Em vários cenários, pode ser necessário colocar os botões Divi lado a lado. Por exemplo, nos cabeçalhos das páginas de destino, apresentar uma frase de chamariz que chama a atenção é eficaz e os botões duplos são uma escolha popular. Ao trabalhar com Divi, existem várias abordagens para alcançar o resultado desejado. Você pode usar colunas, aplicar algum CSS ou optar por não usar o Divi Button Module nativo. Vejamos o melhor método para ajudá-lo a alinhar perfeitamente os botões Divi.

Adicionando módulo de botão lado a lado no Divi
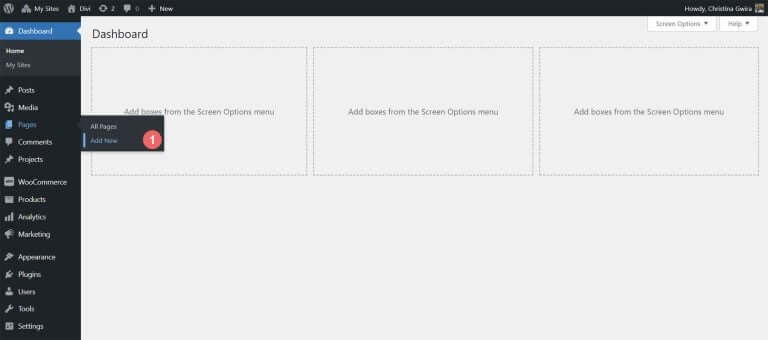
Para começar, vamos instalar o layout da página onde iremos trabalhar. Comece criando uma nova página no WordPress. No painel do WordPress, passe o mouse sobre o menu Páginas no lado esquerdo e clique em Adicionar novo.

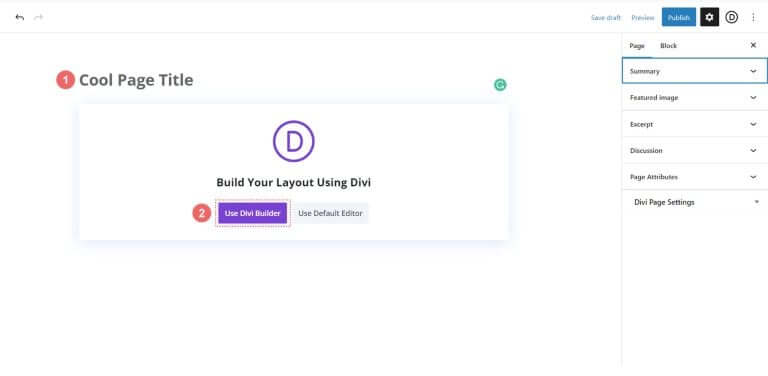
Uma vez no editor padrão do WordPress, Gutenberg, dê um título à sua nova página. Em seguida, clique no botão roxo Usar Divi Builder.

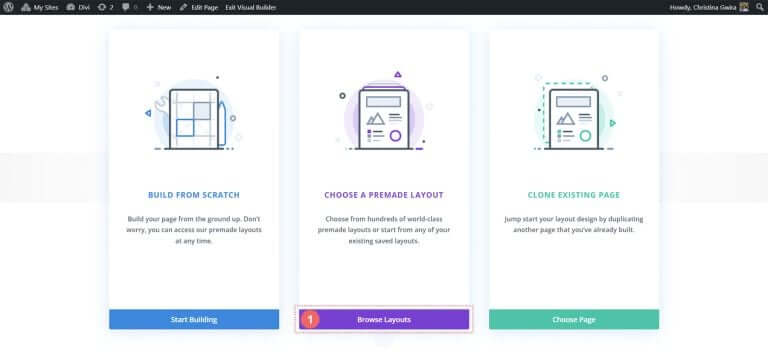
Você verá três opções. Clique no botão roxo do meio, Navegar pelos layouts.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
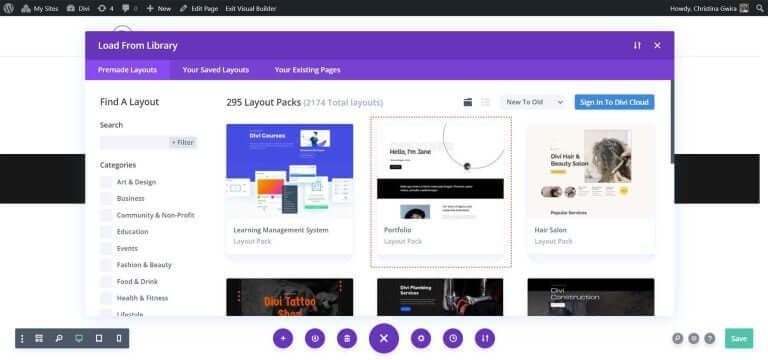
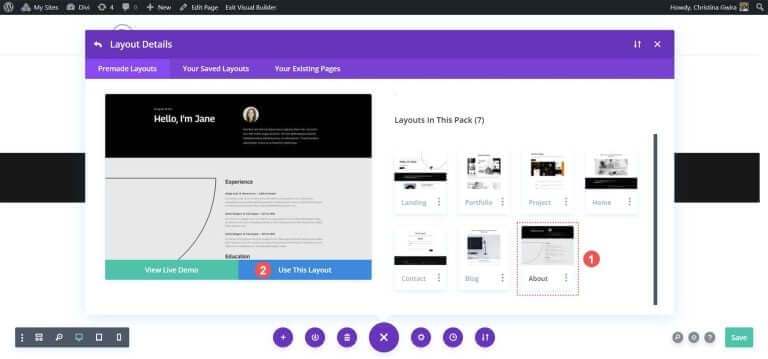
Esta ação abrirá a extensa biblioteca de layouts do Divi, que inclui páginas pré-projetadas para você escolher. Escolha o pacote de layout de portfólio .

No Pacote de layout de portfólio, selecione Sobre o layout da página.

Em seguida, clique no botão azul Usar este layout. Aguarde até que o layout seja instalado em sua nova página.
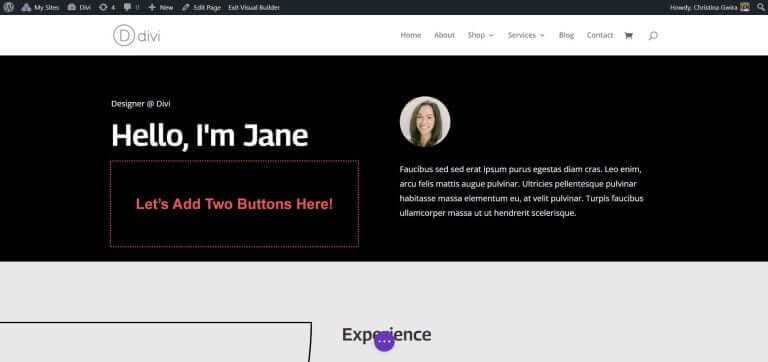
Por fim, clique no botão verde Publicar para ativar sua página e o novo layout. Vamos nos concentrar na seção preta do cabeçalho do layout durante a maior parte do nosso tutorial. Vamos começar!
Use colunas para adicionar botões Divi
Em nosso layout de página, a seção do cabeçalho possui duas colunas. Redesenharemos esta seção usando uma Seção Especializada para adicionar dois Módulos de Botão lado a lado na primeira coluna.

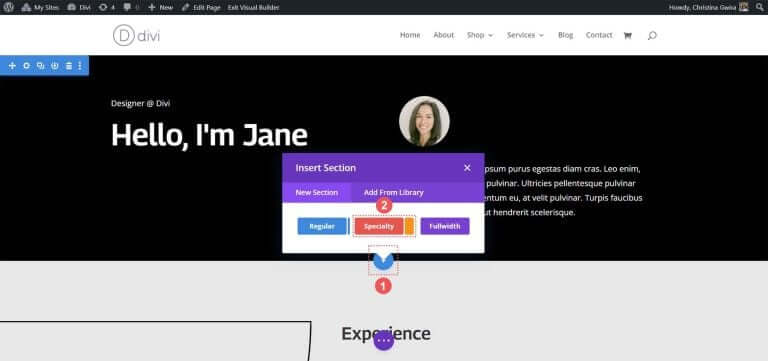
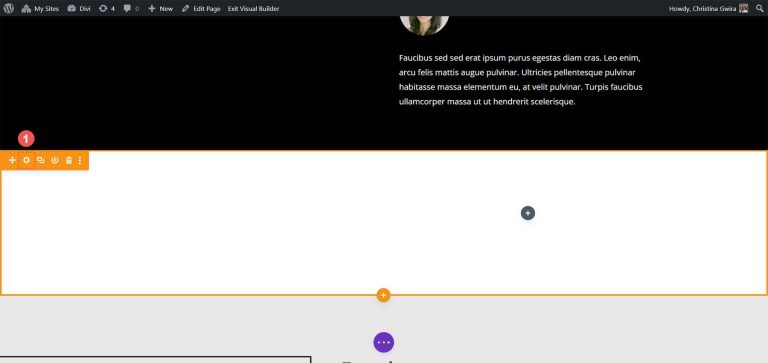
Primeiro, clique no ícone de adição azul para adicionar outra seção. Escolha uma Seção Especializada clicando no ícone vermelho e laranja da Seção Especializada.

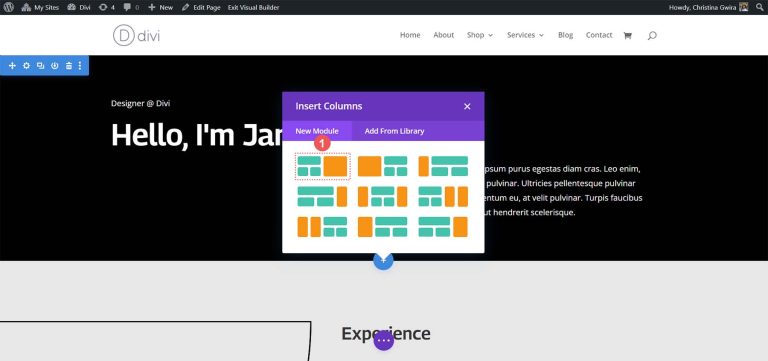
Ao clicar, você verá uma seleção de seções. As seções especiais, diferentemente das regulares, permitem combinar diferentes estruturas de colunas dentro de uma coluna. É assim que colocaremos dois Módulos de Botão lado a lado. Selecione a primeira combinação de linha e coluna.

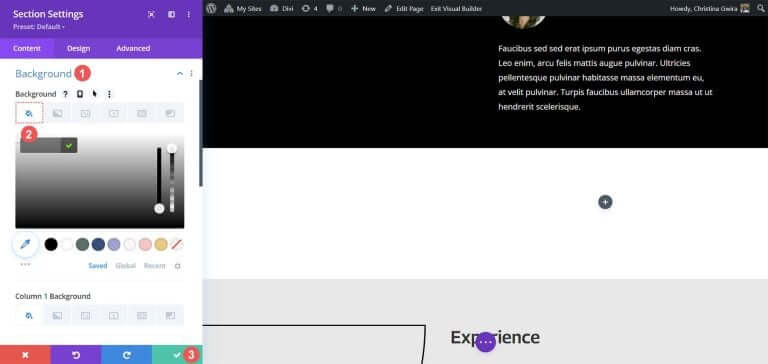
Essa configuração nos permite estender o cabeçalho da página por toda a largura da coluna e colocar dois módulos de botão lado a lado abaixo. Como estamos recriando o cabeçalho padrão neste pacote de layout, vamos dar à seção uma cor de fundo preta. Passe o mouse sobre a seção laranja e selecione o ícone de engrenagem para abrir as configurações da seção.

Role para baixo até a guia Plano de fundo. Escolha a cor #000000 para o fundo da seção. Clique na marca de seleção verde na parte inferior para salvar sua escolha de estilo.

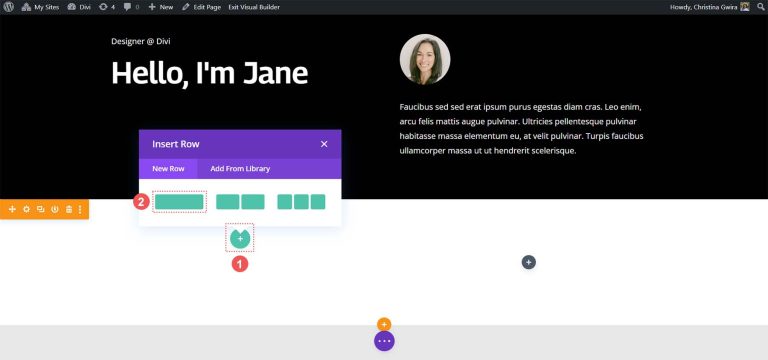
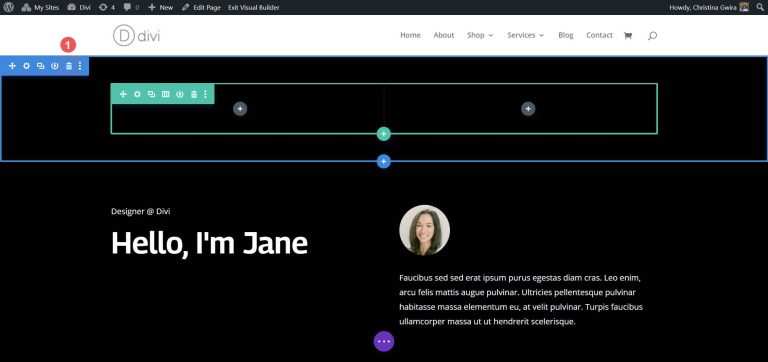
Com nossa seção criada e estilizada, clique no ícone de mais verde na primeira coluna. Em seguida, selecione um layout de uma coluna.

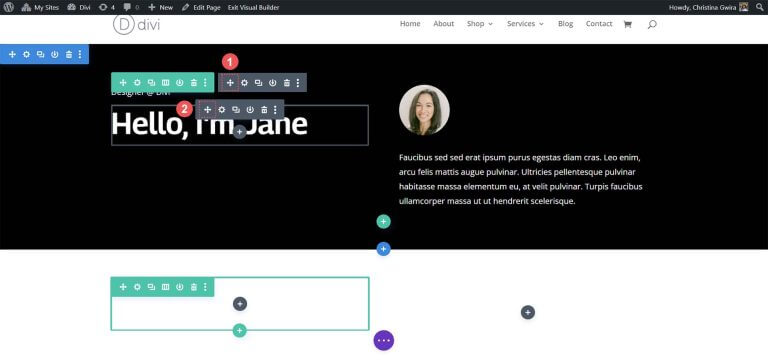
Agora que nossa primeira linha está no lugar, arraste o conteúdo da primeira coluna da seção inicial do cabeçalho para esta linha.

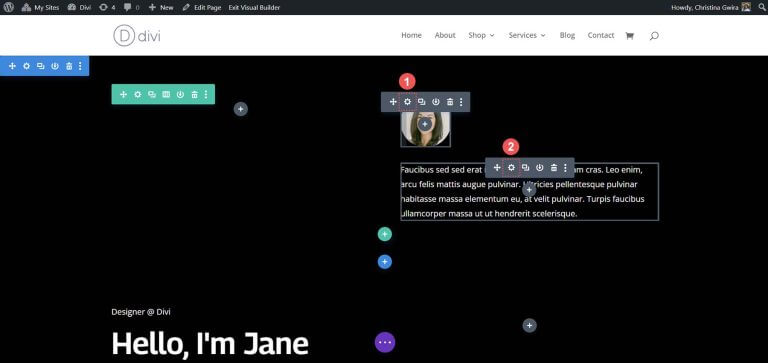
Repita esse processo para o conteúdo da segunda coluna. Clique no ícone de seta para mover, arraste o Módulo de Imagem e o Módulo de Texto para a segunda coluna da nova seção de especialidade.

Depois de mover os módulos necessários, você pode excluí-los da seção original. Passe o mouse sobre o menu da seção e clique no ícone da lixeira. Isso removerá a seção junto com sua linha.

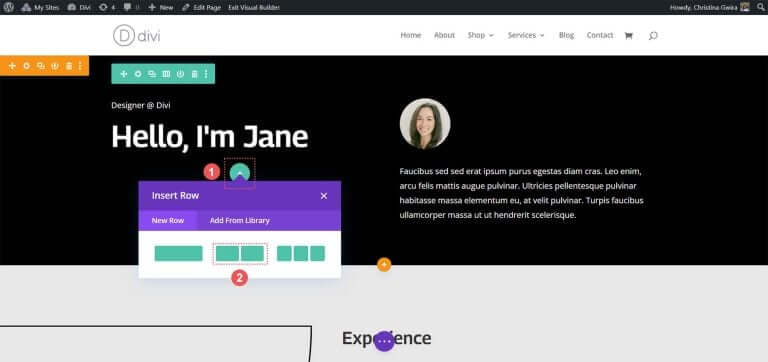
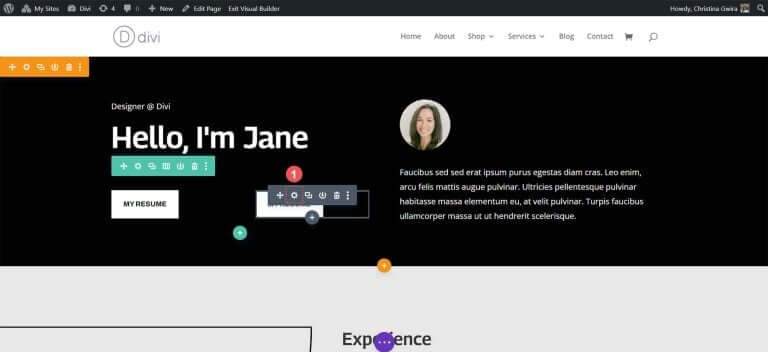
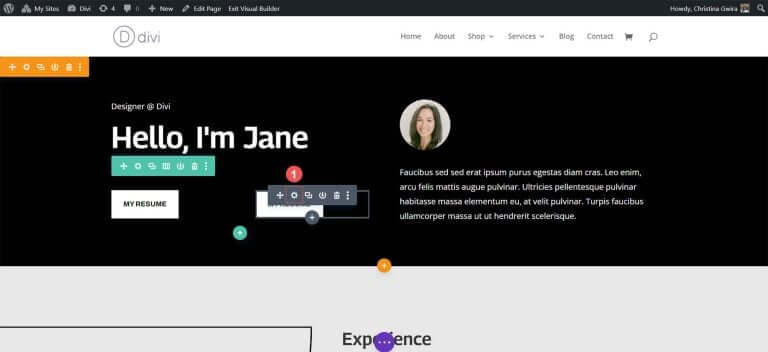
Na primeira coluna da nossa seção de especialidades, clique no ícone de adição verde para adicionar uma segunda linha. Escolha o ícone de layout de duas colunas.

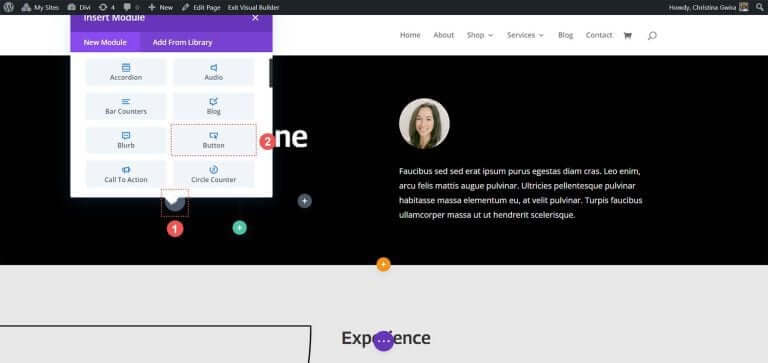
Agora, adicione um Módulo de Botão a cada coluna desta nova linha. Clique no ícone de adição cinza e selecione o ícone Módulo de botão para adicionar um botão à primeira coluna.

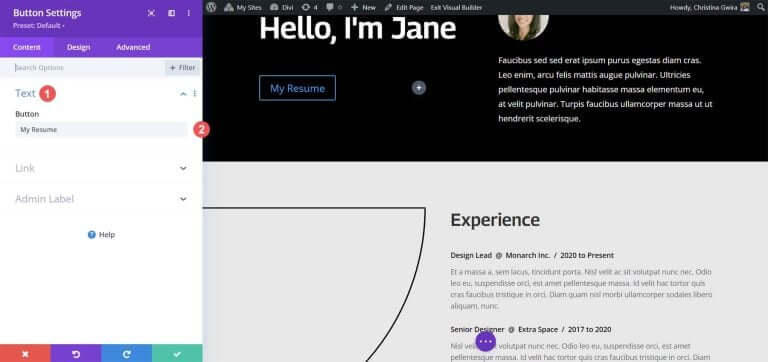
Na guia Conteúdo, atualize o Texto do botão para atender às suas necessidades. Por exemplo, alteramos o texto para dizer “Meu currículo”.

Em seguida, vá para a guia Design e clique na guia Botão. Use as seguintes configurações para estilizar o botão.
Configurações de design de botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff
- Largura da borda do botão: 0px
- Fonte do botão: Arquivo
- Estilo da fonte do botão: todas em maiúsculas
- Mostrar ícone do botão: Sim
- Ícone do botão: padrão
- Posicionamento do ícone do botão: Direita
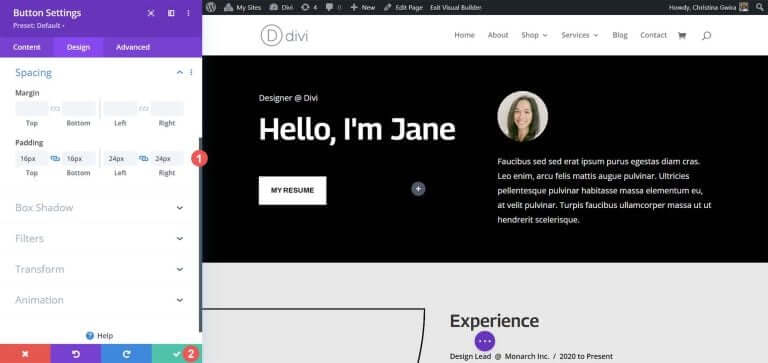
Agora, adicione preenchimento ao Módulo de Botão. Clique na guia Espaçamento e defina as seguintes configurações de preenchimento:
Configurações de design de espaçamento:
- Preenchimento superior e inferior: 16px
- Preenchimento esquerdo e direito: 24px

Clique na marca de seleção verde para salvar suas opções de estilo.
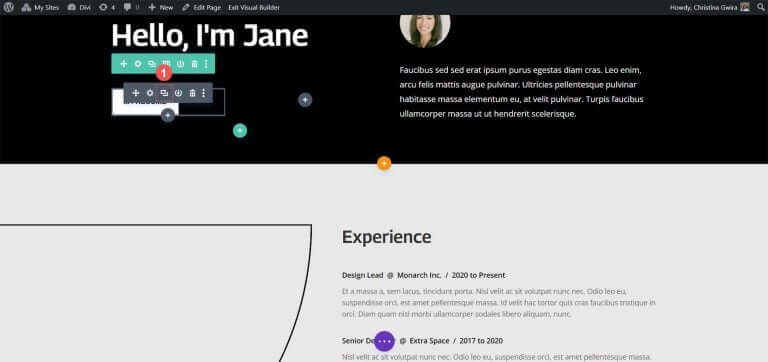
Vamos criar e colocar nosso segundo botão próximo ao primeiro. Passe o mouse sobre o primeiro botão e clique no ícone de cópia para duplicar o módulo.

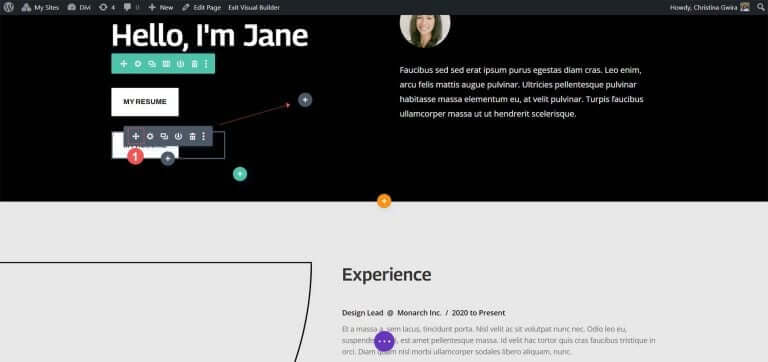
Arraste o módulo duplicado para a segunda coluna.

Agora, com o segundo Módulo de Botão instalado, clique no ícone de engrenagem para abrir as configurações deste botão.

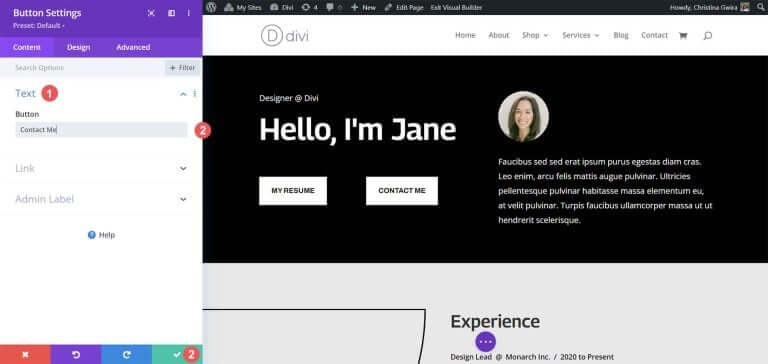
Na guia Conteúdo, edite o texto do botão para atender às suas necessidades.

Uma vez nas configurações do Módulo de Botão, atualize o texto do botão. Por fim, clique na marca de seleção verde para salvar suas edições no segundo botão.

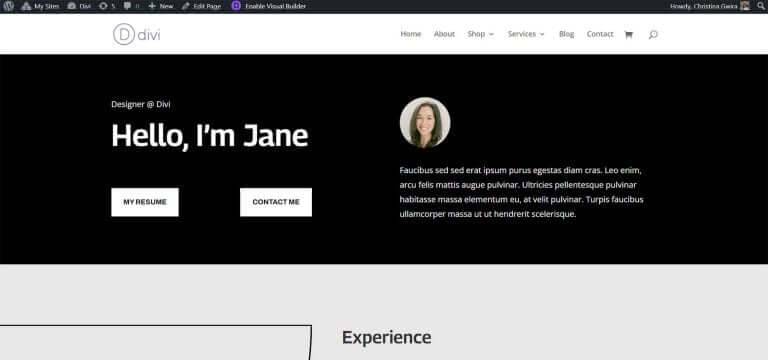
No final, você terá dois Módulos de Botões lado a lado.

Empacotando
Divi fornece ferramentas integradas para personalizar seus módulos nativos. Esteja você usando uma seção normal ou uma das seções especializadas, você pode facilmente adicionar botões próximos uns dos outros. Se você prefere uma abordagem de design mais técnica sem comprometer a facilidade de uso, o CSS está à sua disposição. Para quem deseja evitar lidar com vários módulos, o módulo Fullwidth Header é útil para colocar botões lado a lado. Além disso, você pode explorar o Divi Marketplace para descobrir plug-ins com botões duplos ou múltiplos ou módulos de call to action, permitindo que seus botões sejam posicionados próximos uns dos outros.




