Adicionar um cabeçalho aderente ao seu site geralmente é uma aposta segura para telas maiores (desktops) porque há mais área do que em um celular ou tablet. Adicionar um cabeçalho fixo em dispositivos móveis com janelas de exibição minúsculas (principalmente telefones) exige um pouco mais de habilidade. Você não quer que aquele cabeçalho pegajoso ocupe muito da janela de visualização. Quer dizer, não adianta melhorar a experiência de navegação com um cabeçalho fixo se você não consegue ver as páginas que visita. Como resultado, às vezes é mais fácil instalar um cabeçalho aderente criado especificamente para dispositivos móveis.

Este tutorial irá ensiná-lo a instalar um cabeçalho adesivo personalizado para dispositivos móveis usando Divi . Usando os recursos integrados do Divi (incluindo as opções de posição aderente), mostraremos como exibir um cabeçalho aderente totalmente personalizado que incorpora esses elementos importantes (como um logotipo, um botão e um símbolo de menu) sem tirar muito espaço.
Vamos começar!
Antevisão do Design
Veja como nosso design ficará no celular.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraImportação de modelo
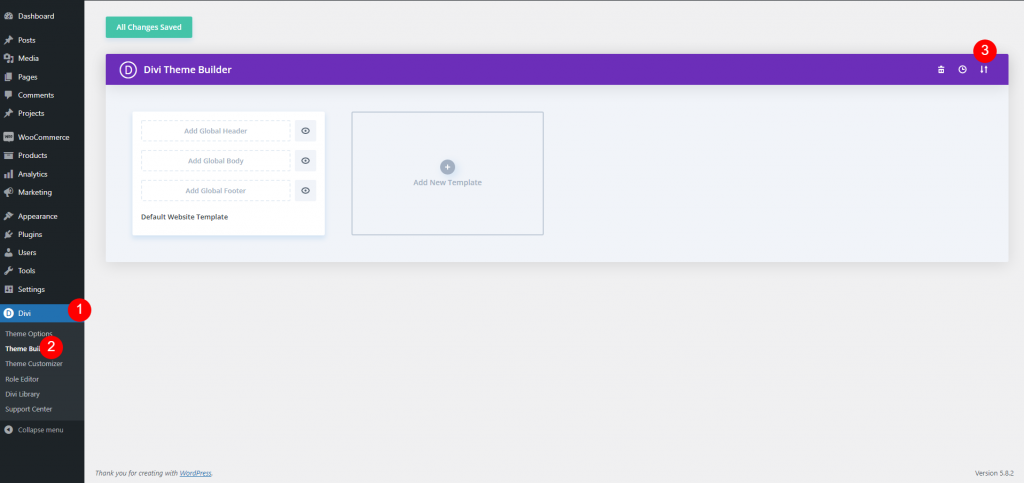
Para ter este design em seu site, clique aqui para baixar o arquivo. Vá para o seu painel e navegue até Divi 
Agora clique no botão de portabilidade e uma janela pop-up será exibida. Vá para a guia de importação e carregue o arquivo.

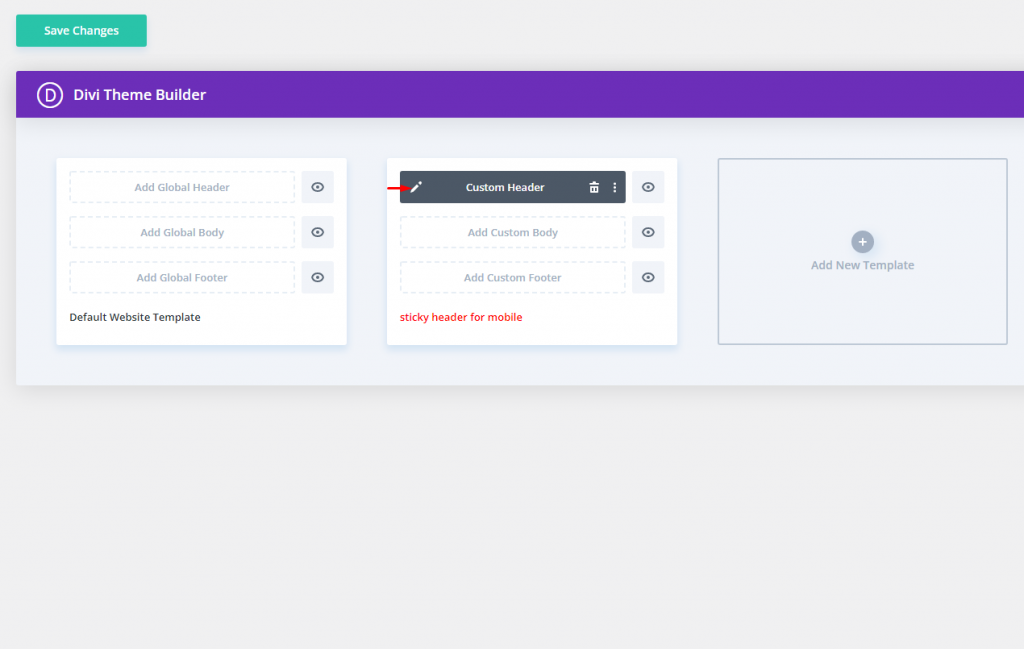
Então será algo parecido com isto.

Otimizando o elemento do cabeçalho superior no celular
Este layout de cabeçalho é dividido em duas partes. A área superior inclui um logotipo, uma frase de chamariz e um botão. A parte inferior já possui um local fixo e contém o menu.
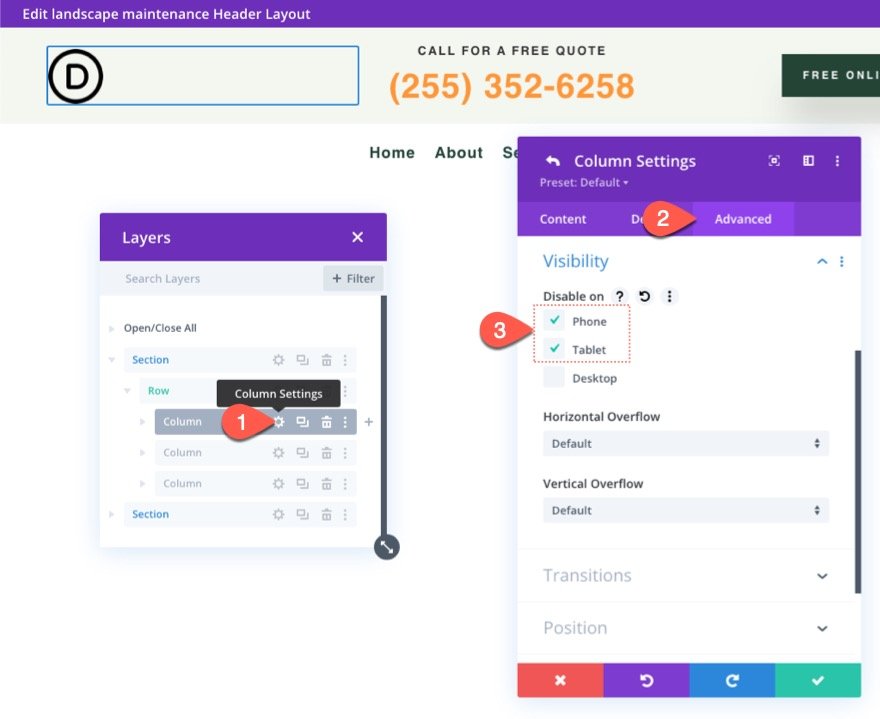
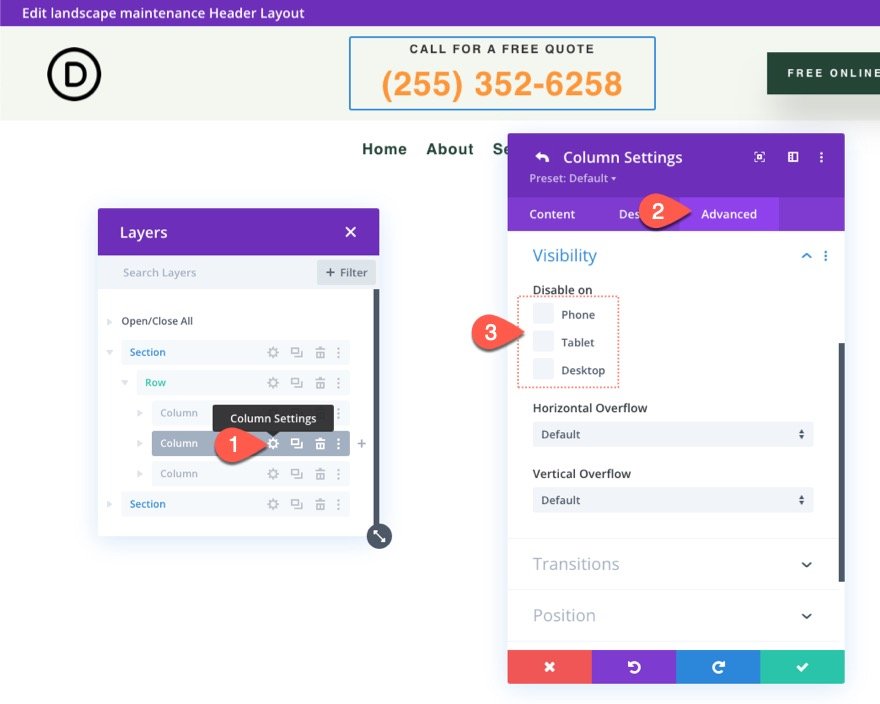
Precisamos ocultar o logotipo na área superior em tablets e telefones porque adicionamos um logotipo a um novo menu fixo no celular. Para fazer isso, vá para as configurações da coluna 1 na linha da seção superior e, na guia avançado, selecione desativar em Telefone e Tablet. No celular, isso ocultará toda a coluna e o logotipo que ela contém.

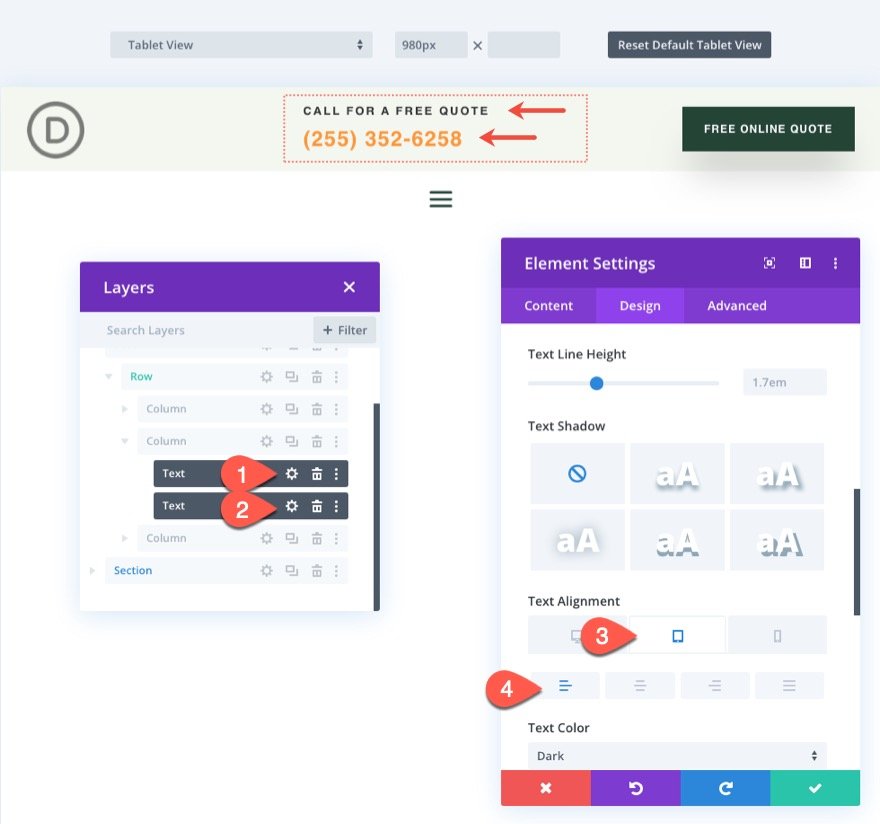
Em seguida, na mesma linha, verifique as configurações da coluna 2 e certifique-se de que nenhum dispositivo esteja desabilitado. Como nosso logotipo será desativado no celular, temos espaço para esta frase de chamariz.

Modifique a orientação do texto para os dois módulos de texto que formam o apelo à ação na coluna 2 da seguinte forma para fins estéticos:
- Alinhamento de texto (tablet e telefone): esquerda

Seção aderente para celular
Os dispositivos móveis devem reduzir a altura do cabeçalho aderente o máximo possível para que não ocupe muito da janela de visualização durante a rolagem. Como resultado, não deixaremos a área superior do cabeçalho pegajosa. Em vez disso, adicionaremos uma nova parte adesiva que aparecerá apenas no celular. Dessa maneira, podemos incorporar componentes específicos para dispositivos móveis sem ocupar muito espaço vertical no estado pegajoso.
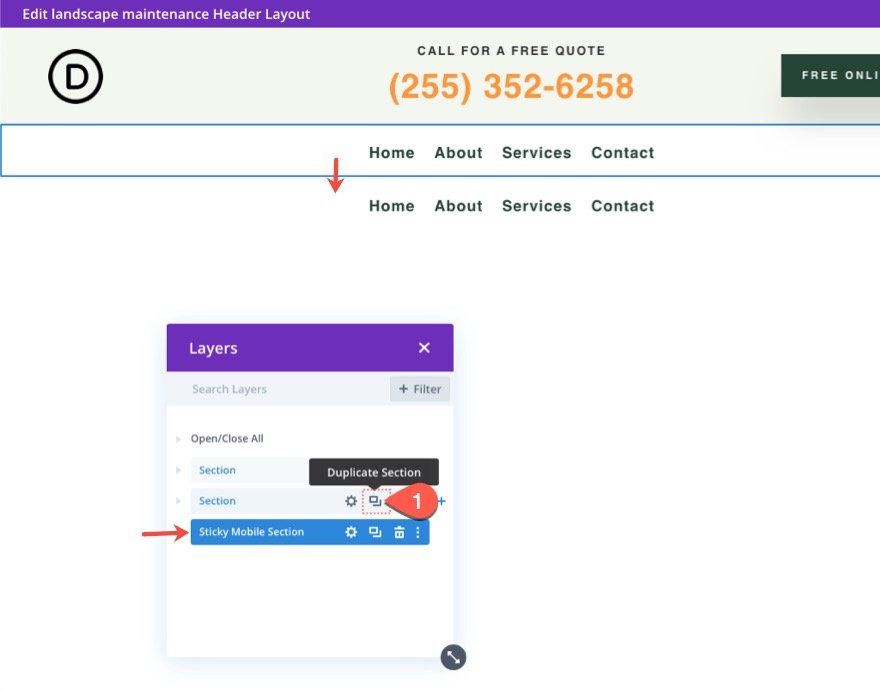
Duplique a seção inferior antiga que contém o menu para criar a nova seção de cabeçalho fixa. Você pode, opcionalmente, rotular a nova seção como "Seção móvel fixa" para torná-la mais fácil de localizar mais tarde.

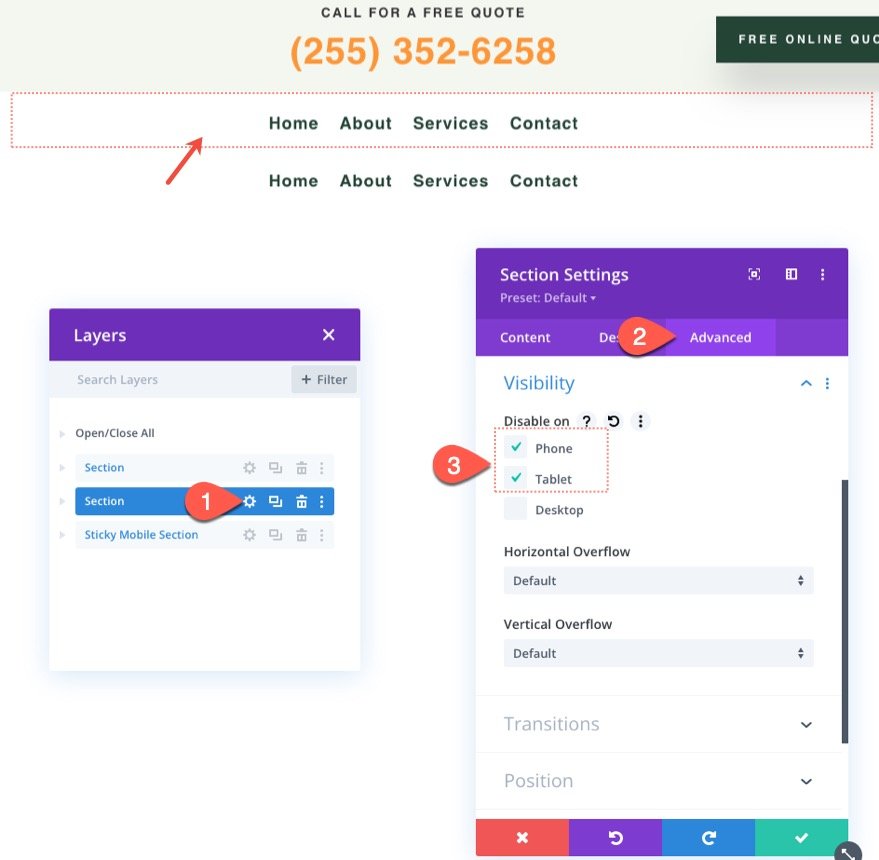
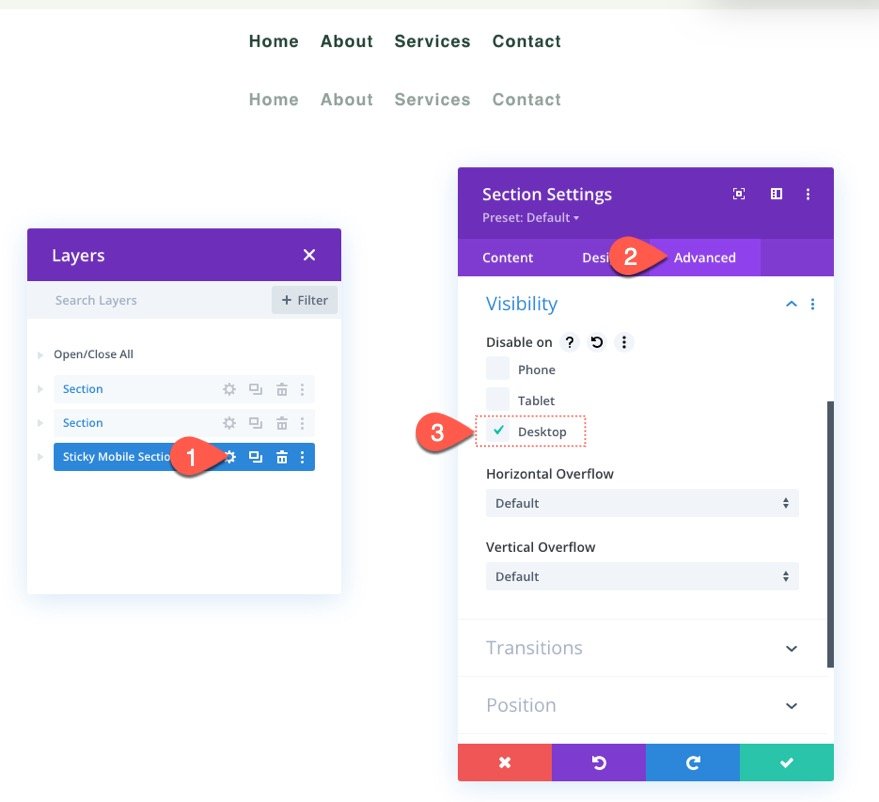
Como incluiremos um menu em nossa área adesiva móvel, visite as configurações da parte adesiva existente e selecione Desativar no telefone e no tablet.

Abra as configurações da nova coluna fixa móvel e selecione Ocultar na área de trabalho.

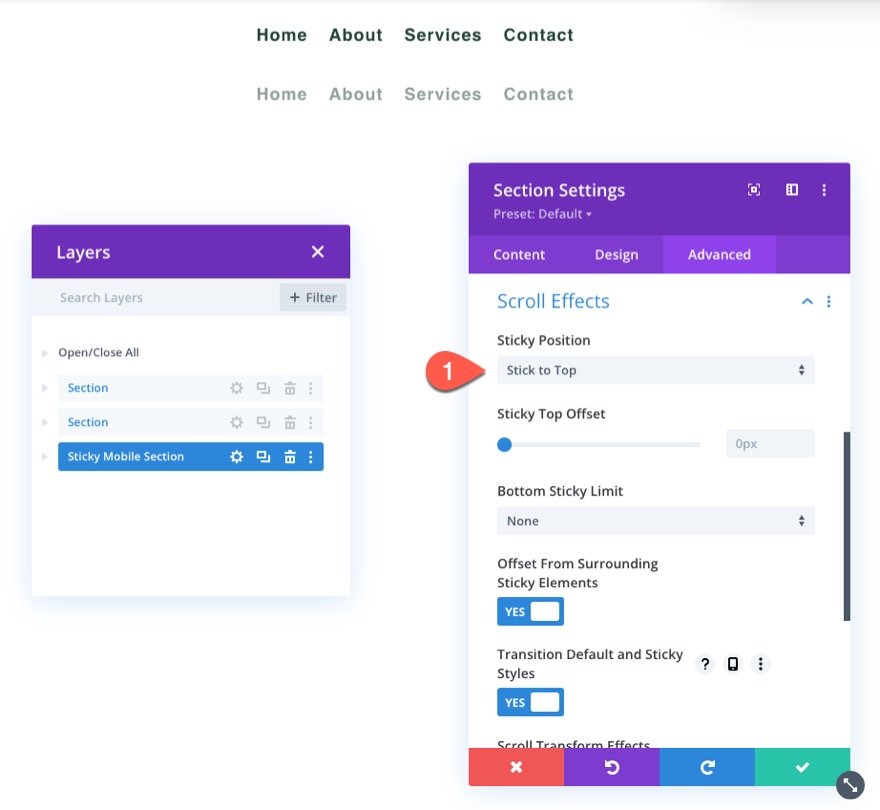
Atribua um local fixo para a nova seção fixa móvel da seguinte maneira:
- Posição pegajosa: grudar no topo

Atualizar o tamanho da linha
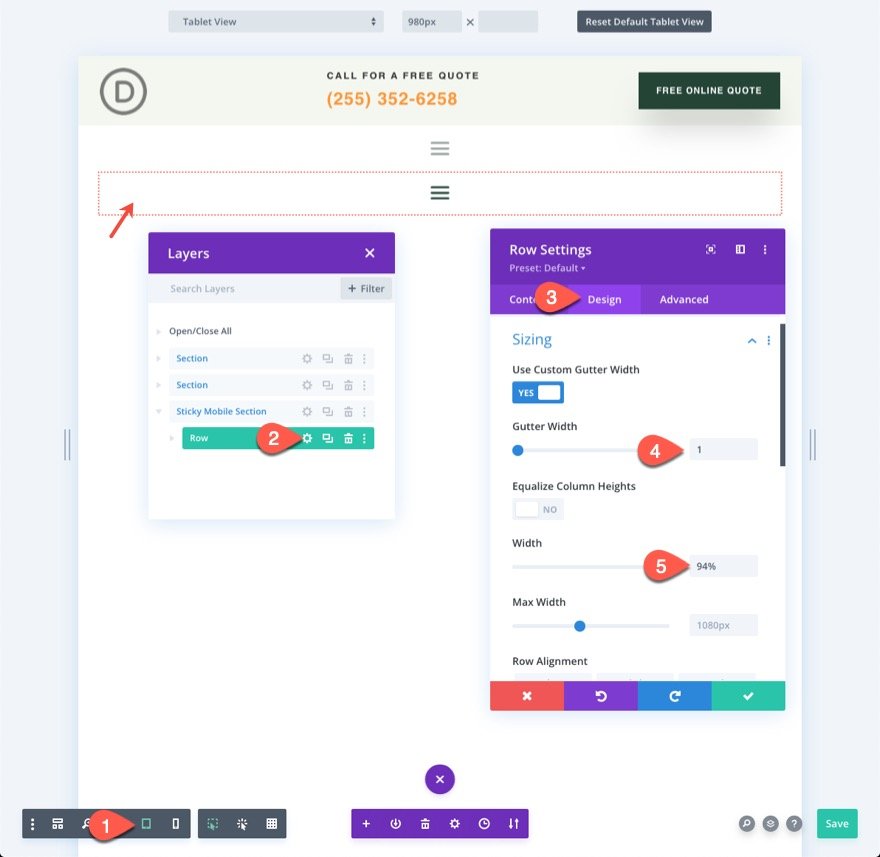
É uma boa ideia começar a editar na visualização do tablet neste estágio para ter um conceito melhor de como o design ficará no celular. Para fazer isso, vá para o menu de configurações na parte inferior do construtor e selecione o ícone do tablet.
Em seguida, abra as configurações de linha e faça as seguintes alterações nas opções de dimensionamento:
- Largura da calha: 1
- Largura: 94%
Isso nos dará espaço adicional no celular.

Logotipo e layout do menu
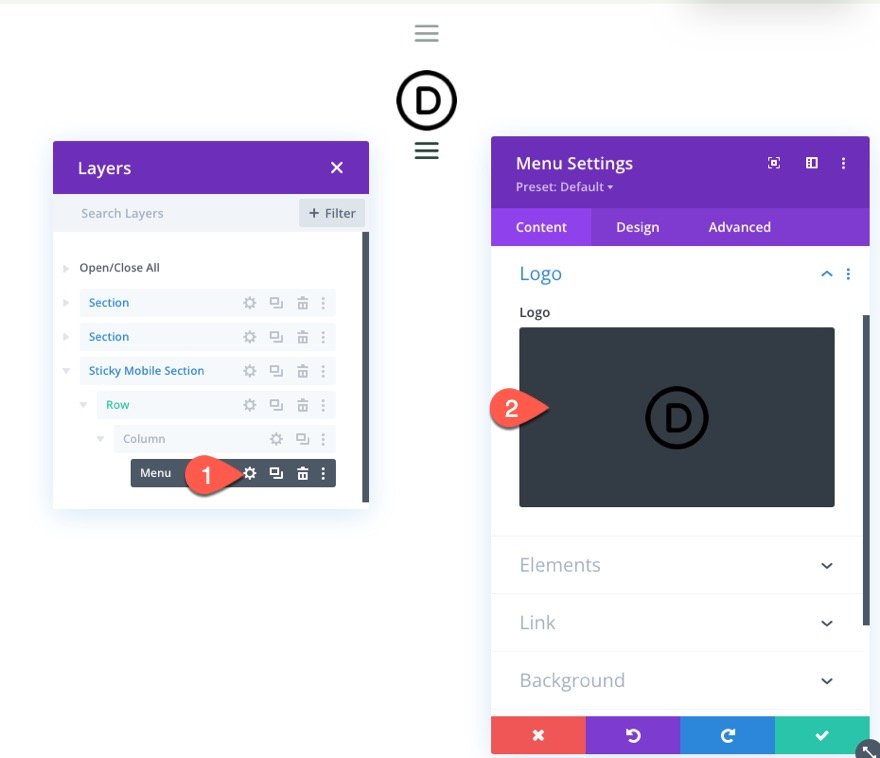
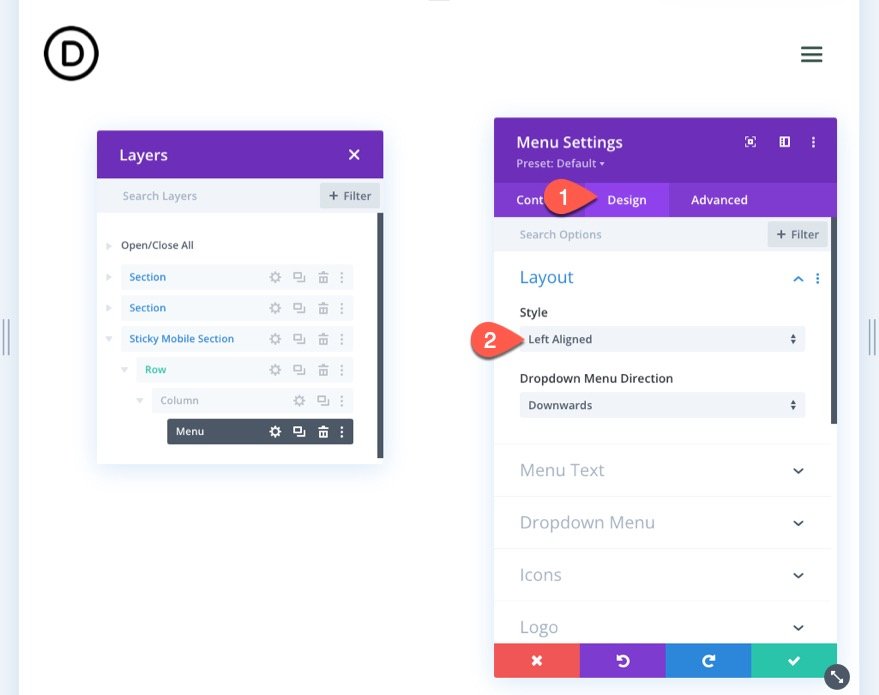
Em seguida, nas configurações do menu, adicione um logotipo ao menu.

Atualize o estilo do layout na guia de design:
- Estilo: alinhado à esquerda

Adicionando Estilo Sticky State a Elementos Sticky
Agora que as partes do cabeçalho aderente móvel estão no lugar, podemos começar a otimizar o estilo dos elementos no estado aderente.
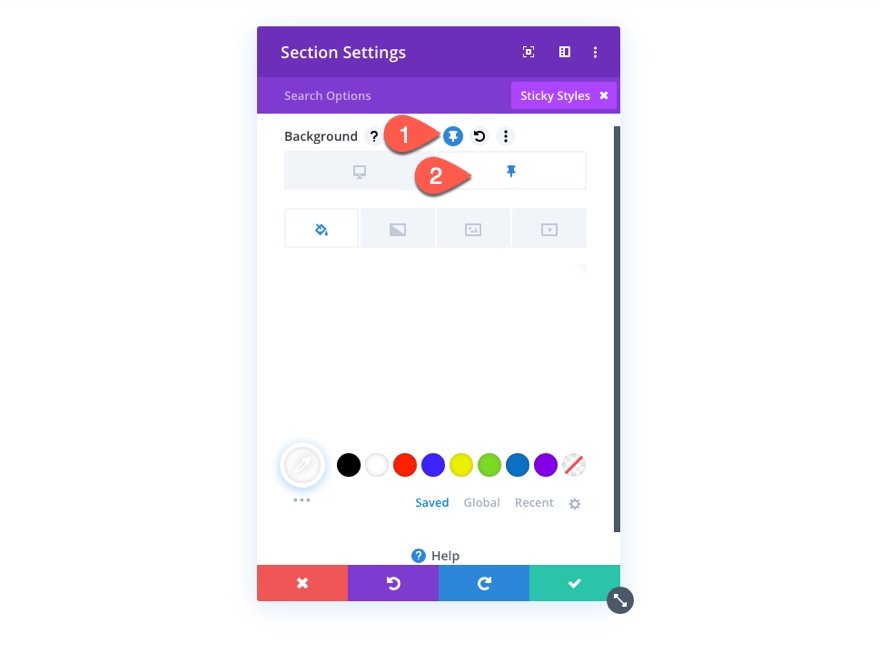
Como a seção tem uma posição fixa, você pode alternar as opções de posição fixa ao projetar a seção ou qualquer elemento filho dentro dela. Ao passar o mouse sobre uma opção de estilo, você pode alternar o estilo da posição fixa clicando no ícone de tachinha.

Cor de fundo
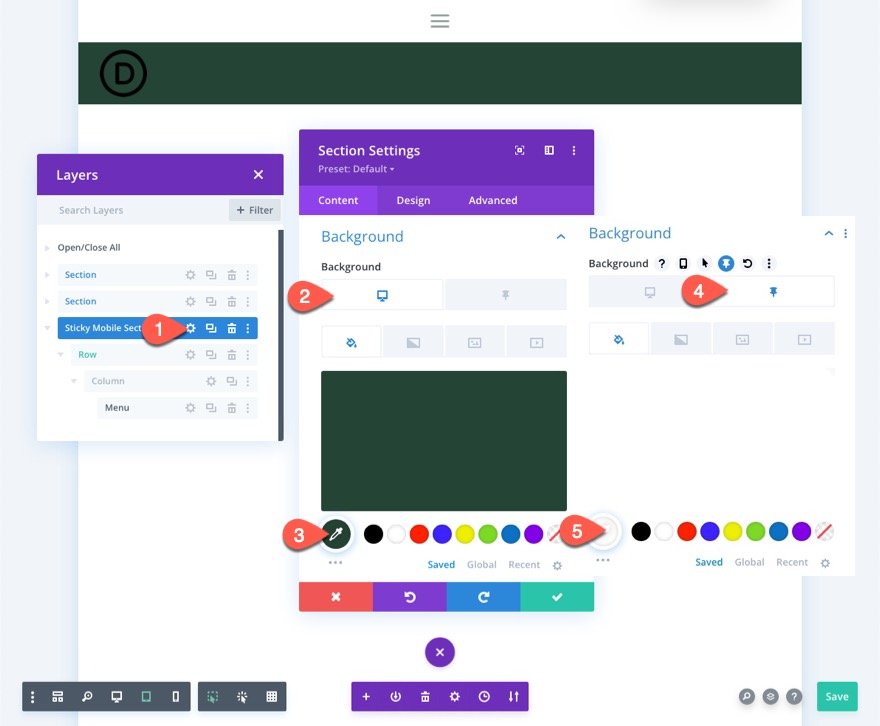
Agora adicione a cor de fundo à seção adesiva.
- Cor de fundo (desktop): # 244435
- Cor de fundo (aderente): #fff

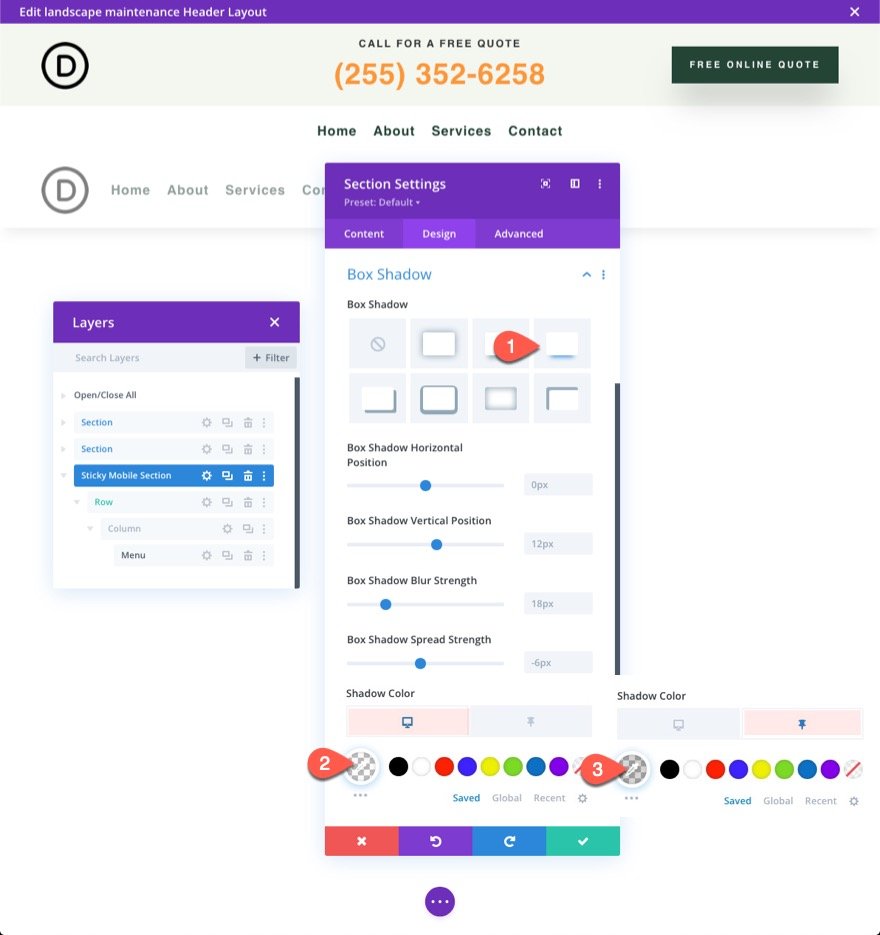
Sombra da caixa
Na guia de design, adicione uma sombra de caixa no estado aderente da seguinte maneira:
- Sombra da caixa: veja a imagem
- Cor da sombra (desktop): transparente
- Cor da sombra (pegajosa): rgba (0,0,0,0.1)

Logotipo e ícones fixos
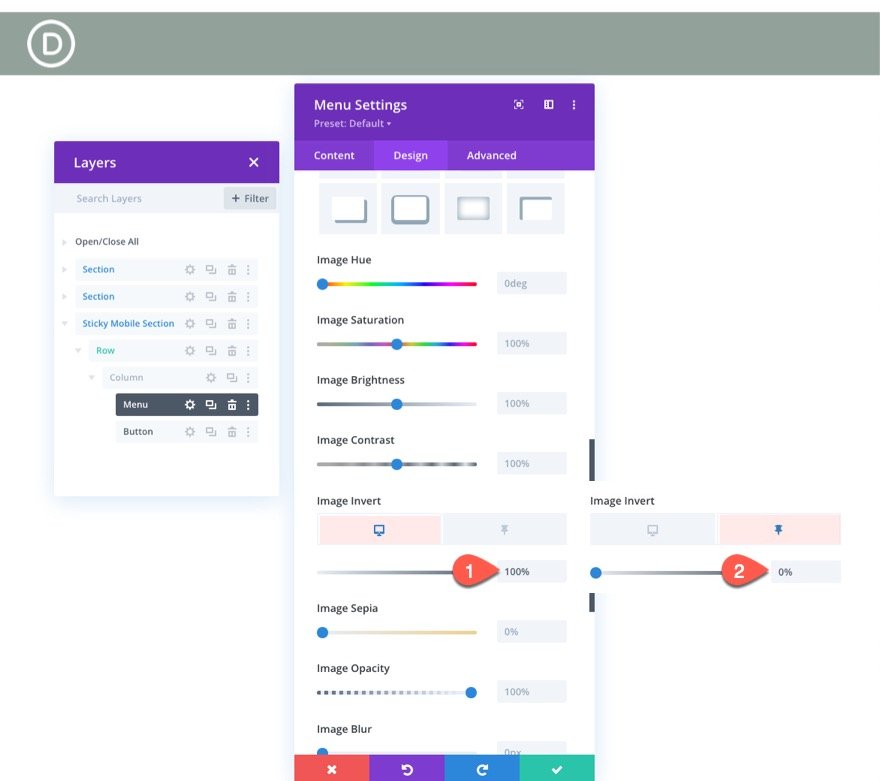
Em seguida, atualize a imagem do logotipo com um filtro que inverte o logotipo escuro por padrão em uma imagem de logotipo claro e, em seguida, inverte-o de volta para um logotipo escuro no estado aderente. Atualize o seguinte nas opções de logotipo:
- Inverter imagem (desktop): 0%
- Inverter imagem (aderente): 100%

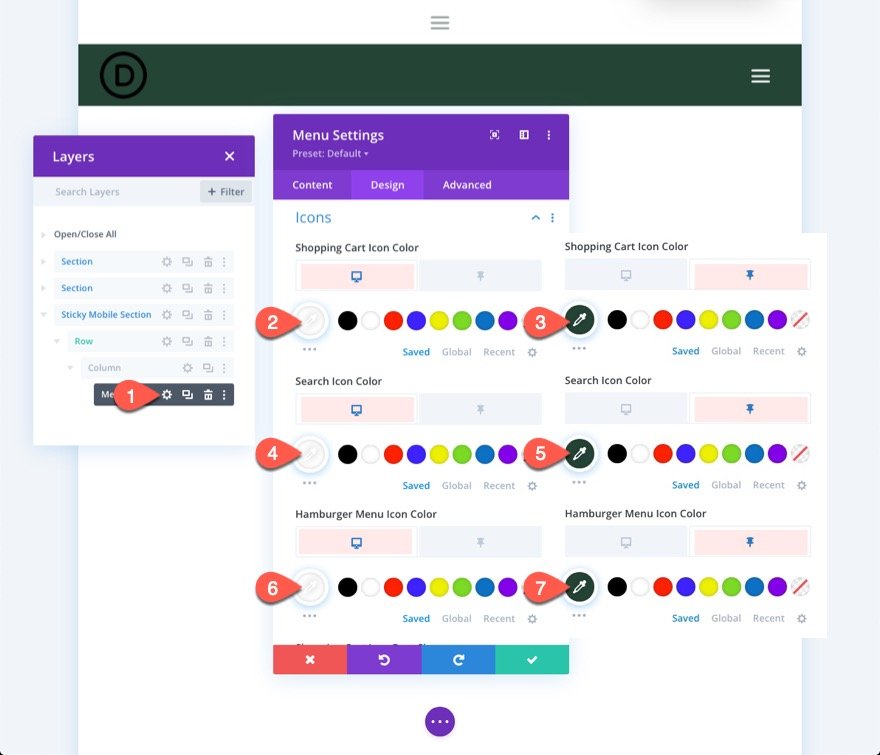
Também precisamos alterar a cor dos ícones da seguinte maneira:
- Cor do ícone do carrinho de compras (desktop): #fff
- Cor do ícone do carrinho de compras (adesivo): # 244435
- Cor do ícone de pesquisa (desktop): #fff
- Cor do ícone de pesquisa (aderente): # 244435
- Cor do ícone do menu Hamburger (desktop): #fff
- Cor do ícone do menu de hambúrguer (pegajoso): # 244435

Botão de cabeçalho fixo
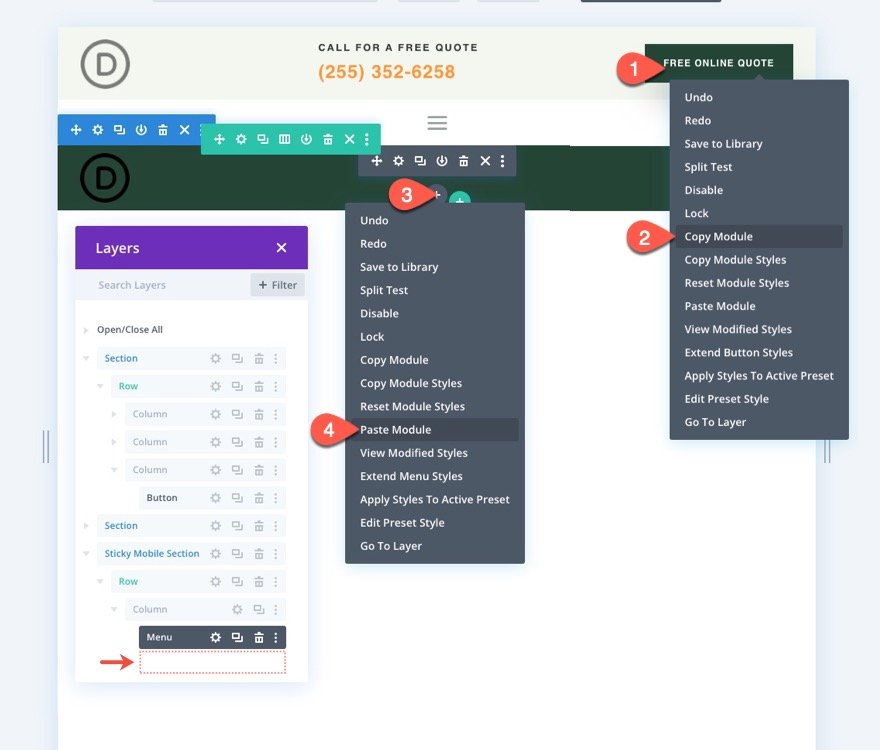
Atualmente, o botão na parte superior do cabeçalho não aparece no cabeçalho fixo no celular. No entanto, podemos duplicar o botão e colocá-lo na nova área de aderência do celular, aparecendo exclusivamente no modo de aderência.
Duplique o existente na coluna 3 da linha da seção superior para adicionar o botão. Em seguida, cole o módulo de botão abaixo do menu na seção de aderência móvel.

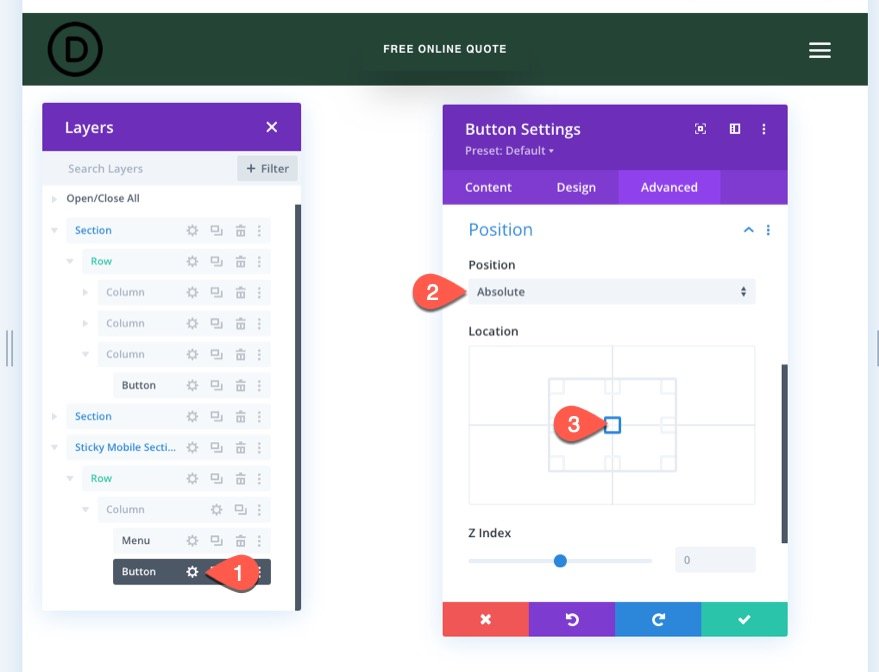
Para reposicionar o botão acima do menu, visite as configurações do botão e edite as opções de posição da seguinte forma:
- Posição: Absoluta
- Localização: Centro

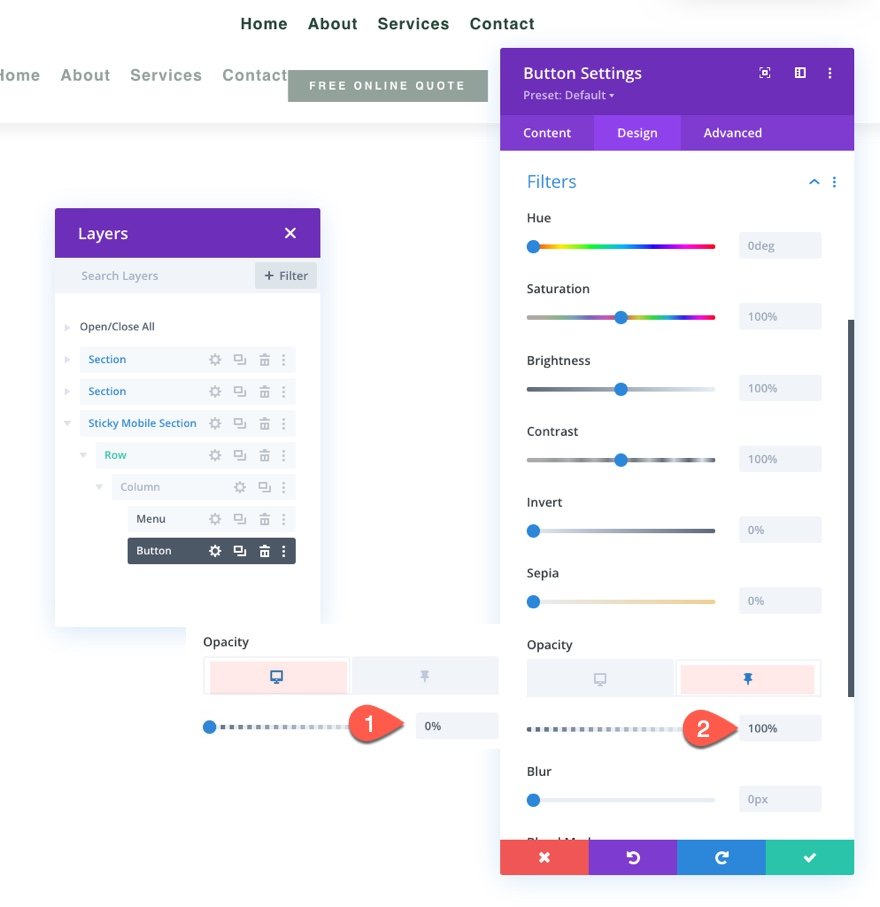
Na guia Design, altere as configurações de opacidade
- Opacidade (desktop): 0%
- Opacidade (aderente): 100%

E nós terminamos.
Antevisão Final
Salve o layout, atribua o modelo a uma página em seu website e salve as modificações no criador de temas para ver o efeito. Em seguida, navegue até a página para a qual o modelo foi definido.
Aqui está o resultado.
Empacotando
Divi permite que você pense primeiro no dispositivo móvel quando se trata de cabeçalhos fixos. Recentemente, demonstramos como é simples usar os recursos integrados do Divi para construir um cabeçalho fixo para dispositivos móveis. Depois de desbloquear todo o potencial das opções adesivas do Divi , você pode ser bastante criativo na forma como faz a transição do conteúdo do cabeçalho aderente. Por exemplo, você pode usar um filtro para inverter o logotipo de claro para escuro, adicionar um botão ou alterar a cor de fundo completa do cabeçalho. Claro, isso é apenas o começo. Você está convidado a experimentar mais ajustes para atender aos requisitos de seu projeto futuro!





