Máscaras de fundo podem ser adicionadas a qualquer elemento Divi . Esta é uma excelente oportunidade para melhorar o design do rodapé do seu site usando o Divi. Vamos ensiná-lo a aplicar uma máscara de plano de fundo ao seu modelo de rodapé usando o Divi Theme Builder neste tutorial. Depois de concluído, você terá um design de rodapé completamente novo que poderá modificar facilmente para seu próprio site.

Visualização do projeto
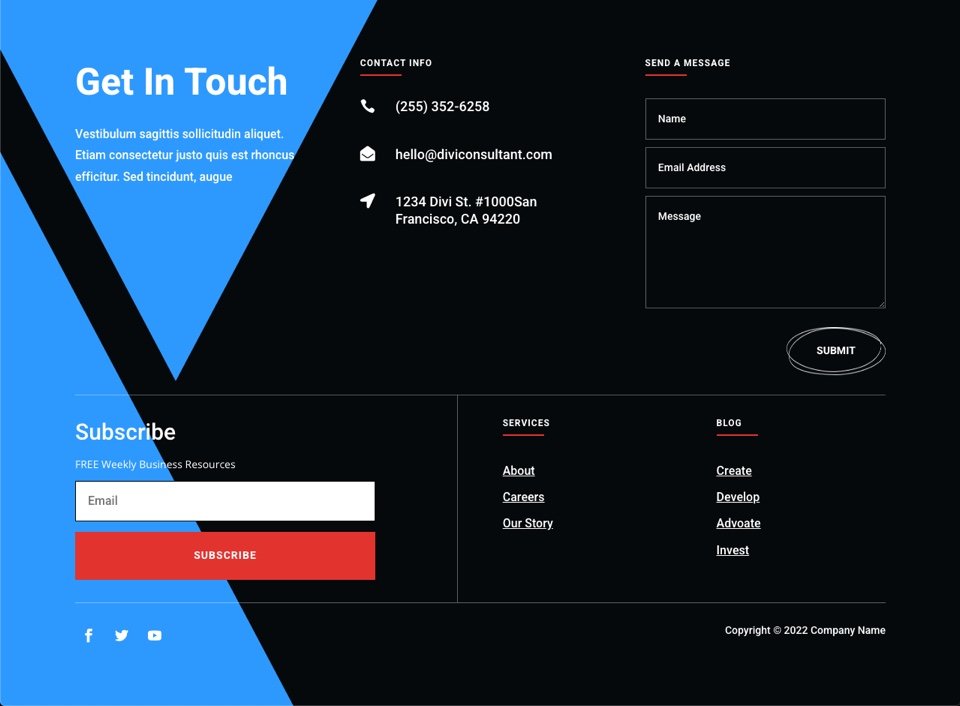
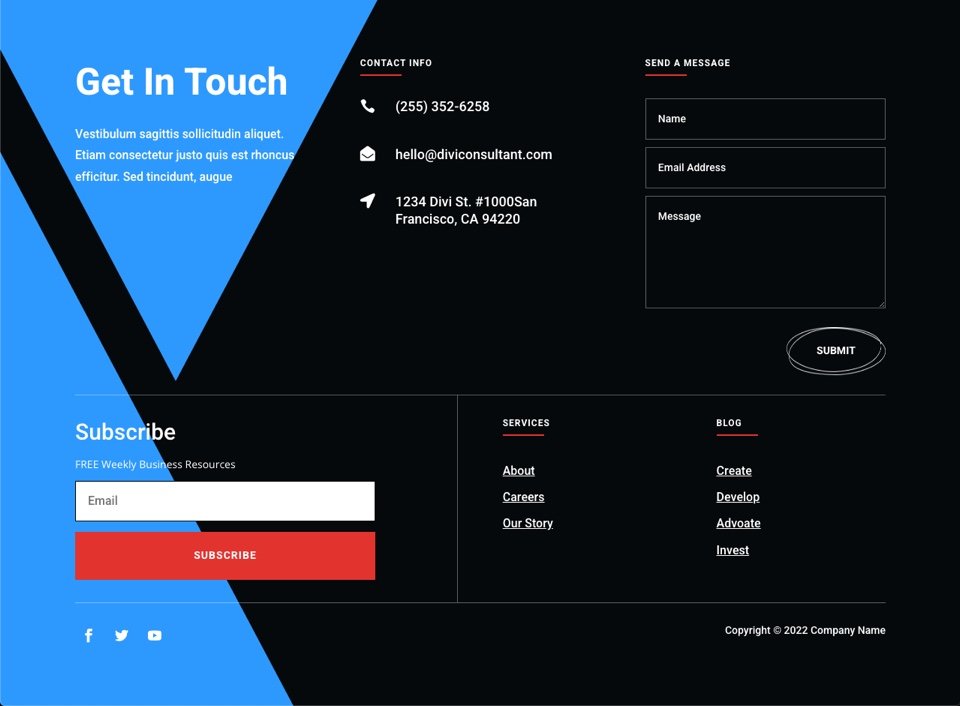
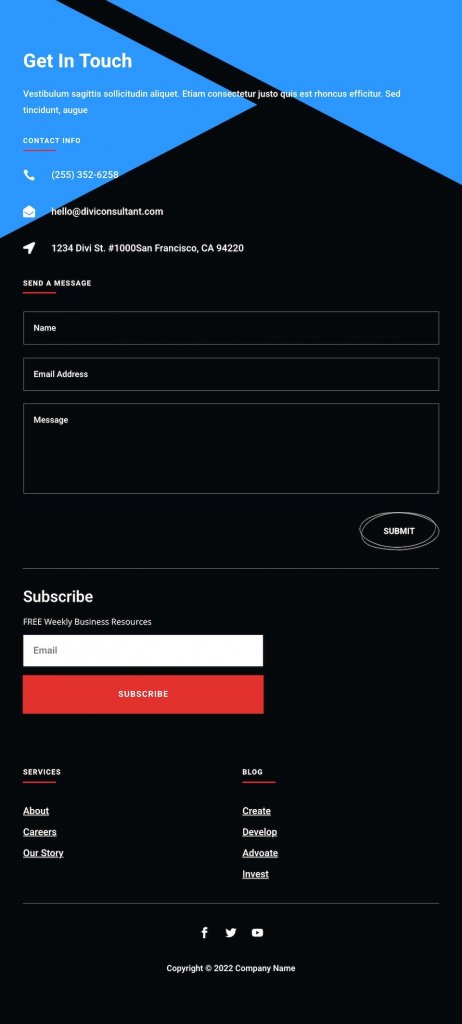
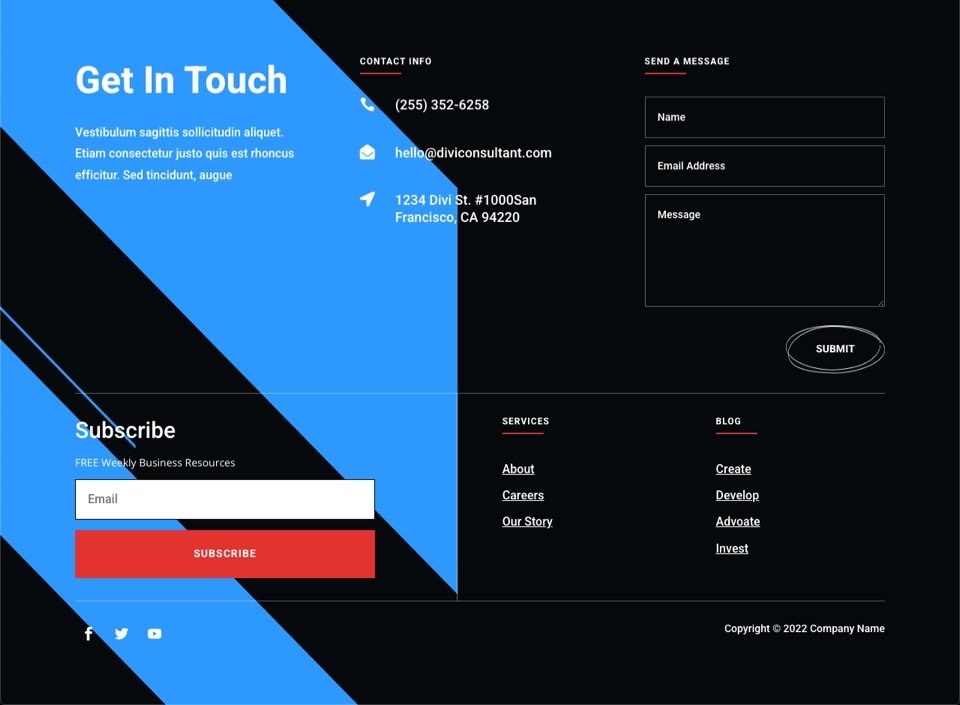
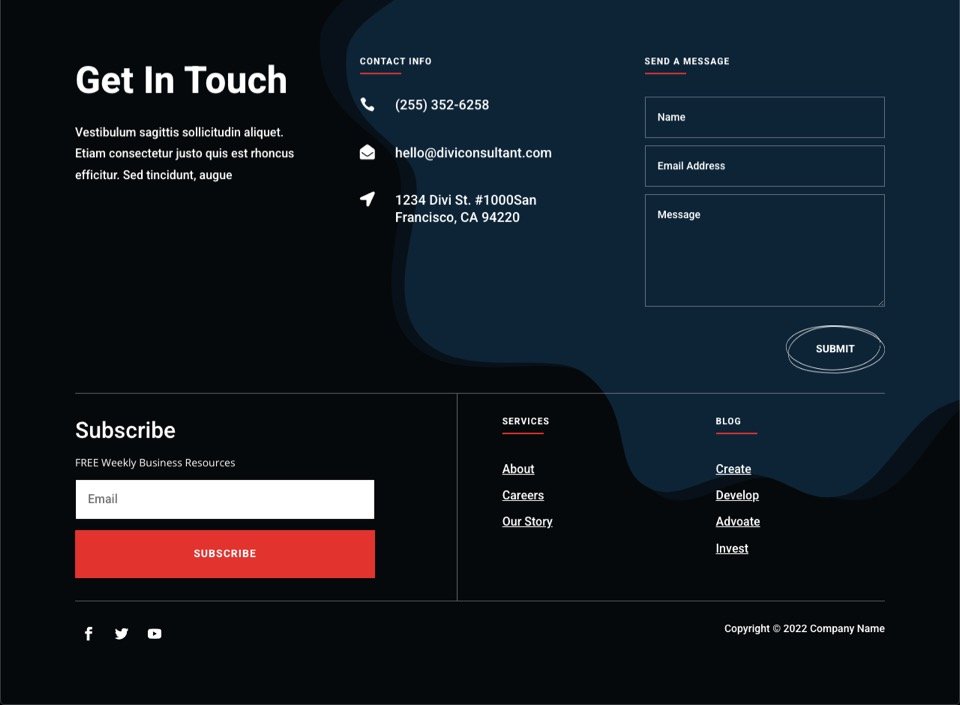
Aqui está uma visualização rápida dos designs de rodapé com máscaras de fundo que criaremos neste tutorial.

Comece com o design
Sinta-se à vontade para pular esta etapa e começar a editar seu modelo de rodapé se quiser utilizar seu próprio rodapé existente para este guia. Uma máscara de fundo pode ser adicionada a qualquer design de rodapé existente.
Para este artigo, usaremos os modelos gratuitos de cabeçalho e rodapé do Consultant Layout Pack . Depois de baixar o pacote, descompacte-o. Em seguida, vá para o painel do WordPress e navegue até o construtor de temas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
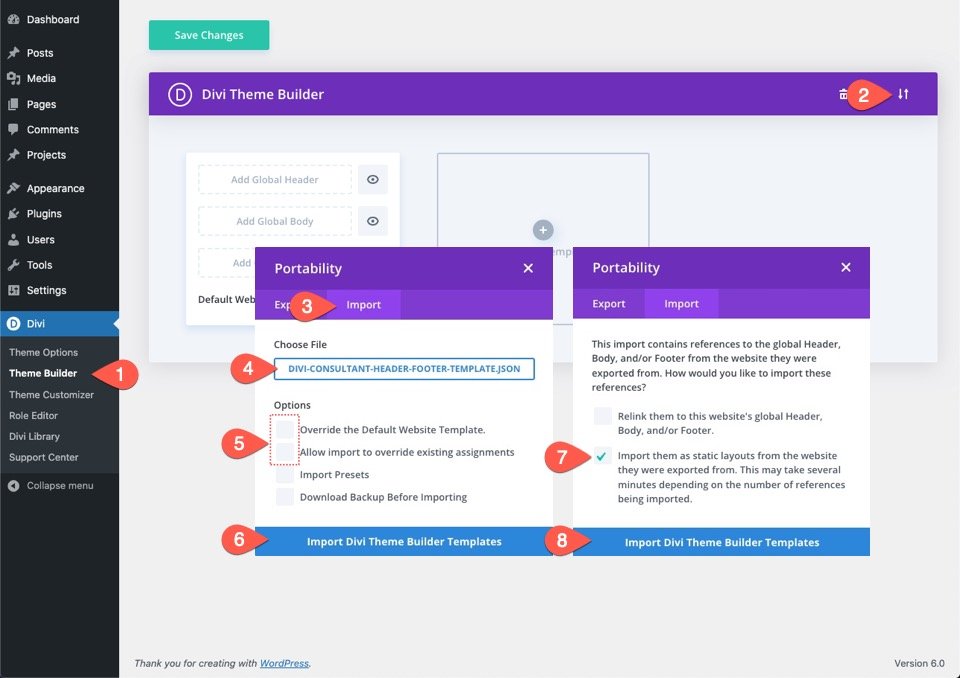
Comece agora- Clique no botão Importar no canto superior direito da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Desmarque as opções que substituirão seus modelos atuais.
- Em seguida, clique no botão importar.
- Selecione a opção “importá-los como layouts estáticos…”.
- Em seguida, clique no botão importar novamente.

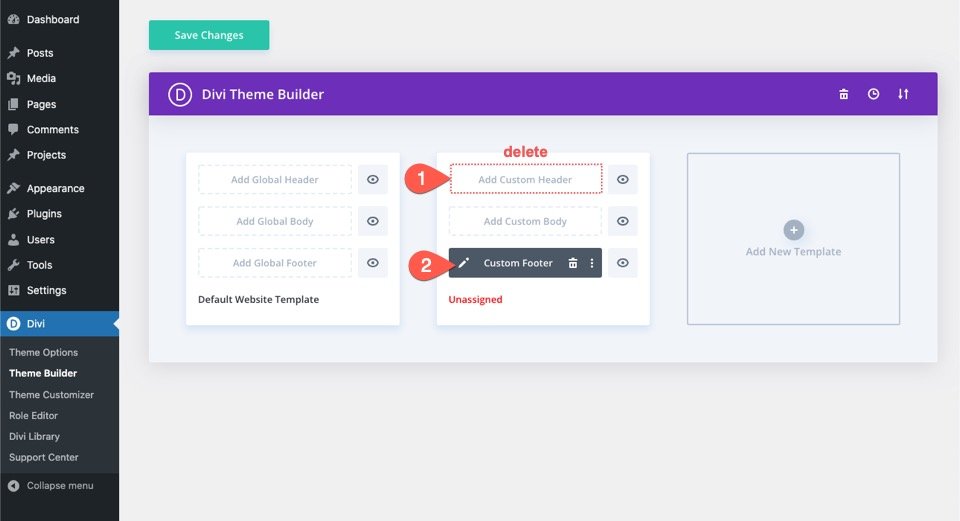
Depois que o modelo for carregado no Theme Builder, exclua o cabeçalho do modelo (não precisaremos dele para isso) e clique para alterar o rodapé do modelo.

Adicionar máscara de fundo ao seu rodapé Divi
Este rodapé é construído a partir de uma única seção. Podemos aplicar o design da máscara de fundo à parte que inclui o conteúdo do rodapé porque vamos adicioná-lo ao fundo completo do rodapé.
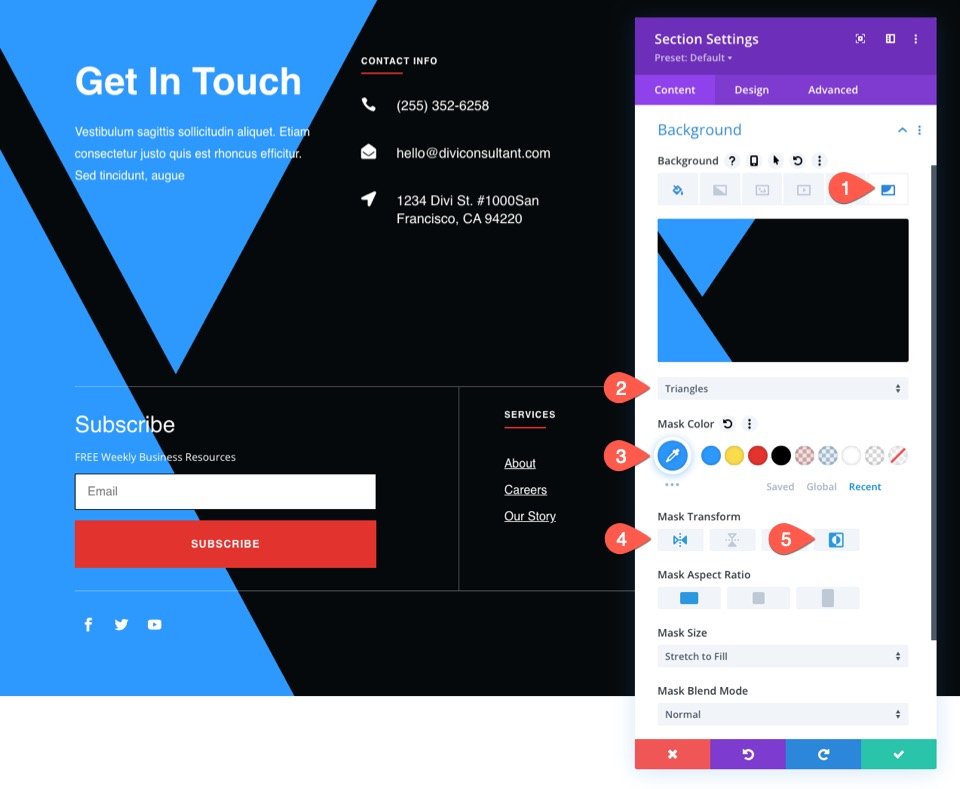
Para fazer isso, vá para as configurações da seção. Selecione a guia Máscara nas configurações do pano de fundo e aplique uma máscara de plano de fundo à seção da seguinte maneira:
- Máscara: Triângulos
- Cor da máscara: #2c98ff
- Transformação de máscara: inversão horizontal, inversão

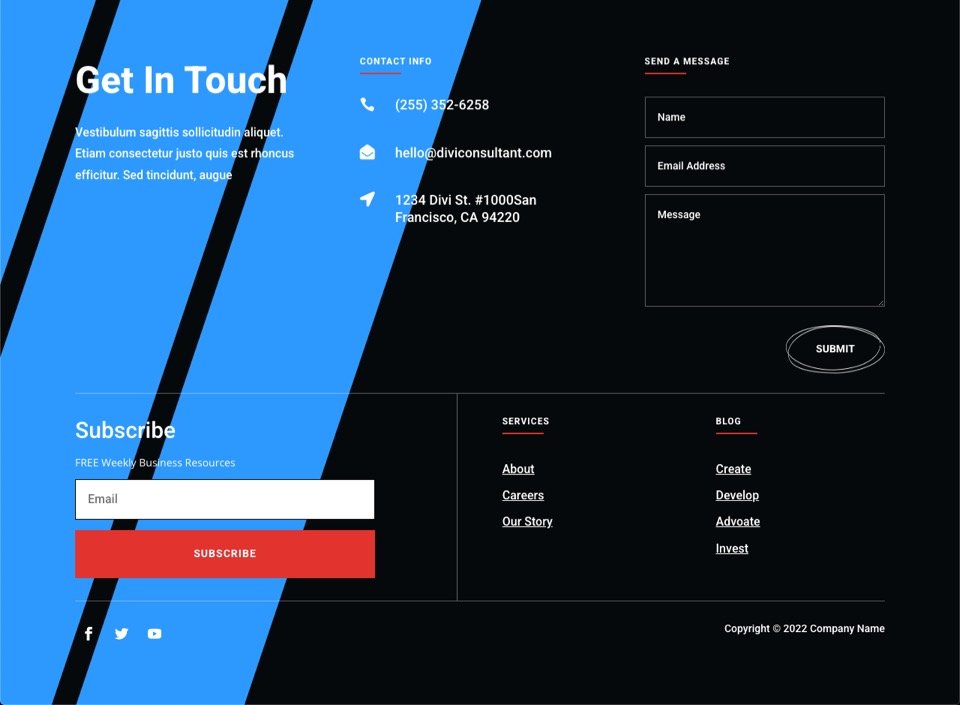
É assim que fica na área de trabalho.

Capacidade de resposta móvel
Precisaremos fazer algumas alterações no design da máscara de fundo para que fique bem em dispositivos móveis também. Cada máscara pode exigir vários ajustes, mas, em geral, o seguinte deve funcionar para a maioria.
Selecione a guia do tablet depois de ativar as configurações/guias responsivas para as opções de plano de fundo. Em seguida, edite as configurações de máscara da seguinte maneira:
- Transformação de Máscara: Girar
- Tamanho da máscara: Ajuste
- Posição da máscara: superior direito

Quando o design original da máscara estiver concluído, podemos experimentar outras máscaras e cores de máscara para criar alternativas adicionais de design de fundo de rodapé. Também podemos verificar como serão alguns outros, pois podemos alterar as máscaras com um único clique.
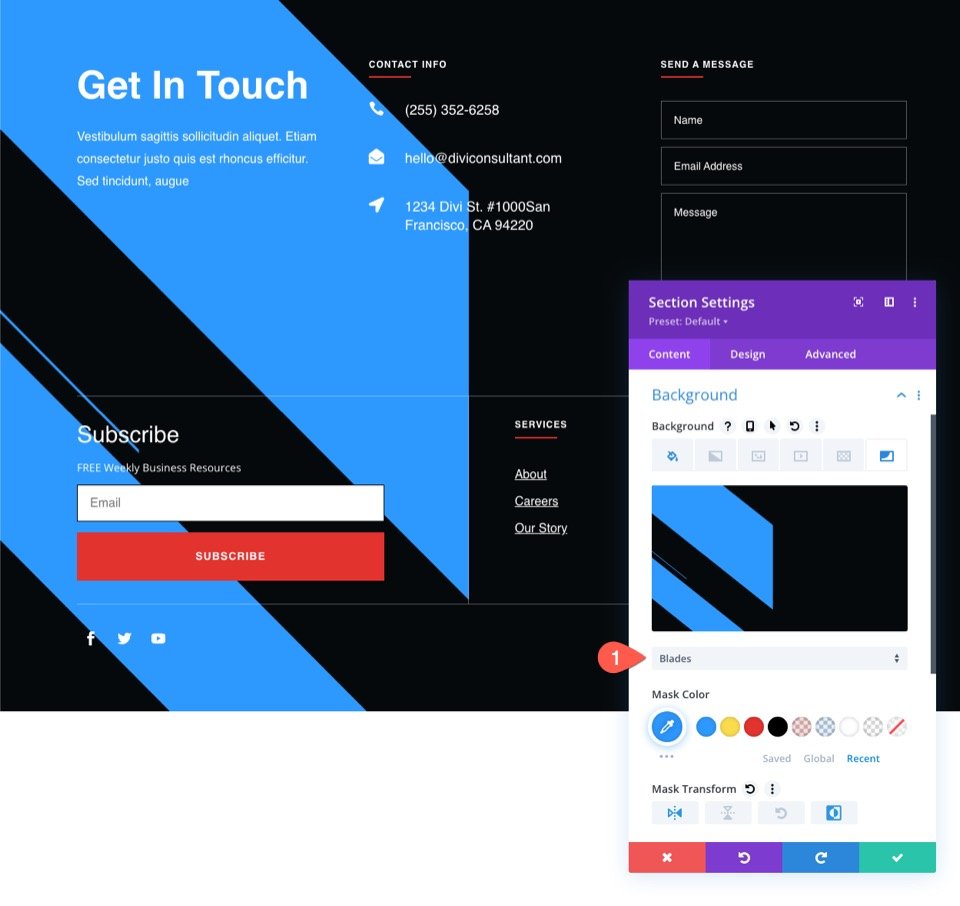
Por exemplo, para Blade Mask, você precisa selecionar Blades na seção Background.

E o desenho ficará assim.

Novamente, se você selecionar Linhas diagonais, o desenho ficará assim.

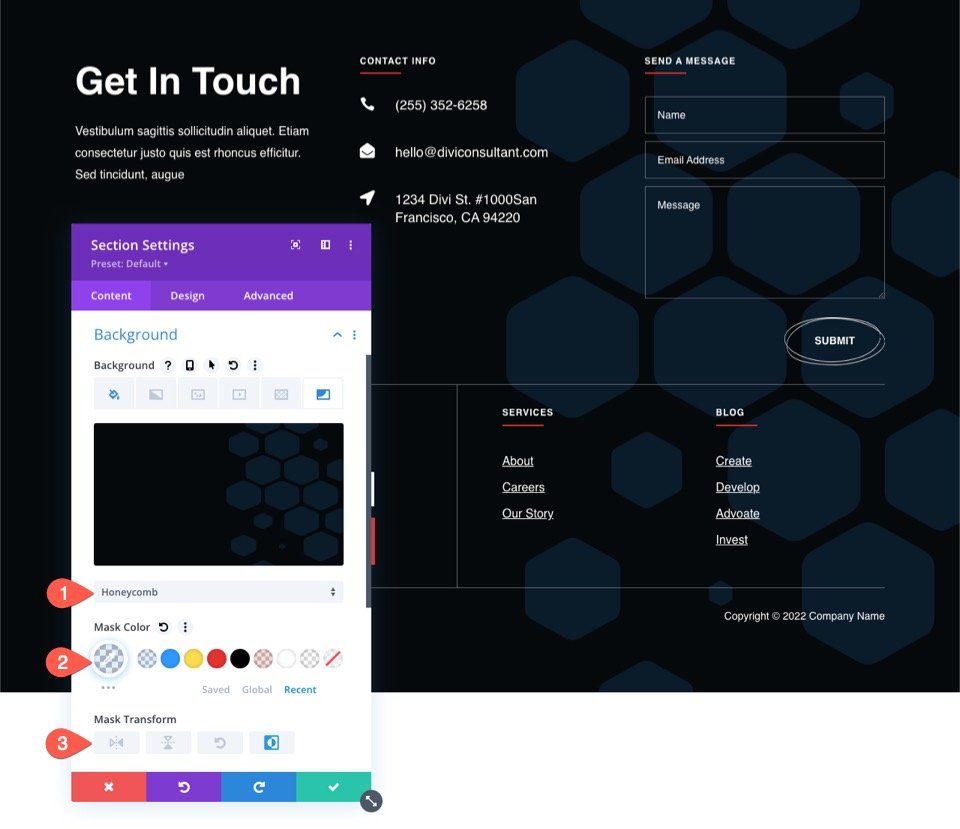
Para criar uma máscara de fundo mais sutil (e mais escura) com Honeycomb, aplique as seguintes alterações:
- Máscara: Favo de mel
- Cor da máscara: rgba(44,152,255,0,18)
- Transformação de Máscara: Inverter

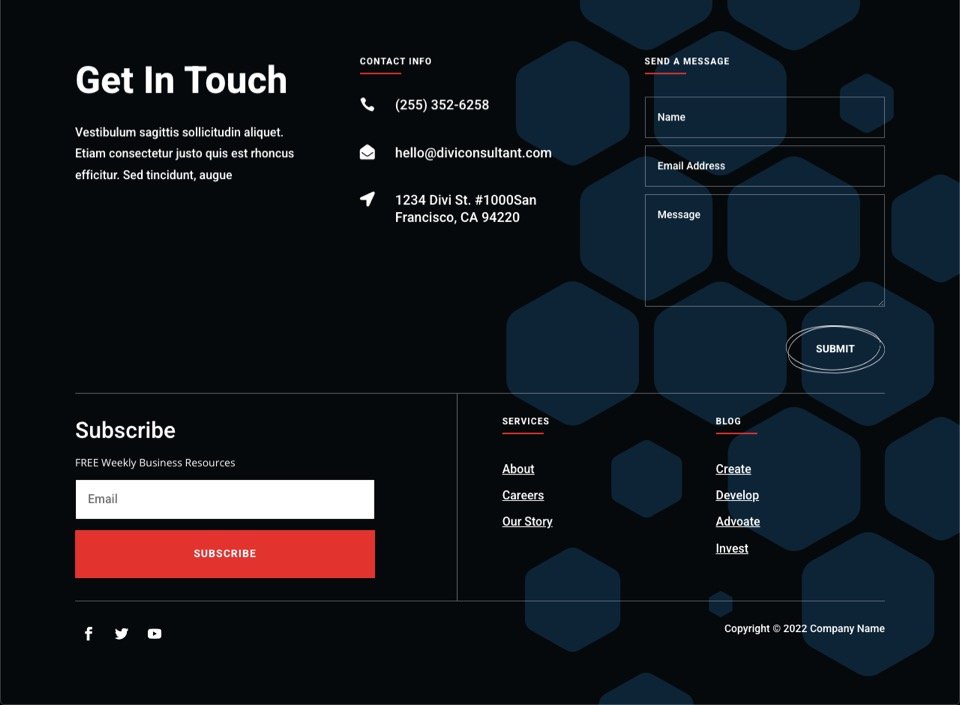
E aqui está o resultado.

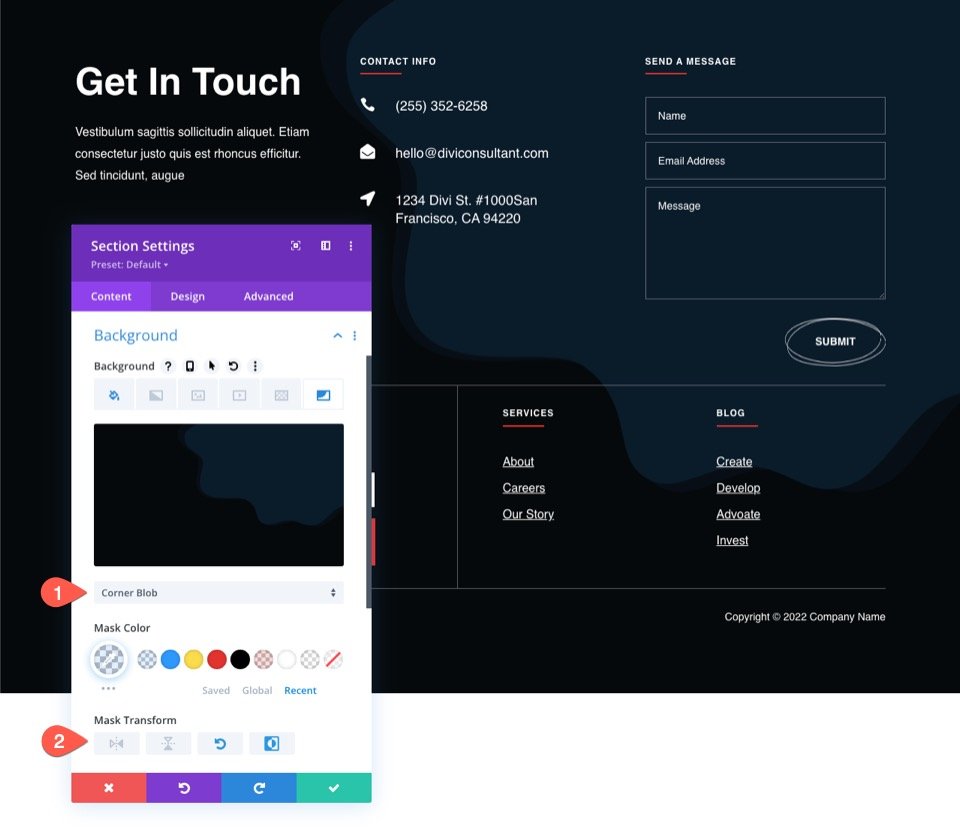
A máscara Corner Blob pode ser usada para criar um design de moldura modesto em torno do formulário de contato no rodapé. Basta fazer as seguintes alterações:
- Máscara: Blob de canto
- Cor da máscara: rgba(44,152,255,0,18)
- Transformação de Máscara: Girar, Inverter

E aqui está a saída final.

Pensamentos finais
Usando as opções de plano de fundo integradas do Theme Builder e do Divi , você pode criar facilmente um design de máscara de pano de fundo para o rodapé. Basta brincar com as várias máscaras e transformar as escolhas para descobrir a melhor para o seu rodapé. Não se esqueça de fazer as alterações móveis apropriadas. Espero que isso seja útil para seu próprio site ou seu futuro trabalho. Não se esqueça de conferir outros tutoriais do Divi e compartilhar este tutorial com seus amigos.




