Melhore a navegação do seu site e mantenha o conteúdo da sua página simples usando a paginação. Alguns artigos de blog podem ser exibidos em uma única página e um link pode ser fornecido para permitir que o usuário veja mais, se desejar. O Divi simplifica a adição de paginação. A adição de paginação ao seu módulo Divi Blog será abordada neste post. Também mostraremos como estilizá-lo para atender às necessidades de design da sua página.

Vamos agora começar.
Como funciona a paginação
Divide o conteúdo em páginas, como o feed do blog, com paginação. Os links de paginação permitem que o usuário se mova entre as páginas em vez de exibir todo o conteúdo de uma vez.

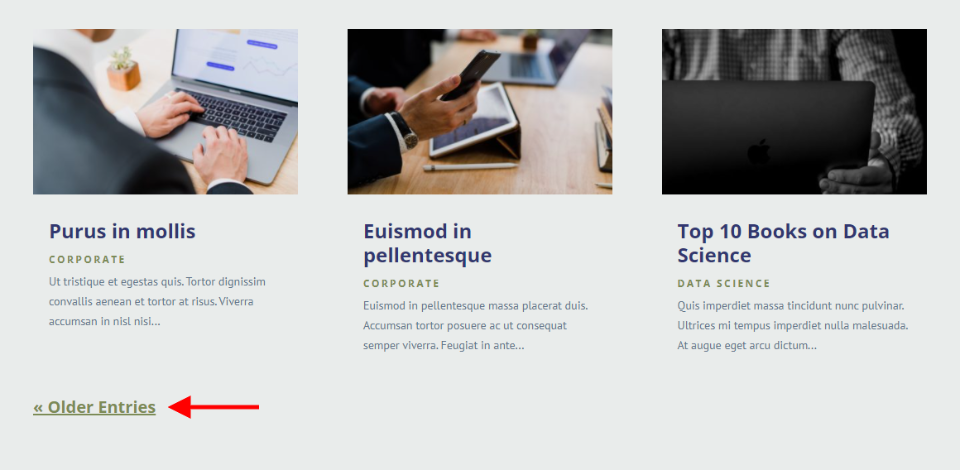
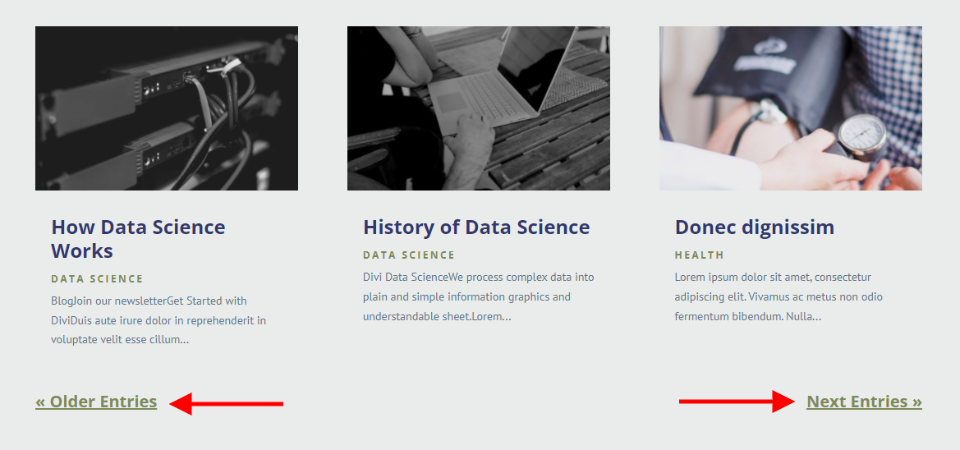
Existem links no feed do Blog no módulo Divi Blog que permitem aos usuários ir entre o conjunto anterior e o próximo de entradas de blog. Se você não quiser colocar todos os seus posts na tela de uma vez, essa é uma boa opção para você.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
É possível que os usuários rolem para trás e para frente nas postagens do site usando o recurso de paginação. Se você estiver usando o módulo de blog, a paginação é acessível. Como exemplo, uma postagem em destaque pode ser exibida usando este módulo. Quando um feed, como um post ou um projeto, está sendo exibido no módulo Blog, deve-se usar a paginação. Veja uma página com vários módulos de Blog para descobrir o porquê.
Módulo múltiplo para paginação
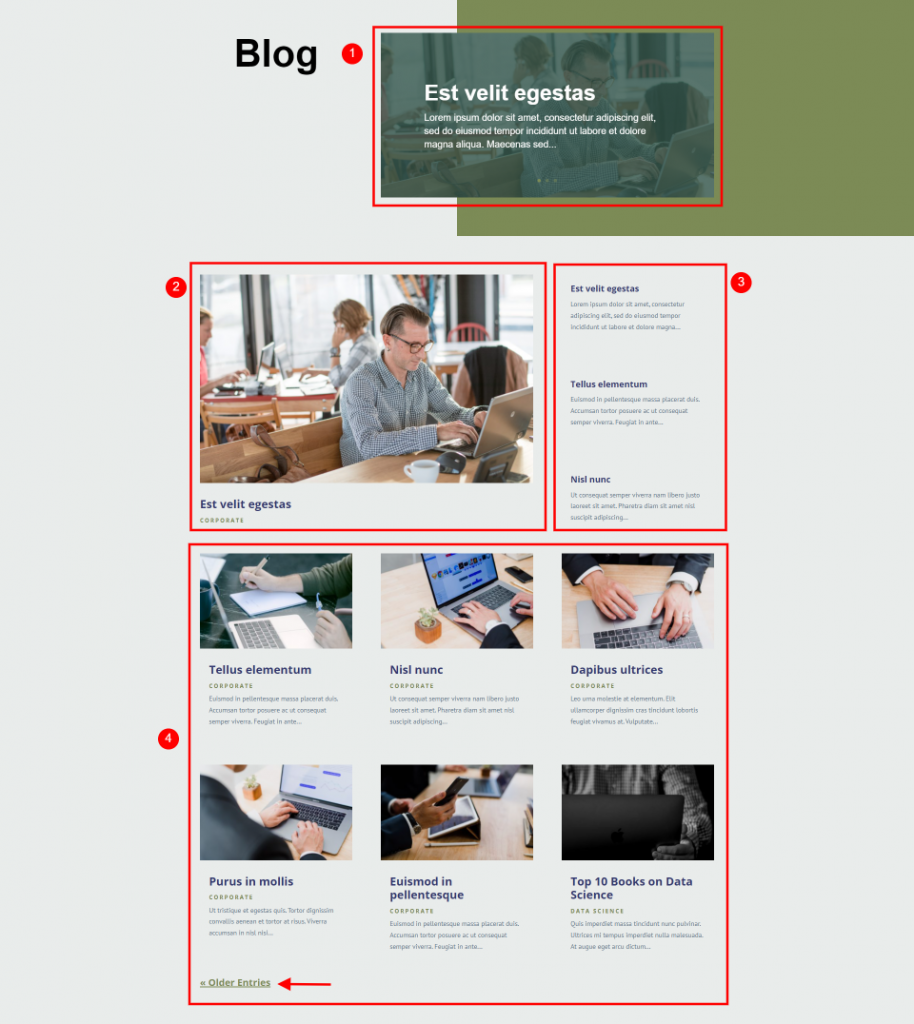
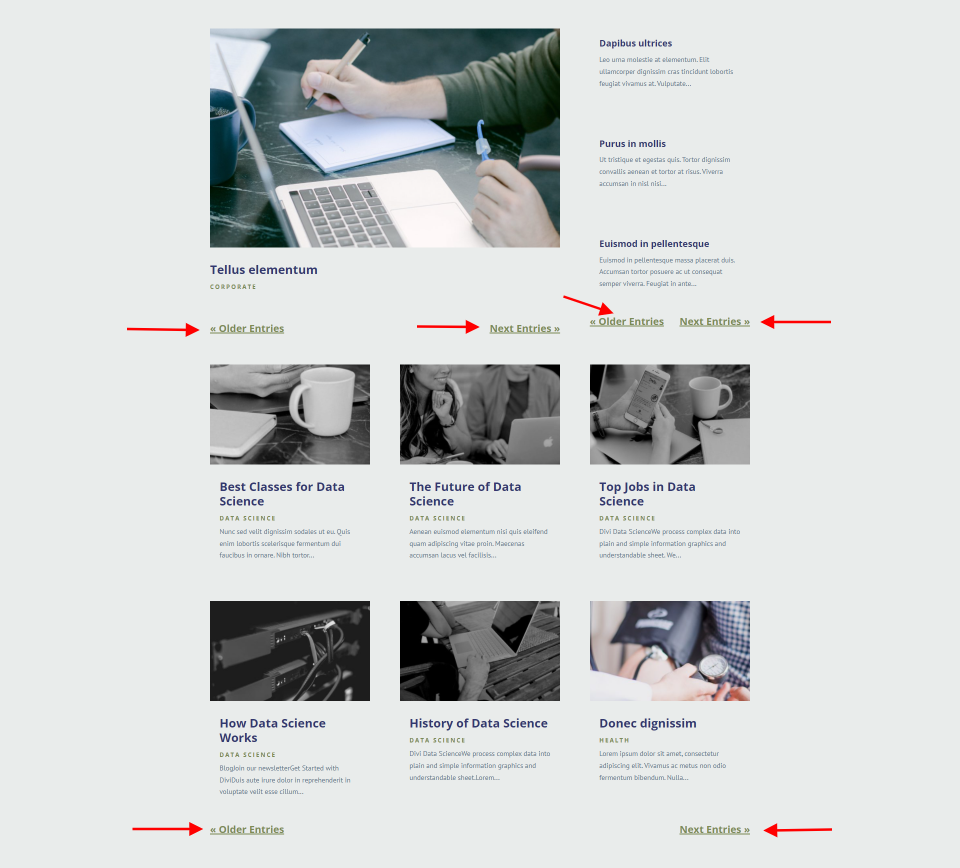
A página do blog do Flooring Layout Pack é vista acima. Este design apresenta quatro seções de blog. Para começar, você terá acesso ao módulo Blog Slider. Um módulo de blog segue os próximos três. Nos dois primeiros, estabelecemos um herói. Estes não têm um número de página. Os links de paginação podem ser encontrados no quarto módulo Blog. Esta URL é válida apenas para o módulo Blog no momento.
A paginação afeta apenas as postagens no módulo Blog, não todo o site. Não haverá alterações nos outros módulos do Blog na página se você tiver mais de um.
Inicialmente, algumas pessoas podem ficar apreensivas com isso. Existe a possibilidade de que toda a página seja alterada. Esses módulos farão sentido para eles se parecerem suficientemente distintos um do outro. No entanto, a parte do herói permanece inalterada se a seção de feed do blog tiver conteúdo novo. Eles estão espalhados por todo o design.

A paginação foi adicionada a cada um dos módulos do Blog neste exemplo. Por causa disso, a experiência do usuário (UX) do design se deteriorou a um nível terrível. Para manter as coisas simples, a paginação deve ser aplicada apenas ao feed principal do blog. A menos que você esteja usando um layout estilo revista, a paginação não funcionará com vários módulos do Blog.

Diferença entre a paginação de navegação &
A paginação do módulo Blog é diferente da do módulo Post Navigation. Eles têm muito em comum, mas não são intercambiáveis.

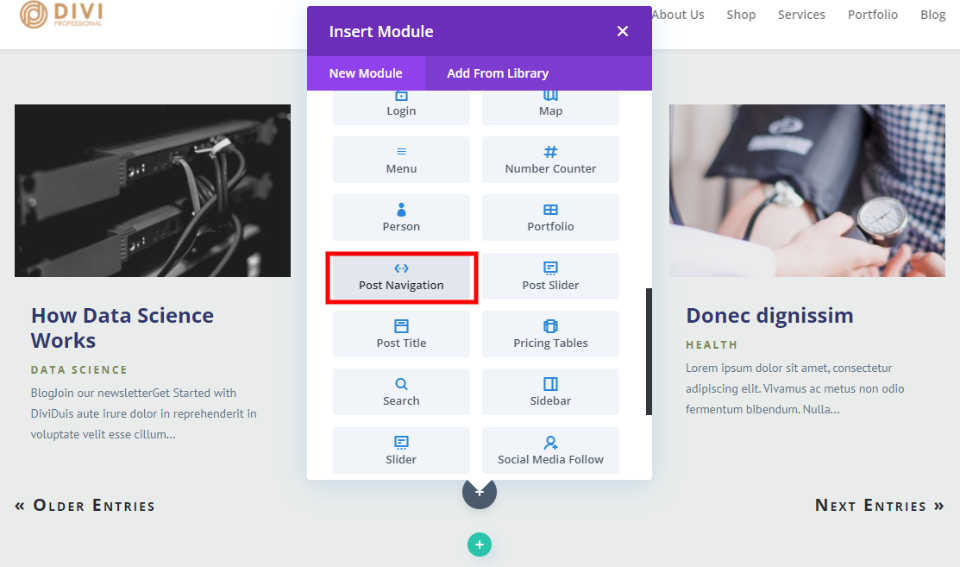
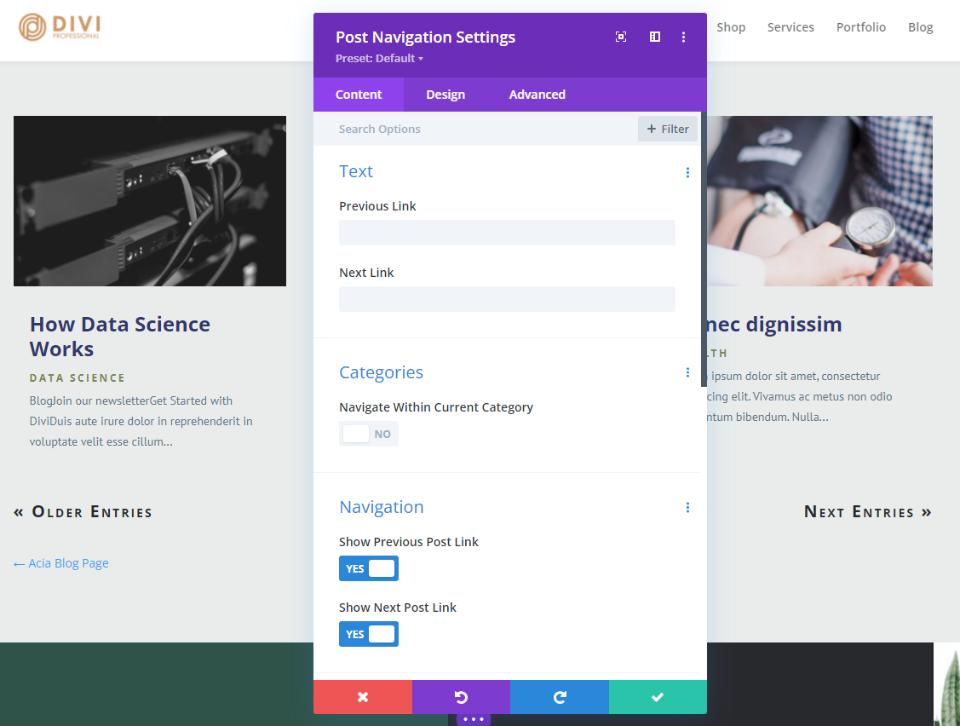
Existem algumas opções fáceis de paginação no módulo Blog. Você pode pular de uma postagem de blog para outra usando o recurso Navegação de postagem. Ele tem alguns recursos fascinantes, mas deve ser usado em artigos de blog ou modelos de postagem de blog, e não na própria página do blog.
Vamos dar uma olhada nas configurações de paginação do módulo Divi Blog, incluindo como ativá-lo e desativá-lo.

Ativar paginação
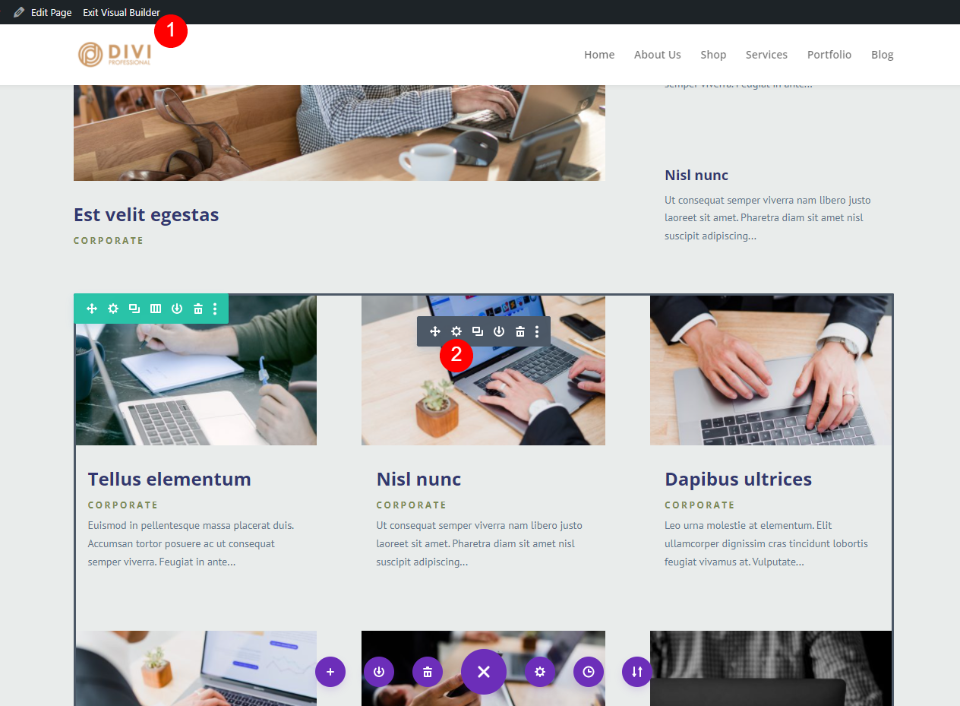
A navegação na página pode ser habilitada ativando o Visual Builder na parte superior da página do seu módulo Blog. Abra as configurações do seu módulo Blog clicando no ícone de engrenagem no lado direito da página.

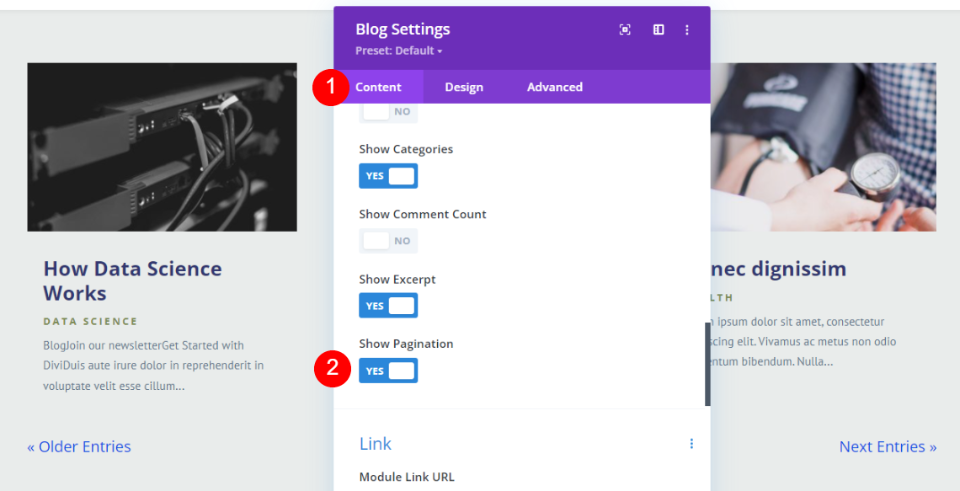
Role para baixo até Elementos na guia Conteúdo. Várias opções estão disponíveis para você habilitar ou desabilitar aqui. Para habilitar a paginação, selecione Mostrar paginação no final da lista e clique em Sim.
- Mostrar paginação: Sim

Texto de paginação de estilo
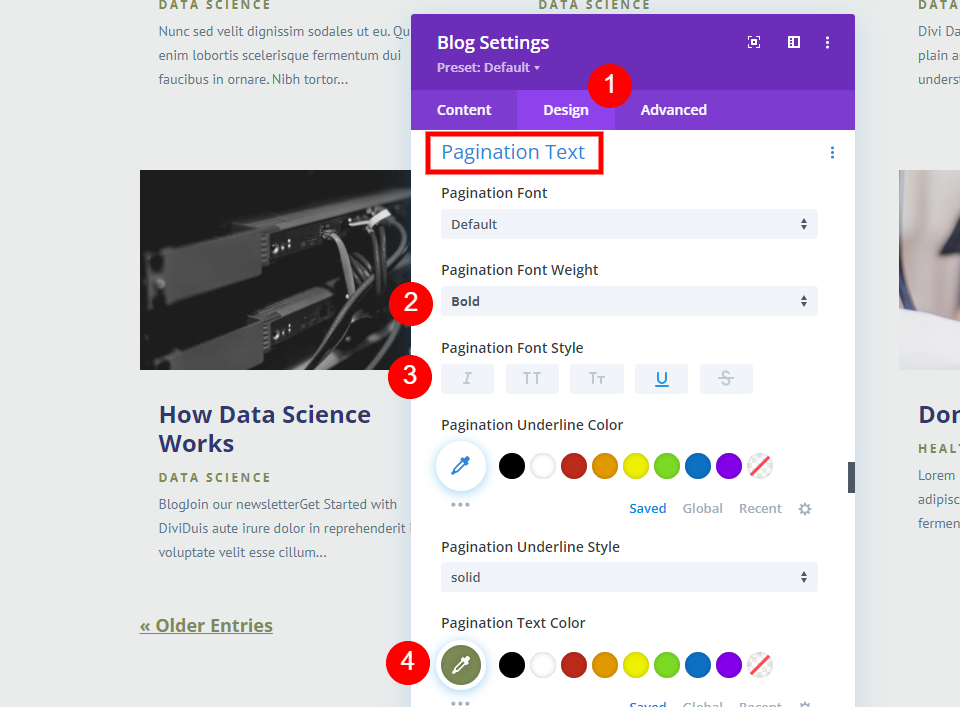
Selecione a guia Design nas opções do módulo Blog e role para baixo até Paginação na seção Paginação. Usaremos a fonte padrão para esta demonstração.
- Fonte: Padrão
- Peso: Negrito
- Estilo: Sublinhado
- Cor: #7c8b56

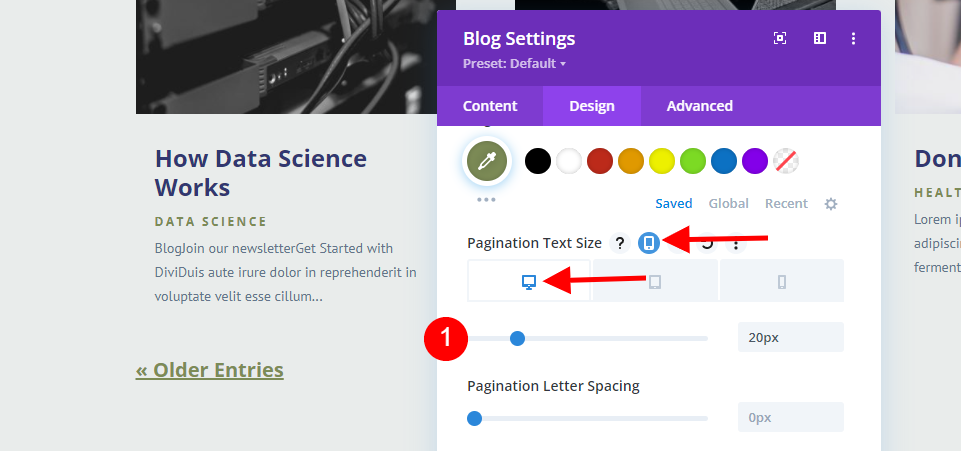
Cada tipo de tela terá seu tamanho de fonte ajustado individualmente. Para começar, clique no ícone Tela passando o cursor sobre o título Tamanho do texto da paginação.
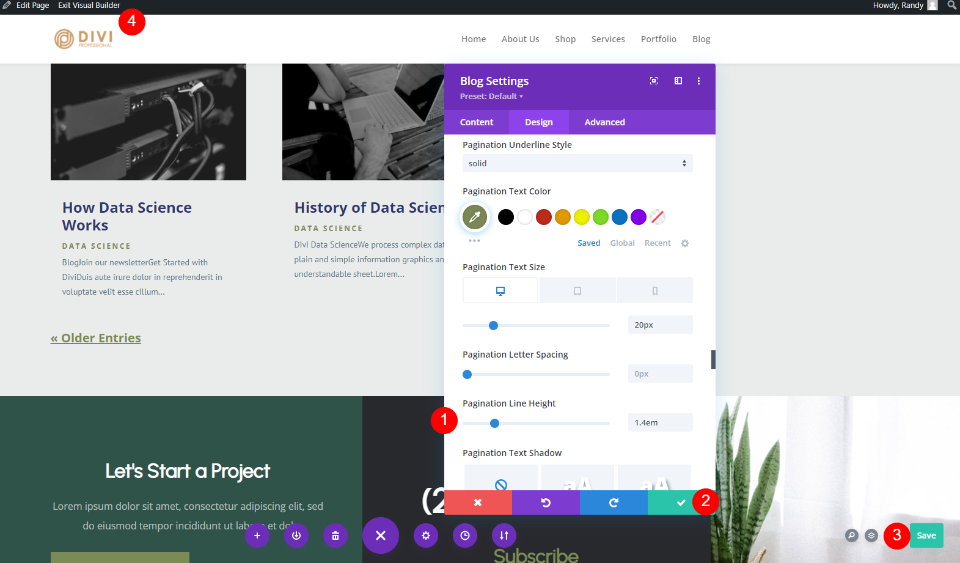
- Tamanho do texto de paginação da área de trabalho: 20px

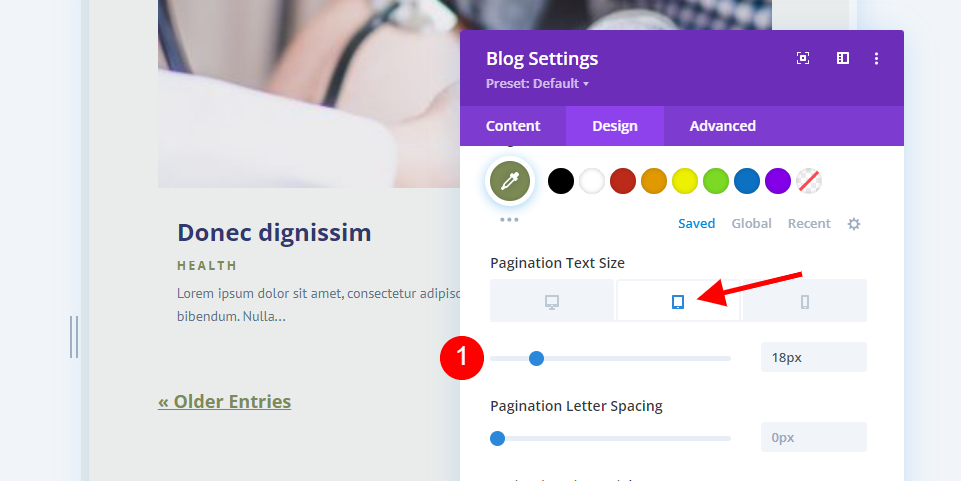
Em seguida, clique no ícone Tablet e altere o Tamanho para 18px.
- Tamanho do Texto de Paginação do Tablet: 18px

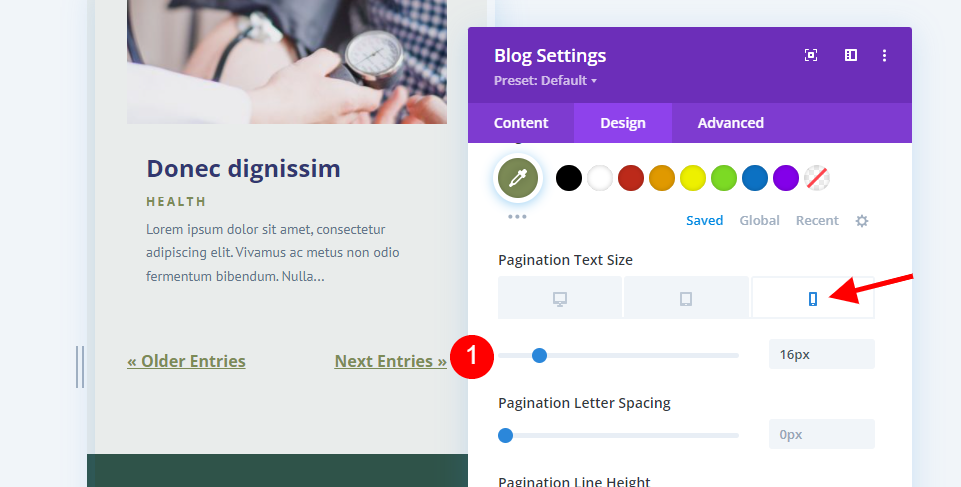
Agora você pode ajustar o tamanho da fonte para 16px selecionando o ícone Telefone.
- Tamanho do texto de paginação do telefone: 16px

A altura da linha deve ser definida como 1,4 em. Depois de salvar e sair do Visual Builder, você pode fechar o módulo.
- Altura da linha: 1,4 em
Isso é tudo o que é necessário para fazer com que a paginação pareça pertencer ao nosso design. Vamos dar uma olhada em mais alguns exemplos de estilo de texto de paginação. Alguns ajustes serão feitos no layout e nos aspectos estéticos, mas manteremos o design geral.

Estilo de texto de paginação alternativo
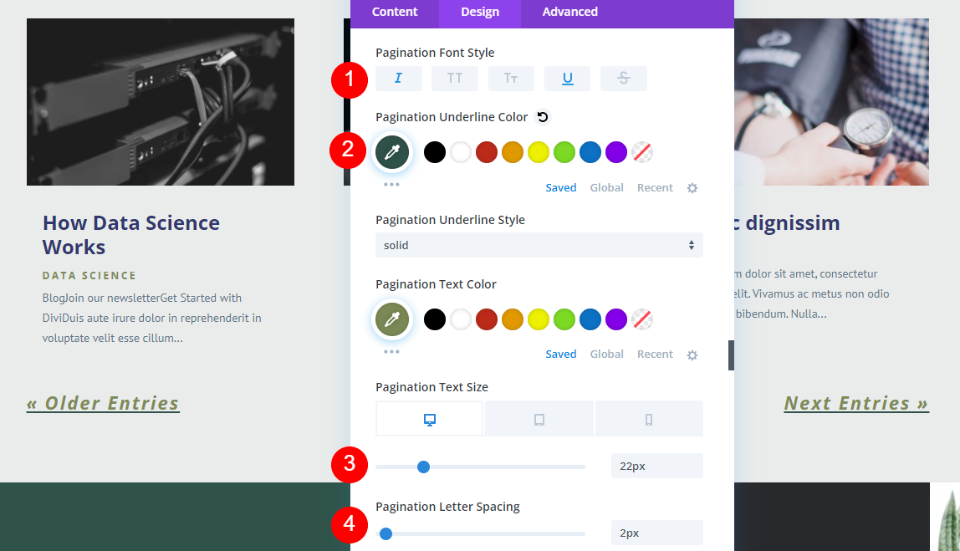
Desta vez, eu apenas ajustei algumas coisas. Itálico é o estilo de fonte escolhido. A cor do sublinhado foi atualizada para #2f5349 para corresponder à cor de fundo do rodapé. Como resultado, ele se destaca em comparação com o resto da peça. O texto agora tem um tamanho de fonte de 22px e o espaçamento entre letras foi aumentado em 2px. É como o último exemplo.
- Estilo: Itálico, Sublinhado
- Cor do sublinhado: #2f5349
- Tamanho do texto da área de trabalho: 22px
- Espaçamento entre letras: 2px

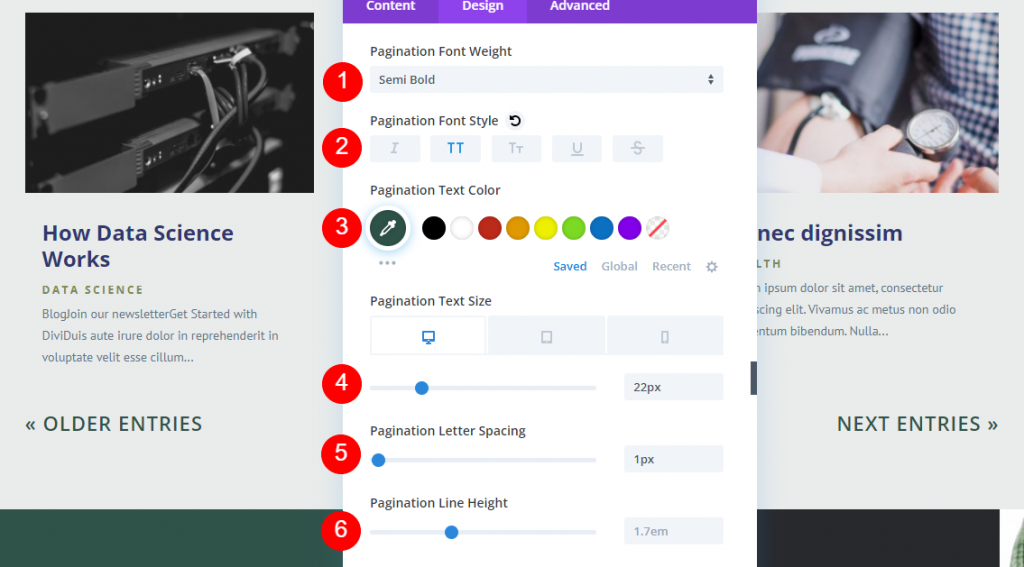
Uma fonte semi-negrito com uma cor de fonte de #2f5349 foi escolhida para esta, bem como um tamanho de fonte de 22px e uma altura de linha de 1,7em. Em contraste com os exemplos anteriores, esta paginação tem um ar mais contemporâneo.
- Peso: Semi Negrito
- Estilo: TT
- Cor da fonte: #2f5349
- Tamanho do texto da área de trabalho: 22px
- Espaçamento entre letras: 1px
- Altura da linha: 1,7 em

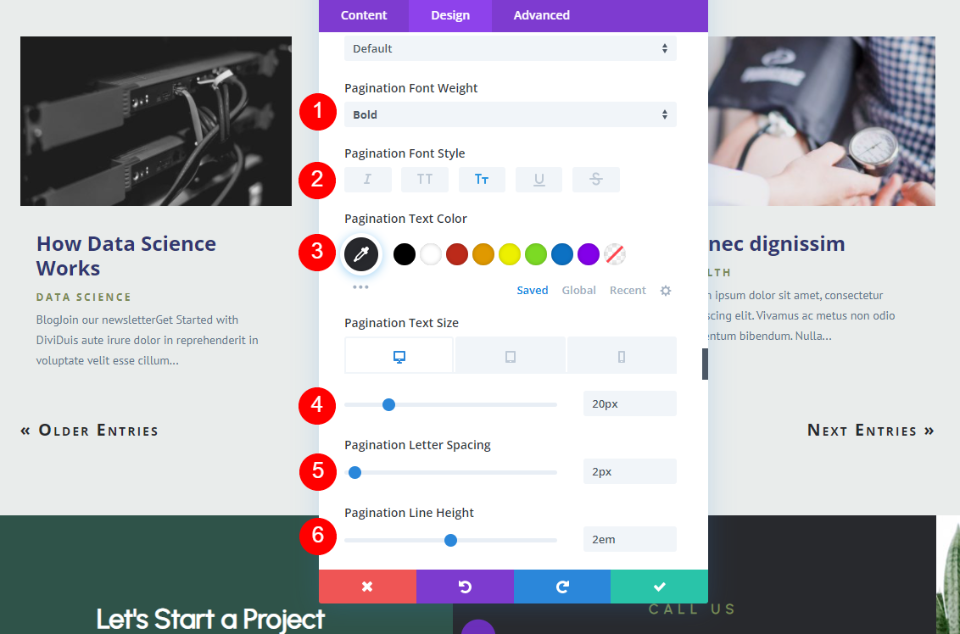
O peso da fonte foi aumentado para Negrito para este exemplo. As tampas agora são usadas em tamanhos grandes e pequenos, como era o caso anteriormente. A cor da fonte é #28292d, um cinza escuro do CTA no rodapé. O tamanho da minha fonte foi reduzido para 20px e o espaçamento entre as letras foi reduzido de 3px para 2px. Negrito é o peso recomendado.
- Estilo: bonés grandes e pequenos
- Cor da fonte: #28292d
- Tamanho do texto da área de trabalho: 20px
- Espaçamento entre letras: 2px
- Altura da linha: 2em
Esses pequenos ajustes podem ter um grande impacto na aparência geral do produto. Você deve experimentar uma variedade de layouts para encontrar aquele que funciona melhor para você.

Pensamentos finais
Isso conclui nossa análise das opções de paginação do módulo Divi Blog. O uso de paginação ajuda a manter as páginas de um site limpas e ordenadas. Os usuários podem obter facilmente conteúdo adicional visualizando apenas uma parte das postagens do seu blog. Não importa se os links são simples ou não; você pode personalizá-los para combinar com seu design.




