Um controle deslizante de vídeo é uma excelente técnica para exibir uma grande quantidade de conteúdo de vídeo em pouco espaço. Os controles deslizantes de vídeo mostram um instantâneo do vídeo por padrão. Há casos em que você deseja alterar a aparência dos slides de vídeo. Veremos como adicionar sobreposições de imagem ao seu módulo Divi Video Slider neste tutorial. Também veremos como alterar a sobreposição de foco e o símbolo de reprodução.

Vamos começar esta festa.
Adicionando o módulo de controle deslizante de vídeo
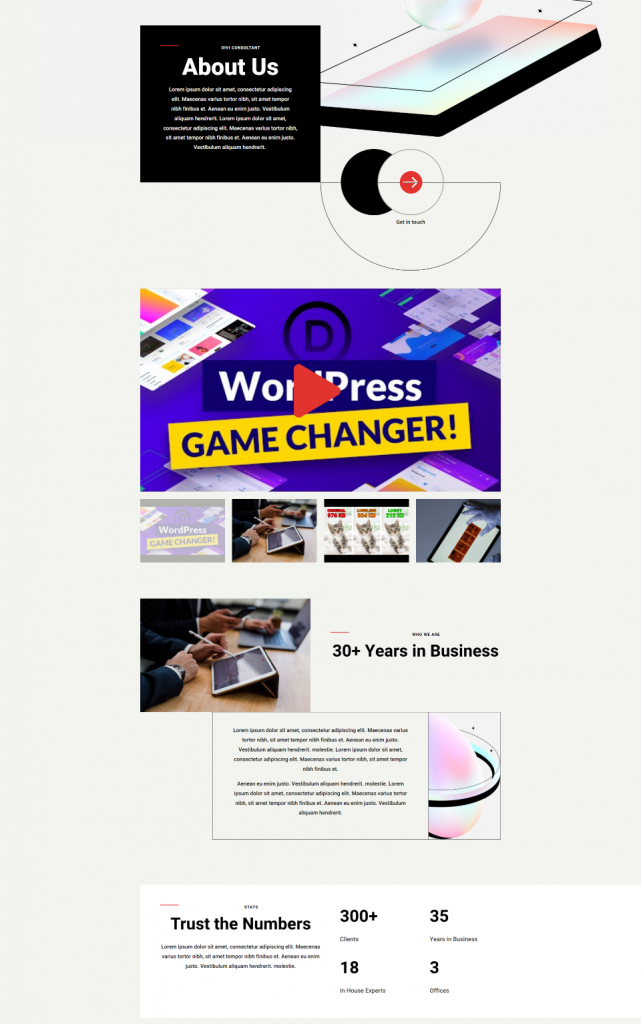
Agora vamos examinar como usar e estilizar o módulo Video Slider em uma página. Estou utilizando a página Sobre do Divi Consultant Layout Pack, que é um download gratuito. Vou colocar o módulo no meio de duas seções.

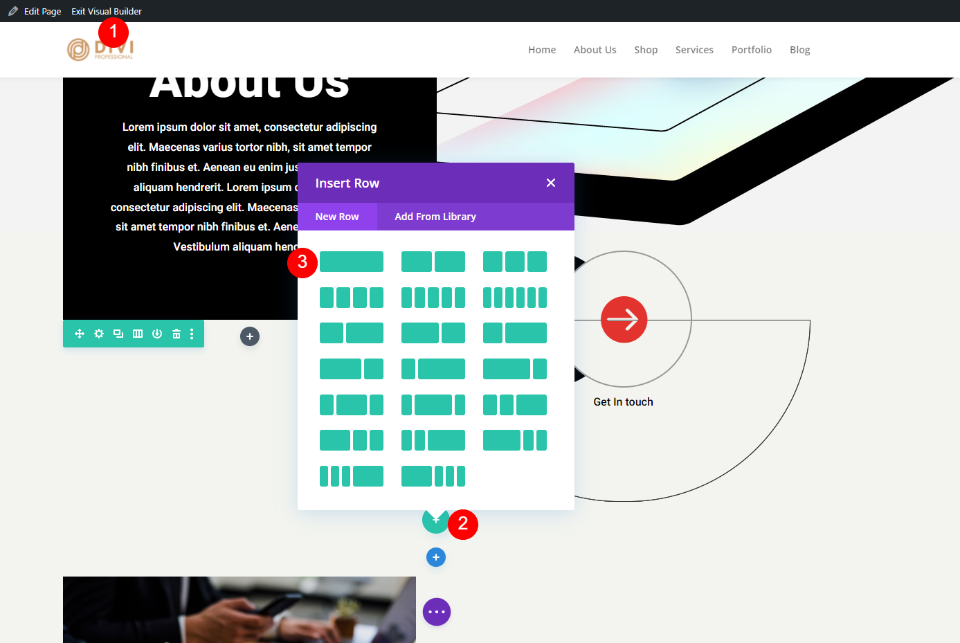
Agora, basta ativar o construtor visual e adicionar uma única linha de coluna.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Agora podemos ir para o módulo porque o estilo do pano de fundo está na seção. Em seguida, em Vídeo, selecione o módulo Divi Video Slider.

Adicionar vídeos ao controle deslizante de vídeo
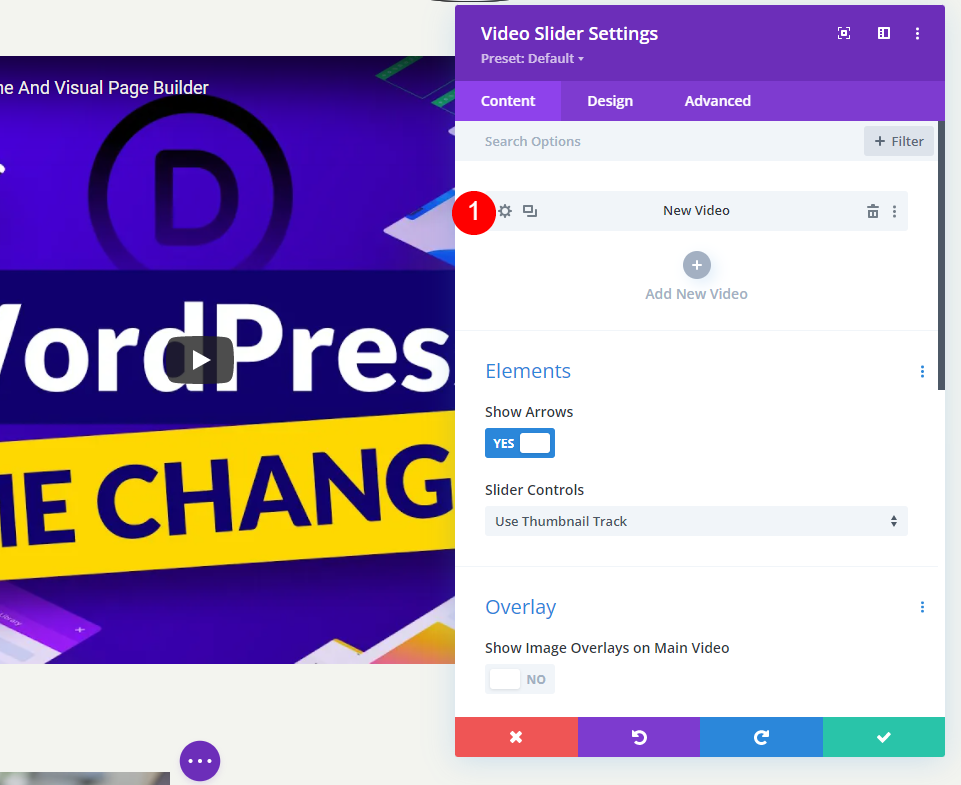
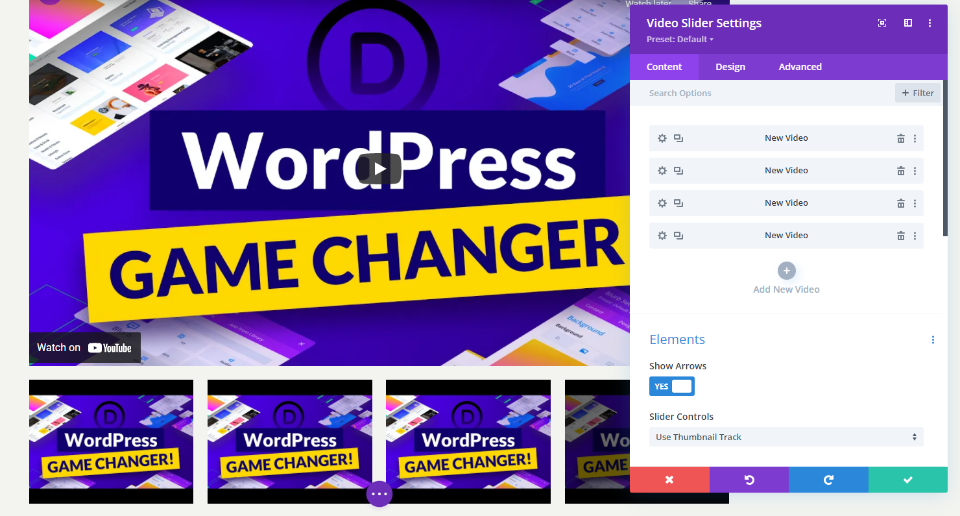
Para começar, o módulo Video Slider inclui um submódulo de vídeo predefinido. Para acessar as configurações, clique no símbolo de engrenagem.

Depois disso, remova o vídeo padrão ou escolha o ícone para substituí-lo. Agora você pode escolher entre enviar um vídeo MP4 ou WebM ou inserir um URL para um filme hospedado em outro lugar. Para o tipo que você deseja adicionar, clique em Adicionar vídeo.

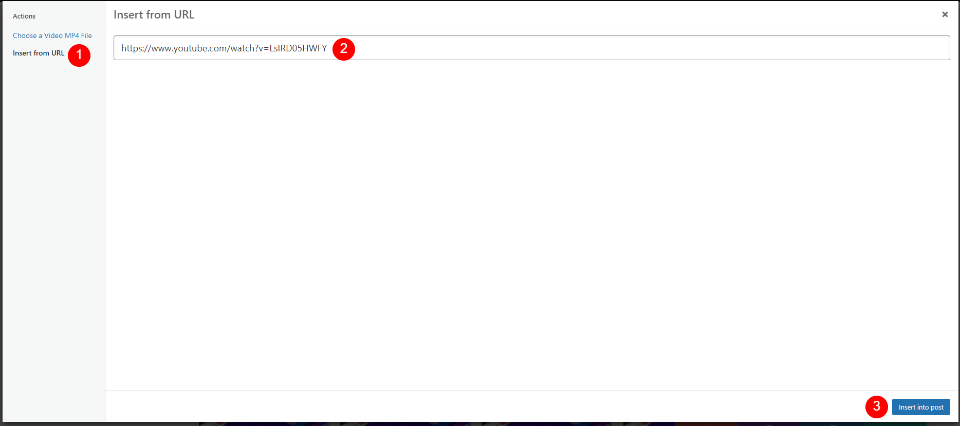
Depois disso, selecione o vídeo da sua biblioteca de mídia ou insira o URL do vídeo que você deseja exibir.

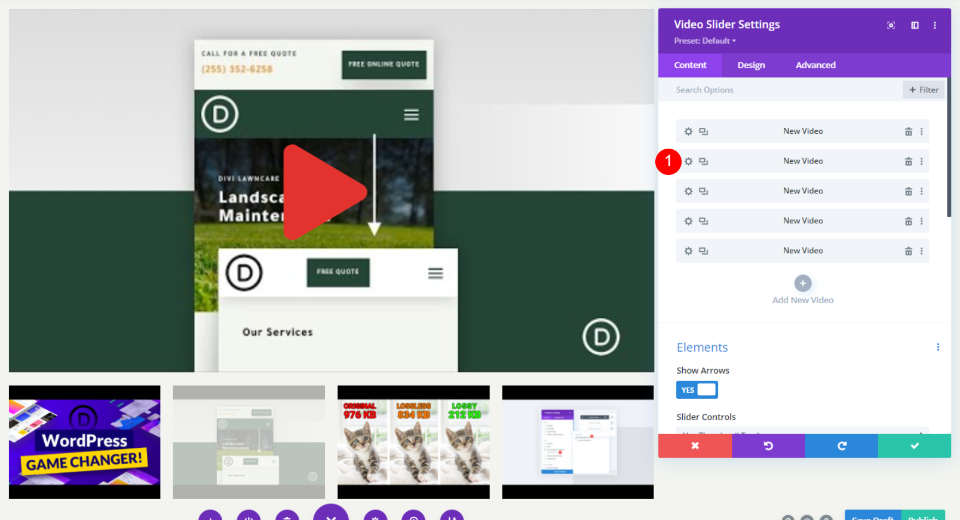
Selecione o vídeo para esse módulo deslizante clicando em Adicionar novo vídeo.

Repita o processo até que todos os seus vídeos tenham sido adicionados. Cada vídeo representa um novo slide na apresentação. Você também pode dar um nome a eles adicionando um rótulo de administrador às configurações, dentro da seção de seleção de vídeo.

Sobreposições de imagem padrão no controle deslizante de vídeo
Vamos dar uma olhada em como ele funciona com a sobreposição padrão a seguir. Quando aplicarmos a nova sobreposição, poderemos ver o que ela faz. Meus vídeos agora incluem controles, informações e links do YouTube graças aos URLs que adicionei. Os slides são exibidos abaixo do vídeo atual. Há uma sobreposição preta no slide atual.

Quando você passa o mouse sobre o slide principal, as setas de navegação aparecem e o ícone de reprodução fica vermelho.

Ao passar o mouse sobre um slide, você verá uma sobreposição e um ícone de reprodução branco.

Substituir sobreposições de imagem no controle deslizante de vídeo
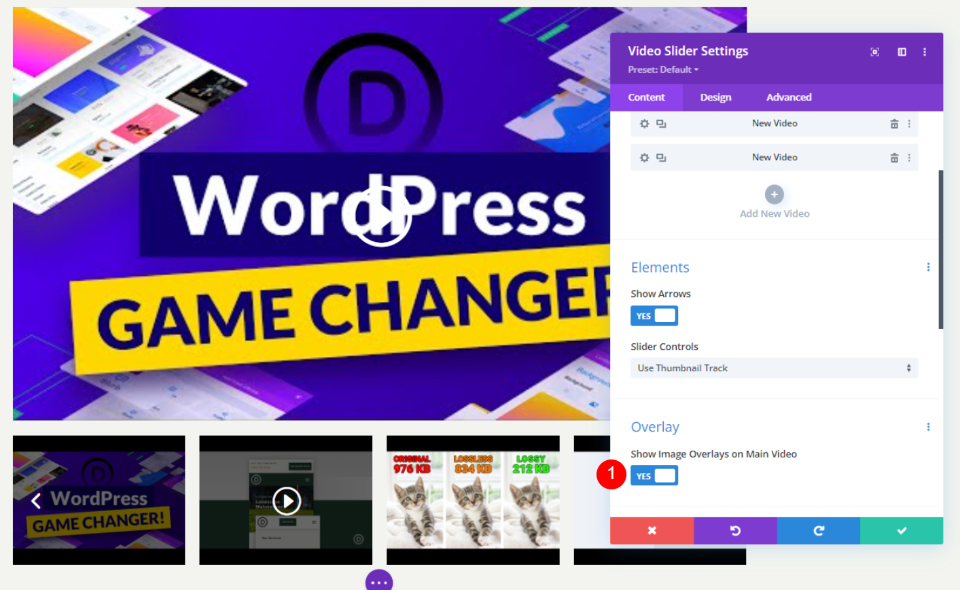
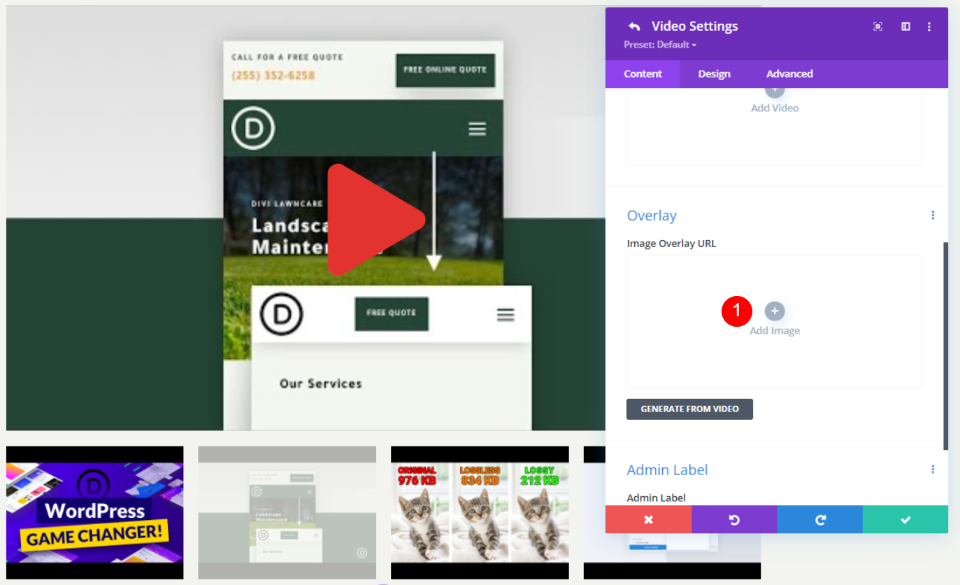
Em seguida, para cada vídeo, aplicaremos uma sobreposição. Devemos primeiro habilitar a opção de sobreposição. Role para baixo até Overlay nas opções de conteúdo do módulo Slider e selecione Show Image Overlays on Main Video.
- Mostrar sobreposições de imagem no vídeo principal: sim

Cada slide agora tem sobreposições ativadas. As configurações padrão do player foram substituídas pelas configurações do módulo Divi para o filme atual, como você pode ver. Podemos estilizar cada slide separadamente ou o módulo inteiro.
Estilo do controle deslizante de vídeo
Podemos estilizar cada vídeo separadamente ou o módulo inteiro. Se for possível, os vídeos usarão seu próprio estilo. Caso contrário, o estilo do módulo será usado. Existem algumas configurações que só podem ser encontradas no módulo ou nas configurações de vídeo. Para ambos, vou ilustrar as possibilidades de estilo.
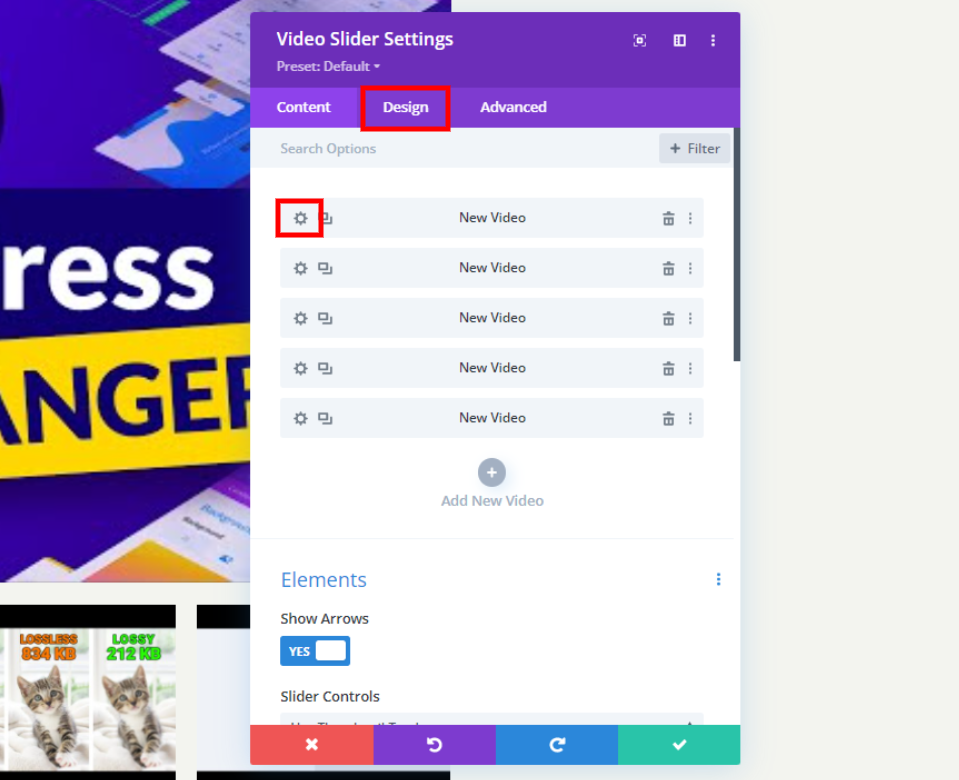
Selecione a guia Design para estilizar o módulo. Para estilizar os slides separadamente, clique na guia Design depois de selecionar seus ícones de engrenagem. Para personalizar cada slide, repita o procedimento.

Cor do ícone de reprodução
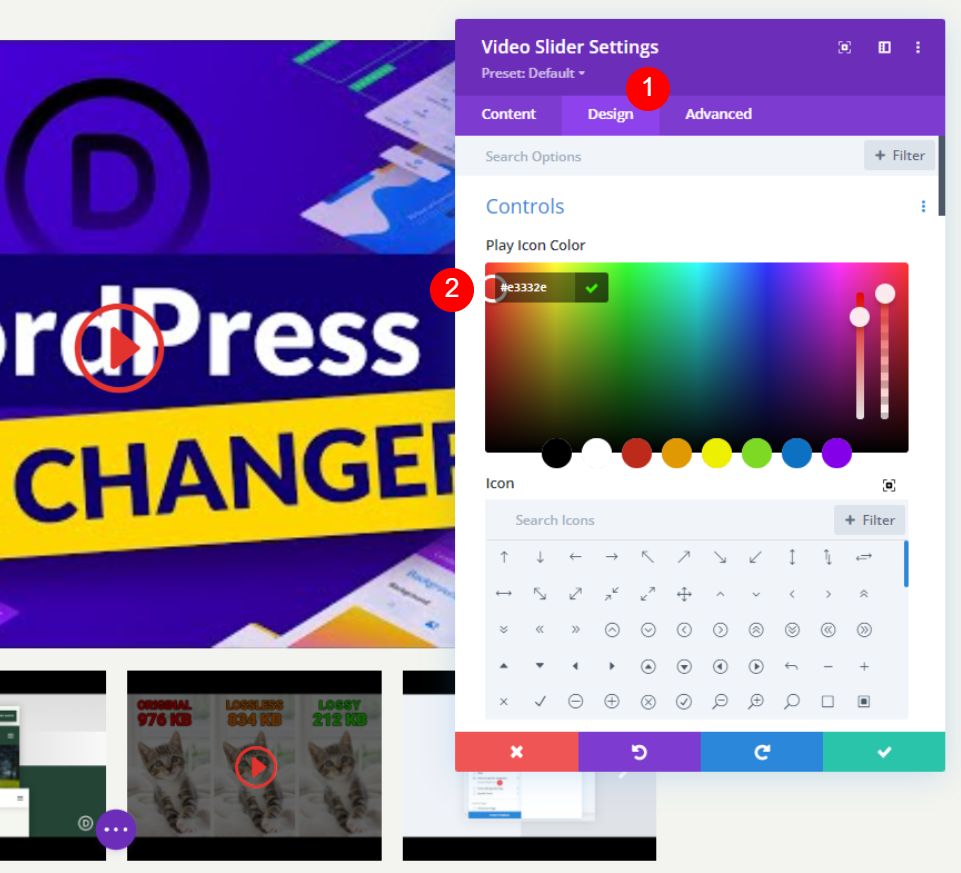
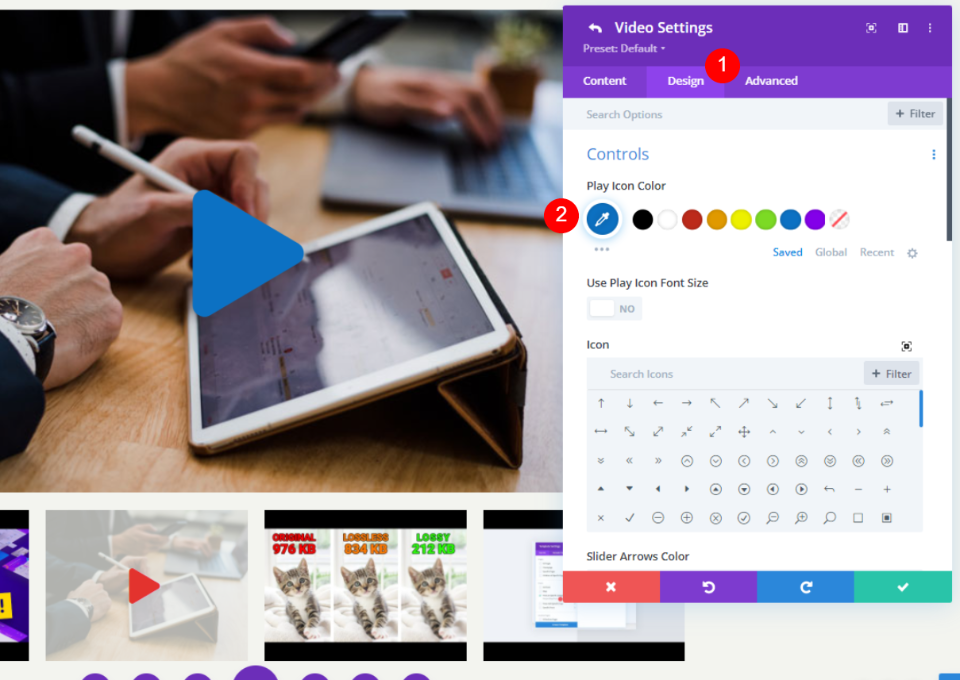
A guia Design deve ser selecionada. Escolha uma cor personalizada para o ícone Reproduzir em Controles. #e3332e é a cor que estou usando. Este é um tom vermelho que corresponde a um ícone neste modelo de página. Esta cor será usada para o ícone e as miniaturas do jogador.
- Cor do ícone de reprodução: #e3332e

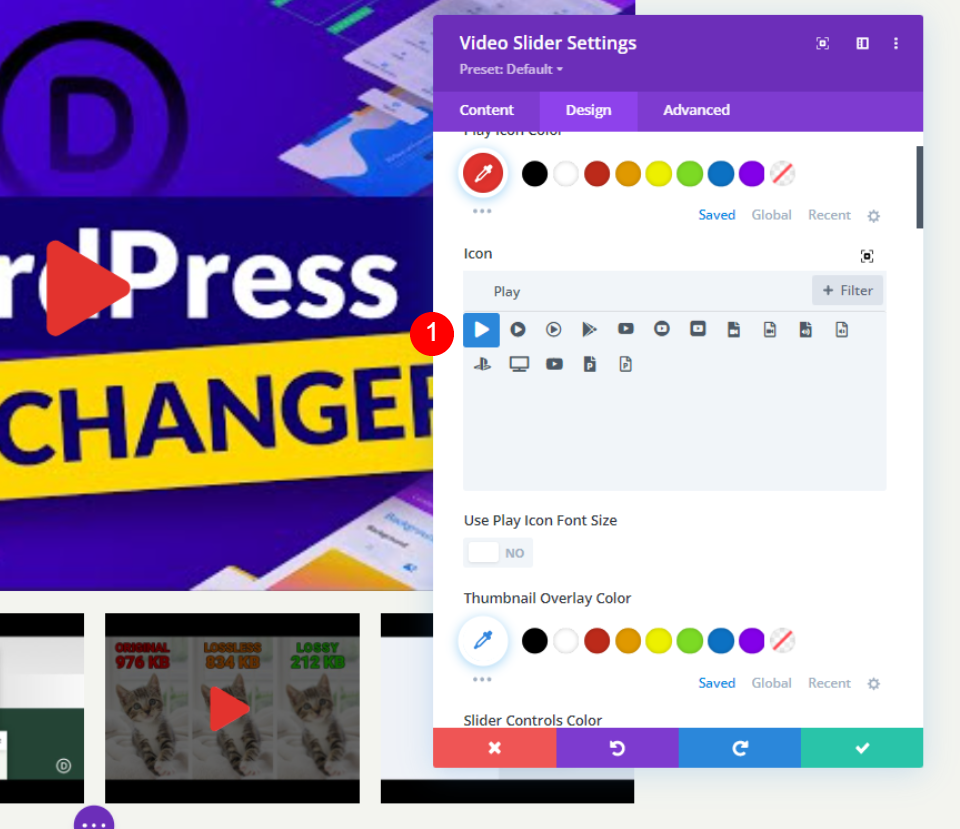
Ícone
Em seguida, na lista, escolha o ícone Reproduzir. Procure Play e escolha o seu favorito. Escolhi o triângulo enorme para destacar.
- Ícone: Triângulo Grande

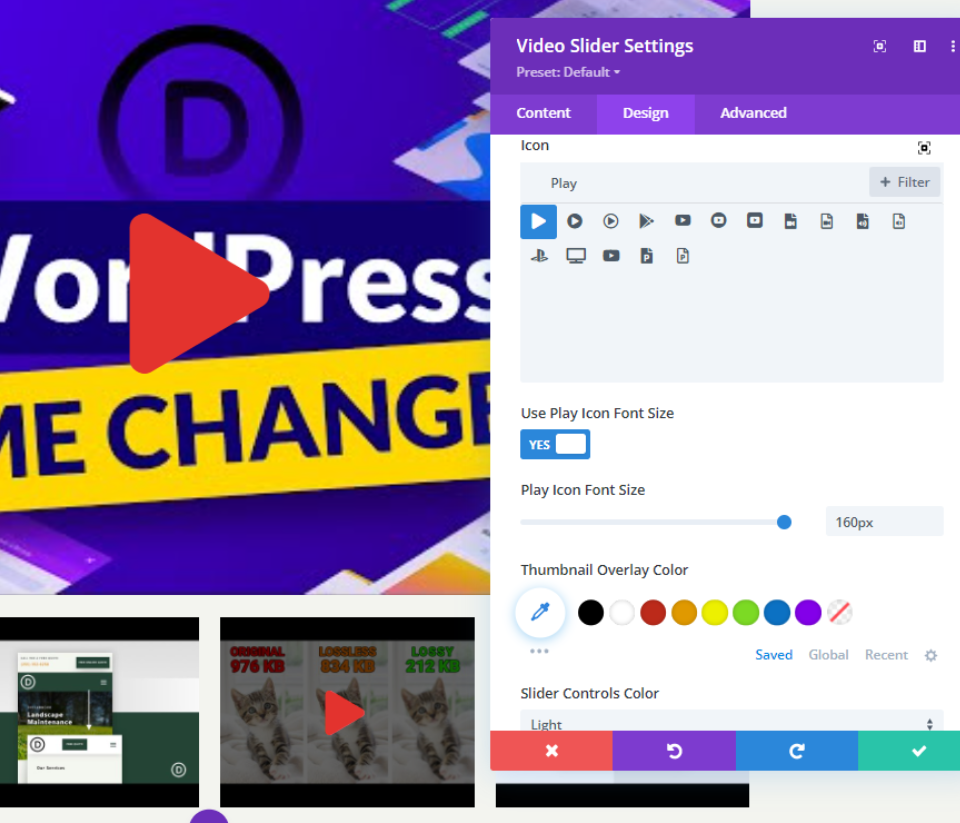
Tamanho da fonte do ícone de reprodução
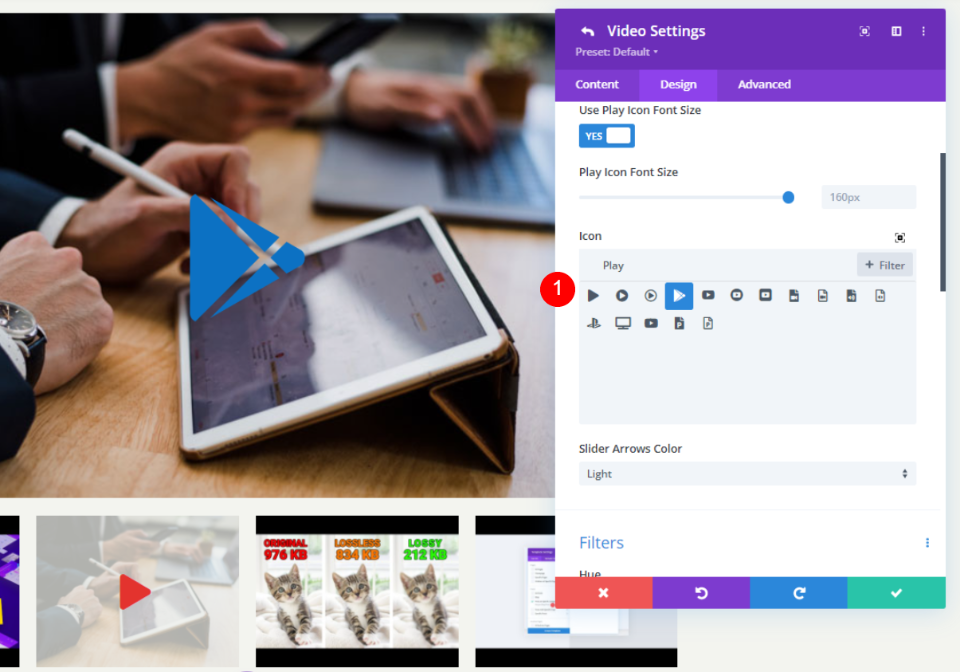
Depois disso, vamos ajustar o tamanho do ícone. O padrão é 96 pixels de largura. Para destacá-lo, mudei para 160px. Apenas o slide grande é afetado. Esta opção não tem efeito nas miniaturas.
- Use o tamanho da fonte do ícone de reprodução: sim
- Tamanho da fonte do ícone de reprodução: 160px

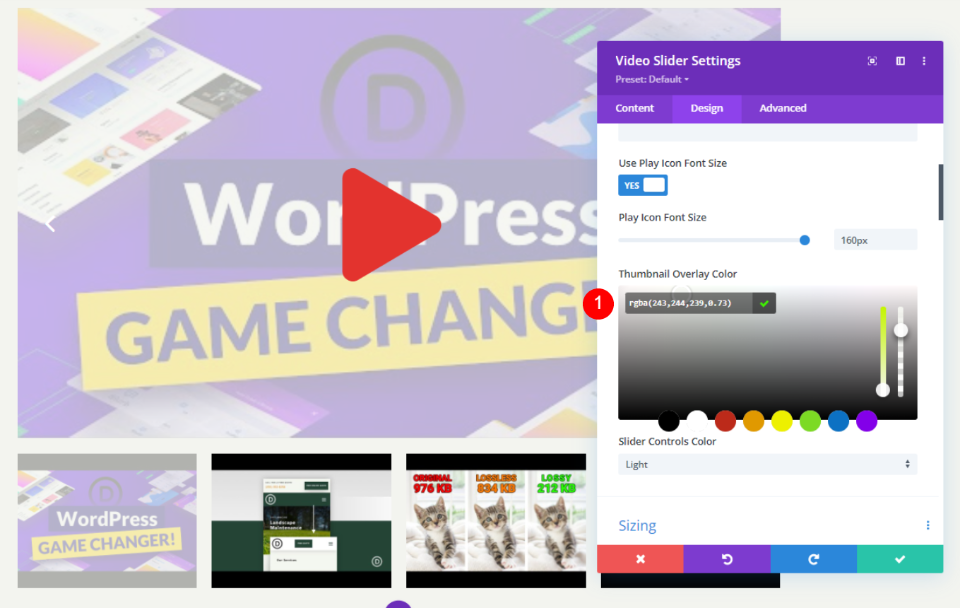
Cor de sobreposição da miniatura
A cor da sobreposição da miniatura agora deve ser definida como rgba (243.244.239.0,73). As miniaturas do controle deslizante e a sobreposição de foco do player principal são afetadas por isso.
- Cor da sobreposição da miniatura: rgba(243,244,239,0,73)

Estilização de slides de vídeo
Selecione o ícone de engrenagem no slide que você deseja estilizar para abri-lo.

Agora role para baixo para adicionar uma sobreposição de imagem nele.
- Sobreposição: adicionar imagem

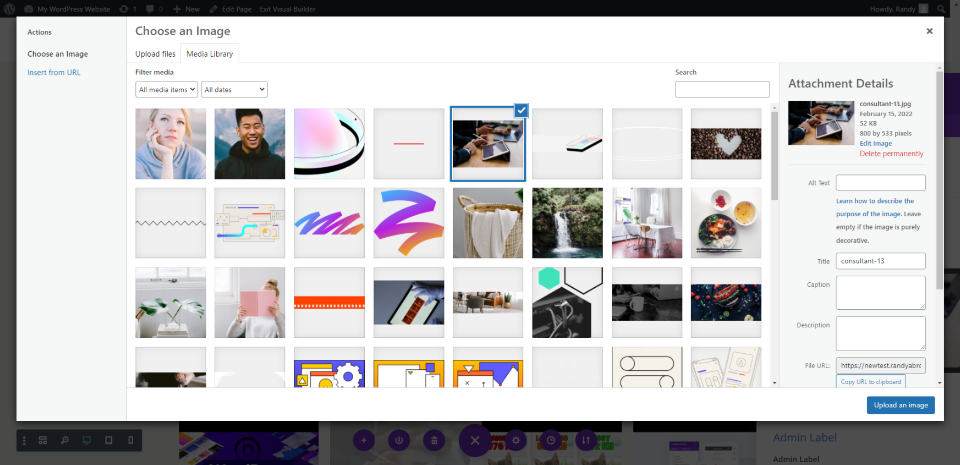
Agora adicione uma imagem da biblioteca ou carregue uma imagem como uma sobreposição.

Agora vá para a guia de design e adicione uma cor de ícone de reprodução.
- Cor do ícone de reprodução: #0c71c3

Para este slide, selecione um novo ícone. A flecha quebrada foi selecionada para mim. O slide é o único lugar onde isso seria apropriado.
- Ícone: Flecha quebrada

Dessa forma, você pode estilizar todos os vídeos de um controle deslizante de maneiras diferentes.
Resultado final
Neste exemplo, inseri o módulo Divi Video Slider. Separei algumas amostras para mostrar a você. Como você pode ver, o ícone de reprodução e a sobreposição de foco estão definidos com suas configurações padrão neste caso.

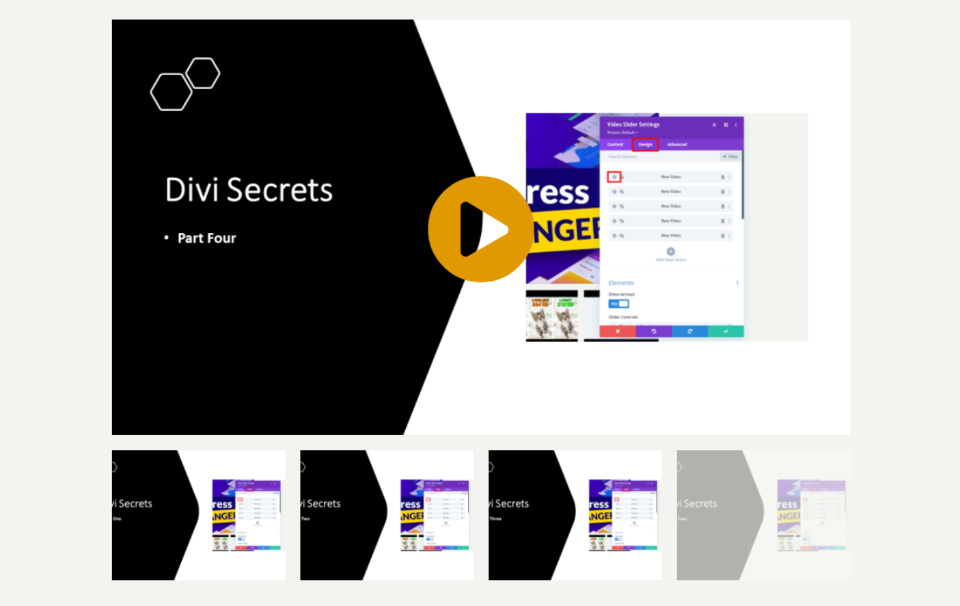
Um outro exemplo de como isso pode ser aplicado é o seguinte. Como qualquer imagem pode ser adicionada, recursos visuais podem ser usados para descrever o material. Este é um bom exemplo de um tutorial ou um curso. Ele tem um fundo gradiente, mas você pode usar qualquer imagem que escolher para criar imagens em destaque para seus tutoriais e cursos.

Pensamentos finais
Aí está! É assim que você pode aplicar sobreposições de imagem ao seu Divi Slider. Se você deseja mostrar uma sucessão de vídeos em um slide, o módulo Video Slider é ideal. Para cada slide do vídeo, você pode aplicar uma sobreposição de imagem personalizada para dar uma aparência única. Os slides não precisam ter a mesma aparência porque você pode personalizá-los individualmente. Cada slide pode ter um ícone de reprodução exclusivo e uma sobreposição de foco, ou você pode criar um ícone e uma sobreposição universais que serão usados em todos os slides.





