Você os viu em todos os lugares! Essas fitas atraentes fazem você querer clicar em um produto, inscrever-se em um boletim informativo ou fechar um negócio. Você sabe que eles funcionam. Você sabe que eles podem aumentar suas conversões. Mas você também sabe que é difícil criá-los com Elementor .

Você tentou adicioná-los ao seu site WordPress, mas acabou frustrado e desapontado. Você perdeu horas ajustando as configurações, ajustando as margens e mexendo no código. Você está se perguntando por que o Elementor não tem um widget simples para fitas. Você desejou que houvesse uma maneira mais fácil.
Bem, adivinhe? Há.
Nesta postagem do blog, vou mostrar como adicionar faixas personalizadas no WordPress usando Elementor em minutos. Nenhuma codificação é necessária. Não são necessários plug-ins. Apenas alguns passos simples e algum CSS criativo com MUITO POUCO HTML.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraParece bom demais para ser verdade, certo?
Ao final deste post, você será capaz de criar fitas deslumbrantes para qualquer finalidade, estilo e posição. Você poderá fazer com que seu site se destaque da multidão e atraia mais atenção, cliques e vendas.
Você está pronto para aprender como adicionar fitas personalizadas no WordPress usando Elementor ?
Vamos começar.
Por que você deve usar fitas?
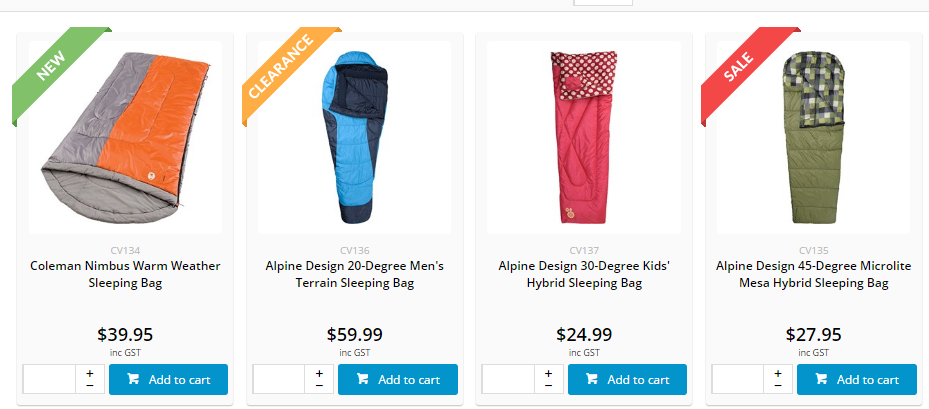
As fitas são usadas para informar ao visitante sobre uma promoção ou desconto assim que ele chega ao seu site.
As fitas são uma ótima maneira de atrair visitantes instantaneamente quando você faz um anúncio. Por exemplo, você anunciou um desconto em um determinado produto e, em seguida, aplica a faixa de desconto na miniatura desse produto, fazendo com que o usuário clique imediatamente no produto.

As fitas são visualmente atraentes quando usadas de uma determinada maneira. Eles podem ajudar o usuário a navegar por produtos não relacionados e melhorar as conversões e vendas do seu site.
Como adicionar fitas personalizadas usando Elementor
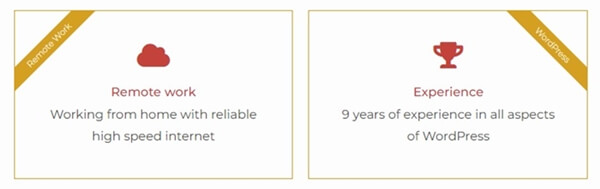
Abaixo está uma imagem do que você fará.

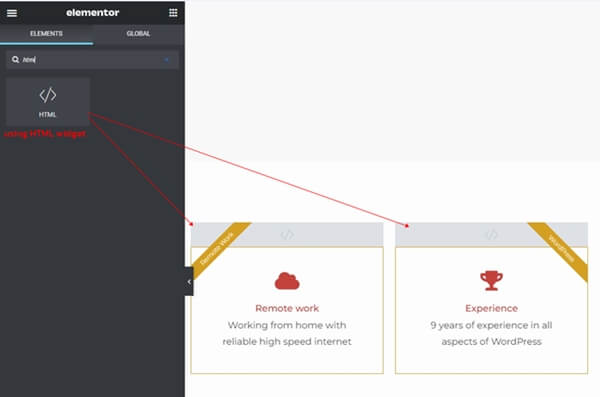
Para iniciar o processo, você precisa adicionar uma seção interna onde adicionaremos os widgets.
Em essência, sua seção possui duas colunas que você constrói. Você pode adicionar qualquer tipo de widget à coluna, incluindo imagens e caixas de ícones. O widget de código HTML é então adicionado no início da coluna. Por fim, aplicamos código CSS e HTML para estilizar a faixa de opções conforme visto acima.
Utilizaremos o widget HTML para criar a faixa de opções. Faremos duas direções de fita neste post. O canto superior esquerdo da coluna possui um. No canto superior direito da coluna está outro.

No início da coluna, adicione um widget HTML. O contêiner da coluna abrigará o widget HTML.
Agora atualize o widget HTML com o seguinte código CSS e HTML. Este código irá gerar a faixa de opções localizada no canto superior esquerdo da coluna.
Faixa superior esquerda:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Salve as alterações depois de terminar para ver o resultado da faixa do lado esquerdo.
Faixa superior direita:
Se desejar, adicione a faixa de opções ao canto superior direito da coluna. O código HTML a seguir será adicionado ao widget HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Salve as alterações depois de terminar para ver o resultado da faixa do lado direito.
Remova o espaço que existe entre o widget abaixo e a faixa de opções.
Porque a tag div da nossa faixa de opções foi adicionada. Isso fará com que apareça a lacuna entre o widget e nossa faixa de opções. Você pode definir a margem negativa do widget para eliminar o espaço.
No meu caso, fiz a faixa do widget Icon Box. Então, posicionei o widget HTML acima do widget da caixa de ícones.
Em seguida, usando a "Guia Avançado> Layout", ajustei a margem superior do widget Icon Box para -20px. Não tenho mais espaço entre o widget Icon Box e a faixa de opções.
Conclusão
Você chegou ao final desta postagem do blog. Parabéns! Você aprendeu como adicionar faixas personalizadas no WordPress usando Elementor em minutos. Você dominou a arte de usar HTML e CSS para criar fitas impressionantes para qualquer finalidade, estilo e posição.
Você pode estar se sentindo orgulhoso de si mesmo agora. E você deveria estar. Você acabou de adicionar uma ferramenta poderosa ao seu arsenal WordPress. Você acabou de aprimorar suas habilidades no Elementor. Você acabou de tornar seu site mais atraente, mais envolvente e mais lucrativo.
Mas você também pode estar se sentindo um pouco nervoso. Você pode estar se perguntando se pode fazer isso sozinho. Você pode estar duvidando de suas habilidades. Você pode estar pensando que isso é muito difícil, muito complicado ou demorado.
Não se preocupe. Você tem isso.
Você já fez a parte difícil. Você já seguiu os passos e viu os resultados. Você já provou a si mesmo que pode fazer isso. Tudo que você precisa fazer agora é praticar, experimentar e se divertir
Então, o que você está esperando?
Vá em frente e libere seu mestre de fita interior. Vá em frente e faça seu site brilhar. Vá em frente e impressione seus visitantes, impressione seus clientes e expanda seus negócios.





