Se você deseja publicar conteúdo de formato longo, adicionar um índice com sua redação ajudará os mecanismos de pesquisa e os visitantes humanos a navegar e compreender seu conteúdo.

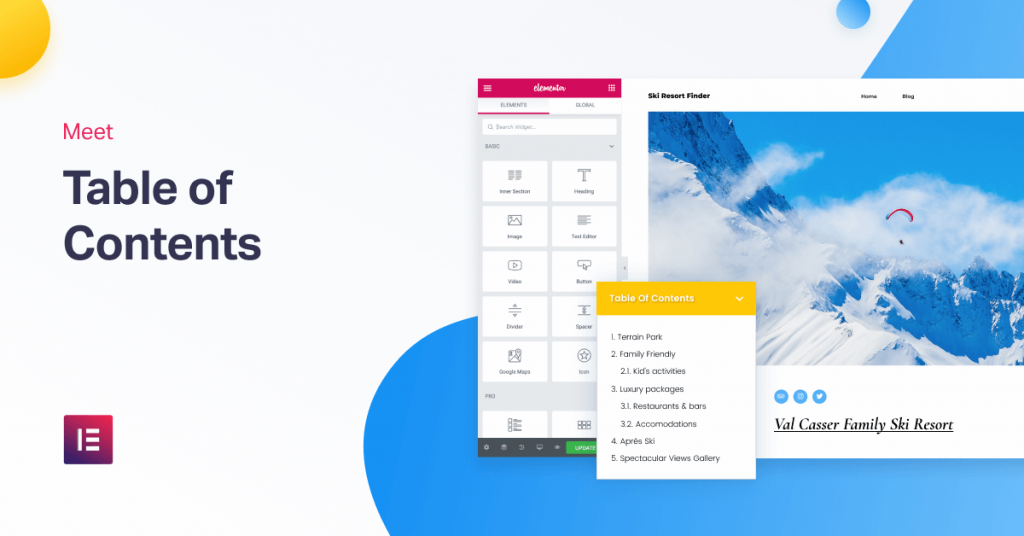
Com o widget Elementor Índice, você pode anexar facilmente um bloco de índice ao seu site que produz automaticamente seu conteúdo com base na sequência de tags de título em seu conteúdo. Hoje, você aprenderá como configurá-lo.
Por exemplo:

Se você usar este widget com o criador de tema no Elementor pro, você pode adicionar automaticamente um índice para o seu conteúdo sem qualquer aborrecimento. Quando um visitante clica em um link no índice, ele funciona como uma âncora e o leva para aquela seção da página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNesta postagem, você verá precisamente como configurar o widget Table of Contents com o Elementor Theme Builder.
Em primeiro lugar, devemos mencionar que você também pode usar o widget de sumário peça por peça. No entanto, neste tutorial, estamos focados em adicionar automaticamente o índice analítico a todo (ou parte) do seu conteúdo usando o Elementor Theme Builder e modelos de postagem única.
Veja como fazer.
1. Crie ou edite um único modelo de postagem
Para começar, você pode construir um novo modelo de postagem única usando o Elementor Theme Builder ou editar um de seus modelos de postagem única existentes onde deseja adicionar o widget de índice.
Você pode aplicar seu modelo a qualquer tipo de postagem, como postagem de blog, página, postagem personalizada etc.
2. Adicionar widget de índice
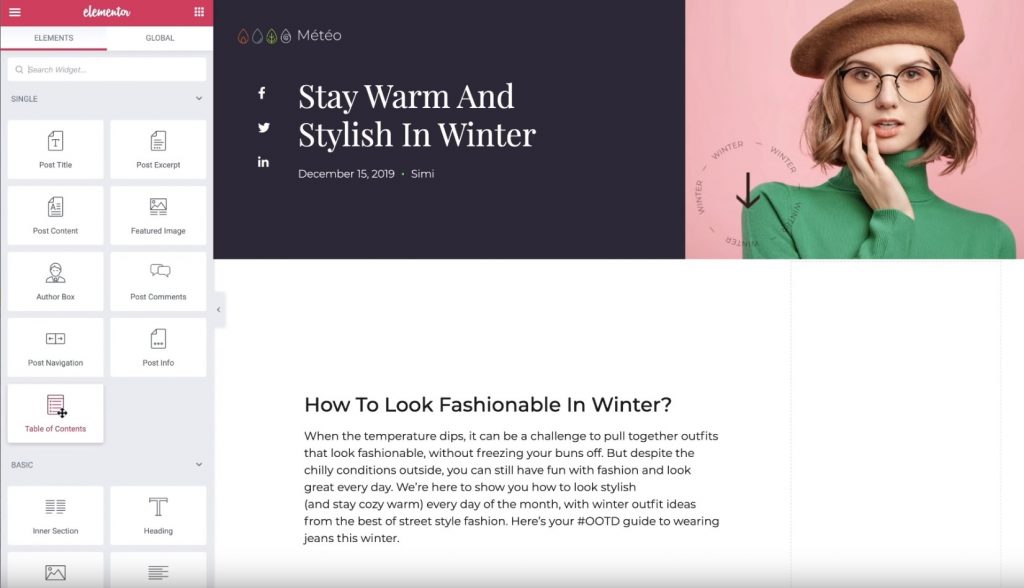
Quando terminar de criar o modelo de postagem única, coloque o widget de índice onde deseja colocá-lo. O elemento Table of Contents está localizado na categoria Single, junto com os widgets para Post Title e Post Content.

Depois de adicionar o widget, você verá automaticamente uma lista de todos os títulos que estão presentes na postagem que você está editando no momento.
Agora, vamos definir as configurações para o widget de índice.
3. Configure o widget de Índice
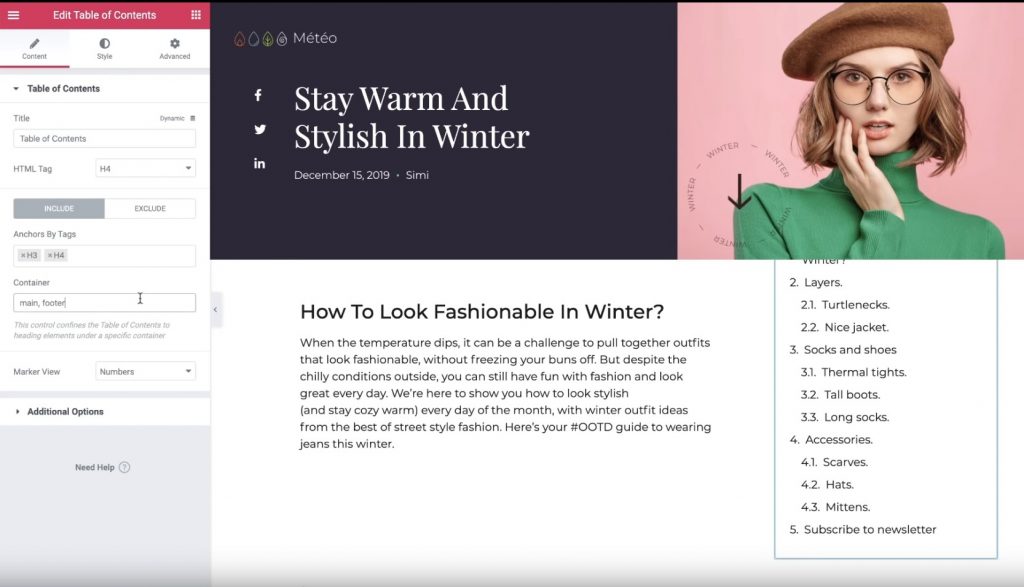
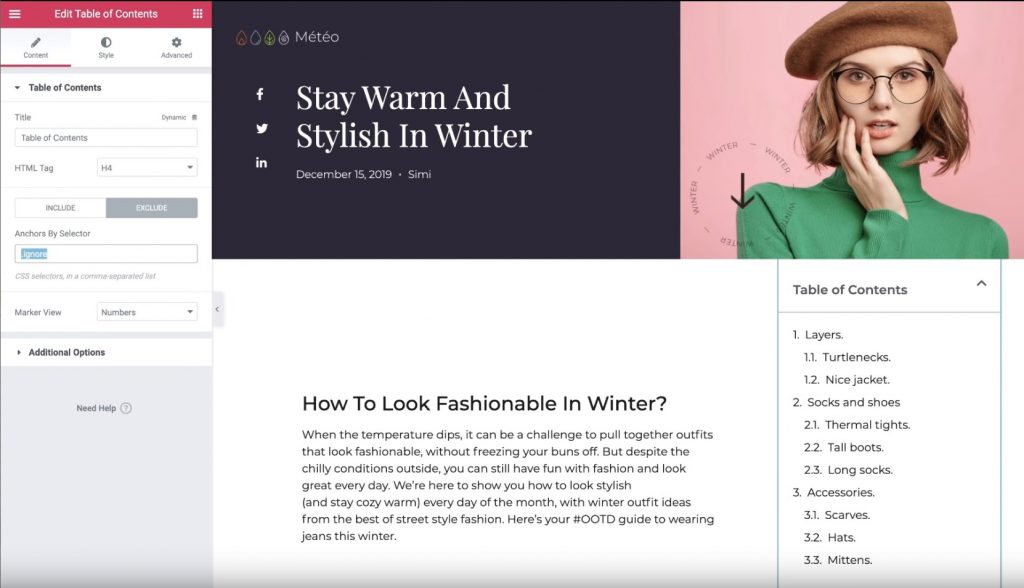
Certifique-se de que as configurações do widget de sumário estejam abertas. Em seguida, use a guia Conteúdo para configurar o conteúdo que é exibido em seu sumário.
Primeiro, dê um título - por exemplo, “Índice”. Este é um texto imóvel exibido acima da lista de links de âncora que o widget gera automaticamente.
Em seguida, escolha os conteúdos que deseja incluir. Na guia Incluir, você pode inserir:
- Tags de título específicas. Por exemplo, você pode querer incluir as tags <h2> e <h3>, mas nada abaixo disso. Com certeza, você pode definir suas tags de título no editor do WordPress.
- Outros recipientes. Você também pode adicionar links de âncora a outros contêineres fora do conteúdo da postagem. Por exemplo, seu rodapé. Este é um recurso de alto nível.

Se você pretende ir para a guia Excluir, pode eliminar títulos específicos de sua postagem usando um seletor CSS. Por exemplo, se você deseja excluir um único título <h2>, pode adicionar uma classe CSS especial “ignorar” a esse título usando o editor do WordPress e, em seguida, excluí-lo usando as âncoras pela regra do Seletor.

Em seguida, você pode utilizar a configuração “Visualização de marcadores” para decidir entre números e marcadores para sua lista de sumário. Se você escolher “marcadores”, poderá escolher qualquer ícone do FontAwesome.
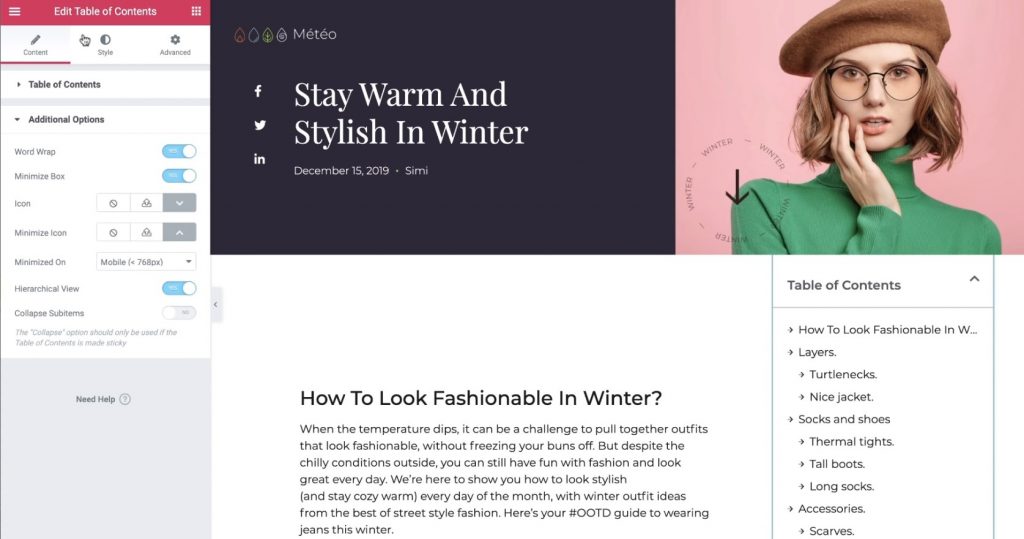
Finalmente, você pode usar a seção de diferentes opções para controlar algumas configurações adicionais:
- Quebra de linha - se os itens podem ou não ocupar várias linhas.
- Minimize Box - se os visitantes podem ou não minimizar o índice. Por exemplo, você pode reduzir automaticamente a caixa para iniciar para visitantes móveis.
- Visualização hierárquica - quando ativada, os subtítulos serão recuados abaixo dos principais. Isso ajuda muito a entender o conteúdo.

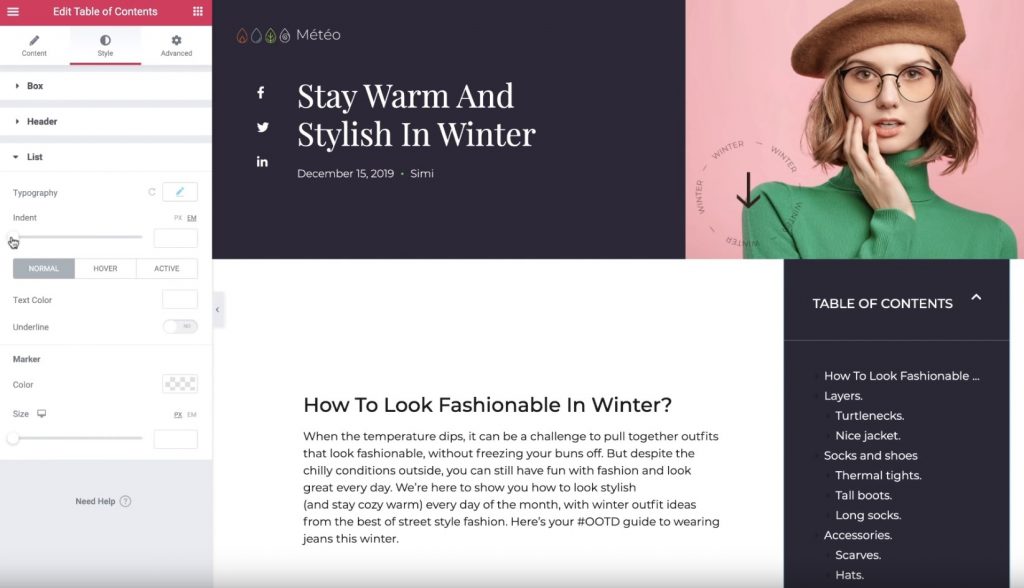
4. Defina as configurações de estilo
Em seguida, vá para a seção da guia Estilo para modificar a caixa do índice. Você pode trocar todas as cores e tipografia para formular uma experiência amigável e combinar o resto do seu site e o design do modelo:

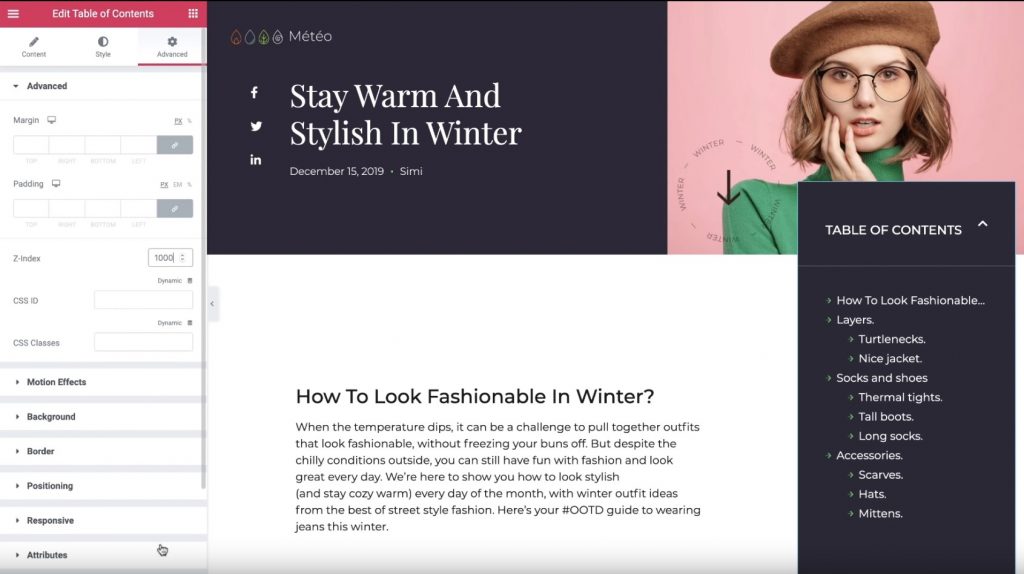
5. Defina as configurações avançadas
Por fim, vá para a guia Avançado para fazer algumas configurações adicionais de como seu sumário será veiculado.
Por exemplo, se você definir Largura igual a Personalizada e Posição igual a Fixo na seção Posicionamento, você pode garantir que o índice permaneça fixo mesmo quando os usuários começarem a rolar para baixo na página.
Se você definir a posição do seu índice analítico para ser exibido "sobre" outro elemento, também poderá estender o Z-Index para que ele apareça no topo.

E sim, é isso! Você acabou de adquirir o conhecimento sobre como adicionar automaticamente um índice analítico ao seu conteúdo usando o Elementor Theme Builder e o widget Table of Contents.
Para começar, Compre Elementor Pro hoje para começar a usar o widget de índice em Elementor Theme Builder.




