Os mapas do Google são as formas mais relevantes de compartilhar sua localização e são muito úteis para sites de serviços ou empresas. Os sites que possuem integração com o Google Maps parecem muito responsáveis porque seus visitantes ou clientes não precisam abrir outra janela para pesquisar sua localização por nomes - isso será uma rejeição direta! Além disso, também melhora as pontuações de SEO locais. Se você está lendo esta postagem do blog, com certeza você é um usuário Divi e tem várias opções para adicionar mapas do Google no site da Divi.

Vamos compartilhar 4 sistemas de integração do Google Maps. Portanto, fique atento até o fim para ver uma maneira impressionante de implementar o Google Maps colorido em seu site Divi .
Código do Google Maps incorporado
Você deve estar familiarizado com o termo "Incorporar". É um procedimento de implementação do mapa interativo do google exato em seu site Divi por meio do código embutido. É muito fácil de aplicar este traçado.
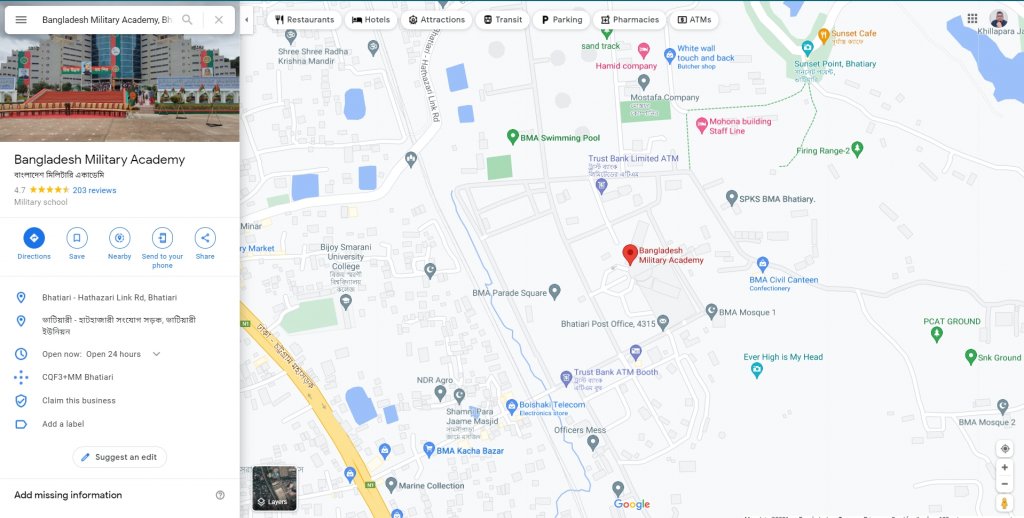
Encontre o local que deseja compartilhar em seu site e amplie até ver o local claramente no mapa.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
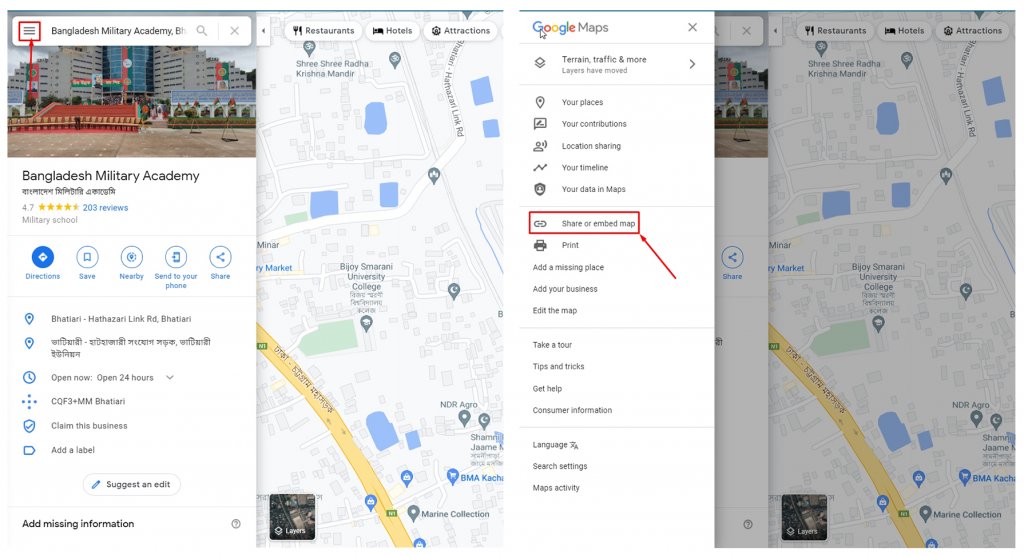
Agora clique no botão de menu superior esquerdo para ver a opção e a partir daí clique na opção "Compartilhar ou incorporar mapa".

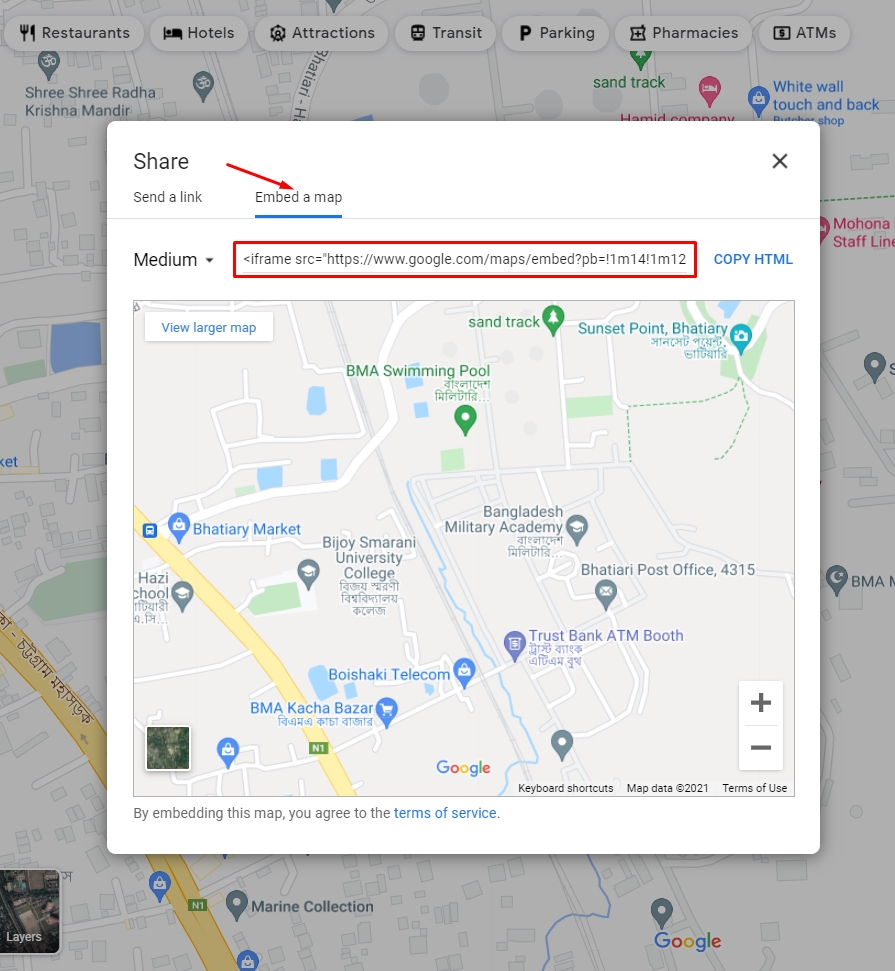
Clique na opção Compartilhar ou incorporar mapa para obter o link. Será aberta uma janela onde você verá a guia chamada Enviar um link e incorporar um mapa . Vá para a guia Incorporar um mapa e aqui você encontrará um código HTML . Copie-o clicando em COPIAR HTML .

Agora vá ao seu site onde deseja exibir o mapa. Você pode usar o código HTML em qualquer lugar da página ou em uma seção de widget. Não importa onde você use isso, ele será exatamente igual ao do google map e você pode aumentar e diminuir o zoom e movê-lo em qualquer direção.
Código incorporado do Google Maps em uma página
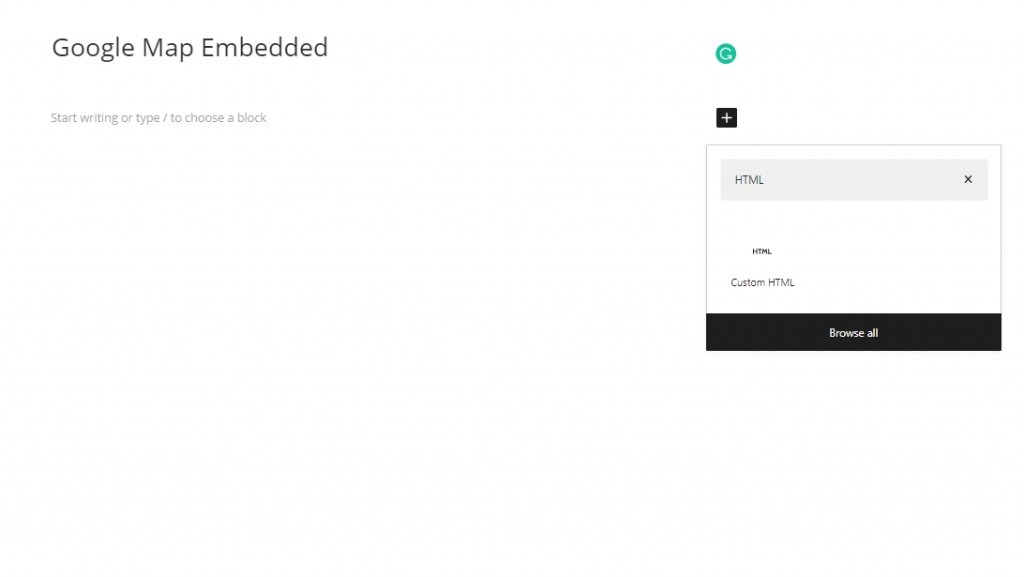
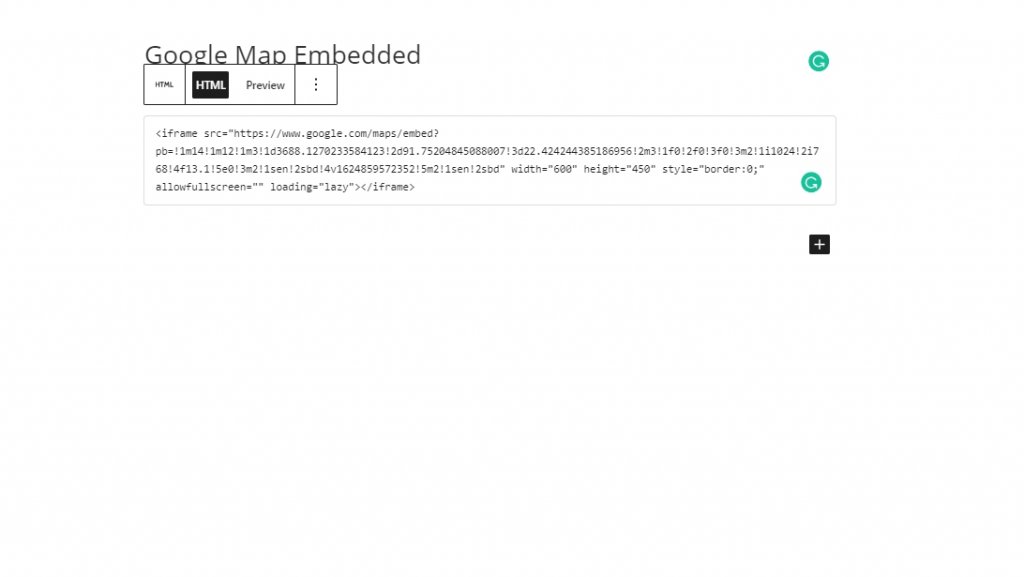
Abra a página onde deseja exibir os mapas do Google e, a partir dos blocos de Guttenberg, selecione um bloco de HTML personalizado .

Agora selecione o bloco e cole o código HTML copiado dentro da caixa.

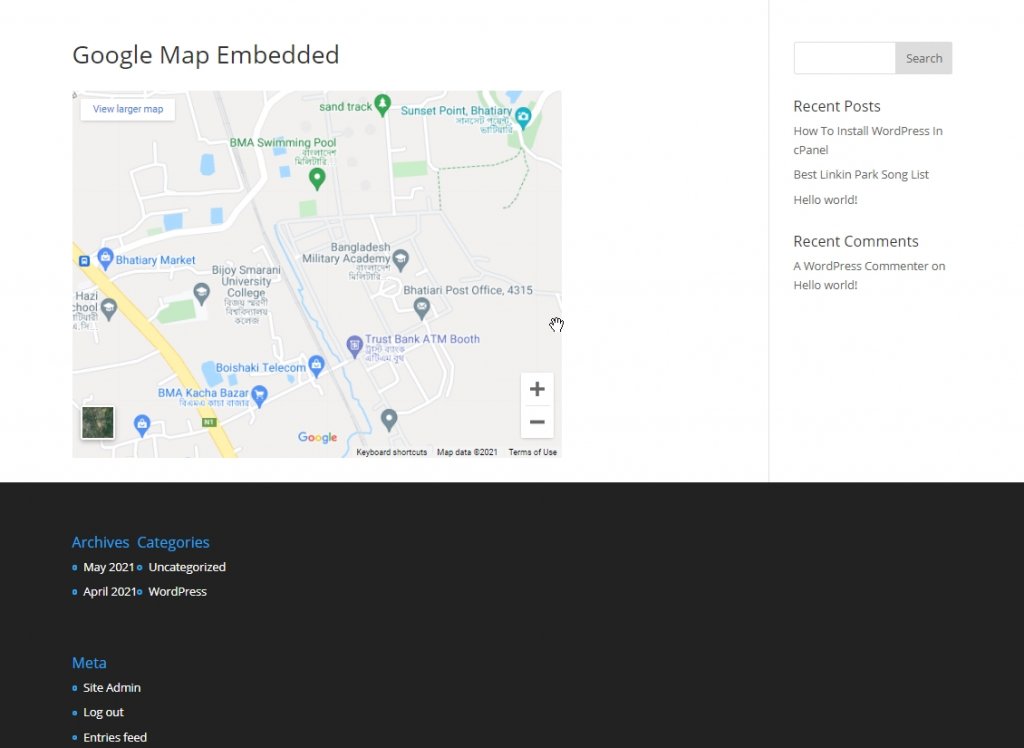
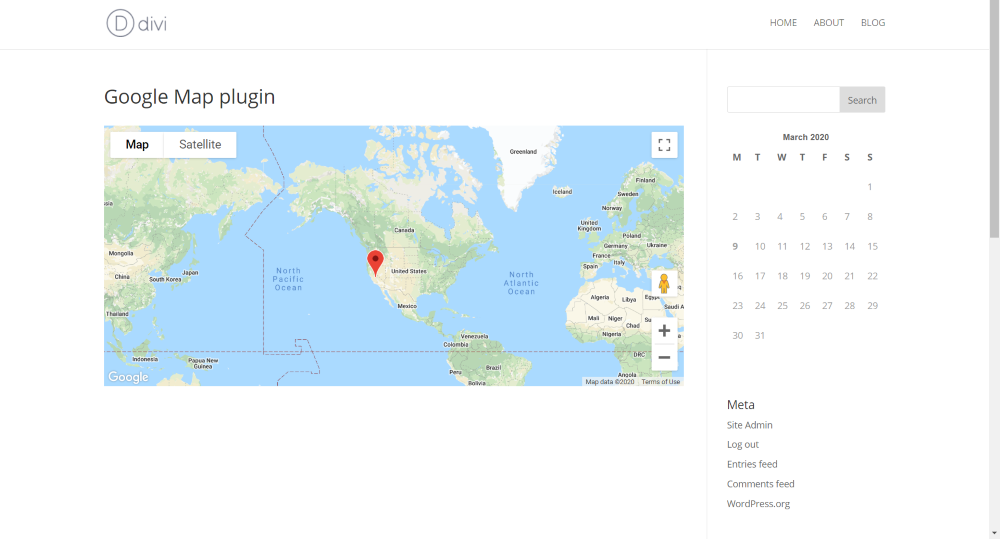
Agora salve e publique a página. Vai parecer algo assim.

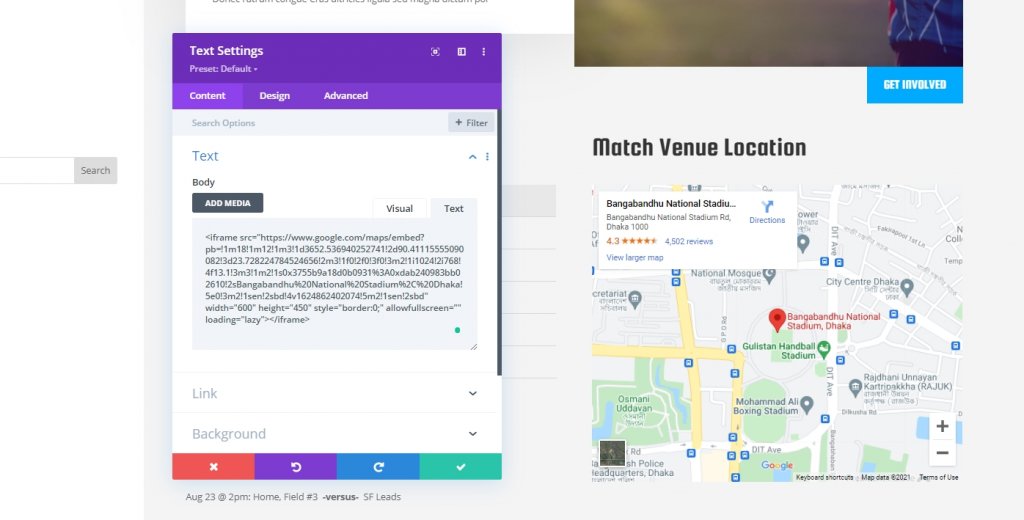
Parece ótimo certo? Você também pode definir o mapa do google dentro de uma página pronta com um módulo de texto. Basta definir um módulo de texto Divi onde deseja ver o mapa. No módulo, mude para o layout de texto e cole o código copiado.

Código incorporado do Google Maps em um widget
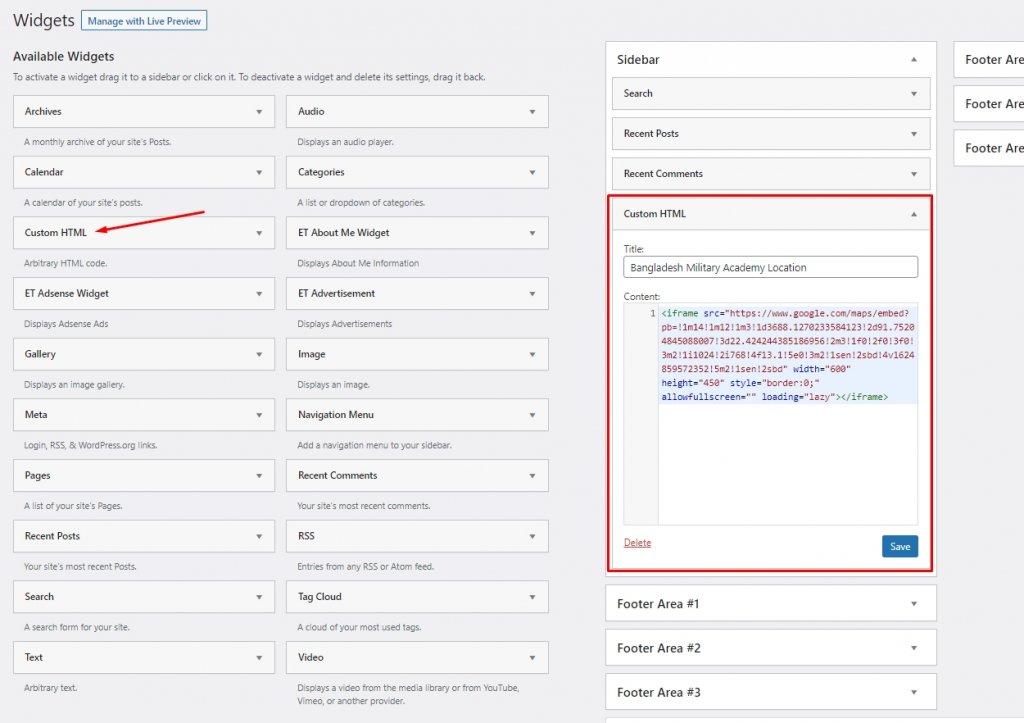
Também é muito fácil mostrar os mapas do Google em uma seção de widgets. Vá para a área Widget em Dashboard - Appearance. Você encontrará um bloco de widget de HTML personalizado. Arraste-o para uma barra de widget onde deseja exibir o mapa e cole o código HTML copiado dentro dele.

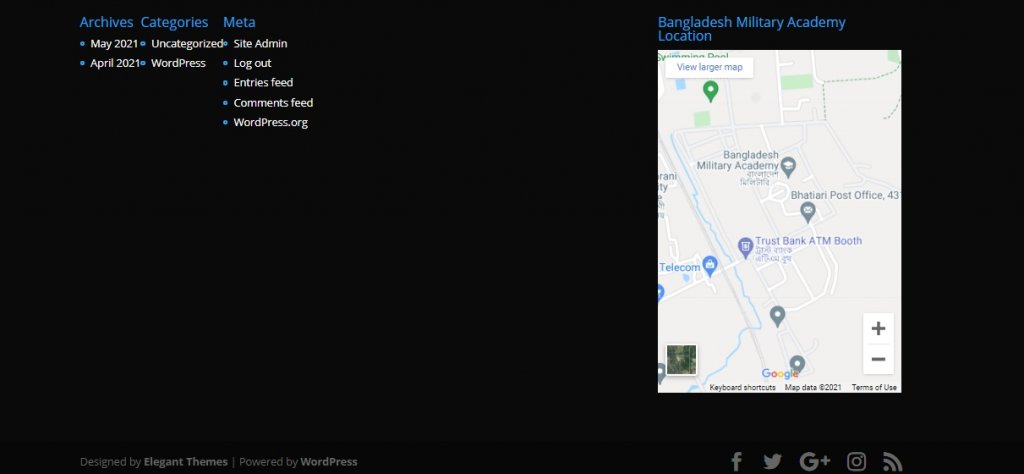
Salve e visite a página. Você verá os mapas do Google nas seções de rodapé da imagem abaixo.

Portanto, usar o código incorporado para exibir mapas do Google em seu site é uma maneira muito fácil. É muito conveniente e qualquer novo desenvolvedor ou uma pessoa com conhecimento básico de WordPress pode fazer isso.
API do Google Maps
API significa Interface de Programação de Aplicativo. A API do Google maps permite que você crie uma experiência de localização imersiva em seu site. É fácil criar uma funcionalidade específica do local que ajuda as pessoas a visualizar seus dados de serviço e melhora as vendas. Para usar o Google Maps por meio da chave API, você precisa criar um

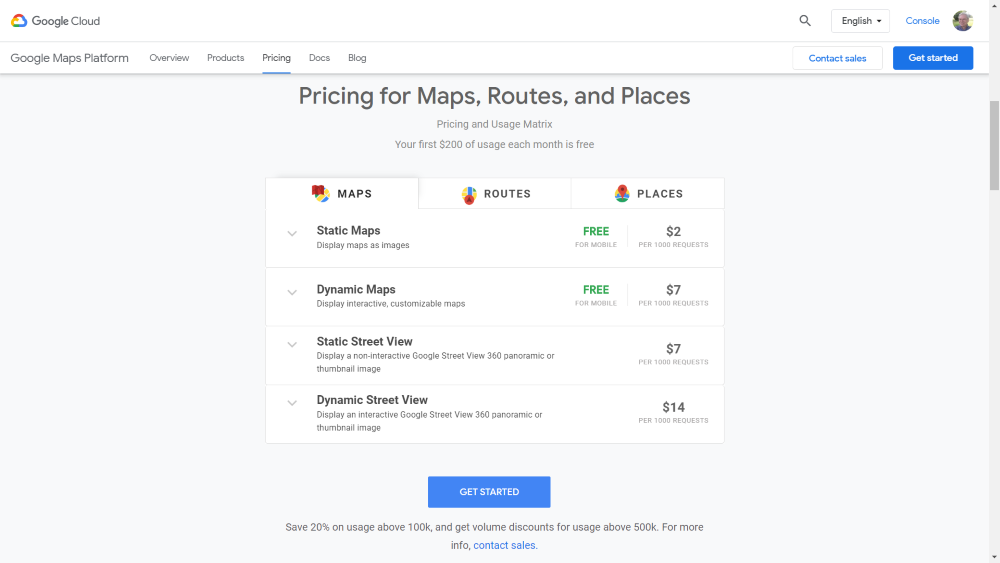
Na plataforma do Google Maps , você pode obter a chave API. Esta chave API tornará seus mapas do Google dinâmicos. Este é um serviço premium, mas vale cada centavo. Além disso, você precisa fornecer as informações do seu cartão para ter acesso direto ao assunto, pois a cobrança vem bem mais tarde. Isso lhe dará autoridade para criar o mapa exato que deseja publicar no site. Toque em Primeiros passos para fazer sua conta funcionar e selecionar o plano desejado.

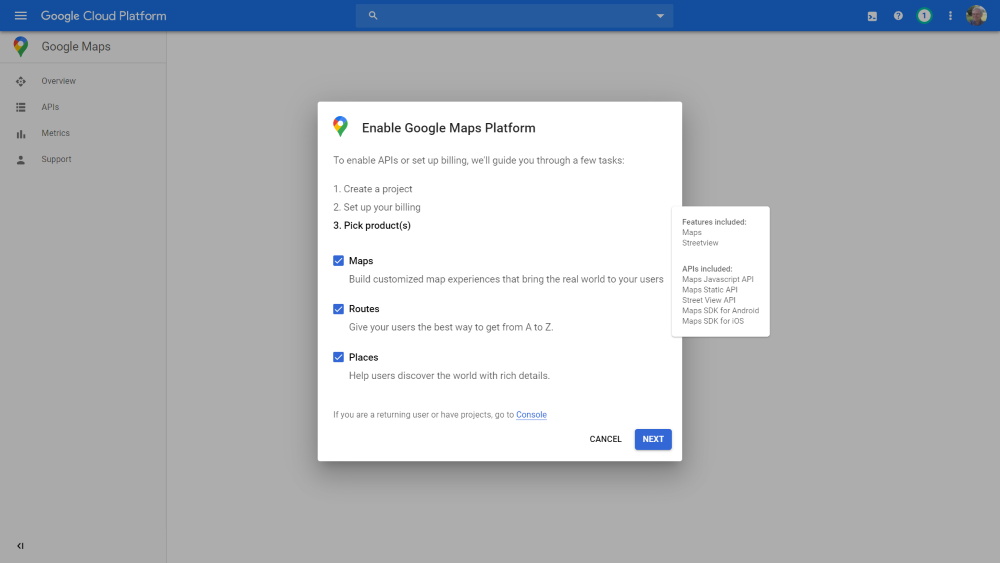
Existem 3 opções disponíveis para a plataforma Maps, Escolha os produtos.
- Mapas â € “permite que você exiba mapas com vista aérea e de rua.
- Rotas â € “permite que seus usuários escolham seus caminhos a partir de qualquer local.
- Lugares â € “mostra aos usuários outros lugares para visitar

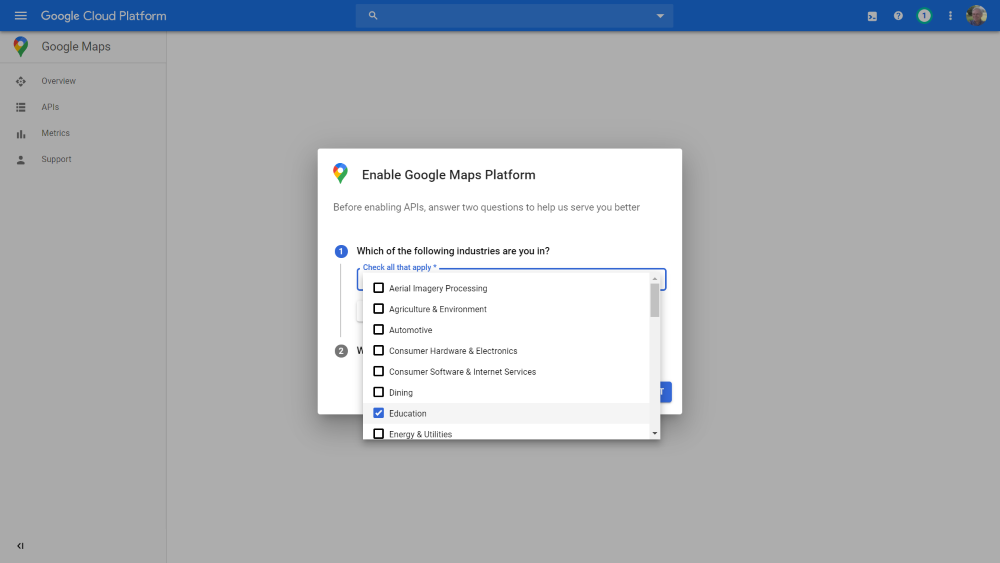
Escolha seus setores. Isso ajuda o Google a aprender mais sobre como organizar sua empresa. Você pode pular isso se preferir. Selecione as opções de acordo com sua escolha, ele tem alguns recursos avançados, como listagem de empresas e publicidade para fazer seu negócio se destacar.

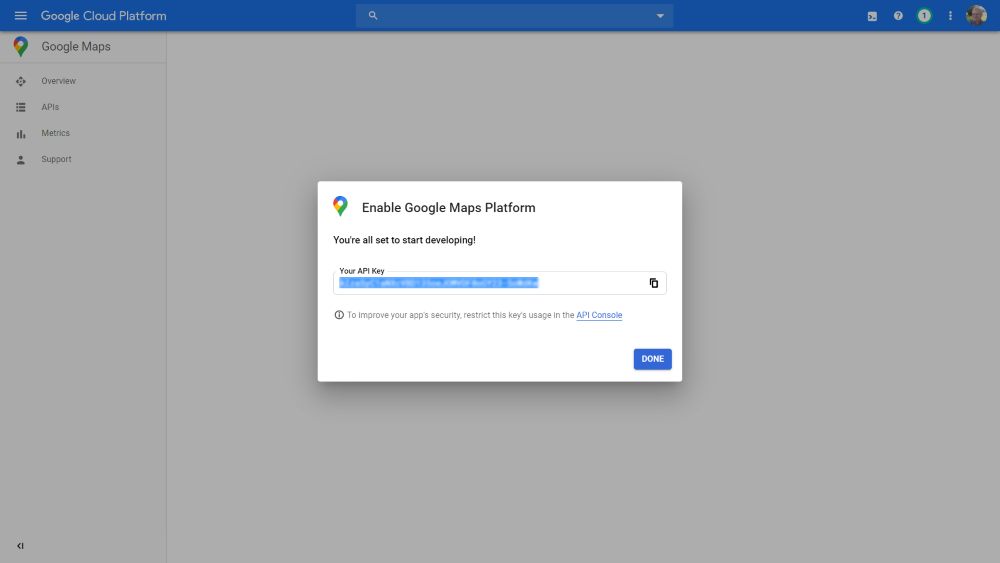
Ao concluir a configuração, o Google mostrará uma chave de API. Você pode usar esta chave no vários plugins e funcionarão simplesmente incríveis, mesmo no Divi.
Módulo de Mapa Divi
Divi tem um módulo de mapa incrível e você pode usá-lo em qualquer lugar em sua página construída pelo Divi builder. É uma forma visual direta de um mapa e você pode marcar endereços. Tem uma variedade de opções para editar seu mapa e estilos diferentes para projetar seu mapa.

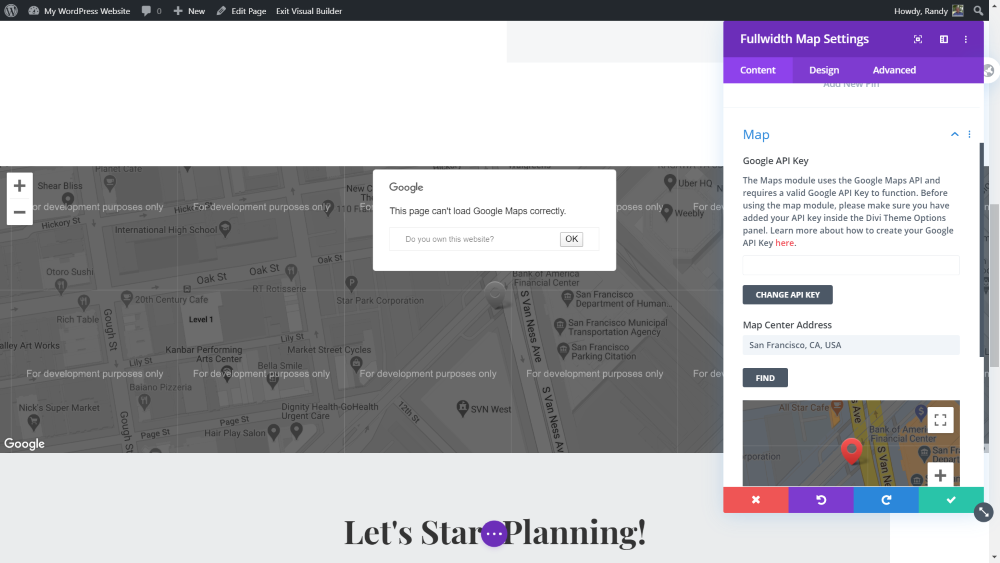
Sem a chave API, Divi não exibirá seu mapa corretamente. Vá para Content tan, abra o mapa e insira sua chave de API.

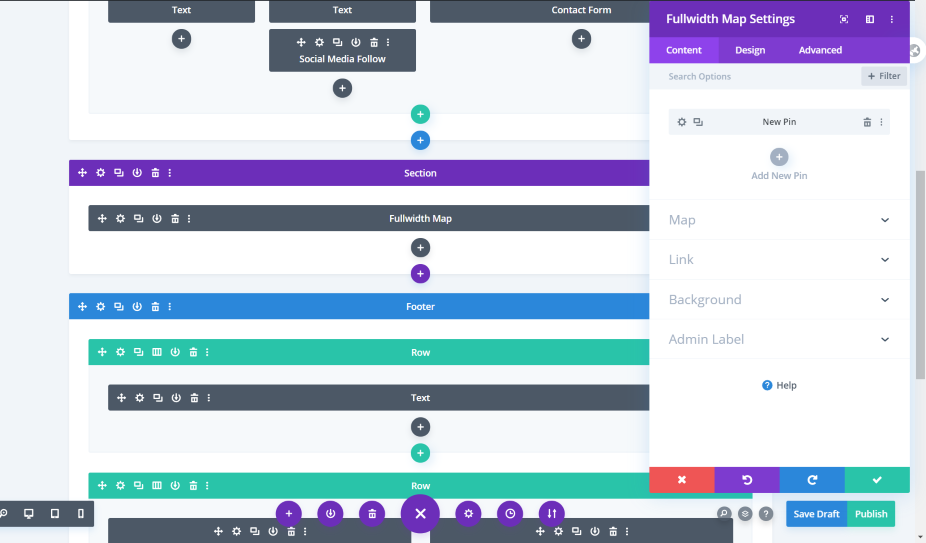
Para seções de largura total, Divi também tem um mapa de largura total. Você obterá os mesmos recursos de um mapa normal, mas será exibido em largura total.
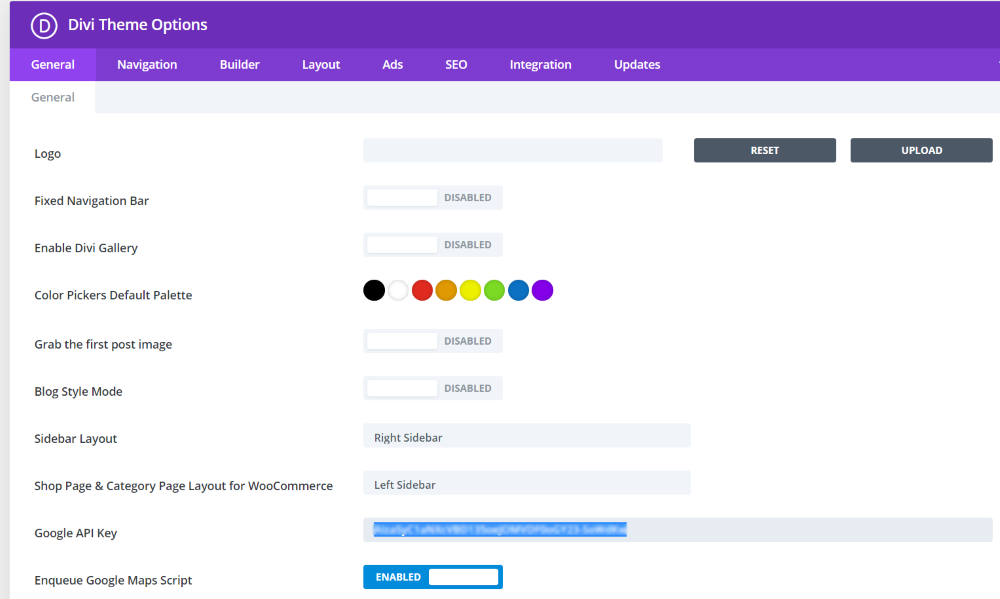
Chave API

Na guia geral das opções de tema Divi, adicione a chave da API do Google Maps para usar o mapa no local. Isso colocará o mapa automaticamente em seu módulo de mapa Divi.
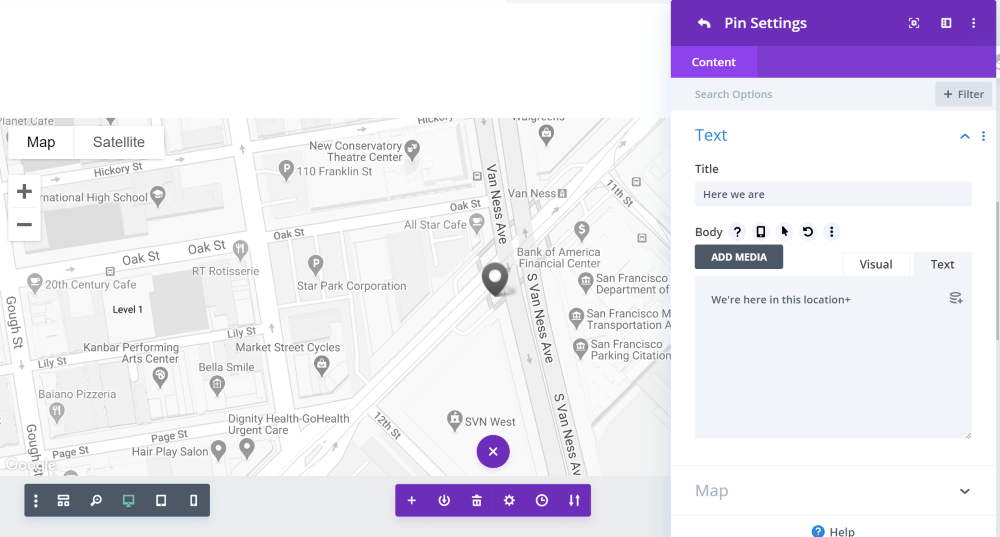
Alfinete

Divi pode adicionar um alfinete para focar em um local específico. Para fazer este pino, clique em Adicionar Novo Pin. Aqui, você terá uma opção de texto e mapa, adicione cópias de acordo com sua necessidade.

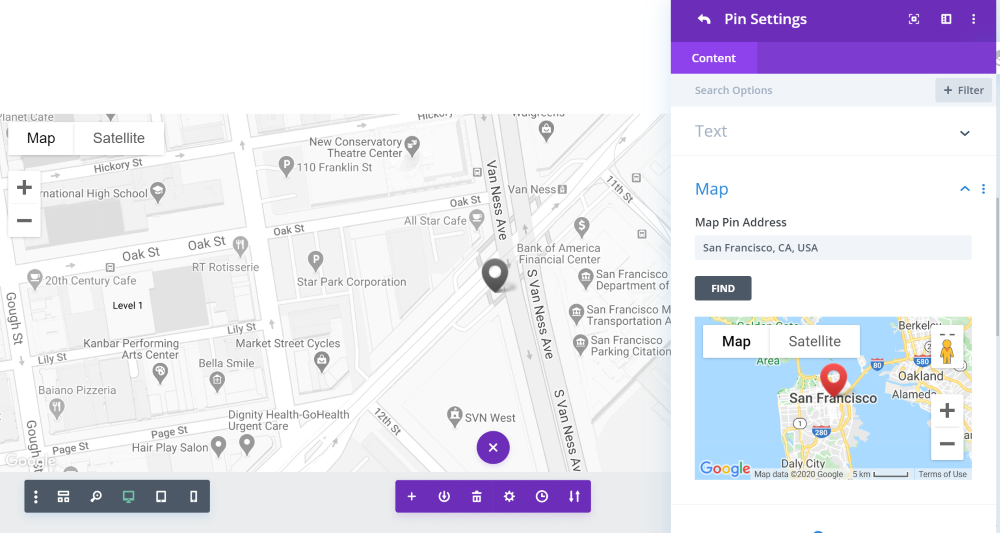
Agora abra o mapa e digite o endereço. Isso exibirá sua localização no Google Maps que você definiu no pino.

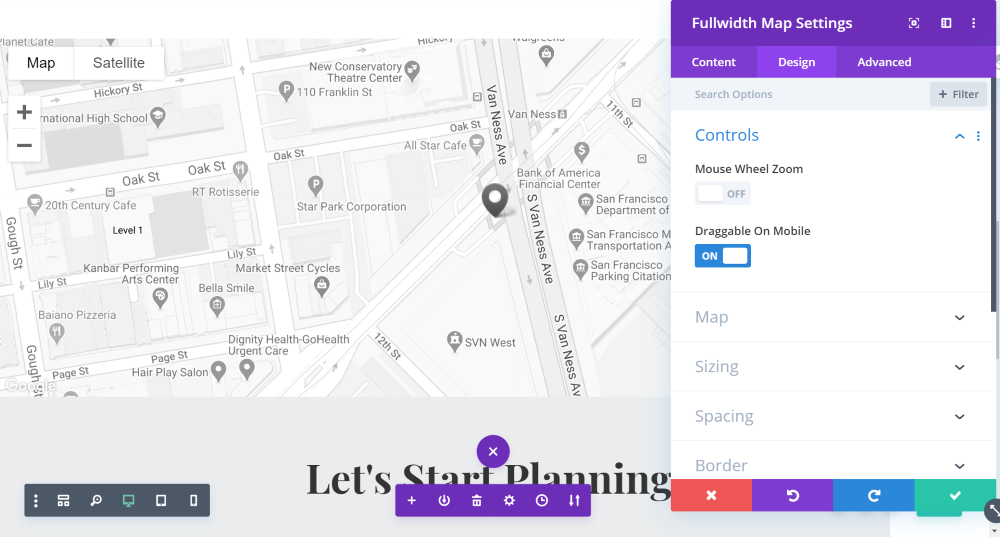
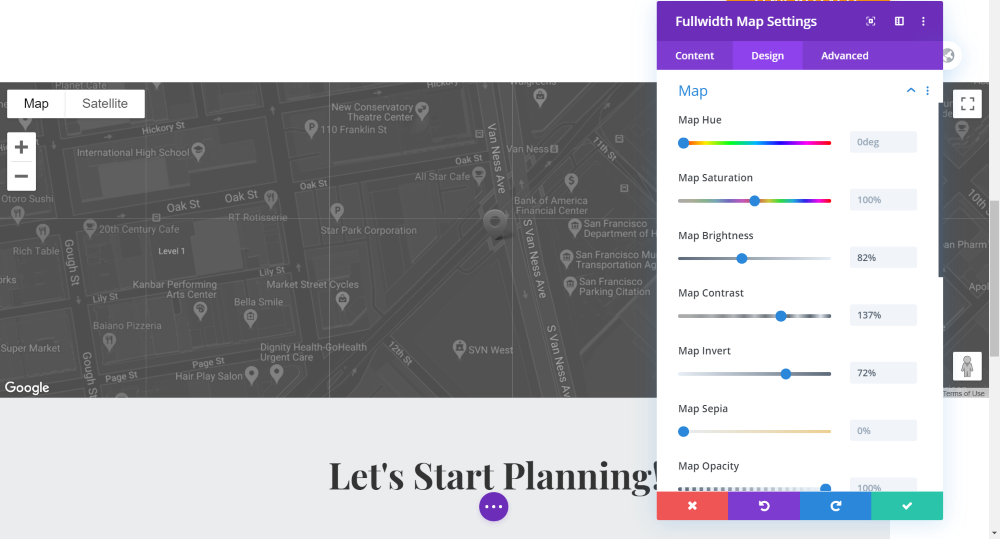
Controles e estilo

Na seção de design, você pode definir o efeito de estilização do Google Maps. Você pode ativar o zoom da roda do mouse, mas sugiro que você desative isso porque muitas vezes afeta negativamente a experiência de rolagem da página de um visitante.

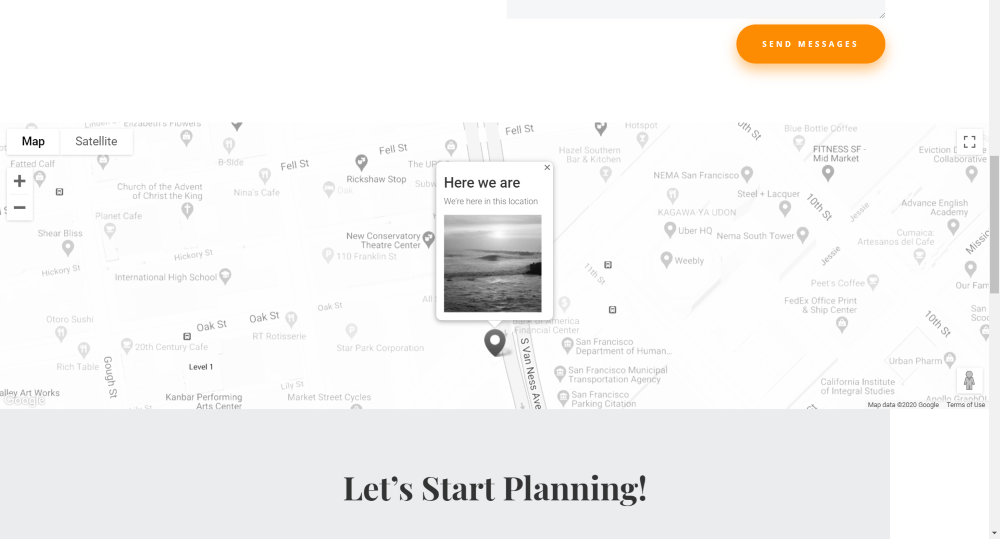
Você também pode definir o matiz, a saturação, o brilho e outras configurações de imagem para tornar o Google Maps mais envolvente.
Plug-in do Google Maps
O último método que mostraremos são os plug-ins para mapas do Google. Para o tutorial de hoje, estamos usando dois plug-ins do WordPress.
WP Google Maps

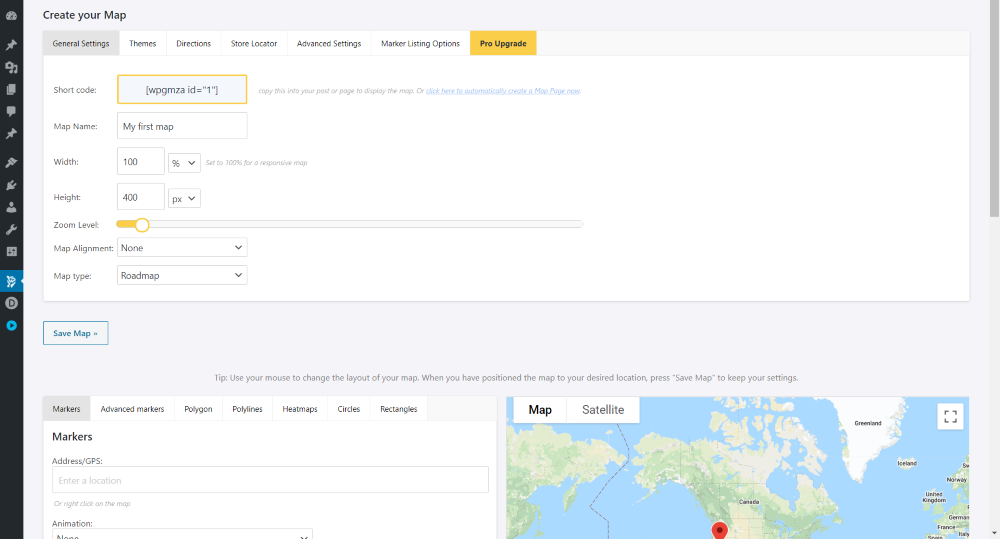
WP Google Maps , um plugin freemium muito fácil de usar e personalizável. Sua versão gratuita é suficiente para destacar a seção de mapas do Google em seu site. Você precisa colocar uma chave de API e começar a criar seu mapa.

Escolha um tema e localize a empresa no mapa e depois faça outros ajustes avançados. É simples assim. A habilitação de instruções exigirá a versão pro.

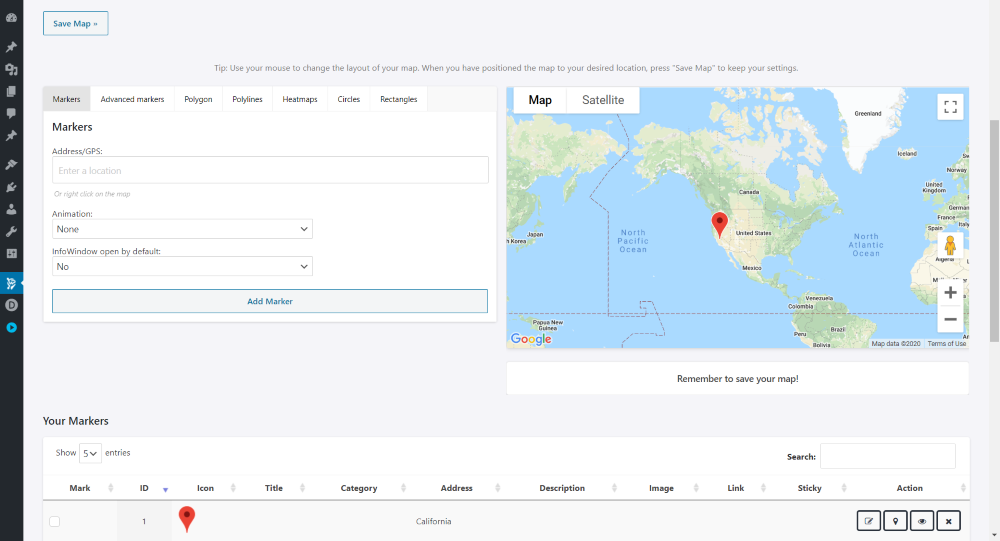
Coloque seu marcador no local inserindo o endereço. O design do marcador também exigirá uma assinatura premium.

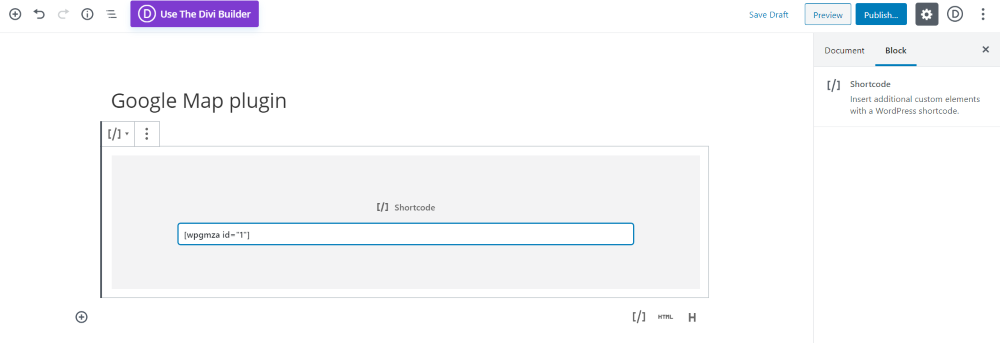
Agora pegue o shortcode na página que deseja exibir, mantenha-o em um bloco Shortcode no editor Guttenberg. É assim que parece em uma página.

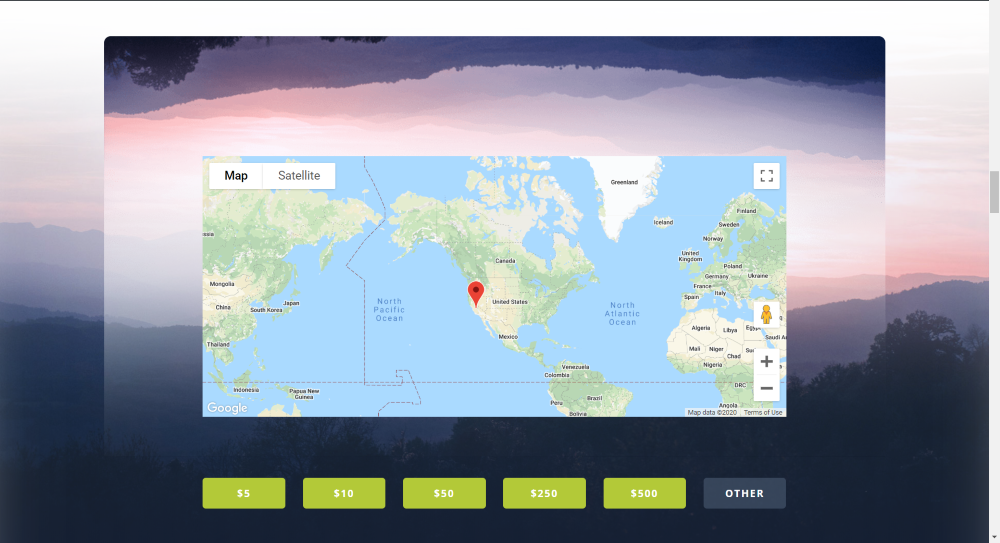
Agora vou colar o código em um módulo de código de páginas pré-compiladas e ver como funciona com o design.

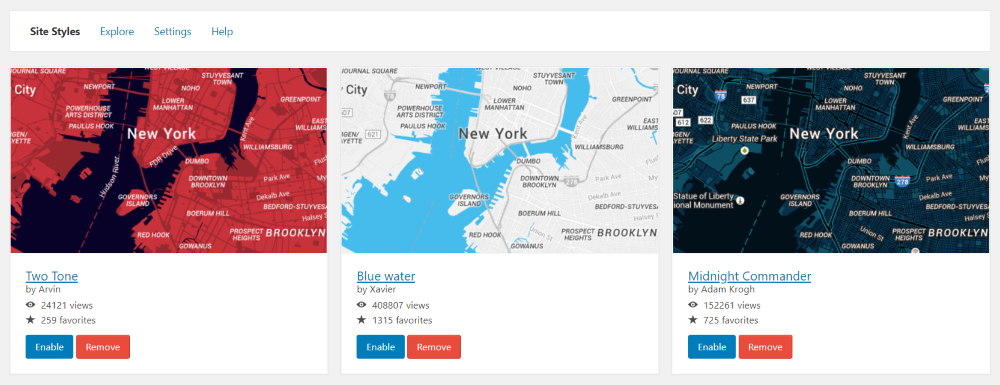
Snazzy Maps

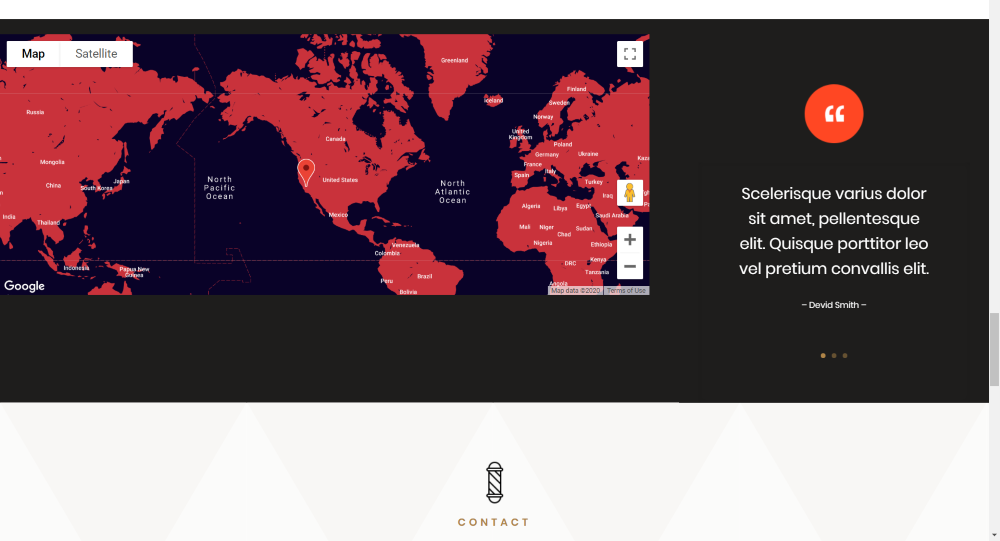
Você já pensou que pode estilizar um mapa que chame a atenção do visitante do seu site por meio de esquemas de cores? No Snazzy Maps , há uma abundância de layouts criativos do google maps que só precisam ser aplicados em seus google maps existentes e que tornarão o mapa INCRÍVEL!

Aqui está uma apresentação visual simples de como um mapa adicionado pelos plug-ins WP do Google Maps se parece após a implementação do estilo Snazzy Maps.

Pensamentos finais
Agora você sabe que existem 4 maneiras criativas de adicionar mapas do Google ao seu site Divi . Além disso, torná-los mais surpreendentes é grátis e fácil! Esses são itens comprovados que irão impulsionar seu negócio e construir sua credibilidade comercial. Espero que você ache este tutorial útil. Compartilhe com seu entorno porque você é INCRÍVEL!




