A versão pro mais recente do Elementor inclui três novos recursos. Um deles é o widget Botão do PayPal, que permite adicionar um botão do PayPal a uma página sem precisar instalar um plug-in adicional do WordPress. Se você usa o Elementor com frequência para desenvolver páginas de destino para suas campanhas, esse widget será útil. Agora você pode incluir um botão do PayPal em suas páginas de destino para receber doações ou pagamentos.

O PayPal é o provedor de pagamento mais usado, com empresas de comércio eletrônico em todo o mundo usando-o. Sem a necessidade de baixar outro plugin do WordPress, adicionar um botão do PayPal ao seu site coloca o Elementor à frente da concorrência.
Adicionar um botão do Paypal no Elementor
Em primeiro lugar, verifique se você atualizou para a edição pro do Elementor, se ainda não o fez, pois o widget do botão do PayPal só pode ser acessado na versão premium. Se você já usou o Elementor Pro, deve atualizar para a versão 3.2 para utilizar o widget de botão do PayPal. O widget aceita três tipos de transações - Checkout, Donation, & Subscription.
Um recurso interessante é a capacidade de configurar um URL de redirecionamento depois que seus visitantes concluírem o pagamento com sucesso. Isso permite que você venda coisas sem precisar instalar o WooCommerce ou outros plugins de comércio eletrônico.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara começar a adicionar um botão do PayPal no Elementor, primeiro, atualize a página à qual você deseja adicionar o botão do PayPal. O widget Botão do PayPal deve ser adicionado à área de tela no editor Elementor.

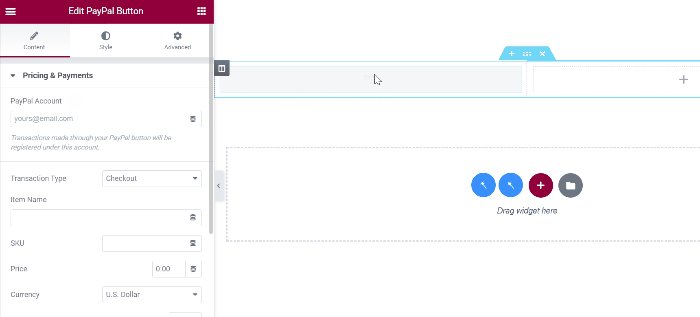
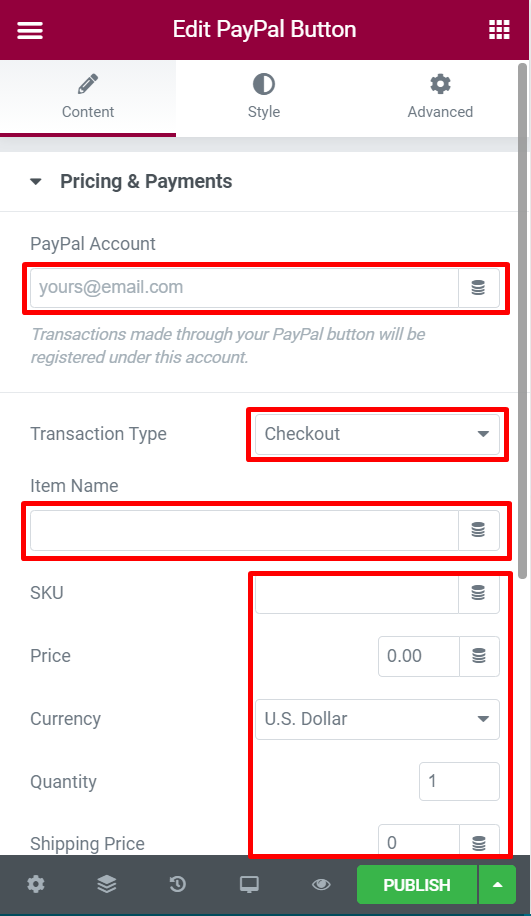
Depois de adicionar o widget, você pode fazer alterações no painel de configurações. Para começar, navegue até a seção Pricing & Payments da guia Content. Você pode inserir o endereço de e-mail da sua conta do PayPal na área Conta do PayPal. Selecione o tipo de transação que deseja aceitar no menu suspenso Tipo de transação. Você pode incluir o item que deseja vender no Nome do item (por exemplo, doação de caridade). Preencha os campos restantes conforme necessário (SKU, preço, moeda, quantidade, preço de envio e impostos).

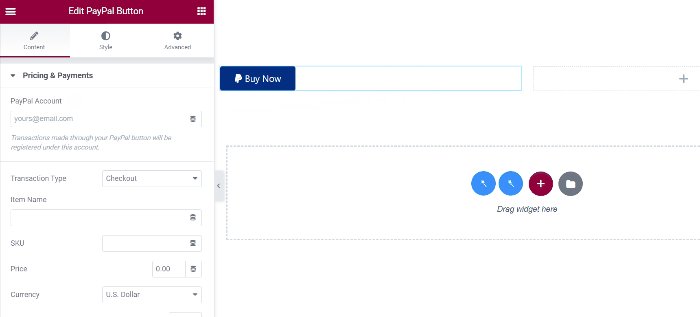
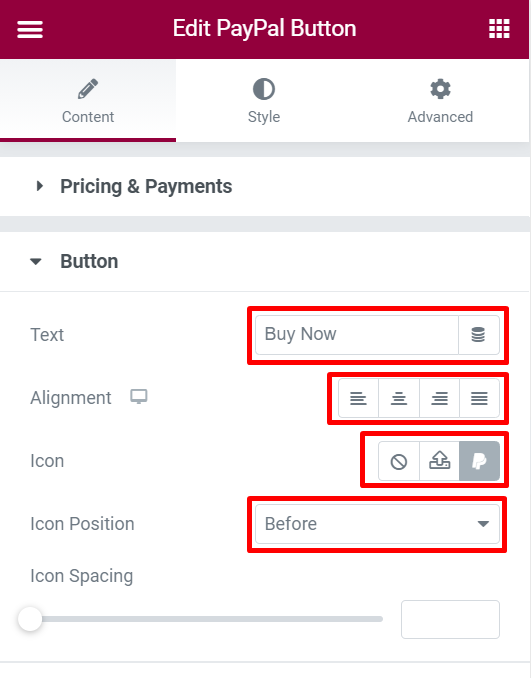
Depois de concluir as configurações apropriadas, abra o bloco Button para configurar os parâmetros básicos do botão. Você pode inserir o texto do botão no campo de texto, escolher o alinhamento na opção Alinhamento, o ícone (se desejar usar um ícone personalizado) e a posição do ícone na opção Posição do ícone.

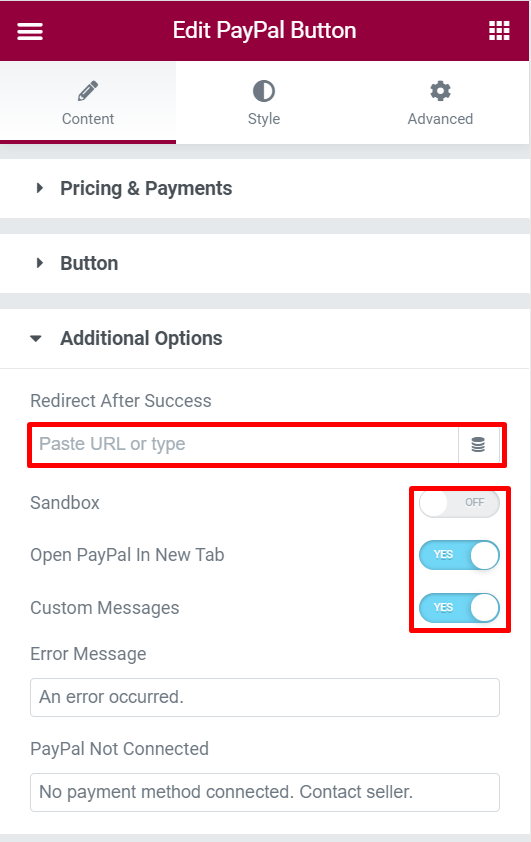
Depois disso, você pode acessar a seção Opções Adicionais. Você pode definir uma mensagem personalizada, habilitar o sandbox e adicionar um URL de redirecionamento deste bloco.

Estilo do botão do PayPal
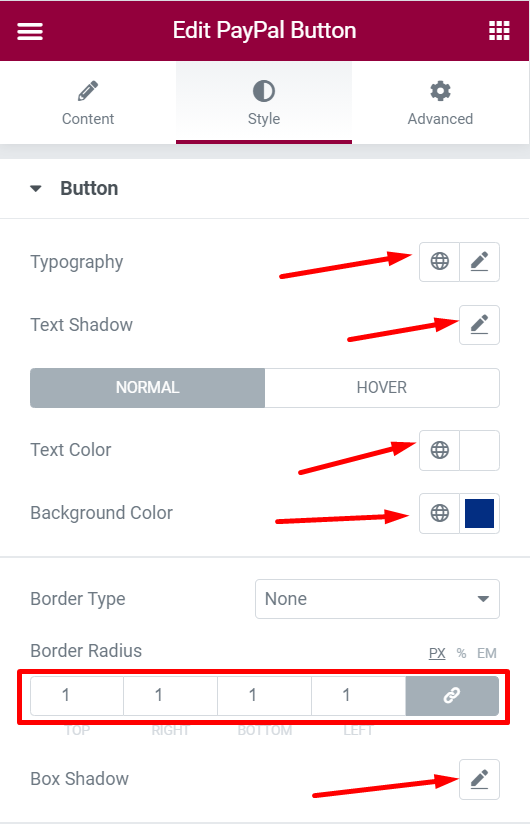
Depois de concluir as configurações apropriadas na guia Conteúdo, você pode ir para a guia Estilo para personalizar seu botão do PayPal. Você pode acessar dois blocos de configurações diferentes aqui-
Botão
Você pode usar este bloco para alterar a fonte (família da fonte, tamanho da fonte, estilo da fonte e assim por diante) do texto do botão, a cor do texto do botão, a cor do plano de fundo do botão, o raio da borda do botão e a sombra da caixa.

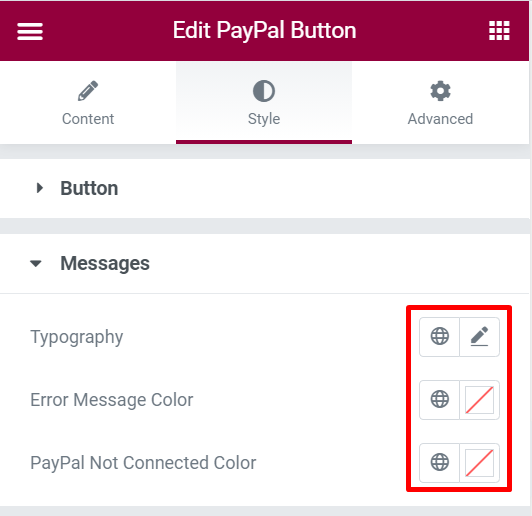
Mensagens
Você pode usar este bloco para personalizar o tipo de letra e a cor do texto das mensagens.

Quando terminar de editar, atualize ou publique a página.
Empacotando
O PayPal é um serviço de pagamento global que muitas empresas de comércio eletrônico usam. A decisão da Elementor de incluir o widget Botão do PayPal, que permite receber pagamentos do PayPal com mais facilidade, é fantástica. Se você desenvolve páginas de destino com frequência usando o Elementor, o widget será bastante útil porque agora você pode adicionar um botão do PayPal para aceitar o pagamento sem precisar fazer as configurações necessárias.




