Combinar animação de rolagem com ícones pode melhorar a aparência do seu site de maneiras surpreendentes. Neste artigo, veremos como adicionar ícones animados de rolagem aos planos de fundo da seção Divi. Com centenas de ícones para selecionar e vários efeitos de animação integrados no Divi , mostraremos a você como criar animações de fundo ilimitadas para levar nossos designs ao próximo nível.
Vamos fazer essa bola rolar!
Explicação do conceito
O procedimento de adicionar ícones animados de rolagem aos planos de fundo da seção consiste em quatro etapas significativas.
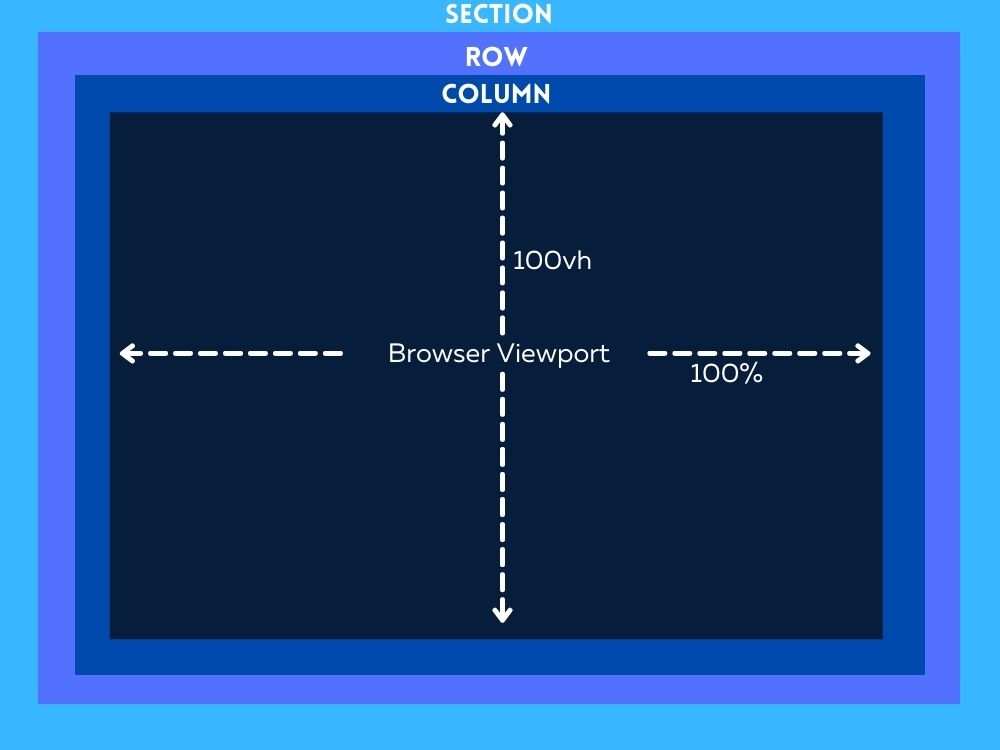
Para começar, devemos construir uma tela de tela cheia modificando uma seção, linha e coluna de forma que cada uma preencha toda a largura e altura do navegador. Isso nos fornecerá o tipo de área criativa disponível que precisamos preencher com símbolos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Em segundo lugar, podemos desenvolver nosso design de plano de fundo de ícone animado por rolagem, colocando cuidadosamente os ícones dentro da tela (ou coluna) de tela cheia.

Em seguida, para criar nosso design de pano de fundo de ícones animados de rolagem, você precisa colocar cuidadosamente os ícones dentro da tela (ou coluna) de tela cheia.

Finalmente, depois que o design do pano de fundo com ícones animados de rolagem estiver pronto, podemos adicionar o material necessário à exibição em primeiro plano.

Agora que temos uma ideia, vamos começar com o design.
Projetando a animação de rolagem no plano de fundo da seção Divi
Parte 1: Criando a tela de tela cheia
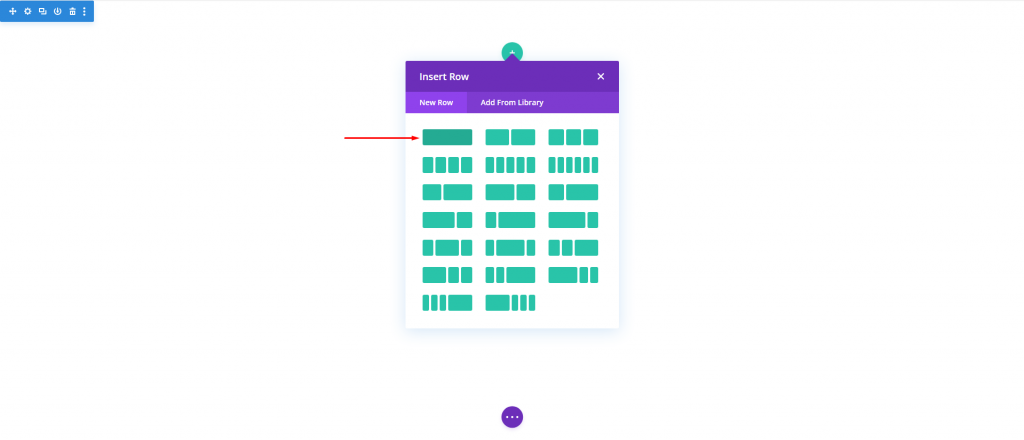
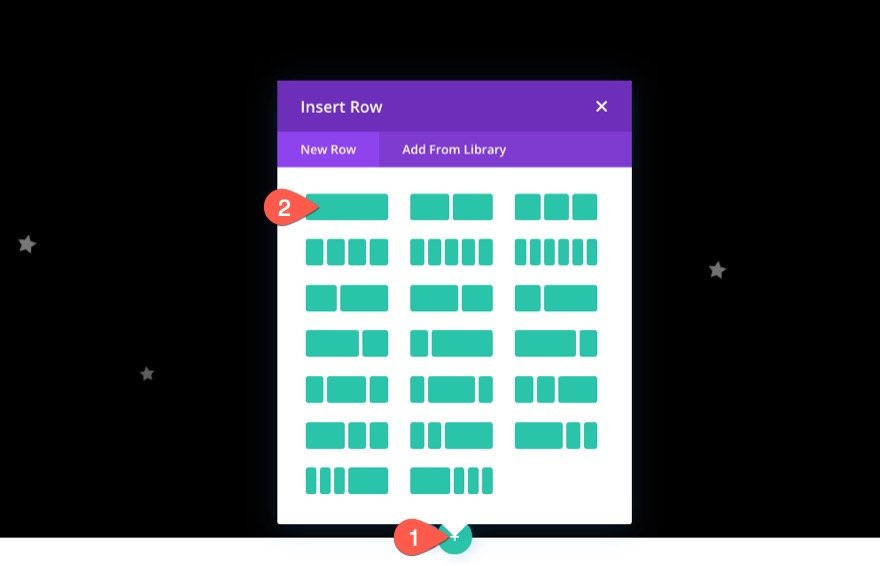
Aqui nesta seção, estaremos configurando a seção, linha e coluna. Primeiro, vamos adicionar uma linha de uma coluna à nossa seção.

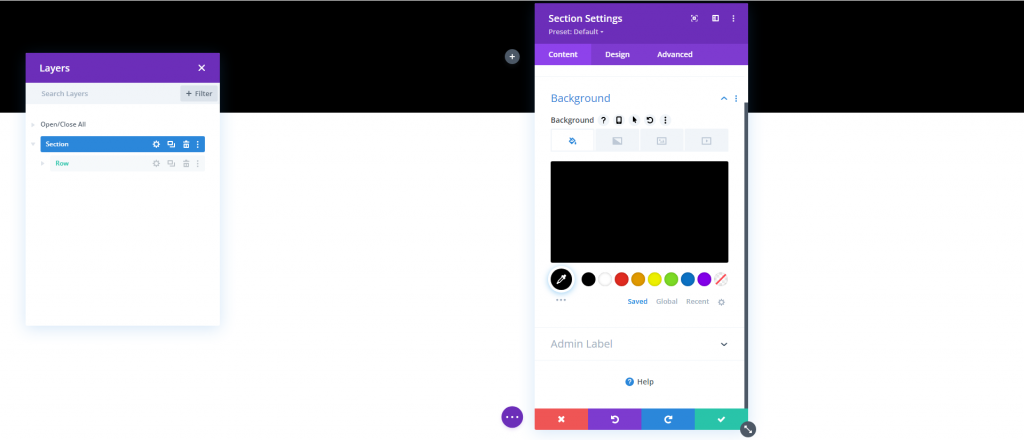
Abra a configuração da seção e altere a cor de fundo.
- Cor de fundo: #000

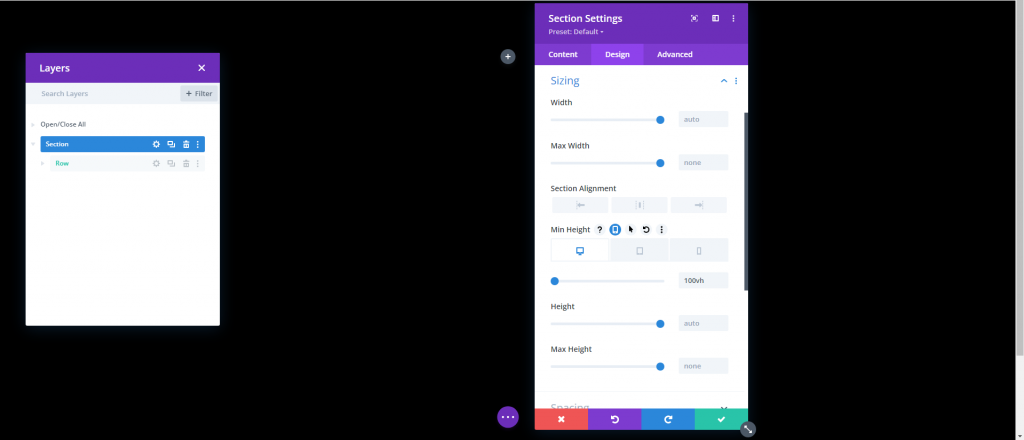
Na guia design, altere o seguinte.
- Altura mínima: 100vh (desktop), 600px (tablet e telefone)

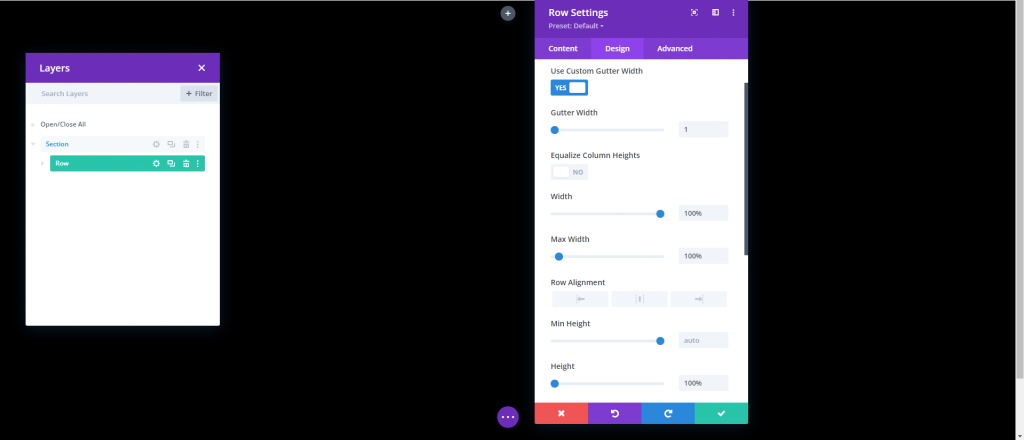
Configurações de linha
Em seguida é a linha. Abra a configuração para linha e atualize o seguinte.
- Use a largura da calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Altura: 100%
- Preenchimento: 0px superior, 0px inferior

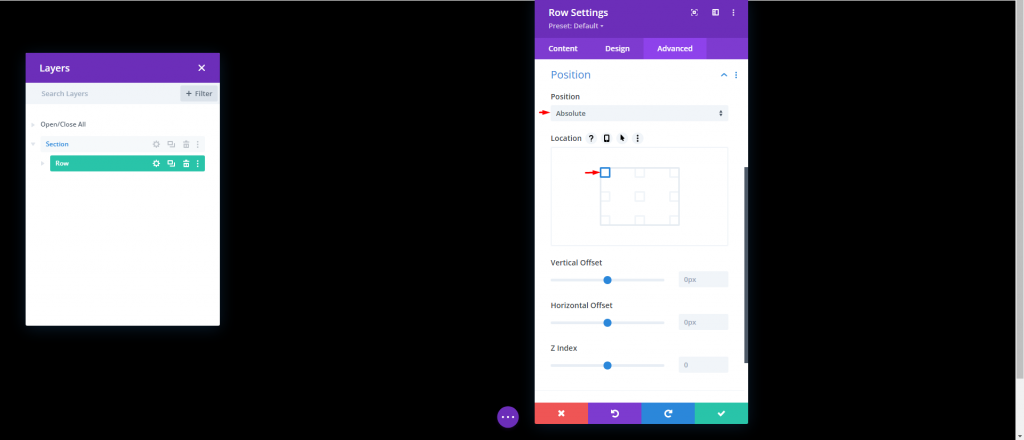
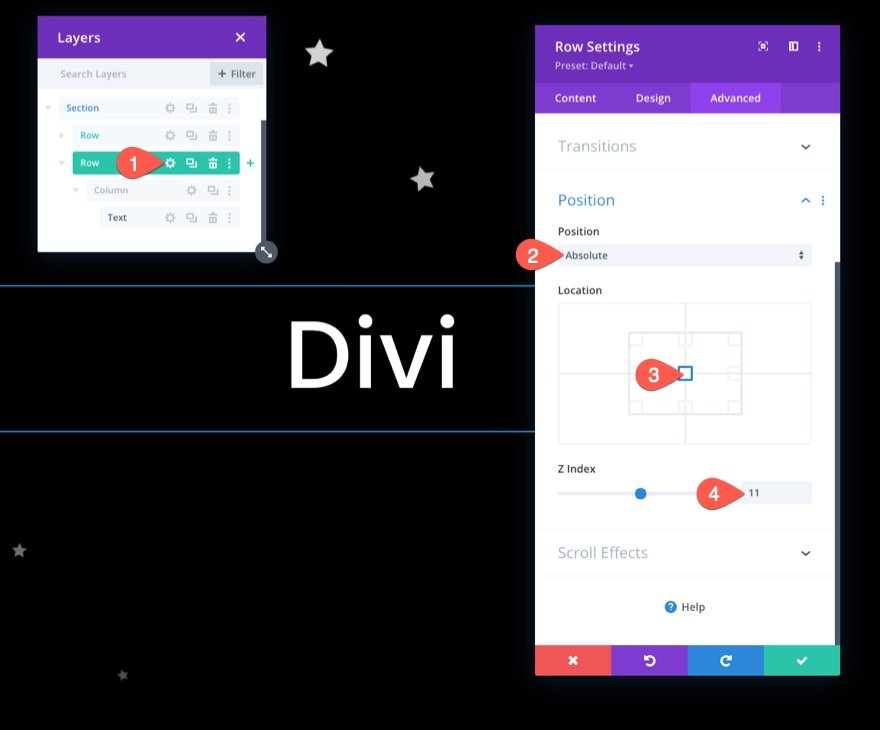
Na guia de avanço, atualize a posição.
- Posição: Absoluto

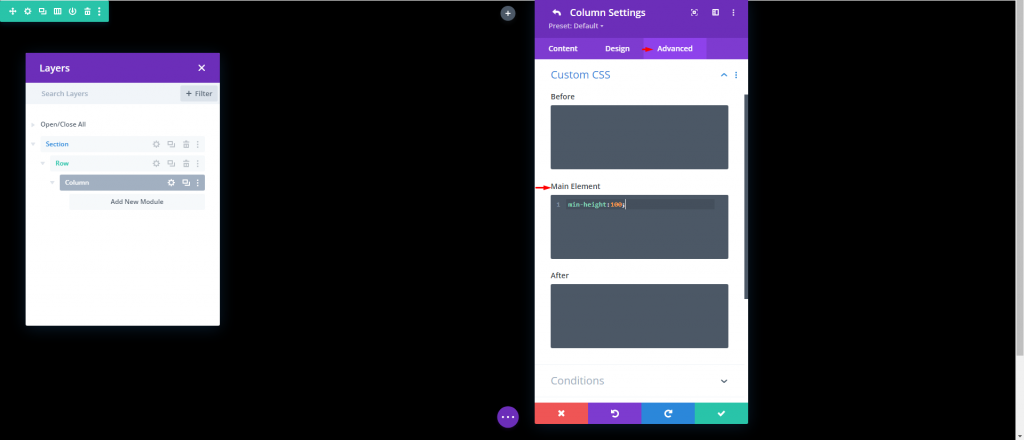
Altura da Coluna
Agora, como nossa seção e linha estão em posição, precisamos dar à coluna uma altura mínima de 100% para que ela abranja toda a largura e altura da seção/viewport. Com isso, praticamente geramos uma tela fullscreen que nos permite preencher a coluna com ícones neste momento. Adicione o código na caixa "Main Element" das configurações da coluna.
min-height:100;
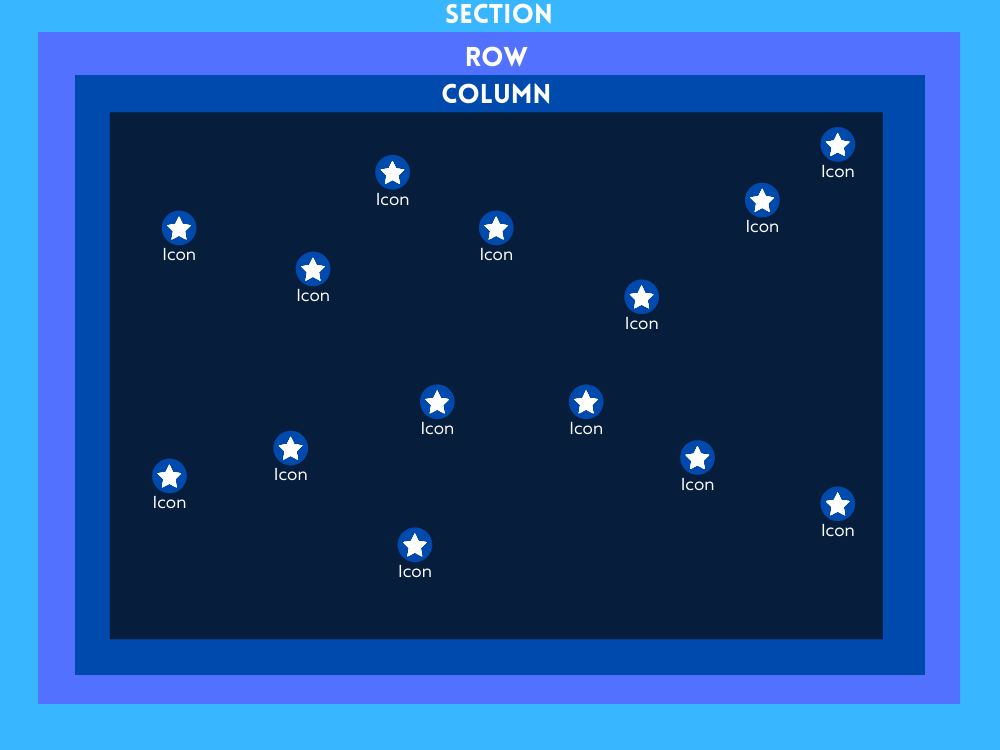
Parte 2: Â Criando e Posicionando os Ícones
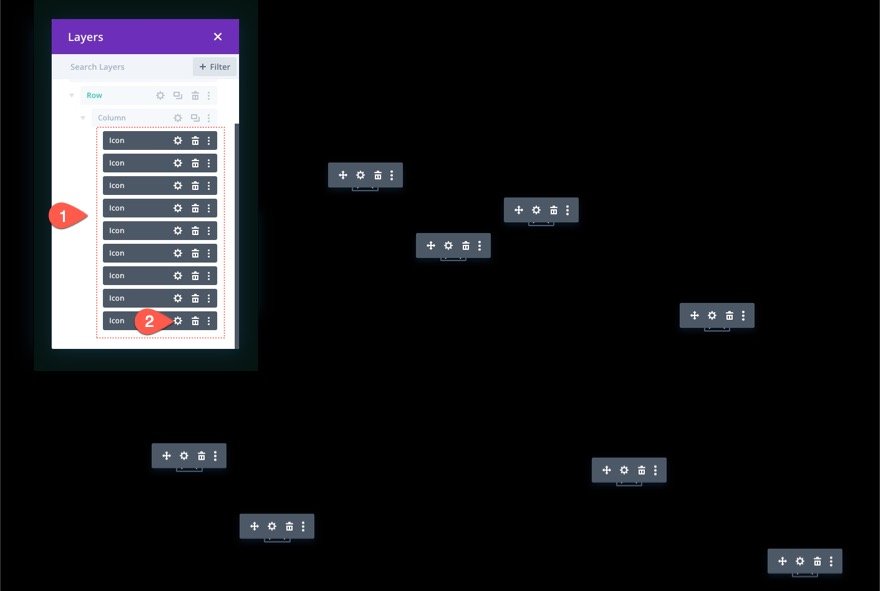
Agora estamos prontos para começar a construir e organizar os ícones na coluna. O objetivo é colocar estrategicamente o ícone dentro desta coluna de tela cheia para criar nosso design de pano de fundo de ícones animados de rolagem.
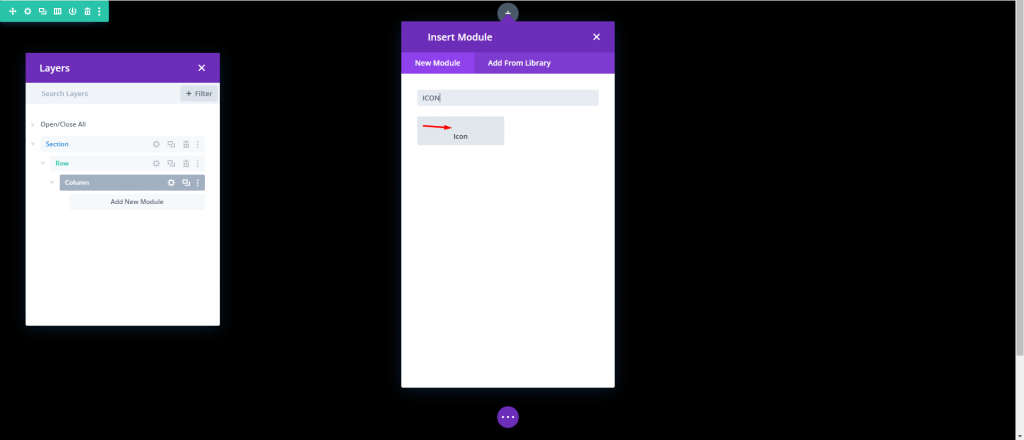
Criando e Colocando o Ícone 1
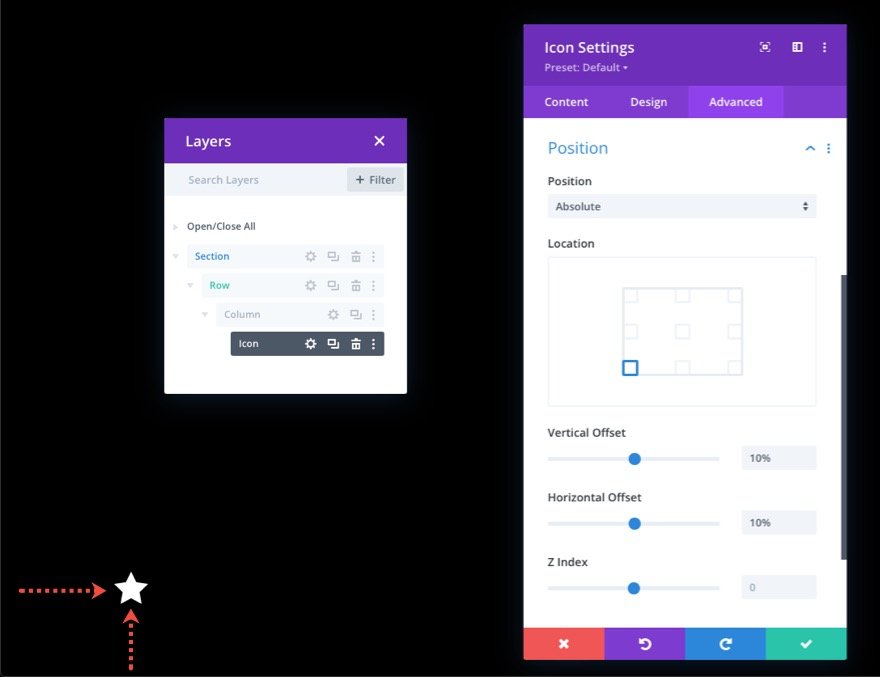
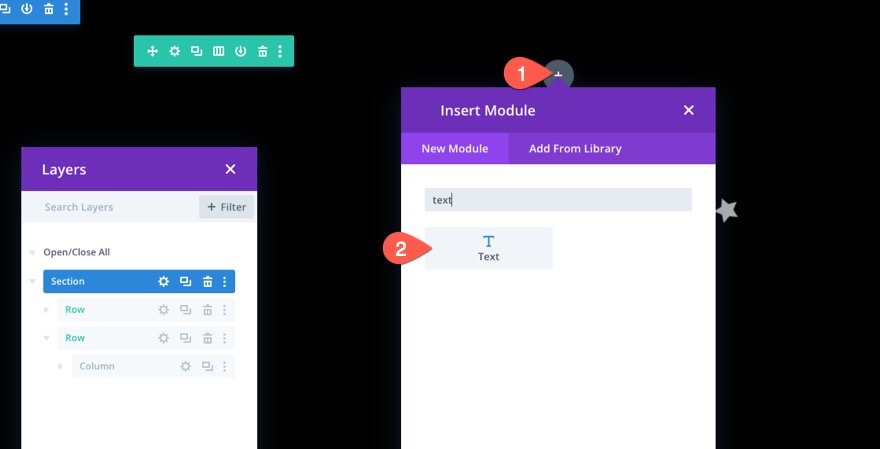
Começaremos fazendo nosso primeiro ícone e colocando-o usando o Divi Builder. Insira um módulo de ícone na coluna.

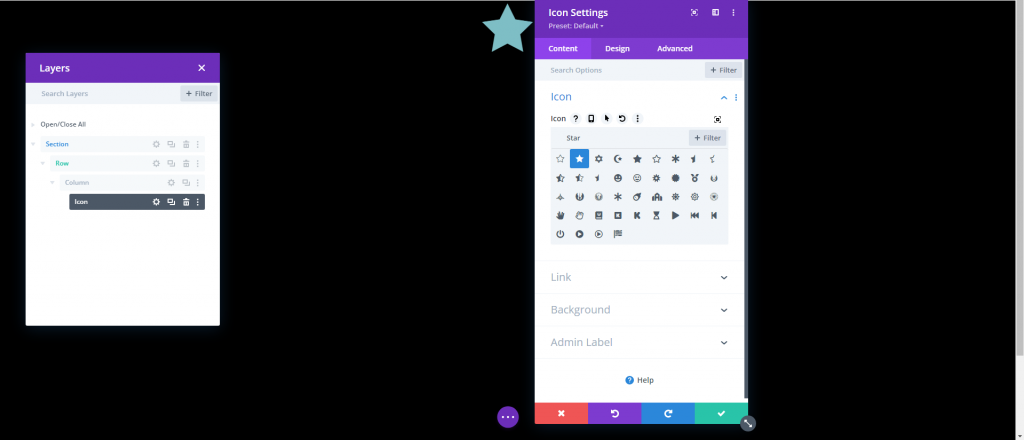
Selecione um ícone no seletor de ícones abrindo as Configurações do ícone

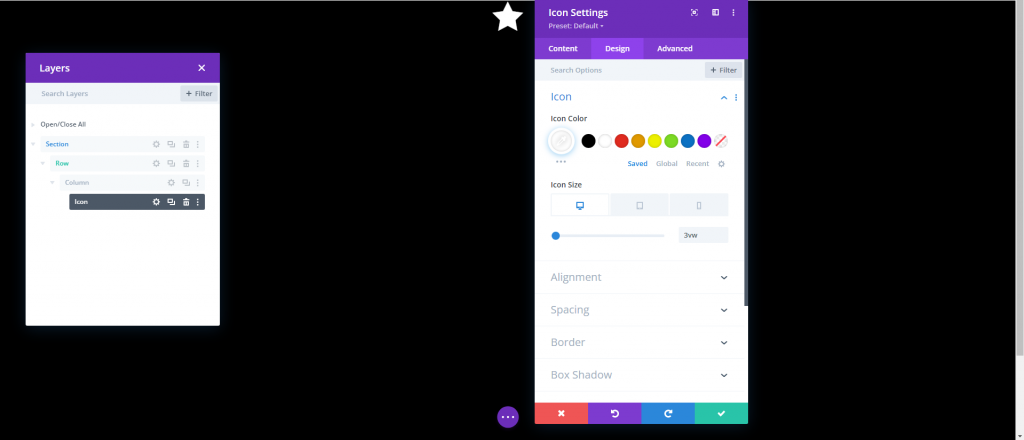
Atualize a cor e o tamanho do ícone na guia de design da seguinte maneira:
- Cor do ícone: #ffffff
- Tamanho do ícone: 3vw (desktop), 40px (tablet), 30px (telefone)

Atualize a posição e os deslocamentos na guia Avançado da seguinte maneira:
- Posição: Absoluto
- Localização: Inferior Esquerdo
- Deslocamento Vertical: 10%
- Deslocamento horizontal: 10%
Lembre-se que a unidade de comprimento percentual, neste caso, está relacionada às propriedades CSS inferior e esquerda. Nesse cenário, um deslocamento vertical de 10% é idêntico a "bottom: 10%" em CSS, enquanto um deslocamento horizontal de 10% é comparável a "left: 10% ". Como nossa coluna é de tela cheia, os ícones permanecerão responsivos quando a altura e a largura do navegador forem alteradas. Em outras palavras, eles manterão seu lugar em uma variedade de tamanhos de tela.

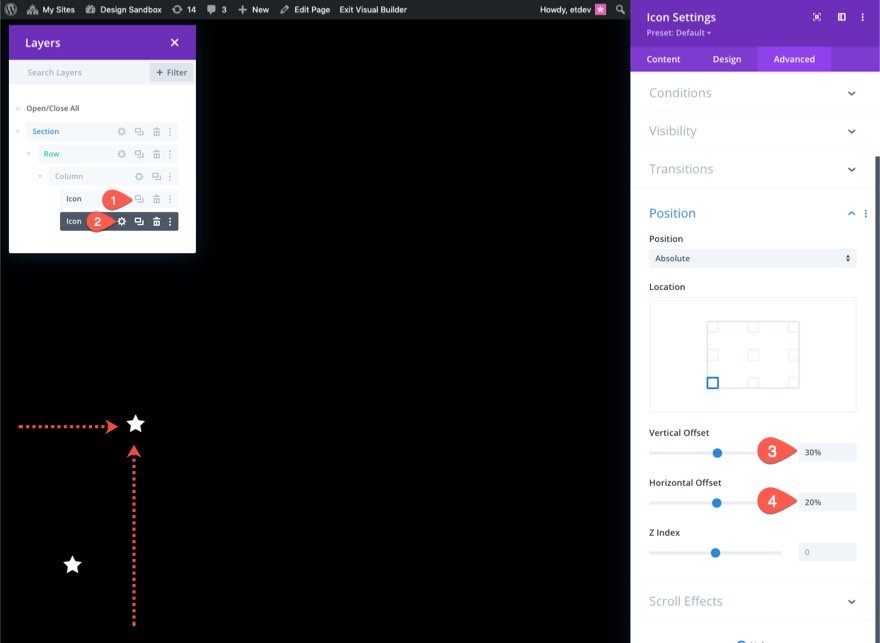
Criando e colocando o ícone 2
Duplique o ícone atual para fazer o segundo. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 30%
- Deslocamento horizontal: 40%

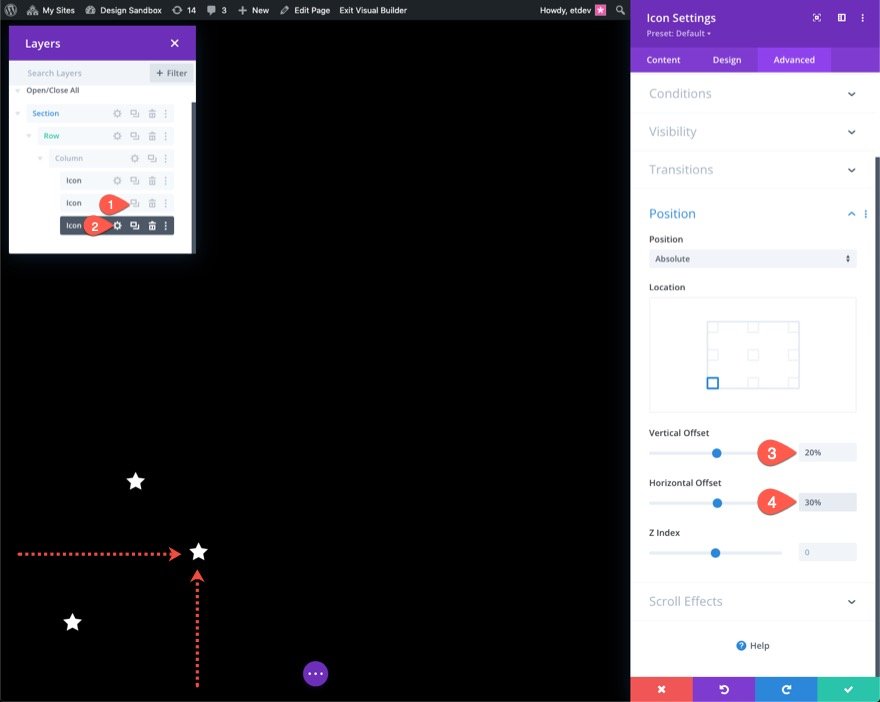
Criando e colocando o ícone 3
Duplique o ícone anterior para fazer o terceiro. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 20%
- Deslocamento horizontal: 30%

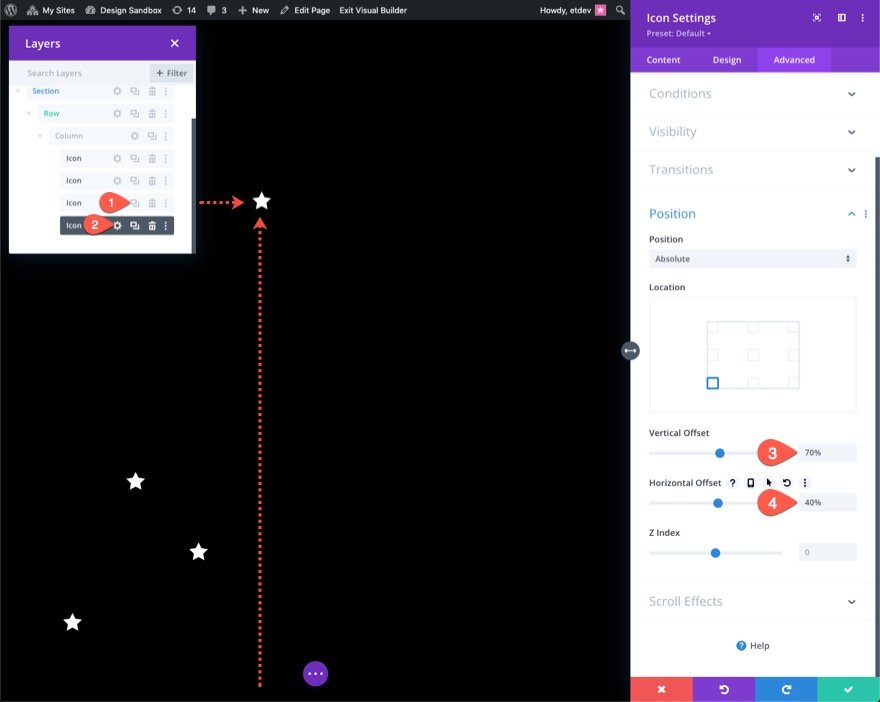
Criando e colocando o ícone 4
Duplique o ícone anterior para fazer o quarto. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 70%
- Deslocamento horizontal: 40%

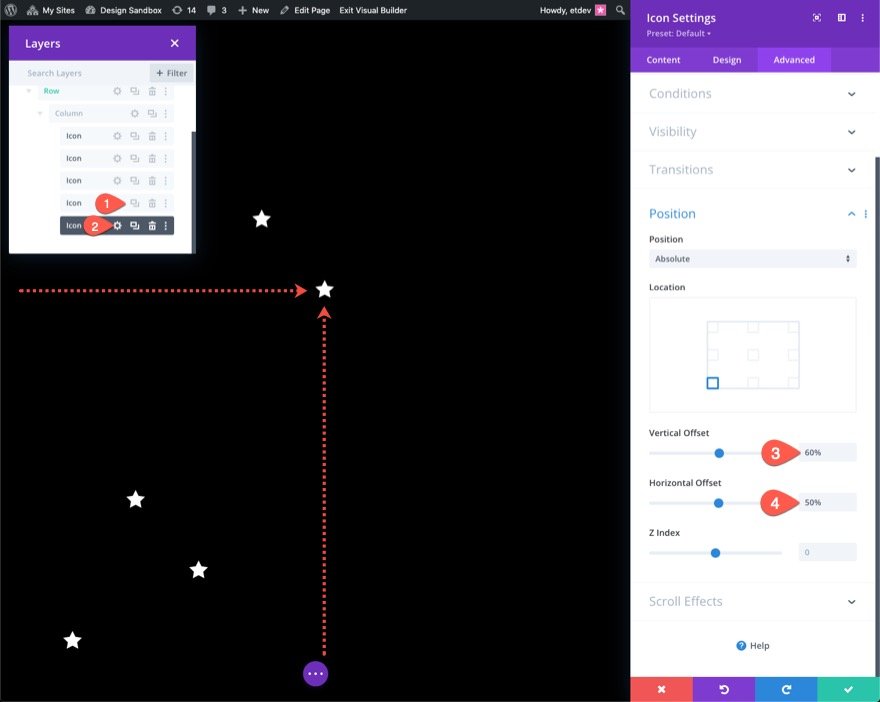
Criando e Colocando o Ícone 5
Duplique o ícone anterior para fazer o quinto. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 60%
- Deslocamento horizontal: 50%

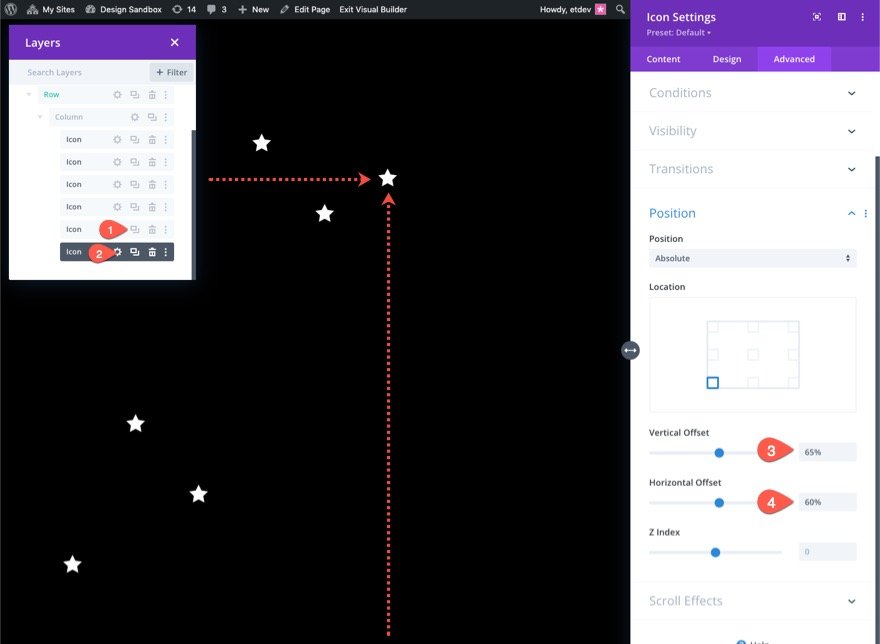
Criando e Colocando o Ícone 6
Duplique o ícone anterior para fazer o sexto. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 65%
- Deslocamento horizontal: 60%

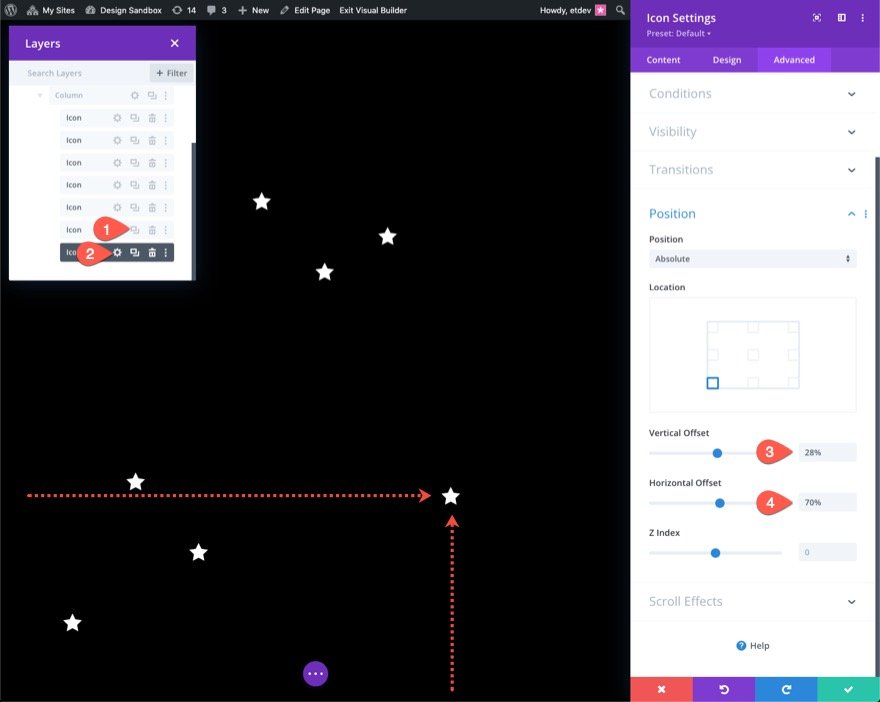
Criando e Colocando o Ícone 7
Duplique o ícone anterior para fazer o sétimo. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 28%
- Deslocamento horizontal: 70%

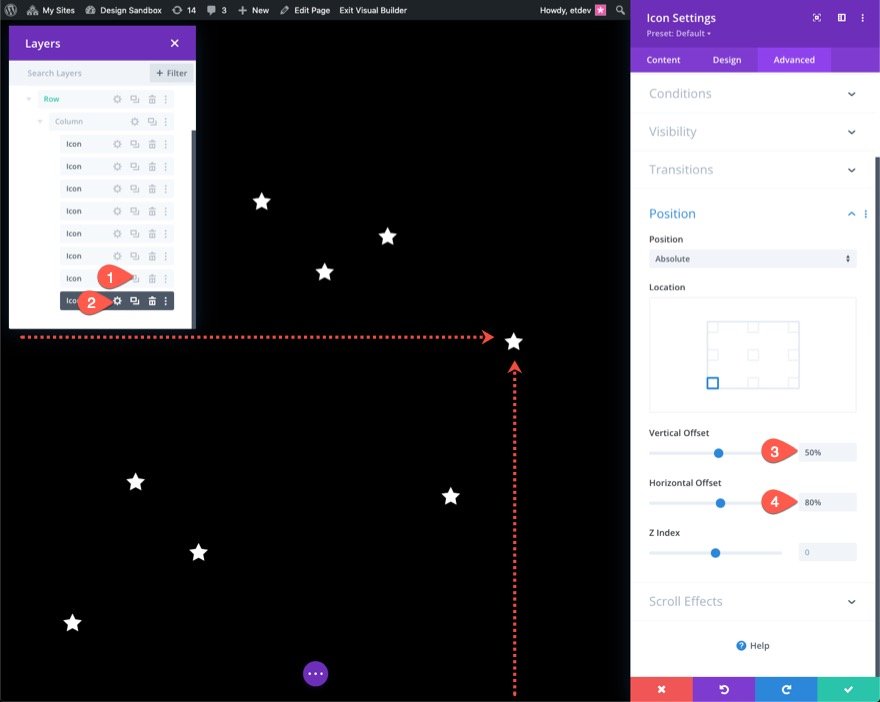
Criando e Colocando o Ícone 8
Duplique o ícone anterior para fazer o oitavo. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 50%
- Deslocamento horizontal: 80%

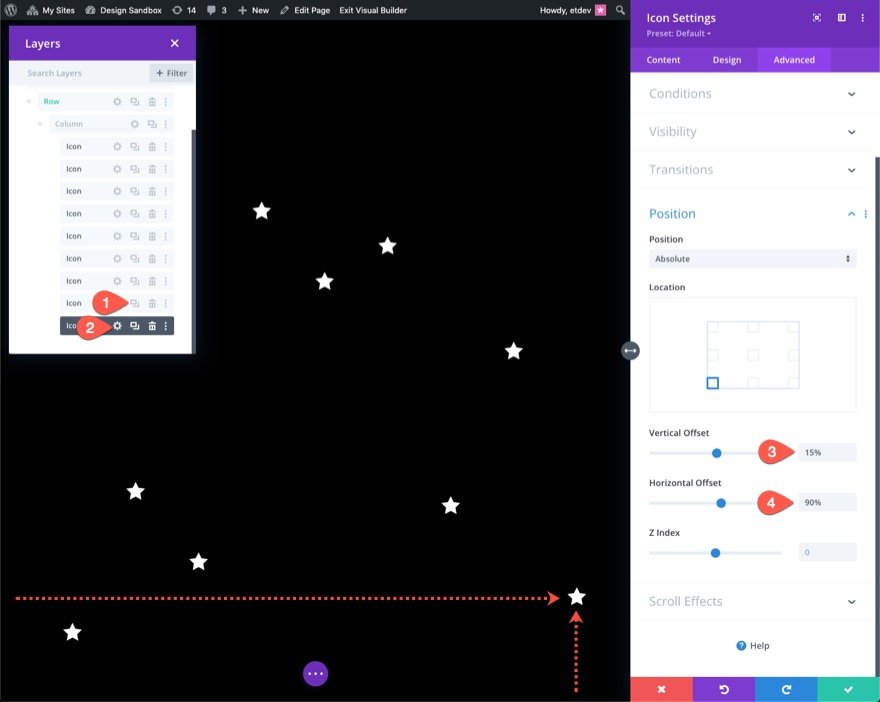
Criando e Colocando Ícone 9
Duplique o último ícone para fazer o nono. Em seguida, acesse as propriedades do ícone duplicado e altere as configurações de posição da seguinte forma:
- Deslocamento Vertical: 15%
- Deslocamento horizontal: 90%

Parte 3: Criando a animação de rolagem
Vamos aplicar movimentos de rolagem semelhantes a todos os nove ícones para este exemplo. Você pode dar a cada um deles uma animação de rolagem diferente, se quiser. Para aplicar animações de rolagem a todos os ícones de uma só vez, use a seleção múltipla (mantenha pressionada a tecla ctrl ou cmd ao escolher os módulos de ícone) para escolher todos os ícones na coluna de uma só vez. Em seguida, abra as configurações de um dos módulos que você escolheu.

O modal de configurações do elemento aparecerá como resultado. Em seguida, alterne a alternância do grupo de opções Scroll Effects na guia avançada. Os efeitos de transformação de rolagem podem ser encontrados lá. Adicionaremos todos os seis efeitos acessíveis (Movimento vertical, Movimento horizontal, Fade In e Out, Scaling Up e Down, Rotating e Blur).
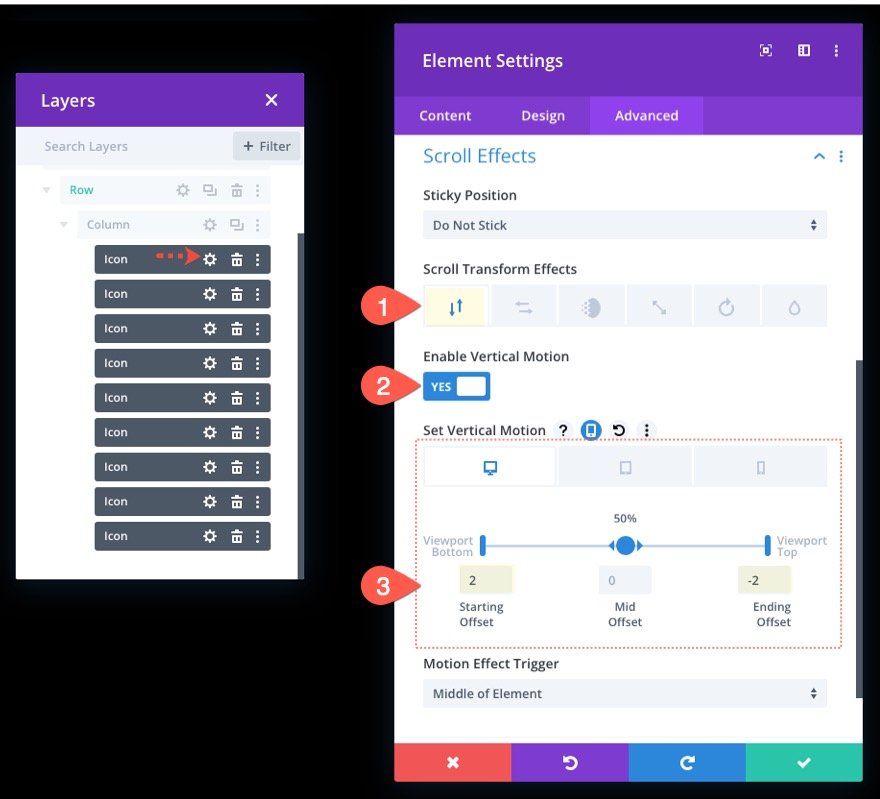
Adicionando efeitos de transformação de rolagem: Vartical
Abra a guia de movimento vertical e atualize o seguinte:
- Ativar movimento vertical: SIM
- Deslocamento inicial: 2 (a 0%)
- Deslocamento final: -2 (a 100%)
Para exibição de tablet, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 1 (a 0%)
- Deslocamento final: -1 (a 100%)
Para o display do telefone, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 0,5 (a 0%)
- Deslocamento final: -0,5 (a 100%)

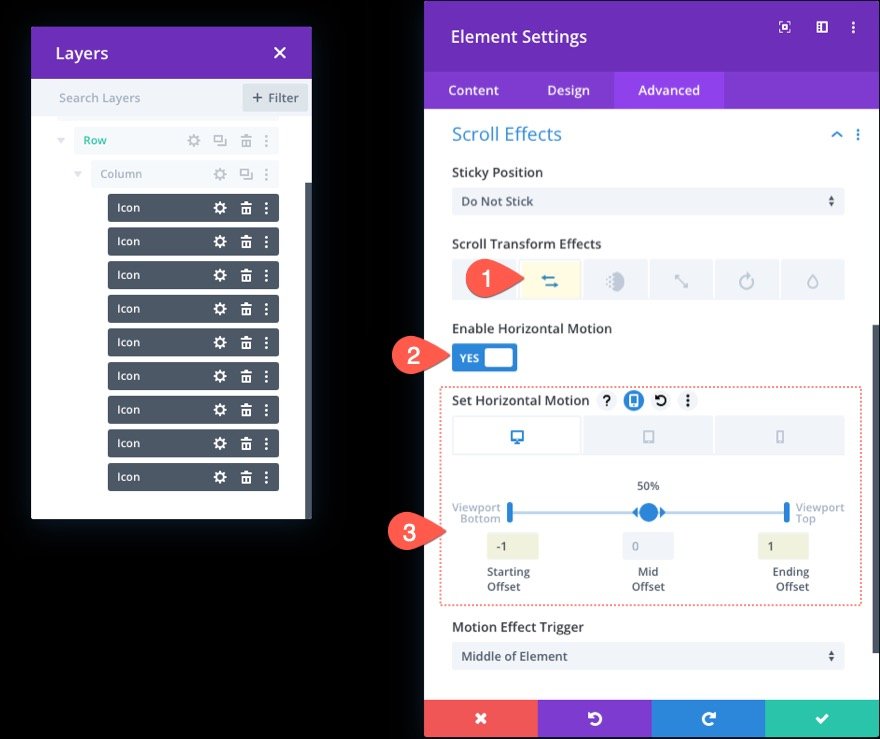
Adicionando Efeitos de Transformação de Rolagem: Horizontal
Em seguida, abra a guia Movimento horizontal e atualize o seguinte:
- Ativar movimento horizontal: SIM
- Deslocamento inicial: -1 (a 0%)
- Deslocamento final: 1 (a 100%)
Para exibição em tablet, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 0 (a 0%)
- Deslocamento final: 0 (a 100%)

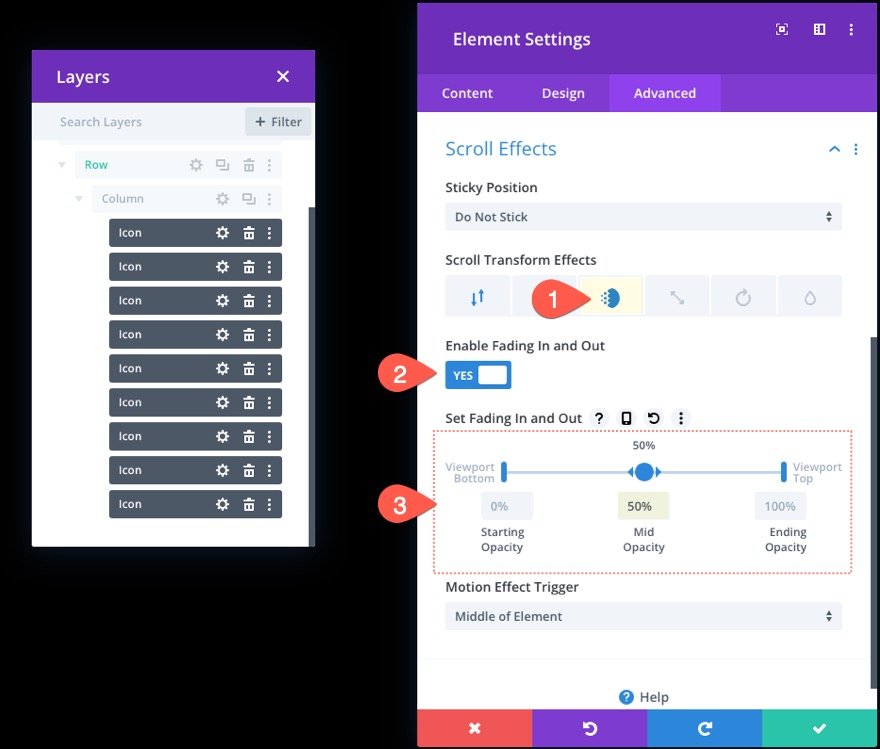
Adicionando Efeitos de Transformação de Rolagem: Fading in e out
Abra a guia Fading In and Out e atualize o seguinte:
- Ativar Fading In e Out: SIM
- Opacidade média: 50% (a 50%)

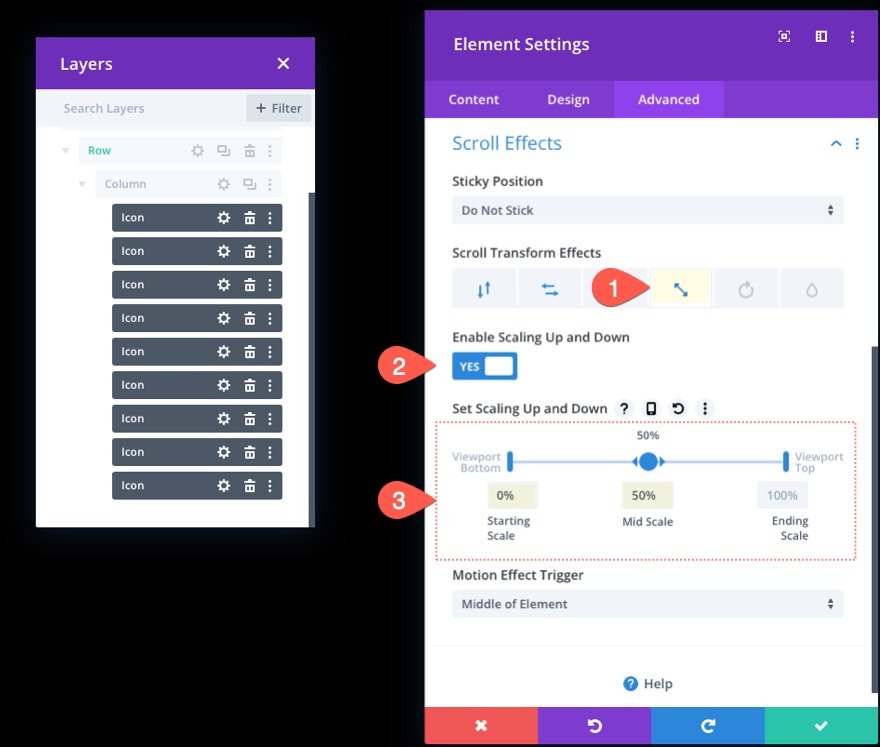
Adicionando efeitos de transformação de rolagem: escalando para cima e para baixo
Em seguida, abra a guia Scaling Up and Down e atualize o seguinte:
- Ativar dimensionamento para cima e para baixo: SIM
- Escala inicial: 0% (a 0%)
- Escala média: 50% (a 50%)

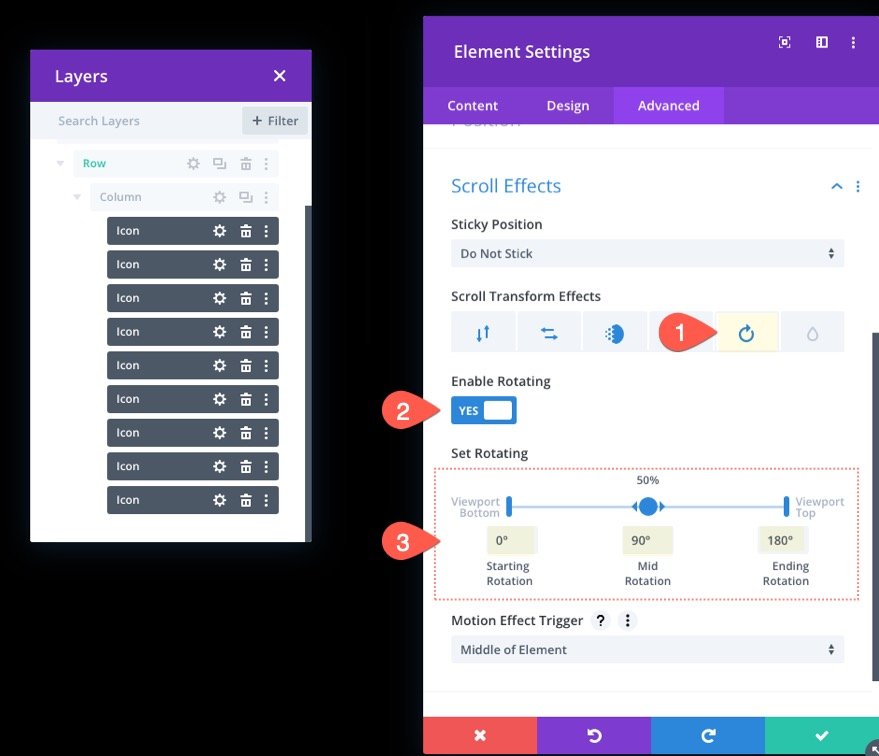
Adicionando Efeitos de Transformação de Rolagem: Girando
Em seguida, escolha a guia Rotating e atualize o seguinte:
- Ativar Rotação: SIM
- Rotação inicial: 0% (a 0%)
- Rotação média: 90% (a 50%)
- Rotação final: 180% (a 100%)

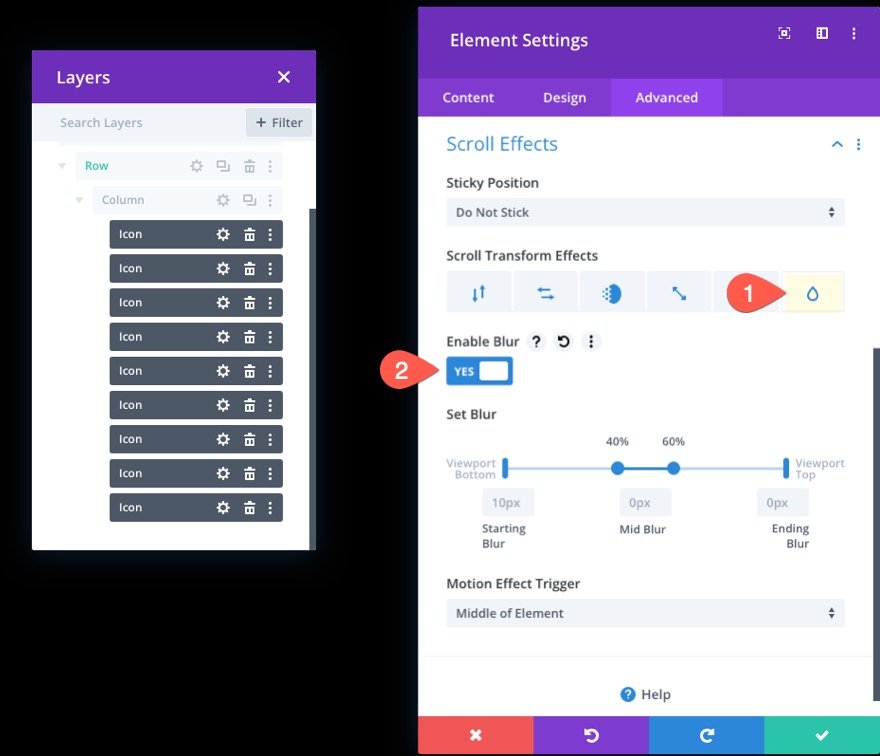
Adicionando Efeitos de Transformação de Rolagem: Desfoque
Por fim, abra a guia Blur e ative o efeito de desfoque:
- Ativar Desfoque: SIM

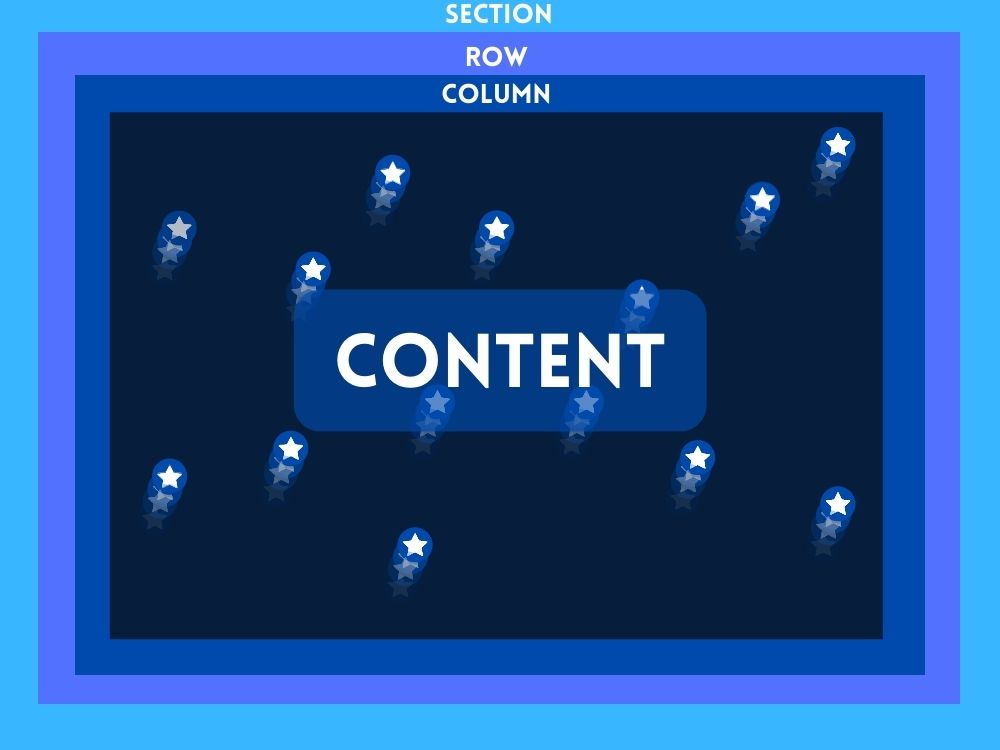
Parte 4: Adicionando Conteúdo à Seção Frontal
Com nossos símbolos animados de rolagem no lugar para o pano de fundo, podemos adicionar o material que desejamos mostrar em primeiro plano. O objetivo é manter a linha (com a coluna e os ícones) atrás de qualquer linha extra de material que desejamos mostrar na frente desse pano de fundo.
Construiremos uma linha de coluna única com um cabeçalho básico neste exemplo. Primeiro, insira uma nova linha de uma coluna exatamente abaixo da antiga.

Como a linha atual tem uma localização absoluta, adicionar outra a colocará no topo da seção, conforme pretendido. Insira um módulo de texto na nova linha.

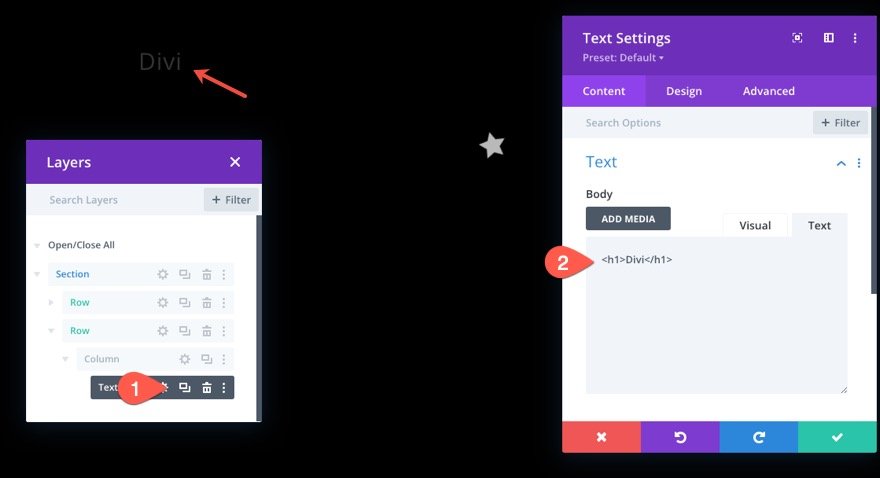
No corpo do texto, insira o seguinte código HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
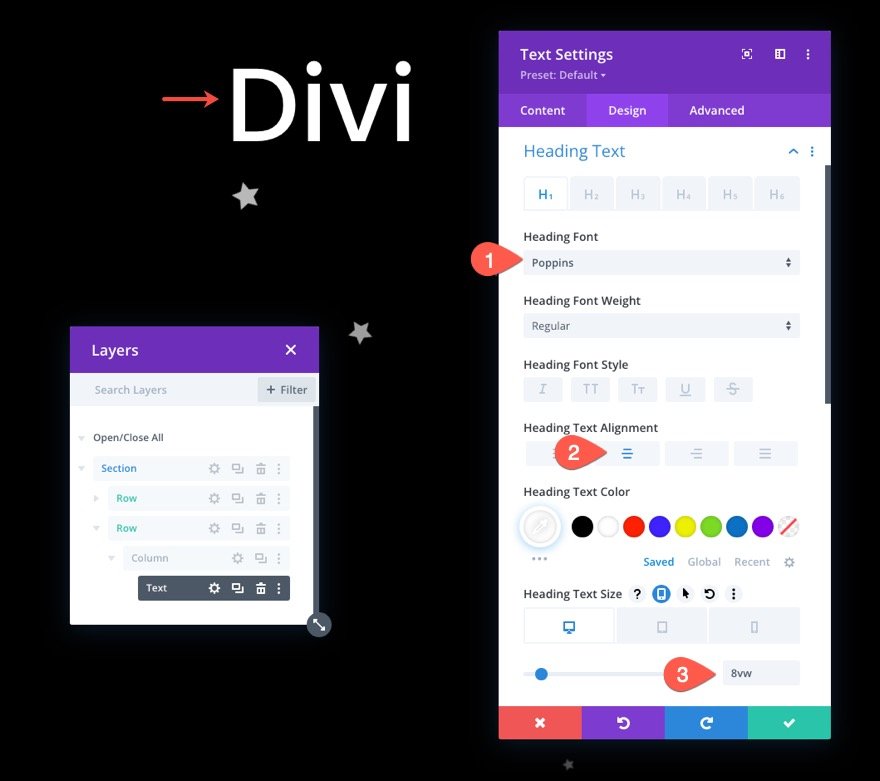
Na guia de design do módulo de texto, altere as configurações:
- Fonte do título: Poppins
- Alinhamento do texto do título: Centro
- Tamanho do texto do título: 8vw (desktop), 40px (tablet e telefone)

Posição da linha
Para garantir que a linha (e o cabeçalho) estejam centralizados na seção, acesse as configurações de linha e altere a posição da seguinte forma:
- Posição: Absoluto
- Local: Centro

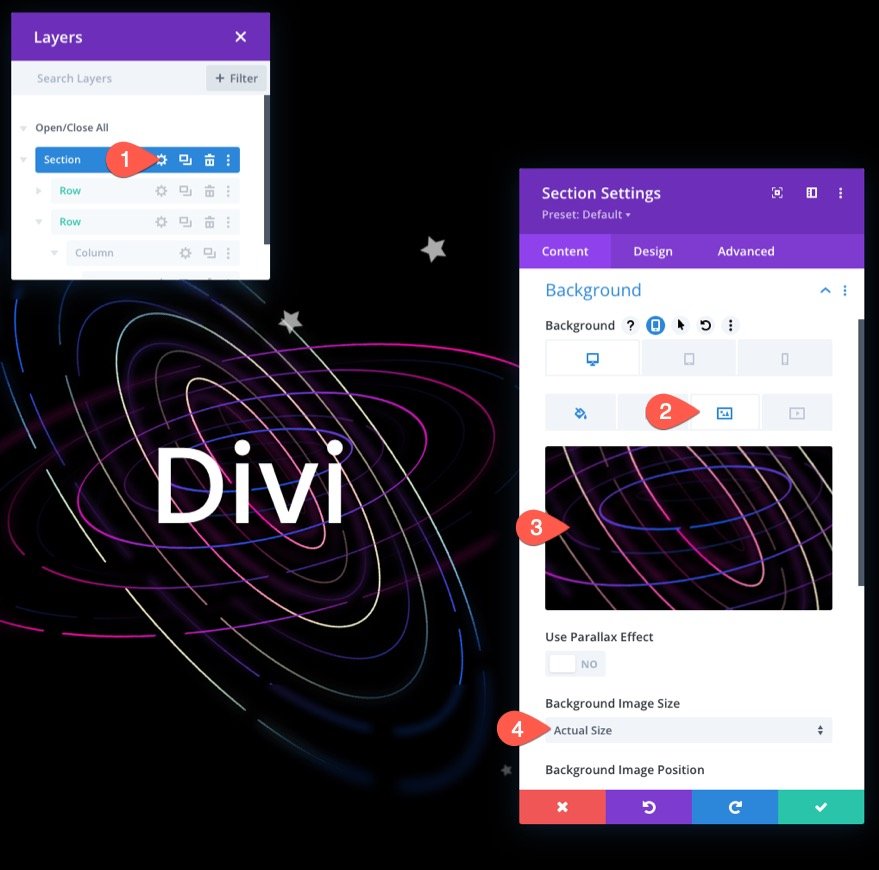
Retocando o design
Vá para as configurações da seção e insira uma imagem de fundo para completar o design. Aqui, estamos usando uma imagem do nosso pacote de layout de inteligência artificial para este exemplo.

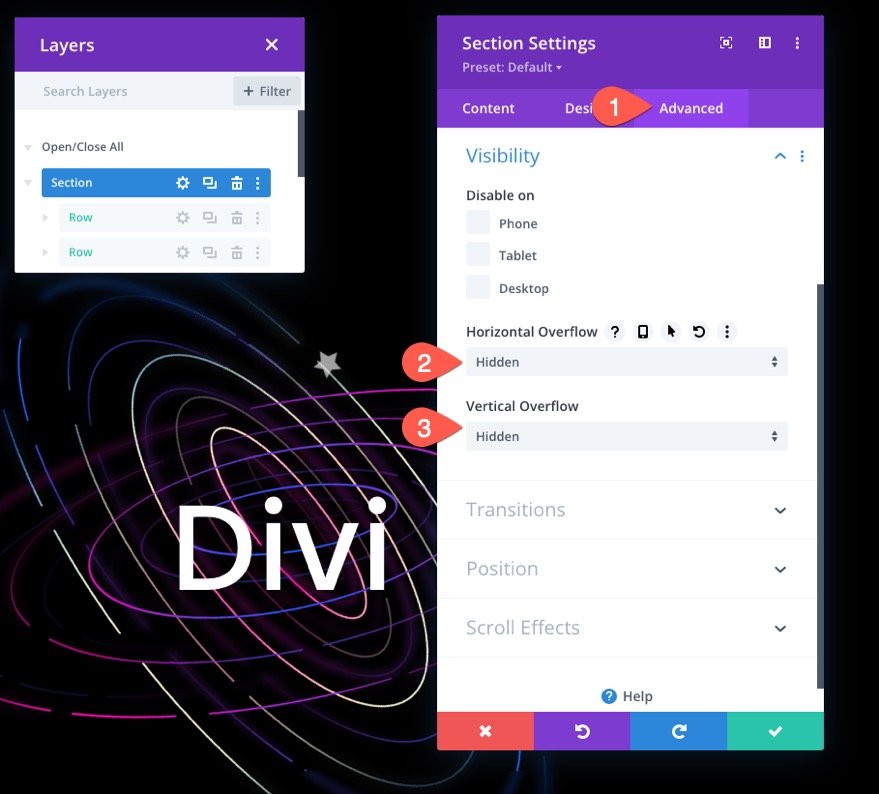
Certifique-se de que o estouro esteja oculto ajustando as opções de visibilidade na guia avançada:
- Estouro horizontal: oculto
- Estouro Vertical: Oculto
Isso evita que a barra de rolagem vertical apareça quando um ícone é animado fora da seção.

Design final
Veja como ficou nosso design final.
Aqui está outro design que você também pode gostar.
Palavra final
Às vezes é divertido ser criativo e mostrar como o Divi pode ser intenso e agradável como construtor de páginas visuais. Esta lição, acreditamos, mostrou como o Divi pode ser bem-sucedido em dar vida às partes do pano de fundo do site. Além disso, a capacidade de aplicar efeitos de transformação de rolagem a centenas de ícones distintos permite uma ampla variedade de designs e animações criativos. Espero que isso tenha inspirado você a utilizar símbolos animados de rolagem de maneiras ainda mais inovadoras.





