Um site esteticamente agradável oferece mais do que apenas uma sensação moderna, incluindo dinamismo e profundidade. Além disso, o visual do site é fundamental para atrair novos visitantes e fidelizar os mais antigos.

O único construtor de páginas com recurso de paralaxe Elementor integrado é o Elementor , enquanto todos os outros construtores precisam de um plugin ou ferramenta. Neste tutorial, entenderemos como adicionar rapidamente o efeito Elementor Parallax no WordPress.
O que é efeito paralaxe?
Quando diferentes elementos na mesma página se movem em ritmos diferentes, ocorre o Efeito Paralaxe. Por exemplo, os elementos de fundo são especificados para rolar mais lentamente que os elementos de primeiro plano. Ele cria uma profundidade de campo única e hipnotiza os usuários enquanto eles navegam pelo seu site.
Como usar o efeito Elementor Parallax
Ao permitir que você anexe um pano de fundo de paralaxe a uma linha ou coluna específica, o construtor de páginas Elementor simplifica a aplicação de um efeito de paralaxe. Também é possível usar um efeito de paralaxe em toda a seção ou apenas em uma única coluna dentro dela.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
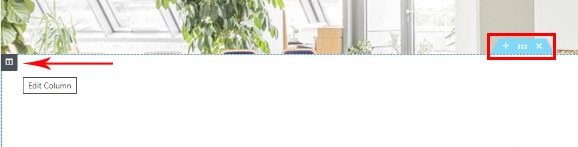
Comece agoraEscolha a coluna Editar ou a seção Editar para ir para a opção de paralaxe. Na nossa situação, estamos fazendo alterações na coluna.

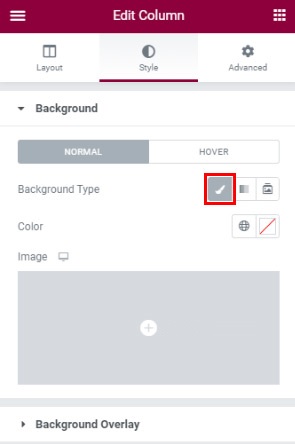
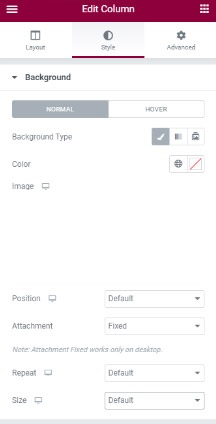
A coluna Editar abre um menu à esquerda com três guias principais quando você clica nela. Para começar, escolha a guia Estilo . A área para adicionar uma imagem aparecerá quando você clicar na opção Tipo de plano de fundo , você poderá então adicionar uma imagem.

Agora você pode alterar a imagem após selecioná-la para a seção de paralaxe.

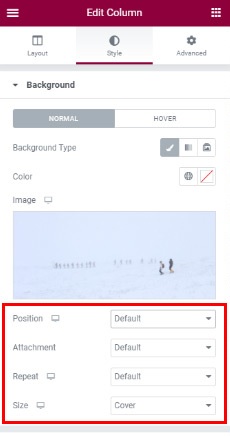
Escolha Fixo nas opções de anexo porque a imagem precisa ficar fixa enquanto os demais elementos da página rolam conforme o usuário rola.

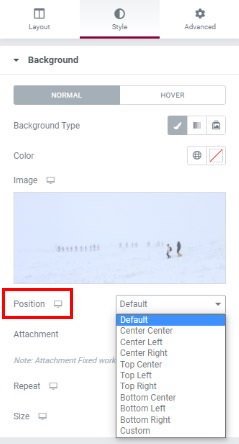
Existem muitas opções nas configurações de posição da imagem. Você pode optar por colocar a imagem no centro da seção, no canto superior direito, no canto superior esquerdo ou em qualquer outro lugar. Além disso, também oferece uma visualização instantânea que permite decidir rapidamente.

Quando a imagem é um padrão que precisa ser repetido ou quando a imagem é muito pequena, a opção Repetir é empregada. É ideal usar uma imagem de 1920 pixels para o efeito de paralaxe, pois isso garantirá que a imagem preencha toda a região. No entanto, se o tamanho da sua foto não for o ideal, você sempre pode usar as opções de Tamanho para alterá-la.

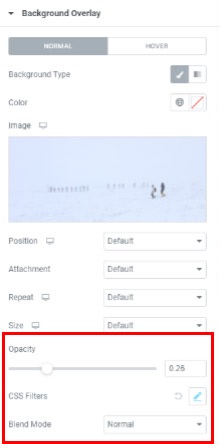
Depois de ajustar todas essas configurações, vá para o menu Background Overlay , onde você verá três novas opções, como Facebook e Twitter , Blend Mode , Opacity e CSS Filters .
Defina uma sobreposição de cores simples usando o controle deslizante Opacidade r e ajuste a opacidade para aumentar ou diminuir o efeito.

Os efeitos de filtro CSS permitem que as fotos tenham efeitos visuais, como desfoque ou mudança de cor. Elementor tem 13 modos de mesclagem : Normal (sem mesclagem), Multiplicação, Tela, Sobreposição, Escurecer, Clarear, Subexposição de cores, Saturação, Cor, Diferença, Exclusão, Matiz e Luminosidade.
Como configurar a altura da seção paralaxe
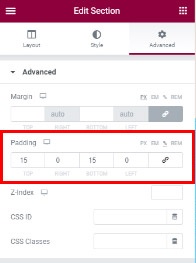
As informações contidas nele podem determinar a altura de uma seção de paralaxe. Como resultado, devemos editar o próprio elemento para definir a altura nesta situação.
Também podemos usar as configurações de preenchimento para observar as mudanças em tempo real e ver quais configurações funcionam melhor para nós.

A visualização ajudará você a definir a altura perfeita para sua seção.
Como adicionar efeito de paralaxe para várias colunas
E se tivermos duas ou mais colunas seguidas e quisermos que o efeito de paralaxe Elementor apareça apenas em uma delas?
A resposta é bem simples! Tudo que você precisa fazer é acessar o menu de opções e adicionar o plano de fundo. No entanto, você não pode ajustar a altura da paralaxe simplesmente alterando o preenchimento. Você primeiro adicionará conteúdo à coluna e depois ajustará o preenchimento no menu Configurações avançadas para ajustar a altura da seção.
Além disso, se você não gosta de como a imagem paralaxe é centralizada, você pode ajustar constantemente suas opções de estilo .

Atenha-se à visualização em tempo real para fazer as alterações sempre que precisar e você estará pronto para prosseguir.
É assim que você pode adicionar rapidamente o Elementor Parallax Effect ao seu site WordPress. O Parallax Effect oferece um efeito dinâmico semelhante a uma animação que faz seu site parecer moderno e profissional, enquanto o Elementor torna-o incrivelmente fácil de adicionar.
É isso que temos para este tutorial. Esperamos que este tutorial tenha ajudado você. Junte-se a nós em nosso Facebook e Twitter para nunca perder nossas postagens.





