Adicionar um formulário de contato na seção de rodapé de um site pode ter um impacto significativo na experiência do usuário e na taxa de conversão de um site. Ele permite que os usuários entrem em contato facilmente com o proprietário do site ou com a equipe de suporte, melhorando o atendimento ao cliente e conquistando a confiança dos usuários. Além disso, pode ajudar a atrair leads e transformar visitantes em clientes, facilitando a ação e o contato com o proprietário do site com perguntas ou comentários. No geral, colocar um formulário de contato no rodapé do site pode facilitar o uso e o envolvimento das pessoas com o site, o que pode levar a um melhor desempenho do site e ao crescimento dos negócios.

Você pode colocar um formulário de contato no rodapé do seu site Divi . Com o Divi Theme Builder, é simples fazer isso. Não podemos simplesmente colocá-lo em qualquer lugar, porque há algumas coisas a serem lembradas para facilitar o uso. Nesta postagem, veremos como adicionar um formulário de contato ao rodapé do seu site Divi . Vejamos um exemplo para ajudá-lo a começar.
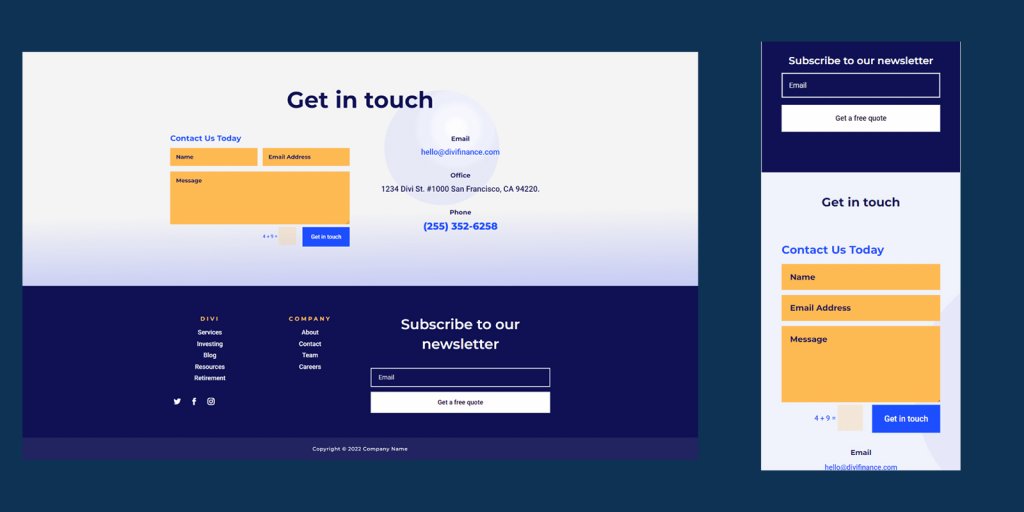
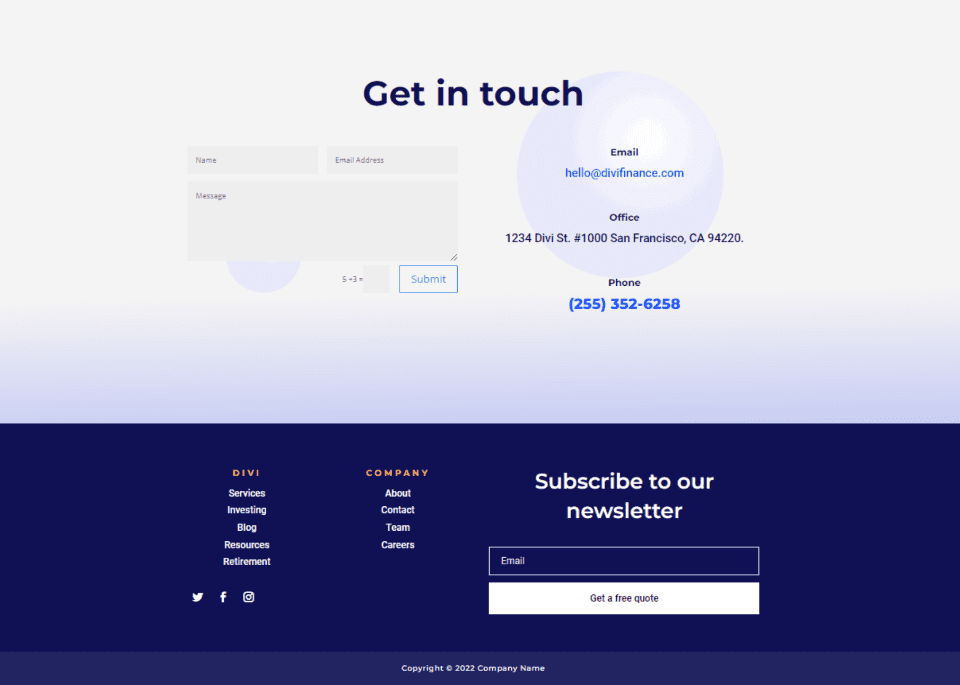
Visualização do design
Aqui está a visualização do design do rodapé, onde você pode ver que o formulário de contato está perfeitamente integrado e totalmente funcional. Nós o exibimos nas versões desktop e móvel.

Importar layout de rodapé Divi
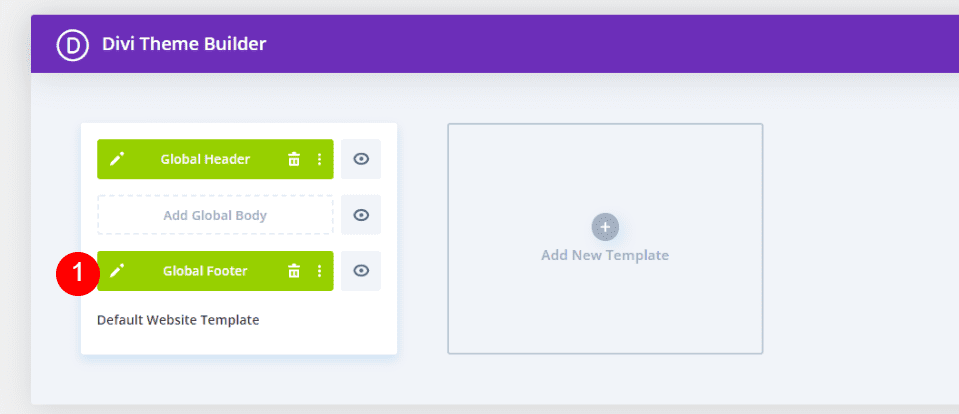
Vá para Divi > Theme Builder no painel do WordPress. Escolha "Adicionar rodapé global". Se você não tiver um rodapé global, escolha Adicionar novo modelo ou escolha o modelo de rodapé ao qual deseja adicionar o formulário de contato. Um novo rodapé será inserido. Neste exemplo, adicionaremos um formulário de contato ao Header & Footer do Financial Services Layout Pack .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
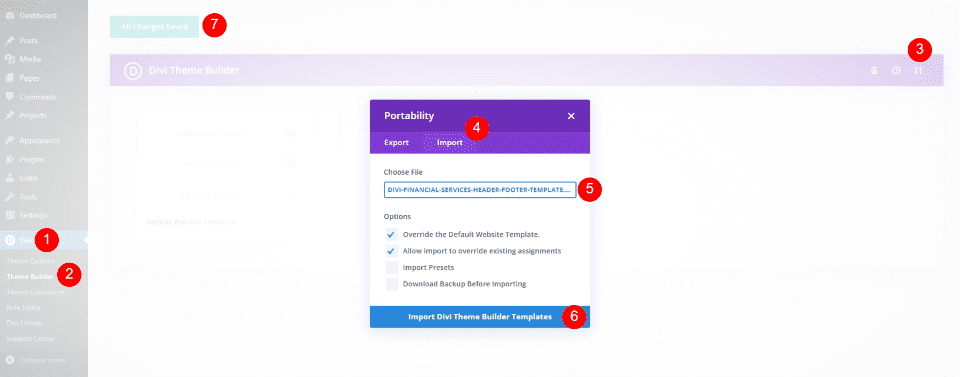
Comece agoraNo canto superior direito do Theme Builder, clique no ícone que diz "Portabilidade". Encontre o modelo de cabeçalho e rodapé no seu computador, clique nele e, em seguida, clique em Importar modelos do Divi Theme Builder. Salve suas alterações.

Em seguida, clique no botão Editar ao lado do modelo de rodapé. Isso nos levará ao construtor, onde faremos alterações no modelo de rodapé.

Adicionar um formulário de contato no rodapé Divi
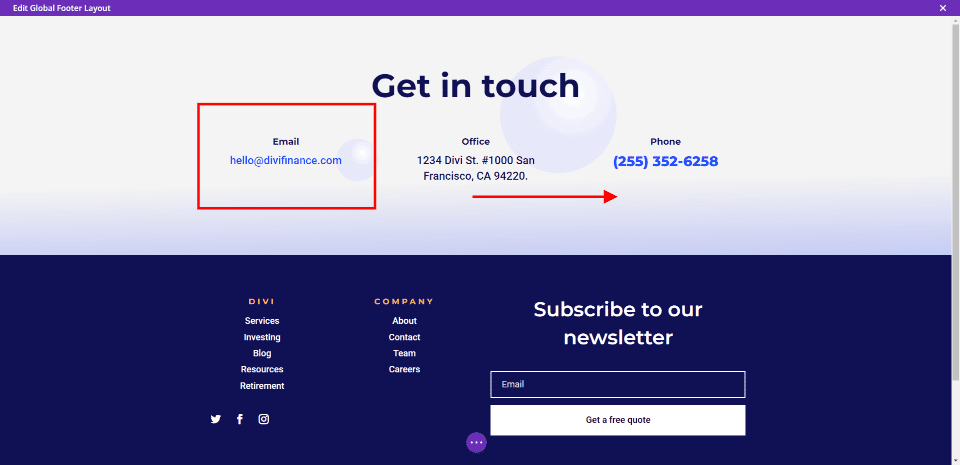
O formulário de contato será adicionado ao layout do rodapé a seguir. Primeiro, teremos que mudar o design do layout. Podemos ver que o design tem duas partes. O título da seção na parte superior permite que você saiba que possui informações de contato. Esta seção tem três tipos diferentes de informações de contato, todos alinhados na página.
Colocaremos as informações de como entrar em contato à direita, acima do formulário de cadastro de e-mails. Em seguida, à esquerda, colocaremos um módulo de formulário de contato Divi. Isso torna esta seção maior e adiciona um formulário a cada lado do rodapé para torná-lo mais uniforme.

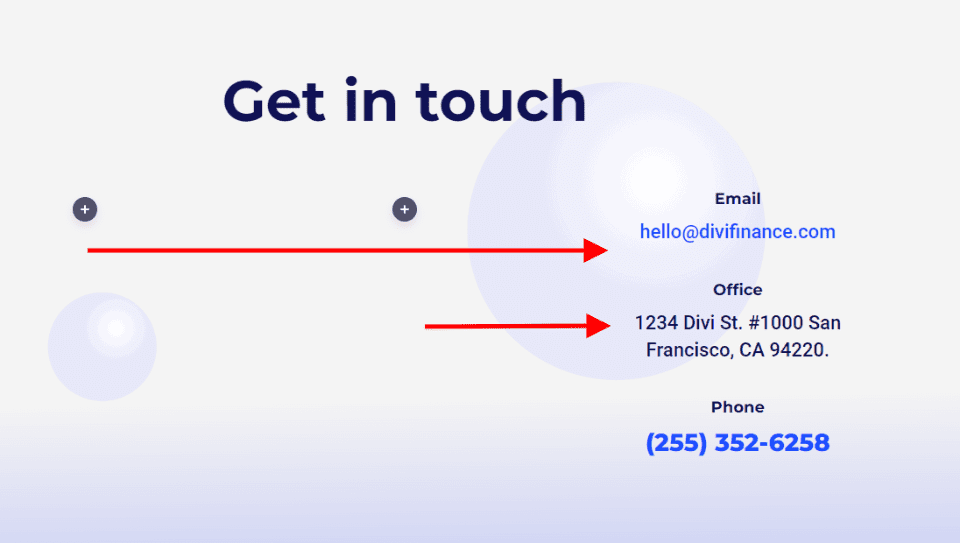
Mover informações de contato
Primeiro, mova os Módulos de texto para a coluna da direita arrastando e soltando. Coloque E-mail na parte superior, Office no meio e Telefone na parte inferior.

Adicionar formulário de contato
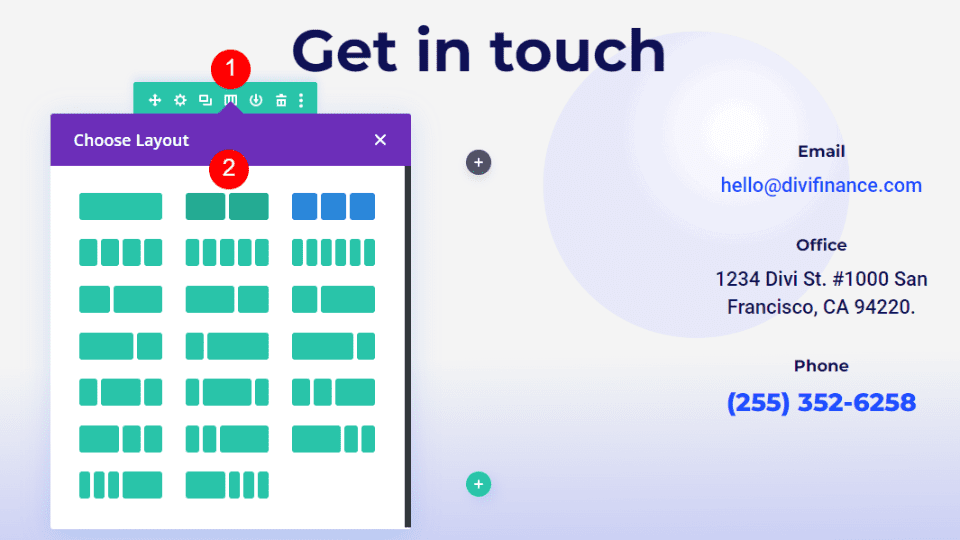
Em seguida, modifique a Linha para ter apenas duas colunas e não três.

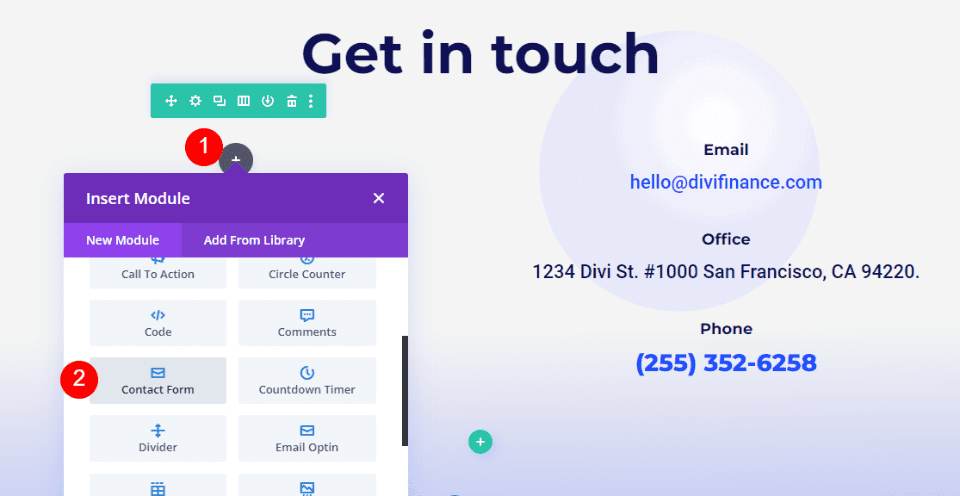
Por fim, adicione um módulo de formulário de contato à coluna à esquerda.

Agora o layout do Divi agora tem um formulário para as pessoas entrarem em contato conosco. O formulário de contato e o formulário de e-mail do outro lado do layout funcionam bem juntos. Funciona, mas até estilizá-lo, não ficará bem com o layout.

Estilo Divi Footer Formulário de contato
Agora, vamos ver como estilizar o módulo de formulário de contato Divi para combinar com o layout. Veremos dois exemplos, incluindo aquele em que já estamos trabalhando. Tiraremos nossas ideias de design do layout.
Texto
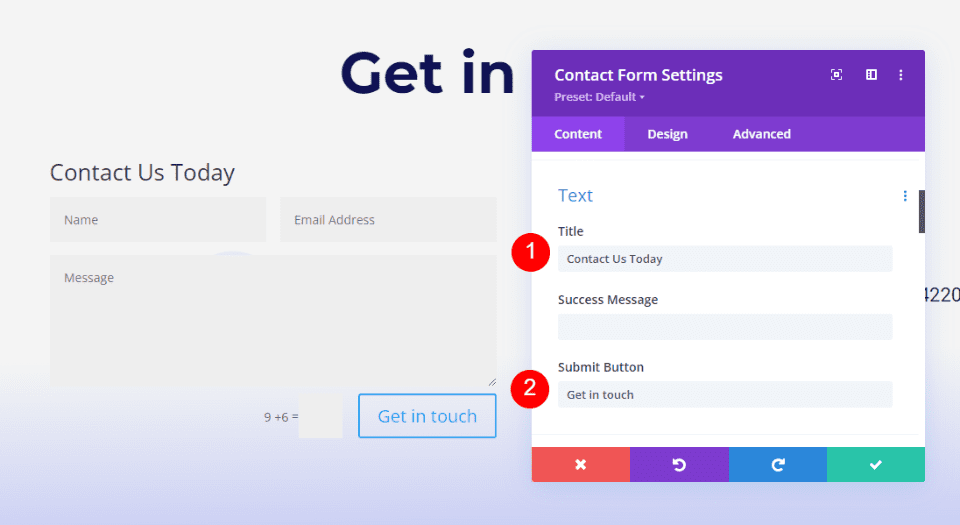
Abra as configurações do módulo de formulário de contato. Digite o texto para o título e o botão "Enviar".
- Título: Entre em contato conosco hoje
- Botão Enviar: Entre em contato

Campos
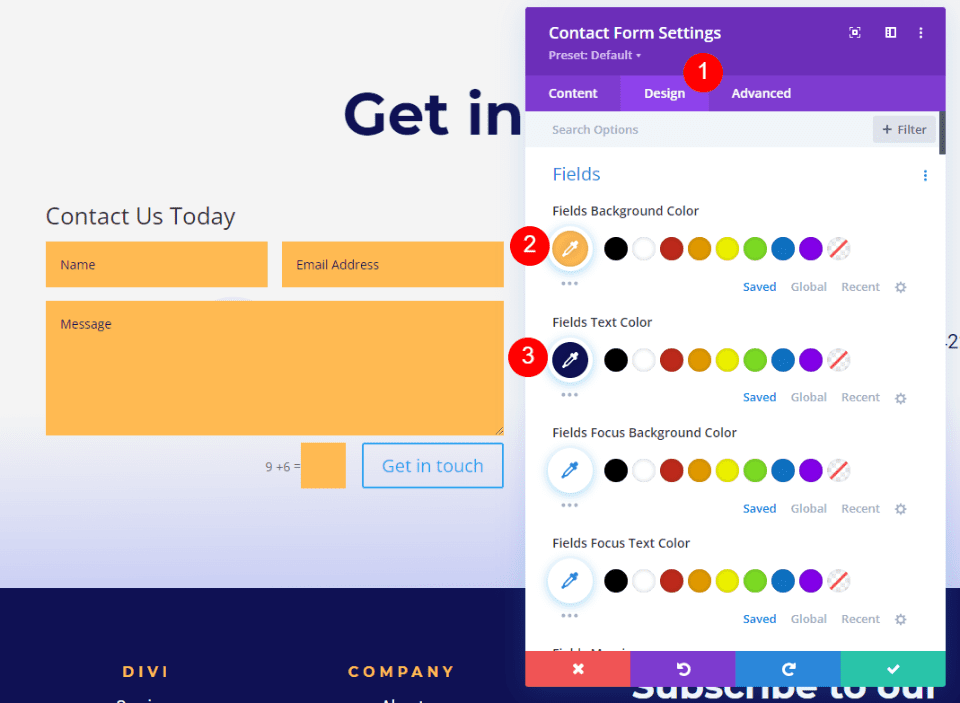
Clique na guia Design a seguir. Altere a cor de fundo dos campos para #ffba52 e a cor do texto dos campos para #0f1154. Deixe as cores do foco como estão. Assim, eles podem usar as mesmas cores dos outros campos.
- Cor de fundo: #ffba52
- Cor do texto: #0f1154

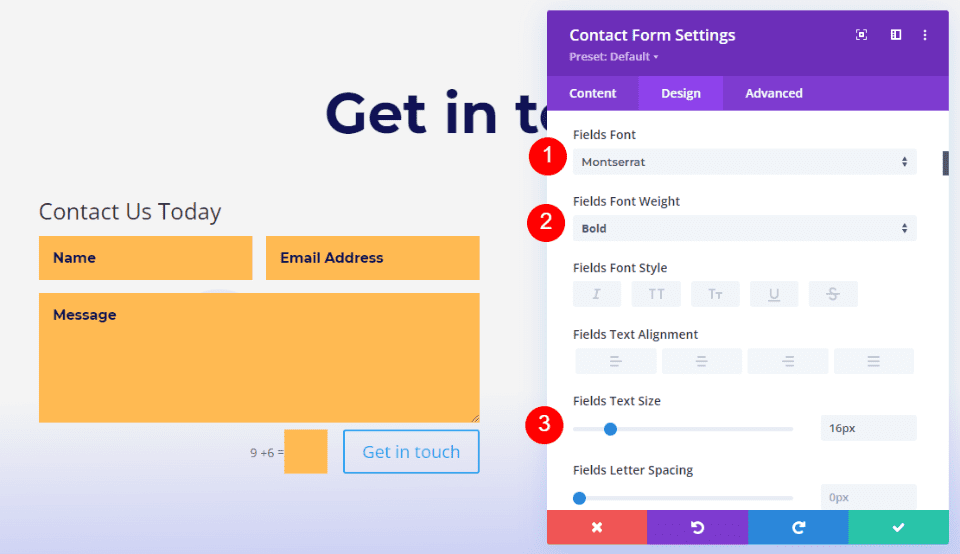
Agora, altere as seguintes configurações,
- Fonte: Montserrat
- Peso: Negrito
- Tamanho: 16px

Texto do título
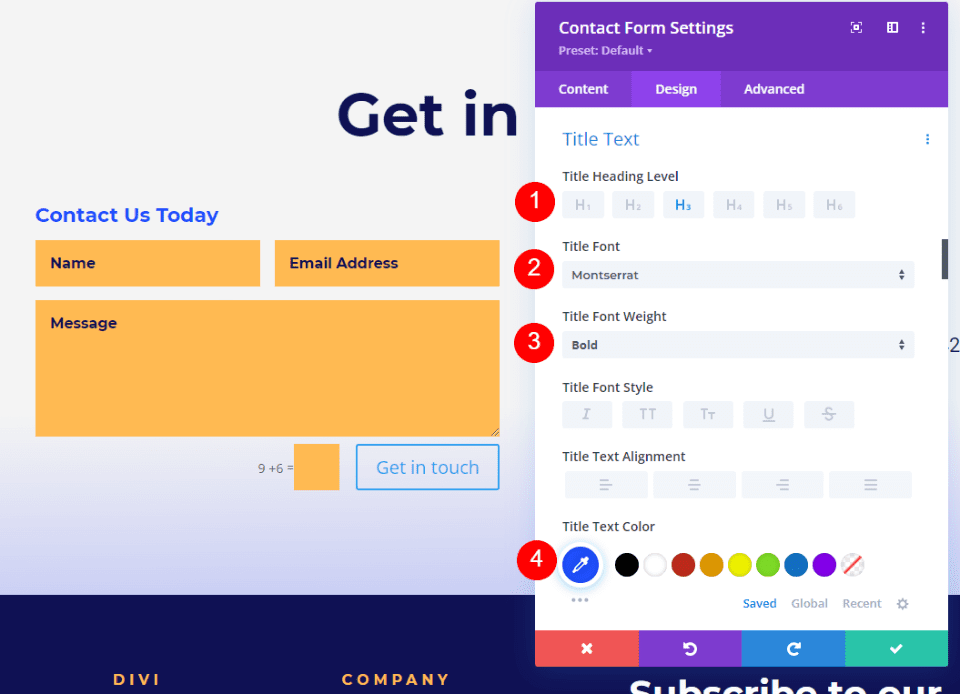
Em seguida, mova para baixo até ver o Texto do título. O nível de cabeçalho H3 é a escolha certa. O título desta seção está escrito em H2, portanto, escolher H3 fará com que a página pareça correta. Escolha a fonte Montserrat. Altere o Peso para Negrito e a Cor para #1d4eff.
- Nível de Título: H3
- Fonte: Montserrat
- Peso: Negrito
- Cor: #1d4eff

Texto Captcha
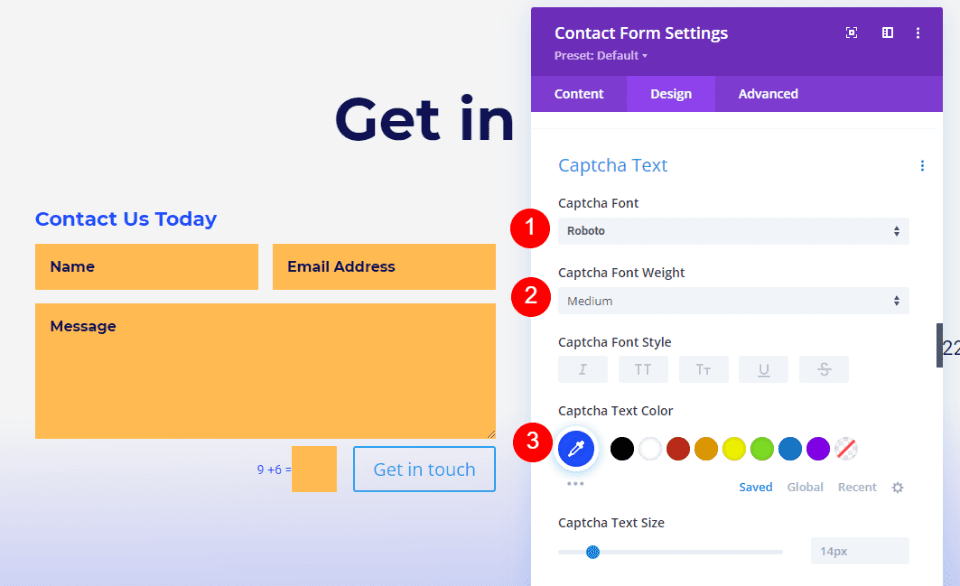
Em seguida, mova para baixo até ver "Texto Captcha". Nesta configuração, vamos alterar o Captcha Text e adicionar algum CSS para alterar a cor do campo. Altere a fonte para Roboto, o tamanho para médio e a cor para #1d4eff. O CSS virá no final.
- Fonte: Robô
- Peso: Médio
- Cor: #1d4eff

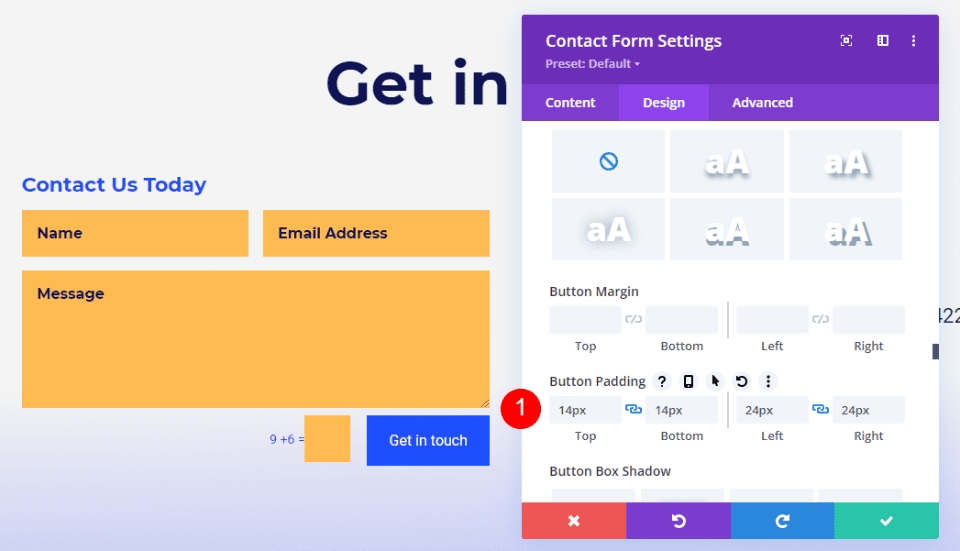
Botão
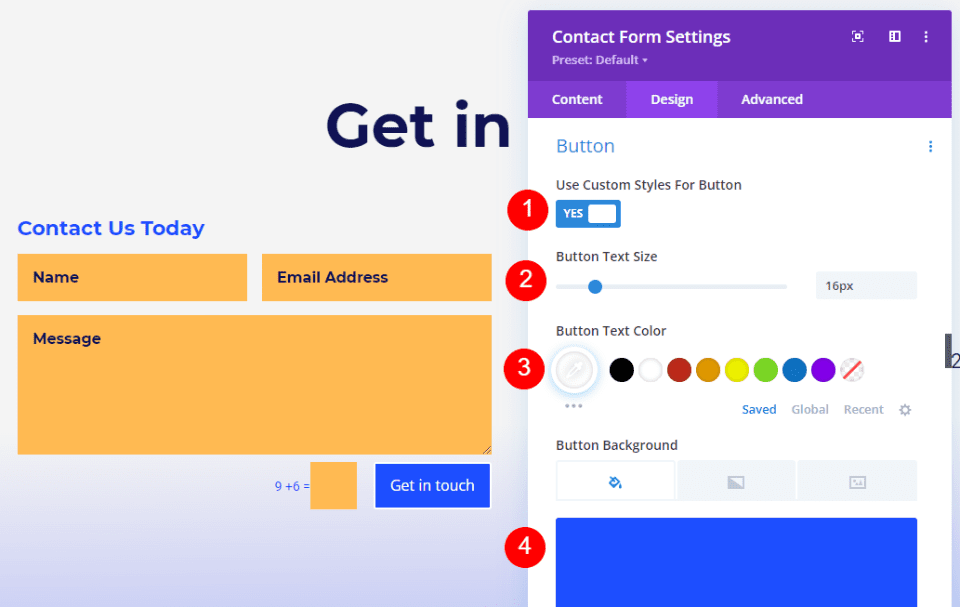
Em seguida, vá para a parte inferior da página e ative Usar estilos personalizados para o botão. Altere o tamanho da fonte para 16px, a cor da fonte para branco e a cor do plano de fundo para #1d4eff.
- Usar estilos personalizados para o botão: Sim
- Tamanho: 16px
- Cor do texto: #ffffff
- Cor de fundo: #1d4eff

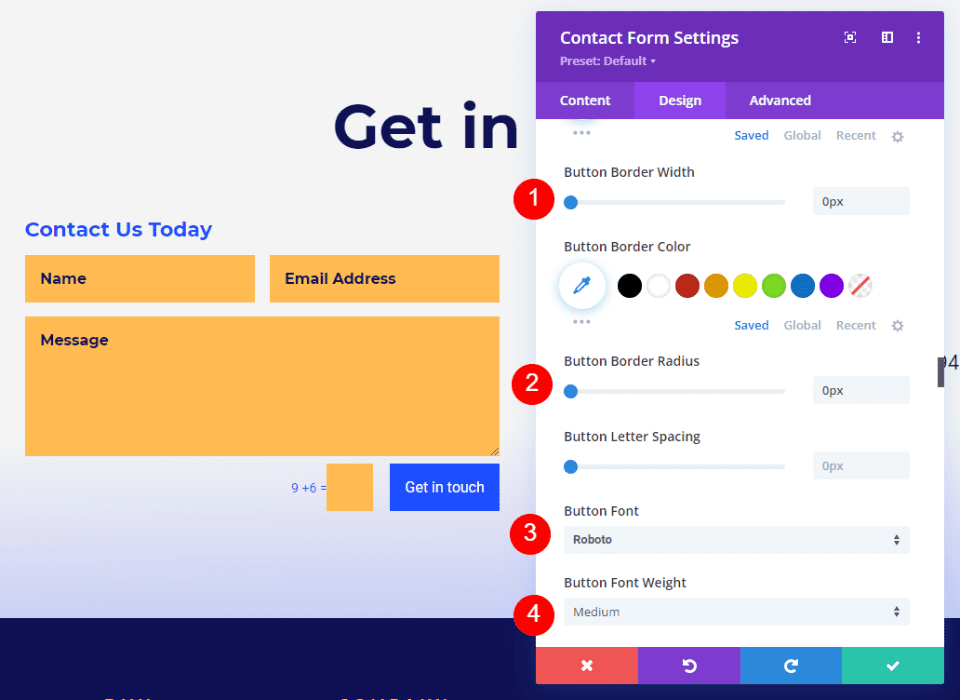
Coloque a largura da borda e o raio da borda em 0px. Altere a fonte para Roboto e o tamanho para Médio.
- Raio da borda: 0px
- Largura da borda: 0px
- Fonte: Robô
- Peso: Médio

Em seguida, vá para a parte inferior e clique em Preenchimento de botão e faça as seguintes alterações.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

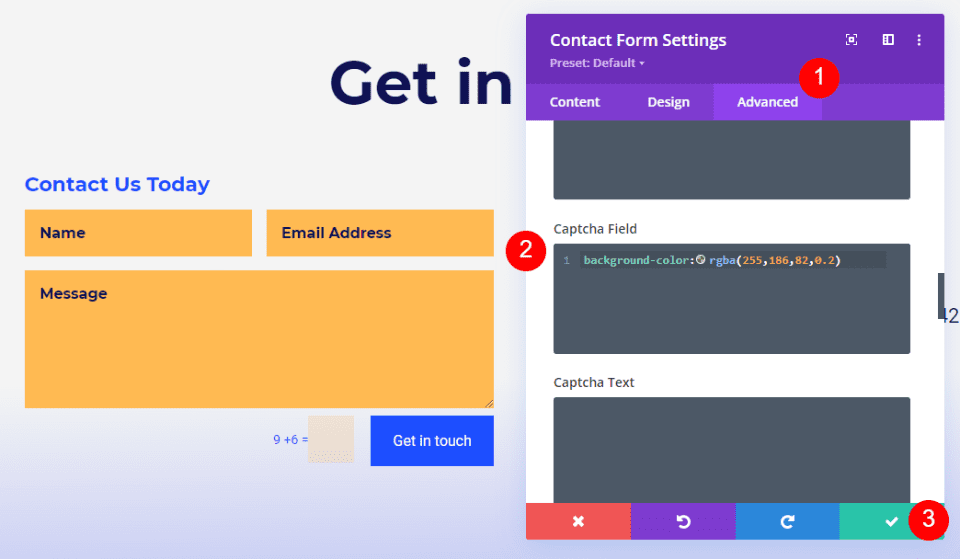
Plano de fundo do Captcha
Por fim, clique em "Avançado" e role para baixo até ver o "Campo Captcha". Digite o CSS no campo abaixo. Isso torna o plano de fundo uma cor diferente do resto do formulário, para que os usuários saibam que é diferente. Agora, feche o módulo e salve as alterações feitas.
Insira o seguinte código no CSS do campo Captcha.
background-color:rgba(255,186,82,0.2)
E pronto!
Dessa forma, você pode criar rodapés incríveis com formulários de contato.
Empacotando
Então, é assim que você coloca um formulário de contato no rodapé do seu site Divi . O módulo de formulário de contato Divi é fácil de adicionar a qualquer layout de rodapé Divi e fácil de estilizar para combinar com qualquer layout Divi. Seguindo algumas regras de design, você pode aproveitar ao máximo o espaço no rodapé.





