No web design moderno, os elementos dinâmicos ajudam muito a aumentar o envolvimento e a interatividade do usuário. Entre esses componentes dinâmicos, um reprodutor de música dinâmico é um recurso fundamental para oferecer aos visitantes do seu site uma experiência de áudio envolvente enquanto navegam no seu site.

Neste tutorial, discutiremos os aspectos técnicos da integração de um reprodutor de música dinâmico na estrutura Elementor com o poder do plugin JetEngine. Nosso objetivo é ajudar desenvolvedores e designers web a adquirirem o conhecimento e as habilidades necessárias para integrar sem problemas um reprodutor de música dinâmico em seus sites.
Pré-requisitos
Antes de mergulhar na implementação de um reprodutor de música dinâmico no Elementor, você deve garantir que possui os pré-requisitos necessários. Aqui estão os principais requisitos para começar:

Plug-ins Elementor e JetEngine: certifique-se de que seu site WordPress tenha os plug-ins Elementor e JetEngine instalados e ativados. Esses plug-ins serão a base para a criação e gerenciamento de conteúdo dinâmico, incluindo o reprodutor de música.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraConhecimento básico de HTML, CSS e JavaScript : embora você não precise ser um especialista em codificação, um conhecimento fundamental de HTML, CSS e JavaScript será benéfico para personalizar e aprimorar a funcionalidade do reprodutor de música dinâmico.
Arquivos de áudio MP3 para música : Prepare os arquivos de áudio MP3 que você pretende usar para o reprodutor de música. Certifique-se de que esses arquivos estejam formatados e nomeados corretamente de acordo com suas preferências organizacionais.
Ao garantir que esses pré-requisitos sejam atendidos, você estará bem equipado para seguir o tutorial e implementar com sucesso um reprodutor de música dinâmico no Elementor.
Configurando arquivos de áudio
Configurar seus arquivos de áudio corretamente é crucial antes de integrar um reprodutor de música dinâmico no Elementor. Siga estas etapas para garantir uma integração tranquila:
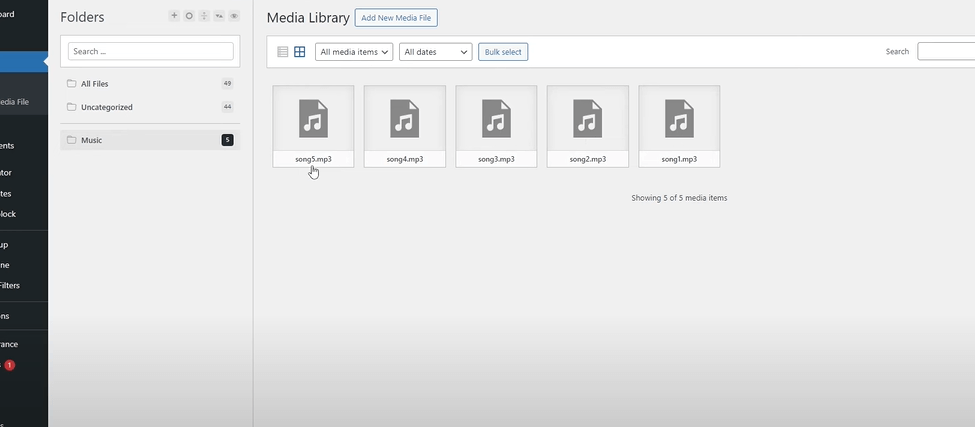
Comece enviando seus arquivos de áudio MP3 para a biblioteca de mídia do seu site WordPress. Certifique-se de que todos os arquivos de áudio sejam carregados na mesma pasta para integração no reprodutor de música.

Adote uma convenção de nomenclatura consistente para seus arquivos de áudio para manter a organização e a clareza. Escolha nomes que reflitam o conteúdo de cada música e facilitem sua identificação e seleção na interface do Elementor. Minha biblioteca de mídia pode ser diferente da sua porque uso um plugin Happy Files .

Use pastas ou métodos de categorização na biblioteca de mídia para organizar seus arquivos de áudio de maneira eficaz. Isso agilizará o processo de seleção e integração das músicas desejadas no reprodutor de música dinâmico.
Habilitando Módulo JetEngine
Para permitir a integração perfeita de conteúdo dinâmico no Elementor, é essencial ativar os módulos no plugin JetEngine . Siga estas etapas para habilitar o módulo JetEngine:
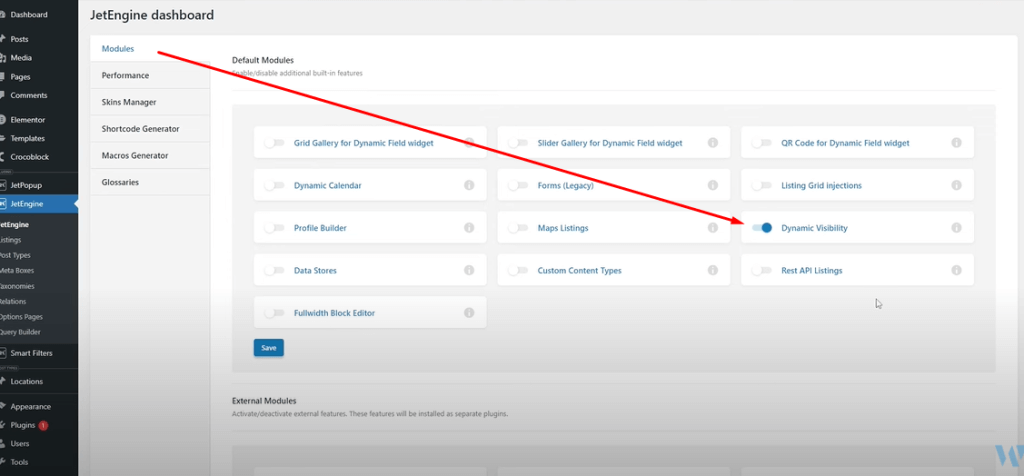
Acessando as configurações do JetEngine : Navegue até a seção de configurações do plugin JetEngine no painel do WordPress. Aqui você encontrará opções para personalizar e configurar vários aspectos da funcionalidade do plugin.

Habilitando o Módulo "Visibilidade Dinâmica" : Localize a aba "Módulos" nas configurações do JetEngine e certifique-se de que o módulo "Visibilidade Dinâmica" esteja habilitado. Este módulo é crucial para implementar condições dinâmicas e controlar a visibilidade dos elementos com base em parâmetros específicos.
Habilitar o módulo “Visibilidade Dinâmica” no JetEngine irá desbloquear recursos poderosos para a criação de conteúdo dinâmico e interativo em seu site com tecnologia Elementor.
Implementação Front-End
Agora que definimos as configurações e os módulos necessários, é hora de mergulhar na implementação front-end do reprodutor de música dinâmico no Elementor. Siga estas etapas para integrar perfeitamente o reprodutor de música ao front-end do seu site:
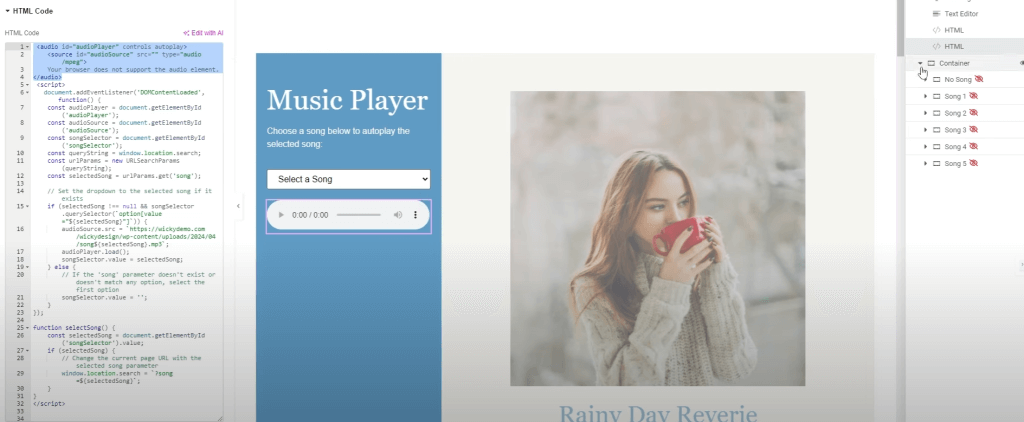
Criando o Layout no Elementor : Inicie o editor Elementor e projete o layout onde deseja colocar o reprodutor de música dinâmico. Utilize a interface de arrastar e soltar do Elementor para criar um design visualmente atraente e fácil de usar.

Usando HTML e JavaScript para funcionalidade dinâmica : incorpore trechos de código HTML e JavaScript para implementar a funcionalidade dinâmica do reprodutor de música. Isso inclui renderizar o reprodutor de áudio, lidar com eventos de seleção de músicas e atualizar informações sobre músicas em tempo real.
Código HTML para reprodutor de áudio -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>E aqui vai o código JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Seguindo essas etapas, você pode integrar perfeitamente um reprodutor de música dinâmico ao front-end do seu site usando Elementor e JavaScript.
Condições dinâmicas com parâmetros de URL
Condições dinâmicas com parâmetros de URL desempenham um papel crucial no controle do comportamento e da visibilidade dos elementos em seu site com tecnologia Elementor. Você pode atualizar o conteúdo dinamicamente com base nas interações do usuário ou em fatores externos, aproveitando os parâmetros de URL. Siga estas etapas para implementar condições dinâmicas com parâmetros de URL de maneira eficaz:

Compreendendo os parâmetros de URL : os parâmetros de URL são pares de valores-chave anexados ao final de um URL, permitindo que você passe dados de uma página para outra. Por exemplo, um parâmetro de URL como "?song=1" significa que o valor de "song" está definido como "1".
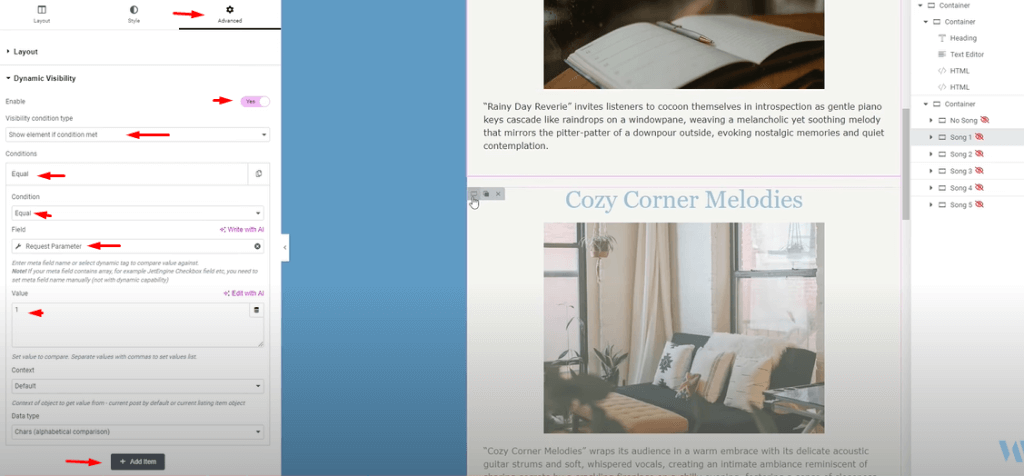
Implementando Condições Dinâmicas no Elementor : Dentro do Elementor, utilize o recurso de visibilidade dinâmica para controlar a visibilidade dos elementos com base em parâmetros de URL. Este recurso permite mostrar ou ocultar elementos dinamicamente com base em condições específicas.
Mostrar elementos com base em parâmetros de URL : configure condições dinâmicas para mostrar elementos quando parâmetros de URL específicos forem atendidos. Isso garante que o conteúdo relevante seja exibido aos usuários com base em suas interações ou preferências.
Ocultando elementos com base em parâmetros de URL : configure condições dinâmicas para ocultar elementos quando determinados parâmetros de URL estiverem presentes. Isso permite uma experiência de usuário personalizada e sob medida, onde o conteúdo desnecessário é ocultado dinamicamente com base nas ações do usuário.
Ao implementar efetivamente condições dinâmicas com parâmetros de URL, você pode melhorar a interatividade e a relevância do seu site com tecnologia Elementor, proporcionando aos usuários uma experiência de navegação contínua e personalizada.
Empacotando
À medida que você continua a explorar e experimentar o Elementor e o JetEngine, não hesite em personalizar e adaptar o reprodutor de música dinâmico para atender às suas necessidades e preferências específicas. Quer você ajuste o layout, adicione novos recursos ou ajuste a funcionalidade, a flexibilidade dessas ferramentas permite infinitas possibilidades de personalização.
Lembre-se de abraçar a criatividade e a inovação ao embarcar em sua jornada para criar experiências web dinâmicas e envolventes. Experimente diferentes elementos de design, explore funcionalidades avançadas e ultrapasse os limites do que é possível com Elementor e JetEngine.





