Se você deseja adicionar um alternador de conteúdo impressionante e interativo ao seu site gratuitamente, este post é para você. Vamos orientá-lo no processo de criação e adição de um alternador de conteúdo ao seu site WordPress usando o plug-in gratuito do construtor de páginas Elementor .

No momento, você deve tornar o material do seu site legível, distinto, bem planejado e envolvente. Se o seu site for mais envolvente, ele atrairá visitantes facilmente e levará a um aumento de tráfego. Também ajuda a aumentar o engajamento do público.
Hoje em dia, a maioria dos consumidores quer adquirir a informação certa, e quando chega até você, pega e vai embora. Os usuários não querem perder tempo navegando em seu site depois de obter suas informações. No entanto, se você fornecer seu conteúdo de maneira interativa, poderá capturar o interesse deles. Você deve apresentar seu material substancial de maneira interativa para que os leitores sejam atraídos a lê-lo.
Para aumentar o tráfego e a interação, você deve criar um site exclusivo e exibir seu conteúdo. Você pode criar uma versão separada das informações com uma aparência diferente e distinta, mas não deseja que ela seja exibida por padrão.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara fazer a transição entre as duas versões do conteúdo, utilize um widget Content Switcher. Você fornece a seus usuários a opção de alternar a visualização do conteúdo com um único clique.
Adicionar alternador de conteúdo usando o Elementor
Instale o Essential Addons for Elementor, um plugin WordPress gratuito, para adicionar o widget do alternador de conteúdo usando o Elementor gratuito. Você pode usar este plugin para adicionar um alternador de conteúdo às suas páginas da web.
Instale e ative o plug-in primeiro, depois abra uma página do editor Elementor onde você deseja adicionar o alternador de conteúdo.
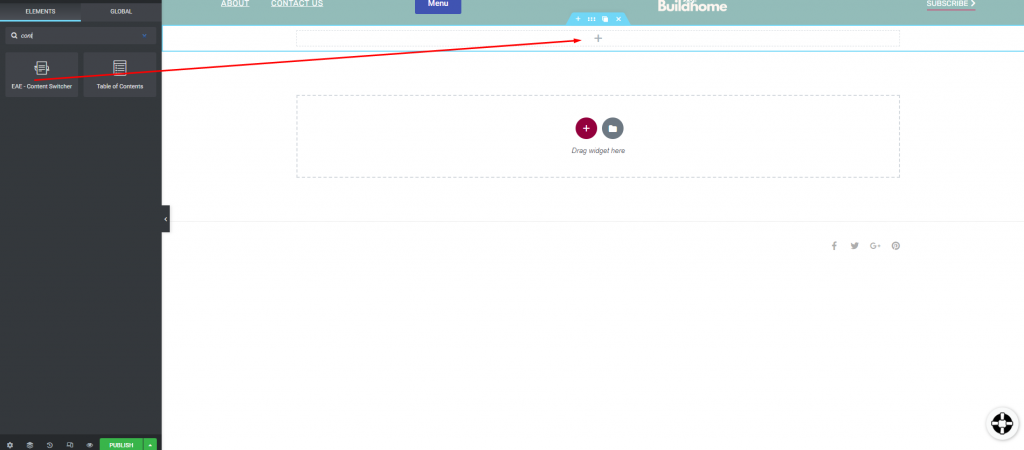
Agora, para adicionar uma seção, clique no ícone "+" e selecione a coluna. Em seguida, procure o widget Content Switcher e arraste-o para sua coluna recém-criada.

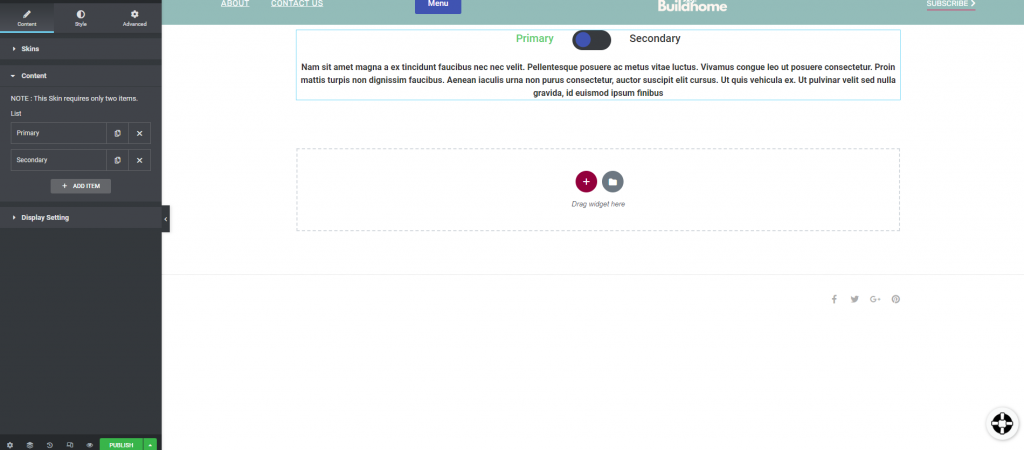
O alternador de conteúdo será adicionado à seção. Agora você pode selecionar a capa na opção de capa na guia Conteúdo. O alternador de conteúdo está disponível em três estilos de capa diferentes. Você pode adicionar o item depois de selecionar a capa.

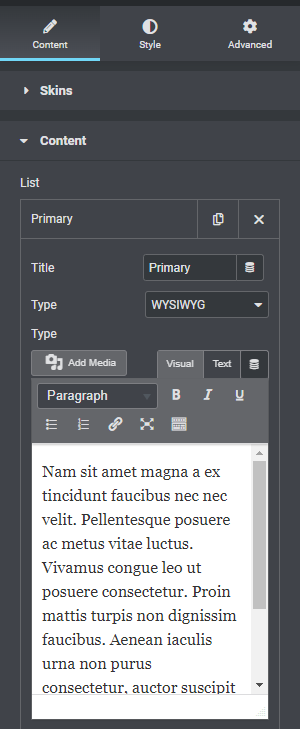
Basta clicar em qualquer um dos itens para alterar o título e a descrição. Você pode incluir o título, o tipo e a descrição do item.

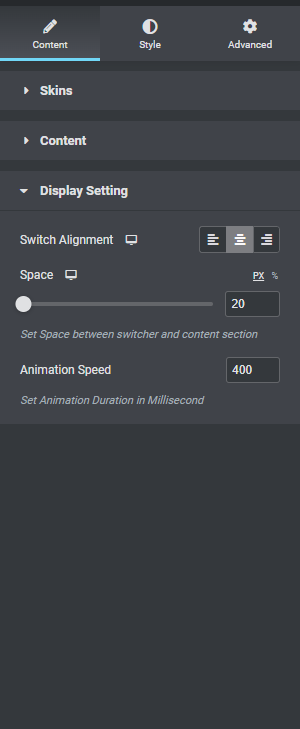
Agora você pode ajustar a orientação do comutador nas configurações de exibição. Você também pode personalizar o espaço e o movimento.

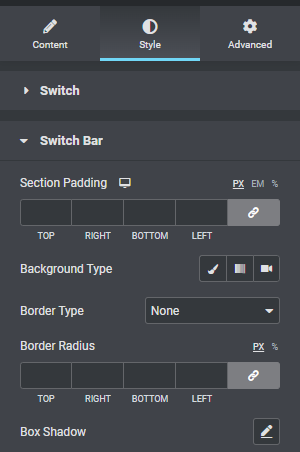
Prossiga para a guia de estilo para estilizar a seção. Primeiro, você pode personalizar o tipo de letra do switcher. Cor, cor de fundo, cor do ícone, tipo de borda e raio da borda podem ser personalizados agora.

Preenchimento de seção, plano de fundo e outras opções estão disponíveis na barra de alternância.

Agora você pode personalizar sua seção de conteúdo na guia de conteúdo.

E é assim que a seção de troca de conteúdo é concluída.
Palavras finais
Depois disso, você poderá adicionar uma opção de conteúdo ao seu site gratuitamente usando o Elementor . Você pode ver nossos outros tutoriais para aprender a embelezar seu site usando o elementor de várias maneiras. Espero que você ache este conteúdo útil e, em caso afirmativo, compartilhe-o com seus amigos.





