Você quer saber como adicionar efeitos de foco às imagens no WordPress? Seu site pode se tornar mais interativo e envolvente usando efeitos de foco de imagem. Isso aumenta a experiência do usuário e o tempo de permanência em seu site. Vamos orientá-lo no processo de adicionar efeitos de foco de imagem ao WordPress neste artigo.

O que são efeitos de foco de imagem?
Você pode adicionar recursos dinâmicos às suas fotos estáticas com efeitos de foco de imagem, incluindo animações, efeitos de zoom, janelas pop-up e muito mais. Por exemplo, você pode ter links para seu portfólio ou fotos que mudam para revelar seu preço. Você pode exibir suas imagens, galerias e miniaturas de uma maneira única com a ajuda de imagens flutuantes. O tempo que os visitantes passam em seu site pode ser aumentado usando gráficos interativos e elementos flutuantes, entre outras coisas. fornecer a você maneiras originais de exibir conteúdo para seus espectadores. Informe aos visitantes que um elemento do site é clicável.
Como criar efeitos de foco de imagem no WordPress
Usar um plug-in do WordPress é a melhor abordagem para adicionar efeitos de foco de imagem ao seu site WordPress. Você pode gerar efeitos de imagem com um plug-in em vez de gastar tempo editando, formatando e aplicando CSS. Simplesmente funciona. Você pode criar efeitos e animações de foco de imagem exclusivos usando uma variedade de plug-ins. Você aprenderá como criar efeitos de foco de quatro maneiras distintas neste tutorial.
Adicionando efeitos de Flipbox de foco de imagem no WordPress
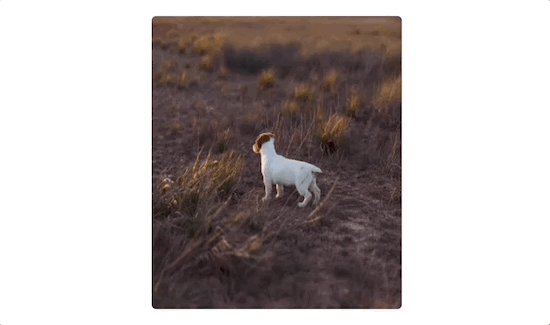
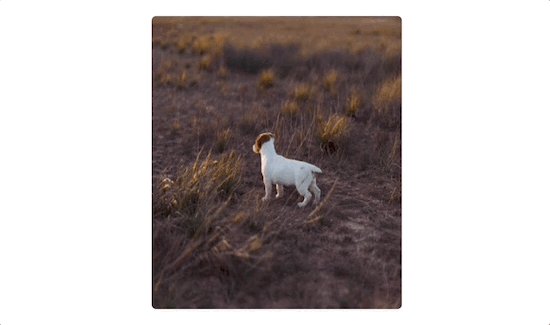
Uma caixa que vira quando o mouse passa sobre ela é chamada de flip box. Para expor o texto ou até mesmo alterar a imagem quando o cursor passar sobre ela, aplique este movimento às suas fotos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
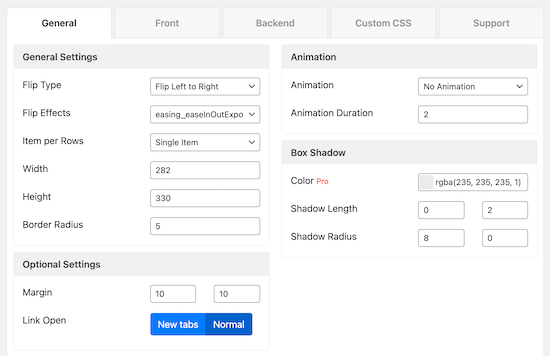
Junto com o design da imagem em ambos os lados, você pode personalizar como a imagem vira. Os fotógrafos podem usar isso para exibir seu trabalho e distinguir entre diferentes portfólios. Um plug-in do WordPress é a maneira mais simples de aplicar efeitos de flip box de imagem. Você pode simplesmente criar e modificar esses efeitos com um plug-in. O plug-in Flipbox - Awesomes Flip Boxes Image Overlay é algo que recomendamos utilizar. O melhor plugin flip box e hover image para WordPress é este. Com a ajuda deste plug-in, você pode criar facilmente efeitos de flip box exclusivos para suas fotos do WordPress.

Inclui modelos pré-construídos e dezenas de efeitos de animação distintos. Até as cores podem ser alteradas e você pode adicionar seu próprio CSS exclusivo.
Adicionando efeitos de zoom e ampliação de imagem no WordPress
Os usuários podem visualizar detalhes que uma imagem de tamanho normal não permitiria, graças aos efeitos de zoom da imagem. Para obter instruções de produtos e fotografias altamente detalhadas, esse efeito funciona de maneira brilhante. Você também pode usá-lo para criar um efeito de zoom em sua loja online, assim como a Amazon.

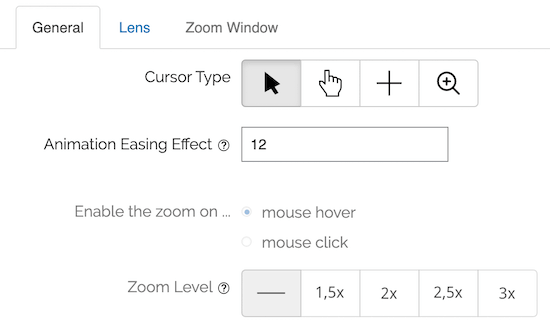
Usar um plug-in do WordPress é a maneira mais simples de adicionar zoom e ampliar efeitos às suas imagens. A utilização do plug-in WP Image Zoom é recomendada. Você pode facilmente adicionar efeitos de zoom e ampliação às suas fotografias usando este plug-in.

Além disso, possui recursos que permitem selecionar o nível de zoom, o formulário de nível de zoom e muitas outras coisas.
Adicionando efeitos de animação de imagem no WordPress
Você pode adicionar uma grande variedade de efeitos de foco extras ao WordPress. Você pode usar sobreposições de texto, imagens comparativas, imagens lightbox, galerias de imagens interativas e muito mais.

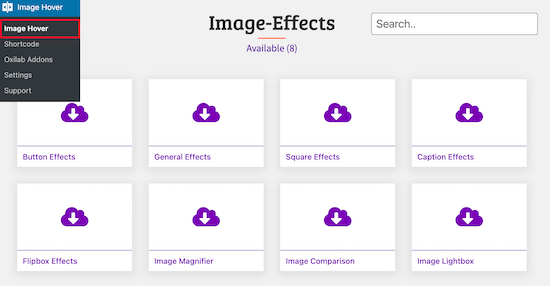
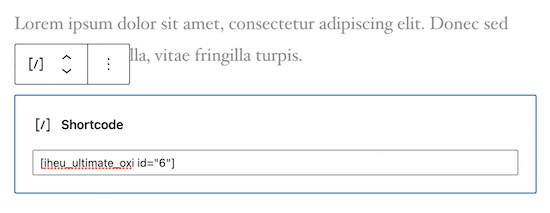
Aconselhamos a utilização do plug-in Image Hover Effects Ultimate para adicionar efeitos de foco como esses. Como este plug-in é tão pequeno e leve, ele não afetará a funcionalidade ou o tempo de carregamento do seu site. Usá-lo também é bastante simples. Com alguns cliques, efeitos de imagem especiais podem ser adicionados. Instalar e ativar o plug-in Image Hover Effects Ultimate é o primeiro passo. Depois que o plug-in for instalado e ativado, vá para o administrador do WordPress e selecione "Image Hover". Você pode selecionar entre oito efeitos de foco de imagem diferentes ao fazer isso.

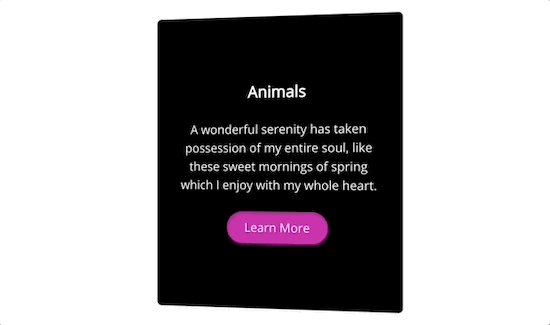
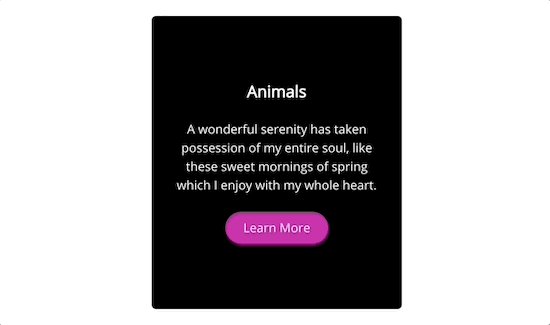
Aplicaremos o efeito "Efeitos de legenda" neste tutorial. Ao passar o mouse, isso adiciona texto animado sobre sua imagem.
Para começar, selecione a caixa "Efeitos de legenda". Ao fazer isso, um menu de opções de animação disponíveis é exibido.

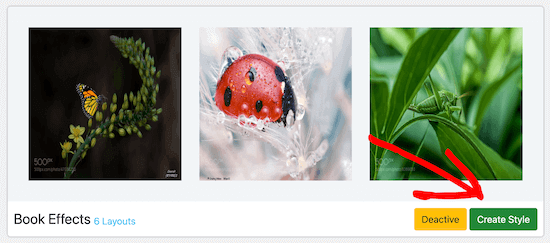
Clique em "Criar estilo" depois de descobrir o efeito de imagem de sua preferência.
Nomeie seu efeito de foco e selecione o layout na caixa pop-up. A série ordenada de fotografias corresponde ao número do layout que você escolher.
Não se esqueça de clicar em "Salvar".

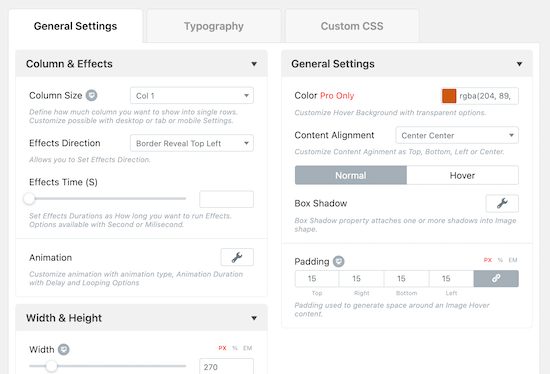
Você pode escolher entre várias opções para personalizar seu efeito de foco na próxima tela.
No entanto, manteremos as configurações de animação padrão.

Qualquer modificação que você fizer ficará visível na caixa "Visualizar".
Passe o mouse sobre a imagem e selecione "Editar" para alterar a imagem padrão.

Você pode editar o título e a descrição que aparecem quando o cursor passa sobre eles neste pop-up.
Clique na caixa ao lado da palavra "Imagem" para fazer upload de uma imagem ou escolha uma da sua biblioteca de mídia.

Se você deseja que sua imagem direcione os espectadores para outra página em seu site, você também pode incluir um link e um texto de botão.
Quando terminar, pressione "Enviar".

Se você deseja que sua imagem direcione os espectadores para outra página em seu site, você também pode incluir um link e um texto de botão.
Quando terminar, pressione "Enviar".

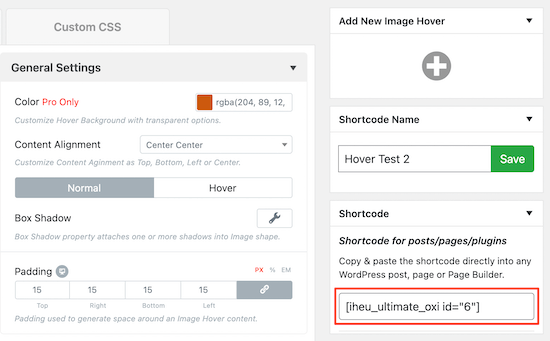
Para salvar suas alterações e ativar o efeito de foco na imagem, certifique-se de clicar em "Publicar" ou "Atualizar".
Adicionando efeitos pop-up de foco de imagem no WordPress
Você pode adicionar recursos como flip boxes, efeitos de foco, animações e muito mais com a ajuda dos plug-ins mencionados acima. E se você deseja adicionar um efeito de foco de imagem alternativo que não é suportado pelos plugins? mencionados acima? Um plugin CSS personalizado do WordPress é a ferramenta ideal para isso. Ao fazer isso, você pode modificar visualmente suas fotos sem precisar alterar nenhum código. Embora você possa alterar manualmente seus arquivos CSS ou adicionar CSS usando o personalizador do WordPress, instalar um plug-in é o método mais simples. A utilização do plug-in CSS Hero é recomendada. Sem escrever uma única linha de código, você pode alterar praticamente todos os estilos CSS em seu site WordPress usando este plug-in.

Existem vários efeitos CSS integrados projetados especificamente para fotos.
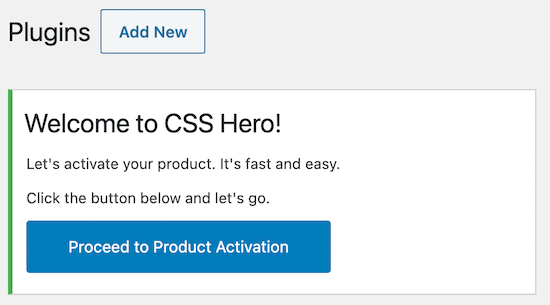
Depois de instalar o plug-in, você deve selecionar "Proceed to Product Activation" no menu.

Você pode seguir estas instruções para ativar um plug-in. Você pode começar a alterar suas fotos assim que o plug-in for ativado. Clique em "CSS Hero" no topo de uma página ou postagem que contenha a imagem ou imagens que você deseja animar. Ao fazer isso, você pode acessar o menu do editor e adicionar uma variedade de vários efeitos CSS.
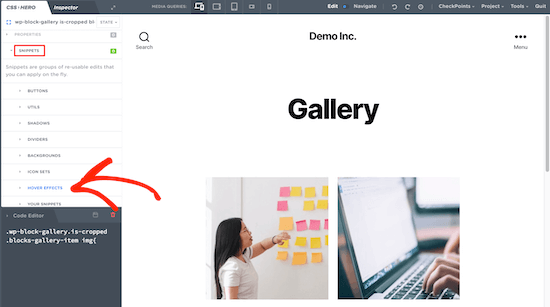
Um pop-up de imagem com efeito de foco será adicionado. Para começar a editar uma imagem, clique nela primeiro e selecione "Snippets".
Clique em "Efeitos de foco" depois disso.

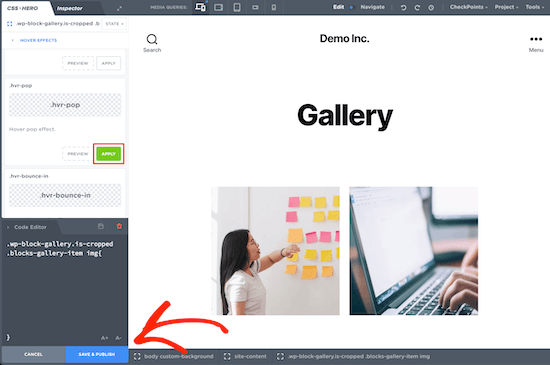
Isso abrirá um menu com vários efeitos CSS. Depois disso, escolha o efeito ".hvr-pop" e pressione "Aplicar".
Suas fotografias receberão instantaneamente o efeito CSS depois que você clicar em "Salvar & Publicar".

Empacotando
Esperamos sinceramente que este post tenha mostrado como adicionar efeitos de foco às imagens no WordPress. Se você gostou deste post, compartilhe-o com seus amigos e assine nossa newsletter para obter mais tutoriais úteis!





