Promover um negócio em todo o mundo pode ser tão simples quanto usar imagens e outras formas de mídia visual. Aumentar seus esforços e garantir novos clientes pode ser facilitado com a ajuda dos gráficos corretos. É fácil ver o porquê: os recursos visuais podem atrair novos clientes, educá-los e ajudá-los a visualizar as coisas da maneira que eles gostam.

Quando se trata de experiência do usuário e interação com o site, as fotos são a única ferramenta de marketing que pode aprimorar constantemente a experiência do usuário, exibindo as atualizações mais recentes imediatamente em seu site.
Qualquer página do seu site pode ter fotos adicionadas a ela. Uma página de destino, página de portfólio ou página de galeria, por exemplo. Você pode perder muito tempo e esforço se seguir um processo manual. Usar o WordPress e seus plugins de construção de páginas acessíveis, como o Elementor , por exemplo, facilita esse processo em termos de desenvolvimento rápido de designs visualmente atraentes.
A boa notícia é que adicionar uma galeria de imagens ao seu site WordPress e torná-lo mais atraente não é tão difícil quanto você imagina. Porque o widget da galeria de imagens Elementor facilita as coisas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraProcedimento de projeto
Para usar o widget da galeria de imagens Elementor , você deve primeiro construir uma página da web. Qualquer uma das páginas existentes também pode ser usada para exibir imediatamente uma galeria de imagens.
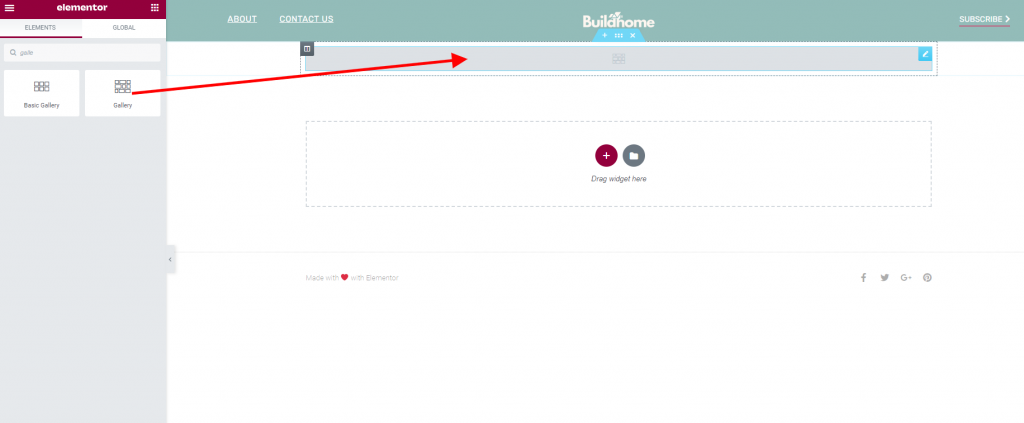
Vá para sua página e adicione um widget de galeria.

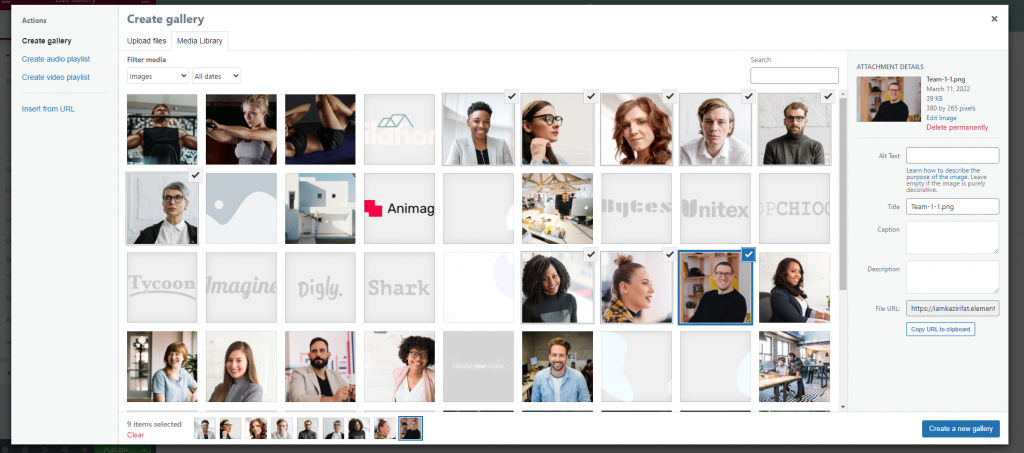
Agora vamos selecionar imagens dos arquivos de mídia. Lembre-se de que você sempre pode alterar isso mais tarde.

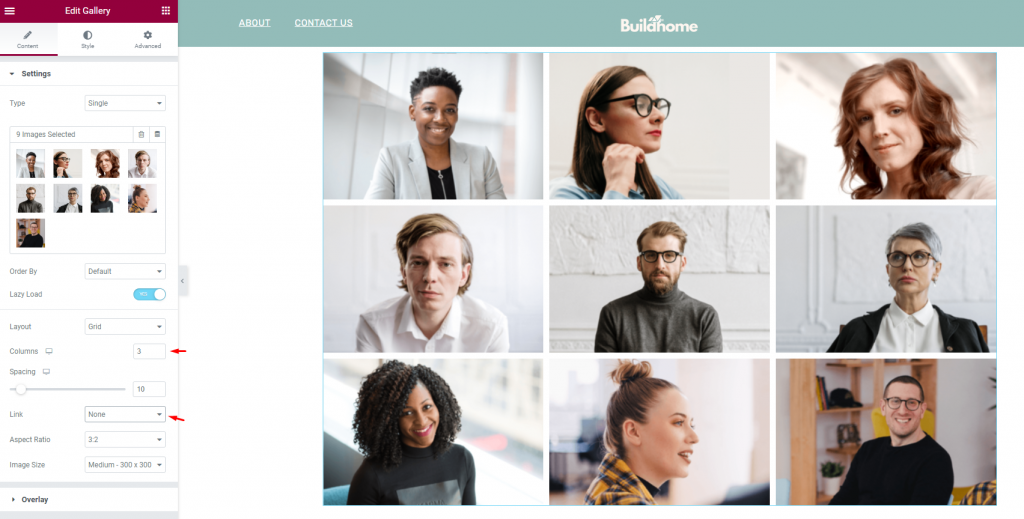
Aqui temos nossa galeria. Não se preocupe com o espaçamento e o layout.

Coloque 3 imagens por coluna. Dessa forma, a galeria ficará mais atraente. Além disso, defina a opção de link para nenhum.

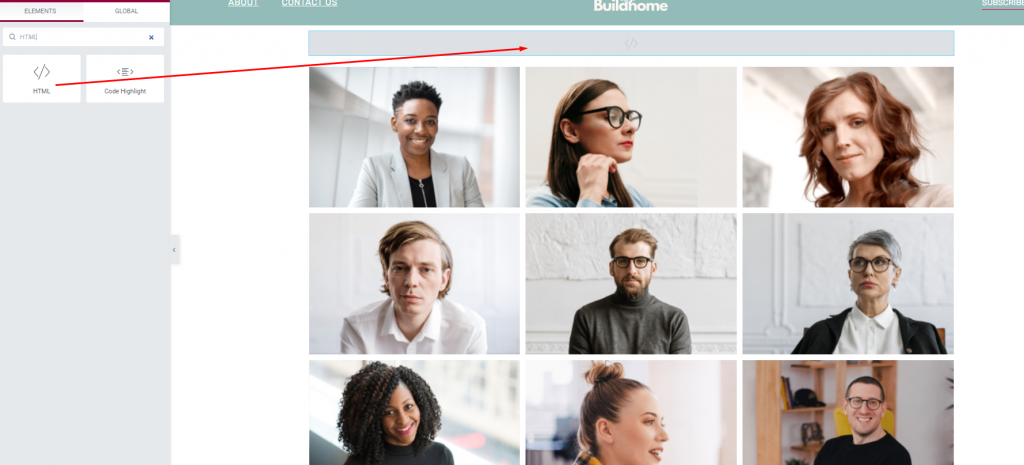
Agora procure um widget HTML e adicione-o acima do widget da galeria.

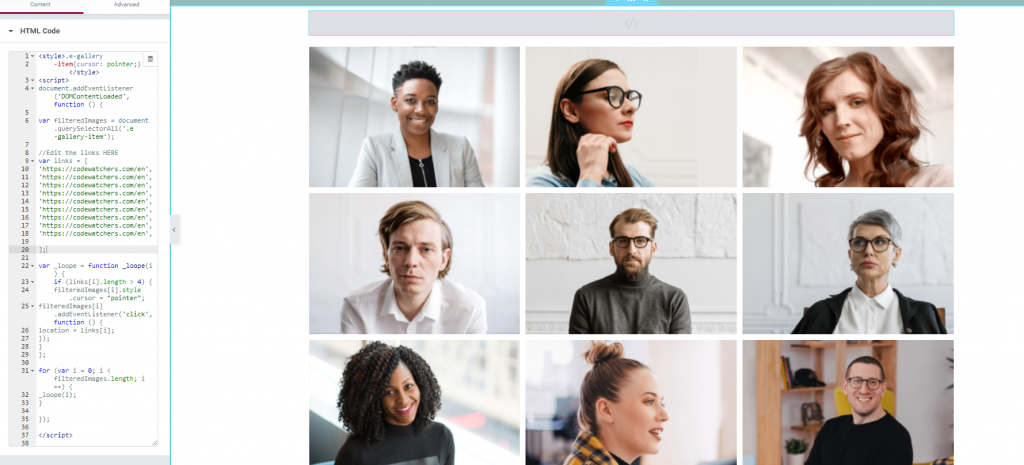
Cole o código a seguir na caixa de código.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
E nós terminamos. Embora tenhamos colocado os mesmos links em cada imagem, não se esqueça de alterá-lo de acordo com sua necessidade.

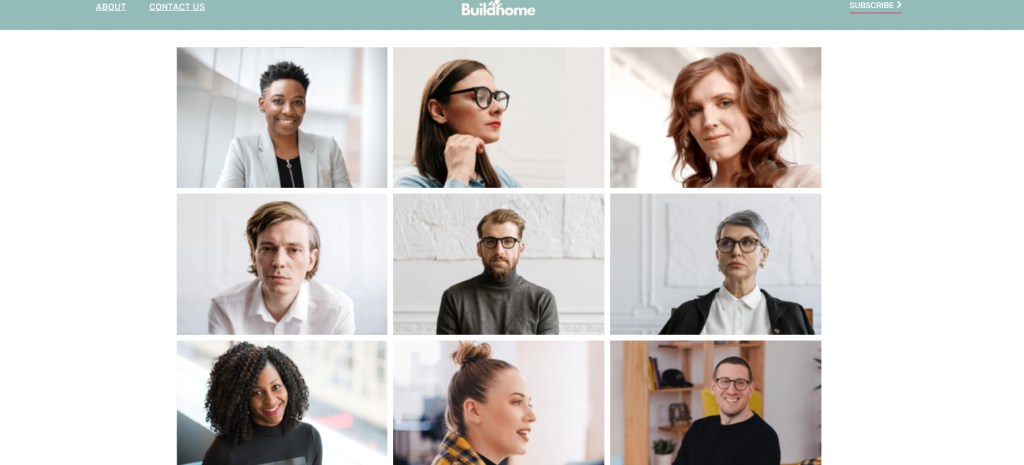
Voilá! Você criou com sucesso uma galeria com um link diferente em cada imagem.
Palavras finais
Os exercícios de web design mudaram muito ao longo dos anos. Os profissionais de marketing estão fazendo tudo o que podem para levar sua mensagem ao público-alvo. Com as imagens adequadas e uma melhor organização, você pode atingir esse objetivo. Você pode esperar resultados impressionantes se localizar o layout adequado para incorporar as fotografias.
Usando o widget da galeria de imagens Elementor , você pode fazer isso em um minuto. O Elementor também permite criar esquemas de design impressionantes com uma quantidade mínima de codificação. Não importa se é um site comercial ou apenas um site de portfólio pessoal; ele sempre fornecerá os melhores resultados.




