Nunca foi tão fácil adicionar um botão ao cabeçalho Divi . Você pode controlar o posicionamento, o design e a atribuição específica de páginas utilizando o Divi Theme Builder. Em páginas de destino especializadas, talvez seja necessário um botão no cabeçalho, mas não em blogs individuais. Orientaremos você nas etapas de adição de um botão ao cabeçalho Divi usando o construtor de temas. Depois disso, você pode utilizar essas habilidades para adicionar botões aos modelos do construtor de temas onde quiser. Vamos começar esta festa.

Como adicionar um botão ao seu cabeçalho Divi
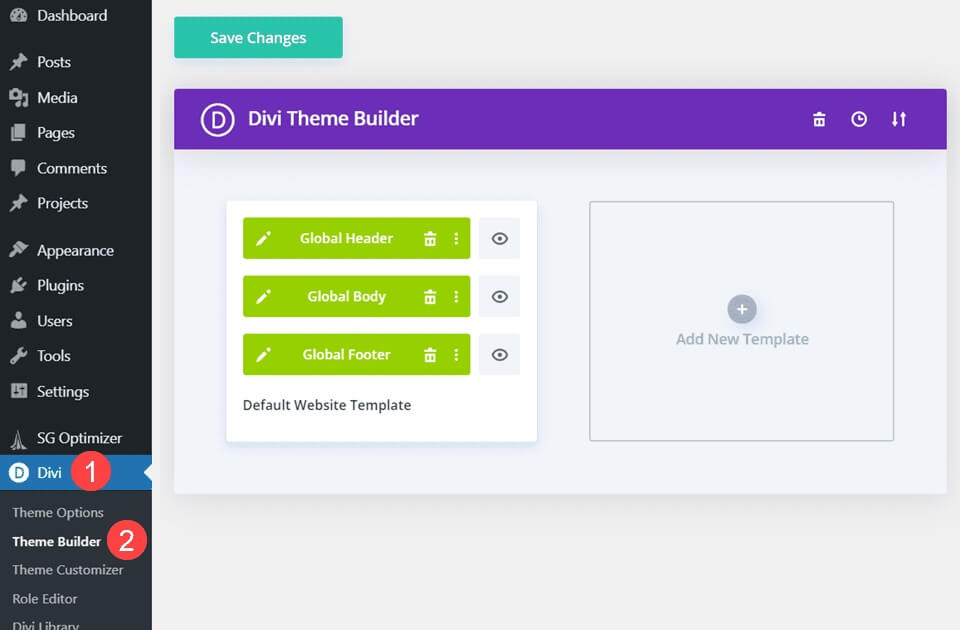
Usaremos o Divi Builder para realizar essa adição, portanto, certifique-se de carregá-lo em seu painel do WordPress. Você o encontrará em Divi – Theme Builder em seu painel de administração, e a página principal será semelhante a esta.

Adicionar um cabeçalho
Quando estiver no criador de temas Divi, você precisará criar, adicionar ou editar o cabeçalho onde adicionará o botão.
Se você tiver um cabeçalho existente ao qual deseja adicionar um botão, vá para o construtor para começar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara o resto, use o cabeçalho Freebie do pacote de layout dos Serviços de Segurança .
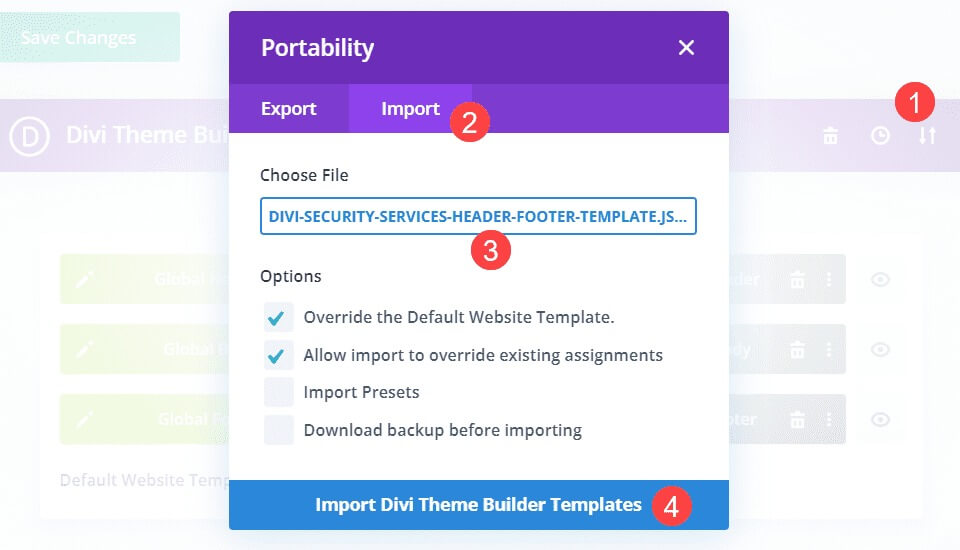
Se quiser usar este (ou qualquer outro cabeçalho que você baixou), você precisará abrir as opções de portabilidade do construtor de temas clicando no ícone de seta dupla no construtor de temas.

Se você baixou os cabeçalhos de um link ou de outro lugar (ou pode ter exportado seus próprios cabeçalhos como backup), encontre o arquivo JSON do cabeçalho que deseja carregar e clique em Importar modelos do Divi Theme Builder.
Assim que a importação for concluída, um novo cabeçalho será instalado em seu site e você poderá inserir botões.
Construtor Divi
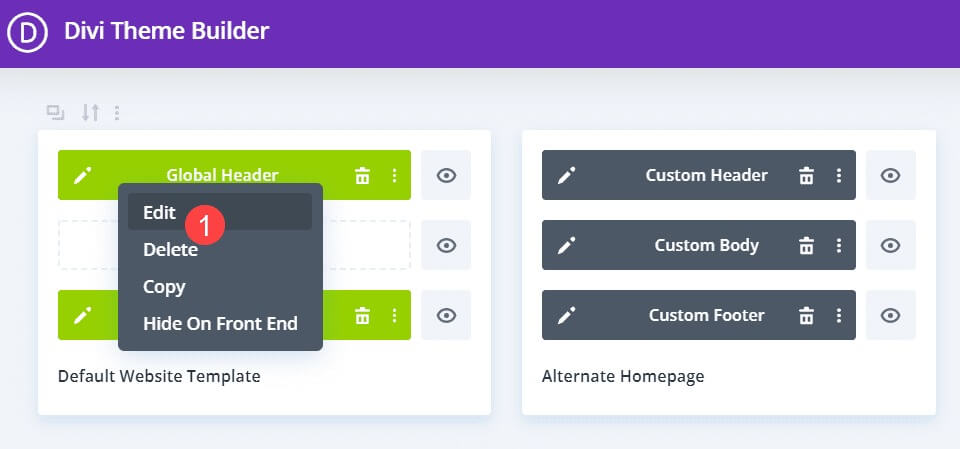
Para acessar o construtor, basta clicar duas vezes no cabeçalho ou usar a opção Editar no menu de contexto.

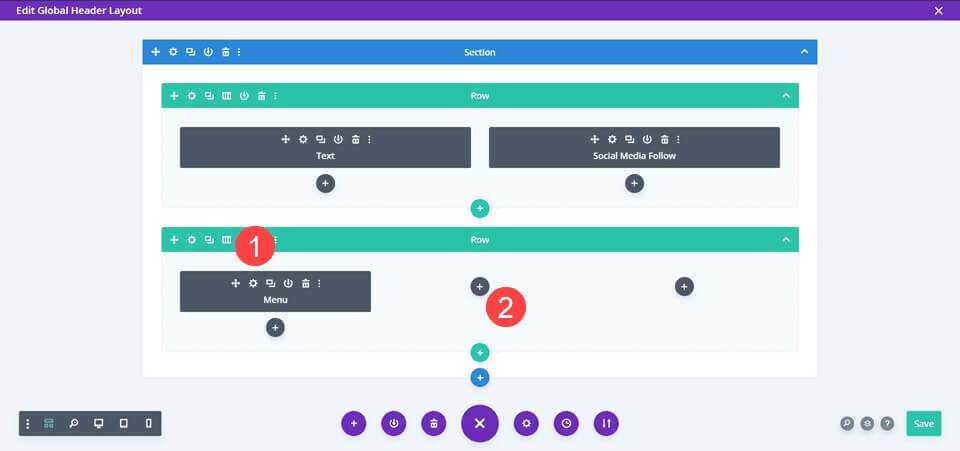
O cabeçalho é carregado no construtor, mostrando todas as áreas onde o Divi pode colocar o módulo.

Posicionamento do botão
A coisa mais importante a considerar ao editar o cabeçalho do seu site é o espaçamento.
Este não é apenas um elemento que todos os visitantes veem, mas também um elemento que muda drasticamente entre computadores e dispositivos móveis.
Portanto, se quiser adicionar botões a um layout existente, você precisa ter certeza de não quebrar nada.
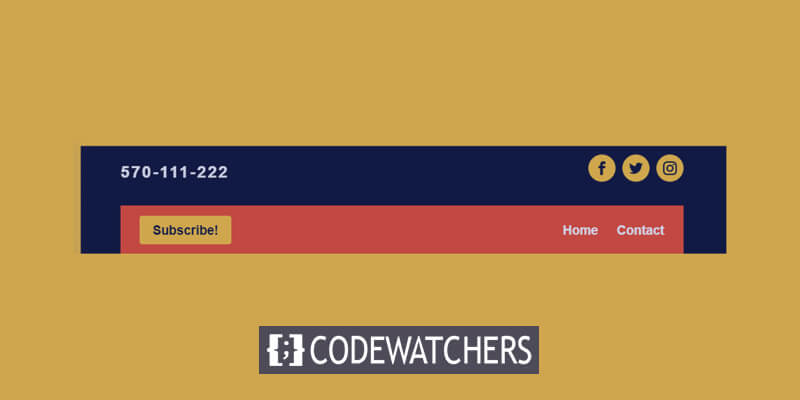
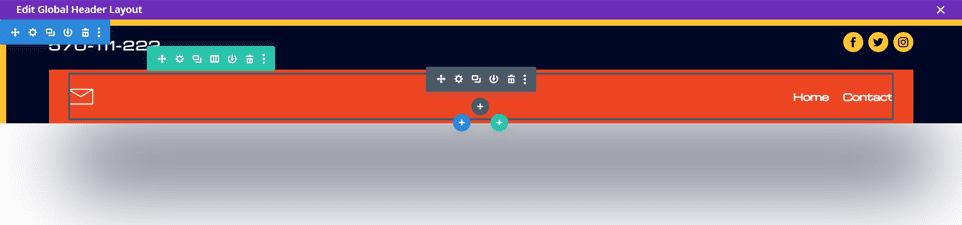
Este cabeçalho específico adiciona um botão "Inscrever-se" ao cabeçalho principal.
Para fazer isso, você precisa ajustar a estrutura das colunas das linhas incluídas de 1 a 3 colunas.

Edite o Módulo de Menu
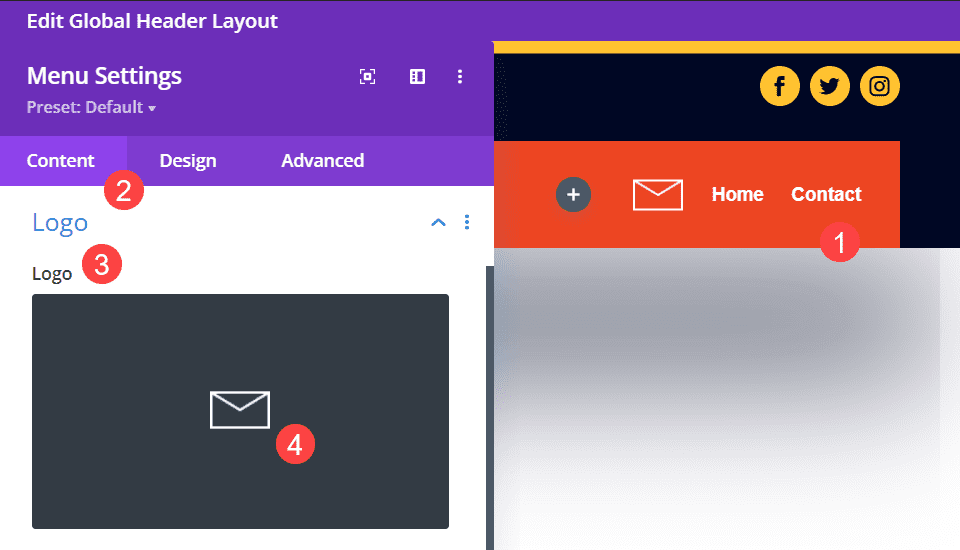
Use isto para mover o módulo de menu para a coluna mais à direita e vá para Configurações.
Na guia Conteúdo, vá para Opções de logotipo e remova o logotipo.

O logotipo na capa não se enquadra neste design.
Adicionando botão
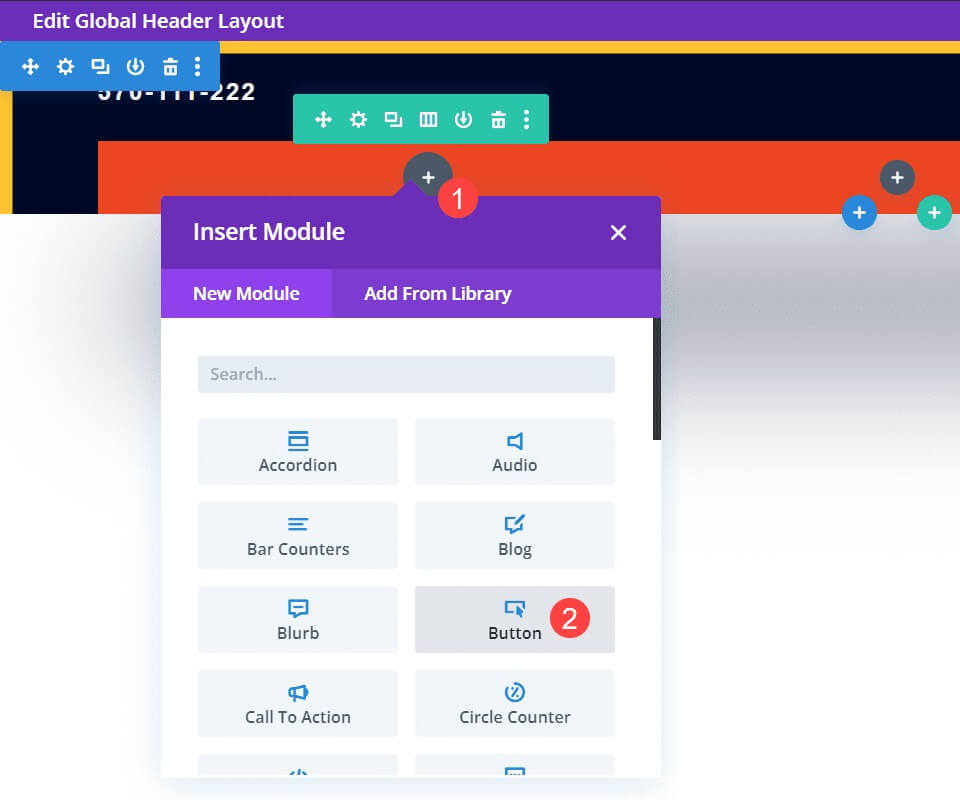
Depois de mover o módulo de menu, você pode adicionar um módulo de botão à coluna mais à esquerda.
Clique no círculo + preto e encontre o módulo do botão na lista que aparece.

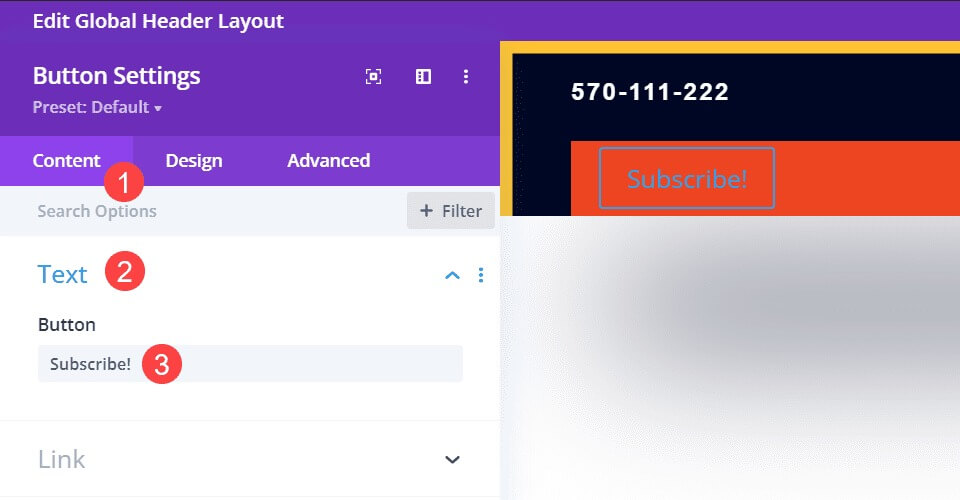
Botão de texto
Em seguida, vá para as configurações do módulo, encontre a seção Texto na guia Conteúdo e adicione o texto que deseja exibir ao usuário no campo Botão.

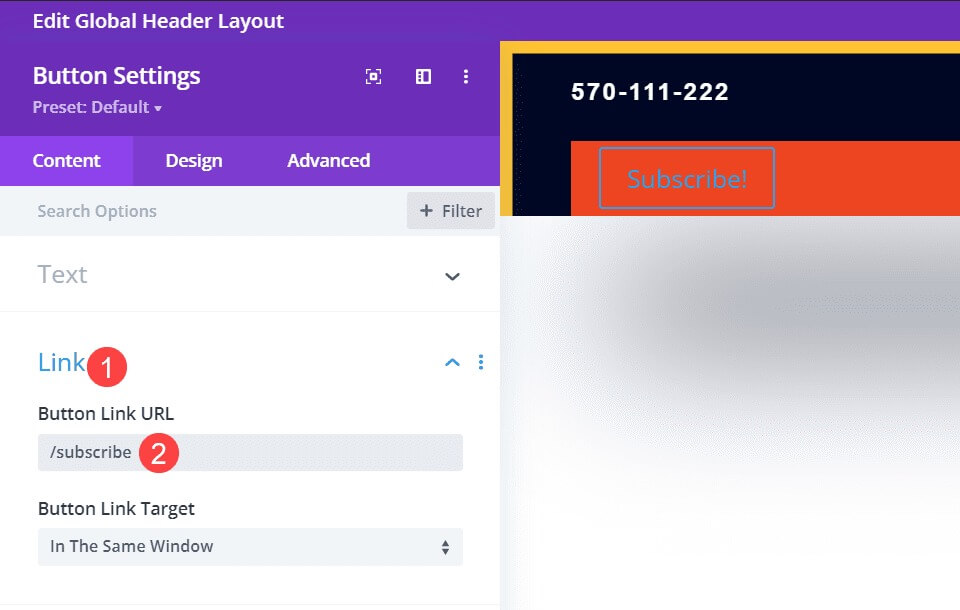
Botão de link
Na guia Conteúdo, vá para a opção de link e defina o botão para o URL para o qual deseja enviar novos assinantes.
Alguns provedores de e-mail podem fornecer um URL específico para o formulário, enquanto outros podem oferecer apenas a incorporação em suas próprias páginas.
Encontre a melhor opção para o seu funil de conversão aqui.

Estilize o botão
O módulo do botão Divi é ótimo, mas o estilo padrão não corresponde ao cabeçalho em que o colocamos.
Portanto, queremos ter um botão que use as mesmas fontes, cores e estilos do resto do site.
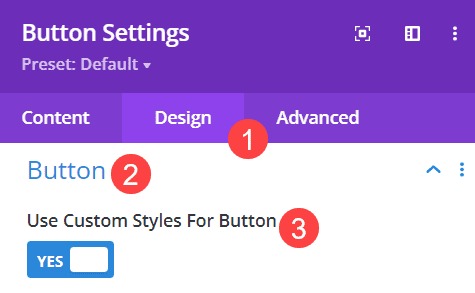
Primeiro, vá para as configurações do módulo Botão e para a guia Design.
Em seguida, encontre a área chamada Botão e ative a opção Usar estilos personalizados para botão.

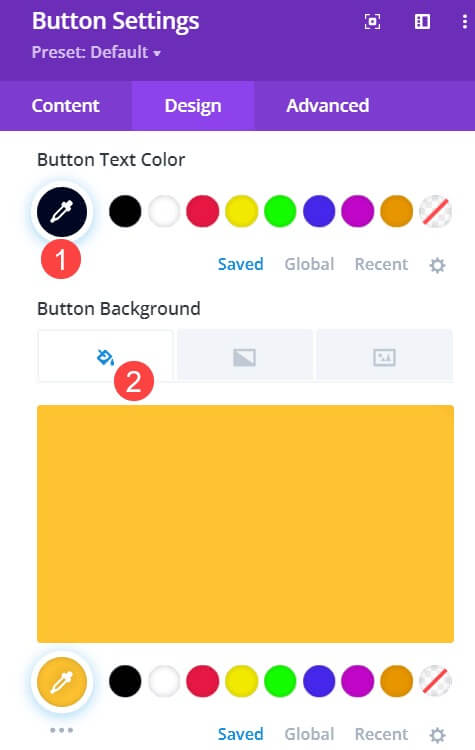
Em seguida, escolha as cores da paleta do seu site que funcionam melhor.
Este cabeçalho usa as mesmas cores de plano de fundo e de ícone dos ícones sociais: #ffc230 para o plano de fundo e #000724 para a cor do texto.

Então você precisa ter certeza de que a fonte e outros estilos de texto correspondem.
Você poderia aumentar o texto do botão para destacá-lo, mas para este cabeçalho específico, quero que o texto do botão corresponda e complemente o menu que compartilha o cabeçalho.
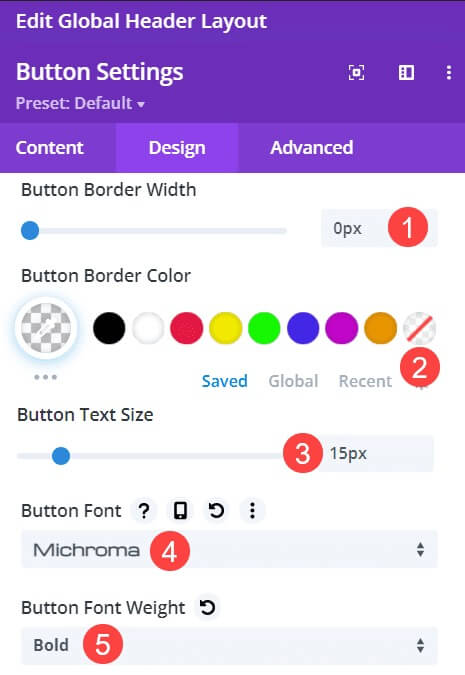
Nesse caso, isso significa definir a largura da borda do botão como 0 pixels e definir a cor da borda do botão como transparente, removendo a borda completamente.
Em seguida, defina o tamanho do texto do botão para 15px para corresponder ao menu do cabeçalho e use Michroma como fonte para o botão e Negrito como espessura da fonte.

Com tudo isso feito, agora você deve ter um botão no cabeçalho do Divi que corresponde ao restante do design do site.
Resultado Final
Depois que todos os ajustes forem concluídos, o resultado final ficará assim:

Empacotando
Se você é um usuário Divi , familiarizar-se com o criador de temas pode expandir muito suas habilidades e possibilidades de design.
Mesmo algo tão simples como alterar a estrutura da coluna e adicionar botões pode transformar um bom design em um excelente design.
Certifique-se de que o estilo seja consistente e que o botão realmente direcione o usuário para o conteúdo que vale a pena centralizar.




