Você já se deparou com uma página extremamente extensa e precisou retornar ao top? A rolagem pode ser irritante, especialmente em dispositivos móveis, mas você pode mitigar isso usando o Elementor no WordPress para adicionar um botão "Voltar ao topo".

Os botões geralmente são um grande componente dos sites do WordPress, e o Elementor torna muito simples criá-los. As pessoas frequentemente querem ver que podem retornar ao topo de uma página sem precisar rolar. O botão de volta ao topo do Elementor funciona muito bem aqui.
Neste tutorial, ensinaremos como adicionar um botão de retorno ao topo do Elementor ao seu construtor de páginas do Elementor em três etapas fáceis.
Importância de ter o botão "Voltar ao topo"
Você pode estar se perguntando que tipo de site precisa de um botão "Voltar ao topo". E a resposta é um site de página única.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOs sites que contêm apenas todas as informações de uma página específica são chamados de sites de uma página. Eu sei que é óbvio, mas há uma grande falha neste design. As páginas ficam muito longas. Isso pode ser agravante para os visitantes que desejam retornar ao topo rapidamente.
Na verdade, para voltar ao início, alguns usuários podem simplesmente fechar o navegador e digitar a URL. Isso se eles optarem por voltar.
A maioria das páginas do site não é longa o suficiente para merecer essa opção. No entanto, existem exceções, por isso realmente depende do conteúdo do seu site.
Lembre-se de que este botão no WordPress não é apenas para páginas; também funciona para artigos. Também devemos considerar incluir um índice para entradas realmente longas para ajudar os leitores a descobrir rapidamente o que estão procurando.
Dependendo do contexto, artigos com mais de 2.000 palavras ou conteúdo de formato longo podem exigir um botão de voltar ao topo. É uma abordagem simples para permitir que os visitantes retornem ao topo da postagem se houver algum link ou outra call-to-action que eles desejem usar.
Adicionando o botão "Voltar ao topo"
Criar um botão de retorno ao topo é uma operação simples que pode ser concluída rapidamente se você seguir as etapas abaixo. Apenas tenha em mente que as classes CSS requerem o Elementor Pro .
Botão Adicionar
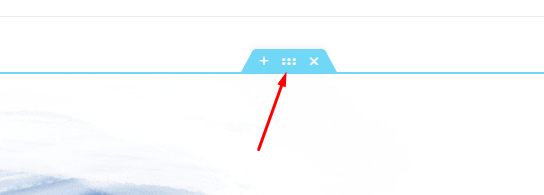
O Elementor pode ser usado para editar a página onde você deseja adicionar o botão "voltar ao topo". Para entrar no modo de edição, clique na alça da seção na seção superior.

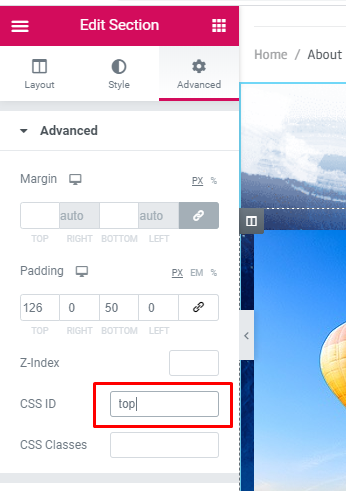
Adicione um ID de CSS digitando-o no campo ID de CSS na guia Avançado no painel esquerdo.

Adicione um widget de botão à sua página ou qualquer outro widget que permita adicionar um link, como Texto, Ícone ou até mesmo uma imagem. Você pode colocá-lo onde quiser.
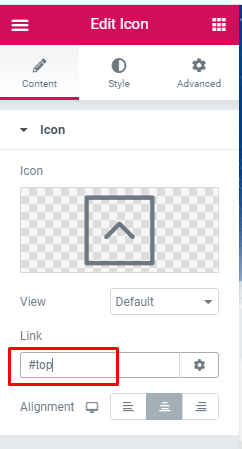
No campo Link, forneça o ID CSS para a área na parte superior da página que você acabou de fornecer. Para começar, adicione o prefixo "#".

Agora clique no botão e pronto!
Posicionamento do botão
Definir a posição do botão é obviamente necessário antes de fazer qualquer alteração na sua página. O botão geralmente está localizado no canto inferior direito da tela.
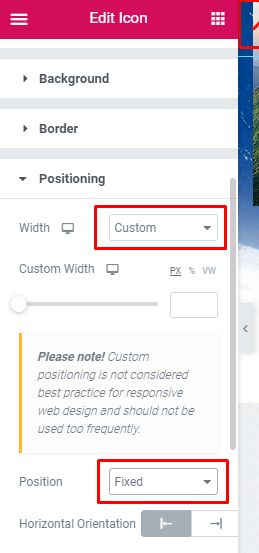
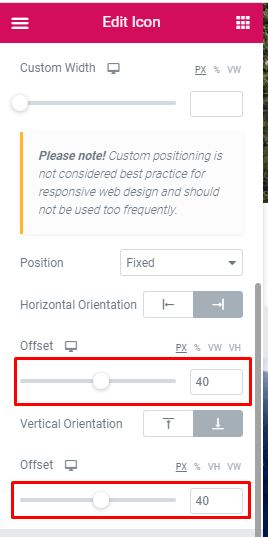
Abra a guia Avançado no painel esquerdo e selecione a opção Posicionamento para o widget Botão. Defina a Largura como Personalizada e a Posição como Estável. " Você poderá mover seu botão como quiser dessa maneira.

Coloque o botão no local desejado arrastando-o para lá (canto inferior direito, por exemplo).
Você também pode ajustar o local ajustando os deslocamentos horizontal e vertical. Isso é tudo o que há para isso.

Se você quiser alterar a aparência do seu botão, clique na página Estilo. Lembre-se de salvar seu trabalho e publicá-lo quando terminar.
Ocultar ou Mostrar “CBotão Voltar ao Topo”
É um pouco diferente quando se trata da funcionalidade ocultar ou mostrar. O botão de voltar ao topo na parte inferior da página pode ser facilmente arrastado para o topo da página se você estiver acompanhando a versão gratuita do plug-in.
Quando eles chegarem ao fundo, eles podem simplesmente clicar nele e ele desaparecerá de sua visão.
No entanto, se você tiver o Elementor Pro instalado e em execução, poderá "colar" facilmente o botão na parte inferior da página. Usar o "efeito de rolagem pegajosa", que está disponível apenas na versão pro, é a única solução.
Como o botão pode ser acessado de qualquer lugar no post ou na página, a opção adesiva é mais flexível.
Empacotando
Com o Elementor , é fácil criar belas páginas para o seu site WordPress. Mesmo que você tenha acesso apenas à versão gratuita, você pode fazer muito com ela. As ações que você precisa fazer na versão gratuita podem ser diferentes daquelas que você precisa fazer se estiver usando a versão pro , portanto, lembre-se disso.
A versão gratuita pode ser suficiente para seus propósitos, dependendo do que você precisa. A edição Pro, por outro lado, definitivamente vale o dinheiro extra em muitas situações.
Independentemente disso, espero que este tutorial tenha mostrado como é simples adicionar um botão back-to-top no Elementor . Com alguns cliques rápidos aqui e ali, você pode tornar mais fácil para as pessoas rolarem de volta para o topo de qualquer página ou postagem em seu site.





