O ícone do menu de hambúrguer é um elemento essencial para a navegação móvel em sites modernos. Mas o ícone padrão do Divi carece de personalidade. Com imagens SVG, você pode personalizar facilmente o menu de hambúrguer com um ícone animado elegante que corresponde à sua marca.

Uma animação de hambúrguer SVG personalizada pode fazer maravilhas para a diferenciação. Seus visitantes apreciarão o toque extra de criatividade ao navegar no menu do seu site em celulares e tablets. O ícone personalizado comunica imediatamente o estilo da sua marca.
Neste tutorial, explicarei como fazer upload e implementar um ícone de hambúrguer SVG animado personalizado no Divi . Em apenas algumas etapas fáceis, você pode implementar um menu de hambúrguer animado exclusivo que eleva sua experiência geral no site. Vamos começar!
Ícones de hambúrguer Divi Mobile e SVG
Ao fornecer a você os melhores e mais solicitados recursos, o Divi Mobile está continuamente se desenvolvendo para ajudá-lo a criar sites Divi incríveis. A opção de adicionar ícones de hambúrguer SVG é um recurso solicitado com frequência e, com o Divi Mobile v1.6.4+, agora você pode fazer upload do código SVG diretamente do personalizador de tema Divi.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que usar código SVG? porque você pode aplicar classes aos vários caminhos no código SVG para alterar qualquer aspecto da sua imagem SVG com CSS.
Agora, neste tutorial, usaremos e modificaremos um trecho que encontramos online para criar menus de hambúrguer Divi com ícones SVG e torná-los compatíveis com Divi Mobile.
Vamos começar, pois isso exige que adicionemos e potencialmente atualizemos algumas classes no código atual.

Adicionando o código do ícone SVG
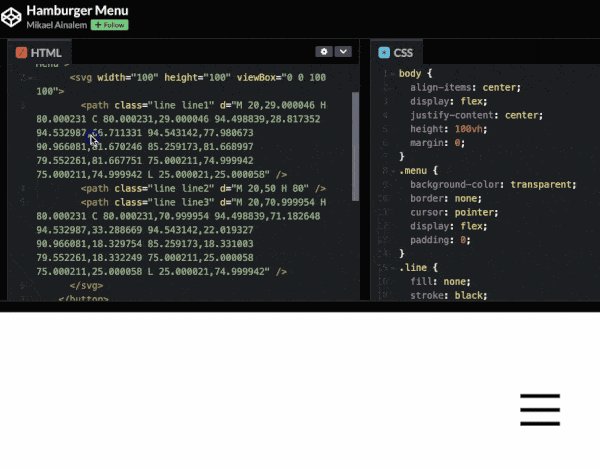
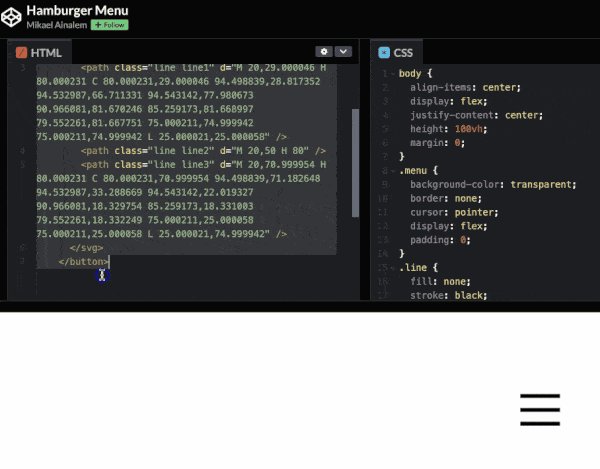
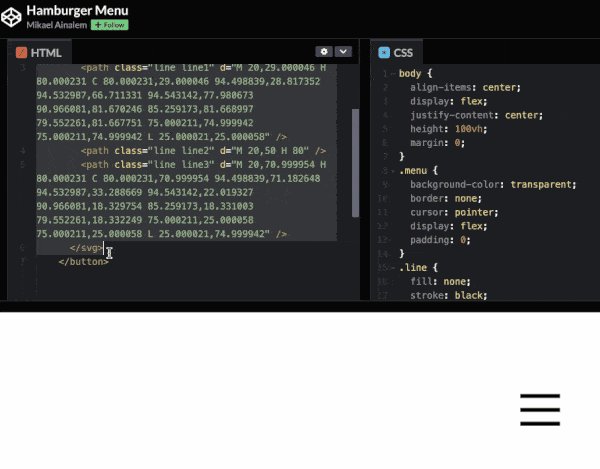
Isso é realmente fácil, pois tudo o que precisamos fazer é copiar o código HTML dos elementos svg> de abertura e fechamento para gerar o código SVG do nosso código de exemplo acima. Depois disso, iremos adicioná-lo às configurações do Divi Mobile.
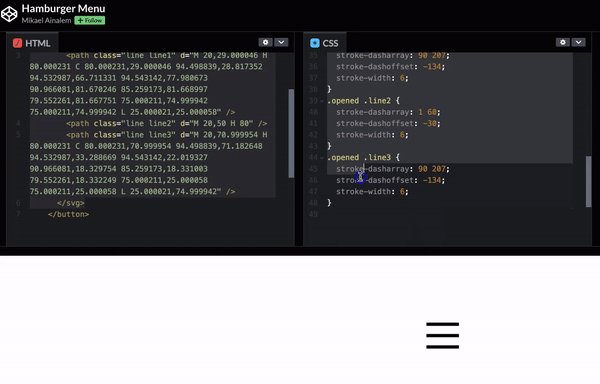
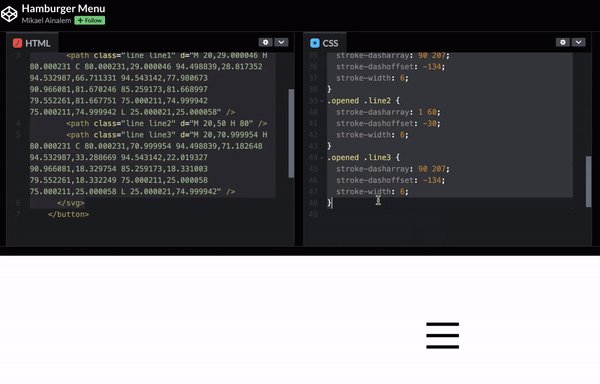
Vamos começar abrindo o editor de código e copiando o código da aba HTML.

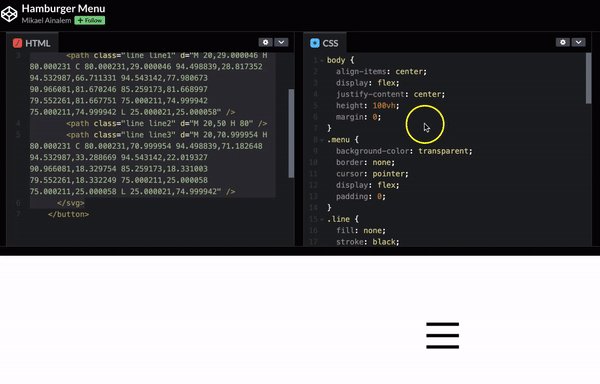
Ao navegar até as configurações do Divi Mobile no personalizador de tema Divi, podemos adicionar este código SVG ao nosso menu de hambúrguer Divi.
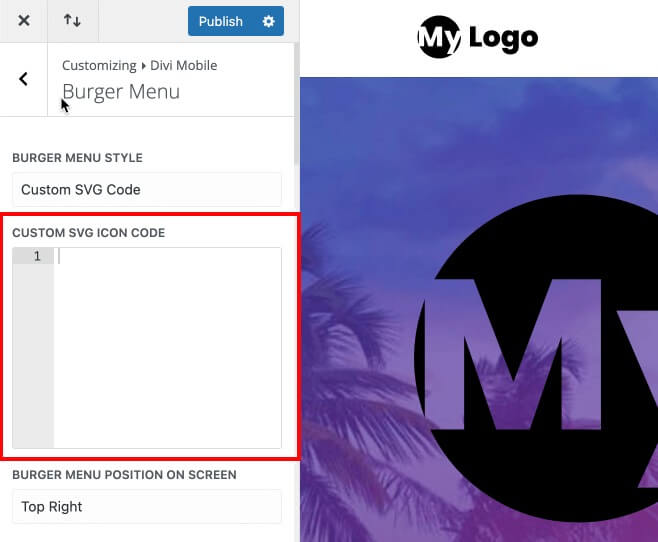
Acesse a página do menu Burger em Divi > Theme Customizer > Divi Mobile.
Configurações do Divi Mobile
- Estilo de menu de hambúrguer: código SVG personalizado
- Código de ícone SVG personalizado: cole o código SVG copiado aqui
Agora salve e publique.
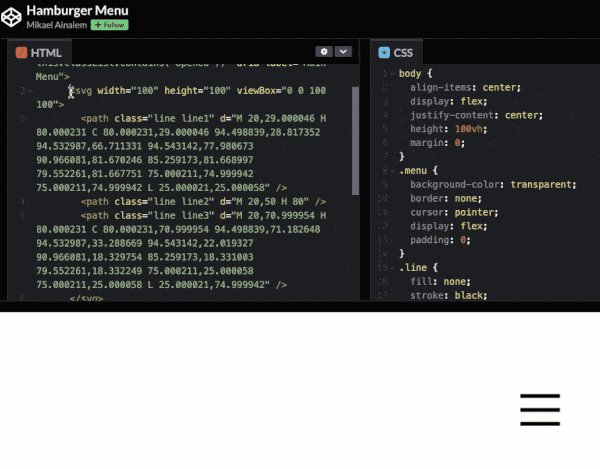
E seu ícone se pareceria com a estranha confusão mostrada abaixo se você utilizasse o código SVG que escolhemos. Isso se deve à forma como esse código foi escrito, e não à forma como o Divi Mobile renderiza o ícone. Mas não se preocupe, abordaremos isso na etapa seguinte.
Para resolver isso, adicione o seguinte código SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Você verá que existem classes dadas aos caminhos neste código SVG, mas nem sempre é esse o caso. Para poder alterar cada caminho com código CSS, ocasionalmente você pode precisar adicionar classes como linha, linha 1, linha 2 e linha 3. E não, não estamos nos referindo ao seu ex tóxico dessa maneira; em vez disso, estamos falando sobre animar os caminhos para produzir ícones de menu de hambúrguer animados e elegantes.
Agora só precisamos transferir o código CSS para o nosso site Divi.
Código CSS de animação
Precisamos adicionar um pouco de CSS, que foi fornecido de maneira sensata no exemplo, para ajudar as coisas a se alinharem um pouco e adicionar o movimento do ícone. Primeiro, adicionaremos o CSS alterado e, em seguida, na seção final deste tutorial do Divi, discutiremos os ajustes que fizemos para que tudo funcione harmoniosamente.
Existem três maneiras de adicionar nosso CSS, e são as seguintes:
Opções de tema Divi
Basta navegar até Divi> Opções de tema no painel do WordPress e colocar o código CSS na caixa CSS personalizado. Isso permitirá que o CSS seja usado durante a instalação do Divi.
Personalizador de tema
Basta navegar até Divi > Theme Customizer ou Appearance > Customize no painel do WordPress e colocar o código CSS na caixa Custom CSS. Semelhante à forma como torna o CSS acessível de qualquer lugar da instalação do Divi.
Módulo de código
Basta adicionar um módulo de código, abrir algumas tags script> de abertura e fechamento e colar o código CSS na página que criamos anteriormente. Isso restringirá o acesso do CSS apenas nessa página.
Devemos usar a técnica 1 ou 2 para esta lição porque o menu de hambúrguer é global. O código CSS do nosso código de exemplo acima agora pode ser copiado. Somente o CSS para nossas classes de ícones SVG, linha, linha 1, linha 2 e linha 3, que já conhecemos, será necessário.
Você também verá uma classe aberta, que descreve como o ícone aparece após ser clicado. Não se preocupe com isso ainda; cuidaremos disso quando modificarmos o código do Divi Mobile.

Vá para Divi> Opções de tema no painel Divi após copiar nosso CSS.
Opções de tema Divi
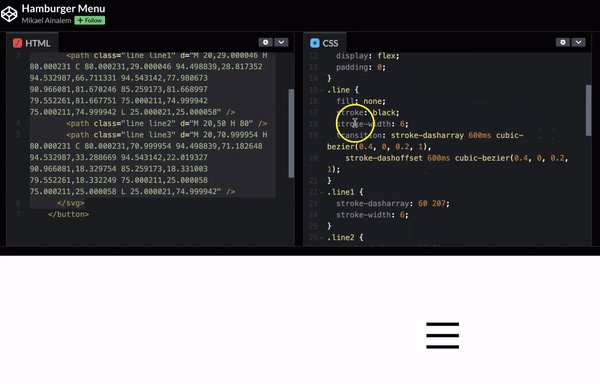
Aqui está o código que você precisa colar.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Tornando o CSS compatível com Divi Mobile
Você está no lugar certo se decidiu não seguir o caminho mais fácil e deseja adaptar trechos de código adicionais para seus ícones SVG, porque examinaremos rapidamente tudo o que tivemos que mudar para que isso funcionasse perfeitamente com o Divi Mobile.
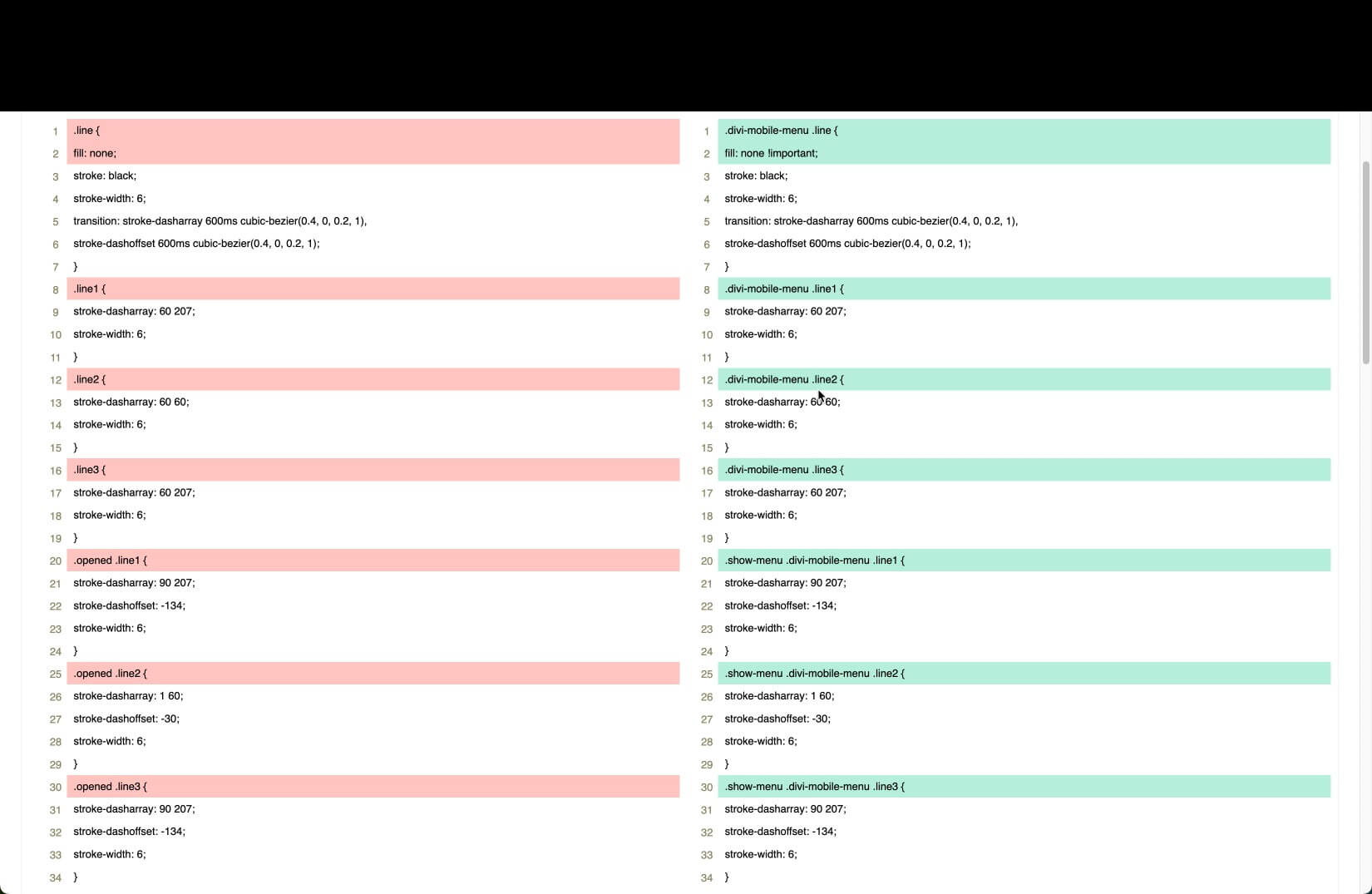
Você pode comparar o snippet com o código ajustado apropriado para Divi Mobile na tabela abaixo. Na verdade, só precisamos fazer 3 ajustes.

Método de preenchimento de ícone: Devemos adicionar, pois este CSS renderiza o ícone usando traço em vez de preenchimento. É crucial substituirmos o Divi Mobile CSS na linha 2 deste código.
Aumentar a especificidade: Para evitar problemas, precisamos aumentar a especificidade do CSS porque ele utiliza vários nomes de classes bastante utilizados. Para fazer isso, cada classe de linha recebe a classe.divi-mobile-menu, que circunda o ícone de hambúrguer. Tente adicionar esta classe antes de qualquer classe que possa estar no CSS copiado se você estiver tendo problemas com um snippet diferente.
Alterar classe de estado clicado: A classe.opened, que é adicionada ao ícone quando o ícone de hambúrguer é clicado, é usada nas linhas 20, 25 e 30. Isso dá aos ninjas CSS como você a capacidade de alterar a aparência do ícone de hambúrguer quando este ocorre. Um problema é que o Divi Mobile não utiliza esse nome de classe, mas é simples de corrigir. Simplesmente substitua a classe.show-menu por aquela que o outro desenvolvedor usou para representar o estado clicado do ícone de hambúrguer.
Este fim da estrada está aqui!
Empacotando
E é isso! Com apenas algumas etapas simples, você implementou com sucesso um ícone de hambúrguer SVG animado personalizado em seu site Divi . Essa pequena personalização pode ajudar muito a aprimorar sua experiência de navegação móvel. Seu novo ícone comunica imediatamente a personalidade da sua marca, ao mesmo tempo que fornece uma alternância de menu limpa.
À medida que você constrói o resto do seu site Divi, procure outras áreas onde possa incorporar gráficos e animações SVG personalizados. Com uma biblioteca de imagens SVG à sua disposição, as possibilidades de ilustrações exclusivas e interações animadas são infinitas. Seus visitantes apreciarão esses toques sutis de marca à medida que exploram seu conteúdo.





