As novas máscaras e padrões de fundo da Divi são um dos novos elementos de design mais empolgantes que eles adicionaram ao tema. Cada máscara e padrão pode ser misturado com vários elementos de fundo (como cores, fotos e gradientes) para criar um número infinito de combinações exclusivas em questão de cliques.

Hoje, vamos demonstrar como criar uma seção hero usando as novas máscaras e padrões de fundo do Divi . Abordaremos os estágios críticos necessários para criar máscaras e padrões de pano de fundo nesta lição. Além disso, demonstraremos como organizar imagens de fundo para complementar um design de máscara. Isso deve fornecer as ferramentas necessárias para projetar rapidamente a seção de herói ideal para o seu site.
Layout do projeto
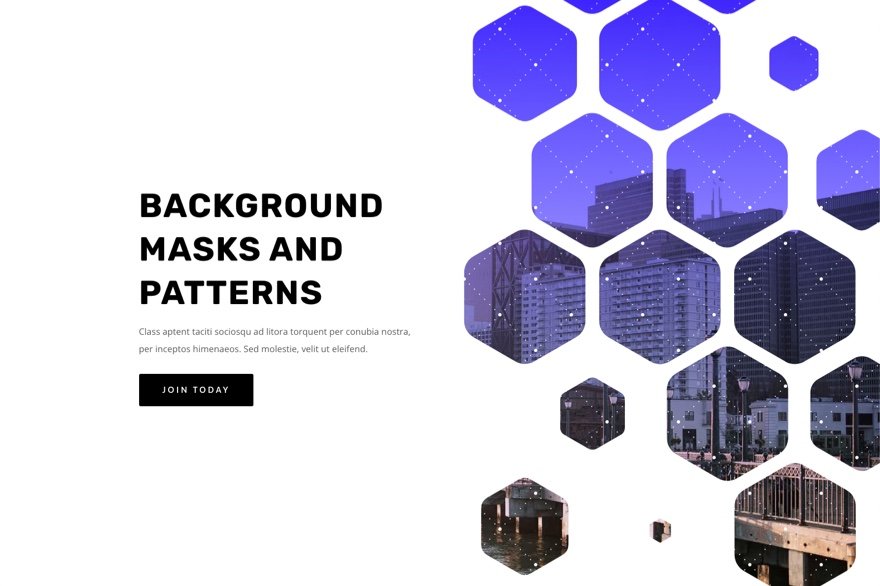
Esta é uma breve visão geral do projeto que vamos construir neste tutorial.
A seguir, uma ilustração de um corte heroico com uma máscara branca e um padrão.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Com este design, alterar as máscaras e as posições das máscaras é tão simples quanto alguns cliques!
Procedimento de projeto
Crie uma nova página e selecione para editar com o construtor Divi. Em seguida, selecione construir do zero.
Criar a estrutura de layout
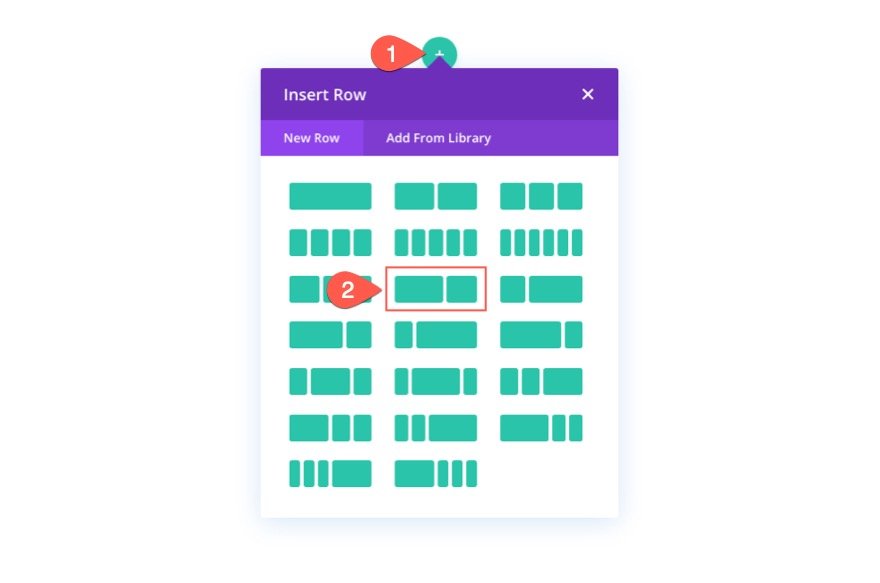
Vamos usar uma estrutura de layout clássica para esta seção de heróis, com o título e o apelo à ação à esquerda e uma imagem (ou design visual) à direita. Para este design, utilizaremos as opções de plano de fundo do Divi. Mas antes de fazer isso, precisamos estabelecer uma linha de duas colunas para fornecer espaço no lado direito da página para nossas máscaras de fundo de seção e design de padrões.

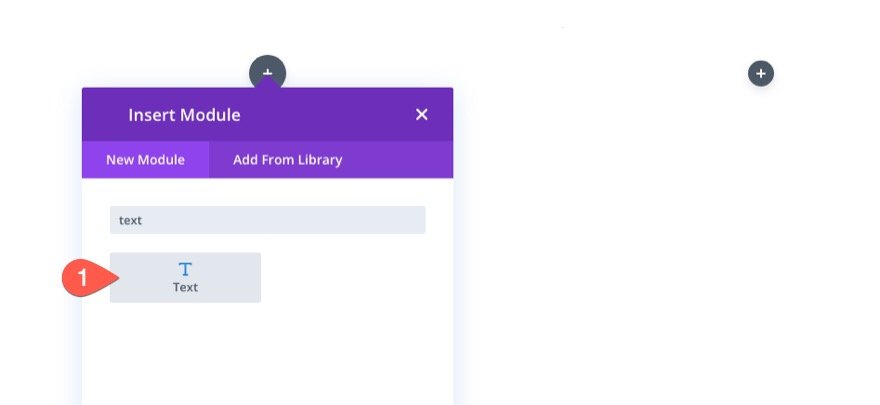
Adicionar conteúdo
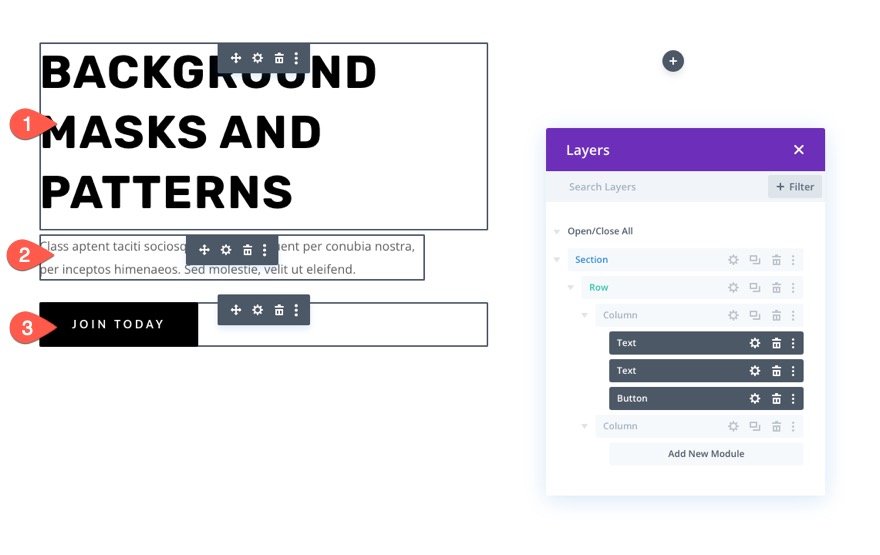
Módulos de texto para seu título principal, módulos de texto para seus subtítulos e um módulo de botão para seu botão devem ser colocados na coluna da esquerda (coluna 1).

Adicione conteúdo a todos os módulos.

Você pode baixar o layout e vê-lo mais tarde se quiser saber mais sobre os parâmetros de design individuais. Vamos nos concentrar no design do plano de fundo por enquanto.
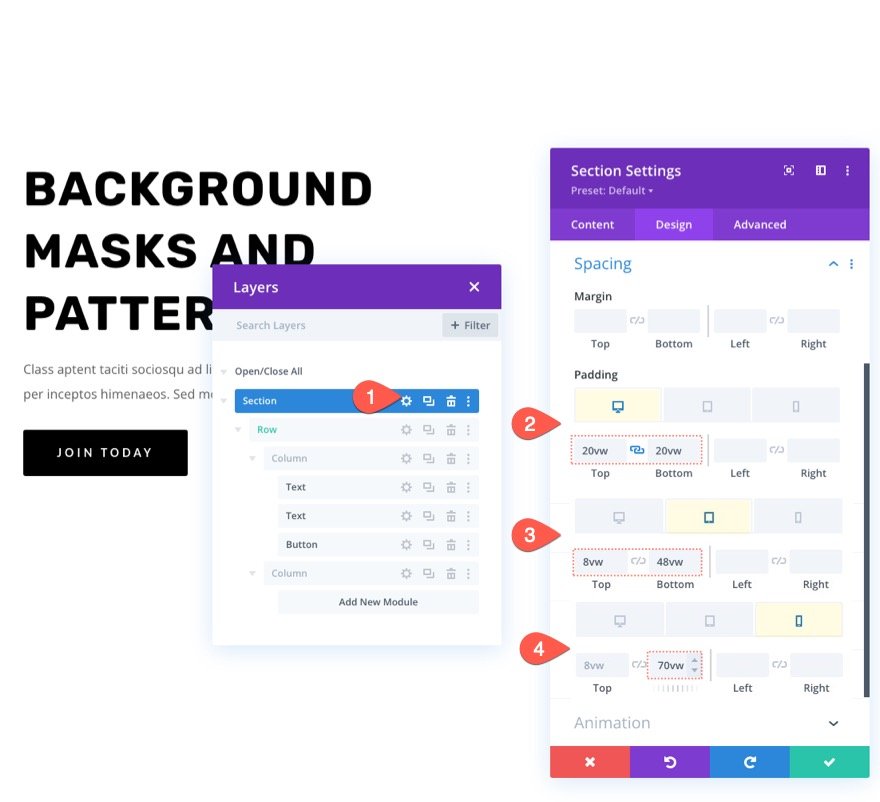
Espaçamento Vertical
É necessário adicionar altura vertical à seção para fazer com que nosso design de plano de fundo pareça maior e mais atraente. Para fazer isso, basta adicionar preenchimento na parte superior e inferior da área. Para acomodar nosso design de pano de fundo quando as colunas se empilharem verticalmente, precisaremos alterar o preenchimento para telas de tablet e telefone.
Vá para a página de configurações da seção. O preenchimento na guia de design deve ser alterado da seguinte maneira:
- Preenchimento: 20vw superior, 20vw inferior
- Preenchimento (tablet): 8vw superior, 48vw inferior
- Preenchimento (telefone): 8vw superior, 70vw inferior

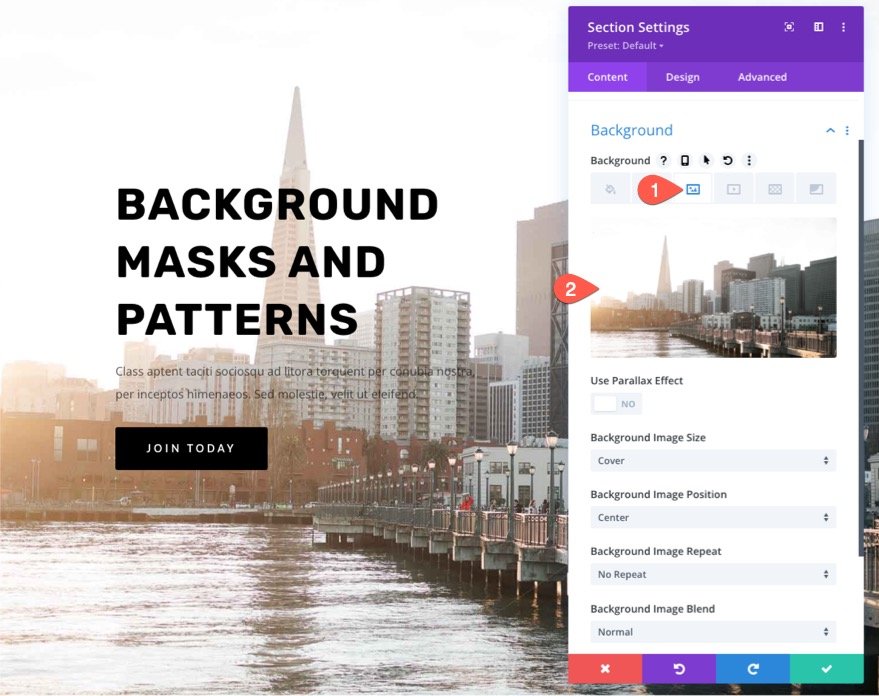
Imagem de fundo e gradiente
Em seguida, vamos decorar a área com uma imagem de fundo e um gradiente. Lembre-se de que o lado direito da seção exibirá o ponto focal principal da imagem de fundo, portanto, escolha uma imagem com o lado direito mostrando o que você deseja visualizar. Usaremos uma imagem do horizonte de uma cidade para este exemplo. Há muitas estruturas visualmente atraentes no lado direito da fotografia, portanto, é um bom ajuste.
Carregue a imagem na seção de plano de fundo na guia de imagem.

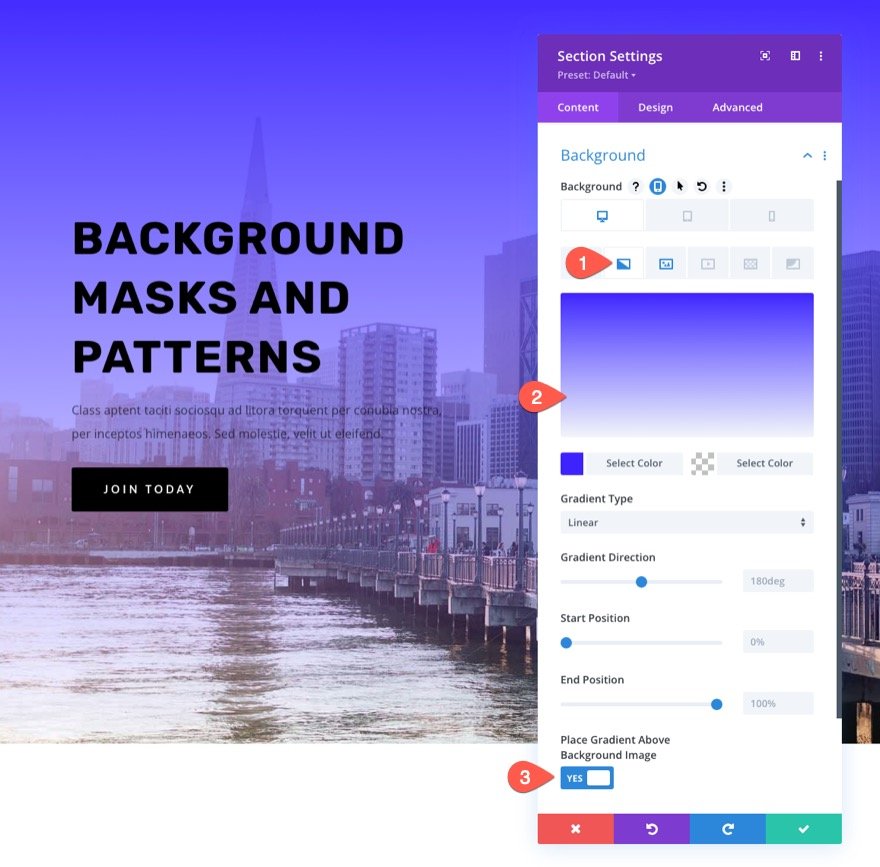
Adicionar um gradiente de cor a uma imagem de fundo é muito fácil com o Divi. Adicione o seguinte gradiente ao plano de fundo da seção na guia gradiente:
- Cor do gradiente esquerdo: #3e22ff
- Cor do gradiente direito: transparente
- Colocar gradiente acima da imagem de fundo: SIM

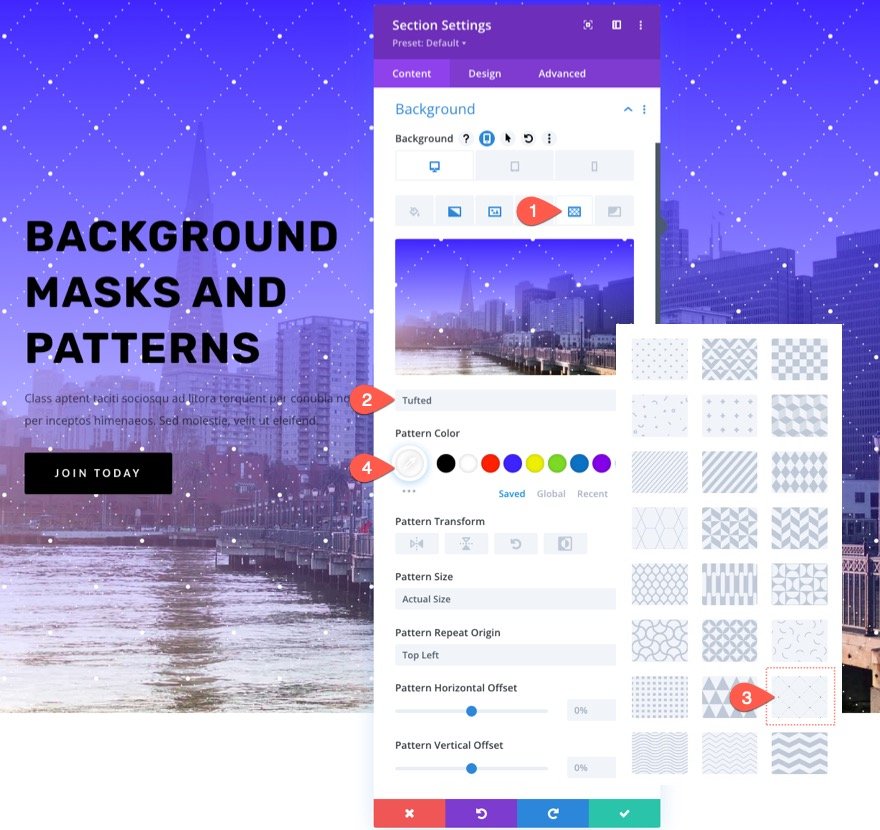
Padrão de fundo para a seção
É hora de terminar o design adicionando um padrão de fundo para acompanhar o gradiente que criamos para nossa imagem de fundo. Usando um padrão menor que apenas adiciona um toque de textura, criaremos uma aparência mais exclusiva neste exemplo.
Abaixo da guia de padrões, atualize o seguinte:
- Padrão de fundo: tufado

Em geral, é recomendável manter os padrões de fundo o mais modestos possível. A opacidade da cor pode ser reduzida utilizando tamanhos personalizados para padrões menores.
Máscara de fundo para a seção
Estamos finalmente prontos para testar uma nova máscara de plano de fundo para nosso design, agora que temos nosso padrão de plano de fundo no lugar. Muitas opções e variações estão disponíveis. Usaremos uma máscara de favo de mel como exemplo aqui.
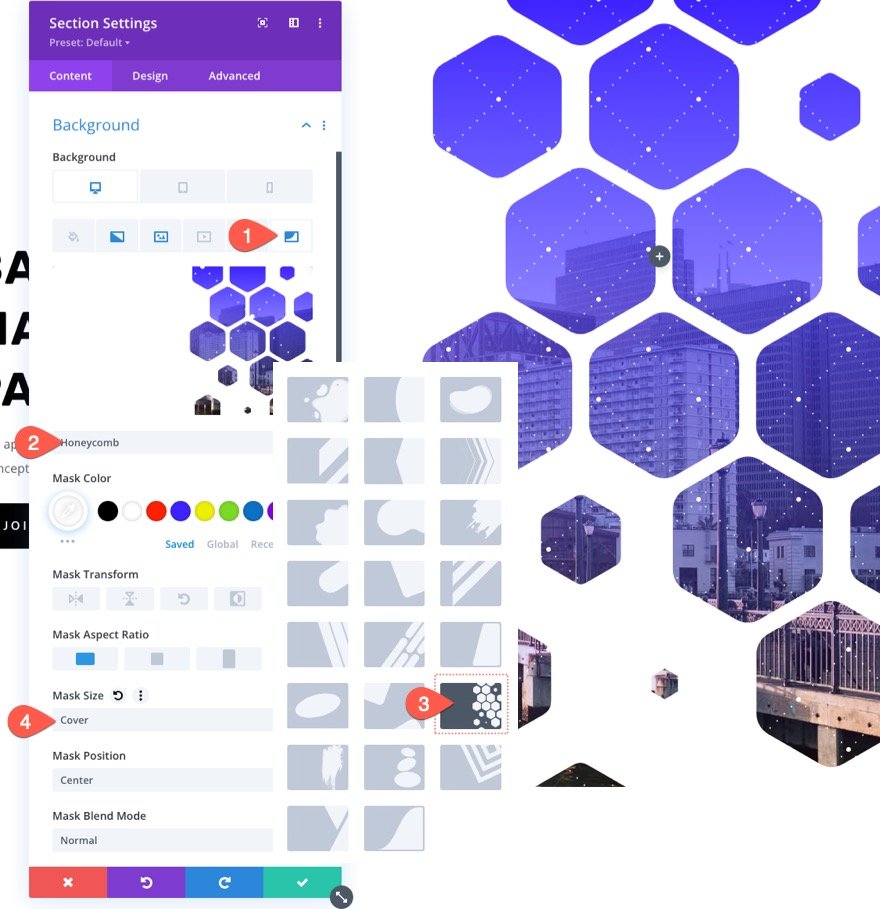
A guia máscaras deve ser atualizada da seguinte forma:
- Máscara: Favo de mel
- Cor da máscara: #ffffff
- Tamanho da Máscara: Capa

Ajustar imagem de fundo
As máscaras de pano de fundo nos permitem ocultar (ou "mascarar") partes de nossa imagem de plano de fundo. Nesse caso, é possível que você tenha que mover a imagem de fundo para que a máscara possa ver uma determinada região dela. Um método fácil e eficaz de reposicionar a imagem de fundo é usar os controles de posição e deslocamento da imagem.
Se você olhar atentamente para esta foto, você notará que nós a movemos um pouco para a direita para que mais estruturas possam ser vistas.
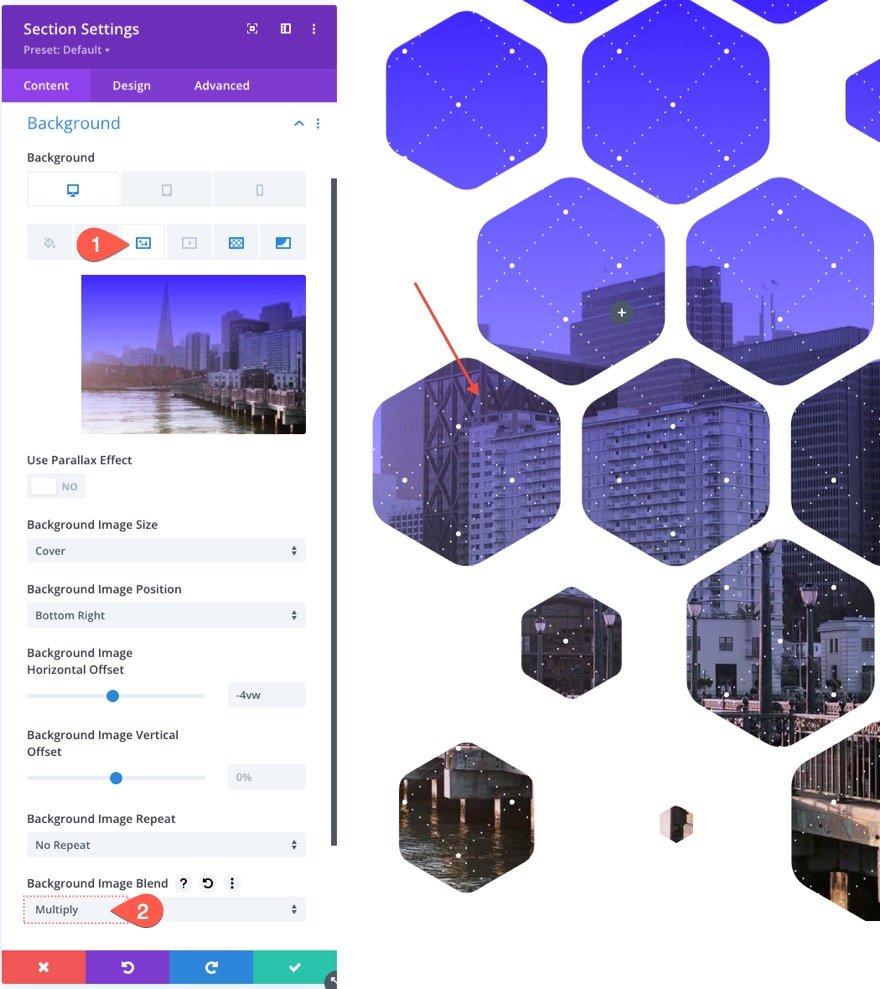
Sob a imagem, a guia altera as seguintes configurações.
- Posição da imagem de fundo: canto inferior direito
- Deslocamento horizontal da imagem de fundo: -4vw
Use um modo de mesclagem
Adicionar um modo de mesclagem a todas essas peças de pano de fundo é uma maneira de ser criativo. Os modos de mesclagem podem ser usados para mesclar criativamente várias camadas de fundo (imagens, gradientes, máscaras, etc.) em qualquer um dos fundos disponíveis.
Nesse caso, a cor gradiente será usada para mesclar a imagem de fundo. Isso pode ser feito acessando a guia da imagem do pano de fundo, selecionando a cor do gradiente e adicionando um modo de mesclagem da seguinte maneira:
- Modo de Mistura: Multiplicar

O gradiente de fundo é multiplicado pelo modo de mesclagem atual da camada atual (neste caso, a imagem de fundo). Para visualizar o efeito, pense em um projetor de slides com dois slides empilhados um sobre o outro. Uma mistura mais escura das duas imagens seria criada se você as projetasse em uma tela.
Capacidade de resposta
Projetar a máscara de fundo de forma que pareça excelente em dispositivos móveis também é fundamental. Por causa das opções internas, esse processo é realmente simples. Para abrir espaço para o design do nosso pano de fundo, já acolchoamos as telas de tablets e telefones com uma camada extra de preenchimento. A máscara agora pode ser otimizada para dispositivos móveis simplesmente ajustando a transformação de fundo e os parâmetros de proporção.
Ative as opções responsivas na guia máscara e faça as seguintes alterações:
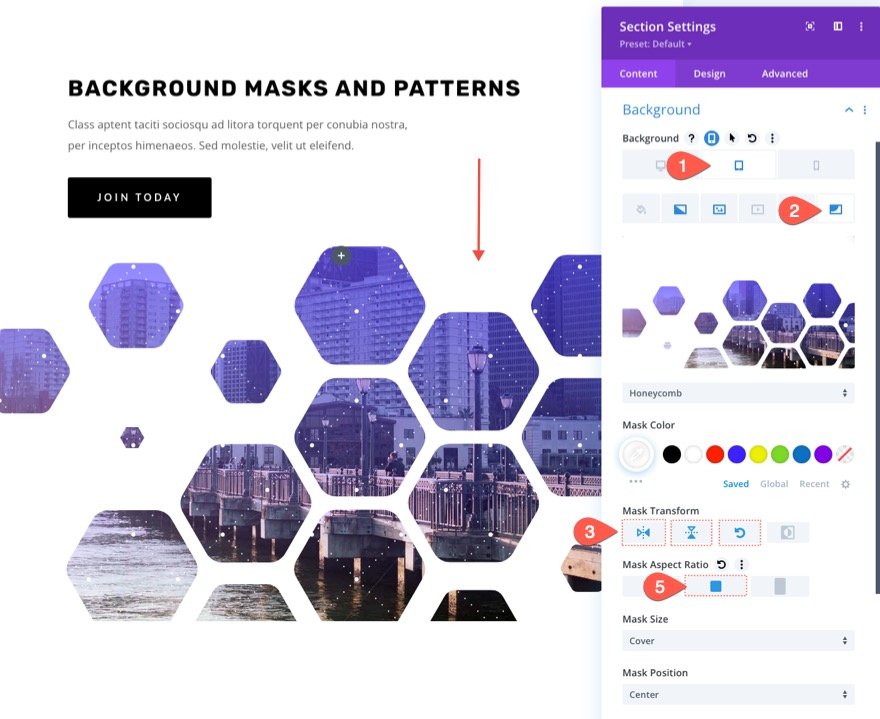
No tablet…
- Transformação de Máscara: Virar Vertical, Virar Horizontal, Girar
- Proporção da máscara: quadrado

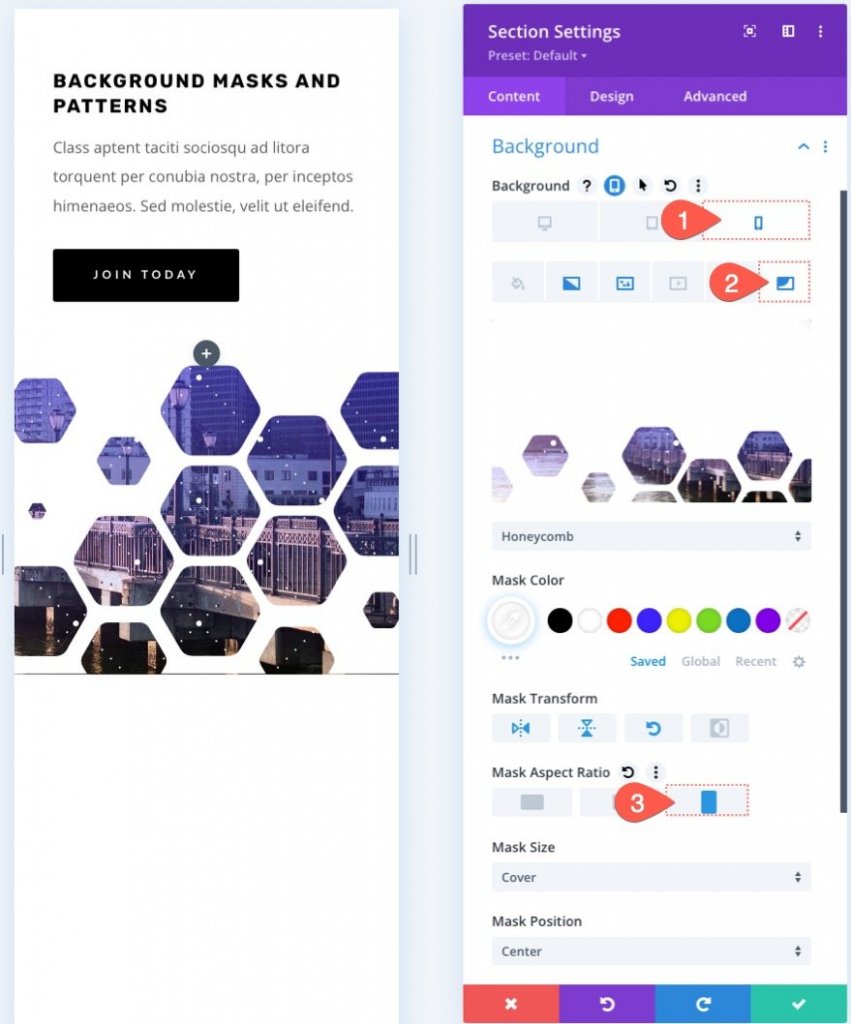
No celular…
- Transformação de Máscara: Virar Vertical, Virar Horizontal, Girar
- Proporção da máscara: retrato

Versão escura
Basta alterar a cor da máscara de fundo para um tom escuro se quiser uma versão escura deste design (como o preto). Em seguida, ajuste a cor do padrão. Para destacar o texto do título e do subtítulo, use branco. Você também pode querer mudar a cor dos botões. Aqui está uma espiada na versão escura.

Visualização final
Então aqui está o nosso projeto final. É a versão escura da nossa visualização de design.

Palavras finais
Com as máscaras e padrões de fundo da Divi , criar uma seção de heróis para o seu site pode ser muito divertido. As seleções de fundo são simples de ajustar para que o design seja exatamente o que você está procurando. Para personalizar ainda mais seu plano de fundo, há uma série de outras opções (como modos de mesclagem) que você pode empregar. Além disso, não apenas seções, mas qualquer elemento Divi pode ser decorado com máscaras e padrões. Então vá em frente e brinque com isso!





