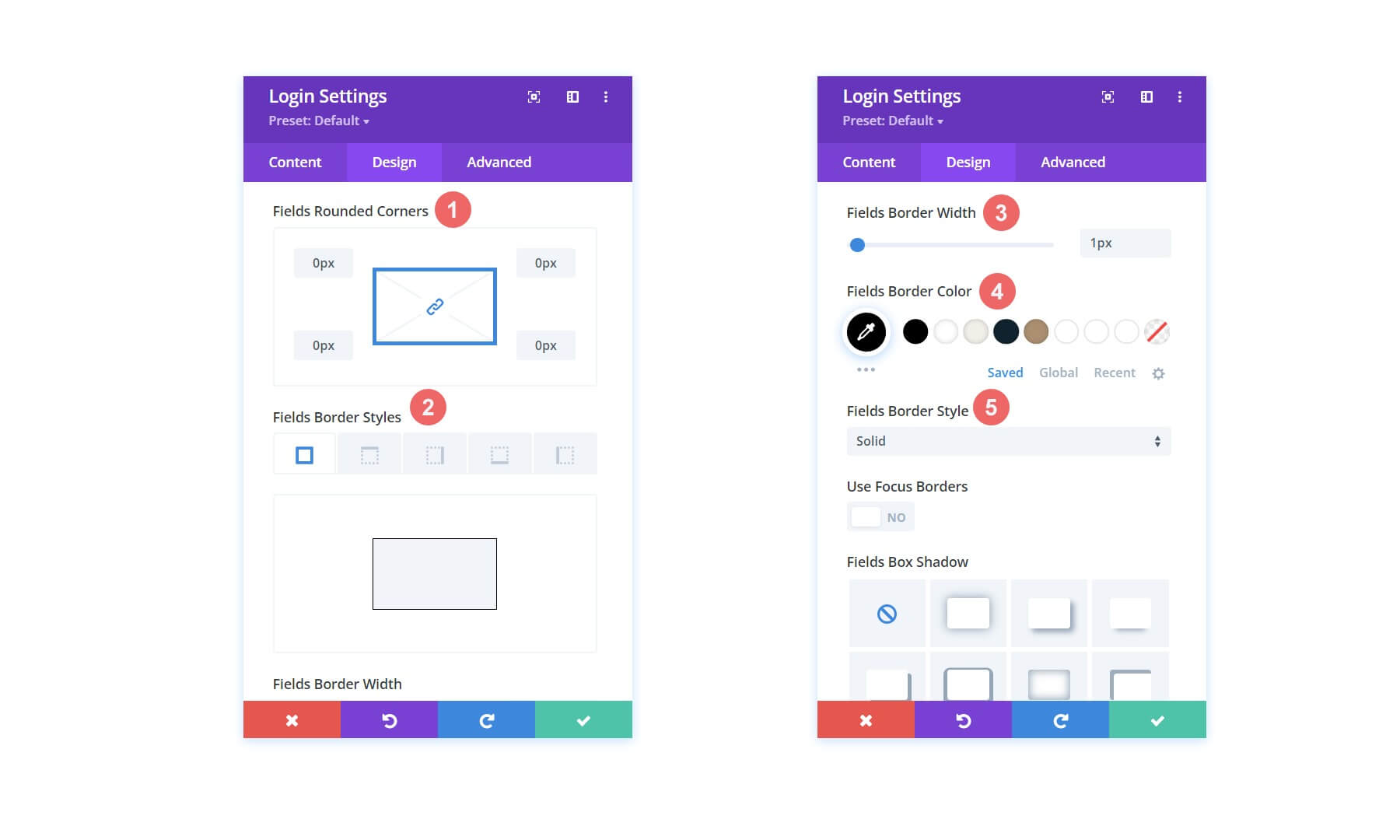
Também daremos aos campos uma borda e nenhum canto arredondado para imitar o Módulo de Comentário:

Campos: plano de fundo e estilo de texto
- Campos Cantos Arredondados: 0
- Estilos de borda de campos: todos
- Largura da borda dos campos: 1px
- Cor da borda dos campos: #000000
- Estilo de borda dos campos: Sólido
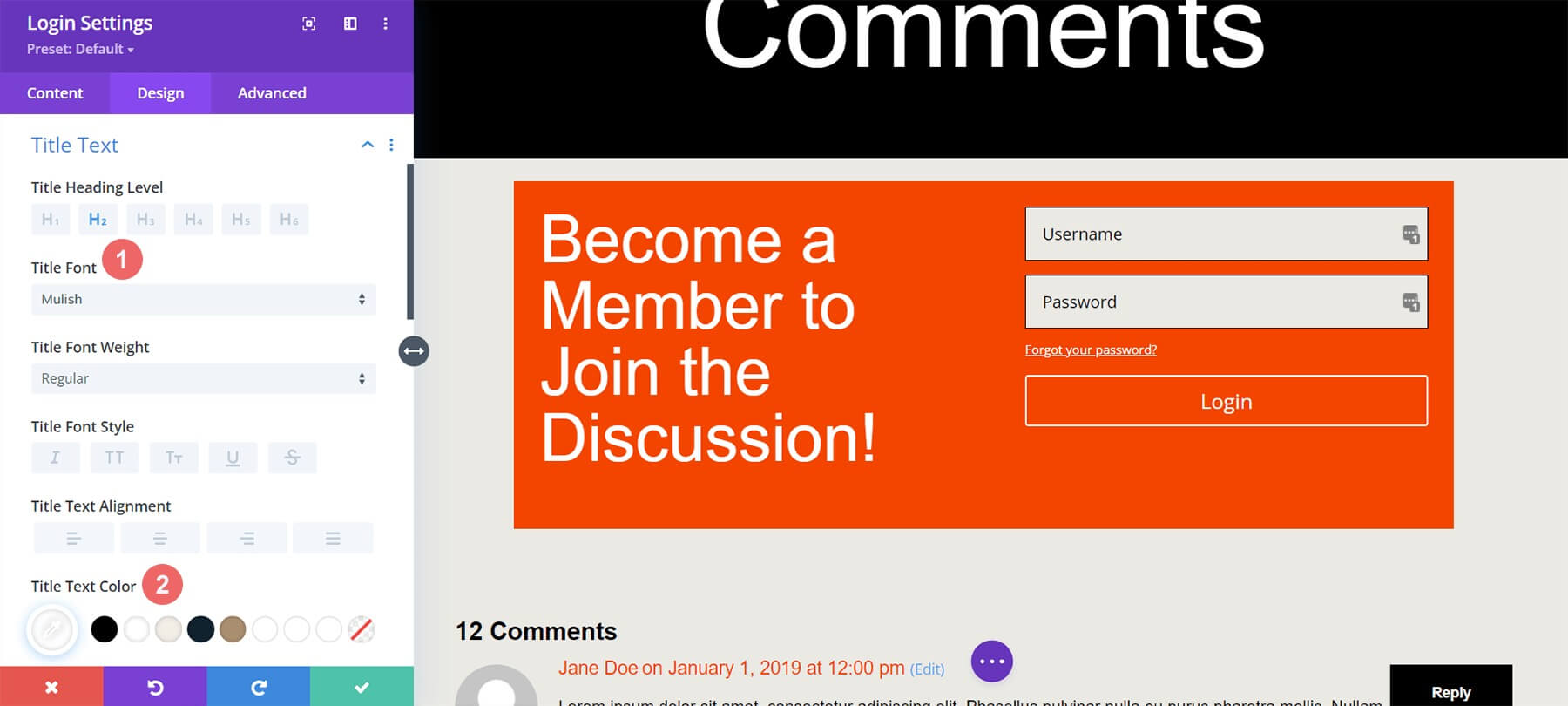
Estilizando o título
O título usará a mesma fonte do modelo e será branco:

Texto do título
- Texto do cabeçalho do título: H2
- Fonte do título: Mulish
- Cor do texto do título: #ffffff
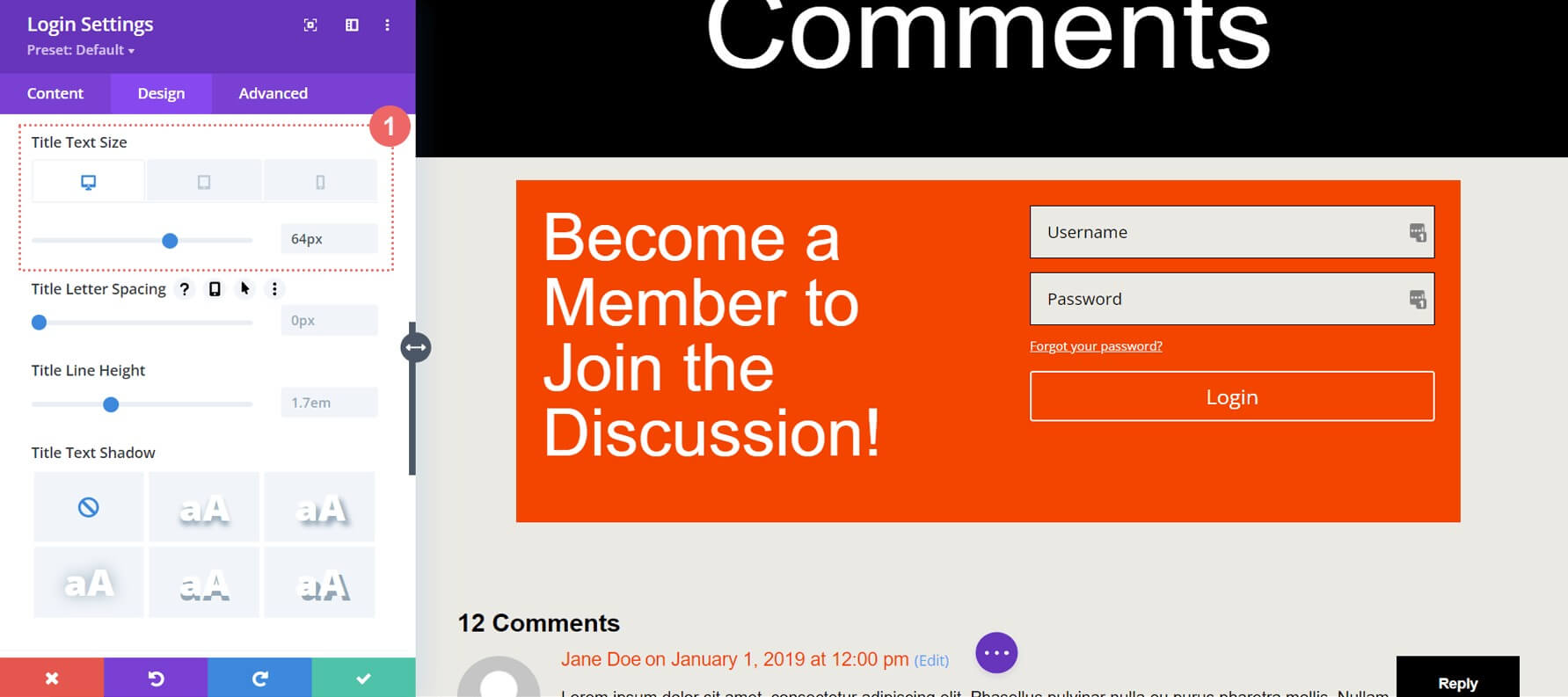
Observe que estamos adicionando tamanhos responsivos para uma boa aparência em todas as telas:

Texto do título: Tamanho da fonte
Tamanho da fonte do texto do título (desktop): 64px
Tamanho da fonte do texto do título (Tablet): 48px
Tamanho da fonte do texto do título (celular): 48px
Estilizando o botão
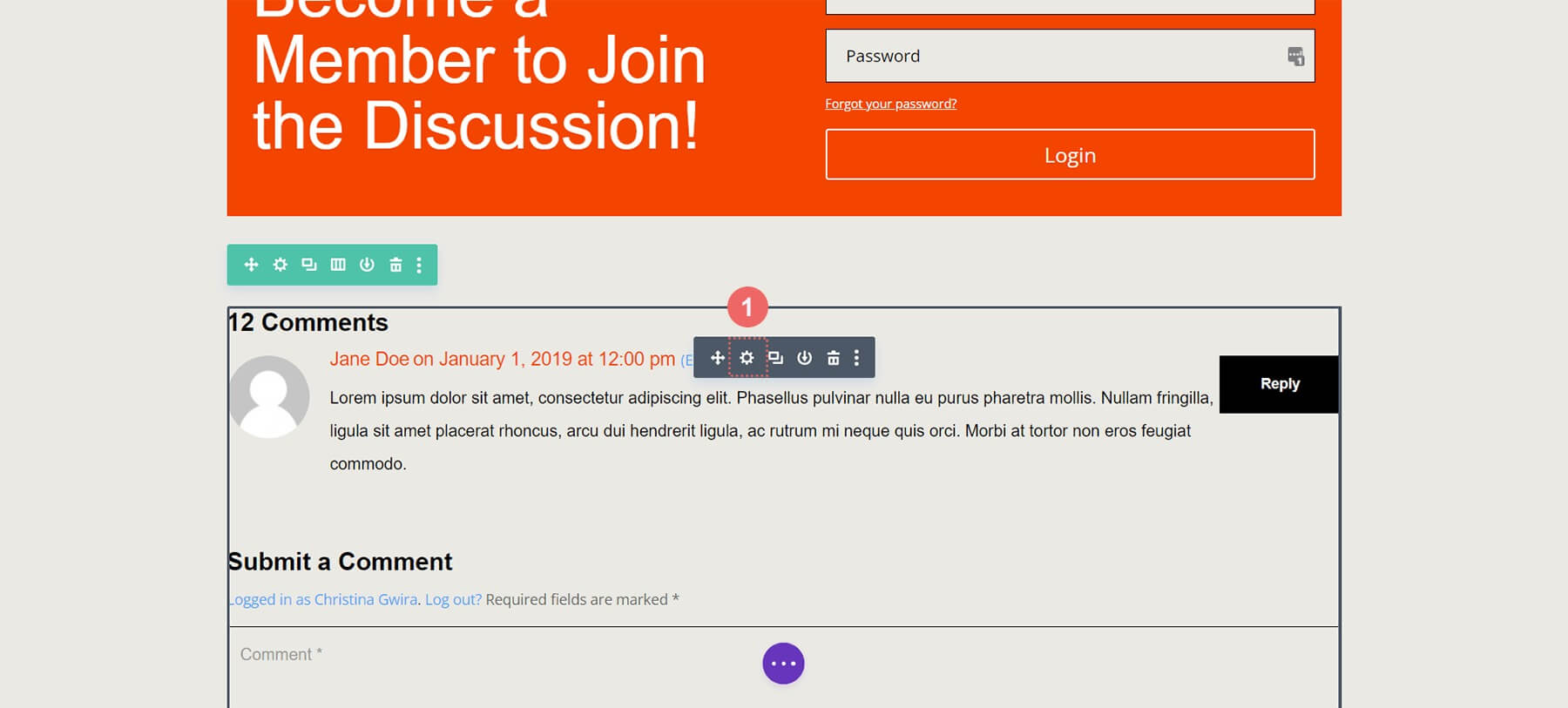
Para economizar tempo, copie e cole as configurações do botão do Módulo de Comentários no Módulo de Login. Clique no ícone de configurações do Módulo de comentários.

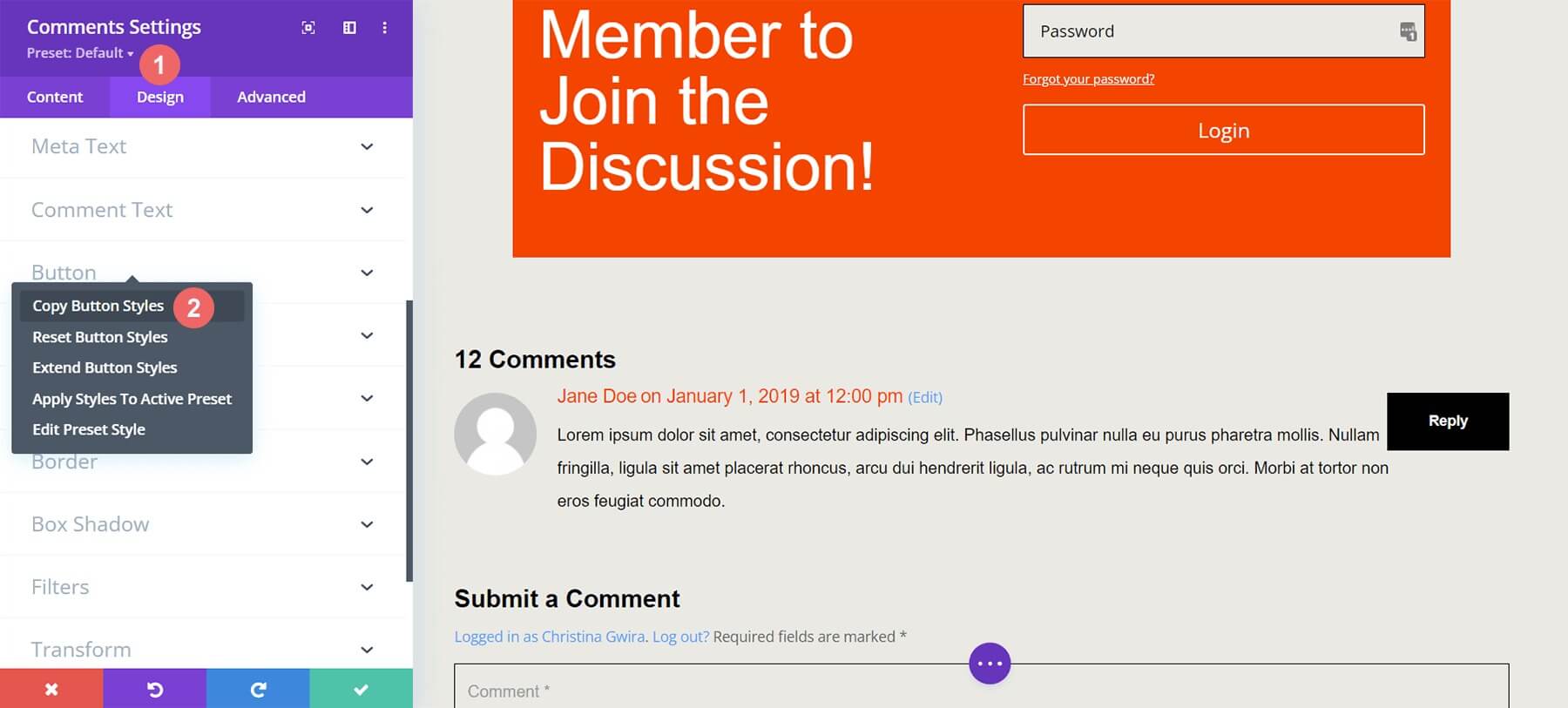
Vá para Design, vá até Botão, clique com o botão direito na guia do botão e selecione Copiar estilos de botão.

Saia do módulo de comentários. Insira as configurações do Módulo de Login.

Clique em Design, vá até Botão, clique com o botão direito e escolha Colar estilos de botão.

Agora os botões combinam!

Condição de exibição para módulo de login
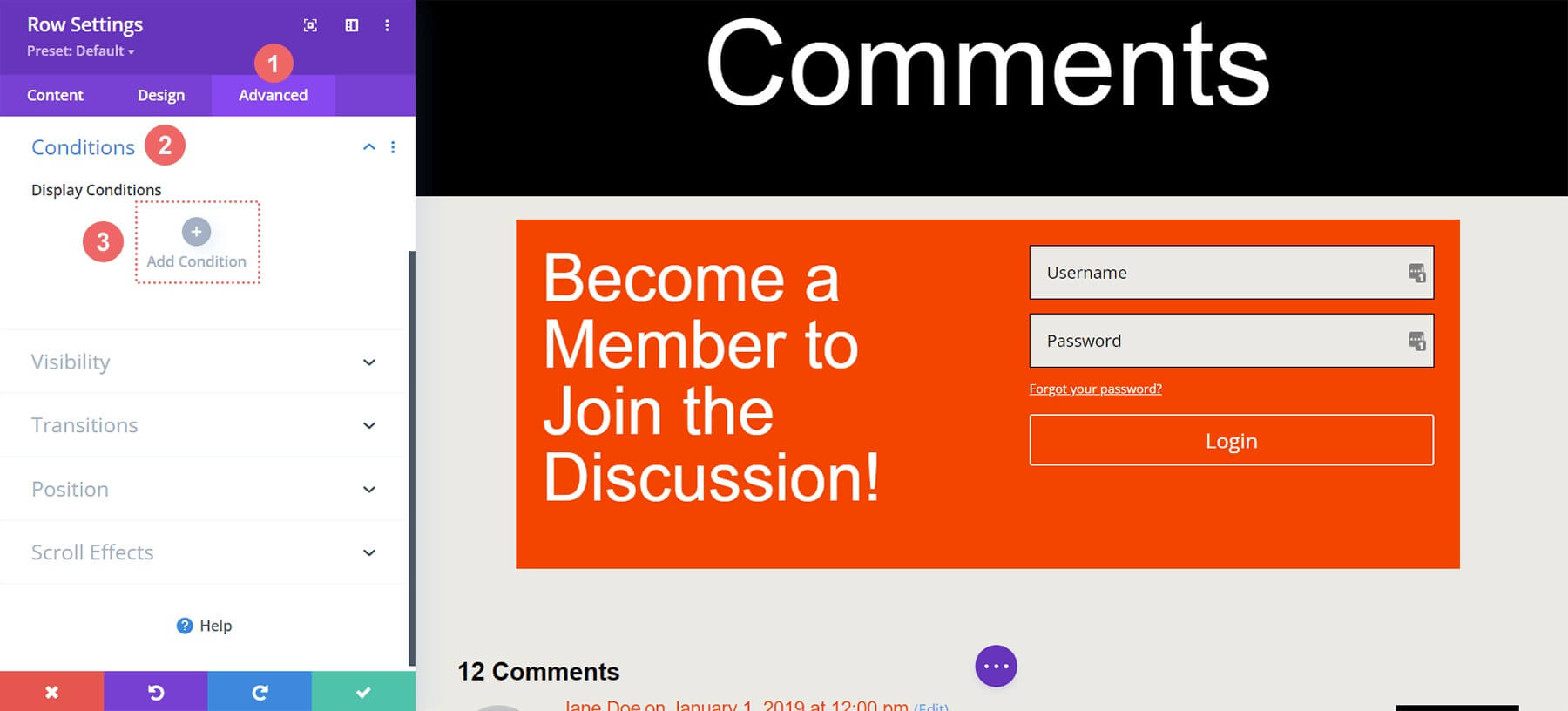
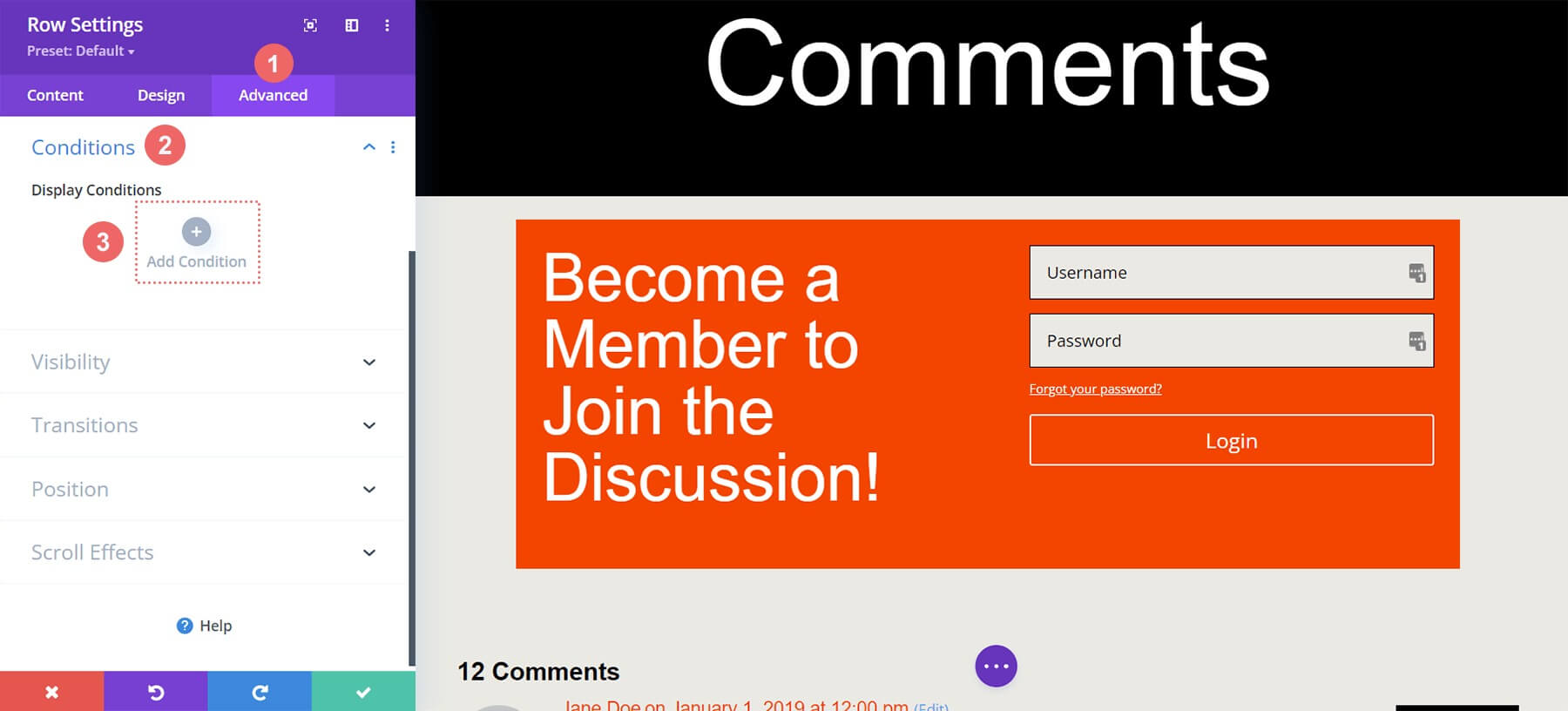
Com o estilo concluído, agora podemos adicionar a primeira condição de exibição, crítica para uma seção de comentários somente para membros. As condições de exibição do Divi permitem isso.

Clique no ícone de engrenagem de configurações de linha, vá para Avançado e depois Condições. Clique no ícone de adição.

Muitas opções de exibição estão disponíveis. Role até Status do usuário e clique em Status de login.

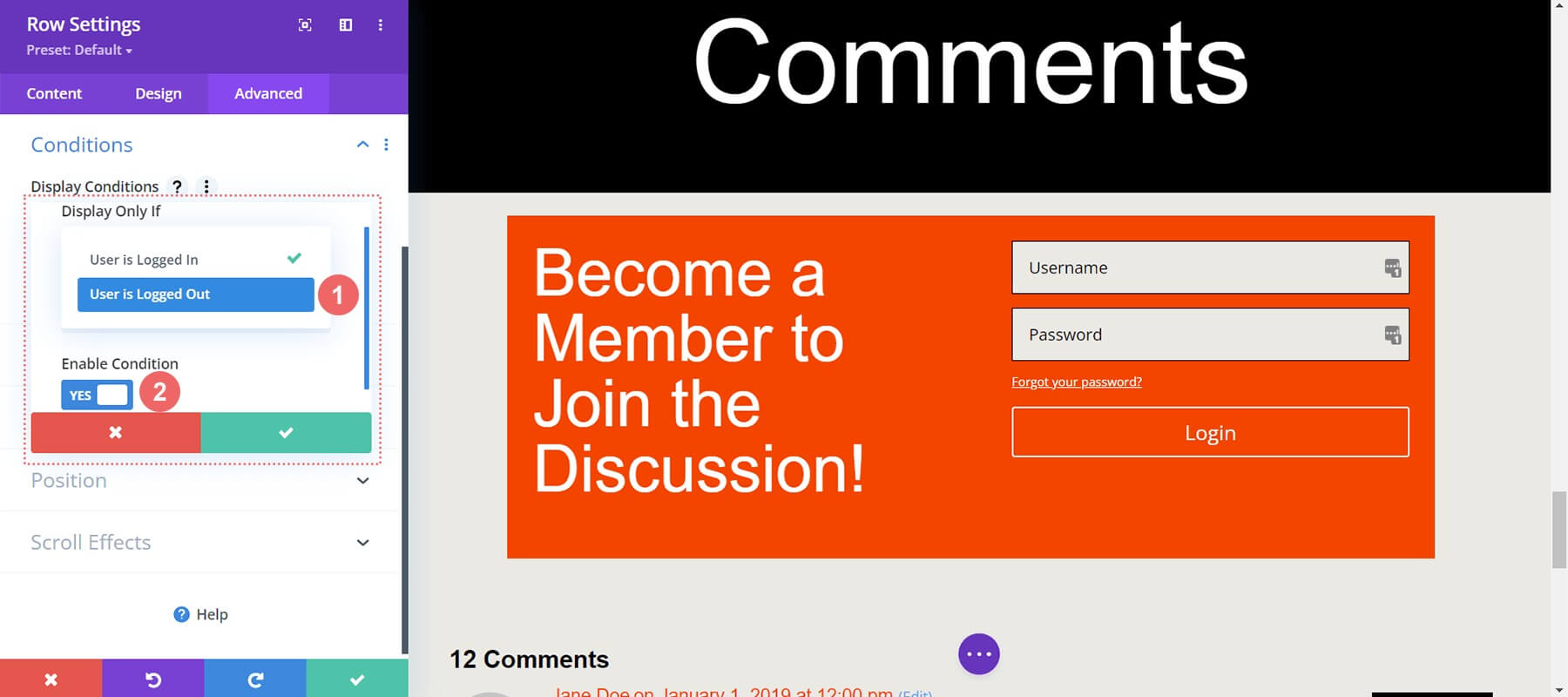
No modal, altere "O usuário está conectado" para "O usuário está desconectado" para uma seção somente para membros. Os usuários precisam de credenciais de login válidas para visualizar comentários.

Condições de exibição
- Exibir somente se: o usuário estiver desconectado
- Habilitar Condição: Sim
Depois que sua condição de exibição estiver definida, salve suas alterações clicando no botão de verificação verde do modelo. Observe a notificação do plugin de cache.
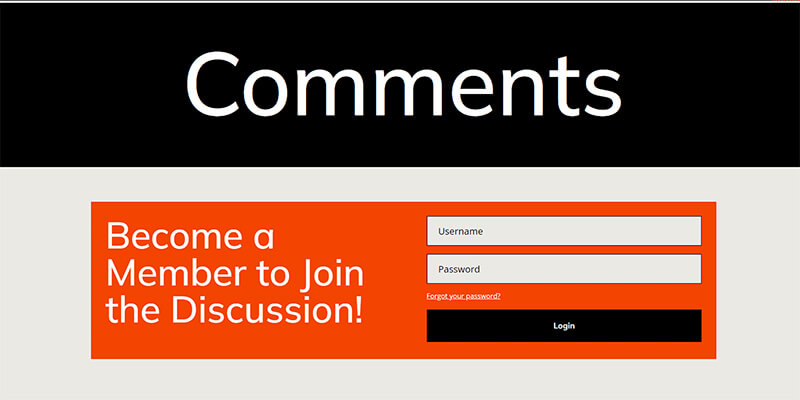
Perspectiva Final
Neste ponto, com as condições de exibição habilitadas para as linhas Módulo de comentários e Módulo de login, podemos validar nosso trabalho. Visite uma postagem de blog no site usando uma janela de navegação anônima ou privada.

Usar uma janela privada ou anônima é ideal para testes, pois nos desconectará temporariamente durante a navegação. Posteriormente, ao retornar à navegação normal logado no site, a seção de comentários deverá estar novamente visível. Alternativamente, sair manualmente do WordPress também exibirá o produto finalizado!
Embora este tutorial utilize um módulo de comentários, esses princípios podem ser aplicados a qualquer módulo, linha, coluna ou seção Divi sem a necessidade de plug-ins extras. Sinta-se à vontade para explorar diferentes combinações de exibição para criar suas próprias experiências.
Empacotando
Construir uma comunidade em seu site WordPress permite que você promova uma confiança mais profunda entre usuários engajados. Uma abordagem eficaz é criar uma seção de comentários exclusiva para membros, onde os membros possam interagir facilmente.
As ferramentas e recursos integrados do Divi tornam isso simples. Com condições de exibição nativas, você pode permitir que apenas os usuários interajam. Estilizar módulos de comentários também é fácil usando a guia Design e as ferramentas de edição completas do Divi.
Você não precisa de um plugin de associação para construir uma comunidade privada ágil com Divi. A ativação de recursos básicos, como comentários de usuários logados, pode fortalecer sua comunidade e, ao mesmo tempo, manter seu site leve.
Antes de instalar plug-ins para funções básicas de associação, considere as Condições de exibição da Divi para aprimorar seu site hoje.




