Um menu de navegação é um componente crucial do site que ajuda os visitantes a navegar facilmente por diferentes páginas. Os desenvolvedores colocam links nos menus de navegação para páginas que desejam que os usuários acessem, como contatos, produtos, sobre e serviços.

Um menu de navegação pode ser considerado como links organizados horizontais ou verticais que fornecem direções para páginas internas. Os benefícios incluem melhorar a experiência do usuário, permitindo uma navegação fácil, reduzindo as taxas de rejeição, já que os visitantes acessam várias páginas, e aumentando o apelo por meio de animações, tipografia e gráficos.
Este artigo demonstrará como usar o Elementor , um popular construtor de páginas WordPress com modelos e widgets profissionais, para adicionar menus de navegação horizontais, verticais e suspensos a sites WordPress.
Adicionando um menu de navegação no Elementor
Antes de utilizar o Elementor para construir um menu de navegação personalizado para um site, você deve primeiro criá-lo usando o editor padrão do WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAqui estão as etapas para construir um menu de navegação.
Abra seu painel do WordPress

Presumiremos que você já tenha uma conta WordPress para esta parte. É simples criar uma conta no WordPress se você ainda não tiver uma. Se esta é a primeira vez que usa o WordPress, você deve primeiro ler nosso tutorial sobre como criar o melhor site WordPress.
Nota: você deve primeiro construir o menu personalizado usando o editor padrão do WordPress antes de poder usar o Elementor para adicioná-lo a um site WordPress.
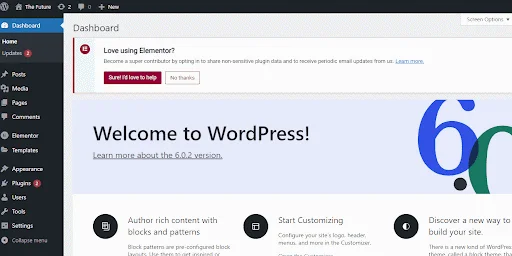
Como resultado, navegue até o painel do WordPress conforme indicado abaixo.
Seção do Menu

Em seguida, selecione o item Aparência no menu vertical do painel do WordPress clicando nele.
As seções Temas, Personalizar, Widgets, Menus, Plano de fundo e Editor de arquivos de tema WordPress serão exibidas em um menu pop-up. Selecione Menus para continuar.
No painel do WordPress, uma janela de menu deve estar visível. Seu menu de navegação será criado, editado e salvo por você.
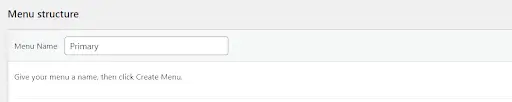
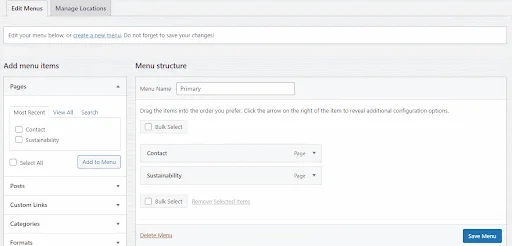
Criação de cardápio
Vá para a estrutura do menu (abaixo) e digite seu nome na área de texto designada para adicionar um nome de menu. Vamos usar Primário como nome do menu principal nesta instância.

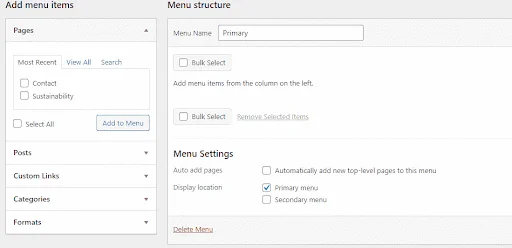
Como o menu é o seu principal elemento de navegação, em seguida você deve defini-lo como primário.
Para fazer isso, navegue até a área Configurações do menu e confirme se o botão de opção do menu Primário está marcado.
Em seguida, clique em Criar Menu.
Adicionando Elementos ao Menu
Ao menu do WordPress, você pode adicionar páginas, artigos, links personalizados e muitas categorias. No entanto, adicionar páginas ao menu é o tema principal deste curso.
O site agora contém duas páginas principais para o tutorial: Sustentabilidade e Contato. Conforme visto no GIF abaixo, as páginas estão localizadas na seção Mais Recentes. Você precisará selecionar o botão Visualizar tudo para visualizar todas as páginas do seu site, caso haja várias.
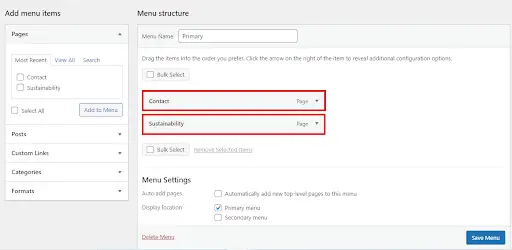
Clique na caixa de seleção ao lado do nome das páginas que deseja adicionar e, em seguida, clique no botão Adicionar ao menu, conforme mostrado abaixo, para adicionar as páginas apropriadas ao menu.

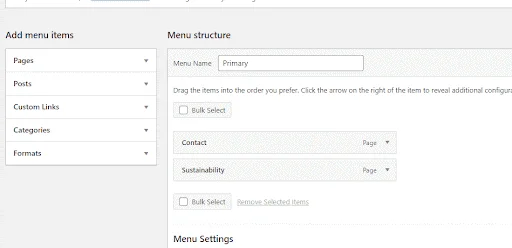
A seção de estrutura do menu será atualizada com as páginas escolhidas.

Você também pode criar itens suspensos ou submenus usando o WordPress. Por exemplo, você pode clicar e arrastar o item Sustentabilidade para a direita, conforme indicado abaixo, se quiser que ele apareça como um item do menu suspenso.

O item Sustentabilidade no exemplo acima será filho do item de menu Contato. Dito de outra forma, as informações só aparecerão no site quando você passar o mouse sobre o item de menu Contato. Porém, como o site de exemplo possui apenas duas páginas, a lição deixa de usar esta funcionalidade.
Salvar e publicar
Agora salve e publique o menu.

Adicionando o menu de navegação usando Elementor
Agora você pode usar o editor Elementor para adicionar o menu de navegação ao site após criá-lo com o editor padrão do WordPress.
Através do Dashboard do WordPress, abra o editor Elementor. Para modificar uma página Elementor, navegue até a área Páginas, passe o mouse sobre a página e clique no botão de edição exibido.
O editor do WordPress por padrão será exibido para você. Para abrir o construtor de páginas Elementor, clique no botão Editar com Elementor na parte superior do editor padrão.

Como não há um menu de navegação no site do tutorial Elementor no momento, os usuários não podem navegar em outras páginas internas da web. Um dos erros mais comuns do WordPress é ter uma navegação mal projetada, algo que você deve tentar evitar.

Vamos melhorar a página acima adicionando um menu Elementor.
Adicionando seção de cabeçalho
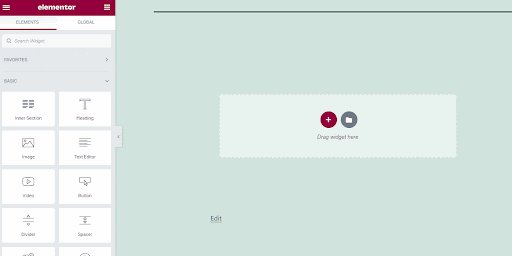
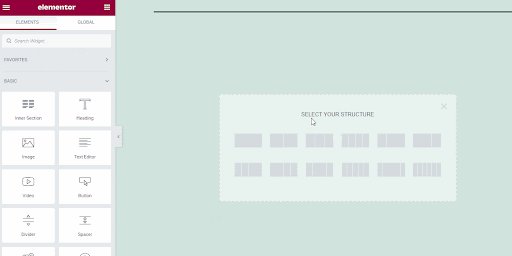
Primeiro, conforme mostrado abaixo, clique no botão + na página do editor e escolha a opção de linha única para adicionar uma nova seção de cabeçalho.

Adicionando widget de menu de navegação
Na caixa de widgets Elementor, procure o widget Menu de Navegação.

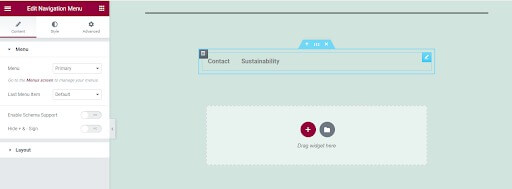
Arraste e solte o widget Menu de navegação na seção de cabeçalho para adicionar seu menu de navegação construído.
O menu de navegação que você criou com o editor integrado do WordPress deve estar visível.

Estilo do menu
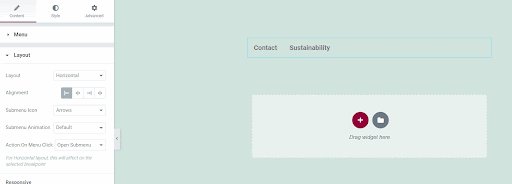
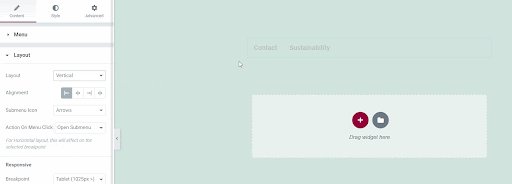
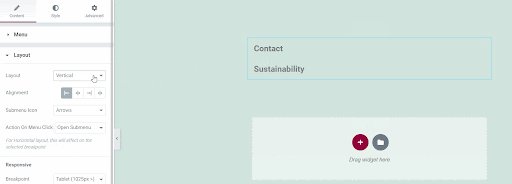
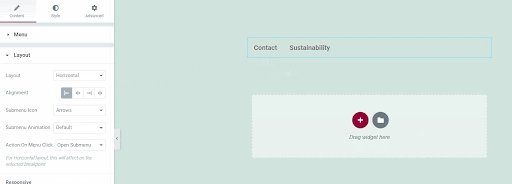
Usando a configuração de layout do menu no widget Menu de navegação, configure o estilo do menu para vertical ou horizontal, conforme mostrado abaixo.

Ao projetar sites, a capacidade de resposta é algo a se levar em consideração. Uma página da web bem projetada deve ser exibida corretamente em vários tamanhos de tela. Felizmente, existem recursos no widget do menu Elementor Nav que garantem a capacidade de resposta do menu de navegação.
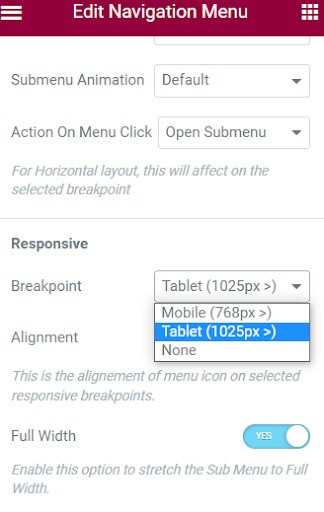
Para começar, você pode designar um ponto de interrupção distinto para vários dispositivos. O menu de navegação pode se adaptar a uma disposição variável da tela com a ajuda de um ponto de interrupção. No momento, os tablets têm um ponto de interrupção padrão de 1.025 pixels, enquanto os dispositivos móveis têm um ponto de interrupção de 768 pixels. Como esses são valores típicos de pontos de interrupção, você não deve alterá-los.

No entanto, quando se trata de capacidade de resposta, você pode ocultar o item de menu e trocá-lo por um ícone de hambúrguer em telas pequenas. Neste caso, clicar no ícone de hambúrguer fará com que os itens do menu apareçam e clicar no ícone Fechar fará com que eles desapareçam. Esse recurso garante que em dispositivos móveis o menu de navegação não fique confuso. O menu de navegação será exibido em toda a sua largura nos dispositivos de computador.

Até agora, você usou o Elementor para adicionar com sucesso seu menu de navegação ao site. Ainda assim, parece bastante simplista. Sua topografia, aparência intuitiva e apelo visual podem ser aprimorados com a adição de um estilo. Vamos aprimorar o menu de navegação adicionando mais opções de design.
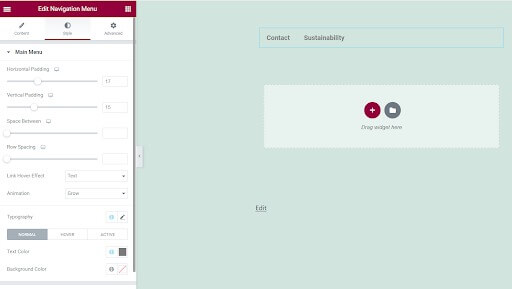
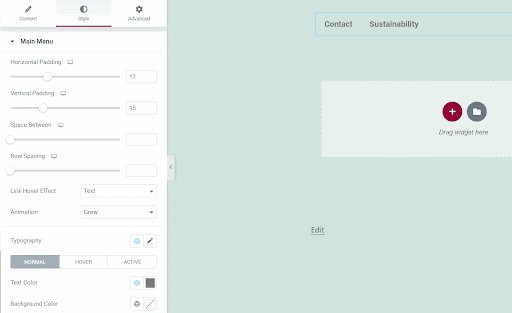
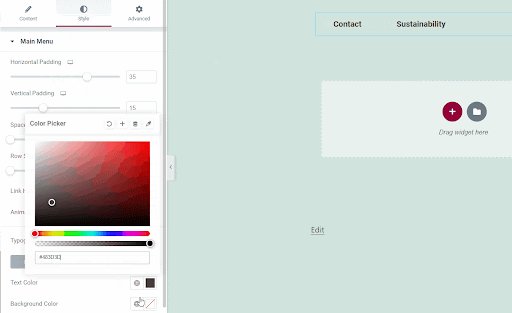
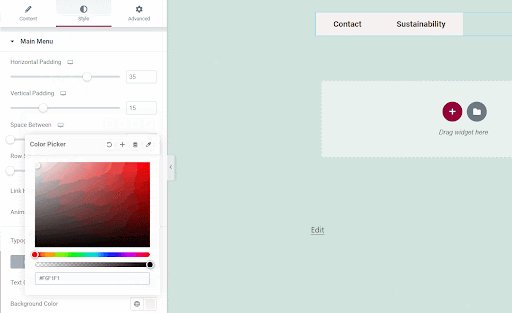
Para acessar as opções de personalização, navegue até a guia de estilo localizada na parte superior da caixa Editar menu de navegação.

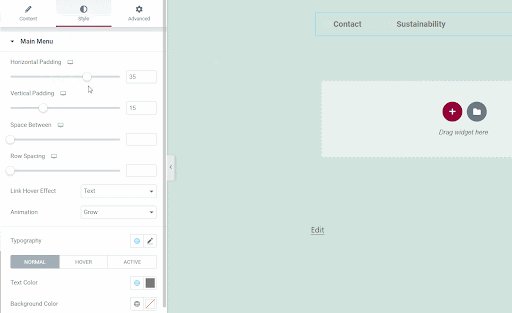
Você pode alterar a cor do texto, a cor de fundo, a animação, o efeito de foco, o preenchimento nos eixos horizontal e vertical e outros recursos na guia de estilo. Modifique o plano de fundo, o preenchimento horizontal e a cor da fonte do seu menu para fornecer um exemplo.

Isso é tudo. Você usou o Elementor com sucesso para adicionar um menu de navegação a um site WordPress.
Empacotando
Com Elementor , você pode fazer muito mais, como adicionar itens suspensos, animações, menus secundários e estilos personalizados. Como o WordPress é extremamente popular, ter habilidades em Elementor é valioso para criar e estilizar páginas da web com facilidade. Agora você conhece os princípios básicos para incorporar um menu de navegação limpo e funcional.
Recursos adicionais incluem a construção de menus suspensos aninhados, aplicação de efeitos de foco, integração de barras de pesquisa e otimização da capacidade de resposta móvel. Com prática, você será capaz de aproveitar o Elementor para criar menus de navegação profissionais que melhoram a navegação no site e a experiência do usuário.





