Qualquer site deve ter uma presença ativa na mídia social para ter sucesso online. Ter uma presença nas plataformas que o seu público-alvo prefere é essencial. Fornecer links de redes sociais em seu site é uma abordagem para ajudá-los. No entanto, graças a Divi , isso é moleza. O rodapé Divi agora pode incluir ícones de mídia social, como veremos neste artigo.
Vamos começar.
Antevisão
É necessário familiarizar-se com o visual antes de iniciar o tutorial de hoje. Então é isso que vamos criar hoje.

Importe o Design
Divi adicionou recentemente alguns belos layouts de design, e o layout de ONGs é um deles. Portanto, usaremos o modelo de cabeçalho e rodapé de layout de ONG para o tutorial de hoje. Já temos o modelo. Agora carregue-o usando a opção de portabilidade do construtor de tema.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Agora, vá para a guia de importação e selecione o arquivo JSON que deseja enviar. Em seguida, clique em "Importar modelo de construtor de tema Divi" e pronto.

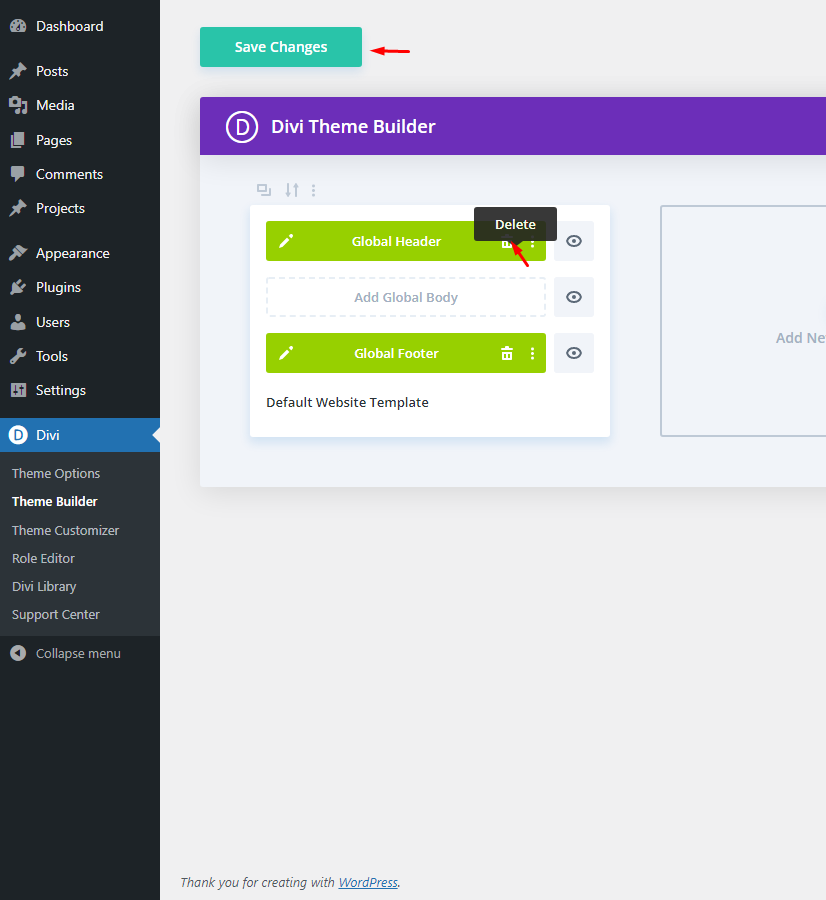
Se desejar manter a parte do cabeçalho, você pode mantê-la ou excluí-la se não quiser. No entanto, vamos excluí-lo e trabalhar apenas com a seção Rodapé.
Edite o Design
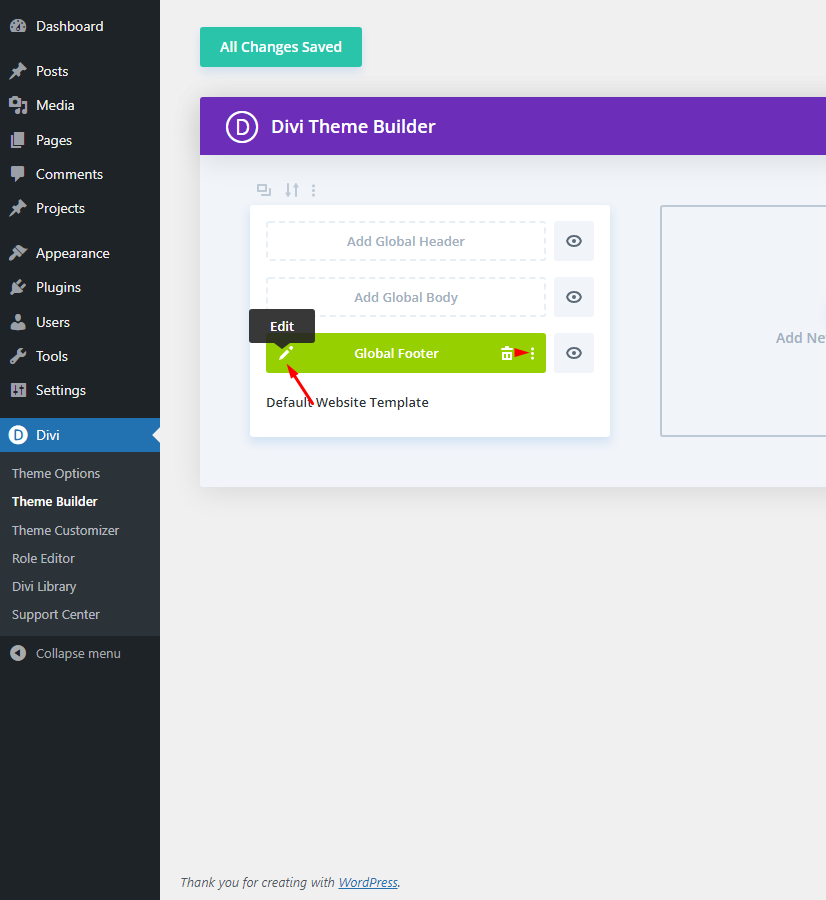
Depois disso, você precisará acessar o modelo e fazer suas alterações. Para editar seu rodapé global, selecione o ícone de lápis (à esquerda) ou os três pontos (à direita) e escolha Editar no menu suspenso.

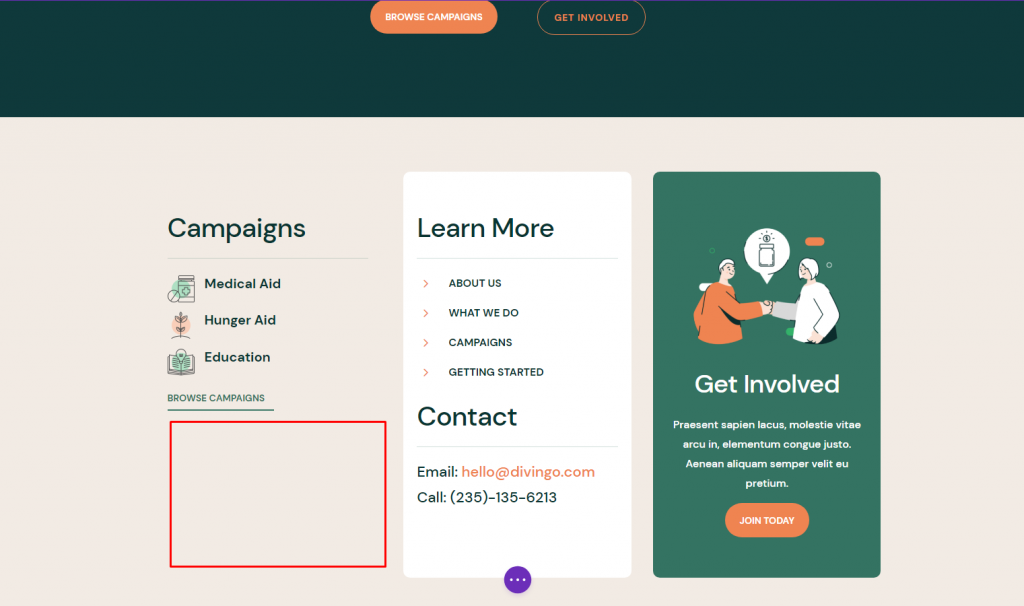
Como o rodapé está aberto para edição, adicionaremos os ícones sociais no local marcado.

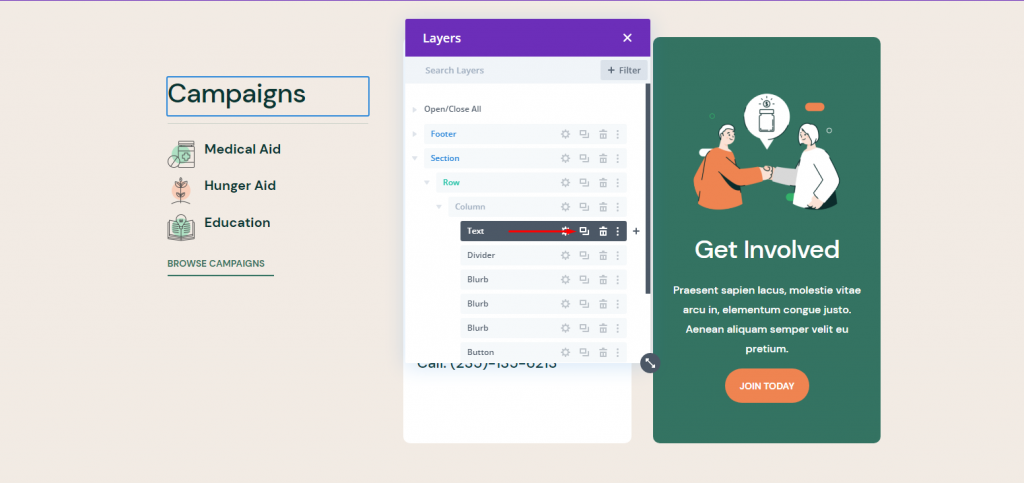
Primeiro, precisaremos de um título que combine com o restante das partes do rodapé. Clone o título no espaço acima dele e arraste-o para onde deseja que os ícones sociais apareçam.

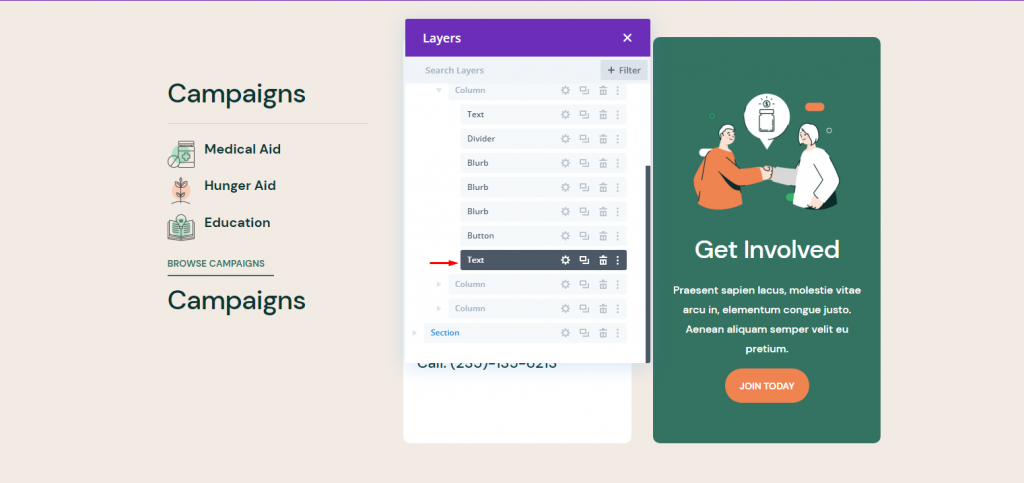
Agora arraste o título clonado para baixo no módulo do botão.

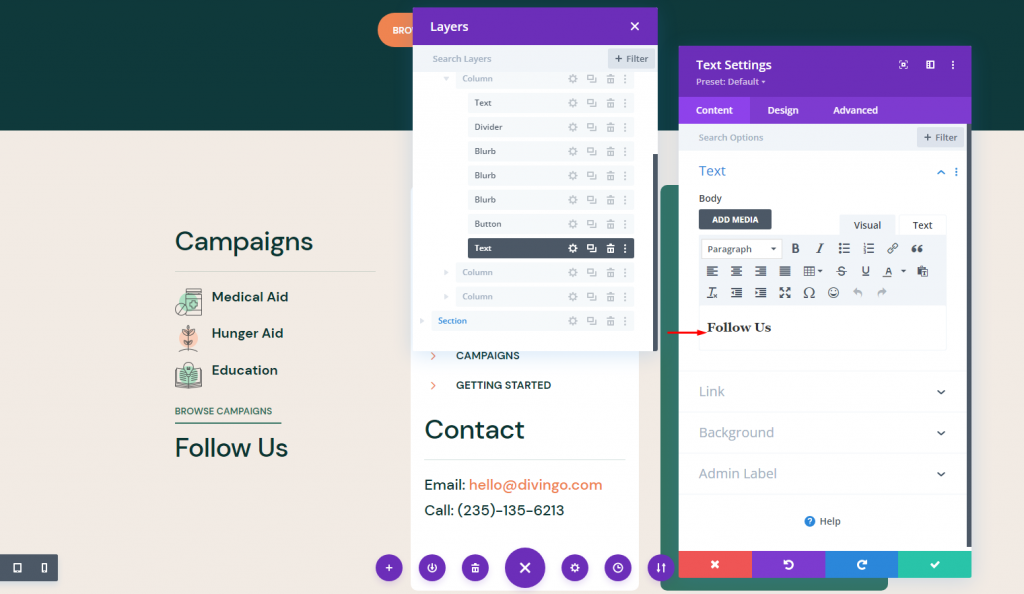
Agora edite o texto do módulo clonado.

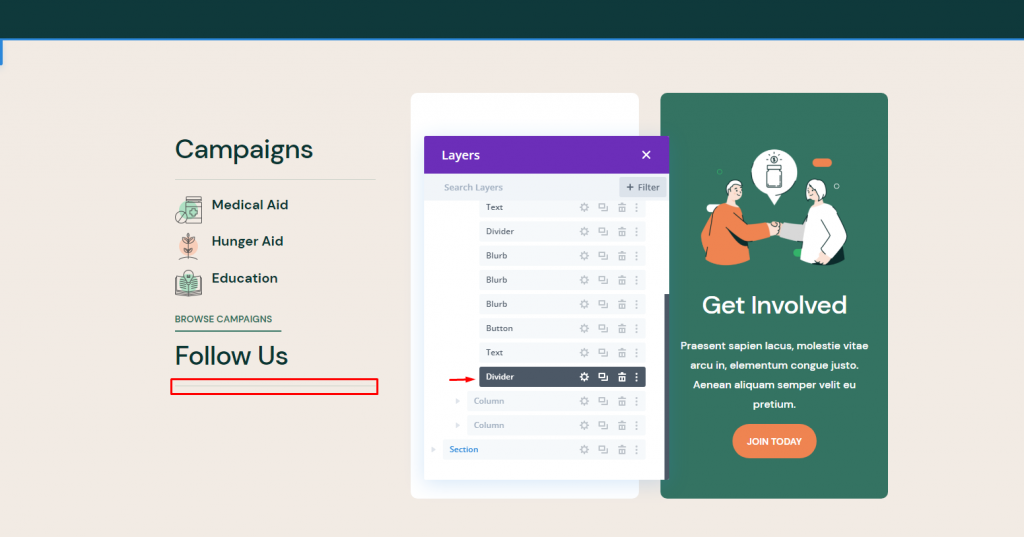
Agora também copie o módulo divisor sob o texto da campanha e cole-o, arraste-o para o texto siga-nos.

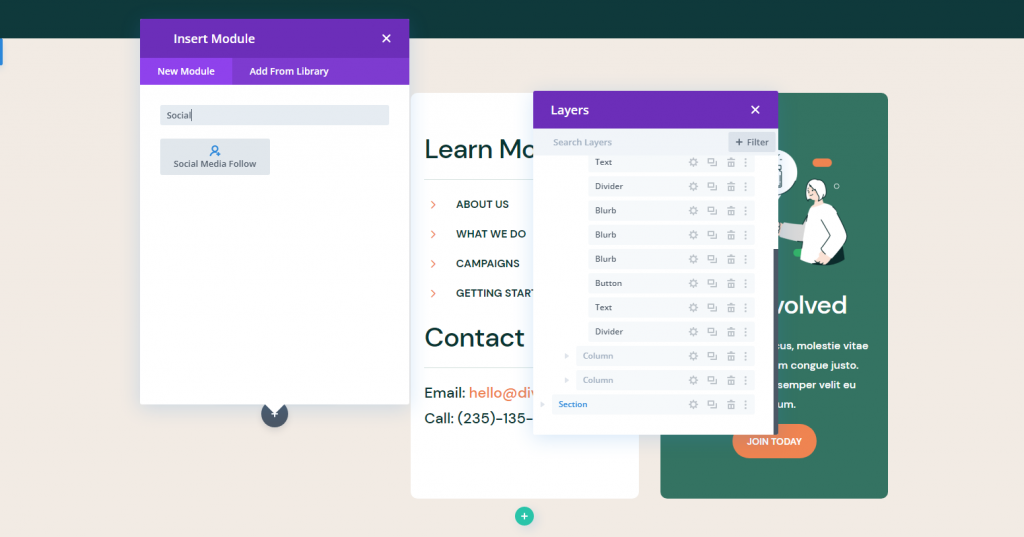
Agora adicione o módulo de mídia social sob a divisória.

Agora, é assim que parece.

Adicionar ícones de mídia social e URLs
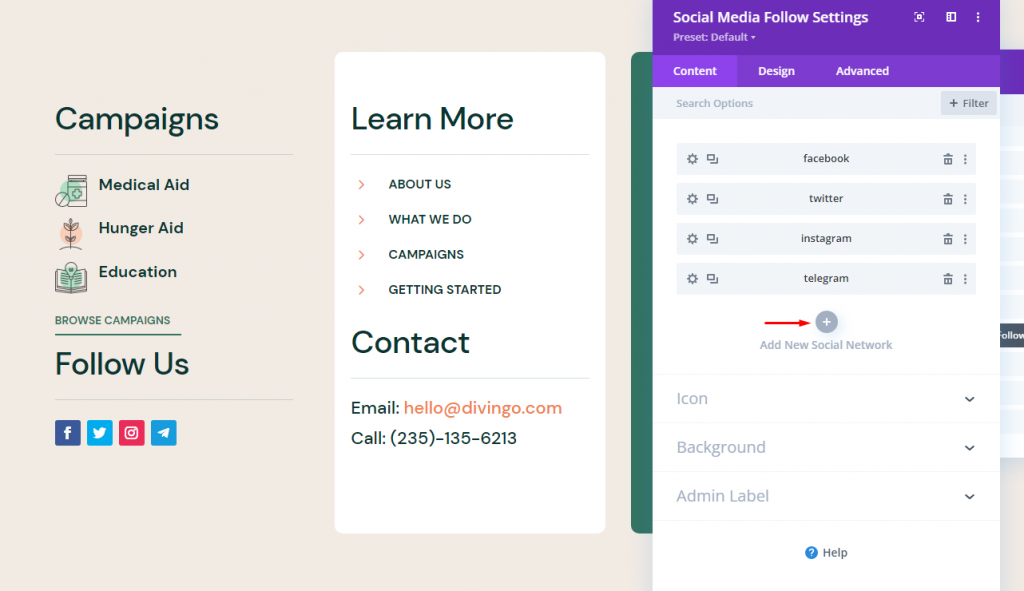
É hora de adicionar todas as contas de mídia social que você possui. Divi nos fornece uma última seção para escolhas, e podemos adicionar quantos perfis forem necessários.
Clique no sinal de mais e selecione a plataforma desejada.

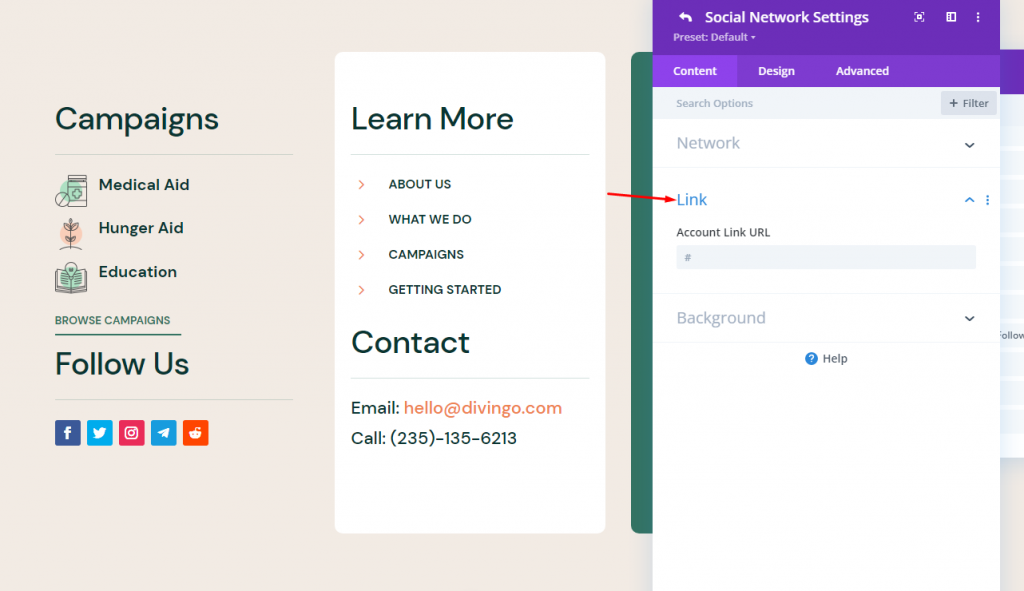
Em seguida, adicione links para seus identificadores de mídia social.

Ícones de estilo
O rodapé do meu modelo apresenta muito verde e laranja. As bordas do botão são arredondadas, enquanto os outros ícones têm um círculo atrás deles. O texto é branco sobre o pano de fundo verde. Vou usá-los como filas de design ao estilizar os ícones de mídia social.
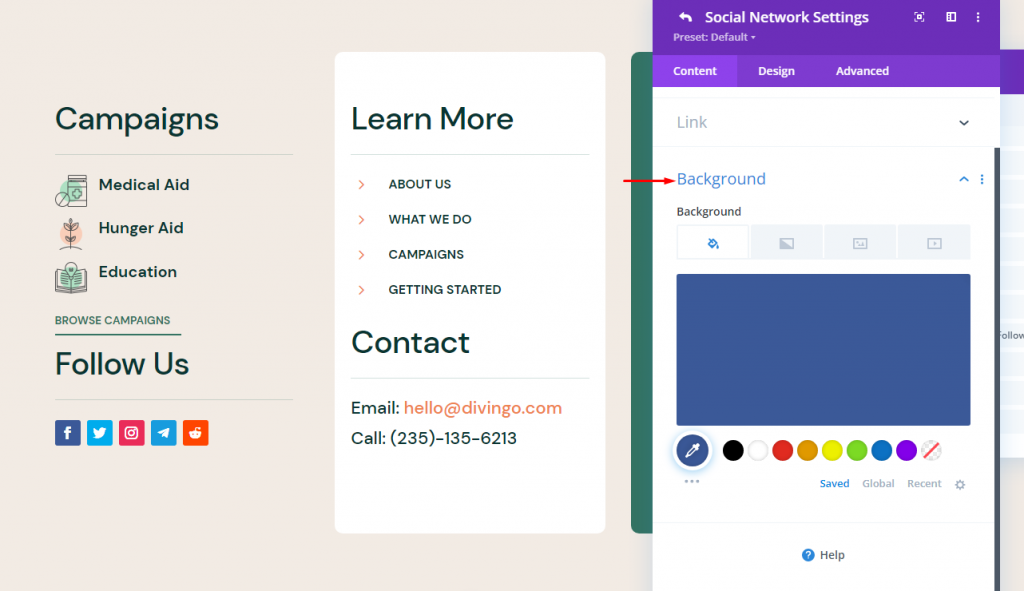
Clique no ícone de engrenagem e abra a cor de fundo do ícone na guia de conteúdo.

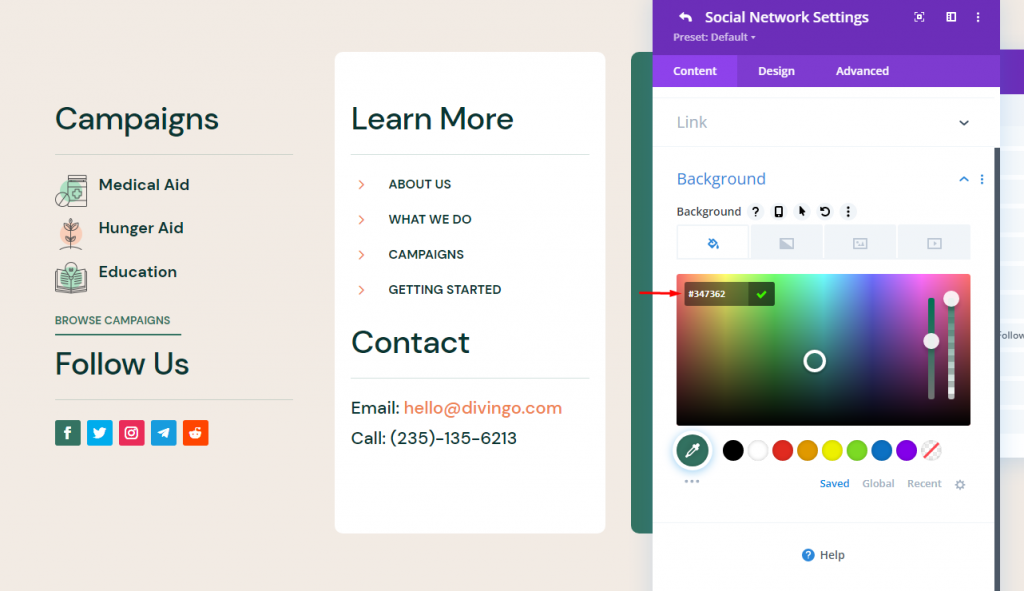
Altere a cor do plano de fundo para corresponder ao layout do projeto.
- Background = # 347362

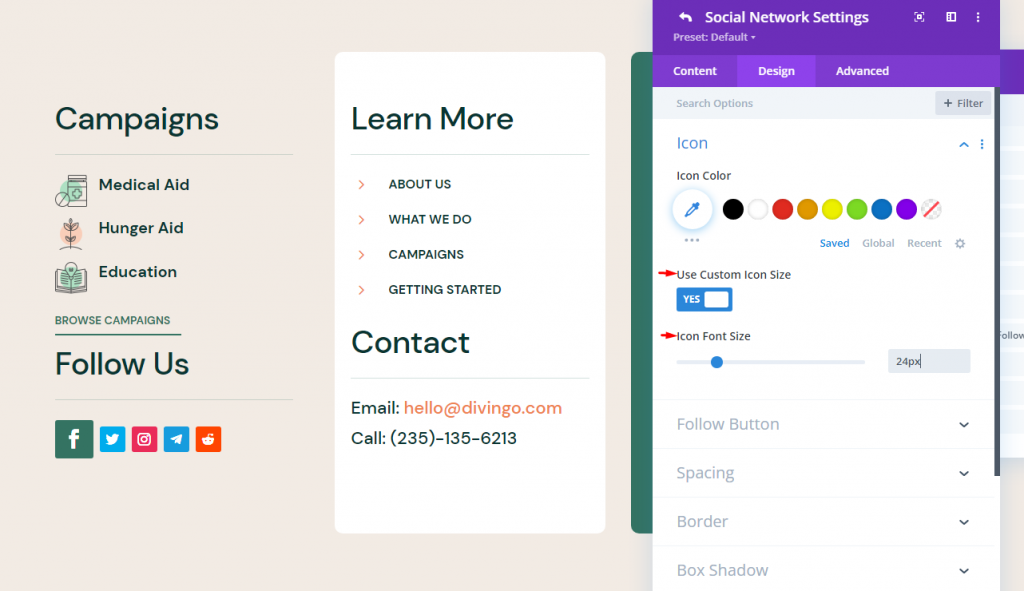
Em seguida, vá para a guia de design e altere o seguinte:
- Usar tamanho de ícone personalizado: Sim
- Tamanho da fonte do ícone: 24px

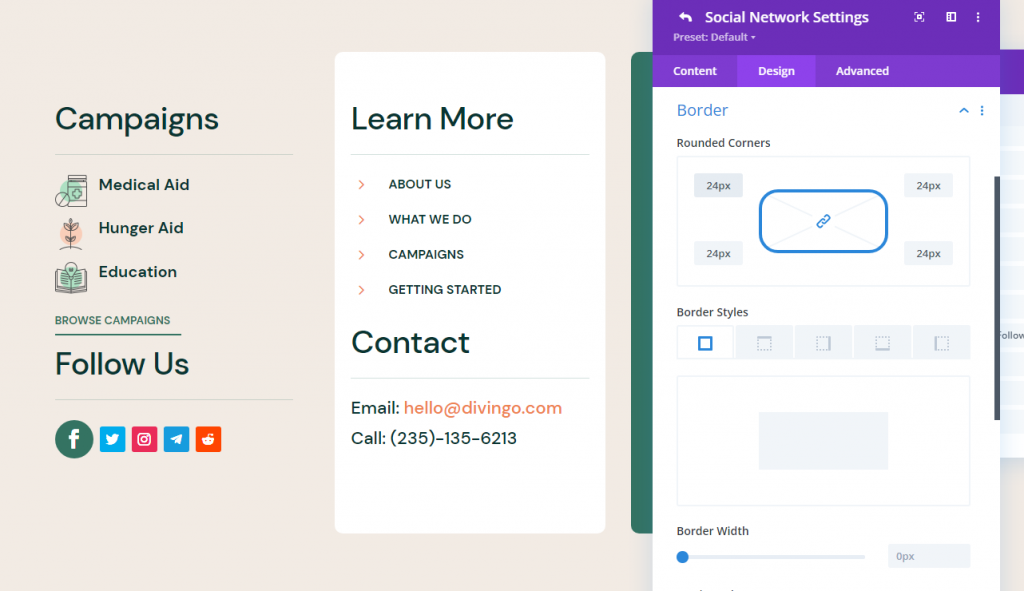
Adicione "Borda" aos ícones. Agora, clicando na marca de seleção verde, retorne às configurações do módulo.
- Cantos arredondados = 24px

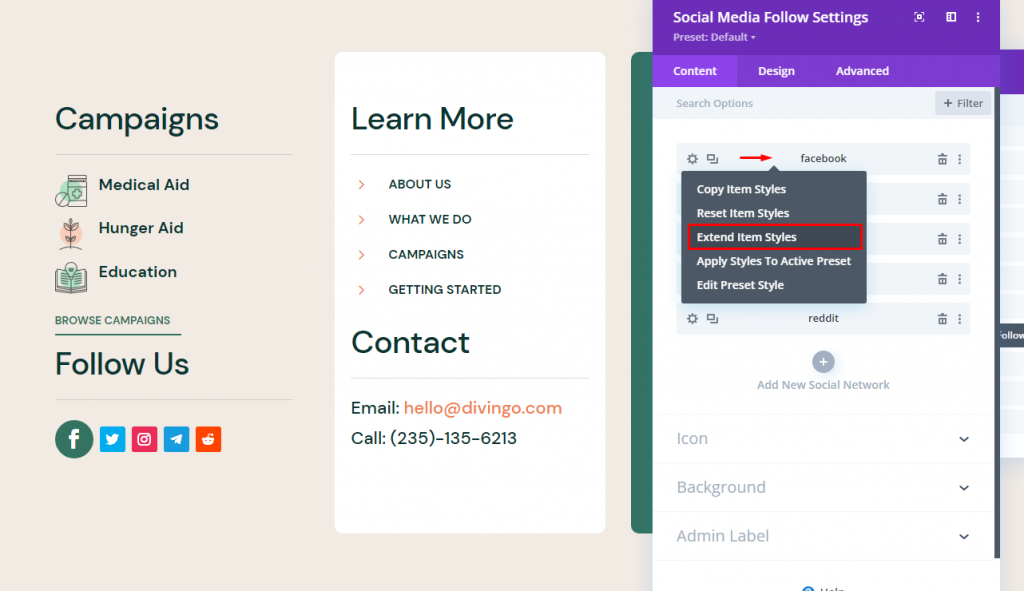
Agora clique na primeira alça de mídia social e selecione "Estender estilos de itens".

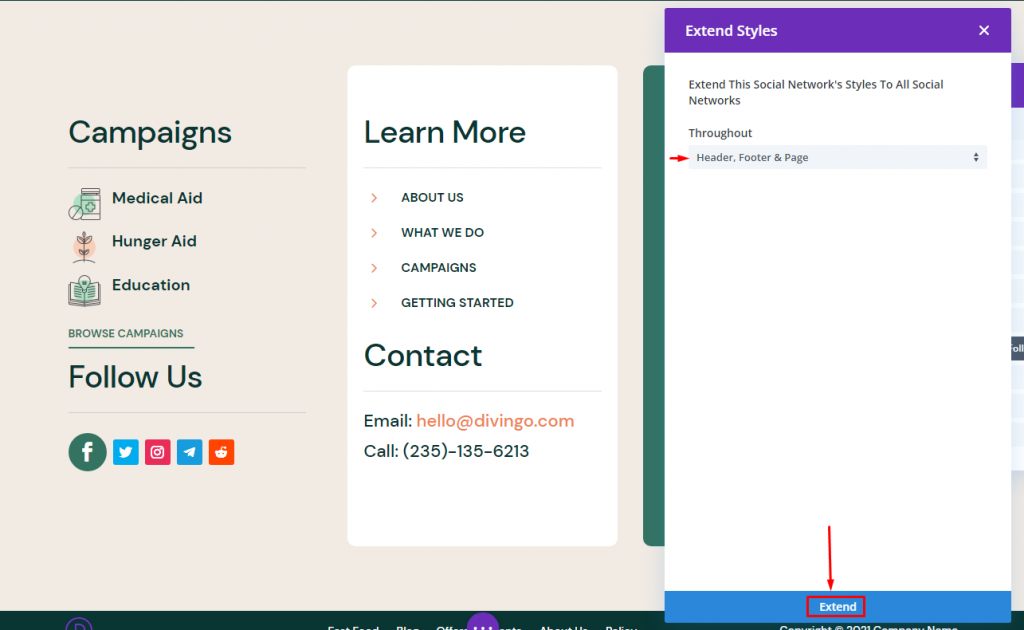
Depois de fazer sua seleção (esta página, esta coluna, etc.), clique em Estender para iniciar o processo de expansão dos estilos.

Este estilo de rede social é aplicado a todos os gerenciadores sociais disponíveis nesta página.

E nós terminamos!
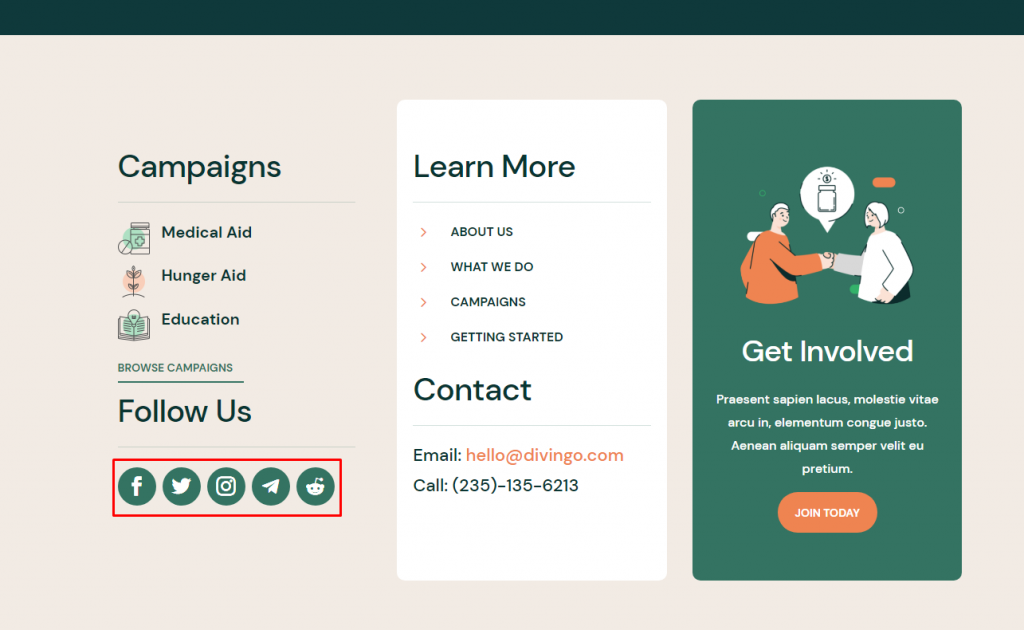
Antevisão Final
Até agora, fizemos um bom trabalho. É assim que se parece o nosso design de hoje.

Terminando
Isso encerra nossa discussão sobre a integração de ícones de mídia social no rodapé Divi . É aqui que o módulo Social Media Follow da Divi se torna útil. Os modelos globais de rodapé fornecidos pelo Divi Theme Builder simplificam sua inclusão no rodapé. Você pode adicionar ícones de mídia social facilmente ao rodapé do Divi e personalizar sua aparência para corresponder ao seu site com apenas alguns cliques.





