Não importa o tipo de site que você administra, você precisa de um formulário de contato para se conectar com seus visitantes. Os formulários de contato podem gerar leads, criar conexões e relacionamentos, permitir que os usuários notifiquem você sobre problemas com seu site e tudo mais.

Criar formulários de contato no elementor não é nada complicado. Na verdade, com o construtor de páginas Elementor, it’s é mais fácil do que nunca!
Às vezes, você pode precisar de vários tipos de contatos, mas não deseja gastar mais de um slot para cada tipo de formulário de contato. Na verdade, você não precisa! Agora você pode simplesmente adicionar 2 ou mais formulários de contato a um widget de guia. Parece complexo? Não se preocupe, nós cuidamos de você. Neste artigo, vamos mostrar como criar dois formulários de contato com o Elementor e colocá-los em abas diferentes em um único widget.
Deixe ’s começar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVisualização do projeto
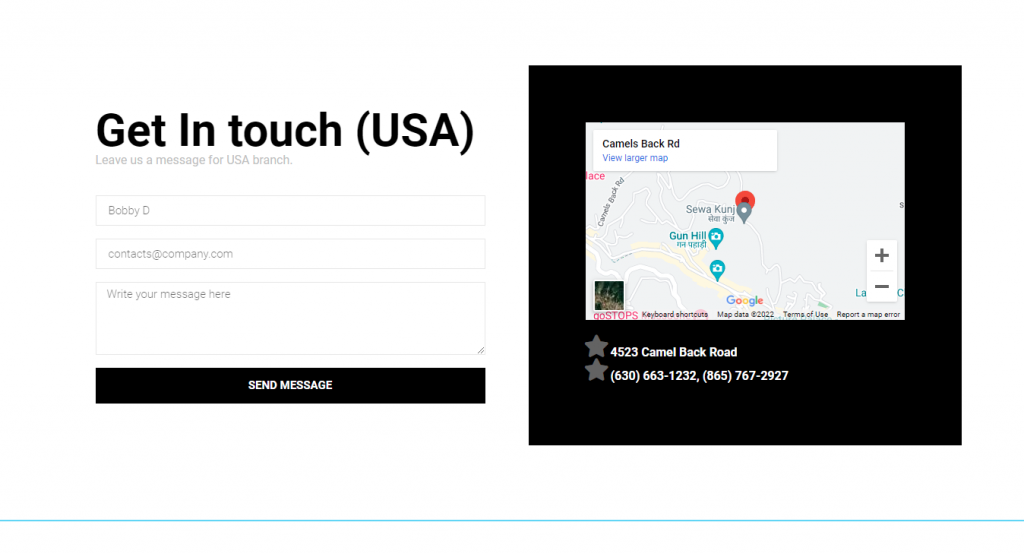
Aqui está o que parece quando terminamos.
Procedimento de projeto
Para iniciar nosso trabalho, precisamos criar dois formulários de contato e salvá-los como modelos. Primeiro, vá para a página do modelo no painel do WP e selecione adicionar novo.

Em seguida, adicione preencha as informações principalmente e clique em criar modelo.

Agora, crie seu próprio formulário de contato ou adicione um dos modelos pré-criados. Nós escolhemos ir com um pré-fabricado.

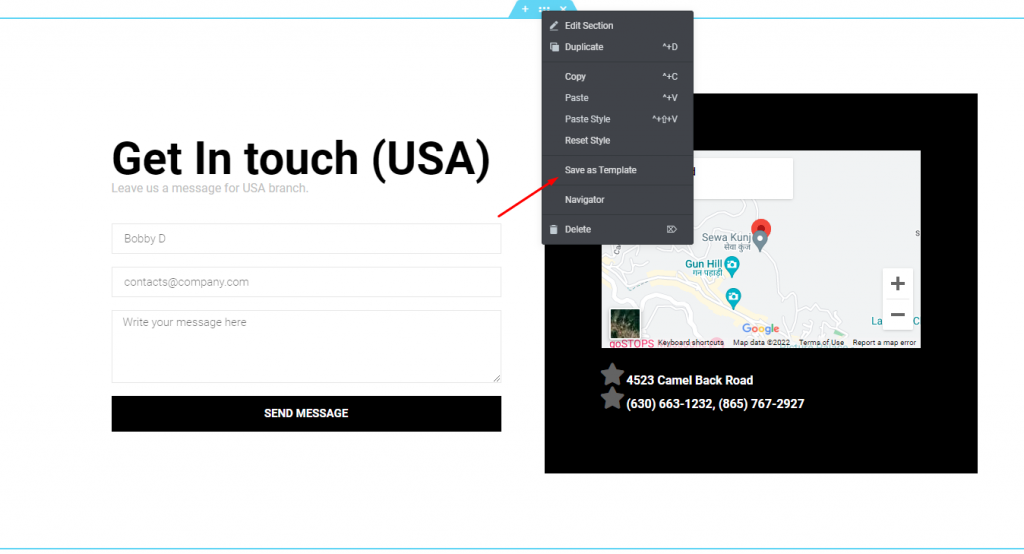
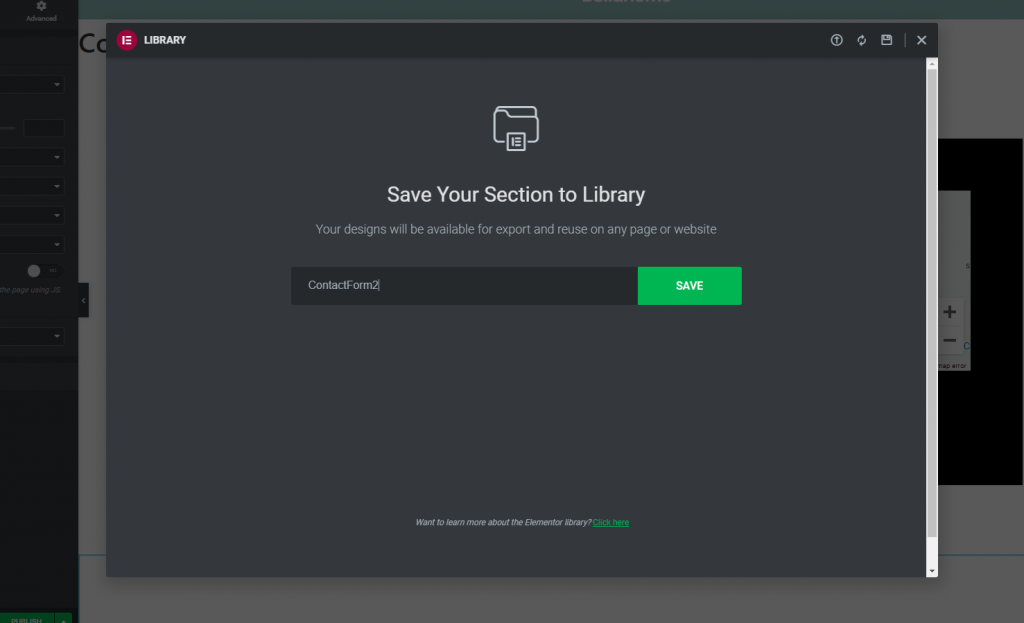
Agora salve o formulário como um modelo.

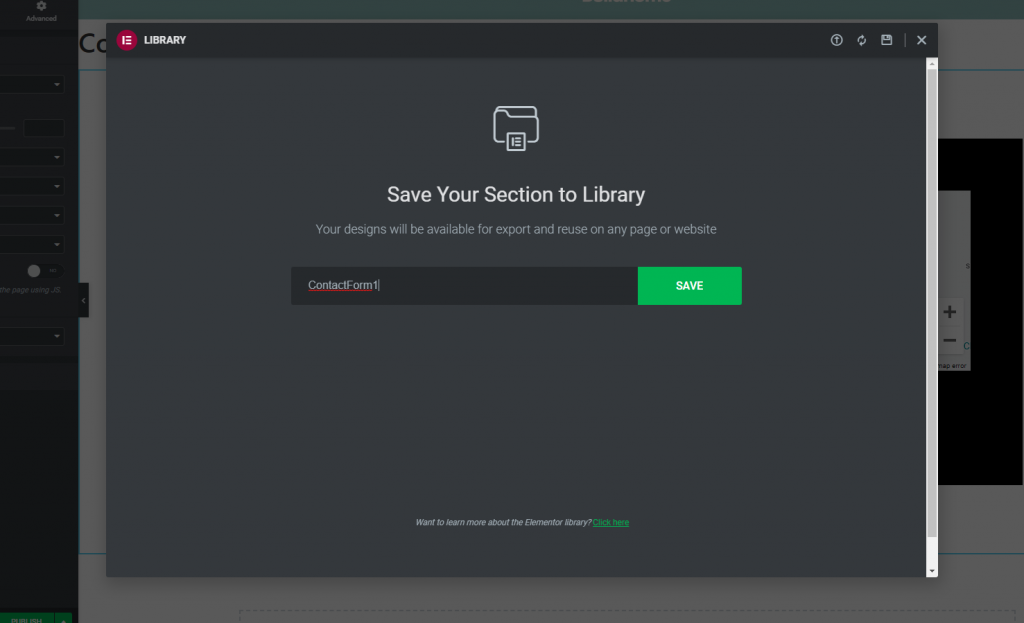
Dê um nome ao modelo e clique em salvar.

Um formulário de contato é feito. Faça outro formulário de contato da mesma forma que criou o da empresa e salve-o com um nome diferente.

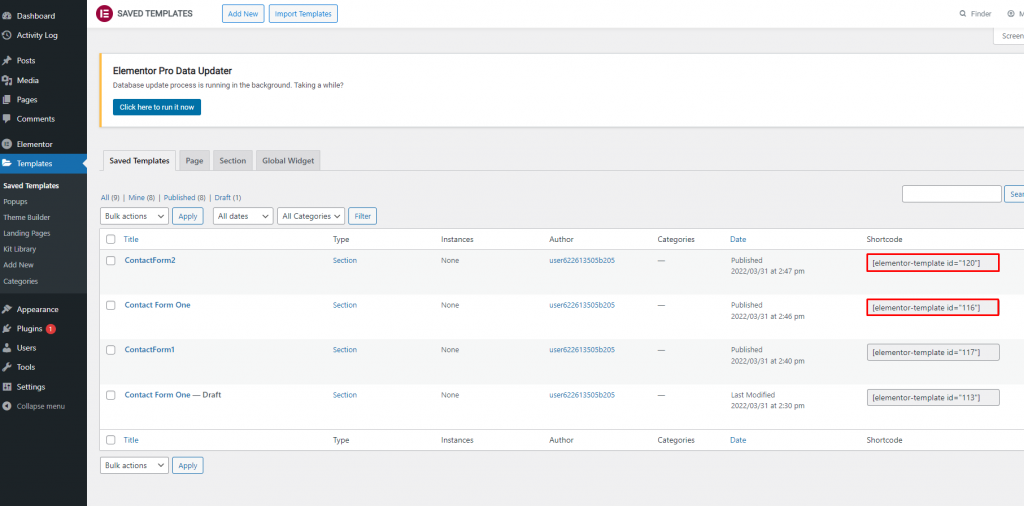
Agora colete códigos de acesso para ambos os modelos do painel WP da opção de modelos salvos.

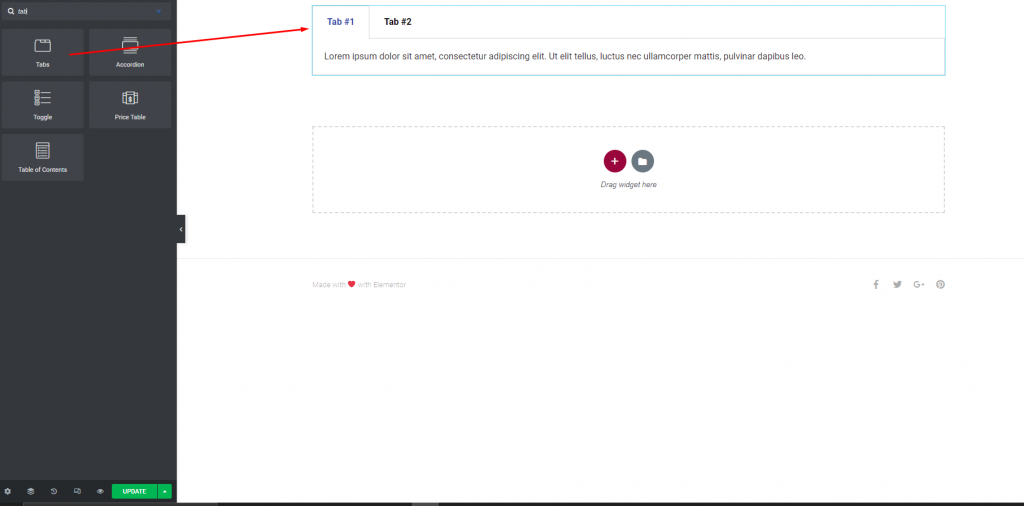
Agora vá para sua página de contato e adicione um widget de guia.

Coloque os códigos de acesso coletados em abas diferentes.

As visualizações estarão disponíveis na página ao vivo.
Considerações finais
Espero que você entenda o tutorial. No Elementor Pro , você pode usar o código de acesso para colocar outras informações além do formulário de contato no widget da guia. Ao fazer isso, você pode se beneficiar de muitas maneiras. Usando este truque, mantenha seu conhecimento elementar e implemente-o em projetos futuros. Além disso, compartilhe este tutorial com seus amigos e familiares também.





