Há uma variedade de novos padrões de pano de fundo disponíveis para layouts Divi , o que lhe dá ainda mais liberdade criativa. Apesar de sua aparência atraente, esses designs de plano de fundo recorrentes podem ser utilizados para uma ampla variedade de propósitos. Se quisermos chamar a atenção para uma determinada seção da tela ou dividir elementos gráficos, podemos usá-los como uma imagem de fundo unificada para isso. Com a configuração de padrão de fundo de tamanho personalizado do Divi , temos uma ampla gama de alternativas de design. Para obter inspiração sobre como criar seu próprio site Divi, daremos uma olhada em exemplos do mundo real e demonstraremos como alterar o tamanho do padrão de plano de fundo no Divi .

Visualização do projeto
Vamos ’s ver o que nós ’ vamos fazer antes de pular para o tutorial. Aqui ’s uma olhada em cada padrão de fundo que vamos criar.
Aqui está o nosso projeto 1.

E é assim que o design 2 se parece.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Padrões de fundo de tamanho personalizado
Para os exemplos, usaremos a primeira seção da página de destino do Açaí Bowl gratuita disponível no Divi. We’ll adicionará um padrão de fundo e o personalizará para várias opções de dispositivos. A seção para meus exemplos usa a cor de fundo #f9f3fd. Preservaremos a cor atual do pano de fundo, mas adicionaremos padrões a ela.

Agora vamos adicionar listras diagonais na parte inferior do segmento. As configurações de desktop, tablet e dispositivo móvel exigirão suas próprias configurações exclusivas.
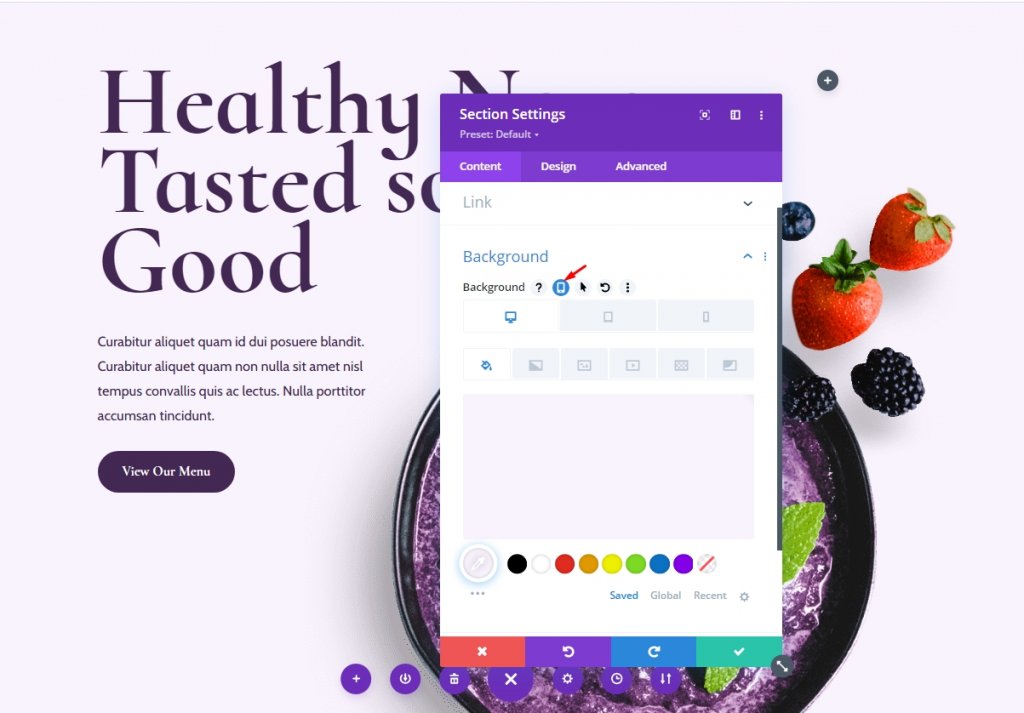
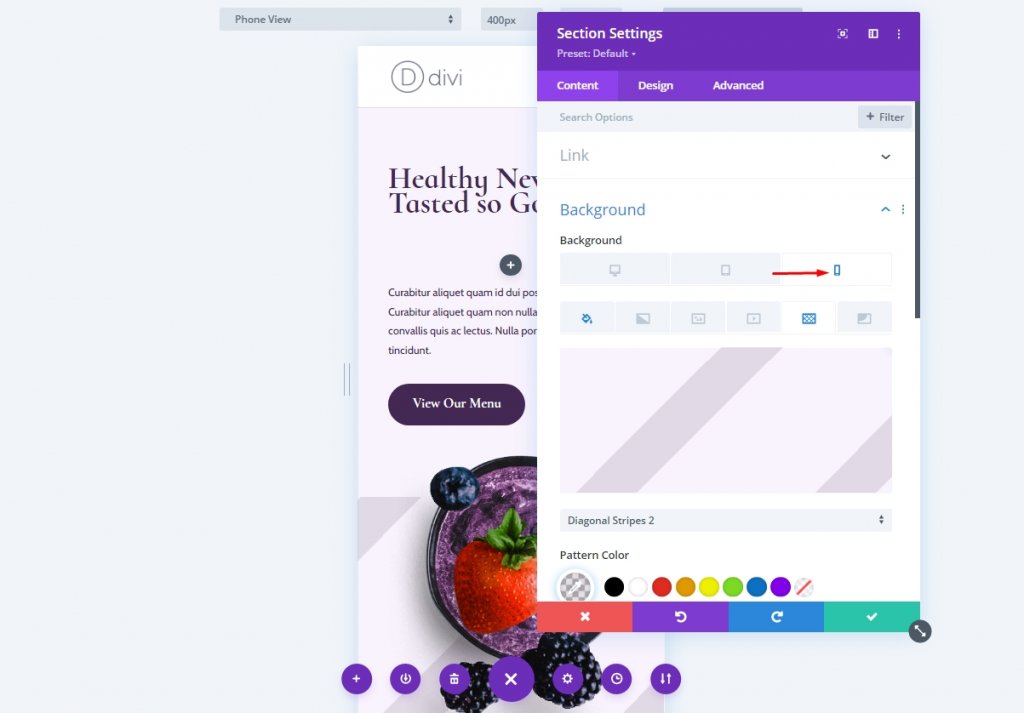
Abra as configurações da seção e vá para a seção de fundo para escolher os padrões. Selecione o ícone do tablet.

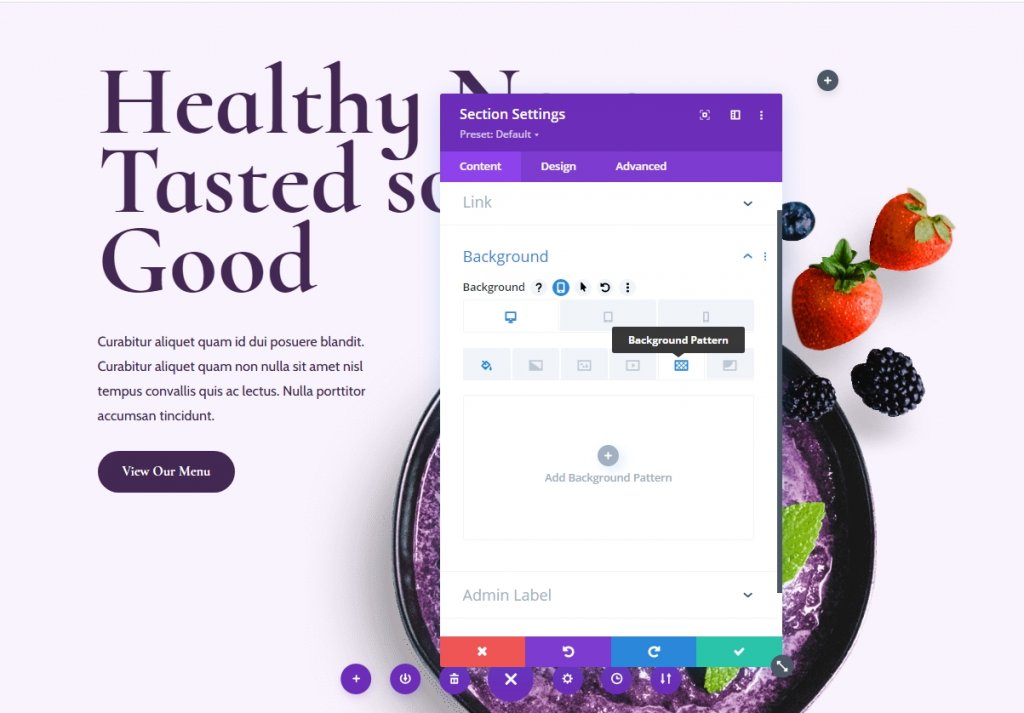
Agora vá para a guia de padrão de fundo para desktop. Clique em "Adicionar padrões de fundo".

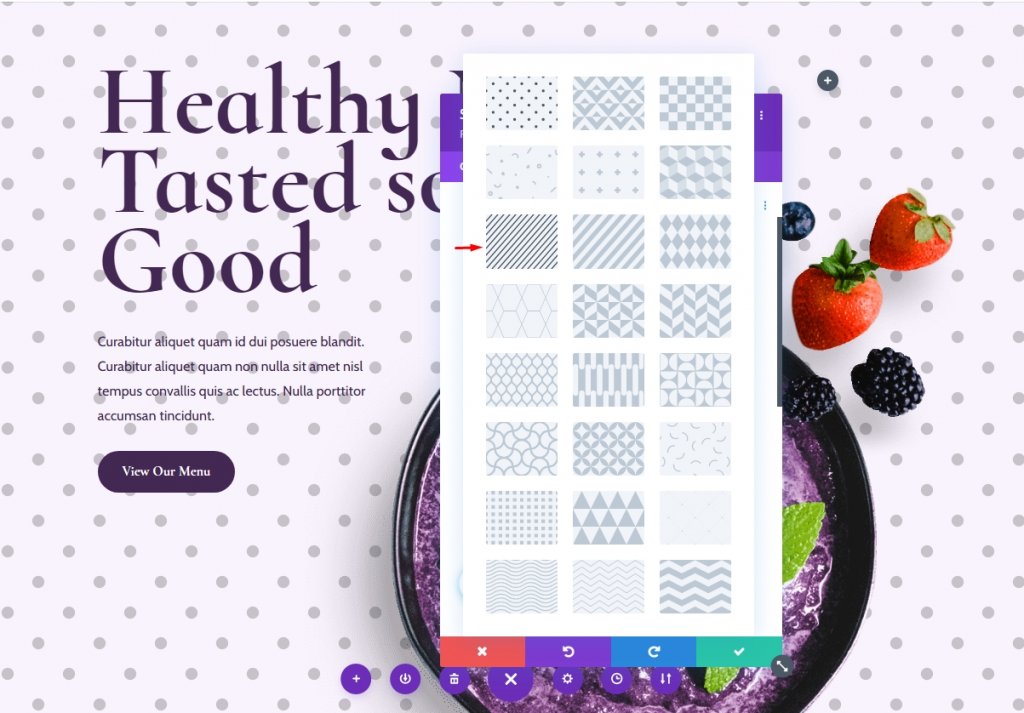
Clique na caixa suspensa e você verá muitos padrões.

Selecione o padrão Diagonal Stripes no menu suspenso. Esse padrão pode ser ajustado para que não seja apenas uma enorme quantidade de pixels listrados. Como resultado, aproveitaremos isso para criar um pano de fundo distinto.

Configuração para o padrão de fundo
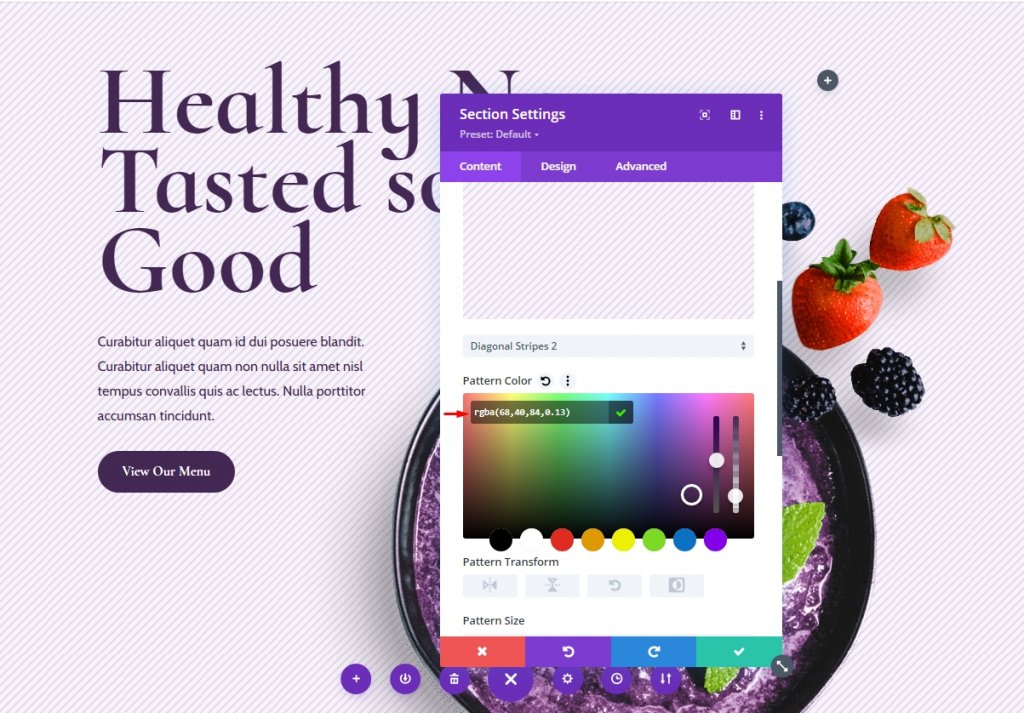
Para a versão desktop, agora altere a cor do padrão para que ele possa se misturar bem sem o plano de fundo.
- Cor do padrão: rgba(68,40,84,0,13)

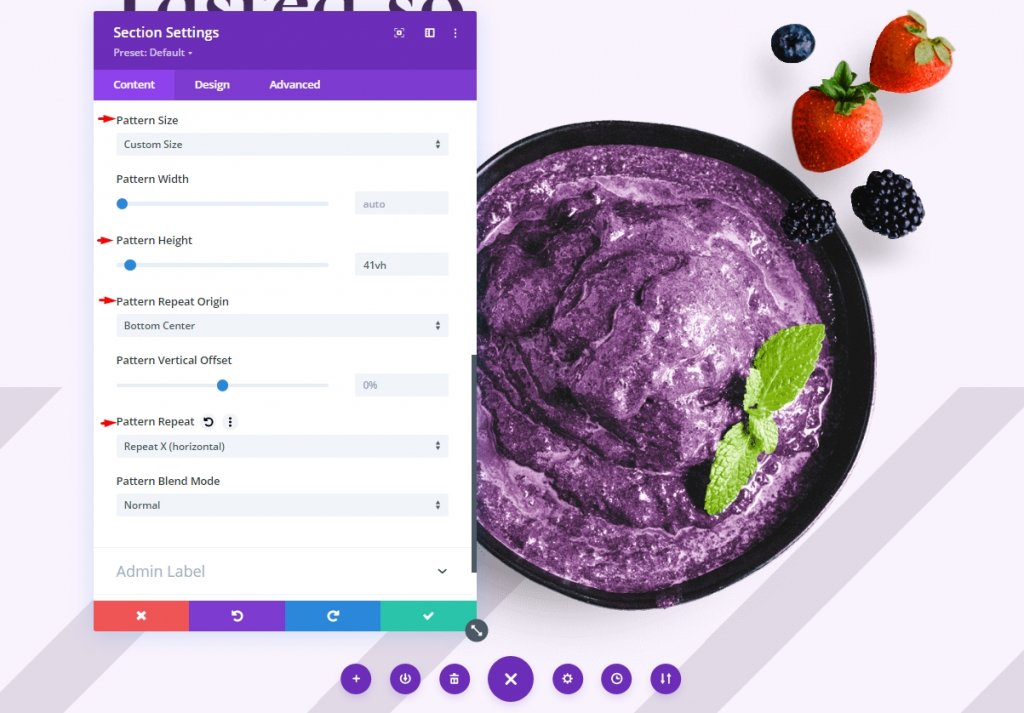
Agora abra a caixa suspensa de tamanho do padrão e adicione um tamanho personalizado seguindo o valor fornecido.
- Tamanho do padrão: tamanho personalizado
- Altura: 41vh
- Repetir Origem: Centro Inferior
- Repetir: Repetir X (horizontal)

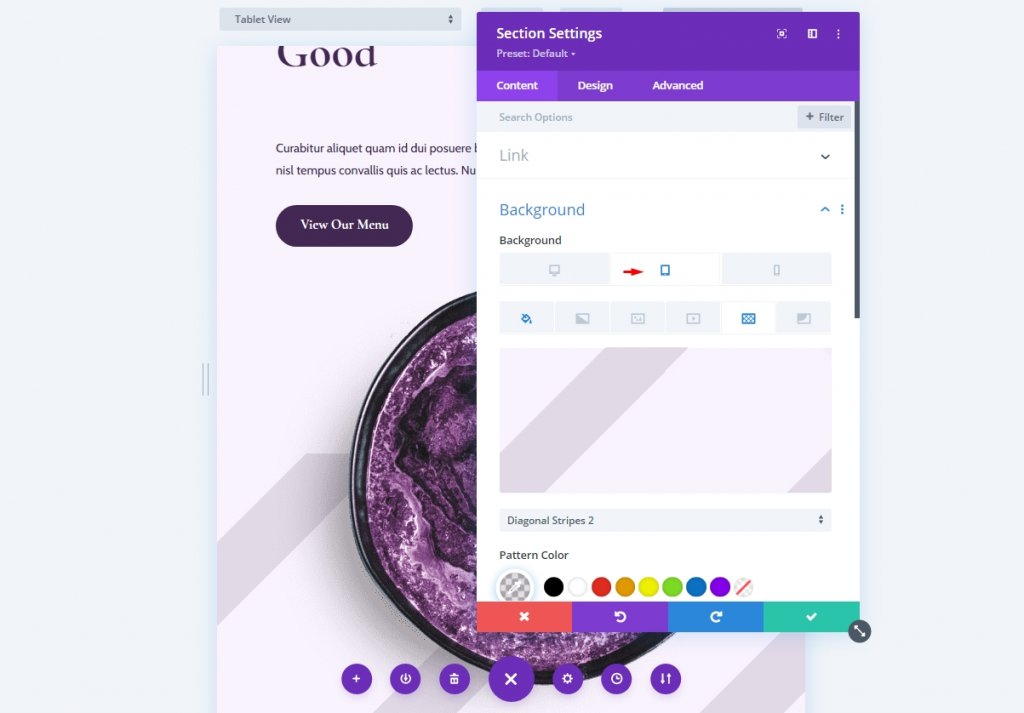
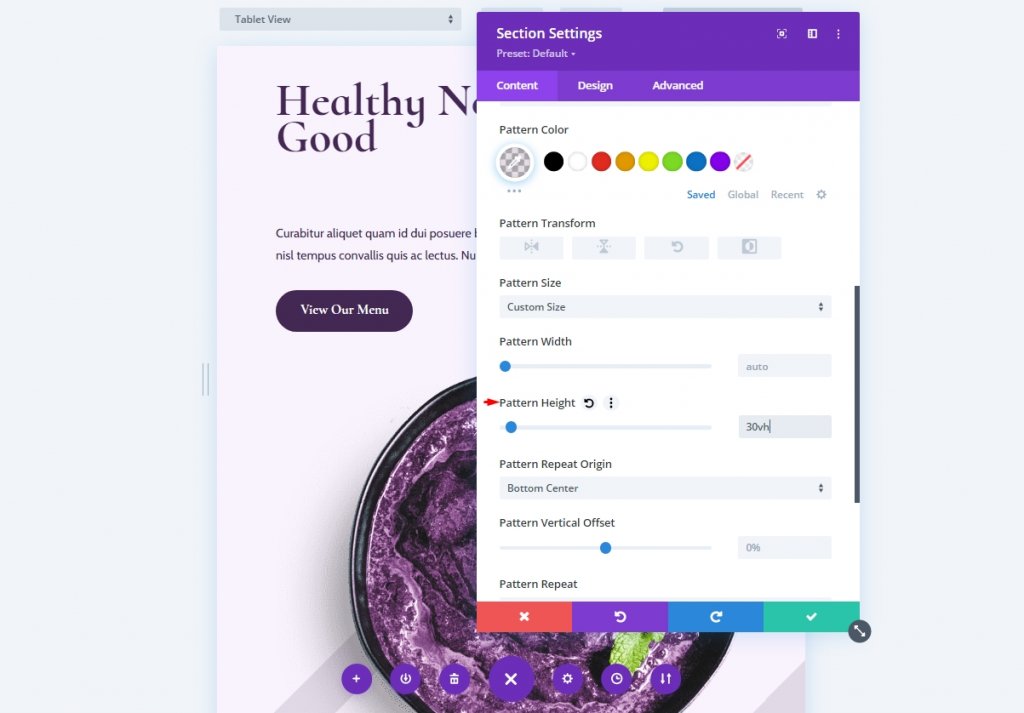
Em seguida, para a versão para tablet, precisamos garantir que o plano de fundo seja compatível com uma ampla variedade de resoluções de tela. Com base no tamanho da tela, precisaremos alterar a altura do padrão. Selecione o símbolo Tablet nas opções de plano de fundo.

Agora, basta alterar a altura do padrão.
- Altura do padrão: 30vh

Por fim, para dispositivos móveis, vamos atualizar os padrões de plano de fundo de tamanho personalizado para telefones.

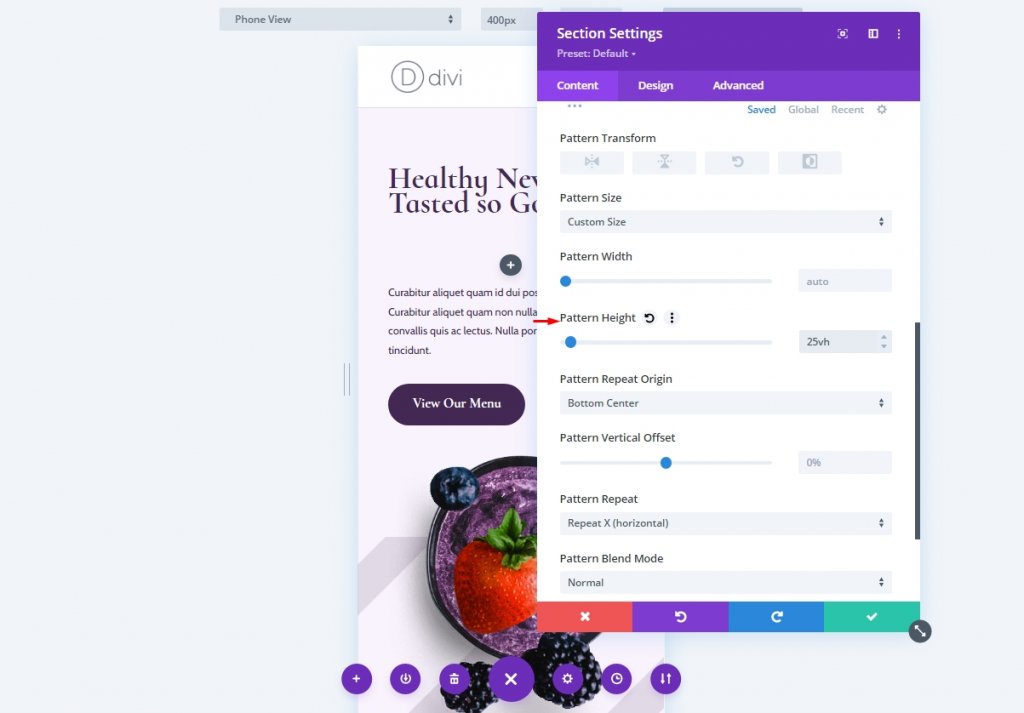
Agora altere a altura do padrão e salve as configurações.
- Altura do padrão: 25vh

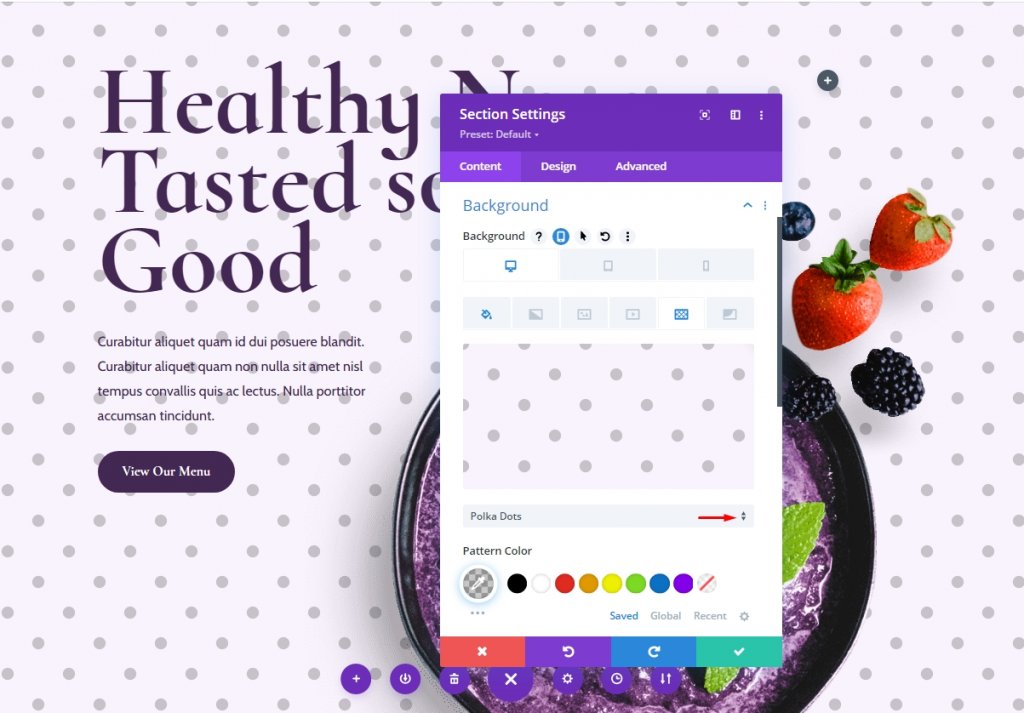
Então, o design final para o nosso primeiro exemplo é assim.

Design alternativo
Aqui estão algumas outras amostras de design que você pode criar facilmente. para esta amostra, faça as seguintes alterações.
- Padrão de fundo: bolinhas
- Cor: #ffffff
- Tamanho do padrão: tamanho personalizado
- Altura do padrão da área de trabalho: 400vh
- Altura do padrão do tablet: 300vh
- Altura do padrão móvel: 200vh
- Repetir Origem: Centro

Veredicto Final
Com isso, terminamos nossa análise das opções de personalização do padrão de fundo do Divi . Os novos padrões de pano de fundo no Divi deram aos designers uma variedade de novas alternativas. Com nossos designs, esses padrões são uma combinação perfeita. Não precisamos nos limitar a padrões repetidos agora que podemos usar um padrão de pano de fundo com tamanho variável. Muito mais pode ser feito usando os padrões de fundo do Divi . Os padrões de plano de fundo Divi podem ser usados para criar seus próprios designs de pano de fundo personalizados usando os conceitos que abordamos aqui.
Além disso, não se esqueça de conferir nossos tutoriais Divi para qualquer assistência em projetos futuros.





