Você está procurando o método mais direto para incluir links âncora em suas páginas de destino? Na verdade, você está extremamente próximo de uma resposta viável.

Usar um construtor de páginas de arrastar e soltar como o Elementor torna a criação de páginas da web mais inteligente e flexível. Por causa disso, Elementor é muito mais útil do que qualquer plugin WordPress comparável quando se trata de fazer tags âncora.
Para permitir que você role para baixo até uma determinada região da sua página após clicar em um botão ou link, demonstraremos como configurar links âncora no Elementor neste artigo. Como resultado, suas páginas da web se tornarão mais fáceis de converter e fáceis de usar. Continue lendo.
Por que usar link âncora em suas páginas da web
Por que um navio precisa de uma âncora? Ajuda a capacidade do navio de flutuar em um determinado corpo de água. Evite que seja jogado fora. Como resultado, é livre fazer qualquer arco dentro dos limites da manilha ao redor da âncora.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOs links âncora apresentam o mesmo problema. Os visitantes são levados a uma área específica da sua página de destino quando clicam na sua tag âncora. nem para outra página ou seção.
Links com âncoras são obrigatórios. Seu visitante pode navegar rapidamente para uma determinada área do seu site clicando em uma tag âncora. Também tem o potencial de motivar os visitantes a realizar a ação desejada. Além disso, ajuda-os a permanecerem sincronizados.
Como adicionar âncora no Elementor
Esperançosamente, você já instalou o Elementor em seu site. Então, vamos prosseguir no processo.
Selecione a página no editor
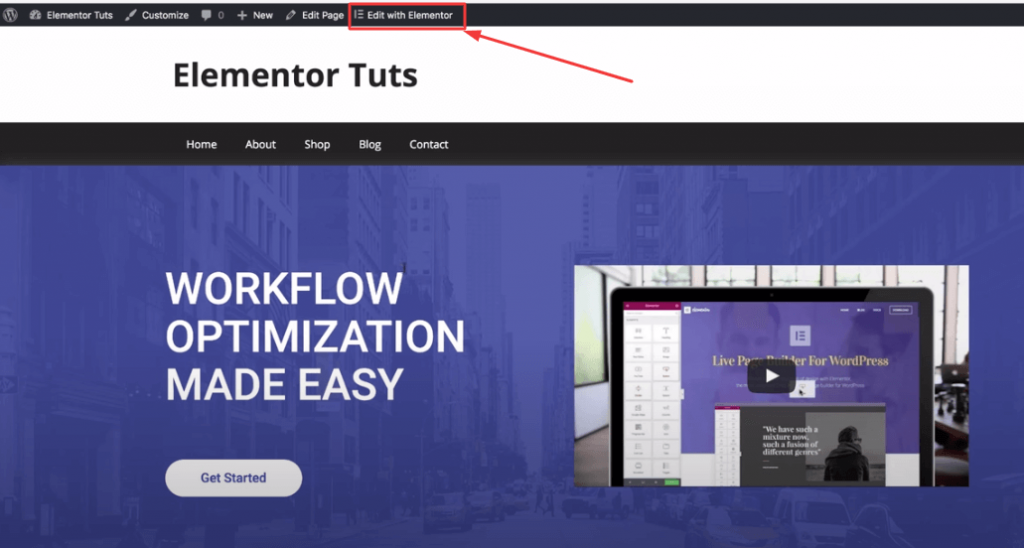
Faça login no seu site WordPress. Visite a página onde deseja colocar os links âncora. Vá em “Editar com Elementor” na barra de menu superior. O editor Elementor estará disponível para você customizar seu site.

Procure a âncora do menu
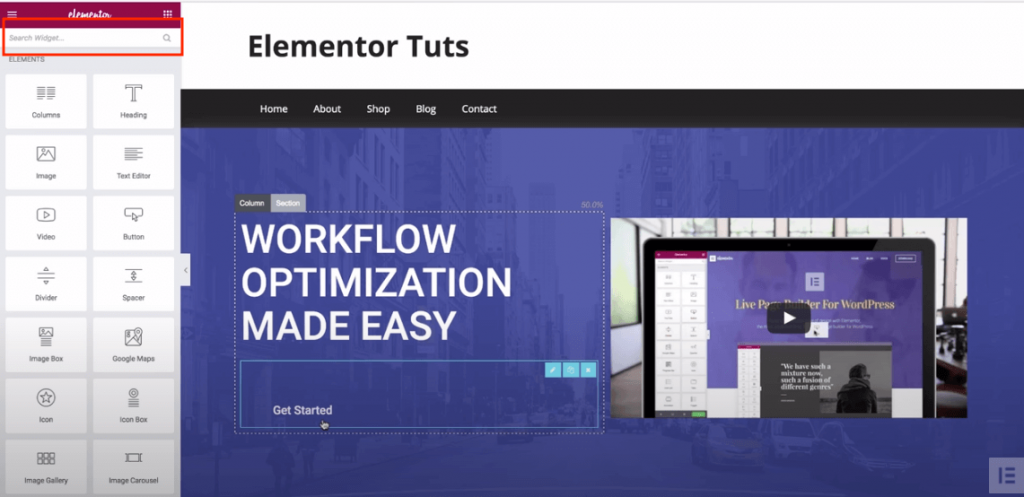
Você será direcionado para a página mencionada após decidir editar sua página com Elementor. O editor é o Elementor. Digite apenas “âncora” na barra lateral à esquerda. O widget Menu Anchor pode ser encontrado como resultado. Você pode usá-lo para construir a conexão âncora desejada.

Adicionar link âncora
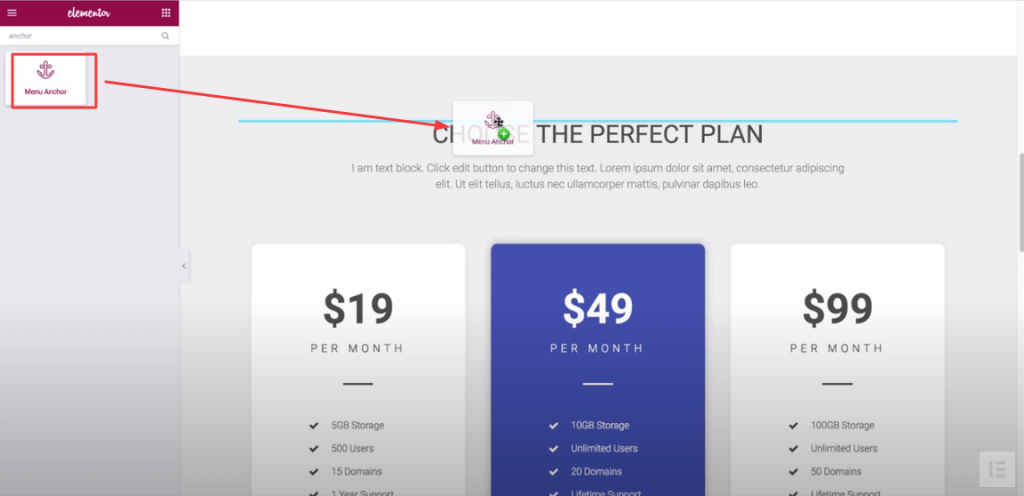
Para adicionar tags âncora a segmentos específicos de sua página, basta arrastar e soltar a âncora do menu lá.
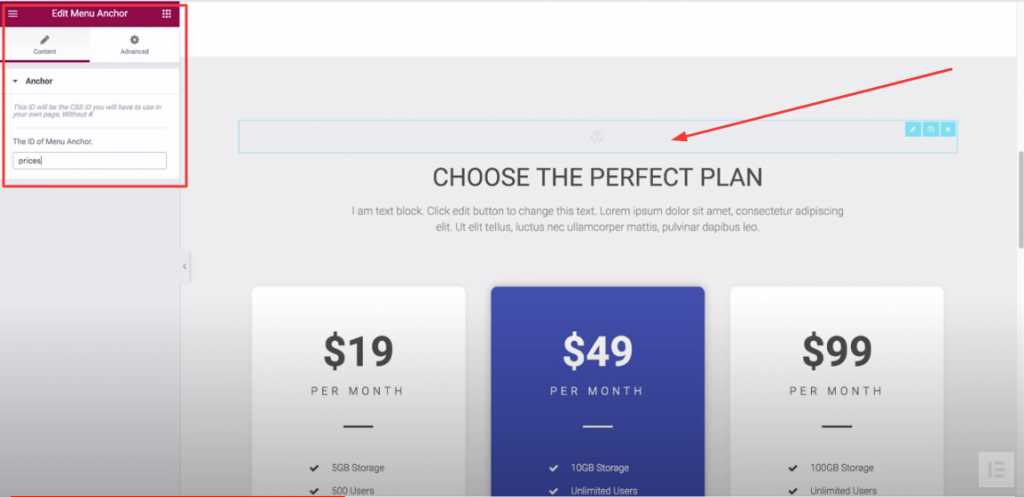
Você pode querer colocar uma âncora, por exemplo, em sua seção de preços. Isso é o que você deveria fazer.

Vá para a área de preços da sua página no editor rolando para baixo. Solte o widget Menu Anchor acima do preço arrastando-o até lá.
Você deve inserir o nome da seção na área de conteúdo do widget após arrastar o widget acima da seção escolhida.

Por isso. Como você prefere que seus visitantes cliquem no preço, use “Preços” no campo ID.
Qual texto ou elemento você deve escolher para vincular agora? Você quer isso. Para redirecionar os visitantes, use um texto âncora, uma guia ou até mesmo um item do menu do WordPress.
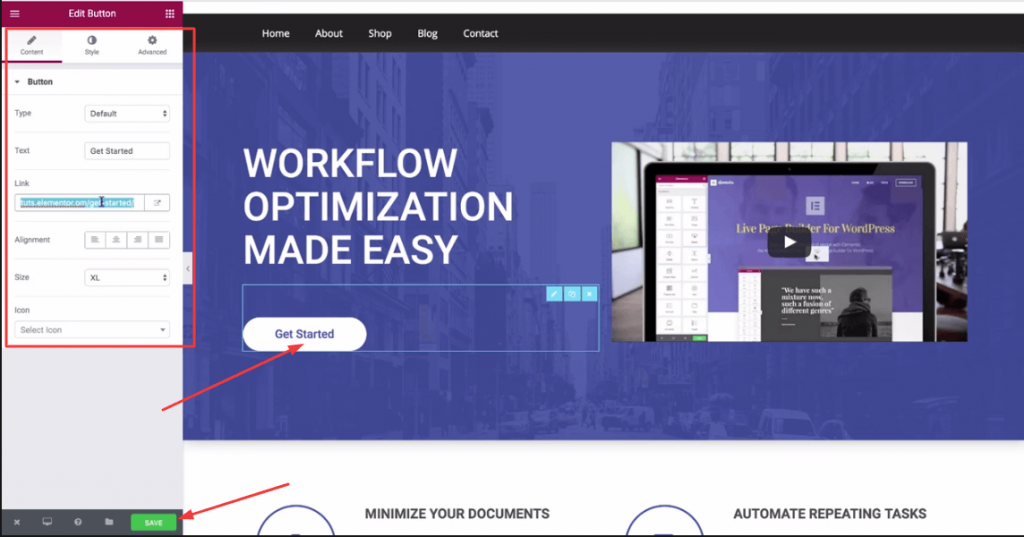
Para facilitar sua compreensão, escolhemos o botão "começar" neste caso.

Para chegar à sua página, role para cima. Selecione "Começar" no menu. O link do botão será visto no link preenchido. Remova o link do botão e substitua-o pelo link âncora, que deve incluir uma hashtag como “#prices” (já que sua âncora é a seção de preços). Clique em " Salvar " agora.
Como resultado, visite sua página de destino mais uma vez. Selecione o botão Âncora. Imediatamente, você consultará os preços.
Adicionar âncora no Elemntor com menu
Comparado ao método anterior, é ainda mais simples. Crie a âncora antes de adicioná-la ao menu do WordPress.
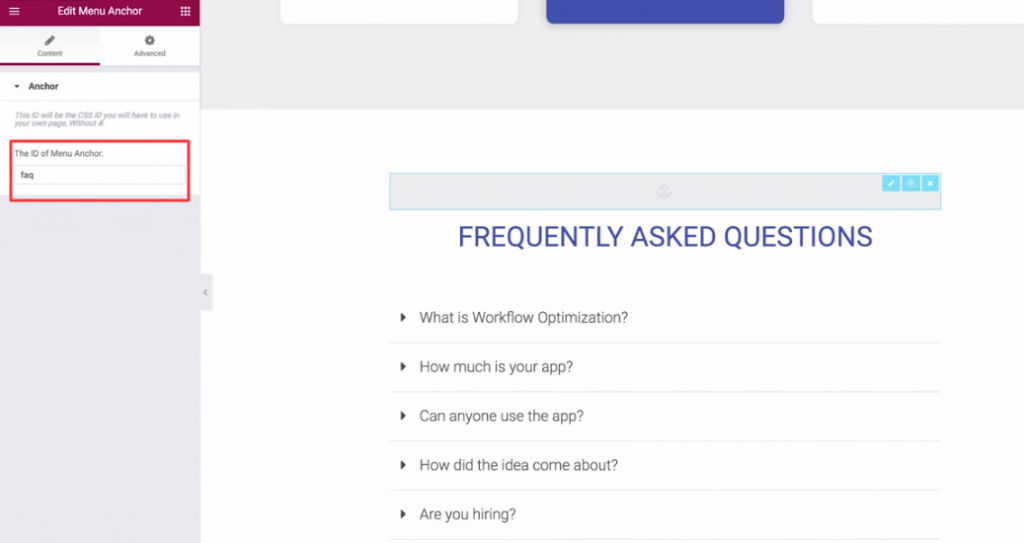
Você pode querer adicionar uma âncora à sua seção de perguntas frequentes, por exemplo. Então, vamos para sua página de perguntas frequentes. Sobre ele, arraste o widget “Menu Anchor”.

O campo ID deve conter o termo “faq”. e guarde-o.
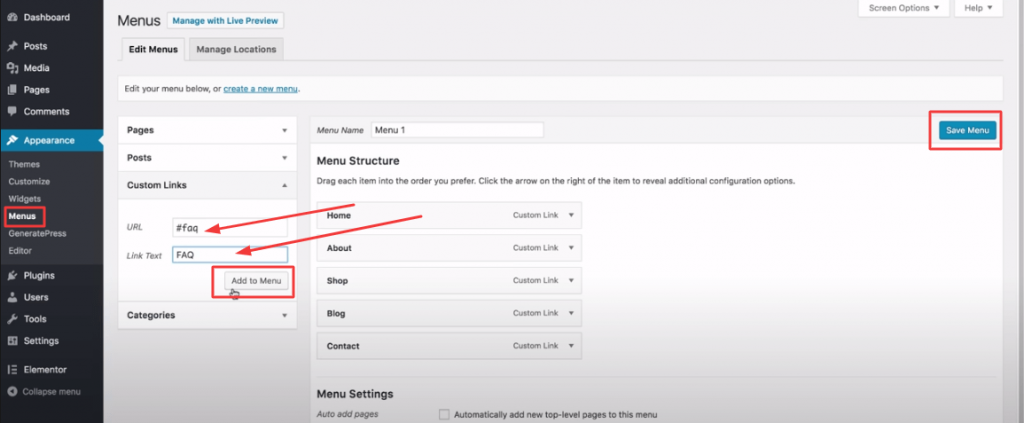
o menu do WordPress aparecerá então. Selecione o link personalizado.

Coloque “#faq” no campo URL e “ FAQ ” no campo do nome do texto do link. Em seguida, selecione " Adicionar ao menu ". Por fim, selecione “ Salvar Menu ”.
Volte para sua página de destino agora. Use o menu para selecionar o FAQ. Você será direcionado para a seção de perguntas frequentes imediatamente.

Adicionar link âncora para outra página
Criar links internos entre páginas no Elementor é fácil usando links âncora. Aqui está um guia passo a passo:

Primeiro, adicione um widget de título ou outro elemento ao qual deseja vincular na página B. Dê a esse elemento um ID exclusivo na guia Avançado, por exemplo, "seção de contato". Isso servirá como alvo âncora.
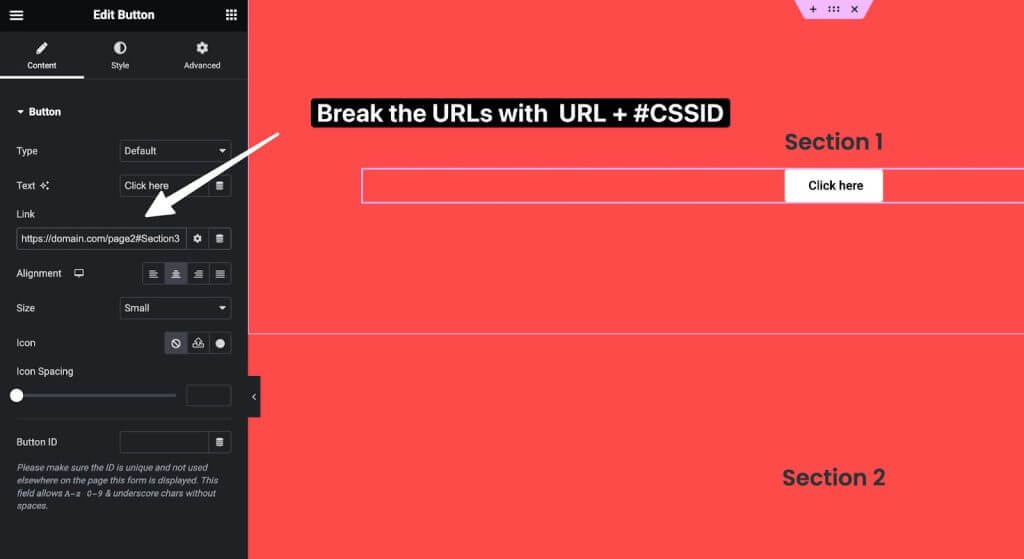
A seguir, na página A onde deseja colocar o link, basta adicionar o URL da página B seguido de “#contact-section”. Portanto, o link seria “www.yoursite.com/page-b#contact-section”.
Isso criará um link de rolagem suave da página A até o alvo âncora da seção de contato na página B quando clicado.
Usar links âncora internos para conectar conteúdo relevante entre páginas pode melhorar a experiência do usuário. Os visitantes podem navegar facilmente entre as seções sem precisar usar menus ou fazer cliques extras.
Terminando os pensamentos
Portanto, se você tiver Elementor , isso é tudo que você precisa para estabelecer uma conexão âncora. Portanto, tenha em mente alguns conselhos importantes. Simplificando, os links âncora não podem ser adicionados aleatoriamente. É uma excelente ferramenta para aumentar o envolvimento do usuário com suas páginas da web. Portanto, você deve determinar quais seções são mais importantes para você. Depois, escolha o texto âncora ideal para combinar com sua âncora. Portanto, CodeWatchers tem muitos tutoriais do Elementor , dê uma olhada e compartilhe-os com seus amigos.
Perguntas frequentes (FAQ)
O que é um link âncora?
Resposta: Um link âncora é um hiperlink que leva os usuários a uma seção específica da página da web atual, permitindo acesso rápido em vez de forçá-los a rolar por um conteúdo extenso.
Como faço para vincular a uma parte específica de uma página no Elementor?
Resposta: No editor Elementor, selecione a seção de destino, vá para Configurações avançadas, adicione um ID CSS exclusivo e, em seguida, crie um link usando esse mesmo ID prefixado com um símbolo de hash e insira-o no campo de link do texto âncora ou botão escolhido .
Como adicionar links âncora manualmente no WordPress?
Resposta: No WordPress, primeiro crie atributos de ID exclusivos para blocos de conteúdo de destino, excluindo o hash. Em seguida, em seu texto âncora, adicione hashes antes desses IDs para criar os links. Os dois se conectarão quando clicados.
Como adicionar links âncora manualmente em HTML?
Resposta: Use tags âncora HTML com hashes representando IDs. Combine esses hashes adicionando os mesmos atributos de ID, sem hashes, aos elementos HTML de destino onde você deseja que seus links âncora naveguem.
Como você adiciona um link para uma imagem no Elementor?
Resposta: Para inserir um link clicável em uma imagem no construtor de páginas Elementor, primeiro selecione a imagem e, em seguida, em Configurações de conteúdo, escolha a configuração personalizada da opção Link para abrir o campo do link e adicionar o URL de destino desejado para essa imagem.




