O seu site é um pouco chato e pouco atraente para os visitantes? Talvez quando as pessoas acessam seu site, elas não o achem muito interessante. Se isso for verdade, você definitivamente precisa tornar seu site mais interessante.

Uma ideia legal é adicionar texto que se mova no seu site WordPress. Você deve estar se perguntando como fazer isso. Há várias maneiras de fazer isso. Neste artigo, mostrarei como adicionar texto móvel ao seu site WordPress usando ElementsKit com Elementor .
Depois de fazer isso, você provavelmente descobrirá que os visitantes permanecem no seu site por mais tempo. O número de pessoas que saem rapidamente do seu site também diminuirá. Quando as pessoas permanecem mais tempo no seu site, é mais provável que comprem coisas ou façam o que você deseja.
Como o Motion Text traz charme ao seu site?
Quando as pessoas visitam um site, é muito importante captar o interesse delas. Se você não chamar a atenção deles, eles poderão sair do site mais cedo. E não é isso que você deseja se for o proprietário do site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraSeu objetivo é fazer com que eles permaneçam no seu site por muito tempo. Isso ocorre porque quanto mais tempo eles passam lá, mais podem aprender sobre o seu negócio ou o que quer que você tenha no seu site. Adicionar texto móvel ao seu site pode ajudar a atraí-los e fazê-los permanecer mais tempo.
Aqui estão alguns motivos principais pelos quais você deve usar texto em movimento em seu site WordPress:
- Chame a atenção dos visitantes tornando seu site mais animado e emocionante.
- Aumente a quantidade de tempo que as pessoas passam em seu site.
- Torne o design do seu site mais interessante.
- Torne mais fácil para os visitantes navegarem pelo seu site e melhore sua experiência.
- Crie uma boa impressão da sua marca na mente dos visitantes.
Adicionar texto animado ao site
Existem muitas ferramentas para adicionar texto móvel ao seu site WordPress. Mas nem todos funcionam bem e alguns podem ser confusos de usar.
Mas neste guia, você descobrirá como adicionar facilmente texto em movimento ao seu site WordPress usando ElementsKit . ElementsKit é uma ferramenta simples e versátil que funciona com Elementor . Torna mais fácil adicionar todos os tipos de texto em movimento interessante ao seu site WordPress.
Painel WordPress
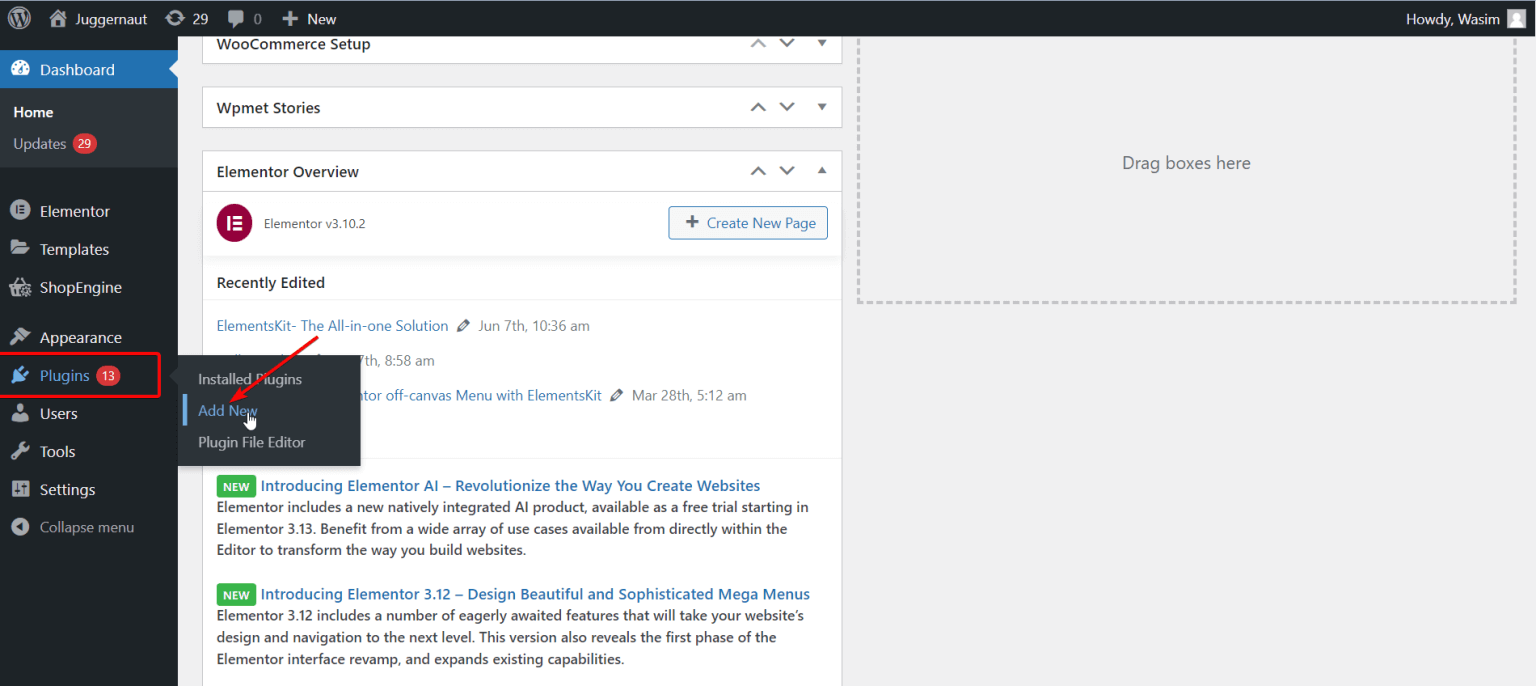
O primeiro passo é fazer login no painel de administração e acessar o painel do WP. Depois disso, encontre a seção “Plugins” no painel e selecione “Adicionar Novo”.

Kit de Elementos
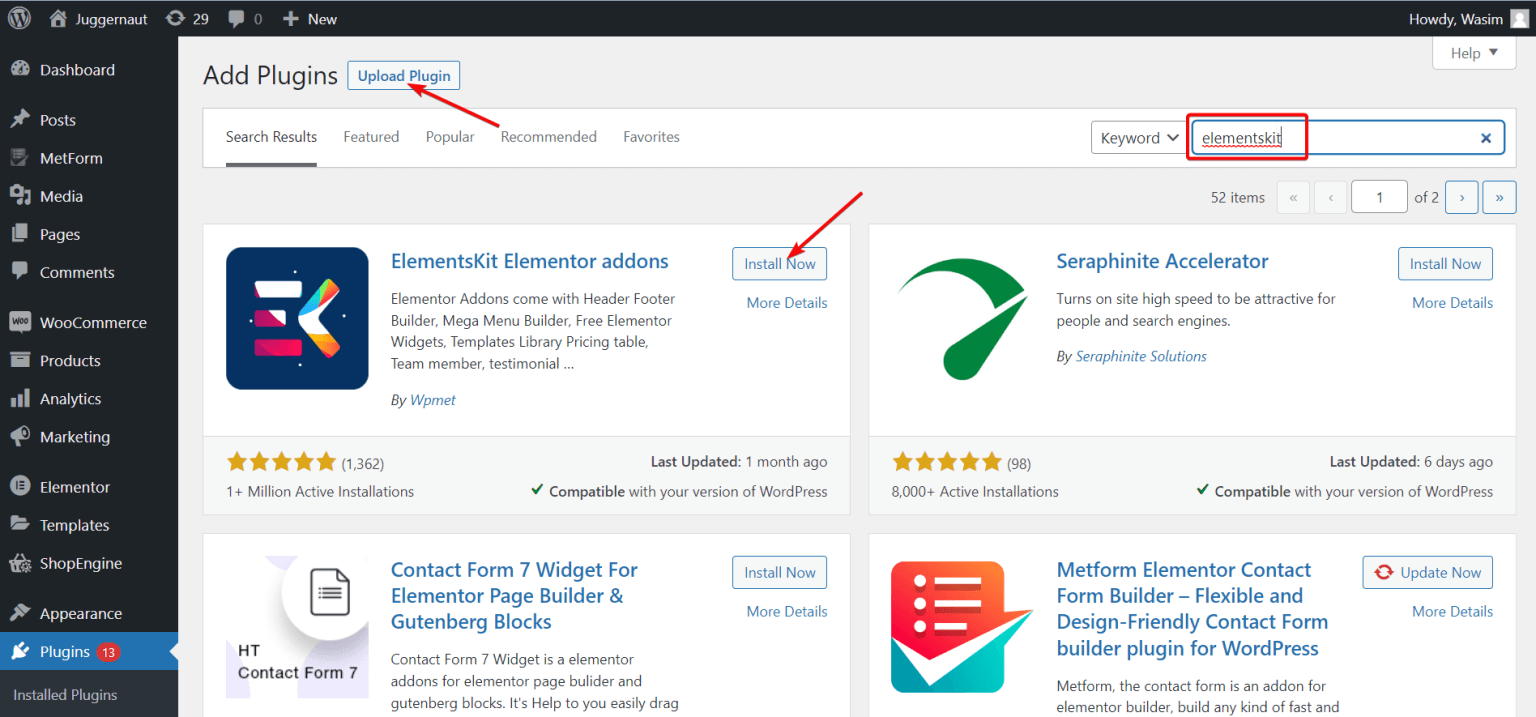
Primeiro, digite “ElementsKit” na caixa de pesquisa e clique no botão “Instalar agora” para adicioná-lo.
Se preferir, você também pode obter o ElementsKit obtendo um arquivo .zip. Para fazer isso, pressione o botão "Upload Plugin" na parte superior. Em seguida, vá até a página “Plugins” e ative o plugin.

ElementsKit no painel
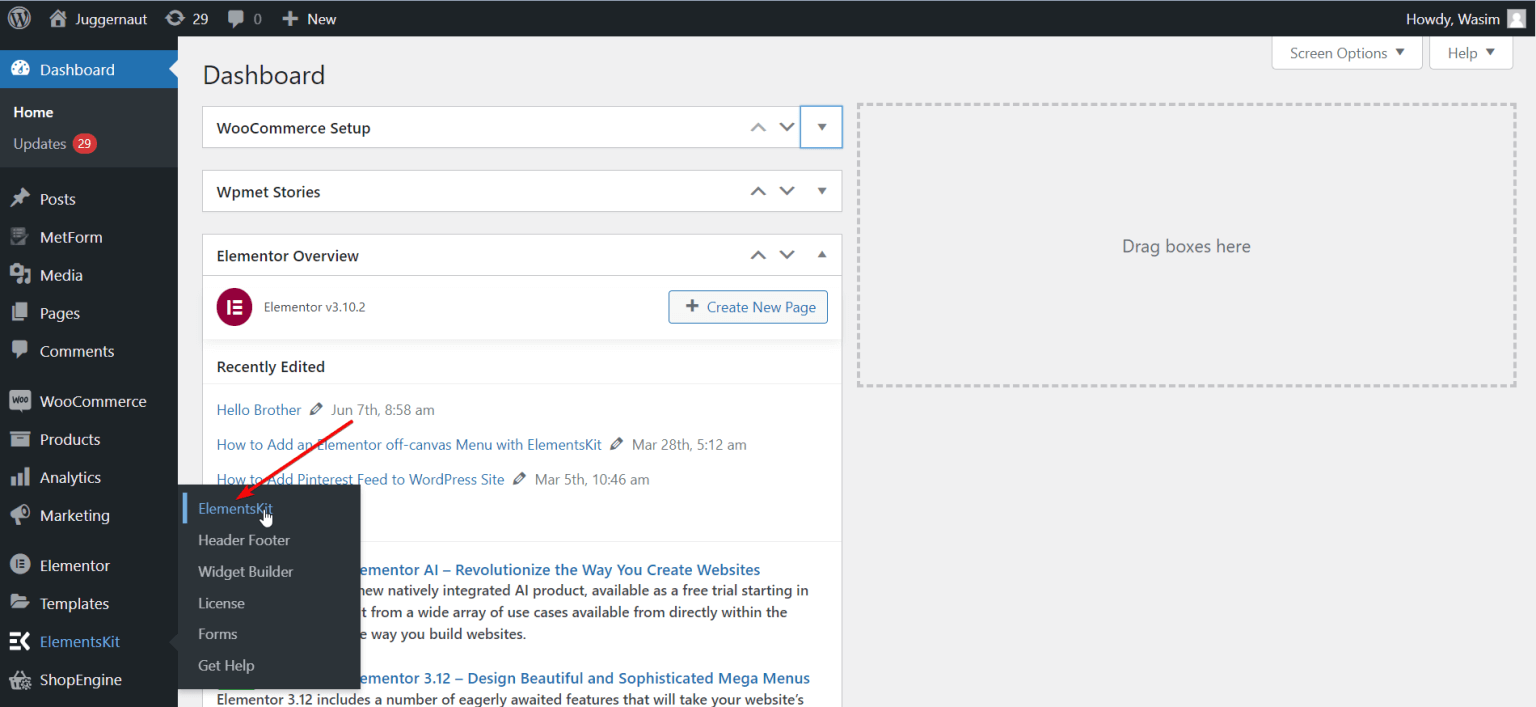
Claro, primeiro retorne à página principal clicando em “Painel”. Em seguida, no lado esquerdo da tela, localize e clique em “ElementsKit”. Depois disso, clique em “ElementsKit” para continuar.

Widget ElementsKit
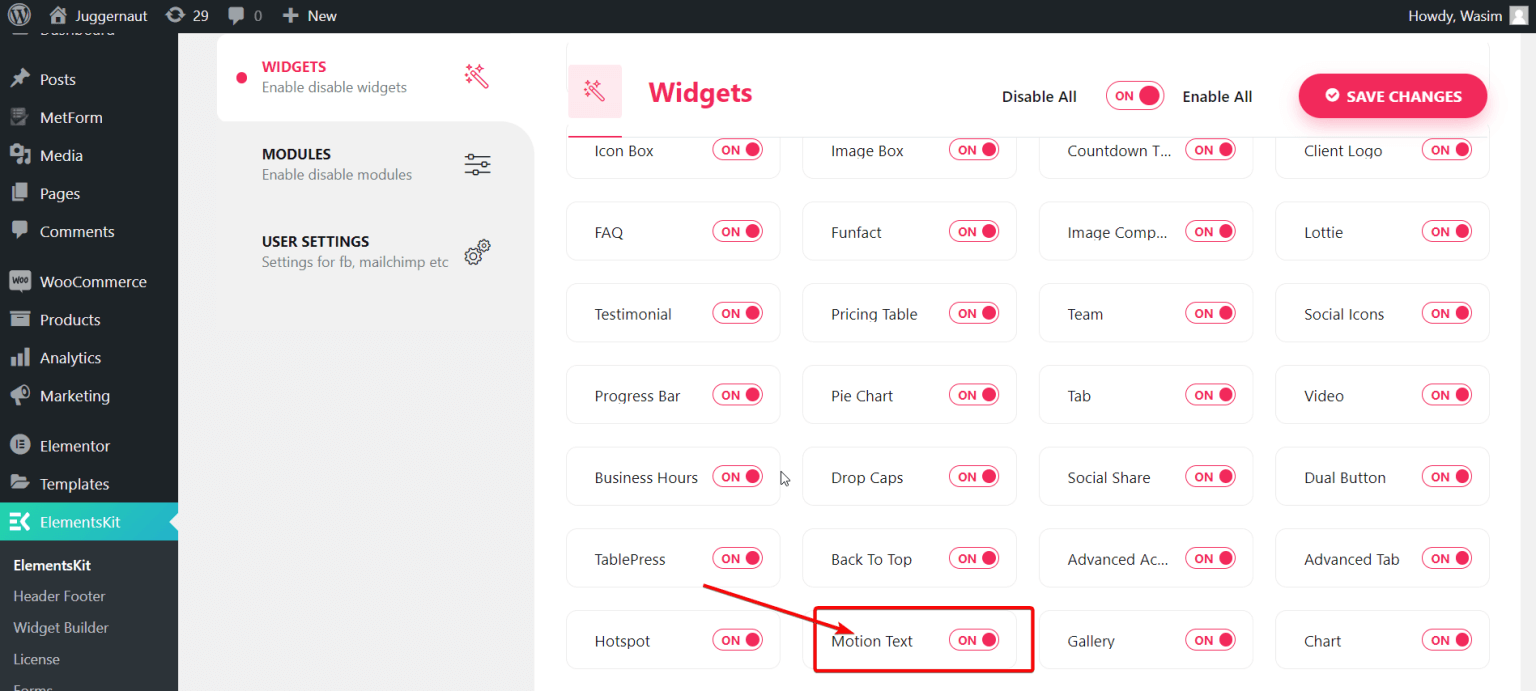
Primeiro clique em “Widgets” no lado esquerdo e, em seguida, role para baixo até ver o widget “Motion Text”. Depois de encontrá-lo, ligue o widget e salve suas alterações clicando no botão “Salvar alterações”.

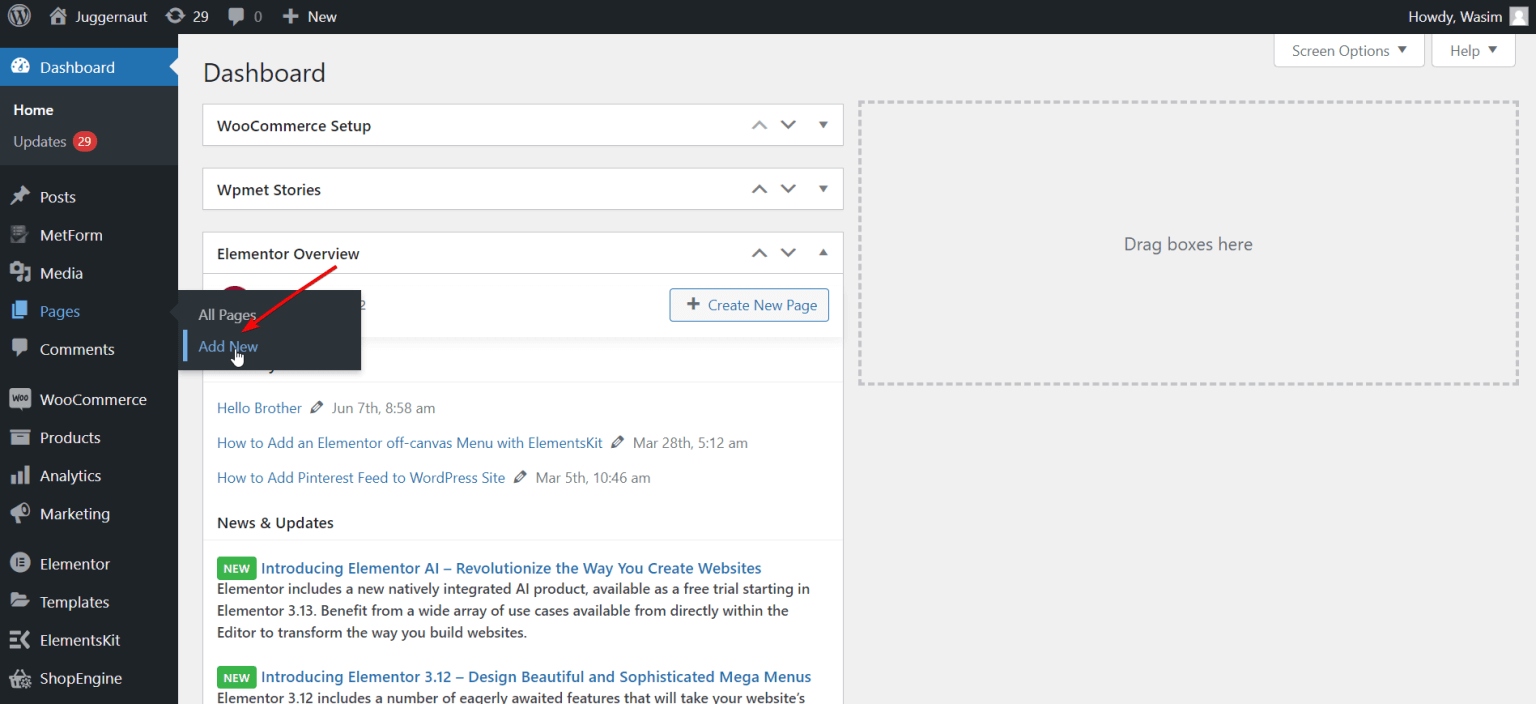
Agora, você precisa começar abrindo uma página, que pode ser uma nova ou uma em que você já trabalhou antes. Vou orientá-lo na criação de uma nova página. Para fazer isso, vá até a seção “Páginas” do painel. Em seguida, escolha “Adicionar novo” para criar uma página totalmente nova.

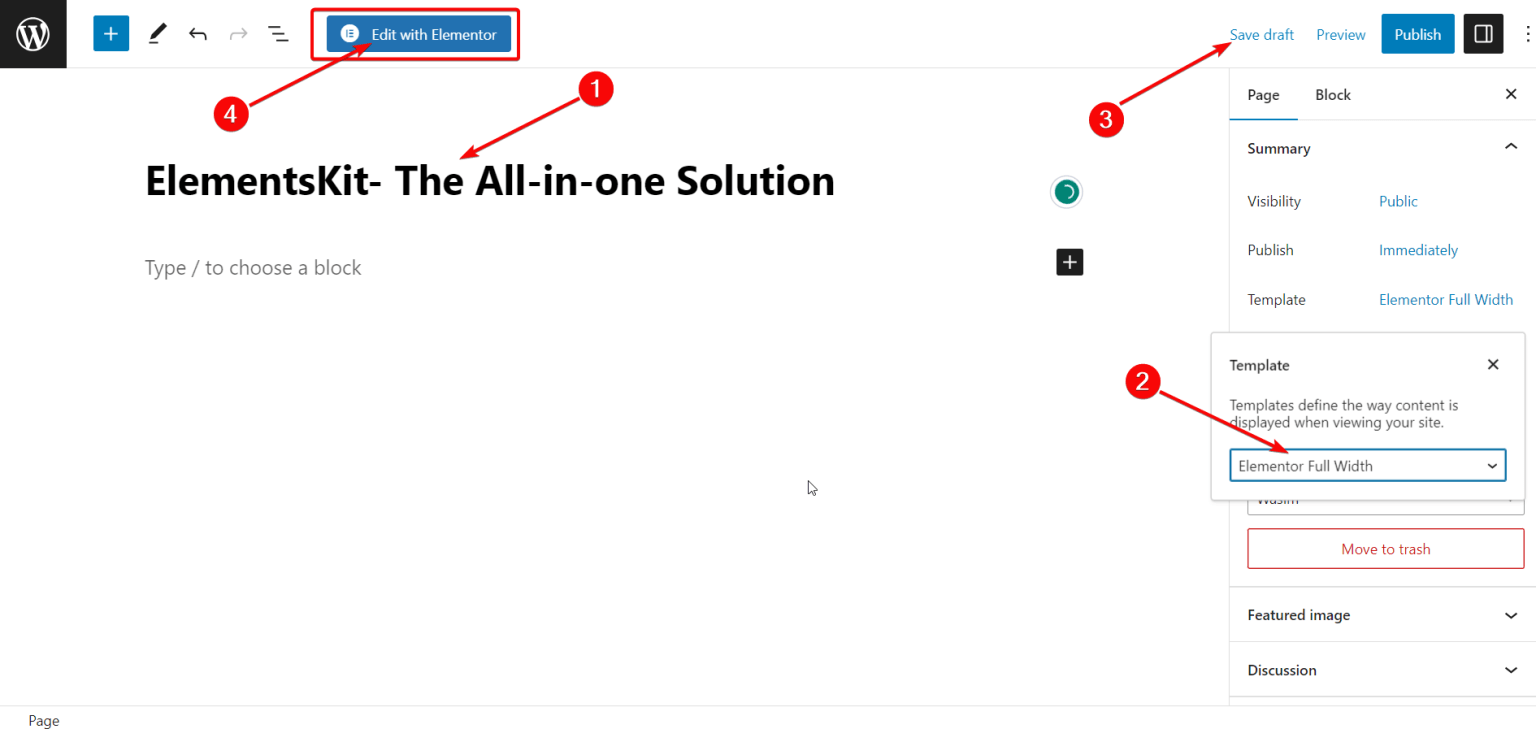
Janela Elementor
Antes de ir para a janela do Elementor, você pode colocar um bom título e escolher “Elementor Full Width” na seção Template, se desejar. Em seguida, basta clicar no botão “Editar com Elementor” para ir para a janela do Elementor.

Widget de texto em movimento
Quando a janela Elementor aparecer, vá para a barra de pesquisa no canto superior esquerdo. Procure o widget Motion Text e clique nele. Em seguida, pegue o widget e coloque-o onde quiser. Você verá uma caixa com uma descrição padrão aparecer imediatamente.
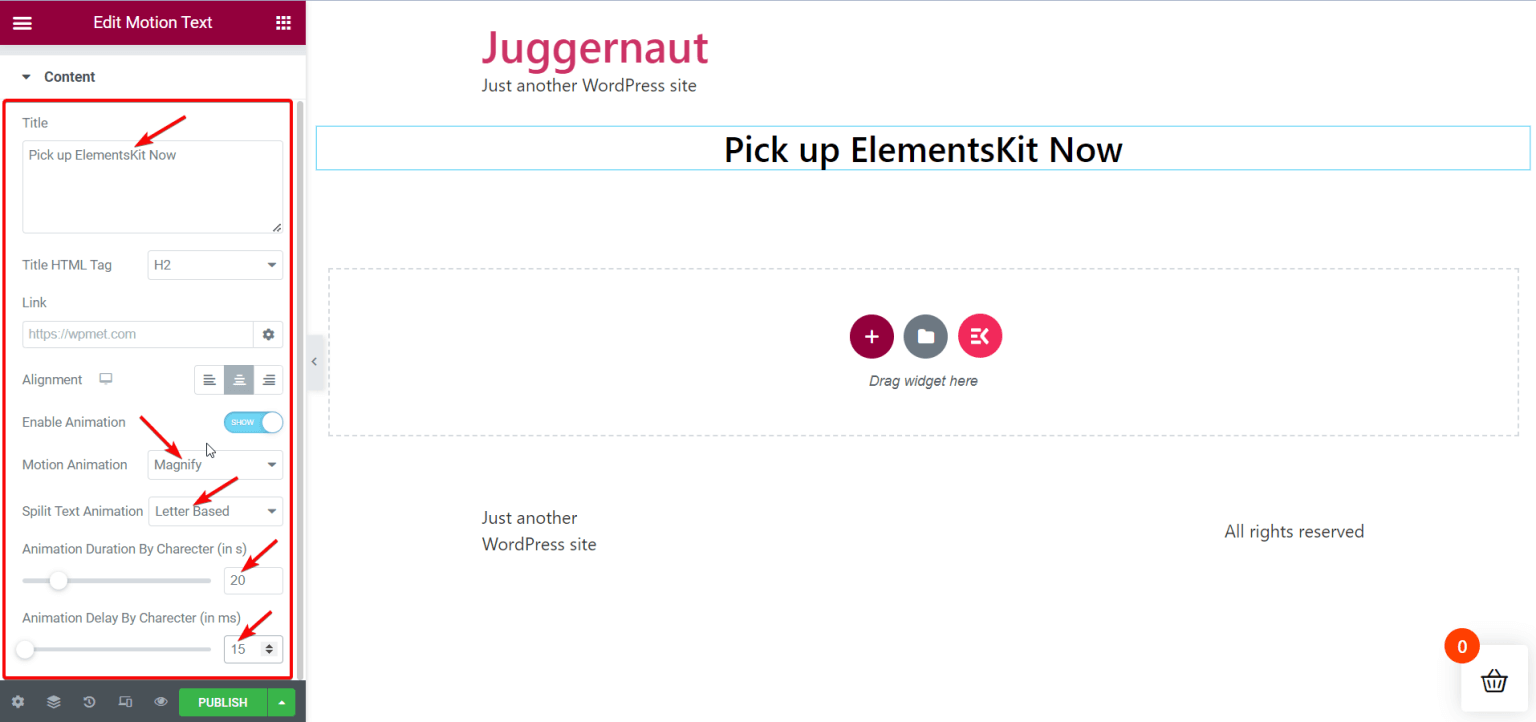
Conteúdo de texto em movimento
No lado esquerdo, na seção Conteúdo, você encontrará algumas opções para mover texto. Você pode alterar e ajustar essas configurações. As opções que você verá lá são:
- Título
- Tag HTML do título
- Link
- Alinhamento
- Ativar animação
- Animação em movimento
- Animação de divisão de texto
- Quão rápido a animação vai para cada letra
- Quanto tempo leva para a animação começar para cada letra

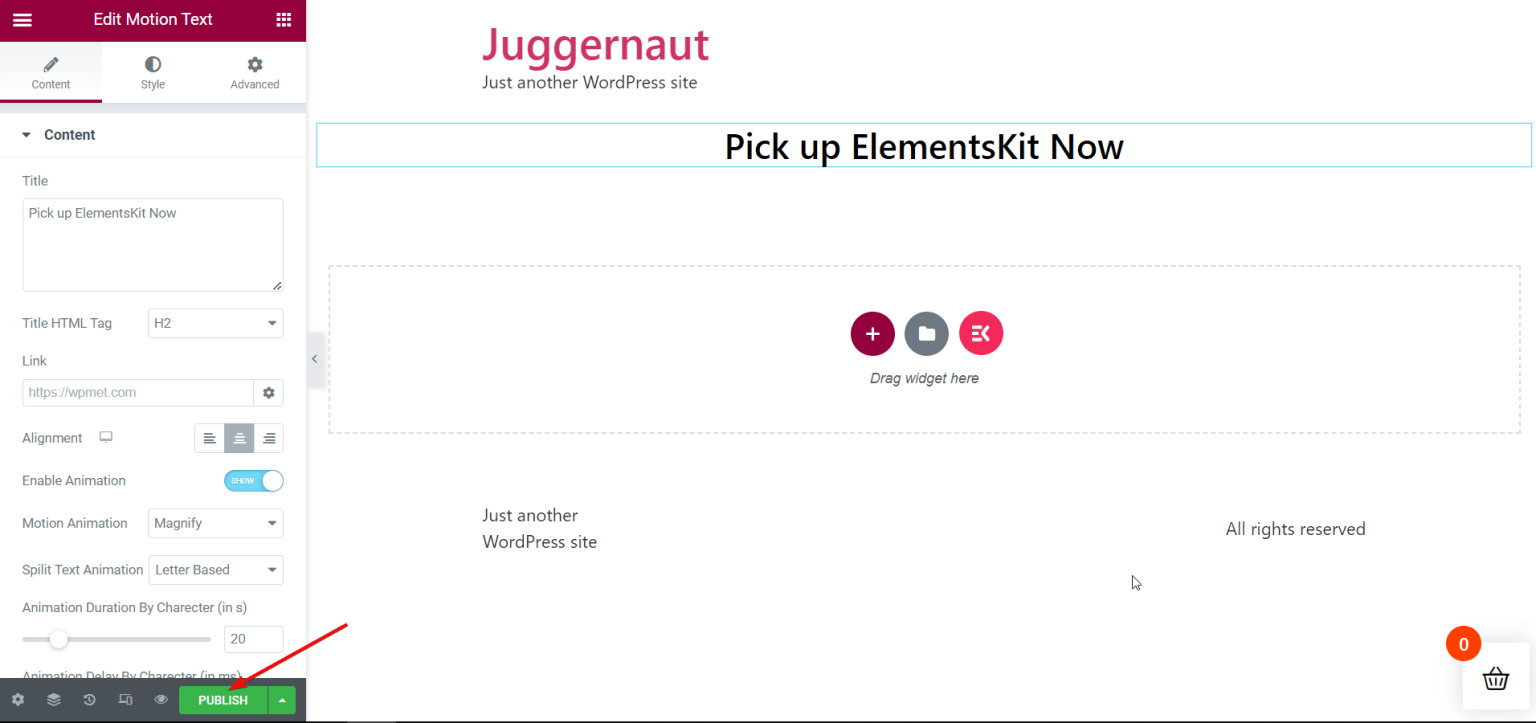
Você pode brincar com essas configurações de texto em movimento para fazer com que o título “Pegue o ElementsKit agora” em sua página pareça muito legal de acordo com o que você gosta e deseja.
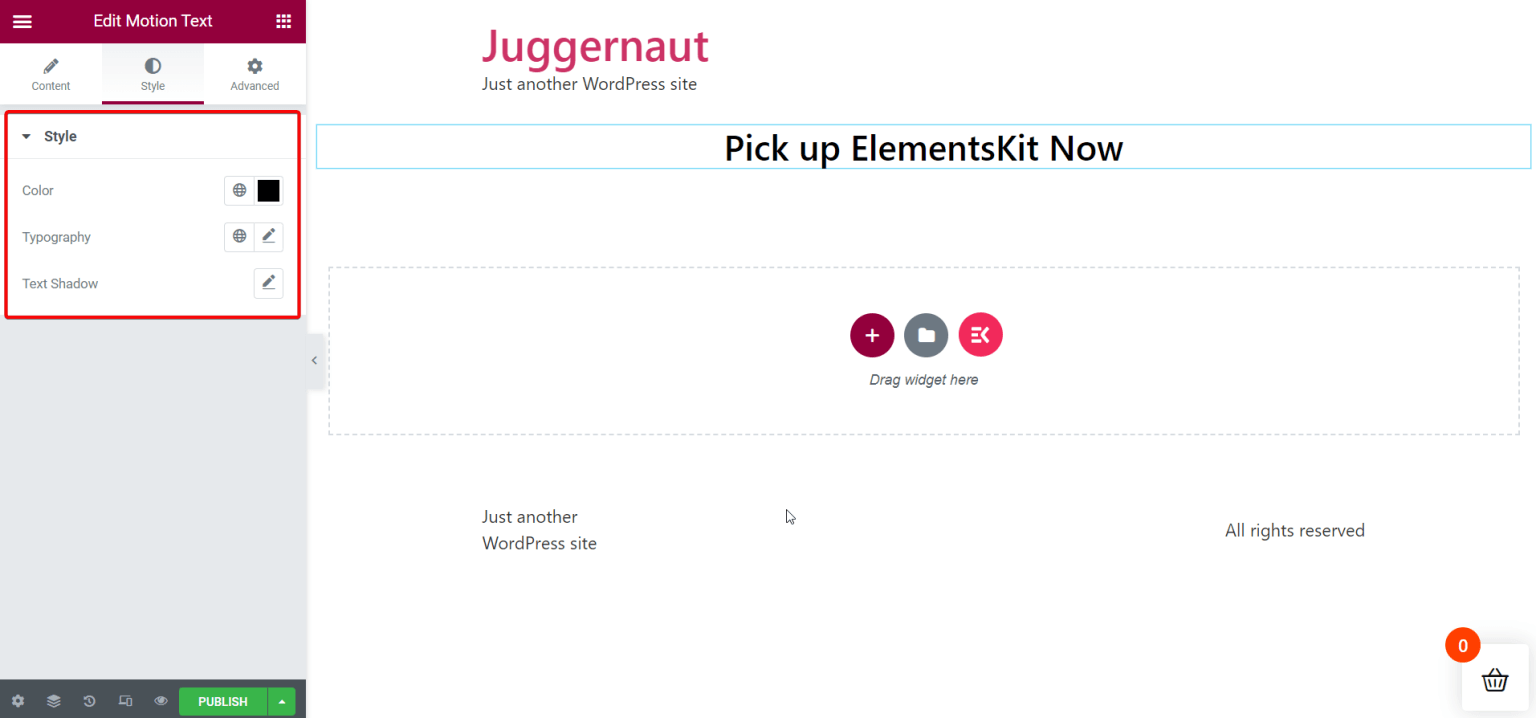
Estilo de texto em movimento
Em seguida, você pode ir para a seção Estilo para ajustar a aparência do texto em movimento. Na seção Estilo, você encontrará opções para:
- Cor
- Estilo de fonte
- Sombra de texto

Publique a página
Depois de terminar de escolher a aparência de tudo e fazer tudo certo, você pode prosseguir e compartilhar a página. Dessa forma, você pode ver o efeito de movimento legal no texto escolhido.

Aqui está o resultado final -
Empacotando
Adicionar texto em movimento ou texto animado ao seu site WordPress é importante porque deve fazer as pessoas dizerem "uau!" E é exatamente isso que o ElementsKit ajuda você a alcançar! Além disso, se você usar o Elementor , uma ferramenta extra para WordPress, também poderá colocar texto em movimento no seu site de forma simples e integrada. Mas espere, há mais no ElementsKit!
Esta ferramenta não é apenas fácil de usar, mas também é como um canivete suíço para sites WordPress. O ElementsKit oferece muitos recursos úteis que podem resolver muitos dos seus problemas.





