Quando um usuário tem que fazer login no seu site e for redirecionado para a página de login, isso cria distração e, às vezes, resulta em eles saltando para fora do seu site.

É essencial dar ao seu usuário uma experiência agradável e limpa, para que um popup de login seja necessário. Isso aumentará seu tempo em seu site e fará com que seu site pareça limpo e sem desordem. Neste tutorial, entenderemos como criar um formulário de login no WordPress usando Elementor.
Como criar um popup de login com elementor
Para começar, vá até o painel do WordPress e vá para plugins.
Certifique-se de ter o Construtor de Sites Elementor premium instalado e ativado no WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
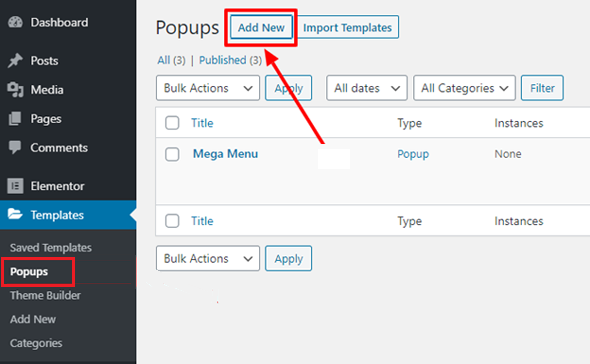
Comece agoraE, em seguida, vá para a página Popup a partir da opção de modelos e pressione Adicionar novo.

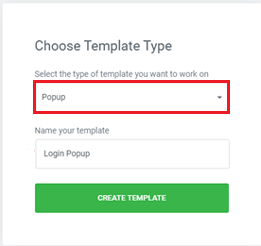
Em seguida, você terá que selecionar o tipo de popup e seu nome.

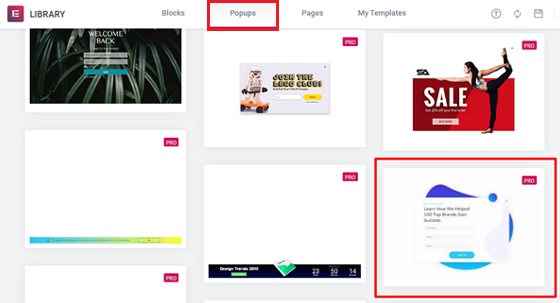
Você pode escolher entre a Biblioteca Popups entre um grande número de popups pré-assinados prontos para serem usados. Você também pode personalizar qualquer um dos modelos pré-projetados ou criar um novo do zero.

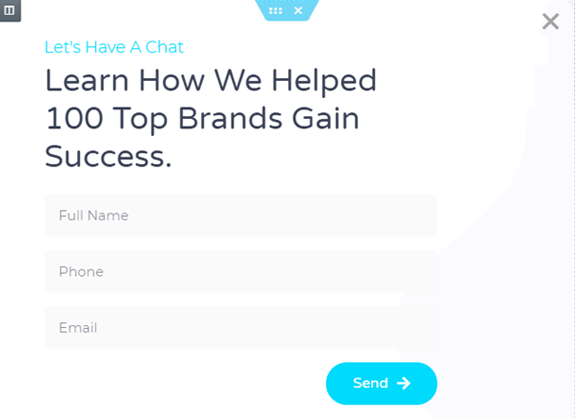
Para este tutorial, vamos selecionar um modelo pop-up e personalizá-lo de acordo com nossas necessidades. Primeiro usando o ícone '+' visualizar o modelo que deseja usar e, em seguida, usando o botão Inserir para adicioná-lo ao seu site.
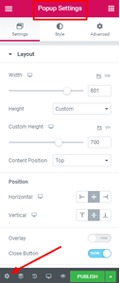
Em seguida, você precisa ir para as configurações pop-up e esconder a sobreposição para fazer o botão 'X' funcionar. Sem ocultar este botão, os usuários não poderão fechar o popup, levando o usuário a deixar seu site.

A animação pop-up também terá um papel em torná-la muito mais profissional. Adicionando, você precisa configurar o botão de perto para se adequar às dimensões.
Na guia estilos, faça as seguintes alterações.
- Tamanho - 25
- Posição Vertical - 9
- Posição Horizontal - 18

A partir da guia Avançado, habilite a opção "Impedir fechar sobreposição" e, em seguida, proceda.
Depois de fazer todas as alterações acima, você precisa personalizar o popup. Você pode alterar ou excluir os widgets que você não precisa.
Para este popup, vamos excluir o primeiro widget de título e renomear o segundo widget de título com login em sua conta, pois queríamos criar um popup de login.
Certifique-se de alterar seu alinhamento para o centro para uma melhor colocação.

Em seguida, você precisa decidir a página para a qual deseja que seus usuários sejam redirecionados. Por exemplo, se você tem uma loja online, você pode querer redirecioná-los para o carrinho à medida que eles fazem login no seu site.
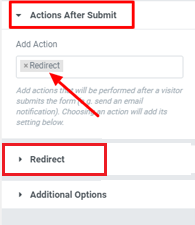
Para configurar a página de redirecionamento, vá até a opção Ação Após Enviar e escolha Redirecionar. No campo ao lado do redirecionamento, cole o link de página de redirecionamento.

Uma vez que você terminar com todas as mudanças, você pode ir em frente e publicar.
Você pode obter o popup configuração do qual você não tem que mudar nada. Você pode apenas Salvar e Fechar o popup.
Como conectar o botão de login com o Popup
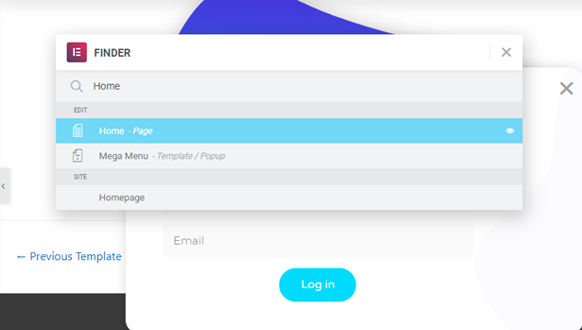
Para o seu botão de login no popup para funcionar, você precisa integrar o botão de login com o seu pop-up. Para abrir a prensa Elementor Finder Ctrl + E no teclado.

Pesquise a página inicial e, em seguida, a partir da página inicial edite o botão para integrar o popup de login.
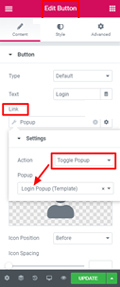
Vá até a opção Link, vá para Dynamic e das ações escolha Popup.
Novamente pressione o popup e escolha alternar popup como uma ação. Agora você pode verificar o pop-up em seu site apertando o botão de login.

É assim que você pode criar um popup de login em seu site usando Construtor de sites Elementor. Esperamos que este tutorial tenha ajudado você a fazer seu site parecer melhor. Não deixe de nos seguir em nossos Facebook e Gorjeio para nunca perder em nossos tutoriais.





