Como desenvolvedor web profissional, é importante considerar a inclusão de um mapa para empresas com localização física, como aluguel de estúdio fotográfico ou restaurante, para aprimorar a experiência do usuário para clientes em potencial. A maioria dos plug-ins do construtor de páginas do WordPress, incluindo o Divi Builder , oferece a capacidade de integrar o Google Maps a um site por meio do uso do módulo Map. Este módulo está equipado para lidar com vários pinos de localização no caso de a empresa ter várias filiais. Para utilizar o módulo Map no Divi Builder, é necessária a integração com o Google Maps por meio de uma chave API. As etapas a seguir descrevem o processo de adição do Google Maps a um site por meio do Divi Builder .

Adicione o Google Maps no Divi Builder
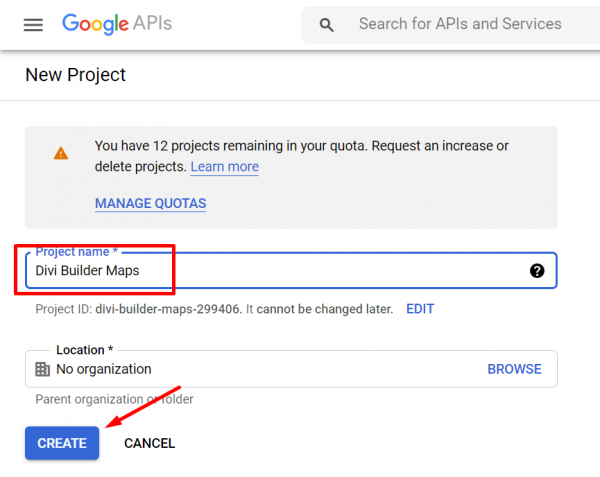
Foi mencionado anteriormente que a integração do Divi Builder com o Google Maps é uma necessidade para utilizar o módulo Map. Essa integração pode ser obtida obtendo uma chave de API do Google Maps. Para obter essa chave, você deve fazer login no site do Google API Console usando sua conta do Google. Se você ainda não tem um projeto estabelecido, pode criar um selecionando o menu suspenso na barra superior e selecionando a opção "NOVO PROJETO" localizada no canto superior direito da janela que aparece.
Agora atribua um nome ao seu projeto e clique no botão CRIAR .

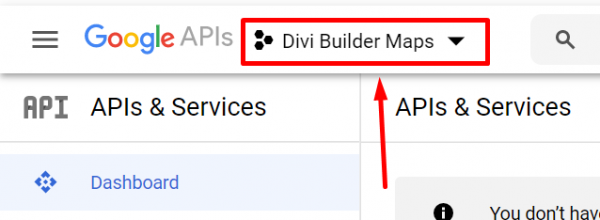
Para usar o Google Maps em seu projeto, primeiro crie o projeto e selecione-o no menu suspenso na barra superior.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
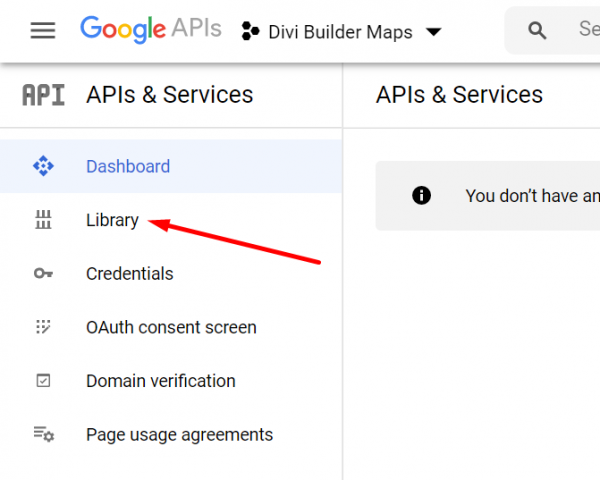
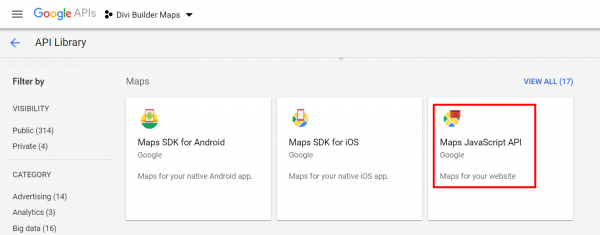
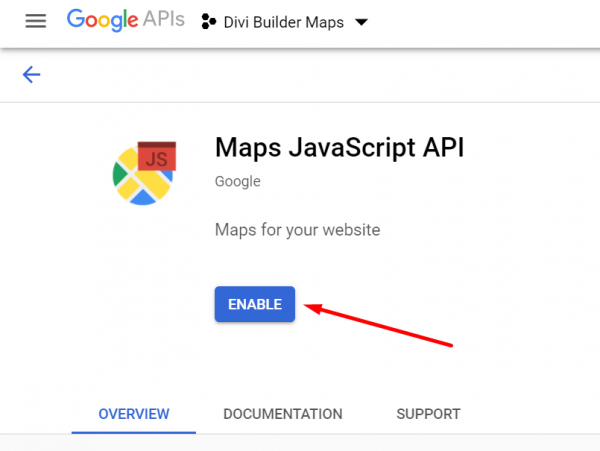
Na página Biblioteca da API, escolha o tipo de API do Google Maps que deseja usar na seção Mapas.

Para o Divi Builder, você pode usar a API Maps JavaScript.

Clique no botão ATIVAR para ativar a API.

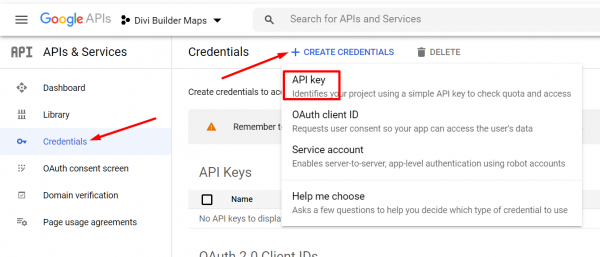
Em seguida, volte para o painel principal do Google API Console clicando no logotipo do Google API Console na barra superior e selecione o menu Credenciais no painel esquerdo. Clique no botão CRIAR CREDENCIAIS e escolha chave de API.

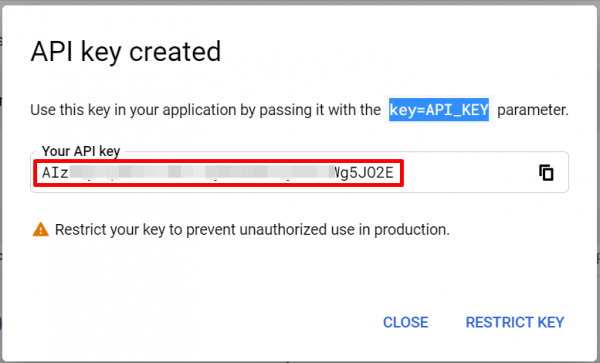
Copie a chave de API gerada que aparece na janela.

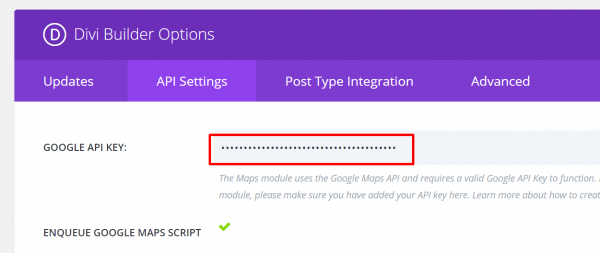
Para adicionar a chave ao seu painel do WordPress, faça o login e vá para Divi -> Theme Options (ou Divi -> Plugin Options se você estiver usando um tema diferente do Divi). Se você usar o tema Divi, cole a chave de API no campo Chave de API do Google na guia Geral. Se você usar o Divi Builder em outro tema, cole a chave API no campo GOOGLE API KEY na guia API Settings. Lembre-se de salvar as alterações clicando no botão Salvar.

Comece a adicionar o mapa
Para usar o Google Maps com seu Divi Builder, primeiro você precisa conectar os dois. Depois de vinculados, você pode adicionar um mapa à sua página ou modelo. Isso pode ser feito clicando no botão de adição cinza na área da tela e selecionando o módulo Mapa.
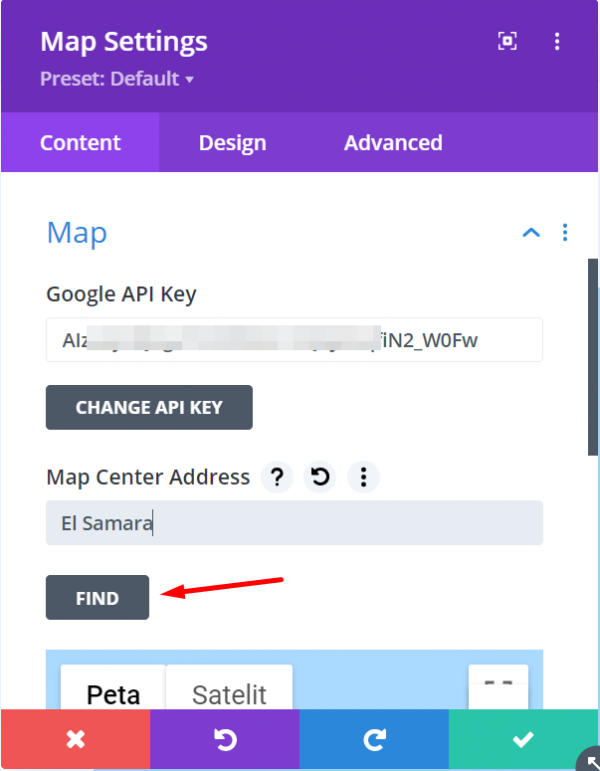
Antes de adicionar um alfinete ao mapa, você pode definir o centro do mapa para o local da sua empresa. Isso ajudará o Google Maps a exibir a área ao redor de sua empresa. Por exemplo, se sua empresa está em Londres, você pode definir o centro em Londres. Alternativamente, você pode definir o centro para a localização exata do seu negócio. Para fazer isso, vá para a guia Conteúdo no painel de configurações e encontre o bloco Mapa. Em seguida, clique no botão ENCONTRAR.

Adicionando alfinetes
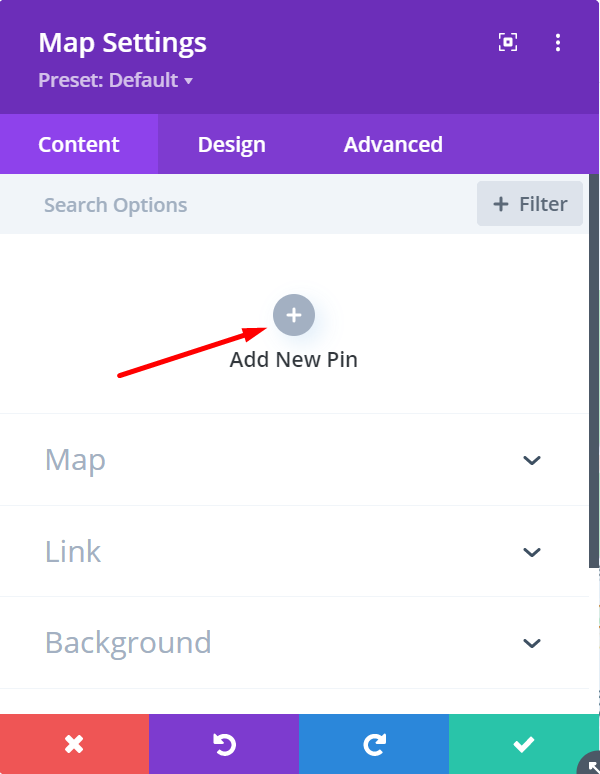
Para colocar um alfinete no mapa, basta clicar no botão "Adicionar novo alfinete" localizado na seção Conteúdo do painel de configurações.

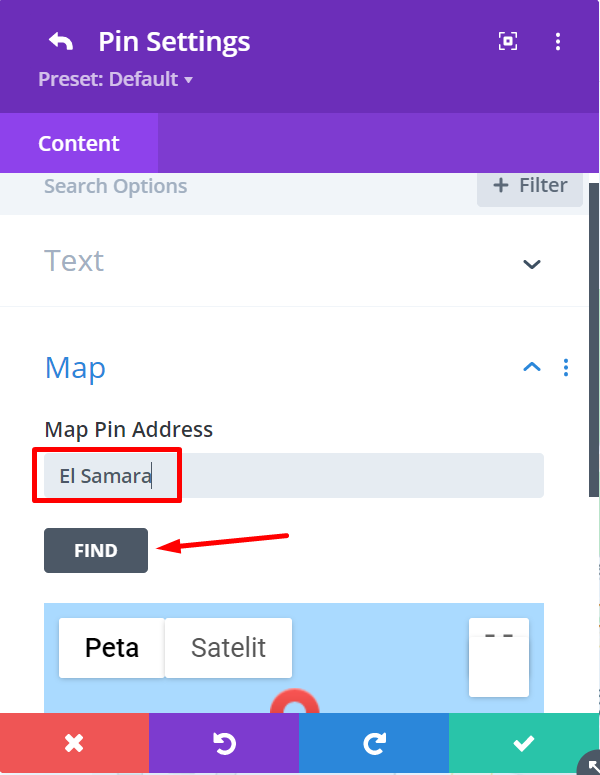
Para fixar um local no mapa, primeiro abra o bloco Mapa e digite o endereço que deseja fixar no campo Endereço do pino do mapa. Em seguida, aperte o botão FIND. Se você quiser adicionar texto, basta abrir o bloco Texto.

Para adicionar mais pinos, basta seguir as etapas mencionadas anteriormente.
Estilizando o mapa
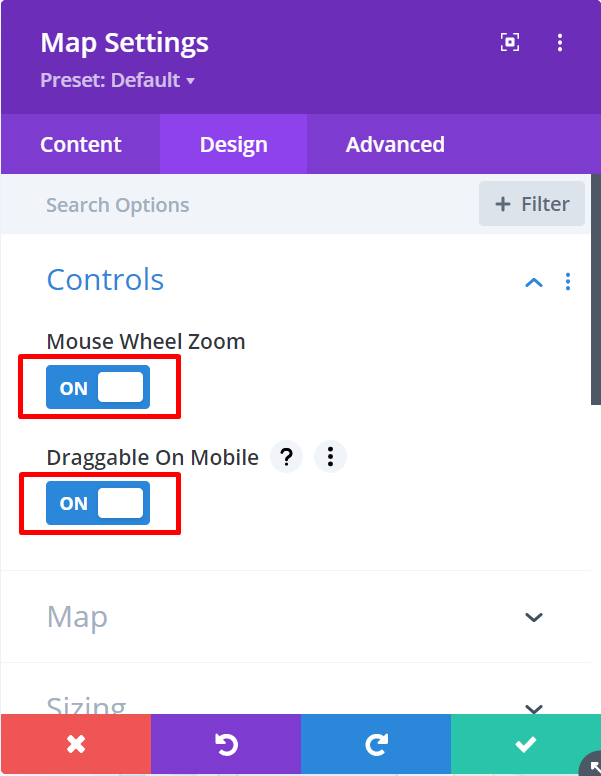
Para deixar seu mapa bonito, você pode ir para a seção Design nas configurações. Antes de examinar qualquer outra opção nessa seção, você pode começar abrindo a opção Controles e ativando ou desativando a capacidade de aumentar e diminuir o zoom com a roda do mouse.

Para personalizar seu mapa no Divi Builder, você pode abrir diferentes blocos para alterar as margens e o preenchimento, adicionar filtros e escolher uma animação de entrada, assim como em outros módulos.
Lembre-se disso - se você vir a mensagem "Apenas para fins de desenvolvimento" ao tentar adicionar o mapa, lembre-se de ativar o faturamento do Google Cloud. Este é um novo requisito do Google, mas não se preocupe - contanto que você não ultrapasse o crédito mensal gratuito de $ 200, ainda poderá usar a API do Google Maps gratuitamente.
Conclusão
Em conclusão, adicionar um mapa do Google ao seu site é crucial para ajudar seus clientes a localizar facilmente a localização física de sua empresa. Ao usar o módulo Mapa no Divi Builder , você pode integrar facilmente o Google Maps e criar um mapa interativo e fácil de usar para o seu site. Isso não apenas fornece uma maneira mais eficiente para os clientes encontrarem sua empresa, mas também adiciona um toque profissional ao seu site. Portanto, se você deseja aprimorar a funcionalidade e a experiência do usuário em seu site, vale a pena considerar a incorporação de um mapa do Google.





