Imagens empilhadas por movimento no WordPress são um grupo de imagens empilhadas ordenadas movendo-se enquanto o usuário rola. Esses tipos de imagens são ótimas para aumentar o engajamento e colocar uma melhor impressão do seu site.

Um site bem construído sempre tem mais chances de reunir tráfego do que um construído sem personalização real. Neste tutorial, vamos entender como você pode adicionar imagens empilhadas por movimento em seu site wordpress usando Elementor.
Exemplo de animação de imagens empilhadas
Você deve ter visto em alguns sites que quando você rola para baixo, algumas das imagens fluem até um ponto alinhado com a sua rolagem. Essas imagens são ordenadamente empilhadas, às vezes três ou talvez quatro imagens juntas.
Você pode usar imagens empilhadas por movimento como um aprimoramento visual do seu site ou para manter o usuário engajado e obter sua atenção enquanto eles passam pelo seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo adicionar imagens empilhadas em movimento com elementor
Para começar, você precisa adicionar uma seção interna em sua página onde você arrastará seus widgets de imagem.

Em seguida, coloque uma coluna na seção interna que você acabou de criar.

Arraste um Widget de imagem e solte-o na coluna de seção interna.

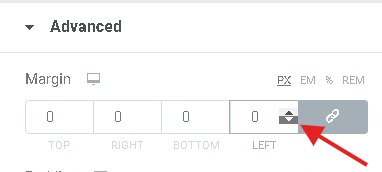
Comece a adicionar imagens em camadas, ou seja, uma sobre a outra e coloque a Margem Negativa na 2ª e 3ª camada da Guia Avançada, neste tutorial estaremos usando três imagens.

Use o painel Efeitos de movimento para adicionar os efeitos de movimento. A partir daí, você pode liquidar o movimento Velocidade e a dimensão (Vertical ou Horizontal) do movimento.

Publique o que você criou e, em seguida, confira o seu site para saber como ele se parece. Você sempre pode voltar e fazer as mudanças necessárias para fazer parecer melhor.
Isso é tudo para este tutorial, deixe-nos saber nos comentários sobre como você criou suas imagens motion stacked com Elementor. Junte-se a nós nos Facebook e Gorjeio para continuar se atualizando sobre nossos tutoriais.




