É um fato bem conhecido que você precisará compreender as estatísticas do seu site para administrar um negócio de sucesso. Não existe ferramenta melhor do que o Google Analytics para coletar informações valiosas sobre o seu site e seus usuários.

Aprenda como integrar o Google Analytics com Elementor nesta postagem.
Introdução ao Google Analytics
Usando o Google Analytics, você pode monitorar as visitas ao seu site e o comportamento dos clientes.
Você pode acompanhar o seguinte:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Localização dos visitantes.
- Taxa de rejeição.
- Tempo gasto no site.
- Taxa de conversão e muito mais
A conversão do seu site melhorará e você alcançará mais clientes se utilizar os dados obtidos de forma eficaz.
Por exemplo, se você descobriu que a maioria dos visitantes está abandonando a página do carrinho, você deve investigar e atualizar a página. Mesmo a menor modificação pode ter um enorme impacto na renda.
Conhecer a informação é um poder que pode fazer você sentir que adicionar o Google Analytics ao seu site não é apenas uma boa ideia, mas também uma obrigação.
Adicionando Google Analytics ao Elementor
O procedimento de integração do Google Analytics com Elementor é simples. É um processo de duas etapas inicialmente. Para começar, copie e cole o código do Google Analytics no Elementor .
Vamos coletar nosso número de rastreamento primeiro.
Copie o código do Google Analytics
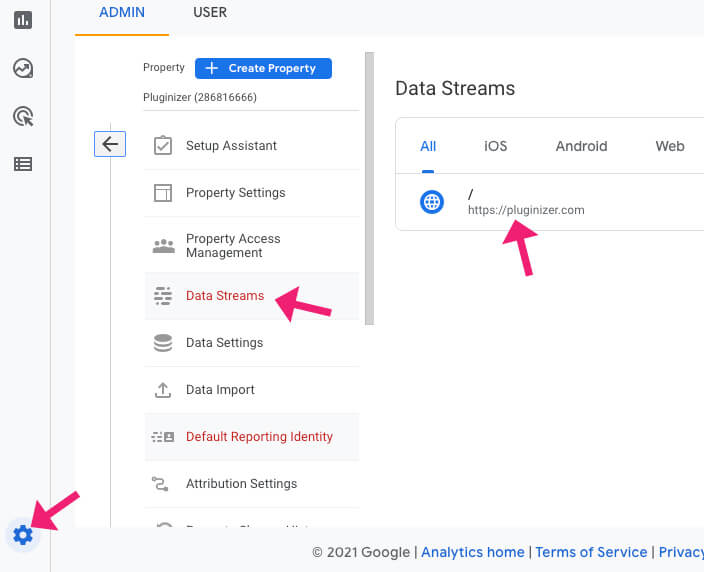
Para rastrear o seu site, você precisará copiar e colar o código de rastreamento que recebeu após se inscrever e registrar o seu site no Google Analytics. Vá para Admin -> Fluxos de dados e clique no nome do seu site.

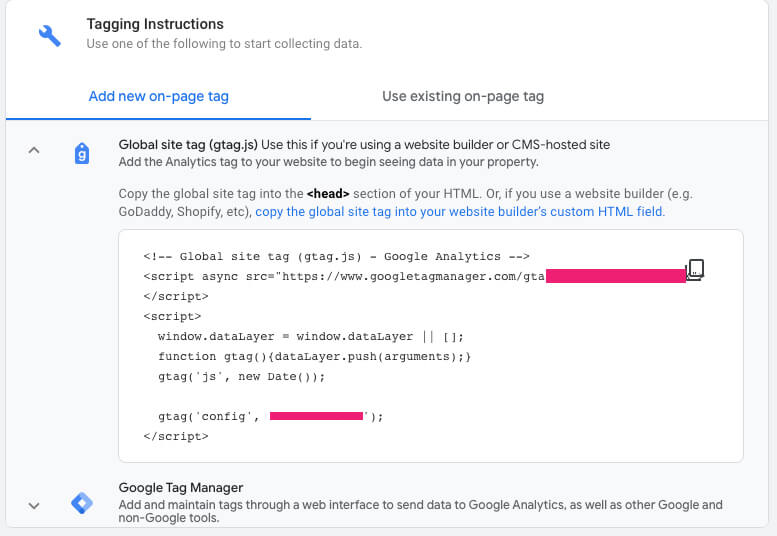
Copie o código que aparece quando você seleciona a opção Tag global do site e cole-o na janela do navegador.

Podemos prosseguir para a etapa seguinte e colocar o código no Elementor depois de copiá-lo.
Adicione o código ao Elementor
Assim que tivermos o código do Google Analytics, podemos colá-lo em qualquer página que quisermos monitorar.
A versão pro do Elementor é útil nesta situação. Os usuários gratuitos devem inserir manualmente o código em cada página desejada, enquanto os usuários pagos só precisam fazer isso uma vez e ele terá efeito em todas as páginas desejadas.
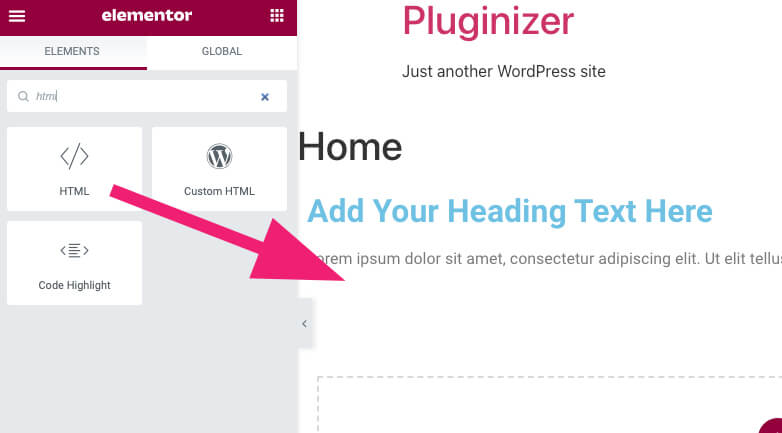
Usando a versão gratuita do Elementor , crie a página desejada e arraste o widget HTML até o final.

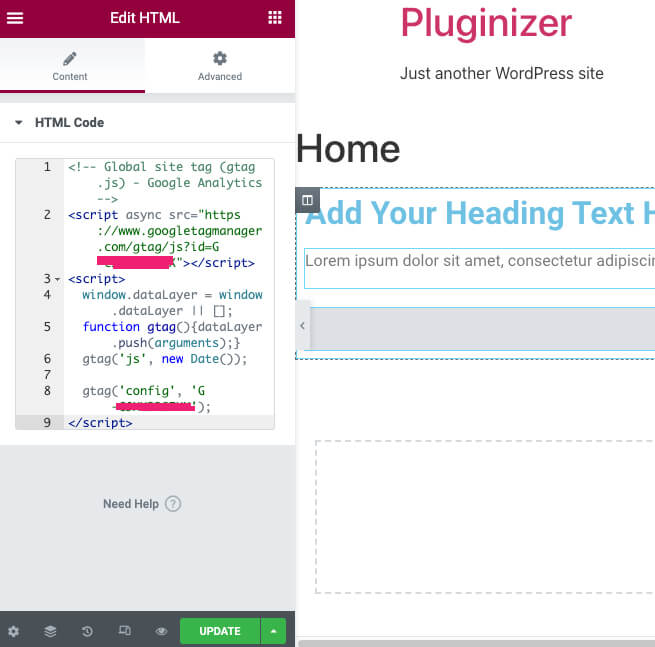
Adicione o código de rastreamento do Google Analytics à caixa esquerda do widget HTML e salve suas modificações.

Quando todas as informações necessárias forem inseridas, passe para a última etapa de teste da integração.
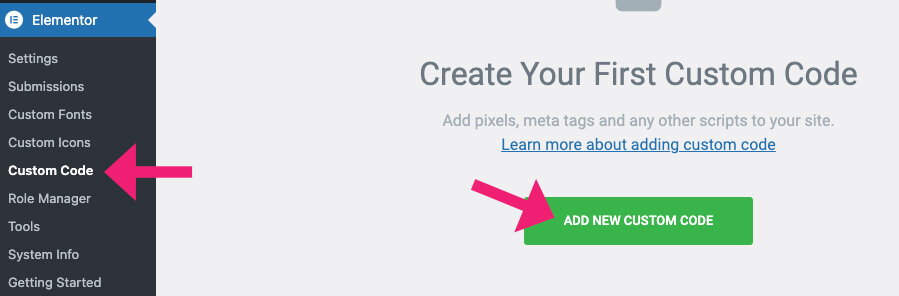
Ao usar o Elementor pro , entretanto, vá para Elementor -> código personalizado e clique em adicionar novo para adicionar um novo bloco de código.

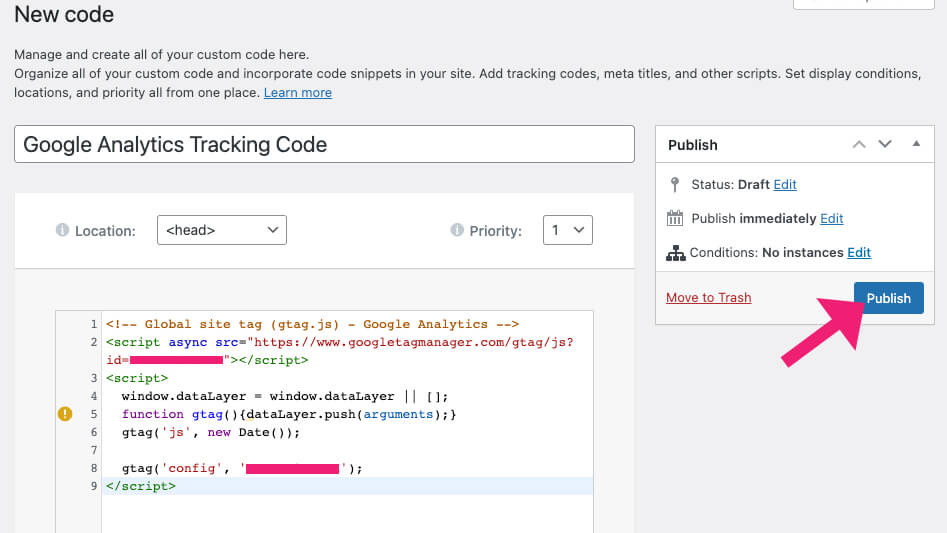
O novo código deve receber um nome. Código de rastreamento do Google Analytics é como o chamaremos neste cenário. Você pode então clicar em Publicar quando tiver inserido o código e ele tiver sido publicado com sucesso.

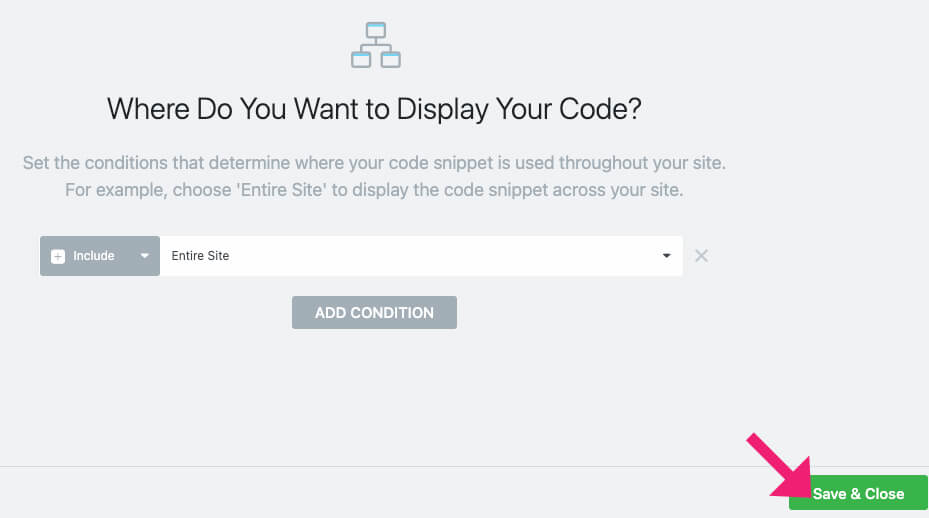
Uma pergunta aparecerá na tela a seguir do Elementor perguntando em quais páginas você deseja usar a tag do Google Analytics. Além da opção de selecionar determinadas seções, você pode deixar o site inteiro como está.

O Google Analytics começará a rastrear as atividades do seu site assim que ele for lançado.
Teste a integração
Para garantir que a conexão entre dois apps está funcionando corretamente, é sempre uma boa ideia fazer alguns testes. Para fazer isso, abra um navegador anônimo e navegue até uma página do seu site que aciona a tag.
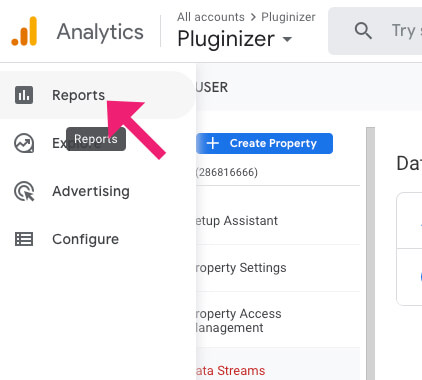
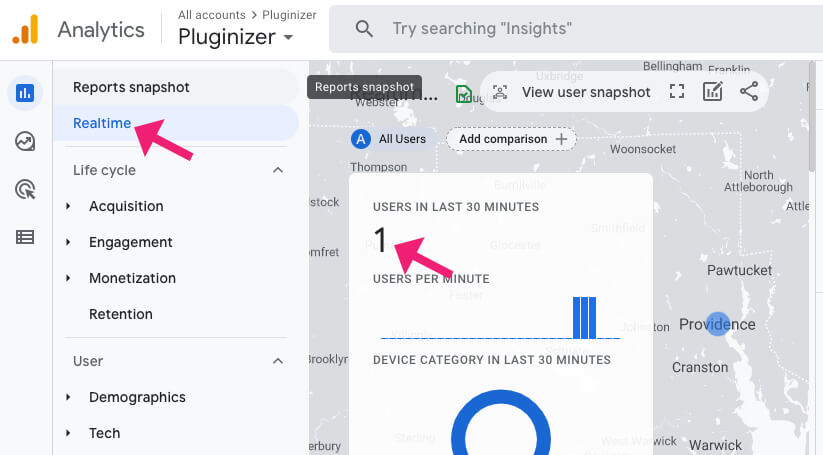
Selecione "Relatórios" no painel do Google Analytics.

É possível observar um visitante e sua localização na aba em tempo real caso o código tenha sido instalado com sucesso.

Tudo está funcionando conforme planejado se o visitante conseguir ver onde a tag foi colada.
Palavras Finais
Os dados são o ativo mais valioso de uma empresa, portanto, deve ser uma prioridade máxima adquiri-los. Agora você sabe como integrar o Google Analytics ao construtor de páginas Elementor depois de ler esta postagem.
Adoraríamos ouvir sua opinião caso tenha alguma dúvida ou preocupação.





