Personalizar seu site WordPress com tipografia exclusiva diferencia você dos demais. Muitos construtores de páginas, incluindo o Elementor , apresentam o Google Fonts como uma lista básica de alternativas que podem ser aplicadas ao site. Por serem tão simples de usar, as fontes do Google são comumente encontradas em sites. Se você é um internauta regular, notará rapidamente quais sites usam fontes do Google e quais usam as suas próprias.

Como resultado, temos orgulho em garantir que tanto o nosso site como o dos nossos clientes se destaquem na multidão. Fontes personalizadas no WordPress e Elementor são os meios pelos quais conseguimos isso.
Para acessar os arquivos de definição de fontes, a maioria das fontes personalizadas são distribuídas como arquivos zip que devem ser extraídos. As fontes estão disponíveis em vários formatos de arquivo, de woff a otf. Para garantir que os arquivos enviados funcionem com o maior número possível de navegadores, sugerimos usar o maior número possível de tipos de arquivos distintos. É melhor criar um .TTF e .woff2 a partir do arquivo de fonte existente, especialmente se você tiver apenas uma fonte. Esses são os arquivos que você enviará ao seu site para que possa usá-los para criar fontes exclusivas para o seu conteúdo.
Adicionar fontes personalizadas ao Elementor
Elementor possui um recurso integrado que permite adicionar suas próprias fontes. Existem algumas maneiras de fazer isso, cada uma com suas vantagens e desvantagens. A adição de arquivos de fontes personalizados pode ser realizada de vários métodos, e abordaremos todos eles neste artigo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraInterface nativa
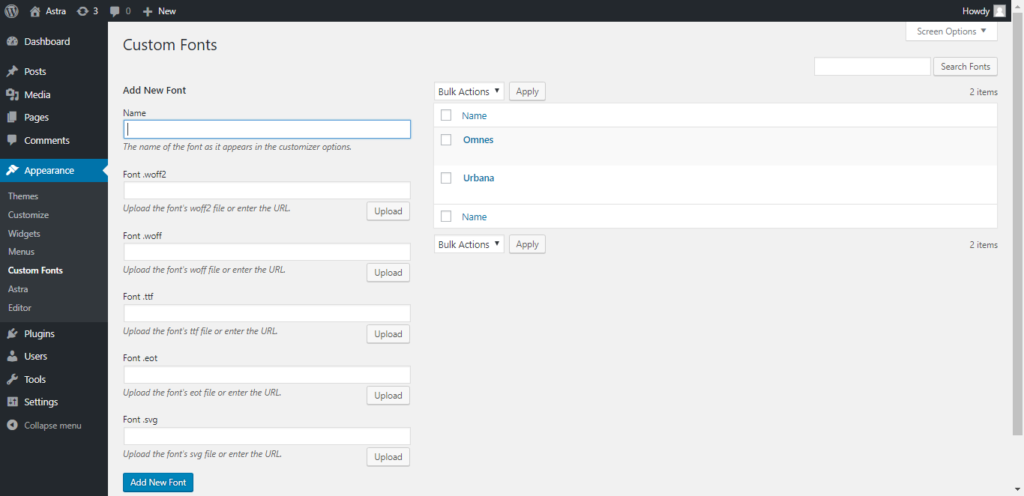
Ao instalar o Elementor, você obtém acesso a uma página de integração de fontes personalizadas. Para começar, vá para Elementor >> Fontes personalizadas e selecione a fonte que deseja usar.

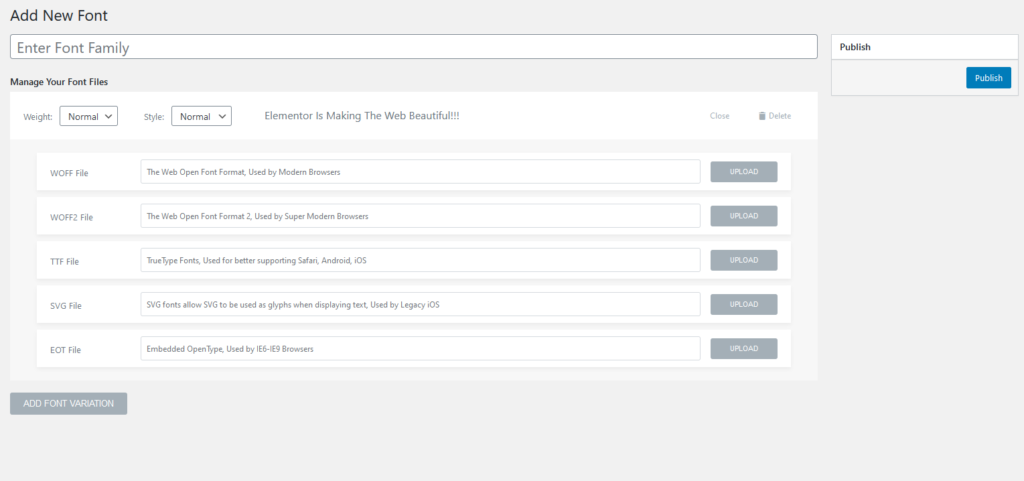
Nessa página, clique no botão Adicionar novo. Fontes personalizadas podem ser carregadas por meio de uma interface que será mostrada a você.

O primeiro passo é nomear sua família de fontes. Escolha o tamanho, a espessura e o estilo da fonte e clique em OK. Então você pode fazer upload de suas fontes. Há uma variedade de opções disponíveis, no entanto, recomendamos fortemente que você use .TTF e .WOFF2 como tipo de arquivo principal. Você pode fazer upload de uma fonte com peso diferente clicando na opção "adicionar variação de fonte" quando tiver muitas variações de fonte.
A nova fonte estará disponível no editor Elementor após todos os arquivos terem sido enviados e publicados.
Quando se trata de fontes personalizadas, este método é o mais rápido e fácil de utilizar no Elementor. Se quiser utilizá-lo, você precisará manter o Elementor instalado em seu site. Use o segundo método descrito aqui se estiver preocupado com algum desses problemas.
Plug-in de fonte personalizada
Um plugin chamado Custom Fonts simplifica a incorporação de suas próprias fontes no Elementor.

Apesar de este plugin ser oficialmente compatível com Elementor, também é compatível com WordPress. Mesmo se você remover o Elementor do seu site, suas fontes personalizadas permanecerão no lugar porque não fazem parte do Elementor.
CSS personalizado também pode ser usado para aplicar o tipo de letra dessa maneira.
element {
Font-family: “your-custom-font”
}
Adicionar uma fonte é um processo básico e direto. Basta clicar no botão Adicionar nova fonte, inserir um nome para a fonte e fazer upload dos arquivos de fonte. Por fim, a regra @font-face para o seu site WordPress é gerada por este plugin e aplicada às configurações de tipografia do Elementor.
Usar este plugin para adicionar fontes personalizadas ao WordPress é nosso método preferido. Pela forma como funciona com o Elementor, preferimos a interface nativa na maioria das vezes. Este plugin tem uma grande desvantagem: ele não permite muitos pesos de fonte ao mesmo tempo. Em vez disso, use o seguinte formato para identificar diferentes estilos de fonte:
- Fonte Normal
- Negrito
Como usamos apenas três fontes, isso não nos afeta muito, mas pode ser um problema para você. Os métodos um e três podem ser usados se for esse o caso.
Tipo de letra
É possível adicionar uma fonte personalizada a um site WordPress sem a necessidade de plug-ins, usando Font face. Na verdade, isso é exatamente o que as outras duas abordagens fazem, mas elas simplesmente fornecem uma GUI esteticamente agradável.
O WordPress exige que você primeiro produza um pacote de fontes, depois instale-o em seu servidor e use CSS para aplicá-lo ao seu site. Esta é a forma mais simples e menos inchada, porém não funciona com Elementor. Você precisará utilizar CSS para estilizar a fonte se quiser usá-la desta forma com Elementor
Usando CSS, você pode adicionar um tipo de letra a um site e fazer com que ele apareça em elementos específicos.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Adicione o nome da família de fontes desejada na área “sua fonte personalizada” e adicione o link na próxima linha.
Carregar a fonte para o seu servidor é tão simples quanto copiar o local da URL da entrada da biblioteca de mídia do tipo de letra. Além disso, você pode carregá-lo via FTP para a pasta de conteúdo do WP ou para a pasta de uploads.
A fonte é então aplicada usando CSS:
element {
Font-family: “your-custom-font”
}No Elementor, isso pode ser feito na área de opções avançadas do CSS customizado. Fazer isso no nível da página é o caminho a percorrer. Personalizar a aparência do Elementor (Aparência -> Personalizar) é uma ótima maneira de aplicar fontes globais ao seu site.
Terminando pensamentos
Agora você deve entender melhor como usar uma fonte personalizada no Elementor depois de ler este artigo. Ter uma fonte exclusiva para o seu site é fundamental para destacá-lo da multidão. Como sempre, fique à vontade para fazer mais perguntas na área de comentários abaixo.





