Incluir um aviso de isenção de responsabilidade é uma excelente abordagem para transmitir informações cruciais aos seus leitores. É um excelente passo inicial para proteger você e seu site contra riscos legais. Avisos de afiliados indicando que as opiniões dos escritores podem não ser as da empresa controladora e assim por diante são exemplos de isenções de responsabilidade. Eles são freqüentemente encontrados no rodapé. Felizmente, as isenções de responsabilidade são simples de incluir no Divi . Este artigo analisará três maneiras diferentes de adicionar um aviso de isenção de responsabilidade ao rodapé do Divi .

Visualizar
Veremos dois tipos de isenção de responsabilidade neste design - estático e adesivo. Ambos os designs são compatíveis com dispositivos móveis para que você possa experimentar o mesmo em telas menores.
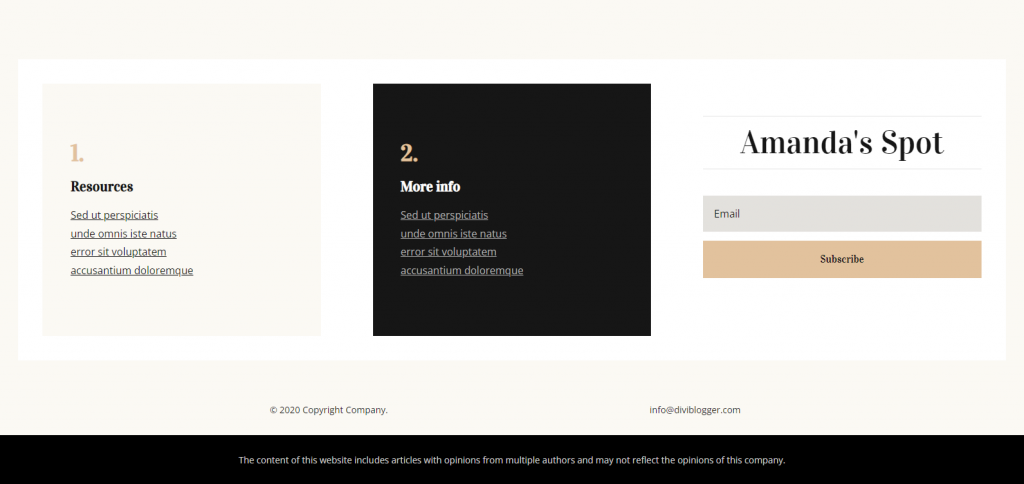
Aqui está o design para uma isenção de responsabilidade estática.

E o aviso de isenção de responsabilidade se parece com isso.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEnvio de rodapé Divi

Usaremos dois designs de rodapé gratuitos diferentes do blog Elegant Themes. Você pode encontrá-los pesquisando no blog por "rodapé grátis". Descompacte o arquivo baixado para usá-los. Em seguida, navegue até Divi
Isenção de responsabilidade estática para o rodapé Divi
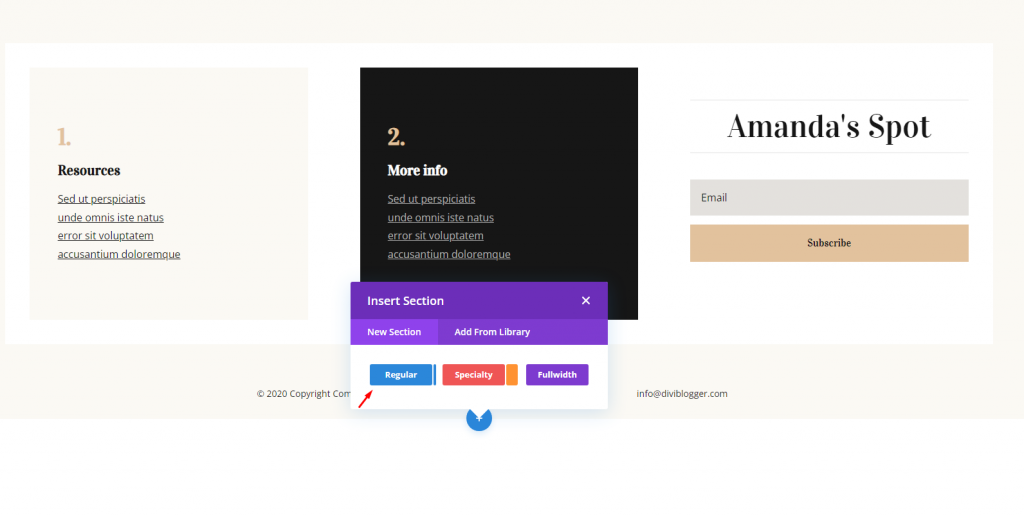
Criaremos um aviso de isenção de responsabilidade fixo em uma nova seção na parte inferior do rodapé neste exemplo. Este exemplo inclui o modelo de rodapé do Header And Footer do Divi's Blogger Layout Pack . Para criar uma nova seção, passe o mouse sobre a linha final e clique no símbolo azul, depois clique em Regular.

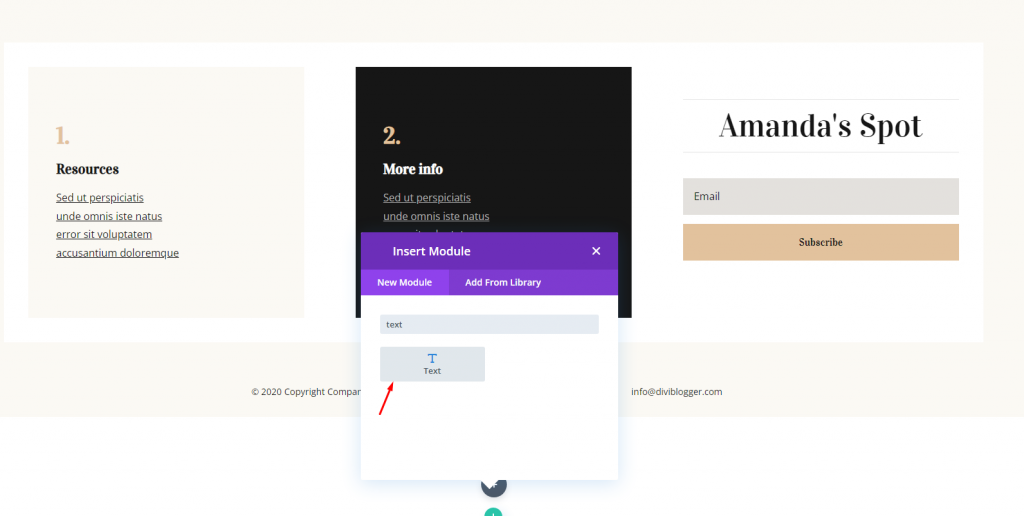
Agora insira uma linha de largura total e adicione um módulo de texto nela.

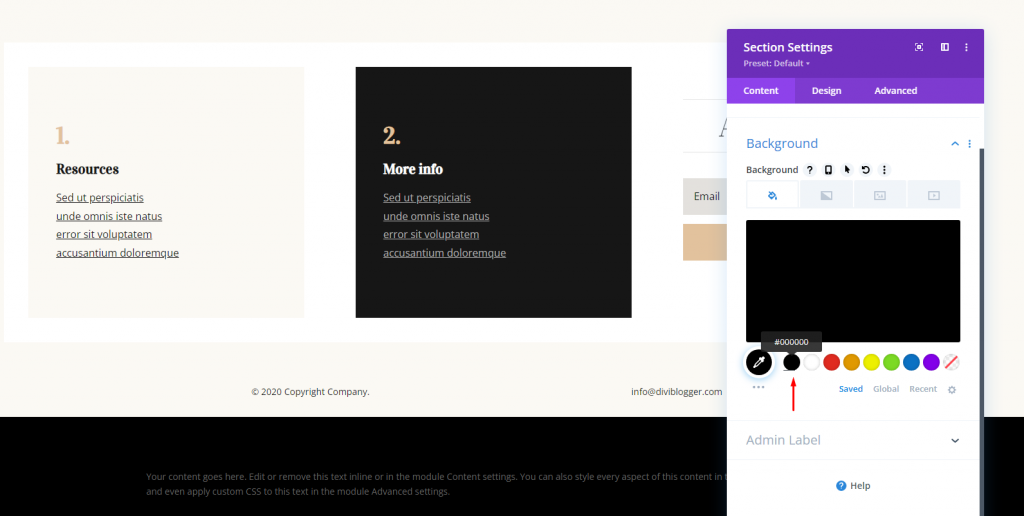
Agora faça alguns ajustes na própria seção. Voltaremos ao módulo de texto para editá-lo ainda mais. Primeiro, abra a configuração da seção, altere o plano de fundo e defina-o como preto.
- Plano de fundo: #000000

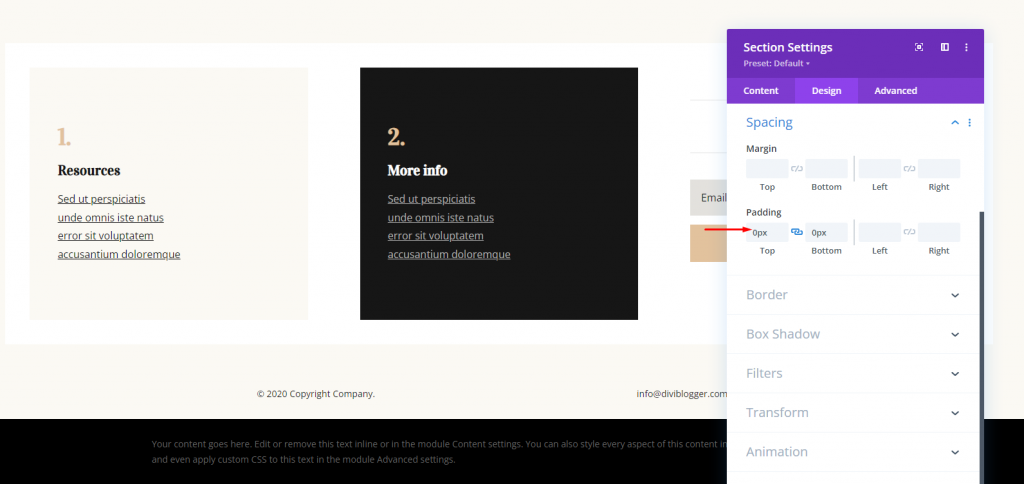
Abra a aba Design e altere o preenchimento. Então você está feito com esta seção.
- Preenchimento: 0px superior, 0px inferior

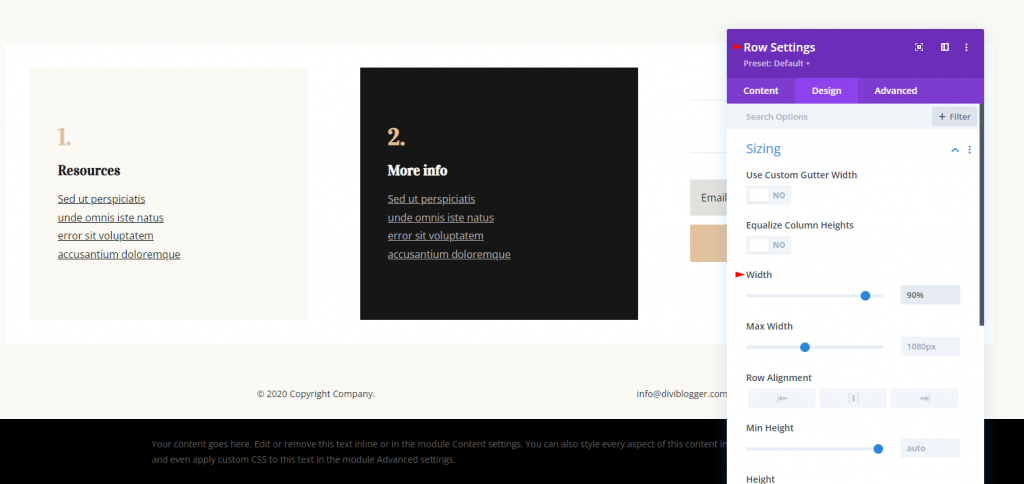
Agora abra as configurações de linha e vá para a guia Design. Lá, altere a largura.
- Largura: 90%

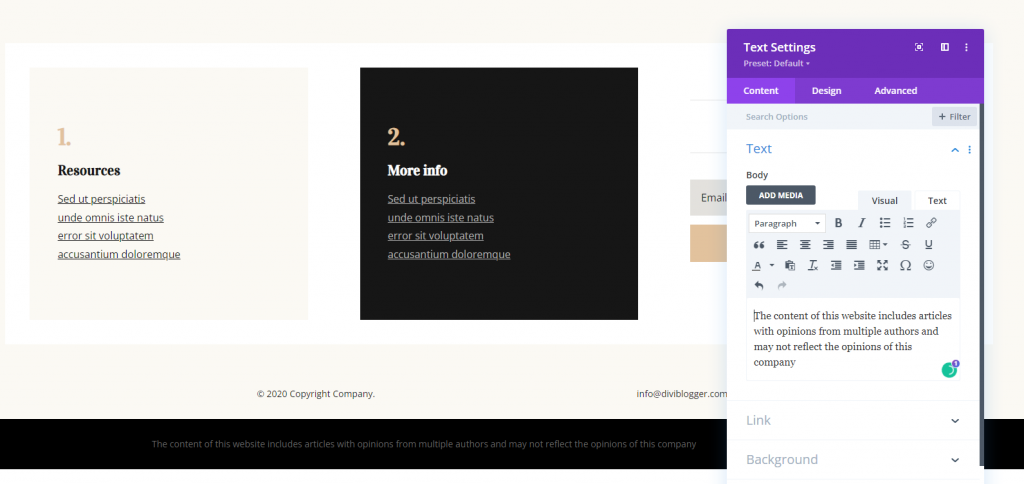
Agora abra o módulo de texto e adicione o seguinte texto ao corpo.
- Corpo: O conteúdo deste site inclui artigos com opiniões de vários autores e pode não refletir as opiniões desta empresa.

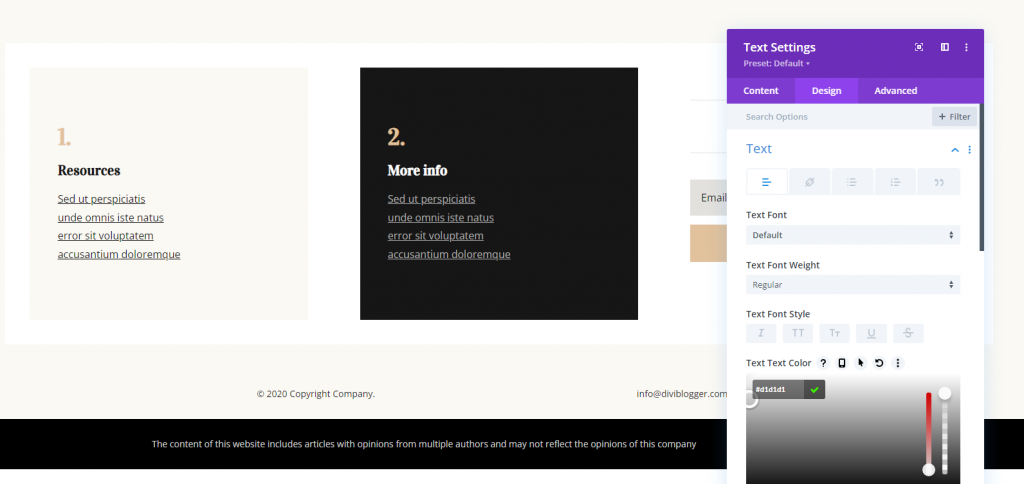
Por fim, na guia design, altere a cor do texto.
- Cor do texto do texto: #d1d1d1

Por favor, salve seu trabalho, e nós terminamos.
Aviso de isenção de responsabilidade no rodapé do Divi
Componentes pegajosos permanecem no lugar enquanto você rola. Você tem o poder de controlar como e onde eles vão funcionar. Faremos um aviso de isenção de responsabilidade que aparece na parte superior do rodapé e permanece lá até chegar à parte inferior da página.

Incluiremos um aviso de isenção de responsabilidade afirmando que o texto representa a opinião do autor e não deve ser usado no lugar de assistência profissional. Estou utilizando o rodapé do cabeçalho e rodapé do pacote de layout do advogado de imigração da Divi para este exemplo.
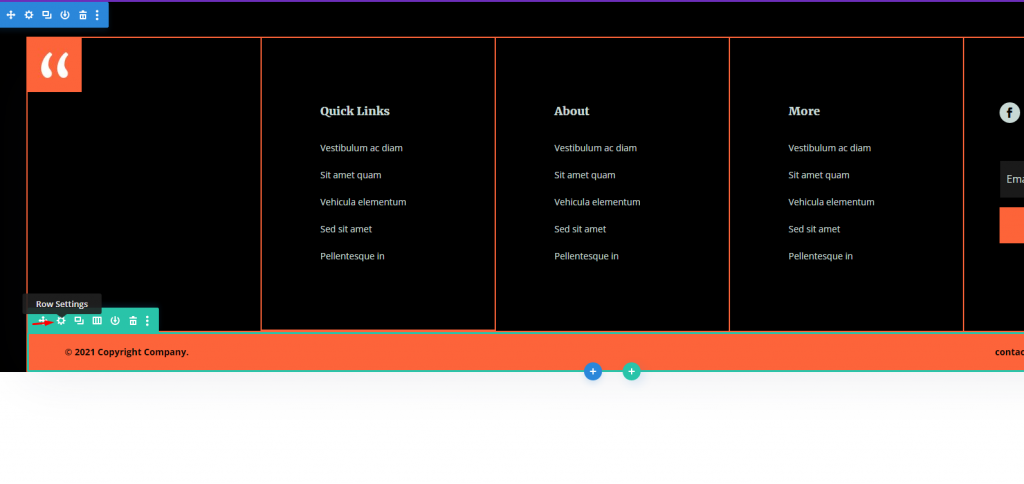
Selecione as opções de layout passando o mouse sobre a linha inferior. Atualmente, existem duas colunas nesta linha. Selecione aquele com 1/4, 1/2, 1/4 colunas. Isso nos dá muito espaço para a isenção de responsabilidade. Agora, arraste e solte um módulo de texto no centro.

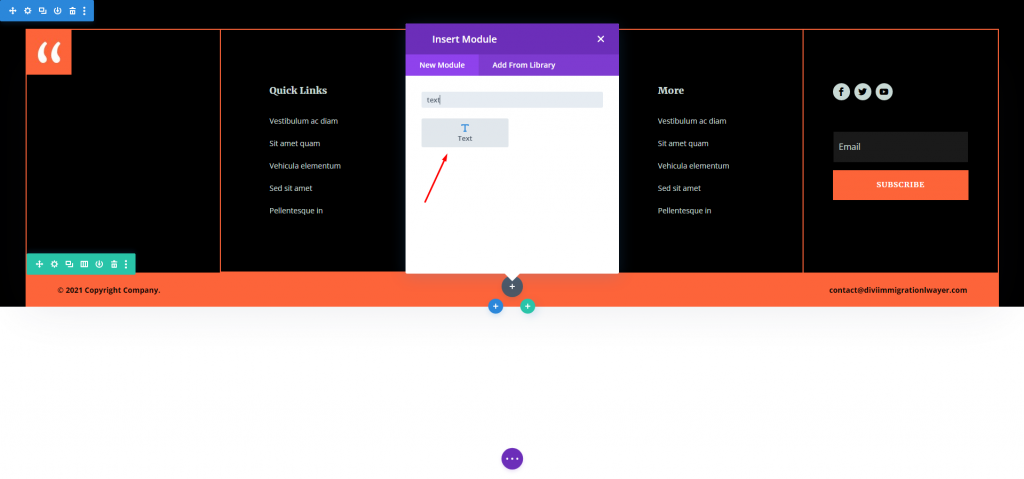
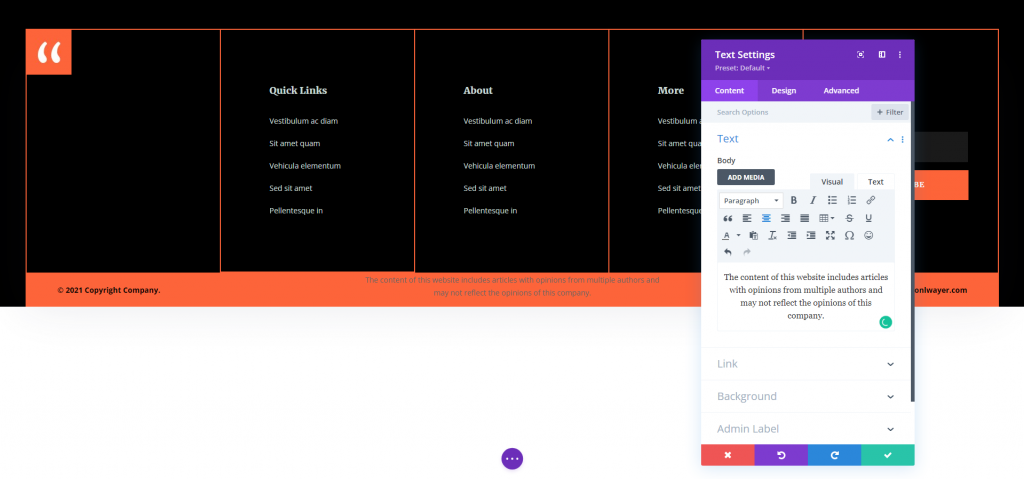
Agora abra o módulo de texto e adicione o seguinte texto ao corpo.
- Corpo: O conteúdo deste site inclui artigos com opiniões de vários autores e pode não refletir as opiniões desta empresa.

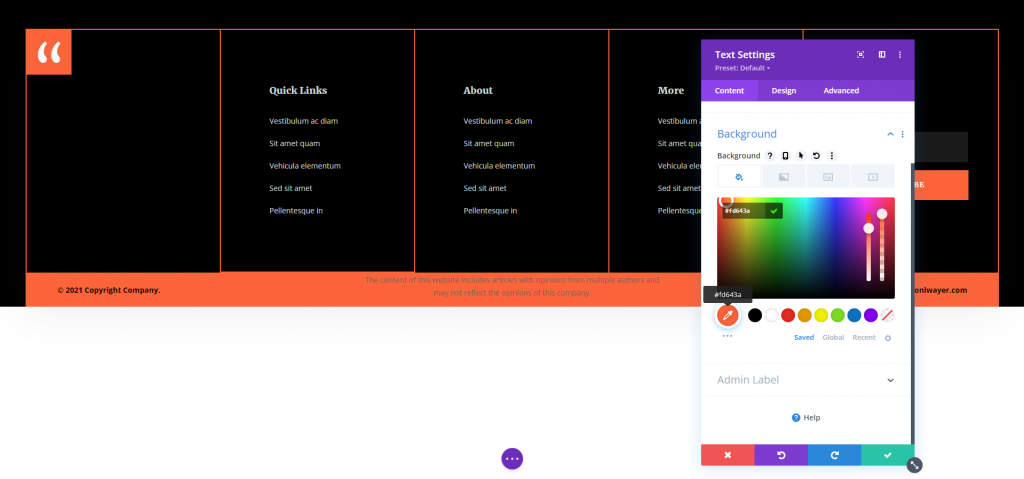
Role para baixo até Background e altere a cor para a lista abaixo. Este pano de fundo já está presente na linha, mas queremos integrá-lo no módulo para que apareça quando o módulo estiver visível fora desta linha.
- Plano de fundo: #fd643a

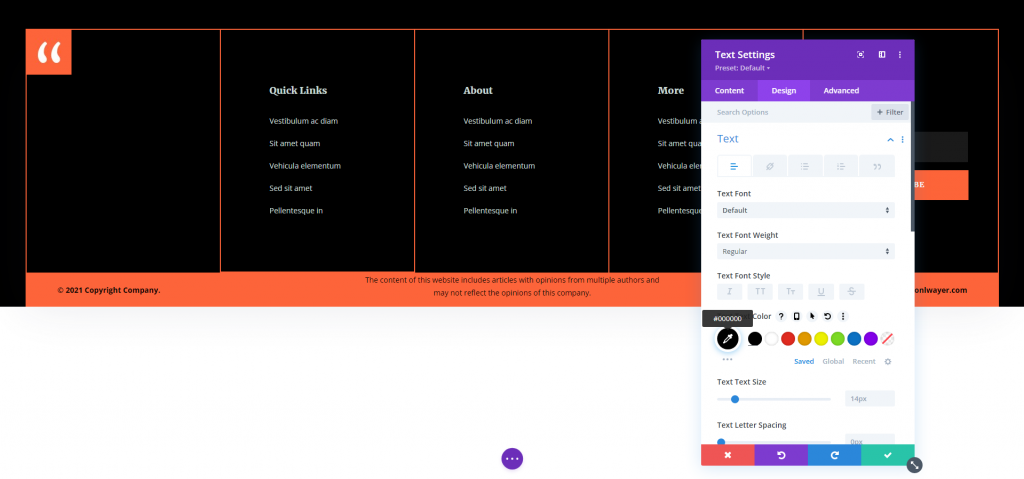
Agora vá para a guia de design e escolha preto como Cor do texto. Além disso, deixe a fonte e o peso inalterados.
- Cor do texto do texto: #000000

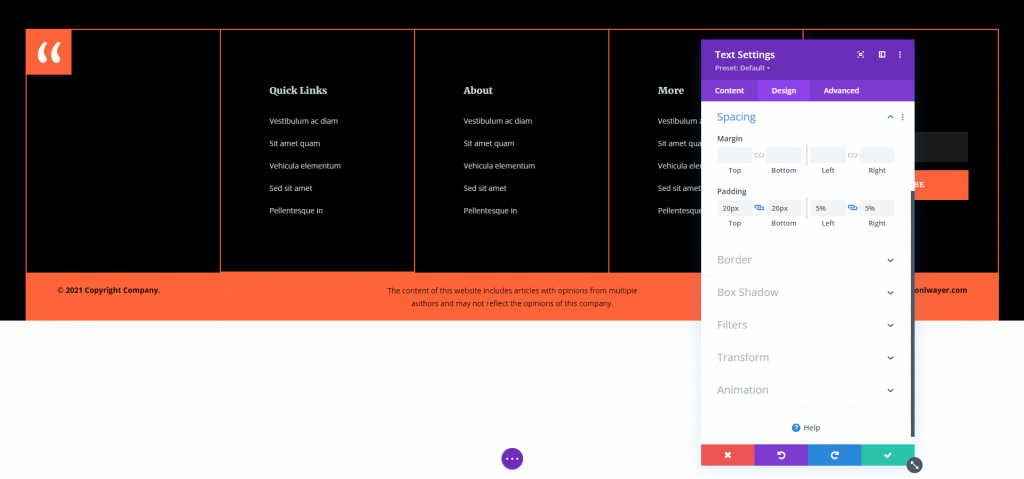
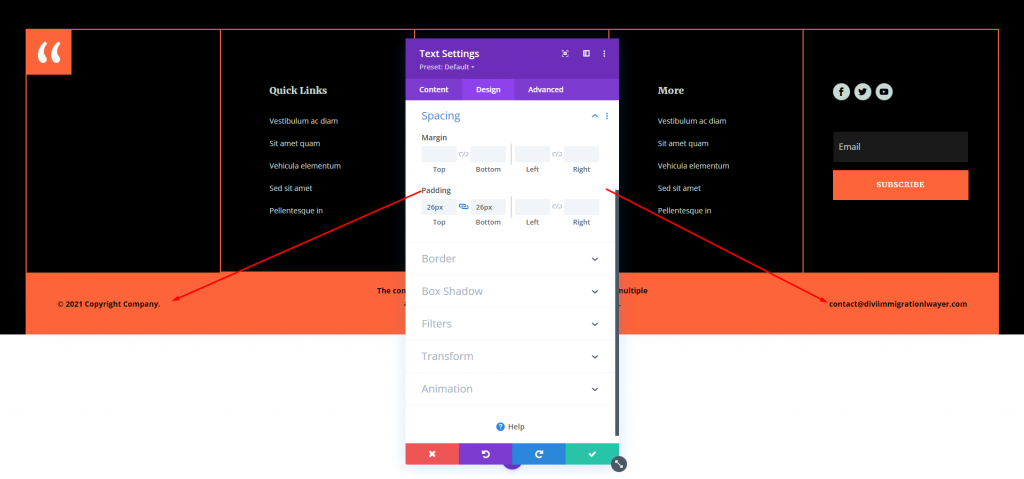
Na opção Espaçamento, adicione um pouco de preenchimento.
- Preenchimento: 20px superior, 20px inferior, 5% esquerdo, 5% direito

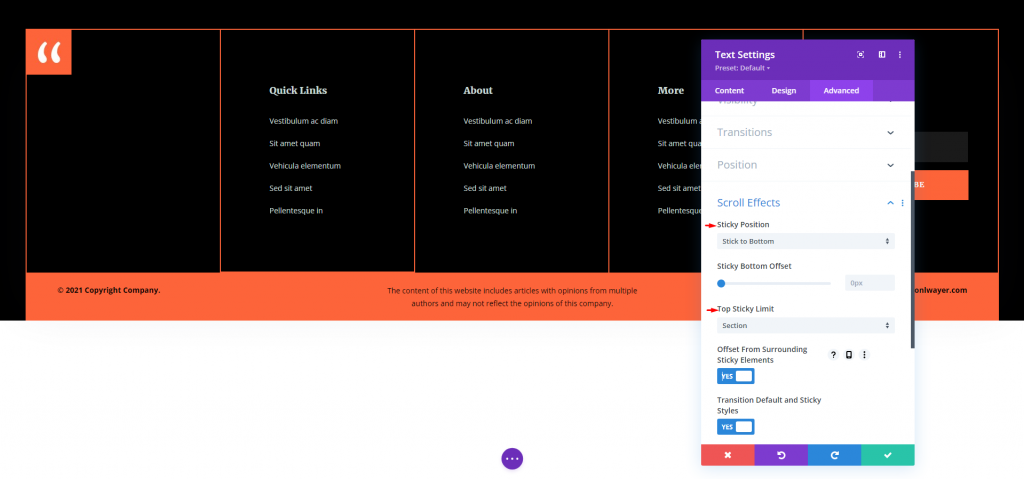
Abra a opção de efeitos de rolagem na guia avançada e faça as seguintes alterações.
- Posição pegajosa: Stick para baixo
- Limite de aderência superior: seção

Abra a guia de design para o texto esquerdo e direito e adicione um pouco de preenchimento.
- Preenchimento: 26px superior, 26px inferior

Salve as configurações e pronto.
Resultados finais
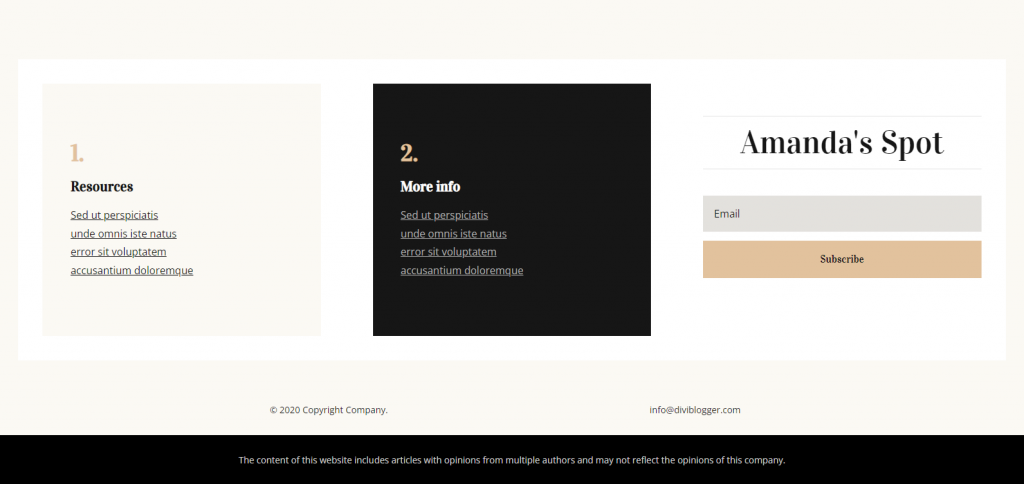
Aqui está nosso resultado para as seções de isenção de responsabilidade estáticas e fixas no rodapé.
Para projeto estático -

Para design pegajoso -
Palavras finais
Isso encerra nossa visão geral sobre como adicionar um aviso de isenção de responsabilidade ao rodapé do Divi . As isenções de responsabilidade são necessárias para notificar seu público sobre o uso de seus conselhos, links de afiliados e assim por diante. Um rodapé é um excelente lugar para isso. Este artigo discute diferentes métodos para incluir o aviso de isenção de responsabilidade e apresentá-lo de maneira que ele se destaque ou se misture. É claro que um aviso de isenção de responsabilidade não é obrigatório para todos os sites, mas esta postagem ajudará você a começar para aqueles que o fizerem.





