Comparado aos plugins do construtor de páginas como o Elementor, o Divi não possui tantos elementos. Breadcrumbs não estão incluídos nos elementos de design integrados do Divi Builder, que chamamos de "módulos". Geralmente, você só pode adicionar esses itens ao WooCommerce, mas é apenas um. Em outras palavras, como você adiciona breadcrumbs a uma página? Agora, com a ajuda do módulo Breadcrumbs Divi, você pode adicionar breadcrumbs a qualquer página.

O Divi Builder agora tem um novo módulo chamado "Breadcrumbs". Ao construir um modelo de construtor de página ou tema usando o Divi Builder, você pode usar o módulo.
Adicionando Breadcrumbs no Divi Builder
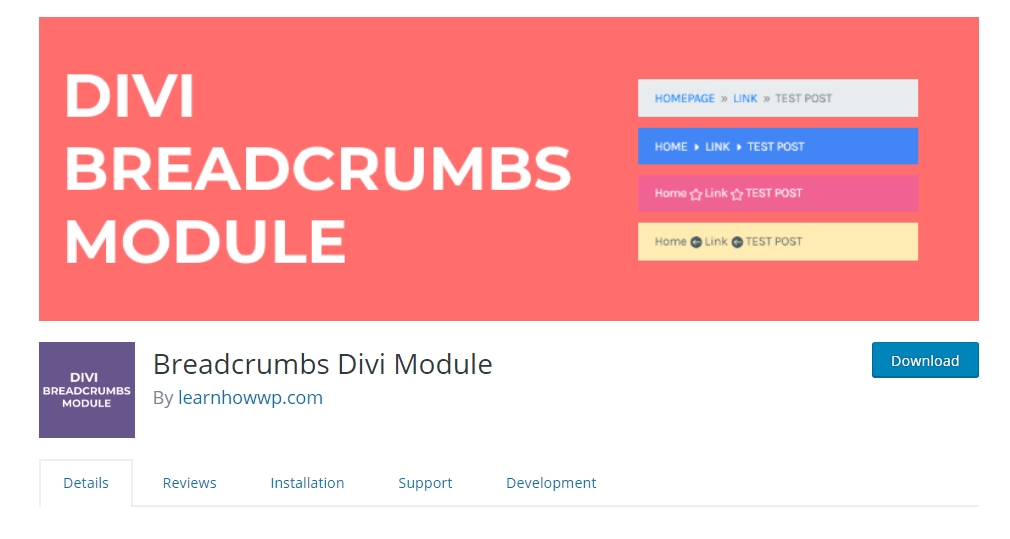
Para fazer isso, você precisará de um plugin chamado " Breadcrumbs Divi Module ". Encontre-o na loja de plugins.

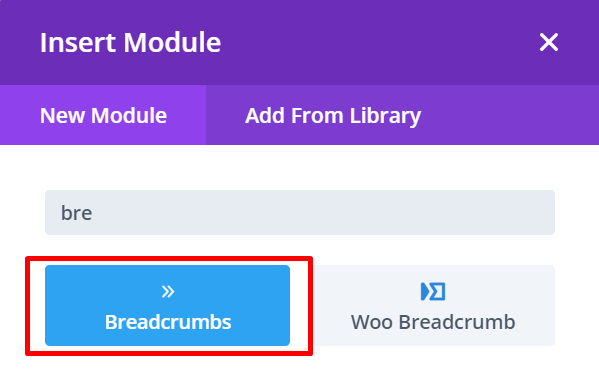
Instale e ative o plugin Breadcrumbs Divi Module em seu site WordPress antes de começar qualquer trabalho. O Divi Builder pode ser usado para fazer alterações em uma nova página ou em uma página existente quando a extensão estiver instalada e ativa. No editor Divi Builder, escolha Breadcrumbs clicando no símbolo de mais cinza na área da tela.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Personalizando as migalhas de pão
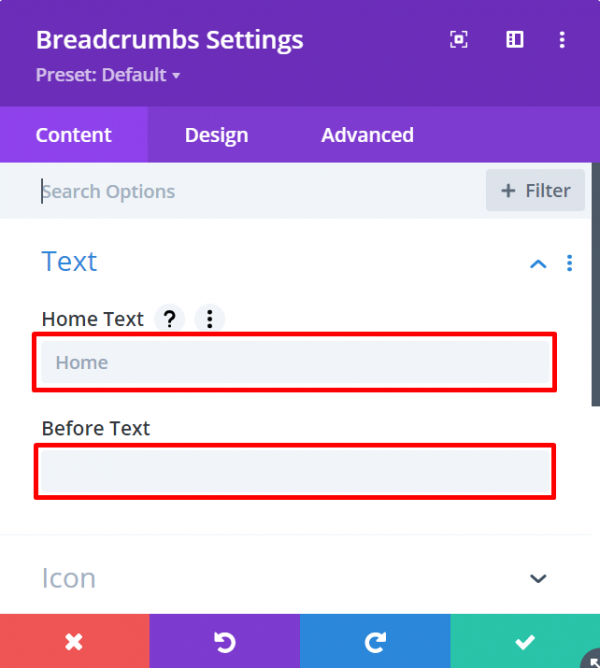
A página de configurações do Breadcrumb é exibida imediatamente após a adição do módulo e permite ajustá-lo. Para começar, vá para a guia Conteúdo, escolha o bloco Texto e selecione Prefixo ou Sufixo.

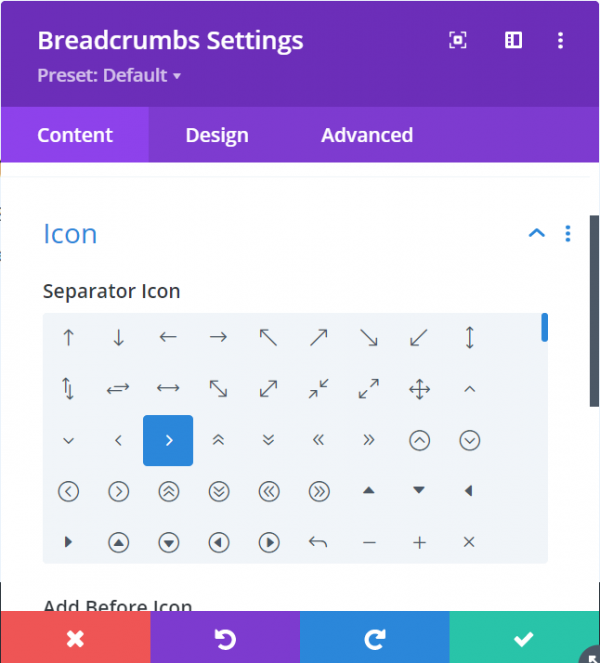
Em seguida, selecione o bloco de ícones (também encontrado na guia Conteúdo) e clique no separador que deseja usar.

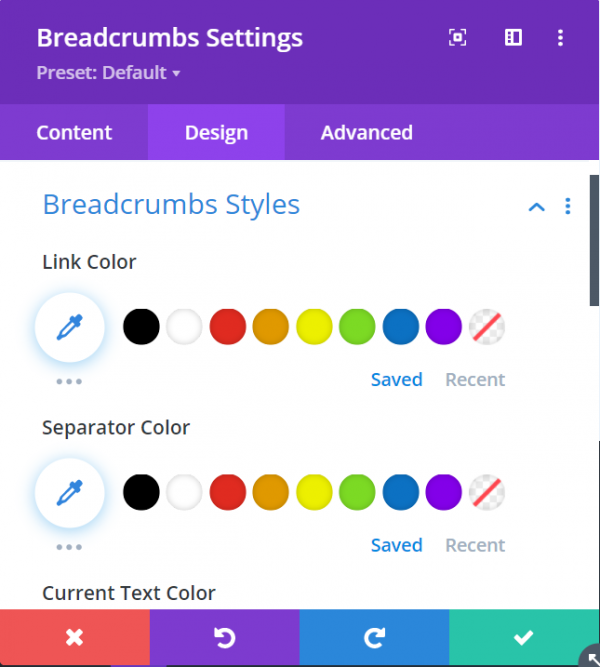
Abra a seção Estilos de migalhas na guia Design para alterar a cor das migalhas de pão. Você pode alterar a cor do link, a cor do divisor e a cor do texto atual deste bloco.

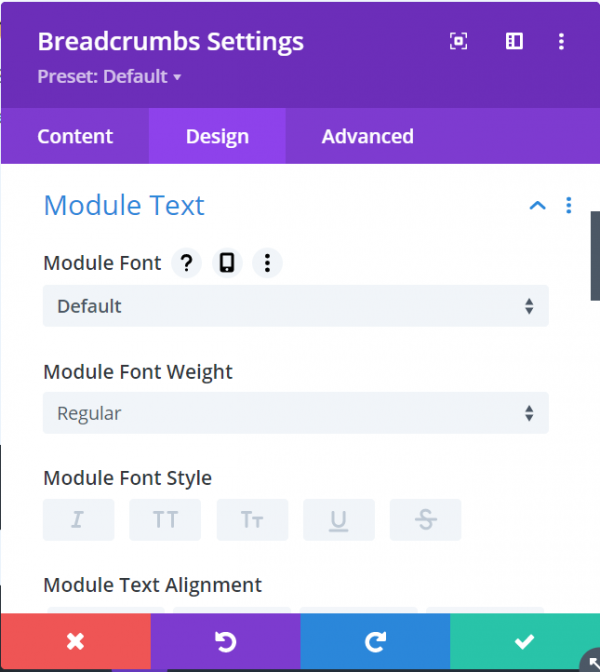
Abra o bloco de texto do módulo para alterar o tamanho e o estilo da fonte do breadcrumb (também na guia Design). A família de fontes do breadcrumbs, o estilo da fonte e o tamanho da fonte podem ser alterados a partir deste bloco.

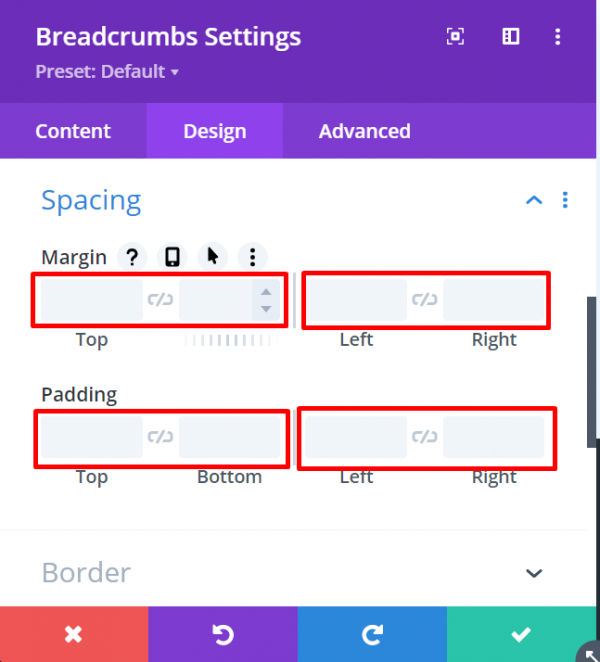
Abra a seção Espaçamento na guia Design para alterar o preenchimento ou a margem do breadcrumbs.

Importância da farinha de rosca
As migalhas de pão não são necessárias em todos os sites, mas podem ser úteis tanto para os visitantes quanto para as classificações do mecanismo de pesquisa se você tiver uma estrutura de site de vários níveis.
Você pode usar breadcrumbs para mostrar aos seus usuários onde eles estão na estrutura do site e dar a eles a opção de subir ou descer nessa hierarquia. Como os consumidores podem acessar imediatamente seções do site que podem estar vinculadas à sua consulta inicial, isso pode levar a um aumento nas visualizações de página.
Uma estrutura de site limpa também pode ajudar o Google a compreender melhor sobre o que é seu site e como as páginas com material relacionado são organizadas juntas, o que pode levar a melhores classificações do Google. A inclusão dessas migalhas de pão nos resultados de pesquisa orgânica pode melhorar as taxas de cliques.
Se você é um amante do tema Divi e acha este artigo útil, um compartilhamento será incrível! Além disso, não se esqueça de conferir outros Tutoriais Divi .




