Se você estiver usando Elementor , pode estar se perguntando como fazer o widget de acordeão que se recolhe automaticamente. Como uma seção de alternância ou FAQ, você pode usar o próprio bloco de acordeão do Elementor. Seu acordeão pode conter vários objetos. Ao atualizar a página, ela sempre será aberta com o primeiro item selecionado como padrão. O Elementor não possui recursos que permitem controlá-lo. Você não pode desativá-lo no painel Elementor. Para o seu site, você pode optar por fechar os itens.

Mostraremos como fazer o widget Accordion do Elementor fechar automaticamente seguindo as etapas desta postagem.
Configuração do widget acordeão
No estado padrão, o item sanfonado pode ser fechado de várias maneiras. Alternativamente, o widget Absolute Addons Advanced Accordion pode ser usado para realizar a mesma tarefa com um único clique do mouse.
Método manual
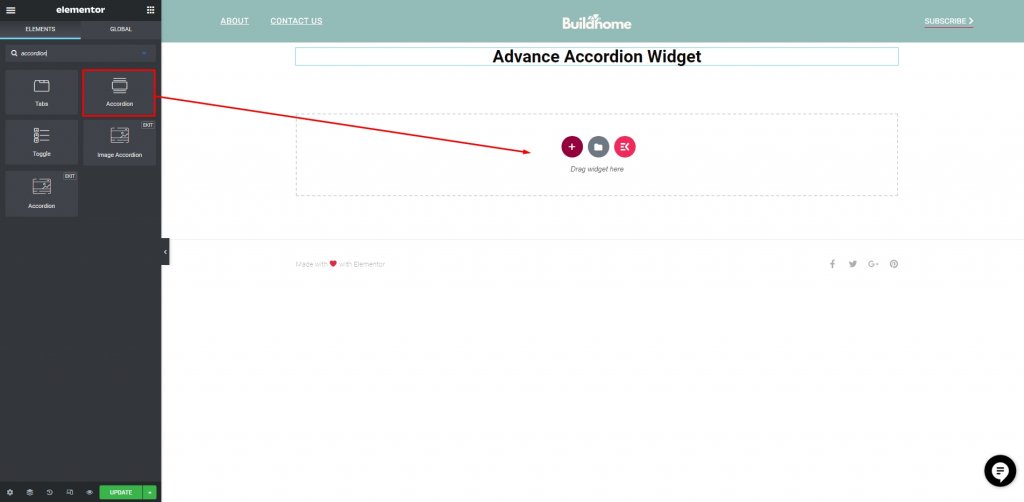
Adicionar JavaScript ao widget de acordeão Elementor é a única maneira de fazer isso manualmente. Adicione o widget de acordeão a uma nova página e comece a adicionar seus produtos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
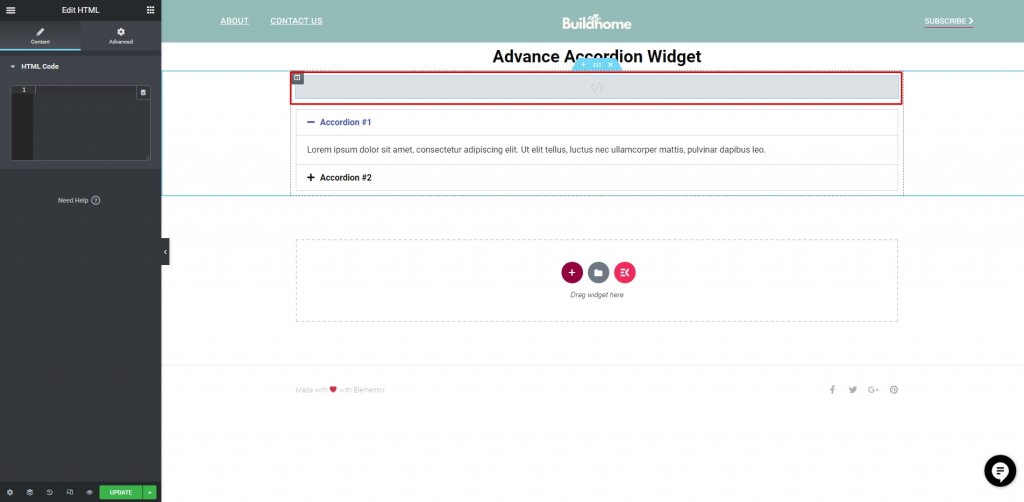
Em seguida, adicione um bloco de codificação HTML antes do widget de acordeão.

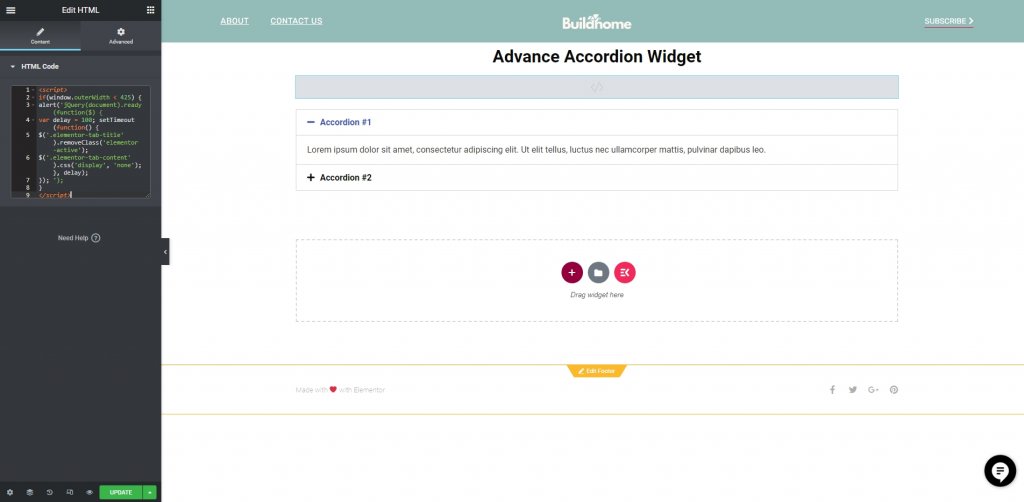
Você deve adicionar o seguinte código JavaScript no bloco HTML na mesma seção antes do acordeão.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Agora salve a tarefa clicando em "atualizar" e verifique em uma página ao vivo. Até agora, seu acordeão será fechado por padrão.

Plugin de complementos absolutos
Se você não se sentir confortável em adicionar código, você pode instalar o plugin Absolute Addons e então adicionar o Advance Accordion Widget.
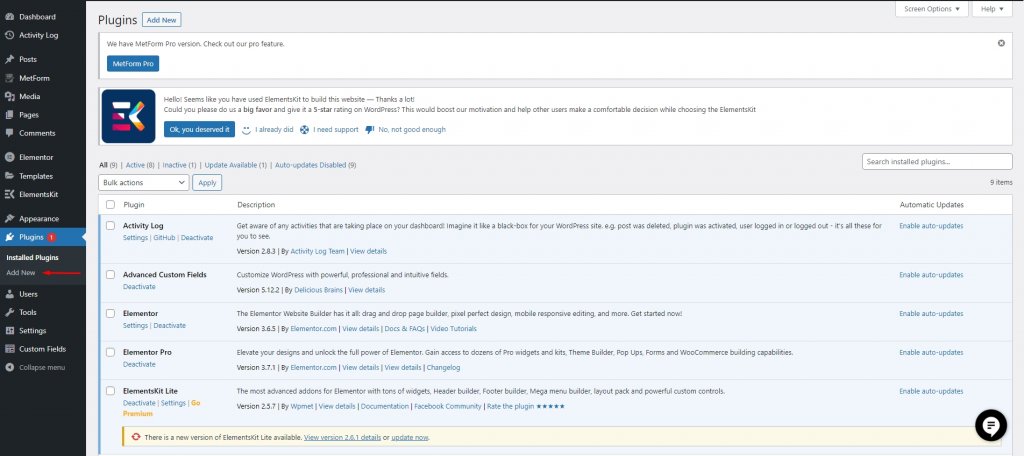
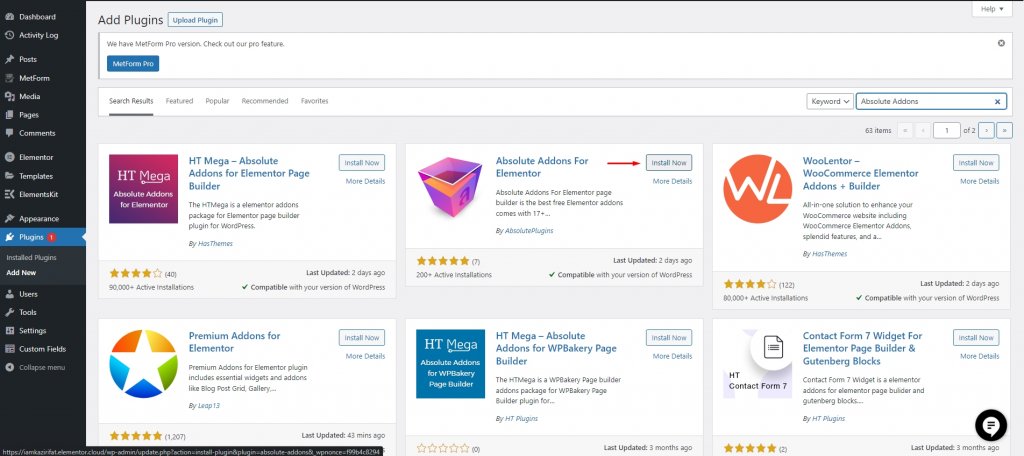
Vá para plugins e navegue até Adicionar novo.

Agora, procure o plugin chamado "Absolute Addons". Ao encontrá-lo, clique em instalar e ative os plugins.

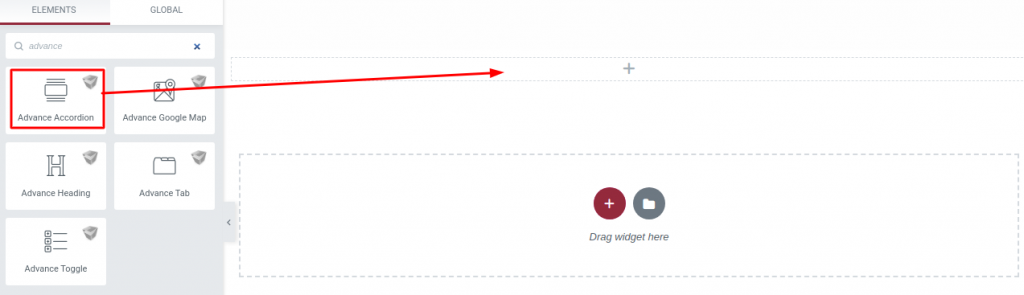
Crie uma seção no Elementor clicando no ícone "+" e procurando por Advance Accordion na seção de bloco da barra esquerda depois de instalar e ativar o plug-in. Solte o bloco Advance Accordion na nova seção que você acabou de criar.

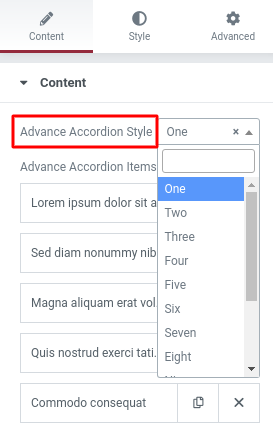
Agora você pode escolher o estilo Acordeão no menu suspenso na guia Conteúdo. A área Advance Accordion tem treze estilos únicos e de aparência profissional para escolher. Você tem uma ampla gama de opções quando se trata de moda.

Na opção Accordion Controller, você verá as opções Expand First Time. Contanto que você mantenha o primeiro item ativado, você preservará seu estado estendido. Feche o primeiro item desativando a opção.
Empacotando
O Elementor permite que você defina o widget Acordeão para ser fechado por padrão após seguir as etapas. Agora, você pode usar o Elementor Cloud para hospedar seu site com mais e melhor segurança e conveniência. Siga nossos outros tutoriais do Elementor para adicionar uma nova onda aos seus futuros projetos de desenvolvimento web.




