É muito mais fácil para sua loja WooCommerce ser mais eficiente se você puder colocar informações sobre produtos de sua loja em widgets Elementor de uma maneira que mude conforme a loja muda. Ao ler este post, falaremos sobre os benefícios das Tags Dinâmicas do WooCommerce, bem como exemplos do mundo real de como você pode usá-las.

No Elementor Pro 3.4 , adicionamos um novo recurso poderoso para lojas que usam WooCommerce. Esse recurso é chamado de Tags Dinâmicas do WooCommerce.
Com as Tags Dinâmicas do WooCommerce, você pode usar o recurso de tags dinâmicas no Elementor Pro para inserir informações específicas de qualquer produto em seu site. Você pode fazer isso com o recurso Tags dinâmicas. É possível adicionar um widget a uma página do Elementor que inclua o preço de um produto (original ou em promoção), o título do item (ou ambos), a classificação, a imagem, o status da venda, a descrição, o SKU, o estoque status, os termos e muito mais.
A capacidade de inserir dinamicamente dados de produtos WooCommerce em widgets Elementor oferece muitas maneiras de tornar sua loja WooCommerce mais eficiente, acelerar seus fluxos de trabalho e garantir que todos os dados do seu site sejam os mesmos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNeste post, falaremos um pouco mais sobre como as Tags Dinâmicas do WooCommerce podem ajudar você a administrar melhor seus negócios. Se você quiser algumas ideias de como usar as Tags Dinâmicas do WooCommerce em sua loja, mostraremos sete exemplos de como elas foram usadas no mundo real.
Benefícios das Tags Dinâmicas do WooCommerce
Vamos nos certificar de que estamos todos na mesma página antes de falarmos sobre as vantagens.
Ao usar os widgets WooCommerce do Elementor Pro para exibir o conteúdo do WooCommerce, você também pode adicionar um botão separado para adicionar ao carrinho para cada produto.
Usando o sistema de tags dinâmicas do Elementor Pro 3.4, agora você pode injetar detalhes específicos de seus produtos WooCommerce em outros widgets Elementor. Esse recurso estava disponível anteriormente apenas no Elementor.
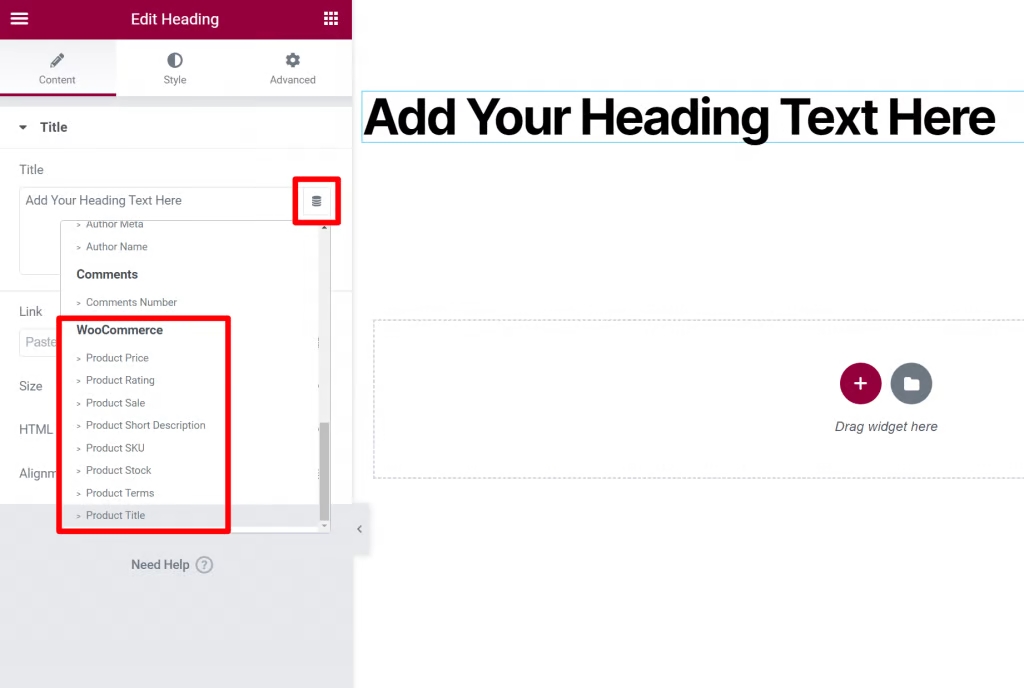
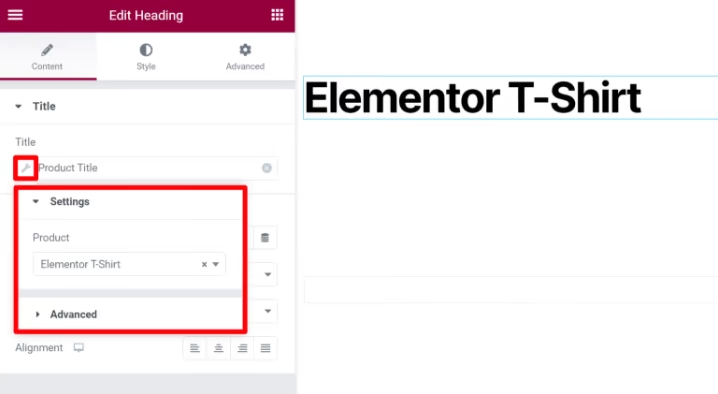
Como exemplo, suponha que você queira apenas adicionar o nome de um produto à barra de título da página. Adicionar um editor de texto ou um widget de título normal seria uma opção. O título do produto pode ser preenchido dinamicamente no widget usando o recurso de tags dinâmicas:

Escolher o tipo de tag dinâmica que você deseja usar oferece uma opção adicional para selecionar o produto exato do qual você deseja obter dados:

Como resultado, por que você deveria gastar tempo aprendendo sobre esse recurso??? As razões para isso são inúmeras, mas aqui estão três das mais importantes.
Otimização de conversão de vendas &
Quando você entender como usar as tags dinâmicas do WooCommerce, terá muito mais liberdade para projetar seu negócio para aumentar as vendas e as conversões.
Para algumas lojas, focar apenas em uma única página de produto pode não ser a melhor abordagem. Uma página de vendas dedicada para um único produto pode ser preferível ao uso do modelo de produto único se você estiver vendendo apenas um item.
Para uma página de produto sob medida, você pode usar tags dinâmicas do WooCommerce que permitem projetar a página enquanto ainda obtém dados do produto.
A substituição da página de um único produto não é o único propósito. Mesmo se você ainda estiver usando o modelo de produto único padrão, as tags dinâmicas podem ajudá-lo a promover melhor sua loja.
O preço de venda pode ser extraído dinamicamente do produto para fornecer promoções para vendas especiais. Por fim, você pode simplesmente definir o preço de volta ao normal em seu editor de produtos e esse preço será atualizado em todo o site após o término da venda.
Dados consistentes em todo o site
Outro grande benefício das tags dinâmicas é que elas permitem que você mantenha dados consistentes em toda a sua empresa.
Os dados do editor de produtos WooCommerce são usados por meio de tags dinâmicas, portanto, mesmo que uma configuração seja alterada no produto, as informações permanecerão precisas em 100%.
Tomemos, por exemplo, um artigo de blog no qual você anuncia um produto específico em seu site. O preço do produto está incluído na postagem do blog.
Você teria que escrever o preço no texto estático sem tags dinâmicas. Se você não alterar o preço do produto no futuro, tudo bem (talvez até alguns meses a partir de quando você publicou o post).
Lembre-se de voltar a cada vez que você se referir ao preço desse produto. Também é possível que você esqueça, fazendo com que o preço fique errado e confundindo seus clientes.
É possível, no entanto, usar a tag dinâmica para criar uma caixa com informações do produto em sua postagem de blog usando as Tags dinâmicas do WooCommerce. Depois disso, sempre que você alterar o preço do produto em seu editor, o novo preço será refletido em todo o conteúdo publicado.
Maneiras de usar tags dinâmicas
1. Páginas de destino de produtos dedicadas
Anunciar produtos específicos pode exigir a criação de uma página de destino melhor do que simplesmente vincular à própria página do produto.
O uso de tags dinâmicas permite que você estabeleça uma landing page dedicada para sua campanha publicitária.
Sua campanha publicitária e sua página de destino devem estar sincronizadas entre si para fornecer uma experiência perfeita para seus clientes.
Várias mercadorias podem ser exibidas na mesma página de destino, se necessário.
2. Uma Loja de Produtos
As Tags Dinâmicas do WooCommerce, que discutimos brevemente na introdução, são particularmente benéficas para sites que vendem apenas um único produto.
Se você está apenas vendendo um item, não faz sentido utilizar o modelo de produto único padrão. Como alternativa, você pode mover a mercadoria para um local diferente. Uma página de destino pode ser usada de várias maneiras.
Também é possível que você tenha criado um site de uma página e queira incluir suas vendas de produtos apenas nessa página. Usando as Tags Dinâmicas do WooCommerce, você tem controle total sobre como seus dados são exibidos. O widget Custom Add To Cart da Elementor pode ser adicionado à página, permitindo que os clientes comprem o produto em qualquer local.
3. Coloque o produto na seção Hero
Se sua loja tem uma seção de heróis no site, por exemplo, você pode querer apresentar informações do produto nessa seção.
As informações do seu produto podem ser recuperadas e formatadas usando Dynamic WooCommerce Tags. Sua imagem de herói pode ser simplesmente uma foto de seus produtos.
É possível aumentar as vendas colocando as mercadorias em um local de destaque.
A seção herói será atualizada automaticamente se você precisar fazer alterações nos dados do produto, como o preço.
4. Promoções, Vendas de Férias ou Ofertas Especiais
Quando se trata de vendas especiais ou outras promoções, as tags dinâmicas podem ser uma ferramenta muito valiosa. Elementor Popup Builder, postagens de blog, widgets da barra lateral ou qualquer outro lugar podem ser usados para promover essas vendas.
Usando tags dinâmicas, você pode desenhar todas as informações do produto. Para garantir que seus materiais promocionais permaneçam precisos, mesmo que o preço do produto (ou outros fatos) mude no futuro, use este método.
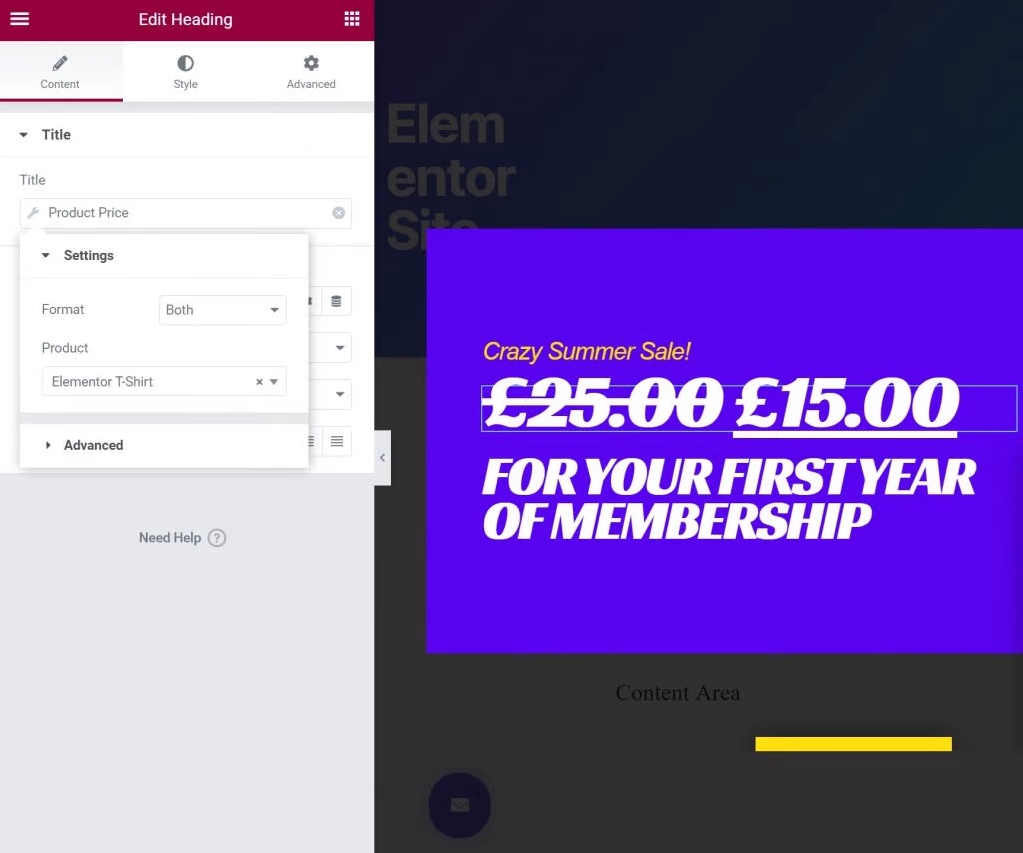
Há muitas maneiras de indicar o preço original e o preço de venda, como este pop-up:

5. Barra Lateral Fixa com Produto
Para lojas WooCommerce que possuem um site de conteúdo separado, as Tags dinâmicas do WooCommerce podem ajudá-lo a exibir seus produtos na barra lateral.
Você pode, por exemplo, colocar seu item mais vendido na barra lateral para ter mais olhos nele. Opção dois: crie temas com barras laterais distintas para os vários tipos de conteúdo em seu blog usando o Elementor Pro e, em seguida, mostre produtos direcionados em cada uma dessas barras laterais. Você pode, por exemplo, ter um produto diferente exibido em seu blog para cada categoria.
Os produtos com WooCommerce podem ser integrados a outras partes do seu site usando tags dinâmicas, permitindo que você encontre novos métodos para vender seus produtos.
6. Produto principal com adicionais
Se você tem um produto importante que é suportado por um grande número de produtos menores, as tags dinâmicas podem ser úteis.
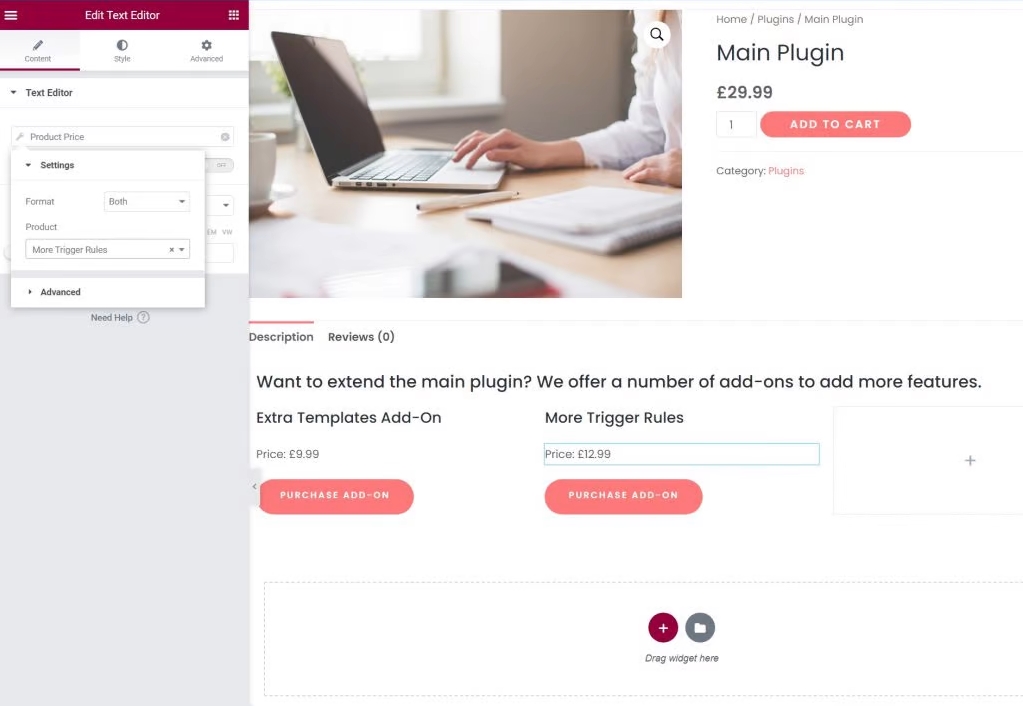
Vamos imaginar que você está vendendo um plugin WordPress, por exemplo. É possível ter o plug-in principal e uma variedade de extensões complementares para expandir seus recursos.
Crie uma única página de produto principal para seu plug-in principal e liste os detalhes de cada extensão na mesma página usando tags dinâmicas. Por exemplo, se você modificar o nome ou o preço de uma extensão, essas alterações serão refletidas automaticamente na página principal.

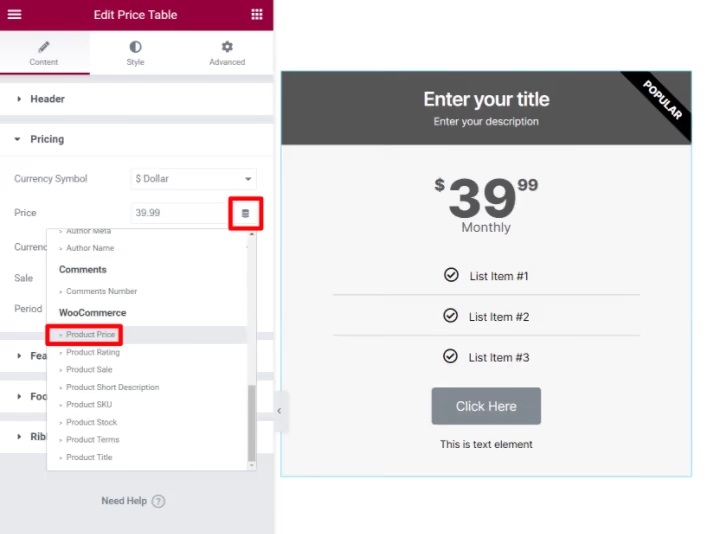
7. Preços
Se você usa o WooCommerce para oferecer serviços ou produtos, as tags dinâmicas podem ajudá-lo a manter suas tabelas de preços atualizadas.
Para os widgets Tabela de preços e Lista de preços, você pode usar tags dinâmicas para preencher o campo de preço com o preço real do produto WooCommerce.
Para cada item em sua tabela de preços, você também pode preencher dinamicamente o título e a descrição.
Suas tabelas de preços serão atualizadas automaticamente se você realizar uma venda ou alterar o preço do produto.

Se o site do seu restaurante usa o WooCommerce para pedidos on-line, as Tags dinâmicas do WooCommerce podem ajudá-lo a criar um menu. Você pode usar o widget de lista de preços para exibir um menu com os preços de cada prato. Seu menu ainda será preciso se você precisar ajustar o preço de um prato.
Pensamentos finais
Agora você pode usar as tags dinâmicas do WooCommerce no Elementor Pro 3.4 para incluir dados do produto em seus designs Elementor.
Agora você pode extrair dados do produto de qualquer lugar do seu site. Por exemplo, você pode construir páginas de destino específicas, exibir pop-ups que exibem automaticamente os detalhes do produto e muito mais.
Essas funcionalidades específicas do WooCommerce são incorporadas ao sistema de tags dinâmicas da Elementor . Sempre que você introduzir uma tag dinâmica com o WooCommerce ativado, você deverá ver as novas opções de produtos.
Para obter informações adicionais sobre as tags dinâmicas do Elementor , consulte nossa introdução ao conteúdo dinâmico no Elementor.
Vamos construir algo incrível com as Tags Dinâmicas do WooCommerce!





