Às vezes é muito difícil carregar páginas diferentes para exibir conteúdo diferente e é por isso que o Elementor permite que você crie um switcher de conteúdo para o seu site WordPress.

Um Content Switcher é um botão de alternância que permite ao usuário alternar entre o conteúdo enquanto permanece na mesma página. Isso torna a experiência dos usuários perfeita e também economiza tempo. Neste tutorial, vamos entender como adicionar um Content Switcher no WordPress com Elementor .
Como criar um switcher de conteúdo usando o Elementor
Para começar, certifique-se de ter decidido os dois elementos entre os quais deseja alternar e coloque-os na mesma página.
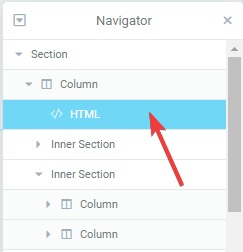
Em seguida, usando a guia Elementos no menu esquerdo, vá para a opção HTML.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Existem duas maneiras de usar o Content Switcher, ou seja, para todo o site e para dois elementos na mesma página.
- Se você deseja adicionar o Content Switcher ao seu site, use o seguinte código HTML no rodapé.
- Se você deseja adicionar o Content Switcher entre dois elementos na mesma página, cole o código a seguir na seção inferior da sua página.
>script/scriptstyle/styleEm seguida, você precisa adicionar o código HTML fornecido abaixo logo antes dos dois elementos ou seções entre os quais deseja alternar.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelO botão de alternância, ou seja, o Alternador de conteúdo agora estará funcional em seu site e oferecerá uma experiência de usuário mais rápida. É assim que usando o Elementor você pode criar um Content Switcher no WordPress. Na verdade, com o Elementor Pro, você pode ser tão criativo quanto quiser para o design e as perspectivas de seu site.
Isso é tudo de nós para este tutorial. Siga-nos no Facebook e Twitter para nunca perder nossas postagens.





