Um divisor é mais do que apenas uma linha que separa dois elementos, ele também pode tornar seu site mais visualmente atraente e interessante. Felizmente, a única maneira de simplesmente adicionar um divisor horizontal e vertical é através do uso de Elementor . Se você deseja um divisor horizontal, não precisa de um tutorial. Você pode simplesmente arrastar e soltar um widget divisor do painel de widgets para a área de tela e pronto! Um divisor horizontal aparece. Quando se trata de adicionar um separador vertical, porém, as coisas ficam um pouco mais complicadas.

Neste tutorial, mostraremos como adicionar um divisor vertical ao Elementor sem usar um complemento.
Adicionando um divisor vertical
Este tutorial requer que o Elementor Pro seja concluído. Adicionar um divisor horizontal é simples com o widget divisor. Para criar um divisor vertical, você precisará da ferramenta Custom CSS, exclusiva do Elementor Pro. Acho que podemos começar agora!
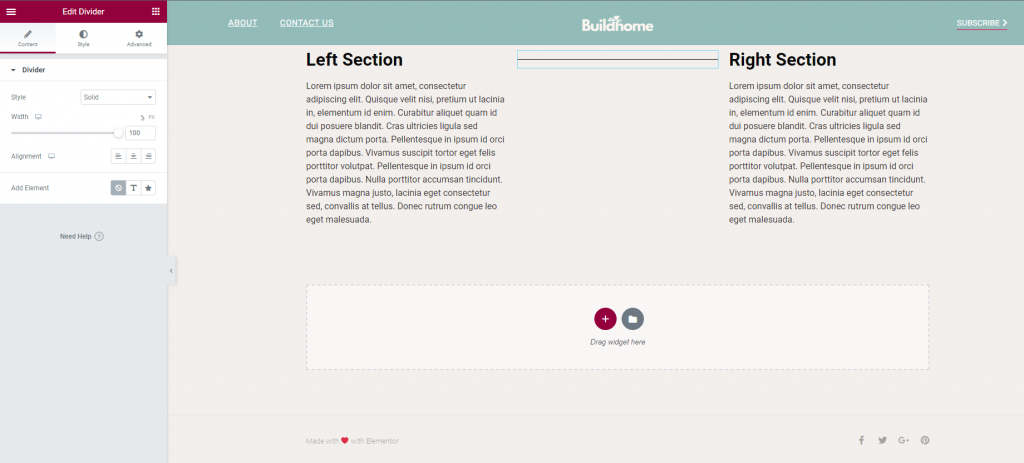
Abra o editor Elementor. Adicione três colunas a uma nova seção. Clique em “Edit Section”, depois em “Vertical Align” e defina-o como “Middle”. O próximo passo é colocar os widgets na tela. Na primeira coluna está o Editor de Texto, na segunda coluna está o Divisor e na terceira coluna está o Editor de Texto novamente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Este é o divisor com o qual trabalharemos. No entanto, como você pode ver, ainda é horizontal.
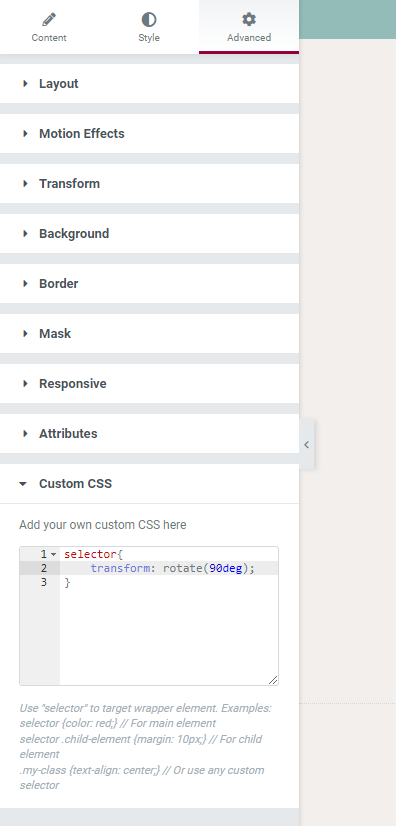
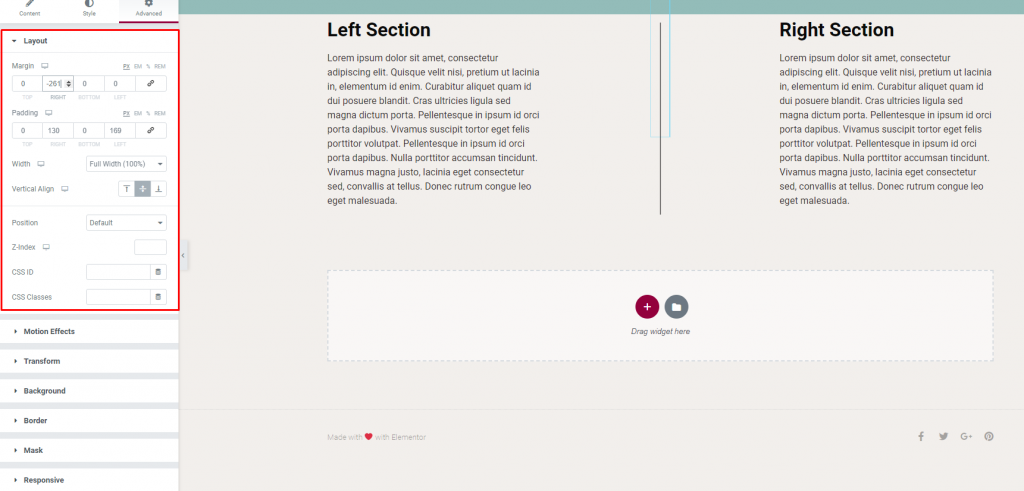
Para mais personalização, selecione CSS personalizado no menu suspenso Avançado na página de configurações do widget Divisor. Copie e cole o código CSS abaixo no campo.
selector{
transform: rotate(90deg);
}
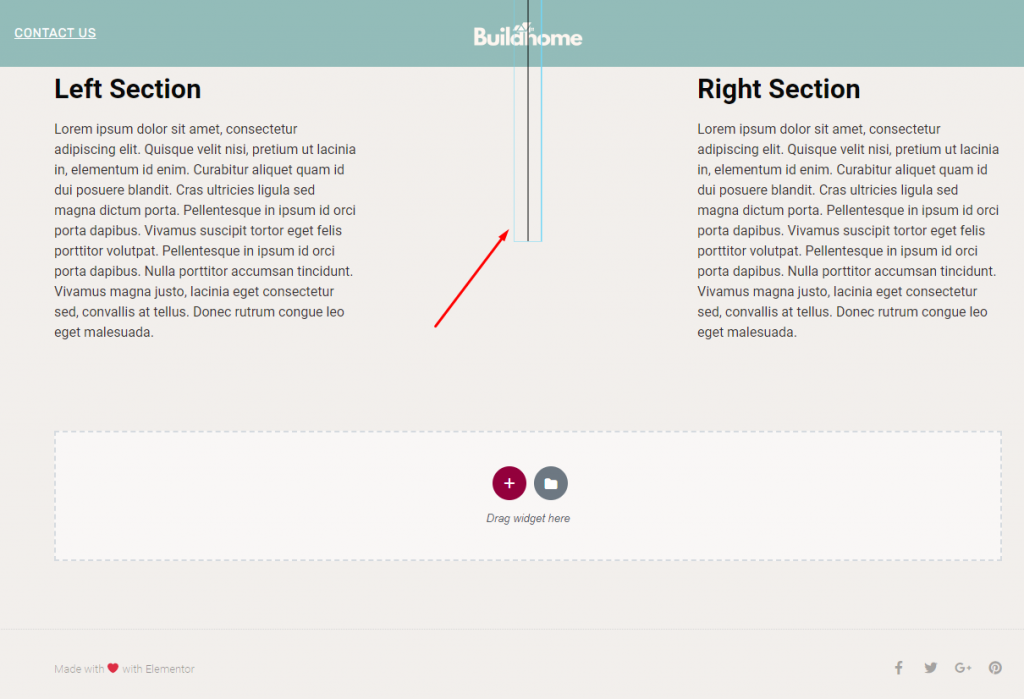
Desta forma, você notará uma mudança na posição do divisor.

Verticalmente, seu divisor está agora no lugar. Em seguida, você poderá brincar com o divisor vertical. Para alterar o estilo, largura, cor, peso e outros parâmetros do divisor, use as guias Conteúdo e Estilo. Se preferir, você pode alterar as larguras das colunas.

Com alguns ajustes simples, o divisor é colocado perfeitamente no meio.
Veredicto Final
Com o Elementor , você pode adicionar facilmente um divisor vertical. Este artigo mostra a maneira mais fácil de adicionar um divisor vertical sem a ajuda de nenhum complemento. Se você não possui o Elementor Pro , é altamente recomendável usar a versão Pro porque a oportunidade de design com isso é enorme.




