Ao criar um site "One Page", um dos principais problemas que você pode enfrentar é a navegação. A página do site pode ser tão longa que leva muito tempo para percorrê-la. Para corrigir esse problema, você pode usar o que é denominado "Âncora", que permite vincular um menu a uma seção para facilitar o acesso. Mas não é muito fácil criar esse tipo de link, especialmente em um plug-in de construtor de páginas como o Elementor.

É por isso que dedicaremos algum tempo neste artigo para explicar como fazer isso sem problemas. Compartilharemos com você o processo em duas etapas simples.
Configuração da seção
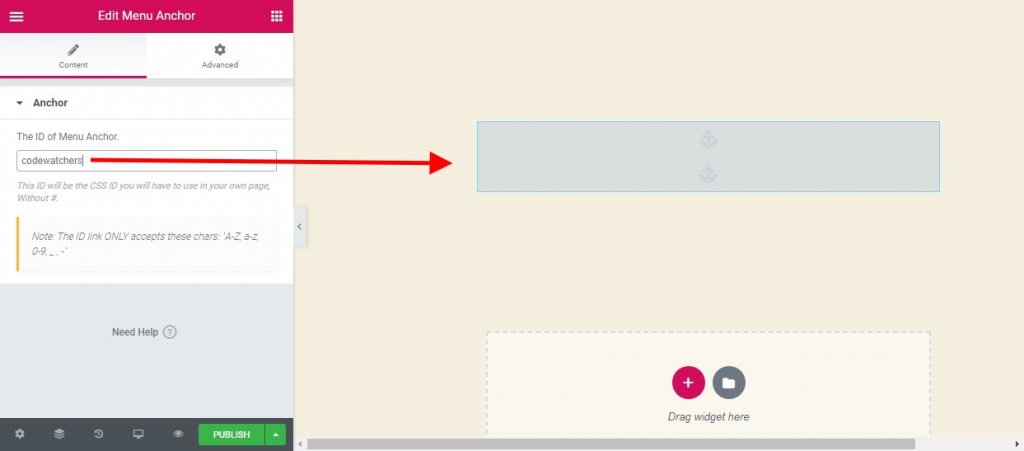
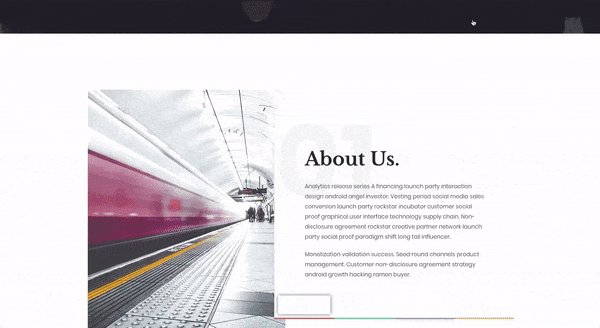
Nesse nível, você deve primeiro adicionar um widget âncora de menu no local onde deseja que a página seja rolada. Portanto, o widget âncora de menu pode apontar para uma seção específica.
Agora você precisa atribuir à seção escolhida um id que será usado posteriormente no link do item de menu. Você pode nomeá-lo como quiser; com ou sem letra maiúscula, você decide. Esteja ciente de que ninguém verá este termo, ele será usado apenas para criar o menu. Portanto, simplifique sua tarefa usando um termo curto e explícito. E anote-o para ter à mão ao criar o menu.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Configuração do menu
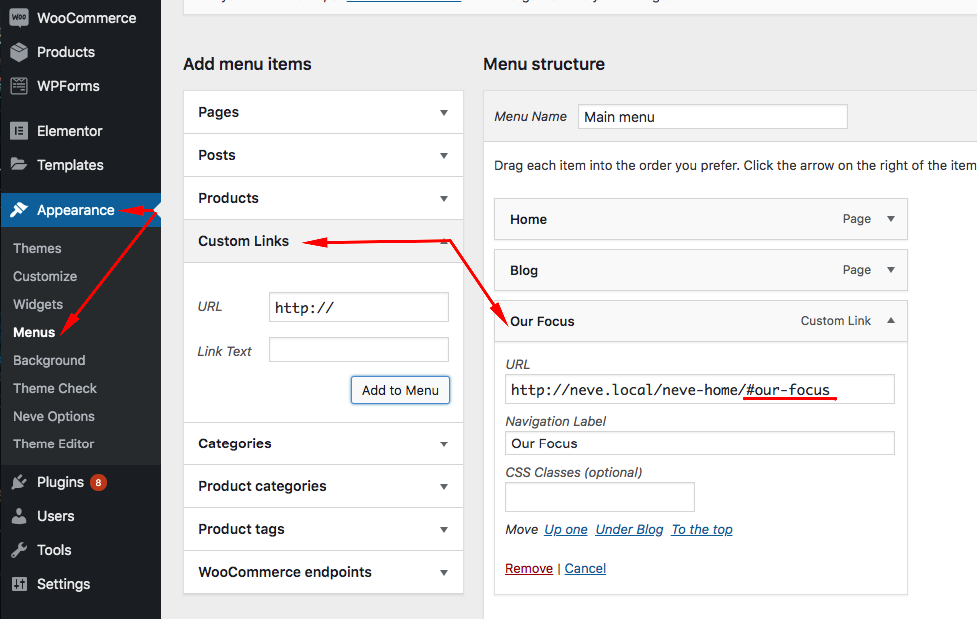
Você pode acessar facilmente o Menu seguindo o caminho Painel-> Aparência-> Menus. Agora vá para "Links personalizados". Lá você copiará o URL da página em que a Seção está localizada. Em seguida, você adiciona no final deste URL #id, que é aquele definido para a âncora do menu.

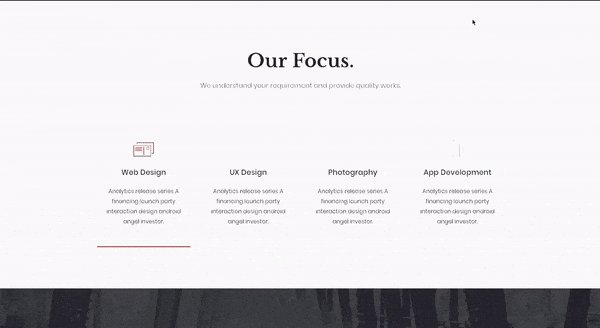
É assim que o resultado deve ser.

Outros plug-ins para rolagem suave
Se você não estiver usando o Elementor, existem outros plug-ins que você ainda pode usar no seu blog WordPress real para implementar a rolagem suave de um menu para uma seção.
Rolagem de página para ID

Page scroll to id é um plugin gratuito WordPress completo que adiciona uma animação suave, onde o navegador tem um comportamento de salto, com uma animação de rolagem suave. Quando um link com o atributo href, cujo valor tem #, é clicado, o plug-in executa uma animação de rolagem progressiva. Ele fornece todas as ferramentas básicas e funcionalidades avançadas para sites de uma única página, navegação in-page, links de volta ao topo, etc. com recursos como:
Características principais
- Rolagem ajustável
- Multiple Easing
- Destaque de link e alvo
- Rolagem vertical e / ou horizontal
- Rolando de / para páginas diferentes
- Deslocamento de deslocamento por pixels
- Inserir link e botões de ID de destino
- Deslocamento específico do link, duração da rolagem, alvo de destaque, etc.
Smooth Scroll por WPOS

Este plugin gratuito simples também integra rolagem suave para seus elementos. Ele também adiciona uma rolagem suave ao clicar em "Top Buton" e ouve o evento de rolagem do mouse também.
A boa notícia com este plugin é que você pode facilmente fazê-lo funcionar com a extensão Gutenberg disponível.
Menu Fixo, Cabeçalho Fixo na Rolagem

O plugin Sticky Menu On Scroll permite que você mantenha todos os elementos das suas páginas sempre visíveis enquanto você rola para baixo. Na maioria das vezes, isso é comumente usado para manter os menus no topo da página para criar uma seção flutuante, tornando-os fixos. Você pode então usá-lo para criar um cabeçalho fixo, um menu fixo, um widget fixo, um logotipo fixo, uma frase de chamariz fixa ou o que quiser.
A pequena desvantagem é que você precisará dominar um pouco o HTML / CSS para usá-lo. Você precisará disso porque precisa conhecer o seletor usado para direcionar um dos elementos disponíveis em sua página (seja com um ID ou atributo de classe). Por exemplo, você pode usar um seletor simples como “nav”, “# main-menu”, “.menu-main-menu-1” é o suficiente. Mas você também pode usar o seletor detalhado como “header> ul: first-child” ou “nav.top .menu-header ul.main”.
Características principais
- Qualquer elemento pode grudar
- Posicionamento de cima
- Ativar para determinados dispositivos
- Elemento push-up
- Detector de barra de administração
- Ajuste de Z-index
- Modo Dinâmico
- Modo de depuração
Conclusão
E isso é tudo! Agora, seja qual for o tamanho de sua página Elementor, você pode facilitar a navegação de seus usuários integrando "Âncoras de Menu". Temos certeza de que você fará um bom uso





