Usando o Elementor Popup Builder , você pode criar seus próprios botões back-to-top. Em nosso guia completo, você encontrará todas as informações de que precisa. Criar um contêiner pop-up, configurar os acionadores e adicionar um efeito de rolagem são todas as etapas pelas quais o guiaremos passo a passo.

Configurar um botão Voltar ao topo no Elementor
Para começar, use o Elemento r para criar um novo pop-up e adicione um botão de retorno ao topo. Elementor Templates -> Elementor Templates no painel do WordPress Pop-ups.

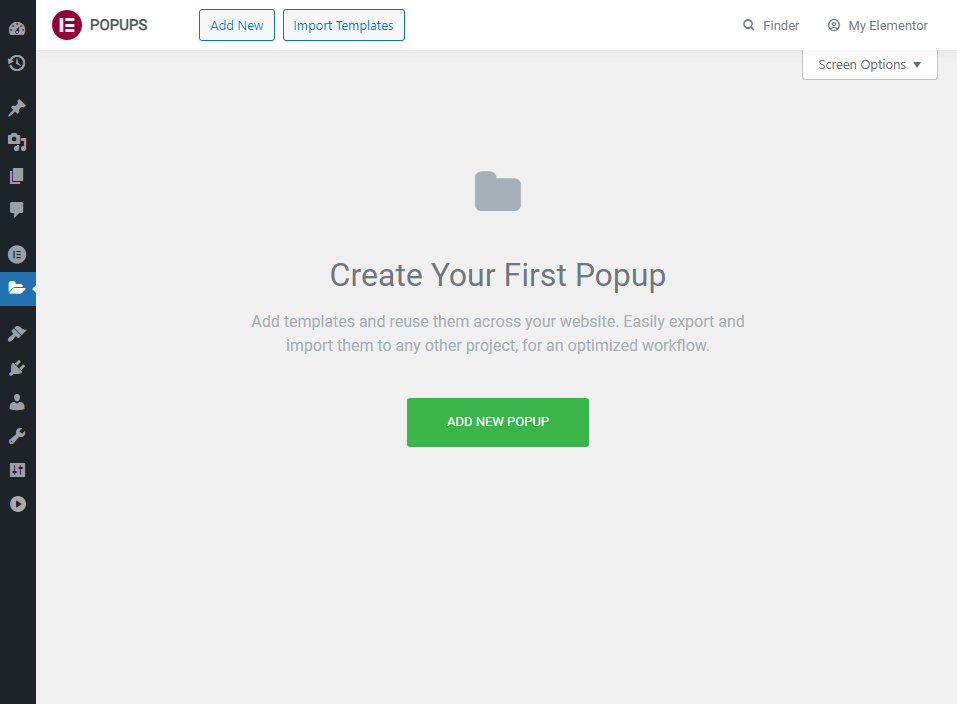
Clicar em Adicionar novo pop-up o levará à janela Elementor Popups, onde você pode fazer alterações em qualquer pop-up existente ou criar um novo.

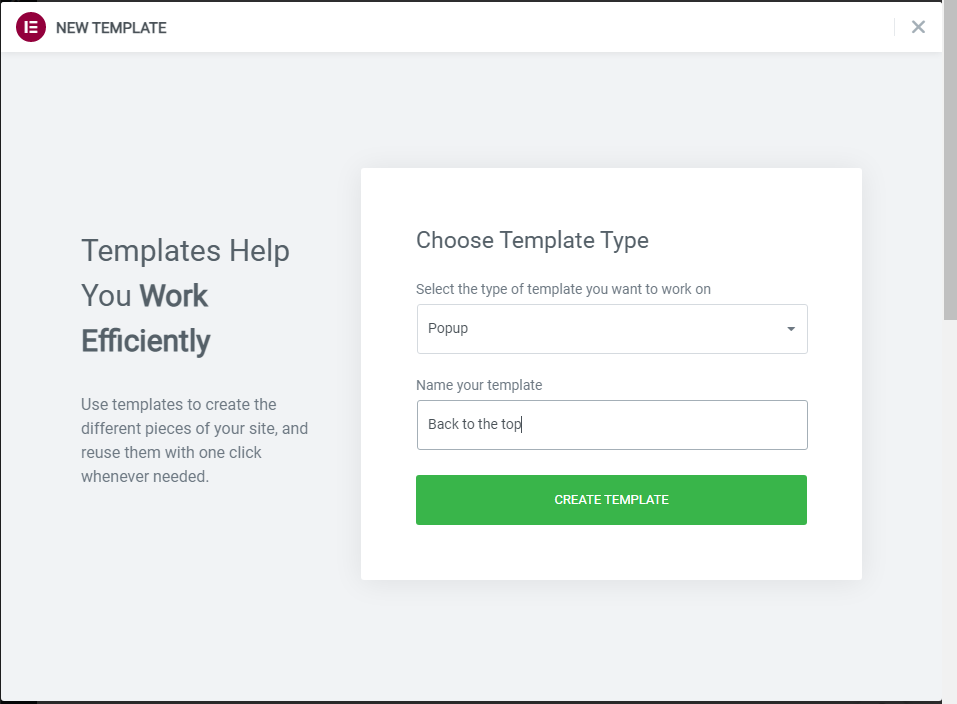
Adicione um novo pop-up clicando no botão Adicionar novo pop-up. Na nova caixa, você poderá selecionar um tipo de modelo e um nome para seu novo design. Crie um novo pop-up e o tipo de modelo será pré-selecionado para você. Se preferir, você pode nomear o modelo como quiser. Um simples botão Voltar ao topo foi favorecido por nós. Clique no botão Criar modelo depois de fazer esses dois ajustes.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
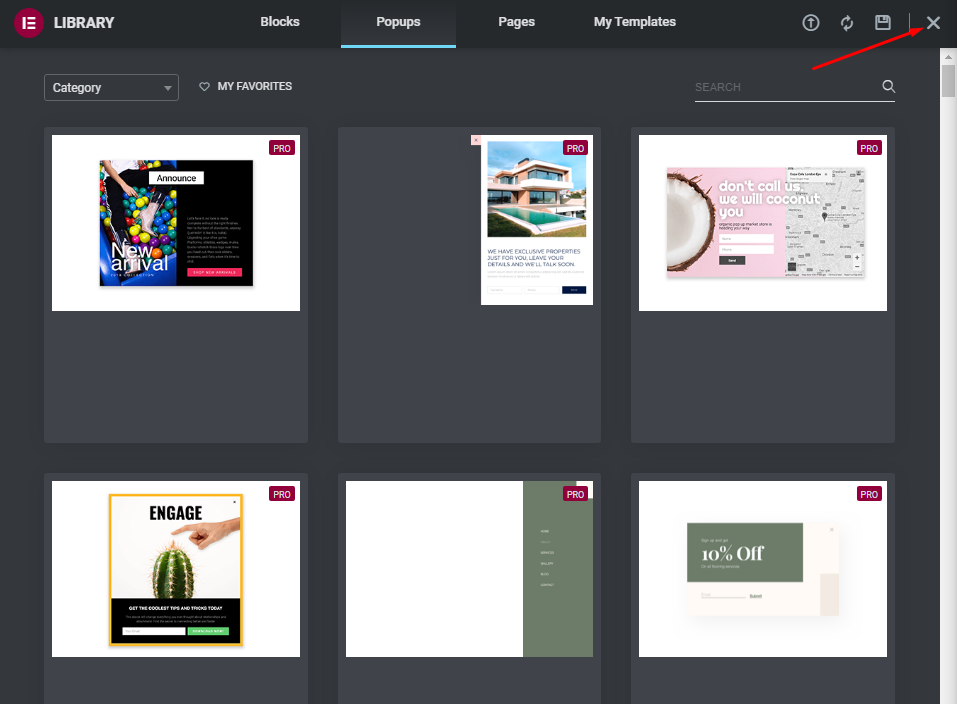
Assim que você abrir o Elementor Editor, você verá uma biblioteca de pop-ups pré-criados. Você pode usar esses pop-ups predefinidos, no entanto, eles são principalmente para casos em que você precisa de um formulário de inscrição, notificação de política de cookies ou qualquer outro pop-up típico. Aproveite o botão X para fechar esta janela até que nosso botão de volta ao topo esteja completo.

Configuração de contêiner pop-up
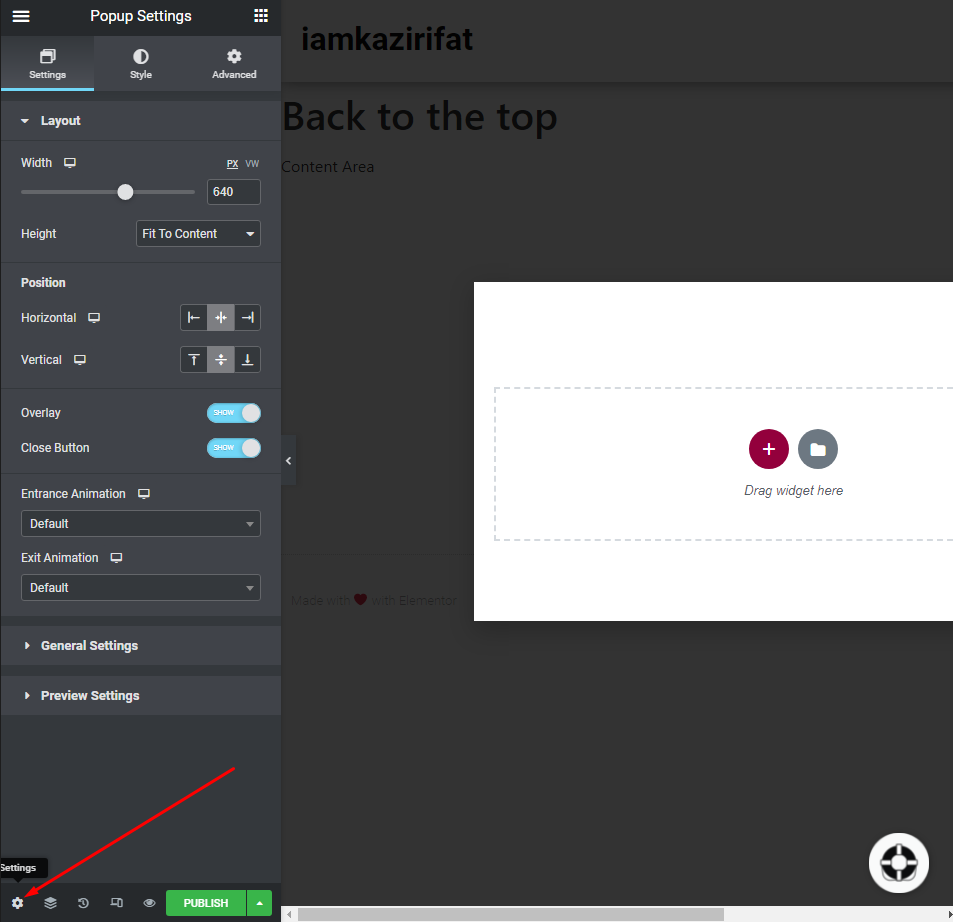
Ao sair da janela Elementor Library, você retornará ao Elementor Editor e ao ponto inicial dos pop-ups com configurações padrão. Agora clique no ícone de engrenagem para mostrar as configurações do pop-up.

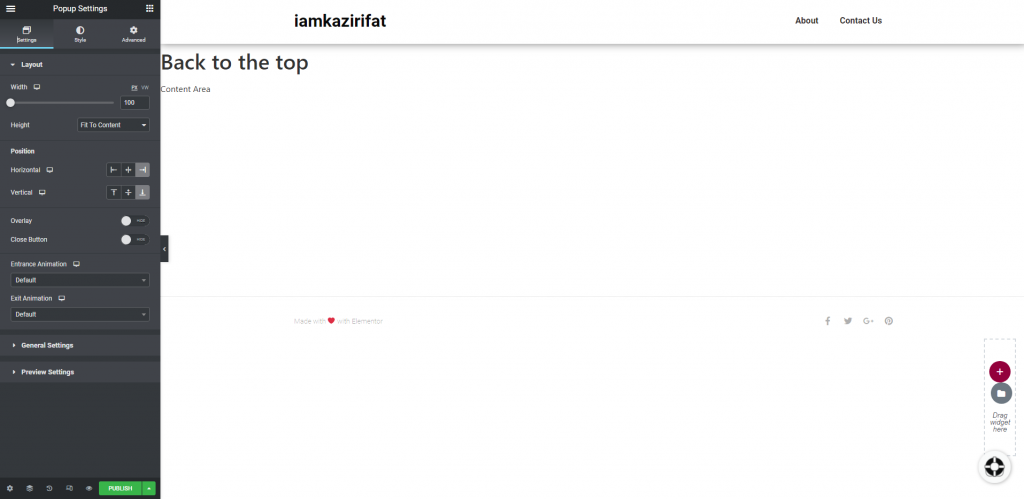
Agora faça essas alterações na guia Layout .
- Largura: 100px.
- Altura: Ajustar ao conteúdo.
- Posição Horizontal: Direita.
- Posição Vertical : Inferior.
- Botão Ocultar Sobreposição e Sair.
Agora altere o seguinte na guia Estilo .
- Cor de fundo: transparente.
- Box Shadow: De volta ao padrão.

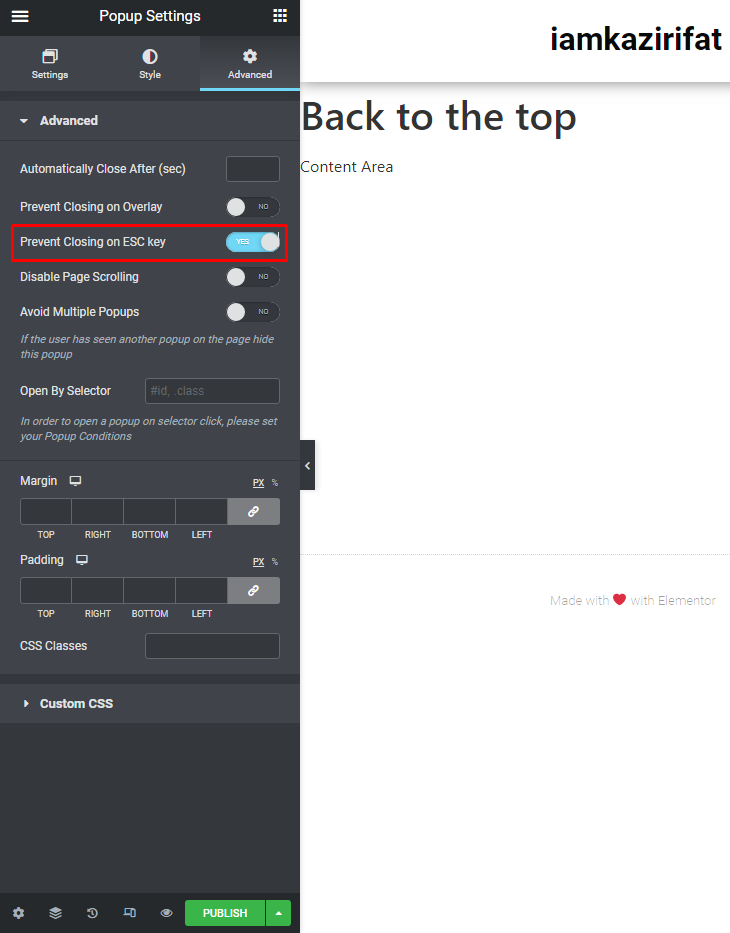
Basta alternar "Impedir fechamento na tecla ESC" para LIGADO nas configurações da guia Avançado. Isso ocorre apenas no caso de o visitante tocar inadvertidamente no botão ESC enquanto rola a página para baixo. Se isso ocorrer, queremos evitar que o botão desapareça.

Nosso contêiner pop-up para o botão voltar ao topo agora está no canto inferior direito, que é o local mais comum.
Adicionando o botão voltar ao topo
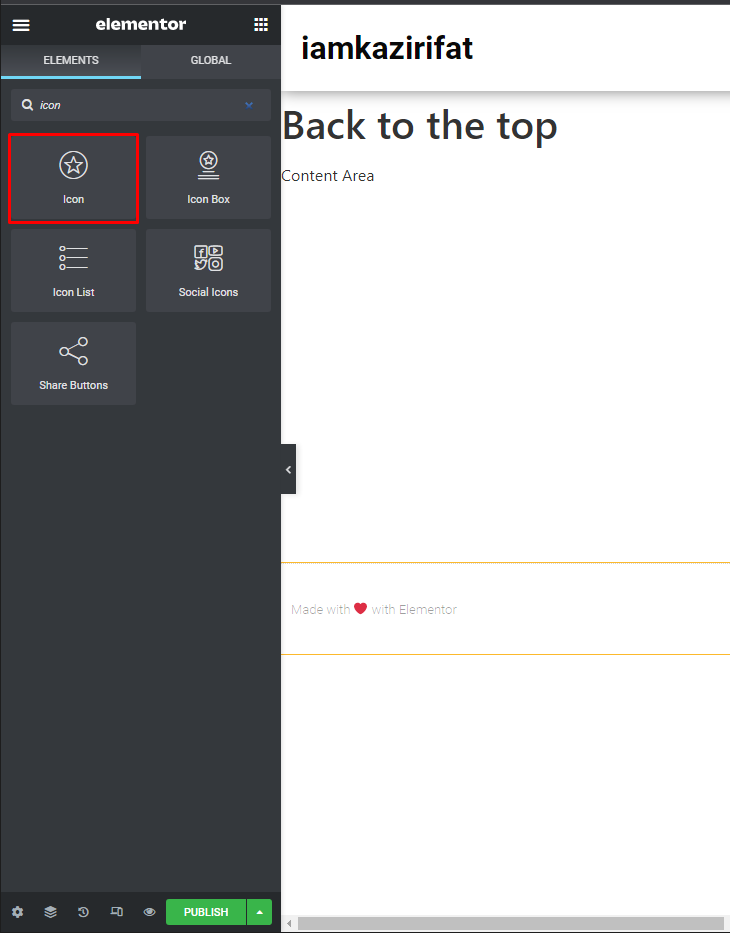
Aqui, usaremos um widget de ícone para definir como um botão. Você também pode usar o widget de botão, se quiser.

Arraste o widget de ícone e solte-o no local designado.

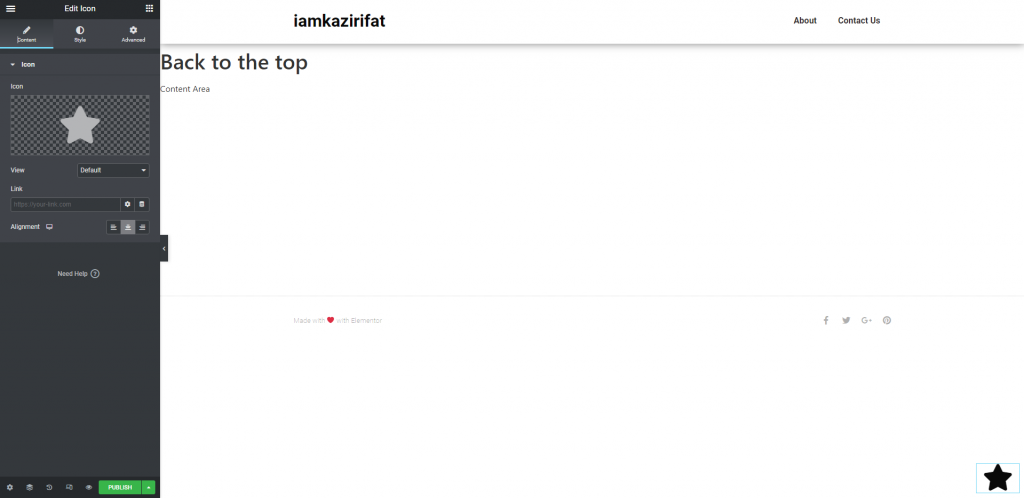
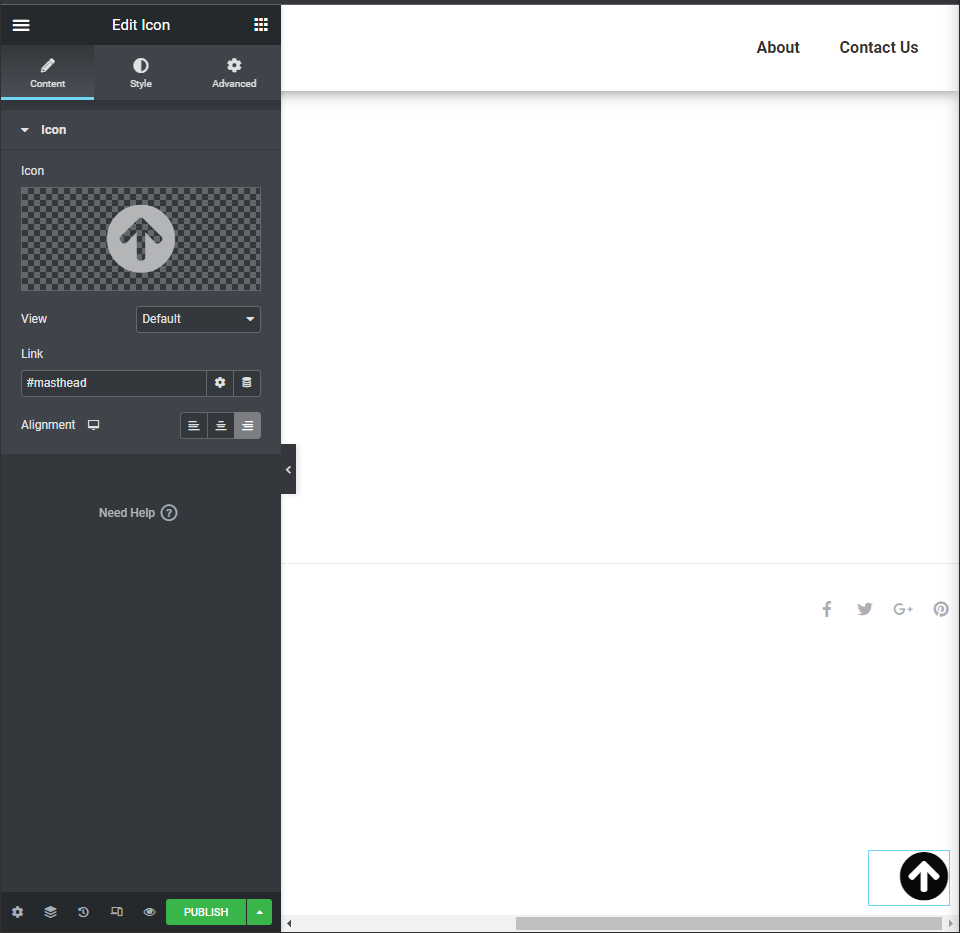
Agora você tem uma enorme coleção de ícones para escolher. Escolha o desejado e adicione um link âncora. O ID da área na parte superior da sua página que será utilizada como um link âncora para a ação de clique do botão voltar ao topo deve ser especificada. basta adicionar um widget de Âncora de Menu ao topo de suas páginas e posts com o ID adequado.

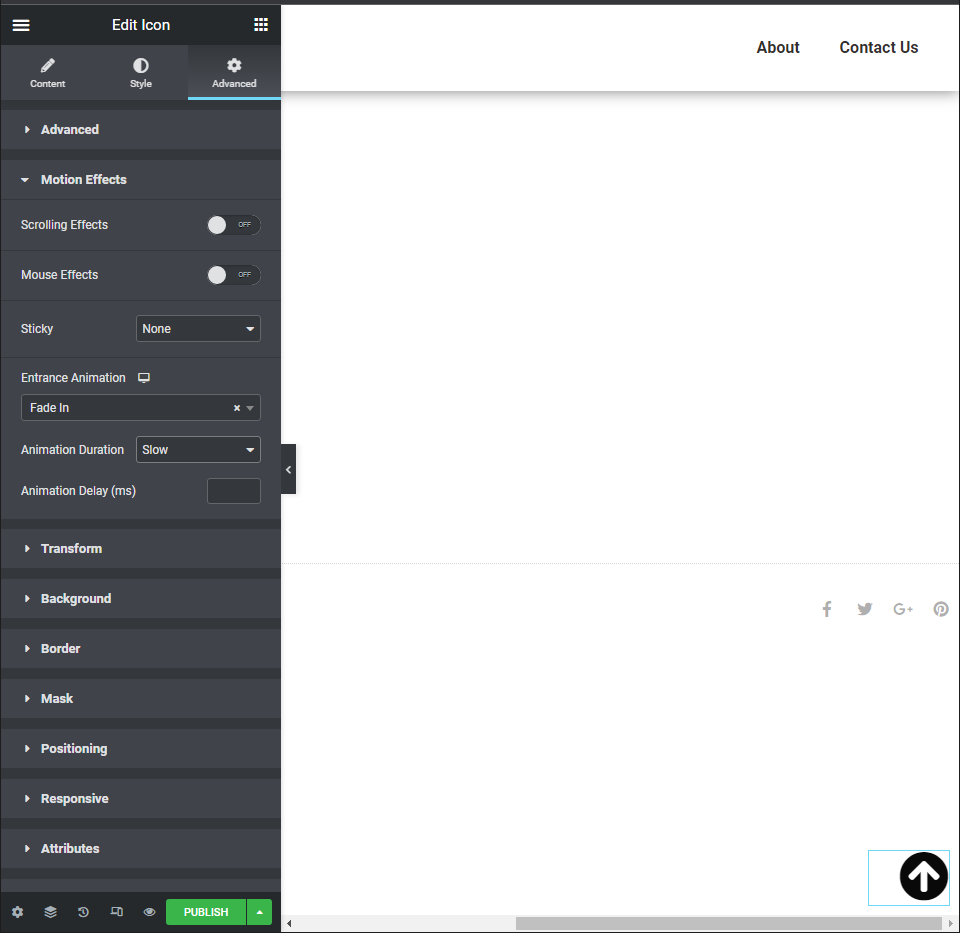
Agora adicione uma animação de entrada para o nosso ícone de volta ao topo.

E agora você pode publicar esta página.
Condições e gatilhos
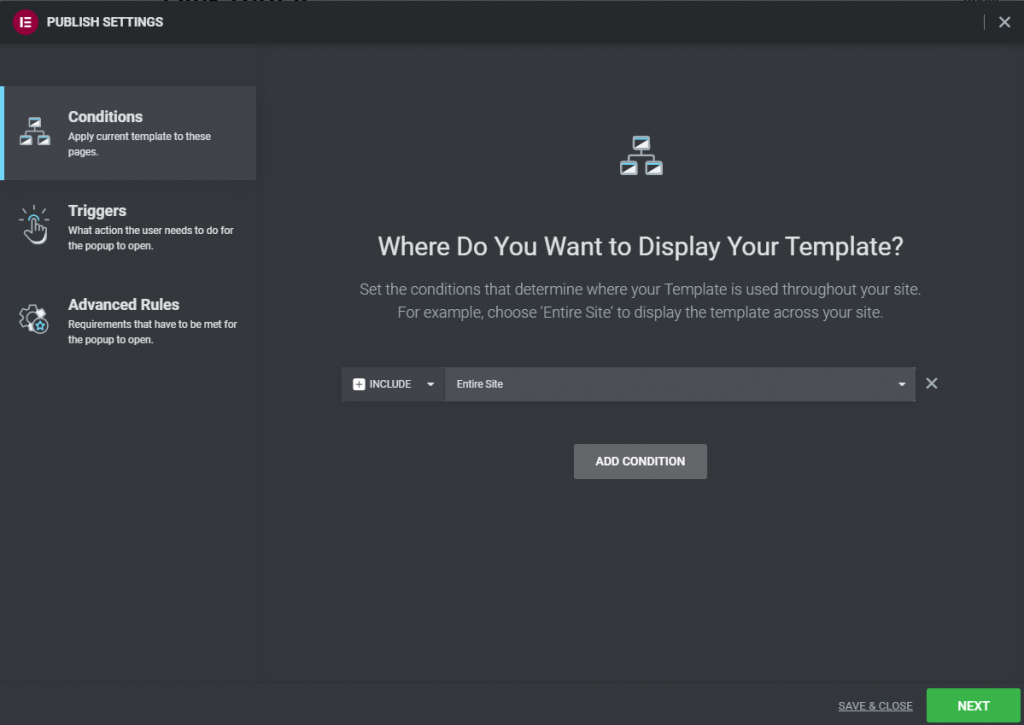
Agora que concluímos os estágios de design e desenvolvimento, precisamos decidir onde e quando exibir nosso botão de retorno ao topo. Condições ou onde mostrar o pop-up será a primeira janela de configurações que aparece após pressionar o botão Publicar. Existem várias alternativas disponíveis para você:
- Todo o site - pop-up aparecerá em todos os tipos de postagem do seu site, incluindo arquivos. Esta é a nossa configuração preferida.
- Arquivos - O pop-up aparecerá exclusivamente nas páginas de arquivo e você poderá controlá-lo ainda mais pelo tipo de conteúdo do post.
- A página única – exibe um pop-up em todas as páginas, postagens ou outros tipos de postagem, incluindo autores e páginas 404, ou apenas em um tipo de postagem selecionado. Por exemplo, se você quiser apenas que o botão voltar ao topo apareça em suas entradas de blog.
- WooCommerce — Se o seu site for uma loja e for executado no WooCommerce, o Elementor fornecerá uma opção separada para regular a visibilidade do pop-up para uma loja inteira ou por 10 opções diferentes.

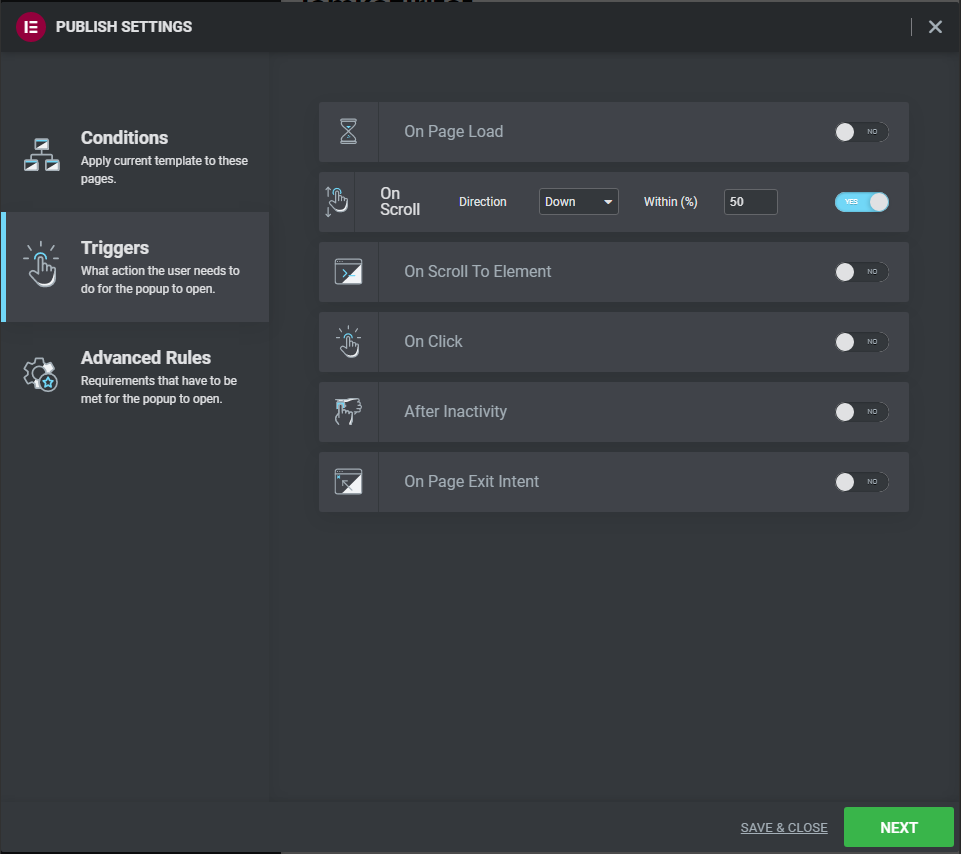
Defina sua condição ou muitas condições se precisar de controle mais avançado sobre a visibilidade do pop-up e clique em Avançar. Os gatilhos são o próximo item que você precisa configurar, que é qual ação ou atividades seus visitantes devem realizar para que o pop-up apareça. Existem várias alternativas disponíveis, que você pode misturar com as Regras Avançadas para criar a situação ideal para o seu site. No entanto, em nossa instância, queremos manter as coisas o mais simples possível, e o único gatilho que precisamos é o gatilho On Scroll.

Nossa configuração – 50% com direção para baixo – implica que o pop-up aparecerá quando os usuários rolarem para baixo até 50% do comprimento da página. É tudo o que precisamos por enquanto. Você pode pular as Regras Avançadas e simplesmente clicar em Salvar & Fechar nesta janela. Permita que o Elementor publique seu novo pop-up, que servirá como um botão de retorno ao topo.
Não há necessidade de mudanças para avançar nas regras.

Adicionando efeito de rolagem
Embora esta seja uma solução funcional que executa o que foi projetada para fazer, podemos melhorá-la adicionando um efeito de rolagem. Insira o código CSS abaixo em seu editor de código personalizado preferido.
html {
scroll-behavior: smooth !important;
}Palavra final
Embora a maioria dos temas populares do WordPress apresentem funcionalidade back-to-top, pode haver situações em que você deseja utilizar outra coisa. Como fizemos acima, criamos um site para nossos clientes usando um tema simples de baunilha e o Elementor Pro Page Builder. Nesse cenário, você pode usar esta solução para melhorar o UX do seu site adicionando um botão de retorno ao topo agradável sobre o qual você tem controle total. Este botão pode ser adicionado a todo o site ou a algumas seções do mesmo. Você pode personalizá-lo e reutilizá-lo em qualquer site criado usando o Elementor Pro Page Builder.
Esperamos que você goste deste ensaio e da resposta que fornecemos. Por favor, deixe-nos saber como isso funcionou para você nos comentários!




