Todos nós sabemos como os recursos visuais fazem uma grande diferença para chamar a atenção e transmitir ideias de forma eficaz, certo? Quer você seja um profissional de design ou esteja apenas começando, temos algo ótimo para você: Forntello. É uma ferramenta que pode transformar totalmente a aparência dos ícones do seu tema.

Neste guia, vamos nos concentrar em uma joia específica chamada Fontello . É como um tesouro de ícones de fontes que muitos temas populares, como os criados por ThemeREX, Axion e Ancora, usam. Se o seu site usa algum desses temas, estamos prestes a mostrar um truque interessante. Você aprenderá como adicionar ícones extras ao seu tema, adicionando aquele toque pessoal que torna seu site verdadeiramente seu. Fique conosco e vamos começar!
Introdução a Fontello
Fontello é um site legal onde você pode criar seu próprio conjunto de ícones especiais. Existem tantos ícones para escolher! Você pode escolher os que mais gosta e criar sua própria coleção de ícones. É como criar sua própria linguagem de código secreto para o seu site, mas você não precisa ser um especialista em codificação. Se o seu site utiliza um tema feito pelos mesmos desenvolvedores, fica ainda mais fácil!

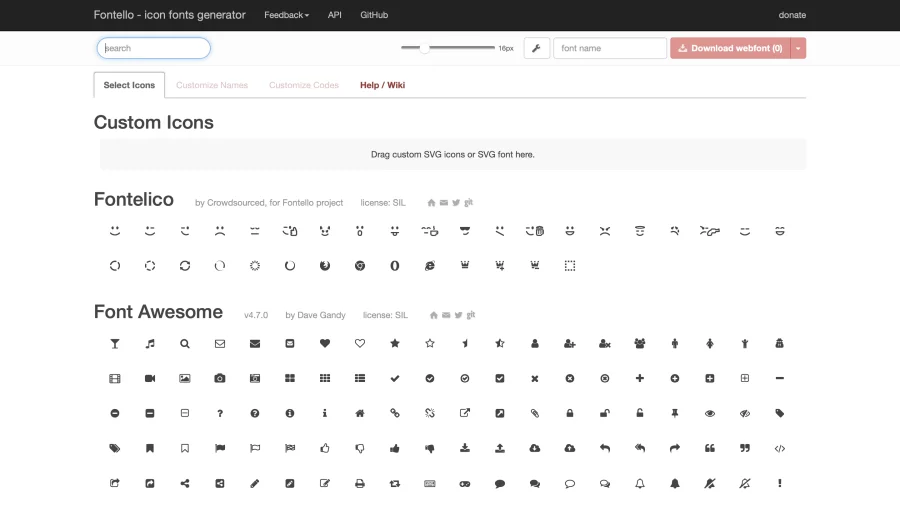
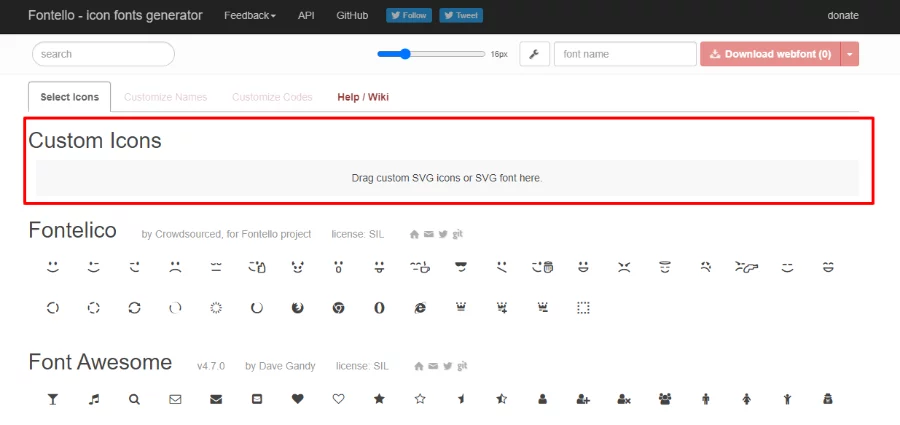
Ao acessar o site da Fontello , você encontrará muitas e muitas fontes para escolher na página principal. Você pode examinar todos eles ou usar a caixa de pesquisa para encontrar alguns específicos. Depois de escolher os ícones desejados, você poderá juntá-los em seu próprio pacote especial.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAgora, vamos começar e adicionar seu pacote de ícones Fontello ao seu site!
Adicionando Fontello ao WordPress
Etapa 1: obter novos arquivos de fonte de ícone
Primeiro, você precisará escolher os novos ícones que deseja colocar no seu site. Você pode fazer isso diretamente no site da Fontello. Mas se você está procurando ícones realmente exclusivos, vá para Flaticons .

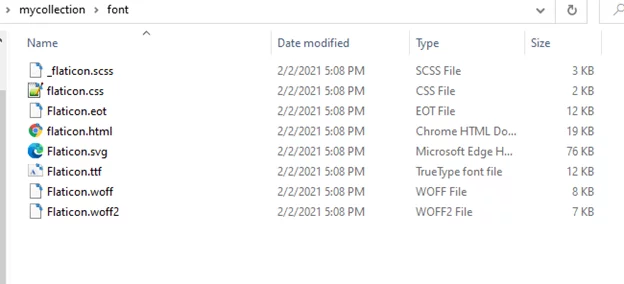
Depois de escolher os ícones de sua preferência, você receberá um arquivo zip que contém os ícones e alguns arquivos de configuração. Abra este arquivo zip e coloque tudo em uma pasta que você possa encontrar facilmente, como sua área de trabalho. O arquivo importante que você precisará nas próximas etapas é chamado Flaticons.svg. Certifique-se de manter o site do Fontello aberto em seu navegador, pois precisaremos dele novamente em breve!
Etapa 2. Localize os arquivos de fontes Fontello nos temas
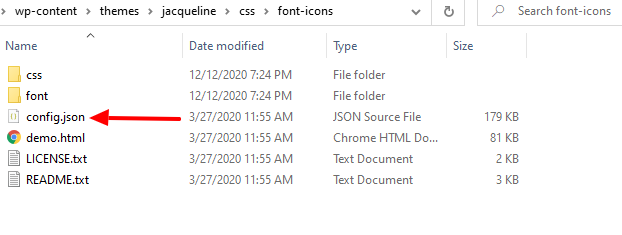
Primeiro, encontre a pasta onde os arquivos de fontes do seu tema são mantidos. Digamos que você esteja usando o tema Jacqueline da ThemeREX - neste caso, os arquivos estão em /wp-content/themes/jacqueline/css/font-icons .
O local exato pode ser um pouco diferente dependendo do seu tema, então talvez seja necessário dar uma olhada um pouco. Mas na maioria das vezes, você os encontrará em algum lugar em /wp-content/themes/theme-name/ .

Depois de localizar os arquivos de fonte do ícone do seu tema, você também precisará obter o config.json. Usaremos isso para adicionar todos os ícones do seu tema atual a uma nova fonte de ícone.
Etapa 3: adicione os ícones do tema atual ao Fontello
Arraste o arquivo config.json para a área de ícones personalizados no site do Fontello.

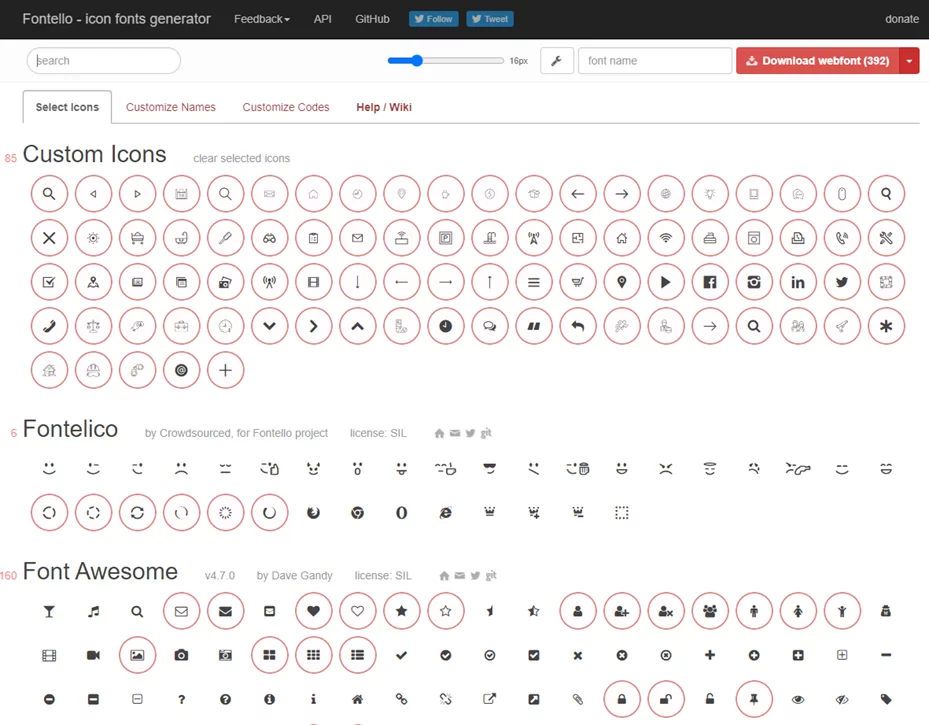
Isso criará um novo pacote de ícones com todos os ícones do seu tema existente.

Etapa 4: adicionar novos ícones ao Fontello
Os ícones que você escolheu e baixou na Etapa 1 agora devem ser adicionados ao Fontello. Arraste o arquivo Flaticon.svg do arquivo para a área de ícones personalizados onde você soltou o arquivo config.json para fazer isso.

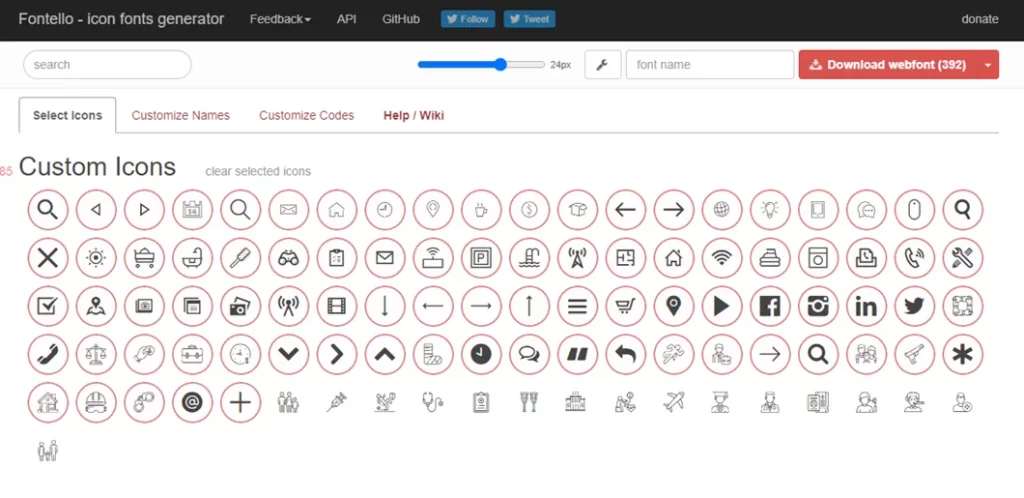
Você verá que a lista de ícones personalizados foi atualizada para incluir seus novos ícones da coleção Flaticons. Ao clicar e selecionar cada símbolo, os novos ícones podem ser adicionados à coleção de ícones exclusivos do Fontello.
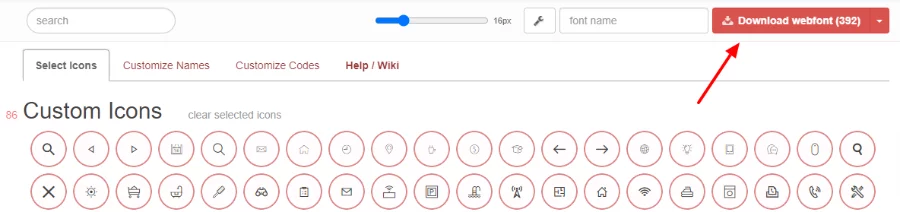
Etapa 5: Baixe a coleção atualizada
Agora você pode baixar a fonte do ícone recém-criada, que inclui os novos ícones escolhidos e os ícones antigos do seu tema. Ao clicar no ícone vermelho Baixar fontes da web, você pode fazer isso.

Etapa 6: Substitua os arquivos de fonte do ícone do tema
No mesmo diretório de onde você obteve o arquivo de configuração, você deve fazer upload da nova fonte do ícone e dos arquivos de configuração (Etapa 2). Você só precisa arrastar o conteúdo do download para os arquivos do tema, substituir todos os arquivos existentes pelos novos e tudo deverá funcionar como deveria.

Isso é tudo que há para fazer, realmente!
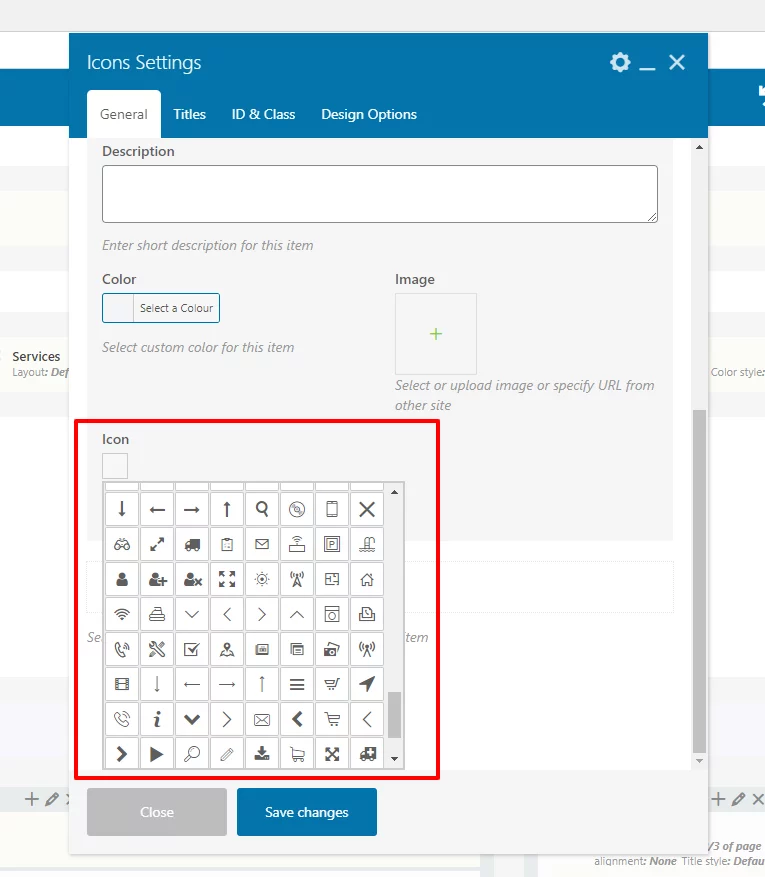
Agora você verá todos os novos ícones escolhidos ao lado daqueles que já possui ao editar uma postagem ou página. Você pode continuar utilizando as fontes que já possui ou mudar a aparência do seu site para dar-lhe uma aparência mais distinta.
Empacotando
Ótimo trabalho se você seguiu estes passos e tem um tema que funciona com Fontello ! Seu site agora pode fazer coisas ainda mais legais para torná-lo seu. Mesmo que não pareça grande coisa, alterar as fontes dos ícones em seu site pode realmente destacá-lo e torná-lo único em comparação com outros sites semelhantes.




