Divi é um tema altamente personalizável porque há muitas oportunidades em cada seção para implementar novos designs exclusivos. Um site tem muitas seções como cabeçalho, rodapé, corpo, etc. Entre elas, a seção do cabeçalho é uma das mais importantes porque contém links para páginas importantes do seu site que os clientes em potencial frequentemente desejam visitar. Além disso, oferece pontos-chave sobre o seu site que incentivam o cliente a explorar mais. No tutorial de hoje, você verá como pode adicionar um alternador de menu de hambúrguer no menu do cabeçalho de navegação superior. Geralmente sabemos que o menu de hambúrguer é usado para telas pequenas. Mas hoje, veremos isso no modo desktop. Não vamos perder mais tempo e começar nosso tutorial de hoje.

Espiada
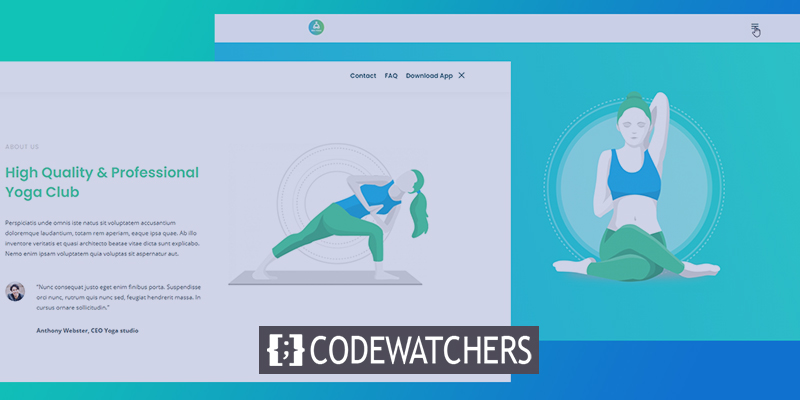
Hoje vamos criar este design onde o menu de navegação ficará escondido atrás do menu de hambúrguer.
Parte um: Modelo de cabeçalho global.
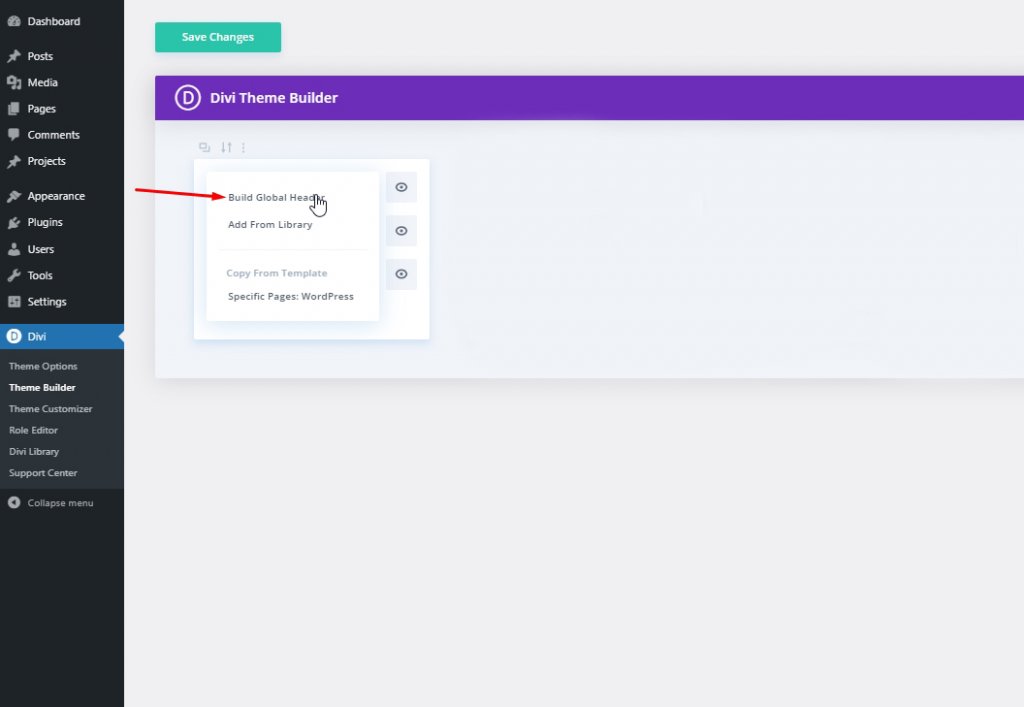
Começaremos acessando o criador de temas Divi e clicando em "Adicionar cabeçalho global". Um menu aparecerá e selecione "Build Global Header".

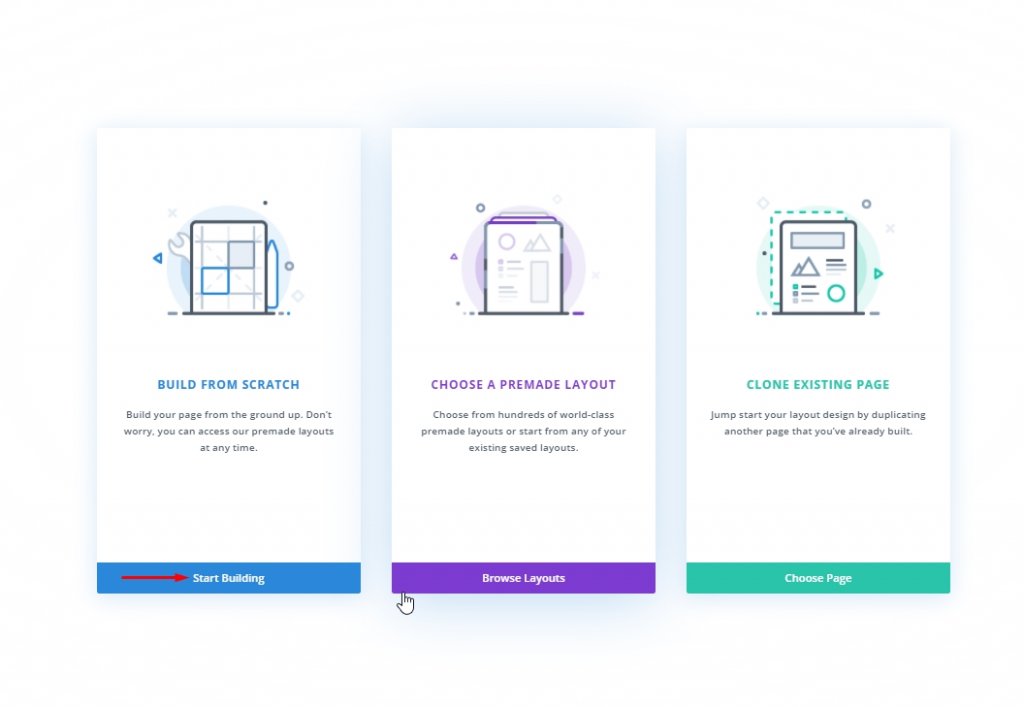
Selecione "Construir do zero" e siga em frente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Parte Dois: Projeto de Cabeçalho Global
Configurações: Seção Principal
Cor de fundo
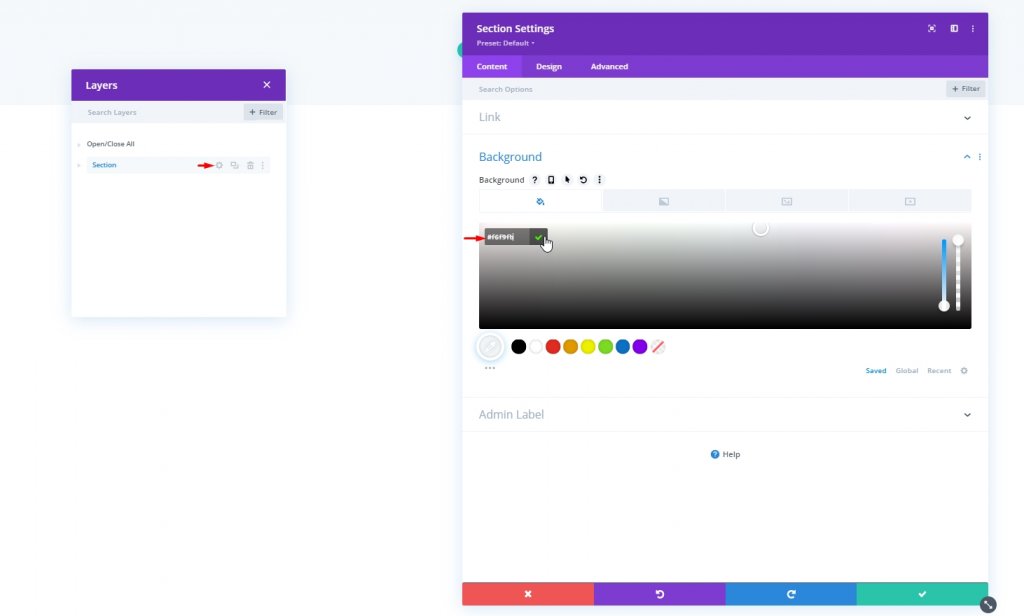
Agora vamos começar a projetar o cabeçalho. Primeiro, mude a cor de fundo da seção inicial.
- Cor de fundo: # f6f9fb

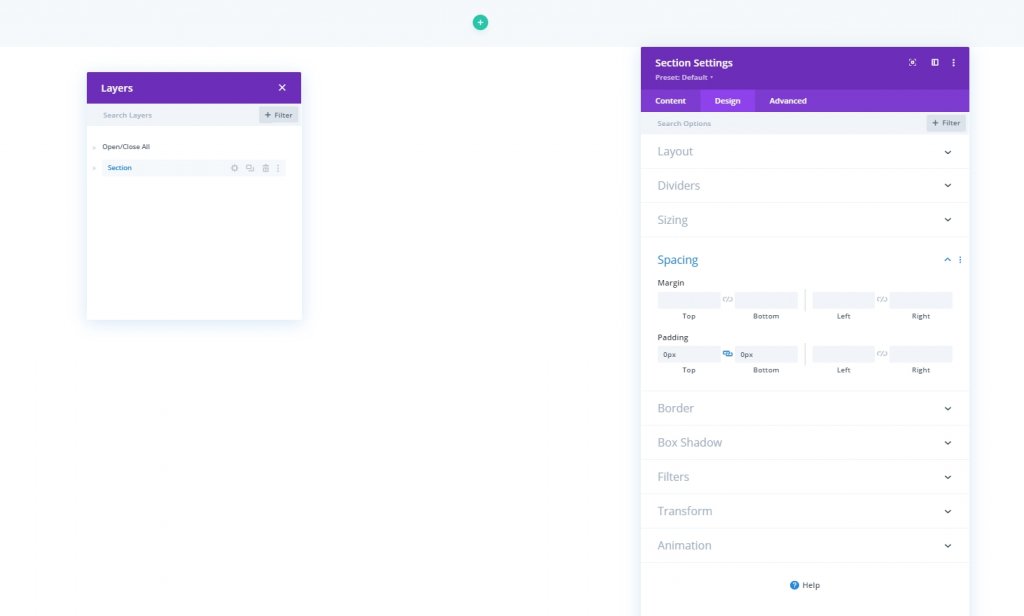
Espaçamento
Em seguida, vá para as configurações de espaçamento na guia de design e defina o preenchimento superior e inferior como zero.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

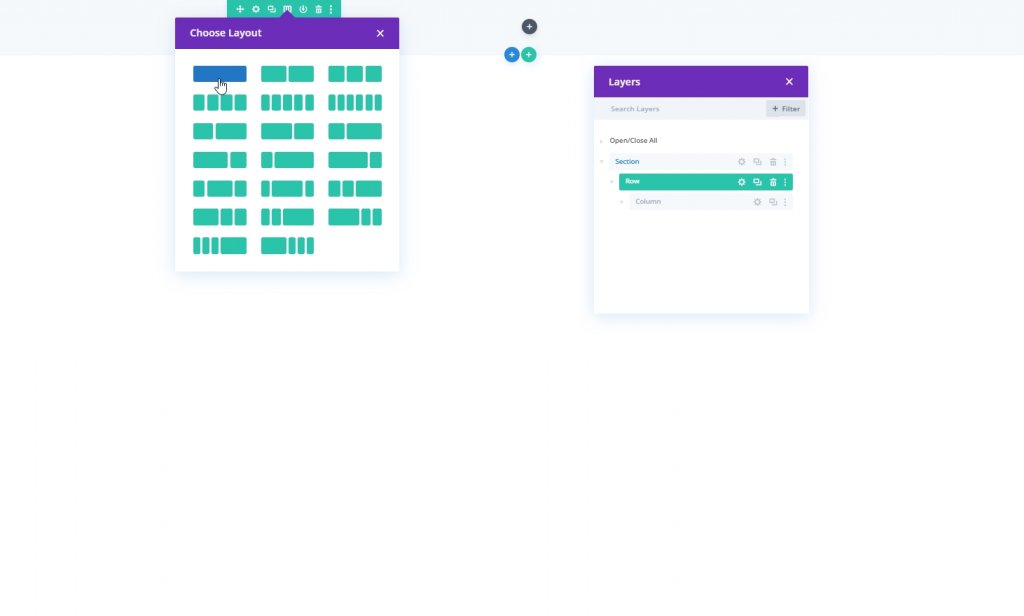
Adicionando: Nova Linha
Vamos continuar adicionando uma nova linha ao nosso design. Escolha a menção da linha na imagem.

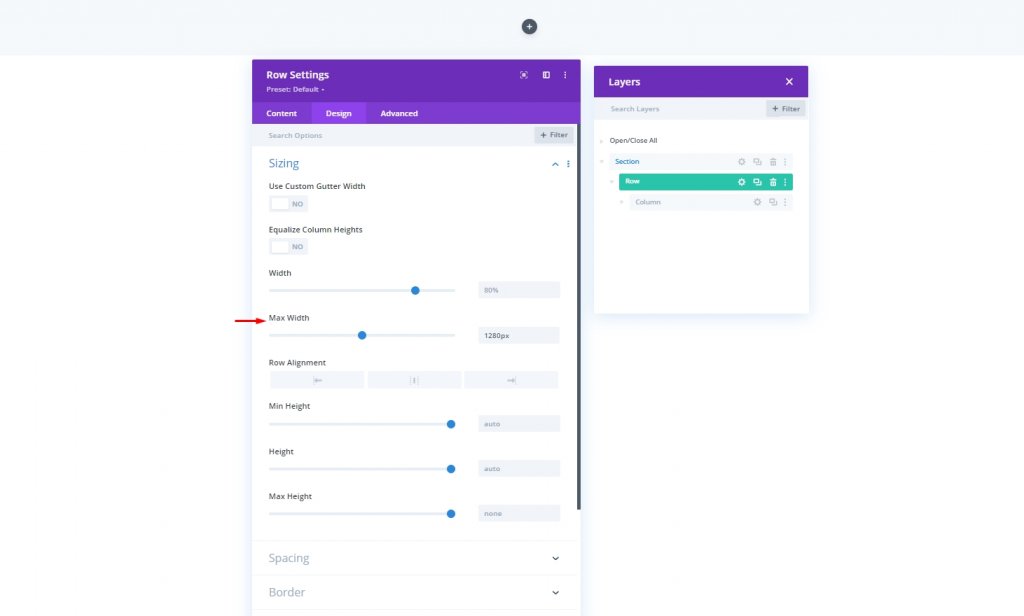
Dimensionamento
Antes de adicionar mais módulos, altere o tamanho da linha.
- Largura máxima: 1280 px

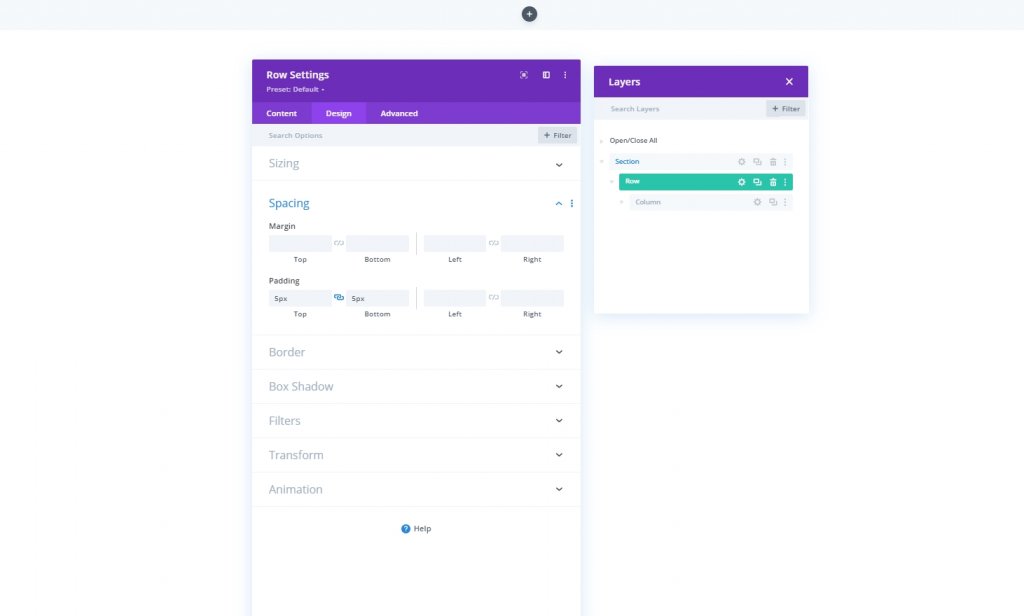
Espaçamento
Ajuste o enchimento superior e inferior.
- Preenchimento superior: 5 px
- Preenchimento inferior: 5 px

Adicionando: Módulo de Menu à Coluna
Seleção de Menu
Agora adicione um módulo de menu à coluna da nova linha e selecione um menu.

Adicionar logotipo
Agora adicione um logotipo ao módulo.

Remover cor de fundo
Em seguida, remova a cor de fundo padrão do módulo.

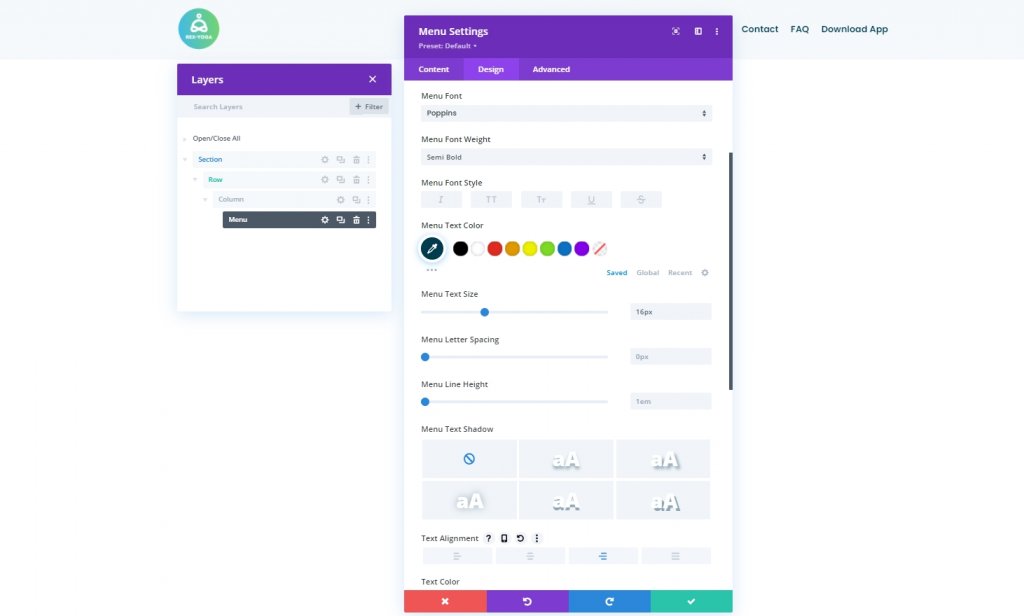
Configurações: Texto do Menu
Na guia de design deste módulo, altere as configurações de texto do menu de acordo:
- Fonte do menu: Poppins
- Peso da fonte do menu: Semi negrito
- Cor do texto do menu: # 003e51
- Tamanho do texto do menu: 16px
- Alinhamento de Texto: Direito

Configurações: menu suspenso
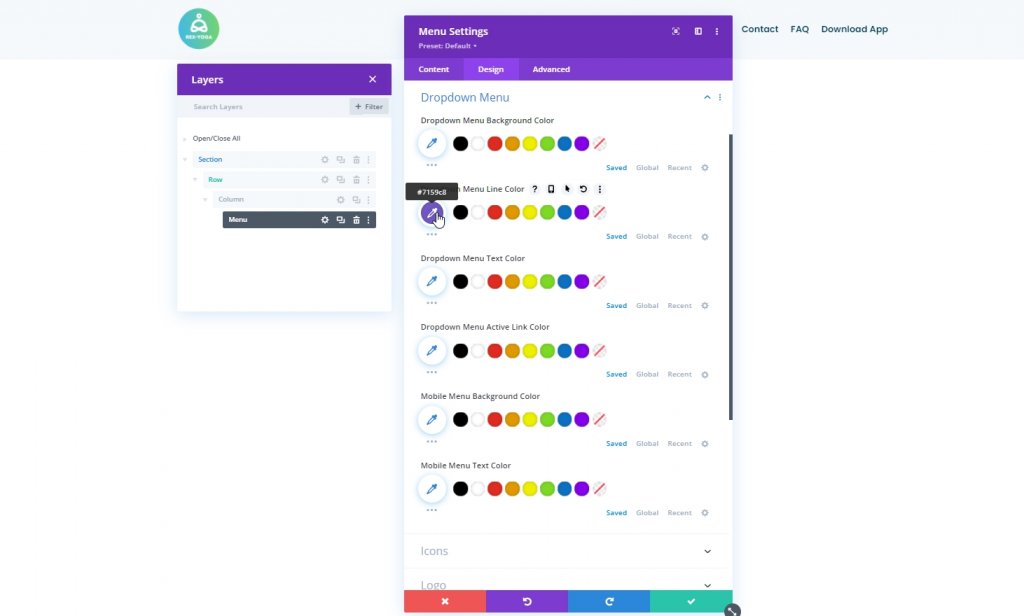
Altere as configurações do menu suspenso a seguir.
- Cor da linha do menu suspenso: # 7159c8

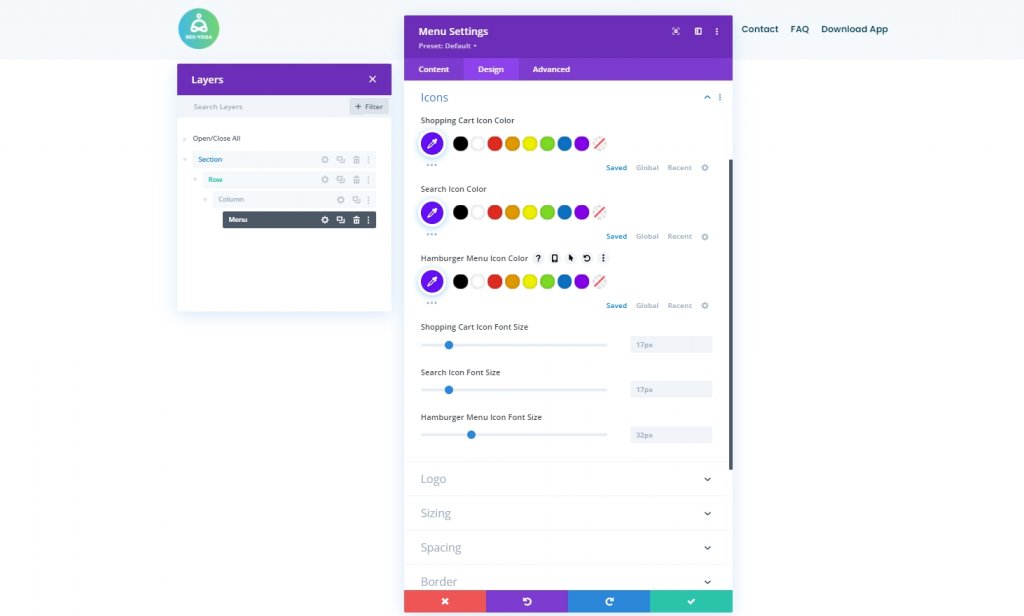
Configurações: ícones
Altere as configurações dos ícones também.
- Cor do ícone do carrinho de compras: # 670fff
- Cor do ícone de pesquisa: # 670fff
- Cor do ícone do menu de hambúrguer: # 670fff

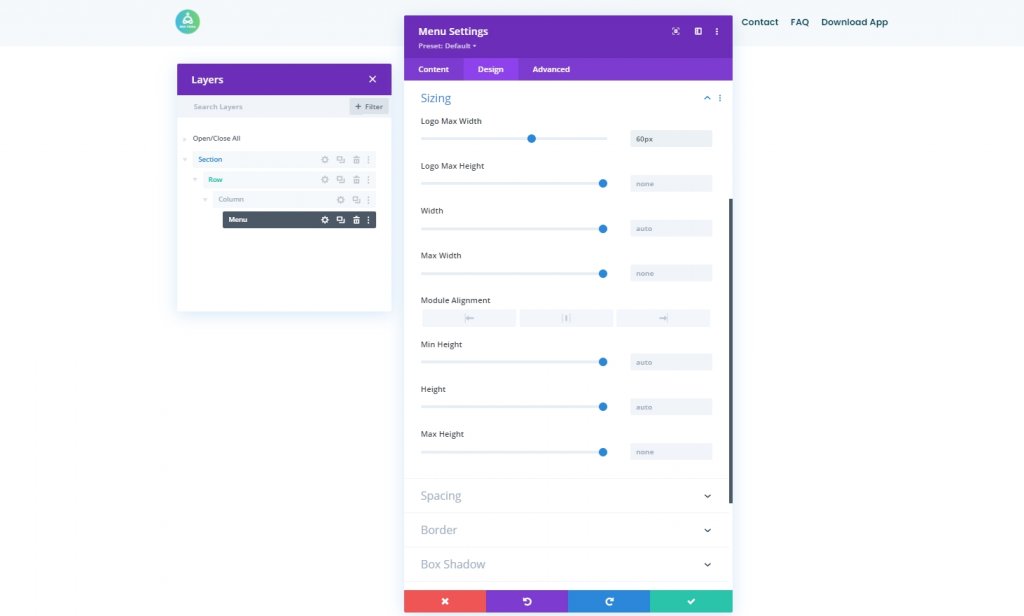
Dimensionamento
Nas configurações de dimensionamento, altere a largura máxima do logotipo.
- Largura máxima do logotipo: 60px

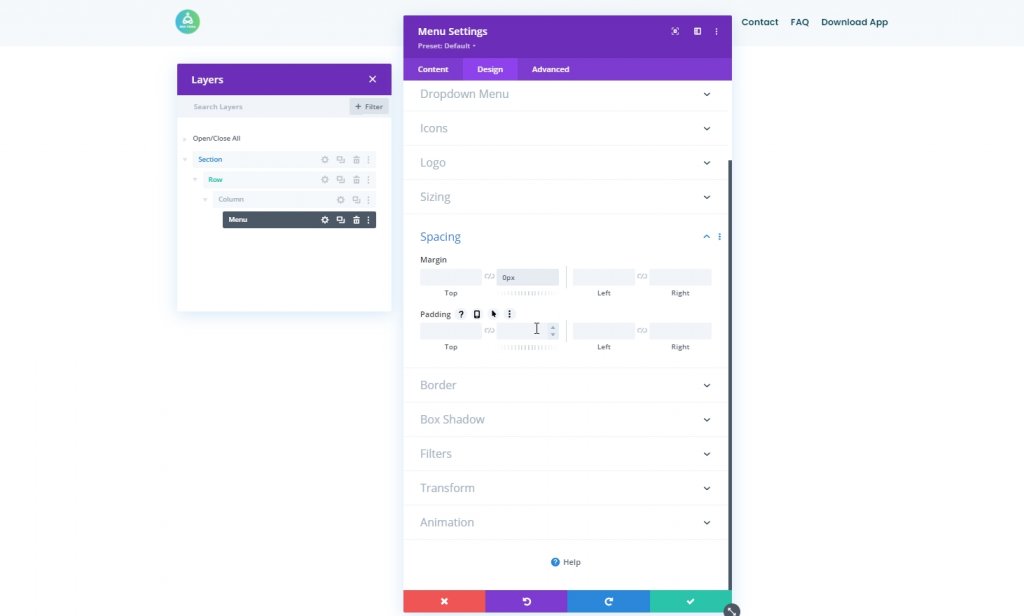
Espaçamento
Faça alguns ajustes no espaçamento.
- Margem inferior: 0px

Turn Section Sticky
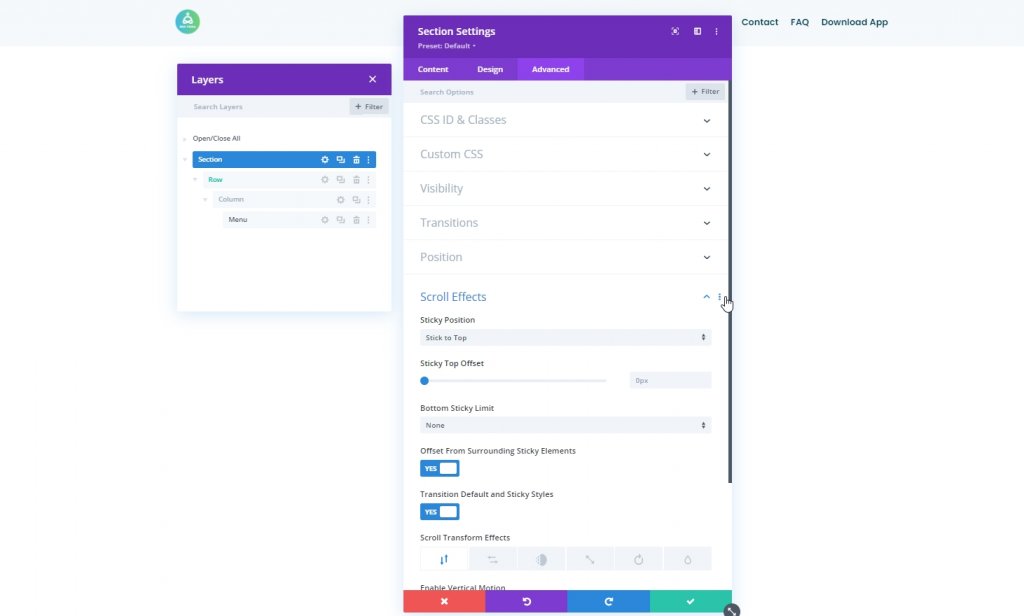
Nosso manu está polido agora. Então, é hora de deixar a seção pegajosa. Nas configurações da seção, vá para a guia avançada e faça as configurações mencionadas abaixo.
- Posição pegajosa: grudar no topo
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

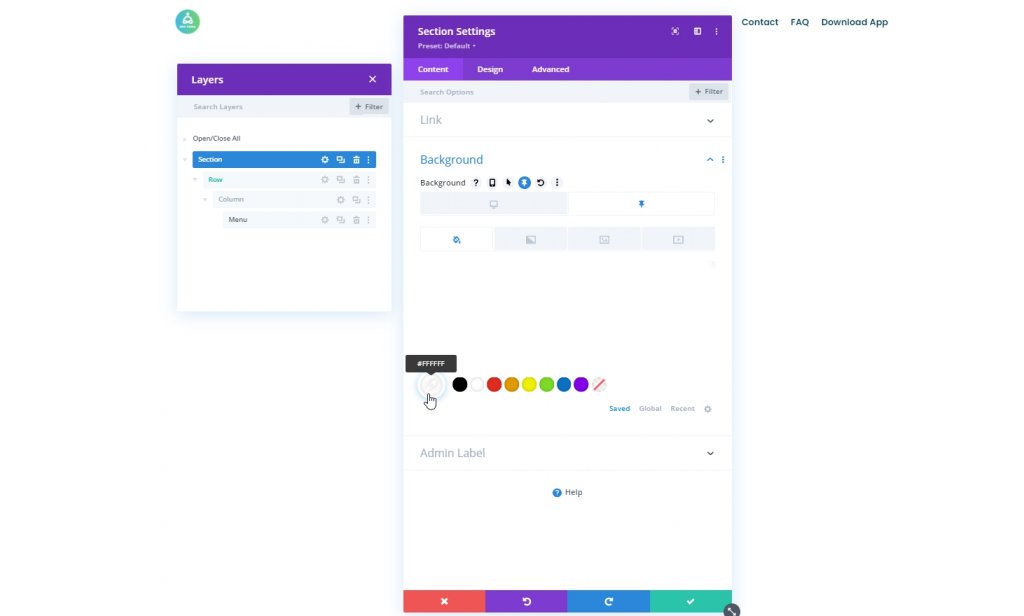
Cor de fundo: modo aderente
Agora, modifique a cor de fundo de toda a seção em condição pegajosa.
- Cor de fundo: #ffffff

Sombra: modo aderente
Aplique uma sombra de caixa à seção também na guia de design.
- Cor de sombra padrão: rgba (0,0,0,0)
- Cor de sombra pegajosa: rgba (0,0,0,0.04)

Parte Três: Alternar Ícone de Hambúrguer
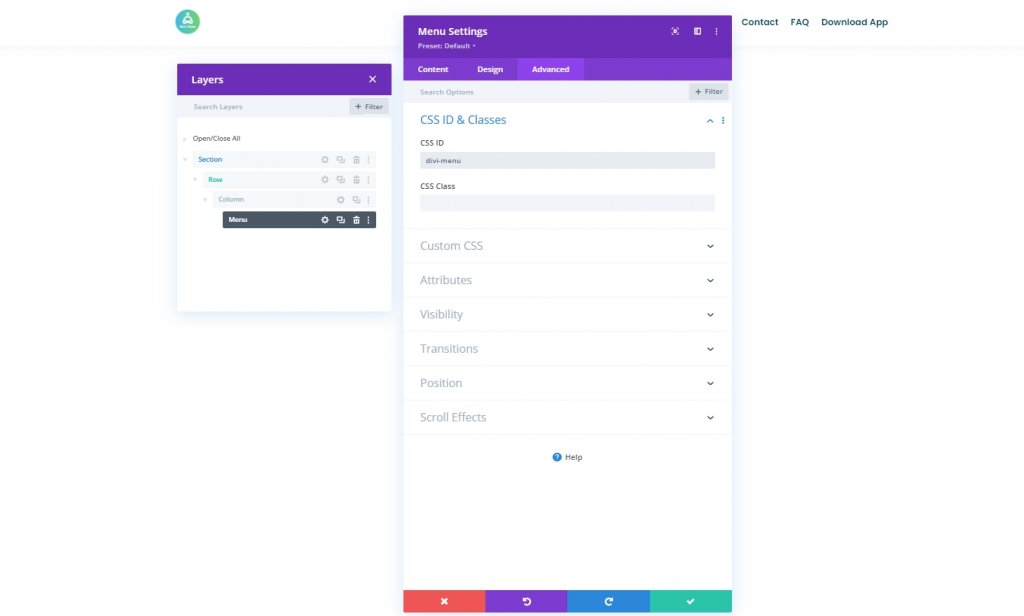
ID CSS do Módulo de Menu
Vamos nos concentrar na criação do ícone de alternância do ícone de hambúrguer na área de trabalho na próxima parte do tutorial. Primeiro, abra as configurações do Módulo de Menu, vá para a guia avançada e atribua um ID CSS.
- ID CSS: divi-menu

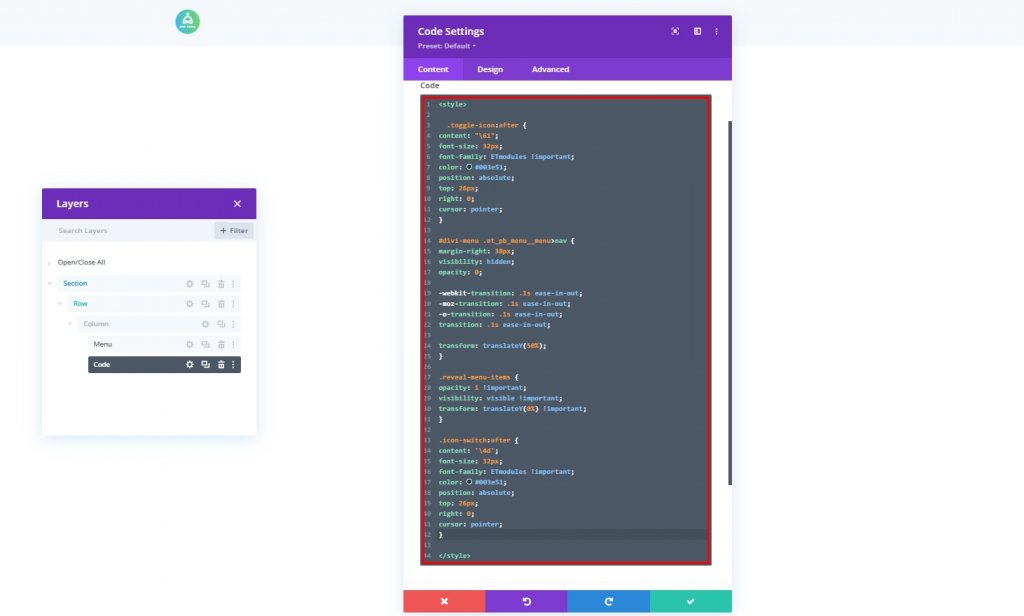
Adicionar Módulo de Código
Agora adicione um módulo de código abaixo do módulo de menu.

Código CSS
Agora, adicione a tag Style e coloque o código dentro da tag.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
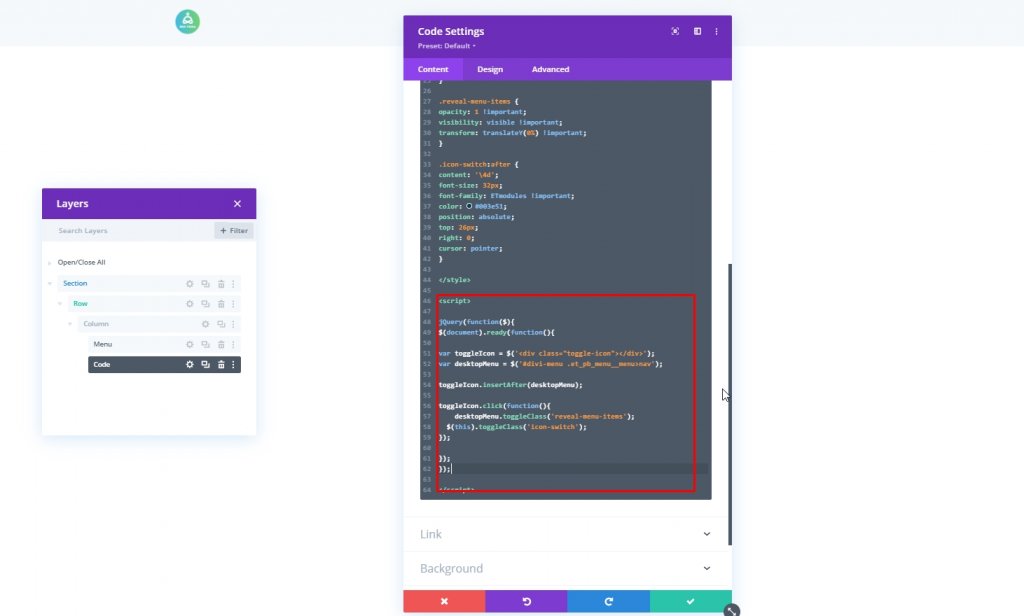
Código JQuery
Em seguida, adicione a tag Script e coloque o código dentro da tag.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Agora salve o progresso e volte para a opção divi builder pressionando a cruz superior direita.

Resultado final
Uma vez que passamos com sucesso todas as etapas, é assim que se parece o nosso design de hoje.
Pensamentos finais
Você pode ser criativo de várias maneiras com Divi. Ele oferece total liberdade para arquitetar seu site da maneira que você precisa. Hoje você viu a adição de um menu de navegação superior dentro do menu de hambúrguer na visualização da área de trabalho. Espero que isso ajude você a fazer cabeçalhos mais criativos e, se você achar este tutorial útil, compartilhar com seus amigos será INCRÍVEL!




