Você deseja incorporar o horário comercial ao seu site Elementor? Neste artigo, mostraremos como adicionar o horário comercial ao seu site da maneira mais rápida e fácil possível.

O horário comercial de qualquer empresa é crítico. Para deixar claro para seus clientes exatamente quando sua empresa está aberta, seja o mais específico possível sobre o horário de funcionamento de sua empresa. Como proprietário de uma empresa, você deve deixar claro para seus clientes a frequência com que estará disponível para eles.
A maioria dos visitantes chega ao seu site em busca de informações, portanto, certifique-se de que seu horário comercial seja exibido com destaque. Seu site pode exibir seu horário comercial de várias maneiras. Adicionar a agenda da sua empresa com recursos e funcionalidades abrangentes é simplificado usando o Elementor .
Procedimento de projeto
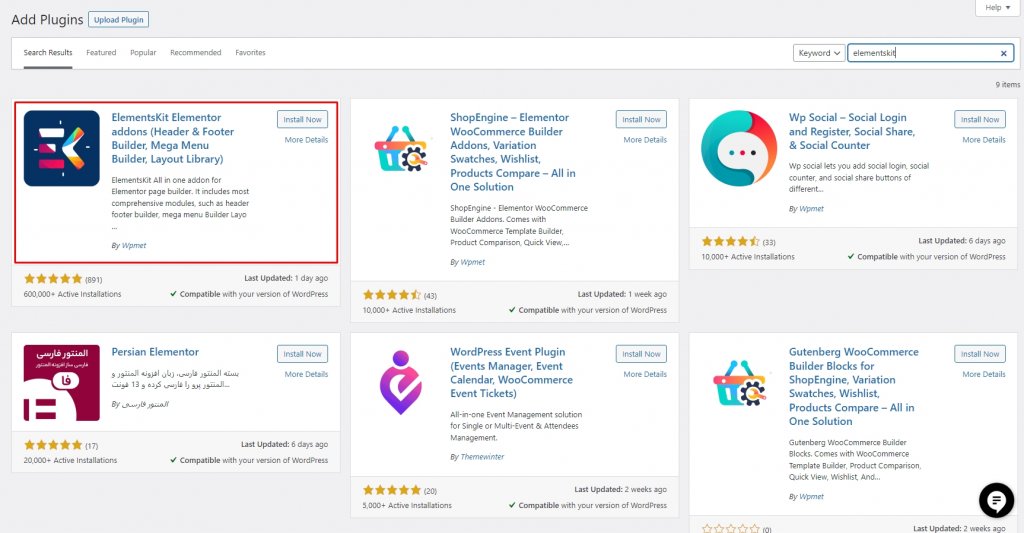
O processo de exibir o horário de funcionamento do WordPress da sua empresa é muito fácil. Usar a ferramenta certa e passar pelos processos adequados levará apenas alguns segundos. Aqui, mostrarei como exibir o horário de funcionamento da sua empresa em seu site WordPress em um tutorial fácil de seguir. No entanto, você precisará de um plug-in ElementsKit instalado em seu site WordPress para adicionar o horário de funcionamento.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
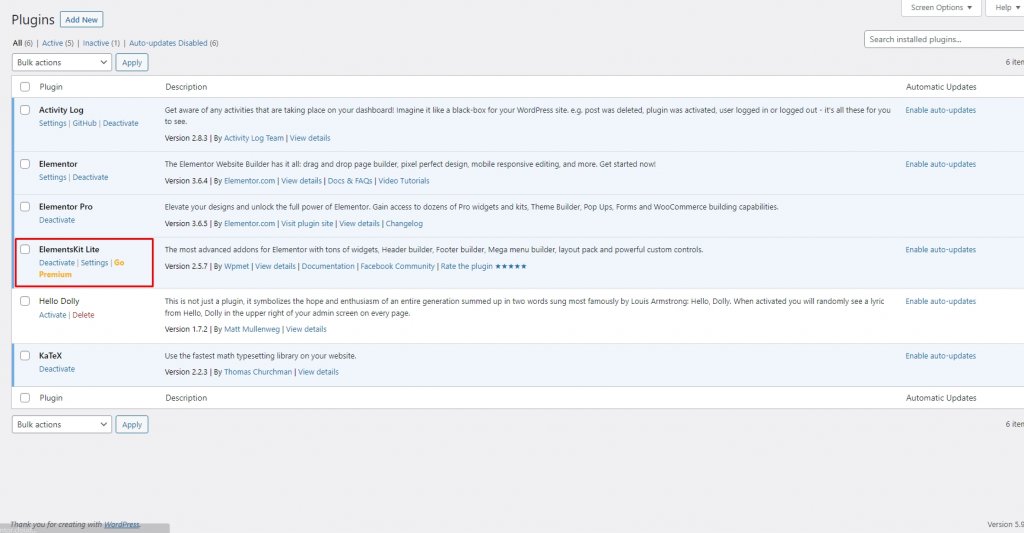
Instale e ative o plug-in.

Agora você tem todos os plugins instalados, então siga estas etapas para adicionar o horário comercial ao site WordPress.
Adicionando o widget
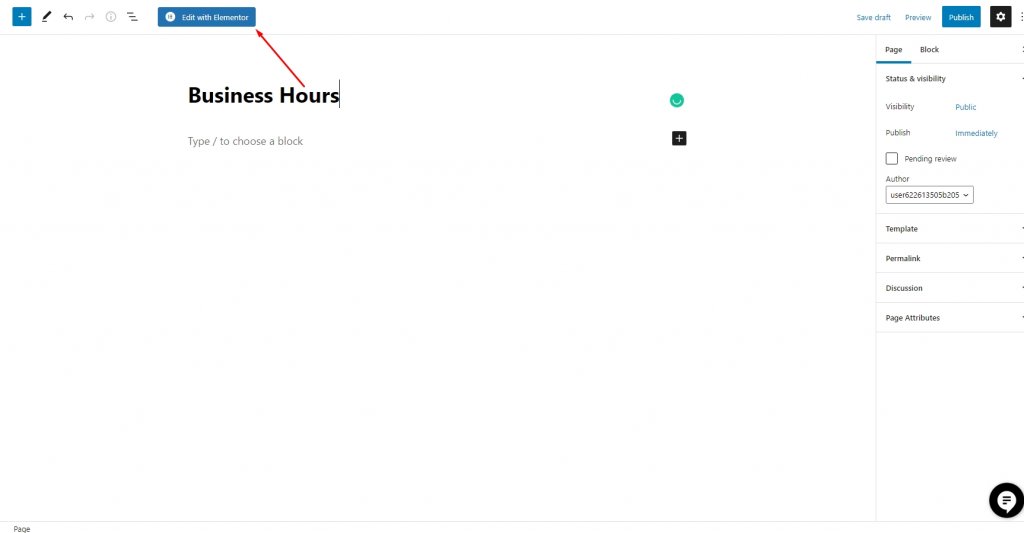
É hora de adicionar o horário comercial ao seu site agora que o ElementsKit está ativado. Para fazer isso, vá para Pages>>Ad New e clique no botão "Edit with Elementor".

No site da sua empresa, você tem a opção de exibir o horário de funcionamento. Se você quiser usá-lo em páginas ou artigos novos ou existentes, poderá fazê-lo. Este é um exemplo de como isso pode ser feito em uma nova página. No entanto, depende inteiramente de você onde exibi-lo.
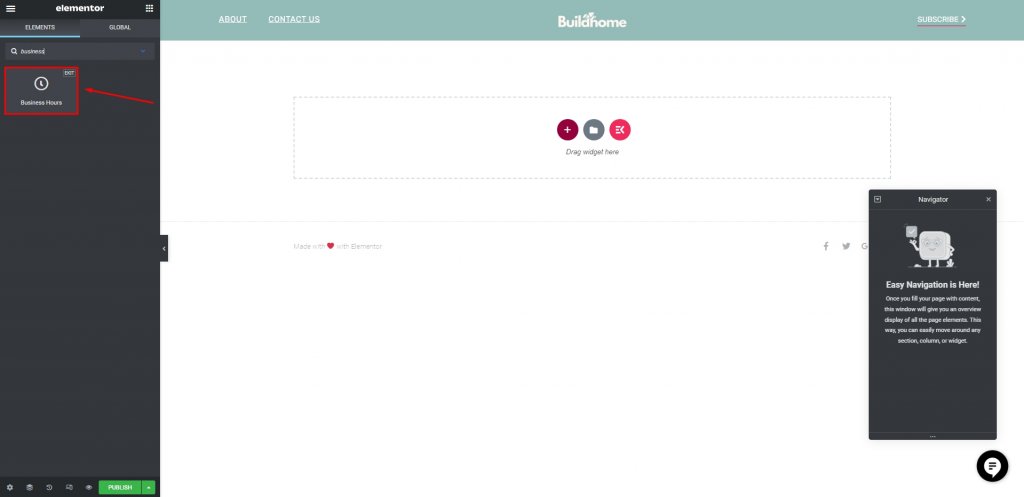
A opção "Editar com Elementor" o levará ao painel do Elementor, onde você poderá inserir os horários de abertura e fechamento da sua empresa. O widget de horário comercial pode ser encontrado na caixa de pesquisa no painel do Elementor. Após uma rápida pesquisa, você encontrará um widget com o horário da empresa e um crachá do Ekit.

É tão simples quanto arrastar e soltar o widget de horário comercial do WordPress no símbolo de mais, conforme visto na imagem.
Editar o widget
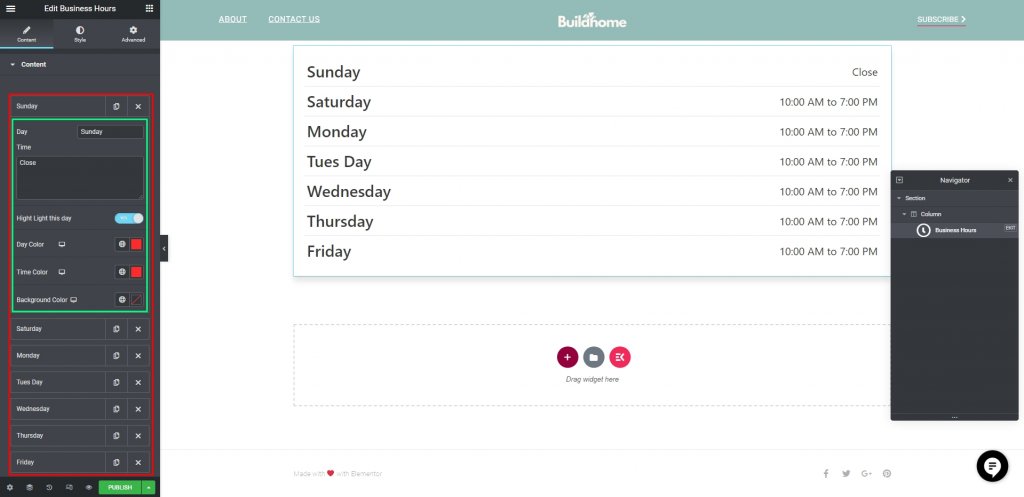
Agora vem a parte divertida: editar. Clique no domingo na aba de conteúdo, como pode ser visto na imagem abaixo.

Na nova aba que aparece depois de clicar nela, agora você pode fazer a seguinte alteração:
- Dia: O nome de cada dia pode ser inserido aqui. Domingo é adicionado por padrão neste caso. Isso também se aplica se você quiser adicionar horas de operação em um idioma adicional.
- Horário: é importante incluir o horário de funcionamento da sua empresa neste campo
- Dia destacado:É um bom dia para lembrar: Este dia será destacado se o botão for ativado.
- Cor do dia: adicione uma cor do dia de sua escolha.
- Cor da hora: Escolha uma cor para representar a hora.
- Cor de fundo: Insira uma cor de fundo de sua escolha aqui.
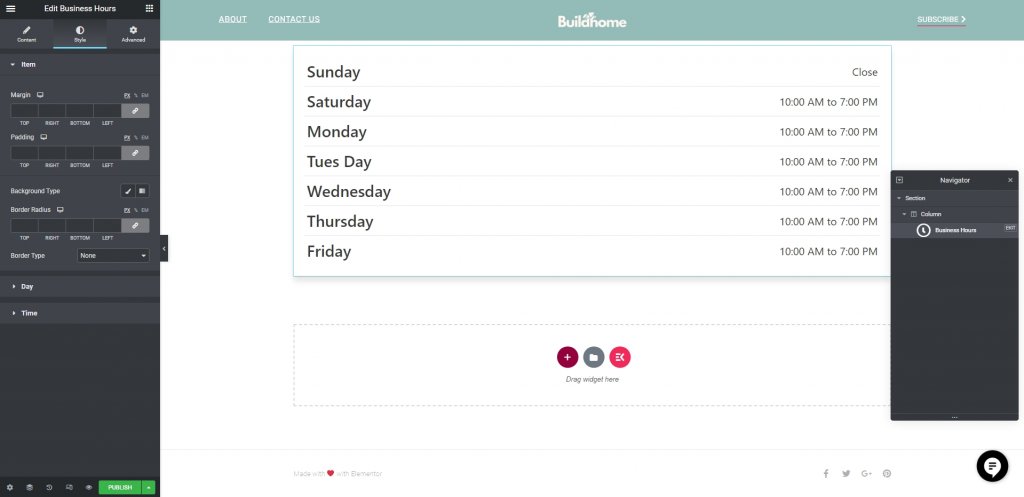
Estilizar o widget
Agora que você adicionou horas ao seu site WordPress, é hora de ajustar o design. As opções de item, dia e hora podem ser encontradas no toque de estilo. As alterações nos campos a seguir afetarão o estilo do item:

- Margem: Selecione uma margem para suas horas de trabalho.
- Assim como na margem, o preenchimento pode ser personalizado.
- Tipo de plano de fundo: Existem duas opções para o plano de fundo do horário de funcionamento aqui: um tradicional ou um gradiente.
- Raio da borda: Insira o raio da caixa que exibirá seu horário de funcionamento aqui.
- Tipo de borda: você também tem a opção de personalizar a borda em torno de sua caixa de horas de operação, com opções que incluem sólido, duplo, pontilhado, tracejado e ranhurado.
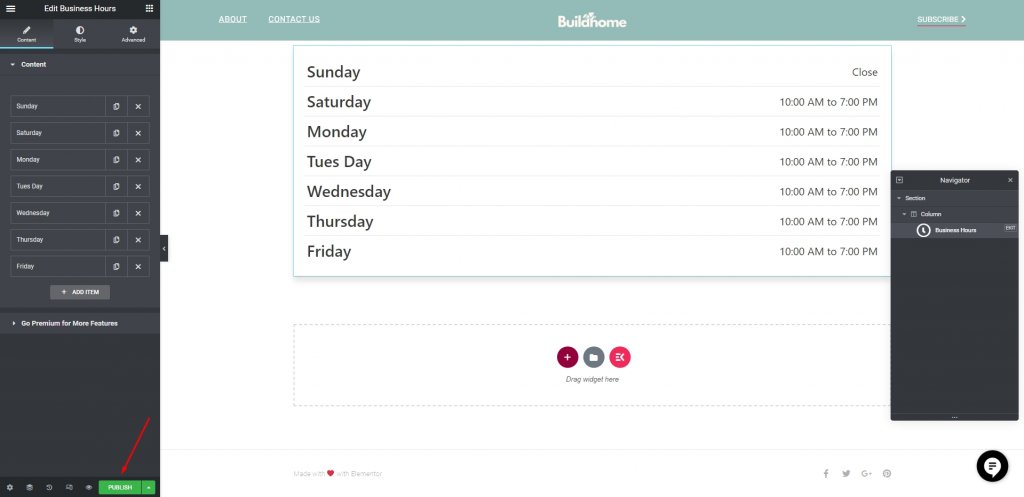
As alterações que você fará não serão visíveis no editor. Você os verá em uma página ao vivo. Depois de fazer as alterações, clique em publicar.

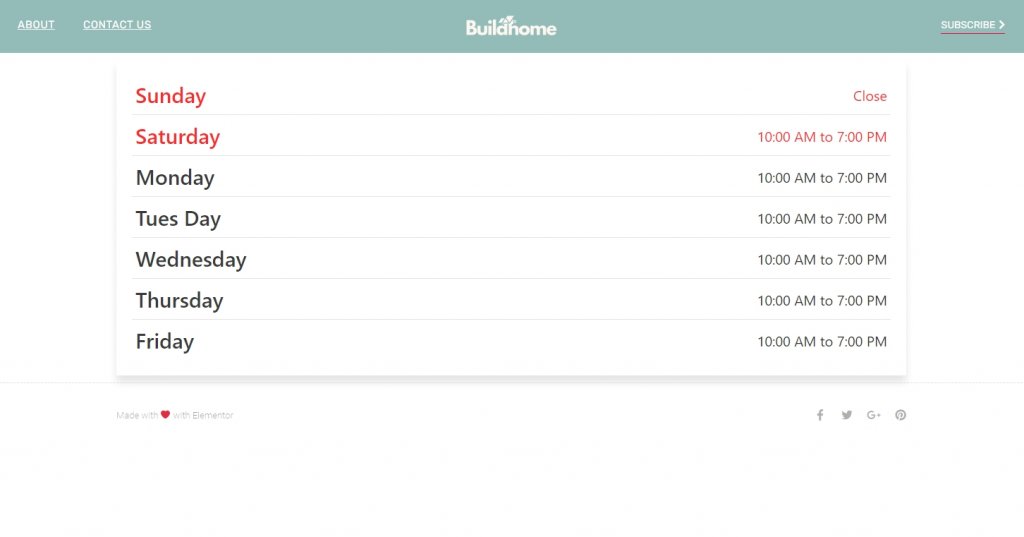
Visual Final
Aqui está como fica em uma página ao vivo.

Empacotando
Ao manter um site comercial, independentemente do tipo, é fundamental fornecer todas as informações relevantes sobre sua empresa. É mais provável que os clientes confiem no site de uma empresa se ele tiver essas informações adicionais. Os clientes sempre compararão seu site com dezenas ou até centenas de outros, o que é uma fonte de preocupação.
Nessa situação, se as pessoas não confiarem no seu site, elas irão para outro lugar para comprar produtos ou serviços. A confiança do cliente é construída quando o horário de funcionamento de uma empresa é claramente visível em seu site; portanto, é importante fornecer esses horários em seu site.
Com essas quatro etapas simples, você pode adicionar o horário de funcionamento ao seu site Elementor WordPress em não mais do que alguns minutos.





